Problembehandlung von Entwicklungsfehlern bei Office-Add-Ins
Hier ist eine Liste der häufig auftretenden Probleme, die beim Entwickeln eines Office-Add-Ins auftreten können.
Tipp
Das Löschen des Office-Caches behebt häufig Probleme im Zusammenhang mit veraltetem Code. Dadurch wird sichergestellt, dass das neueste Manifest unter Verwendung der aktuellen Dateinamen, des Menütexts und anderer Befehlselemente hochgeladen wird. Weitere Informationen finden Sie unter Löschen des Office-Caches.
Add-In wird im Aufgabenbereich nicht geladen oder andere Probleme mit dem Add-In-Manifest
Weitere Informationen finden Sie unter Validieren eines Office-Add-In-Manifests und Debuggen des Add-Ins mit Laufzeitprotokollierung, um Probleme mit dem Add-In-Manifest zu debuggen.
Menübandanpassungen werden nicht wie erwartet gerendert
Wenn das Add-In quergeladen und ausgeführt wird, fügen Sie die URLs für die Menübandsymbole des Add-Ins in die Navigationsleiste eines Browsers ein, und überprüfen Sie, ob die Symboldateien geöffnet sind.
Add-In-Fehler, die mit der Office-Benutzeroberfläche verbunden sind, werden standardmäßig unterdrückt. Sie können diese Fehlermeldungen mit den folgenden Schritten aktivieren.
- Nachdem das Add-In entfernt wurde, öffnen Sie die Registerkarte Datei der Office-Anwendung.
- Wählen Sie Optionen aus.
- Wählen Sie im Dialogfeld Optionen die Option Erweitert aus.
- Aktivieren Sie im Abschnitt Allgemein (abschnitt Entwickler für Outlook) die Option Add-In-Benutzeroberflächenfehler anzeigen.
Laden Sie das Add-In erneut quer, und überprüfen Sie, ob Fehler vorliegen.
Änderungen an Add-In-Befehlen einschließlich Menübandschaltflächen und Menüelementen werden nicht wirksam
Durch das Löschen des Caches kann sichergestellt werden, dass die neueste Version des Add-In-Manifests verwendet wird. Befolgen Sie zum Löschen des Office-Caches die Anweisungen unter Löschen des Office-Caches. Wenn Sie Office im Web verwenden, löschen Sie den Cache Ihres Browsers über die Benutzeroberfläche des Browsers.
Add-In-Befehle aus alten Entwicklungs-Add-Ins bleiben auch nach dem Löschen des Caches im Menüband
Manchmal werden Schaltflächen oder Menüs aus einem Add-In, das Sie in der Vergangenheit entwickelt haben, auf dem Menüband angezeigt, wenn Sie eine Office-Anwendung ausführen, auch nachdem Sie den Cache gelöscht haben. Probieren Sie die folgenden Techniken aus:
- Wenn Sie Add-Ins auf mehreren Computern entwickeln und Ihre Benutzereinstellungen auf allen Computern synchronisiert werden, versuchen Sie, den Office-Cache auf allen Computern zu löschen. Fahren Sie alle Office-Anwendungen auf allen Computern herunter, und löschen Sie dann den Cache für alle, bevor Sie eine Office-Anwendung auf einer der Computer öffnen.
- Wenn Sie das Manifest des alten Add-Ins auf einer Netzwerkfreigabe veröffentlicht haben, fahren Sie alle Office-Anwendungen herunter, löschen Sie den Cache, und stellen Sie dann sicher, dass das Manifest für das Add-In aus dem freigegebenen Ordner entfernt wird.
Änderungen an statischen Dateien, z. B. JavaScript, HTML und CSS, werden nicht ausgeführt.
Möglicherweise werden diese Dateien im Browser zwischengespeichert. Um dies zu verhindern, deaktivieren Sie beim entwickeln die clientseitige Zwischenspeicherung. Die Einzelheiten hängen davon ab, welche Art von Server Sie verwenden. In den meisten Fällen müssen Sie den HTTP-Antworten bestimmte Überschriften hinzufügen. Wir empfehlen den folgenden Satz.
- Cache-Control: „privat, kein Cache, kein Speicher“
- Pragma: „kein Cache“
- Läuft ab: „-1“
Ein Beispiel dafür, wie dies in einem Node.JS Express-Server geschieht, finden Sie in dieser app.js-Datei. Ein Beispiel für ein ASP.NET-Projekt finden Sie in dieser cshtml-Datei.
Wenn Ihr Add-in im IIS (Internet Information Server) gehostet wird, können Sie auch Folgendes zu web.config hinzufügen.
