Verwenden von Fluent UI-React in Office-Add-Ins
Fluent UI React ist das offizielle Open-Source-JavaScript-Front-End-Framework, das entwickelt wurde, um Erfahrungen zu erstellen, die nahtlos in eine breite Palette von Microsoft-Produkten, einschließlich Microsoft 365-Anwendungen, passen. Es bietet stabile, aktuelle, barrierefreie, auf React basierende Komponenten, die mit CSS-in-JS in hohem Maße angepasst werden können.
Hinweis
In diesem Artikel wird die Verwendung von Fluent UI-React im Kontext von Office-Add-Ins beschrieben. Es wird jedoch auch in einer Vielzahl von Microsoft 365-Apps und -Erweiterungen verwendet. Weitere Informationen finden Sie unter Fluent UI React und Im Repository Fluent UI Web Open Source.
In diesem Artikel wird beschrieben, wie Sie ein Add-In erstellen, das mit React erstellt wurde und Fluent UI React Komponenten verwendet.
Erstellen eines Add-In-Projekts
Sie verwenden den Yeoman-Generator für Office-Add-Ins, um ein Add-In-Projekt zu erstellen, das React verwendet.
Hinweis
Die mit dem Generator erstellten React-basierten Add-Ins verwenden fluent UI React V9. Diese Version unterstützt die Trident-Webansicht (IE) nicht. Wenn die Benutzer Ihres Add-Ins über Office-Versionen verfügen, die Trident erfordern, verwenden Sie anstelle dieses Artikels eines der Beispiele in Office-Add-ins-Fluent-React-version-8. Informationen dazu, welche Versionen von Office Trident verwenden, finden Sie unter Browser und Webview-Steuerelemente, die von Office-Add-Ins verwendet werden.
Installieren der erforderlichen Komponenten
Node.js (die aktuellsteLTS-Version). Besuchen Sie die Node.js Website , um die richtige Version für Ihr Betriebssystem herunterzuladen und zu installieren.
Die neueste Version von Yeoman und des Yeoman-Generators für Office-Add-Ins. Um diese Tools global zu installieren, führen Sie den folgenden Befehl an der Eingabeaufforderung aus.
npm install -g yo generator-officeHinweis
Selbst wenn Sie bereits den Yeoman-Generator installiert haben, empfehlen wir Ihnen, das npm-Paket auf die neueste Version zu aktualisieren.
Office in Verbindung mit einem Microsoft 365-Abonnement (einschließlich Office im Internet).
Hinweis
Wenn Sie noch nicht über Office verfügen, können Sie sich über das Microsoft 365-Entwicklerprogramm für ein Microsoft 365 E5-Entwicklerabonnement qualifizieren. Weitere Informationen finden Sie in den häufig gestellten Fragen. Alternativ können Sie sich für eine kostenlose 1-monatige Testversion registrieren oder einen Microsoft 365-Plan erwerben.
Erstellen des Projekts
Führen Sie den folgenden Befehl aus, um ein Add-In-Projekt mit dem Yeoman-Generator zu erstellen: Ein Ordner, der das Projekt enthält, wird dem aktuellen Verzeichnis hinzugefügt.
yo office
Hinweis
Wenn Sie den yo office-Befehl ausführen, werden möglicherweise Eingabeaufforderungen zu den Richtlinien für die Datensammlung von Yeoman und den CLI-Tools des Office-Add-In angezeigt. Verwenden Sie die bereitgestellten Informationen, um auf die angezeigten Eingabeaufforderungen entsprechend zu reagieren.
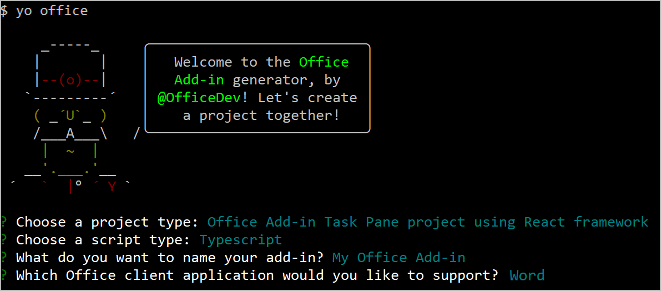
Wenn Sie dazu aufgefordert werden, geben Sie die folgenden Informationen an, um das Add-In-Projekt zu erstellen:
-
Wählen Sie einen Projekttyp aus: Geben Sie an
Office Add-in Task Pane project using React framework. -
Wählen Sie einen Skripttyp aus: Geben Sie entweder
TypeScriptoder anJavaScript. - Wie soll Ihr Add-In heißen?
My Office Add-inangeben. - Which Office client application would you like to support? Geben Sie einen der Hosts an. (Die Screenshots in diesem Artikel verwenden
Word. Das erstmalige Ausführen des Projekts ist einfacher, wenn Sie ,PowerPointoderWordauswählenExcel. Weitere Informationen finden Sie unter Ausprobieren.)