<system.webServer>
<staticContent>
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="0.00:00:00" cacheControlCustom="must-revalidate" />
</staticContent>
Wenn diese Schritte zunächst scheinbar nicht zu funktionieren scheinen, müssen Sie möglicherweise den Cache des Browsers löschen. Verwenden Sie dazu die Benutzeroberfläche des Browsers. Manchmal wird der Edge-Cache nicht erfolgreich gelöscht, wenn Sie versuchen, ihn von der Edge-Benutzeroberfläche aus zu löschen. Wenn das passiert, führen Sie den folgenden Befehl in der Windows-Eingabeaufforderung aus.
del /s /f /q %LOCALAPPDATA%\Packages\Microsoft.Win32WebViewHost_cw5n1h2txyewy\AC\#!123\INetCache\
Änderungen an Eigenschaftswerten werden nicht vorgenommen, und es wird keine Fehlermeldung angezeigt.
Überprüfen Sie in der Referenzdokumentation für die Eigenschaft, ob sie schreibgeschützt ist. Außerdem geben die TypeScript-Definitionen für Office JS an, welche Objekteigenschaften schreibgeschützt sind. Wenn Sie versuchen, eine schreibgeschützte Eigenschaft festzulegen, schlägt der Schreibvorgang automatisch fehl, ohne dass ein Fehler ausgelöst wird. Im folgenden Beispiel wird fälschlicherweise versucht, die schreibgeschützte Eigenschaft Chart.id festzulegen. Siehe auch Einige Eigenschaften können nicht direkt festgelegt werden.
// This will do nothing, since `id` is a read-only property.
myChart.id = "5";
Fehler: "Dieses Add-In ist nicht mehr verfügbar"
Im Folgenden sind einige der Ursachen für diesen Fehler aufgeführt. Wenn Sie weitere Ursachen entdecken, teilen Sie uns bitte mit dem Feedbacktool unten auf der Seite mit.
Wenn Sie Visual Studio verwenden, liegt möglicherweise ein Problem mit dem Querladen vor. Schließen Sie alle Instanzen des Office-Hosts und Von Visual Studio. Starten Sie Visual Studio neu, und drücken Sie erneut F5 .
Das Manifest des Add-Ins wurde von seinem Bereitstellungsspeicherort entfernt, z. B. zentralisierte Bereitstellung, ein SharePoint-Katalog oder eine Netzwerkfreigabe.
Wenn das reine Add-In-Manifest verwendet wird, kann eine der folgenden Aktionen zutreffen.
- Der Wert des ID-Elements im Manifest wurde direkt in der bereitgestellten Kopie geändert. Wenn Sie diese ID aus irgendeinem Grund ändern möchten, entfernen Sie zuerst das Add-In vom Office-Host, und ersetzen Sie dann das ursprüngliche Manifest durch das geänderte Manifest. Viele müssen den Office-Cache löschen, um alle Ablaufverfolgungen des Originals zu entfernen. Anweisungen zum Löschen des Caches für Ihr Betriebssystem finden Sie im Artikel Löschen des Office-Caches .
- Das Manifest des Add-Ins verfügt über einen
resid, der an keiner Stelle im Abschnitt Ressourcen des Manifests definiert ist, oder es besteht ein Konflikt in der Schreibweise zwischen demresid, wo es verwendet wird, und dem Ort, an dem es im <Abschnitt Ressourcen> definiert ist. - Irgendwo im Manifest befindet sich ein
residAttribut mit mehr als 32 Zeichen. EinresidAttribut und dasidAttribut der entsprechenden Ressource im <Abschnitt Ressourcen> dürfen nicht mehr als 32 Zeichen umfassen.
Das Add-In verfügt über einen benutzerdefinierten Add-In-Befehl, aber Sie versuchen, es auf einer Plattform auszuführen, die sie nicht unterstützt. Weitere Informationen finden Sie unter Anforderungssätze für Add-In-Befehle.
Das Add-In funktioniert nicht in Edge, aber in anderen Browsern
Weitere Informationen finden Sie unter Behandeln von Problemen mit EdgeHTML und WebView2 (Microsoft Edge).
Excel-Add-In löst Fehler aus, aber nicht konsistent
Mögliche Ursachen finden Sie unter Problembehandlung für Excel-Add-Ins .
Word Add-In Fehler auslöst oder fehlerhaftes Verhalten anzeigt
Mögliche Ursachen finden Sie unter Problembehandlung bei Word Add-Ins.
Fehler bei der Schemaüberprüfung nur für Add-Ins in Visual Studio-Projekten
Wenn Sie neuere Features verwenden, die Änderungen an der reinen Add-In-Manifestdatei erfordern, erhalten Sie möglicherweise Validierungsfehler in Visual Studio. Wenn Sie beispielsweise das <Runtimes-Element> hinzufügen, um die freigegebene Runtime zu implementieren, wird möglicherweise der folgende Überprüfungsfehler angezeigt.
Das Element "Host" im Namespace "http://schemas.microsoft.com/office/taskpaneappversionoverrides" weist ein ungültiges untergeordnetes Element "Runtimes" im Namespace "http://schemas.microsoft.com/office/taskpaneappversionoverrides" auf.
In diesem Fall können Sie die von Visual Studio verwendeten XSD-Dateien auf die neuesten Versionen aktualisieren. Die neuesten Schemaversionen finden Sie unter [MS-OWEMXML]: Anhang A: Vollständiges XML-Schema.
Suchen der XSD-Dateien
- Öffnen Sie Ihr Projekt in Visual Studio.
- Öffnen Sie Projektmappen-Explorer die datei manifest.xml. Das Manifest befindet sich in der Regel im ersten Projekt unter Ihrer Projektmappe.
- Wählen Sie Eigenschaftenfenster anzeigen> (F4) aus.
- Legen Sie die Cursorauswahl im manifest.xml so fest, dass im Eigenschaftenfenster die XML-Dokumenteigenschaften angezeigt werden.
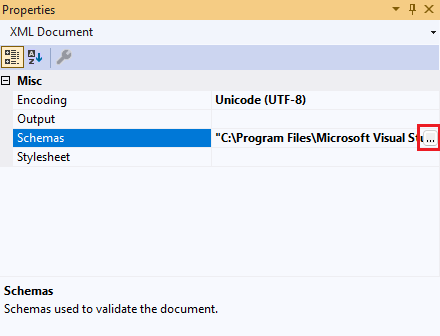
- Wählen Sie im Fenster Eigenschaften die Eigenschaft Schemas und dann die Auslassungspunkte (...) aus, um den XML-Schema-Editor zu öffnen. Hier finden Sie den genauen Ordnerspeicherort aller Schemadateien, die Ihr Projekt verwendet.

Aktualisieren der XSD-Dateien
- Öffnen Sie die XSD-Datei, die Sie aktualisieren möchten, in einem Text-Editor. Der Schemaname aus dem Überprüfungsfehler korreliert mit dem XSD-Dateinamen. Öffnen Sie beispielsweise TaskPaneAppVersionOverridesV1_0.xsd.
- Suchen Sie das aktualisierte Schema unter [MS-OWEMXML]: Anhang A: Vollständiges XML-Schema. Beispielsweise befindet sich TaskPaneAppVersionOverridesV1_0 bei taskpaneappversionoverrides Schema.
- Kopieren Sie den Text in Den Text-Editor.
- Speichern Sie die aktualisierte XSD-Datei.
- Starten Sie Visual Studio neu, um die neuen XSD-Dateiänderungen zu übernehmen.
Sie können den vorherigen Prozess für alle zusätzlichen Schemas wiederholen, die veraltet sind.
Wenn Sie offline arbeiten, funktionieren keine Office-APIs
Wenn Sie die Office JavaScript-Bibliothek aus einer lokalen Kopie statt aus dem CDN laden, funktionieren die APIs möglicherweise nicht mehr, wenn die Bibliothek nicht auf dem neuesten Stand ist. Wenn Sie ein Projekt für eine Weile nicht mehr benötigen, installieren Sie die Bibliothek neu, um die neueste Version zu erhalten. Der Prozess variiert je nach Ihrer IDE. Wählen Sie basierend auf Ihrer Umgebung eine der folgenden Optionen aus.
-
Visual Studio: Führen Sie die folgenden Schritte aus, um das NuGet-Paket zu aktualisieren.
- Wählen Sie Tools>NuGet-Paket-Manager>NuGet-Pakete für Projektmappe verwalten aus.
- Wählen Sie die Registerkarte Updates.
- Wählen Sie "Microsoft.Office.js" aus. Stellen Sie sicher, dass die Paketquelle aus nuget.org stammt.
- Wählen Sie im linken Bereich Installieren aus, und schließen Sie den Paketupdatevorgang ab.
- Beliebige andere IDE: Rufen Sie die neuesten npm-Pakete @microsoft/office-js und @types/office-js ab.
Siehe auch
- Debuggen von Add-Ins in Office Online
- Querladen eines Office-Add-Ins auf dem Mac
- Querladen eines Office-Add-Ins auf dem iPad
- Office-Add-Ins auf einem Mac debuggen
- Validieren eines Office-Add-In-Manifests
- Debuggen des Add-Ins mit Laufzeitprotokollierung
- Problembehandlung von Benutzerfehlern mit Office Add-Ins
- Runtimes in Office-Add-Ins
- Microsoft Q&A (Office-Entwicklung)
Office Add-ins