Es folgt ein Beispiel.

Nach Abschluss des Assistenten erstellt der Generator erstellt das Projekt und installiert unterstützende Node-Komponenten.
Hinweis
Fluent UI React v9 oder höher wird mit den Webview-Steuerelementen Trident (IE) oder EdgeHTML (Edge Legacy) nicht unterstützt. Wenn Ihre Version von Office eine dieser Versionen verwendet, enthält der Aufgabenbereich des von Yo Office generierten Add-Ins einfach eine Meldung zum Aktualisieren Ihrer Version von Office. Weitere Informationen finden Sie unter Browser und Webview-Steuerelemente, die von Office-Add-Ins verwendet werden.
Erkunden des Projekts
Das Add-In-Projekt, das Sie mit dem Yeoman-Generator erstellt haben, enthält Beispielcode für ein einfaches Aufgabenbereich-Add-In. Wenn Sie die Komponenten Ihres Add-In-Projekts untersuchen möchten, öffnen Sie das Projekt in Ihrem Code-Editor, und überprüfen Sie die folgenden Dateien. Die Dateinamenerweiterungen hängen davon ab, welche Sprache Sie auswählen. TypeScript-Erweiterungen sind in Klammern. Wenn Sie bereit sind, das Add-In zu testen, fahren Sie mit dem nächsten Abschnitt fort.
Die Datei ./manifest.xml oder ./manifest.json im Stammverzeichnis des Projekts definiert die Einstellungen und Funktionen des Add-Ins. Weitere Informationen zur manifest.xml-Datei finden Sie unter Office-Add-Ins mit dem reinen Add-In-Manifest. Weitere Informationen zur manifest.json-Datei finden Sie unter Office-Add-Ins mit dem einheitlichen App-Manifest für Microsoft 365.
Hinweis
Das einheitliche Manifest für Microsoft 365 kann in Outlook-Produktions-Add-Ins verwendet werden. Es ist nur als Vorschau für Excel-, PowerPoint- und Word-Add-Ins verfügbar.
Die Datei ./src/taskpane/taskpane.html enthält das HTML-Markup für den Aufgabenbereich und lädt die Office JavaScript-Bibliothek. Außerdem wird getestet, ob das Webview-Steuerelement Fluent UI React v9 unterstützt. Andernfalls wird eine spezielle Meldung angezeigt.
Die Datei ./src/taskpane/index.jsx (tsx) ist die React Stammkomponente. Es lädt React- und Fluent-UI-React, stellt sicher, dass die Office JavaScript-Bibliothek geladen wurde, und wendet das von Fluent definierte Design an.
Die Datei ./src/taskpane/office-document.js (ts) enthält den Office JavaScript-API-Code, der die Interaktion zwischen dem Aufgabenbereich und der Office-Clientanwendung erleichtert.
Der Ordner ./src/taskpane/components/ enthält die React -Komponentendateien *.jss (tsx), die die Benutzeroberfläche erstellen.
Probieren Sie es aus
Navigieren Sie zum Stammordner des Projekts.
cd "My Office Add-in"Führen Sie die folgenden Schritte aus, um den lokalen Webserver zu starten und das Add-In querzuladen.
Hinweis
Office-Add-Ins sollten auch während der Entwicklung HTTPS und nicht HTTP verwenden. Wenn Sie aufgefordert werden, ein Zertifikat zu installieren, nachdem Sie einen der folgenden Befehle ausgeführt haben, akzeptieren Sie die Eingabeaufforderung, um das Zertifikat zu installieren, das der Yeoman-Generator bereitstellt. Möglicherweise ist es auch erforderlich, dass Sie Ihre Eingabeaufforderung oder Ihr Terminal als Administrator ausführen, damit die Änderungen vorgenommen werden können.
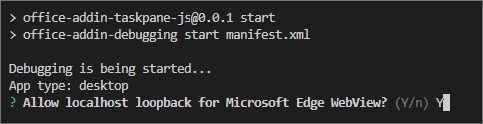
Wenn Sie zum ersten Mal ein Office-Add-In auf Ihrem Computer entwickeln, werden Sie möglicherweise in der Befehlszeile aufgefordert, Microsoft Edge WebView eine Loopback-Ausnahme zu gewähren ("Localhost-Loopback für Microsoft Edge WebView zulassen?"). Wenn Sie dazu aufgefordert werden, geben Sie ein
Y, um die Ausnahme zuzulassen. Beachten Sie, dass Sie Administratorrechte benötigen, um die Ausnahme zuzulassen. Sobald dies zulässig ist, sollten Sie nicht zur Eingabe einer Ausnahme aufgefordert werden, wenn Sie Office-Add-Ins in Zukunft querladen (es sei denn, Sie entfernen die Ausnahme von Ihrem Computer). Weitere Informationen finden Sie unter "Wir können dieses Add-In nicht über localhost öffnen", wenn Sie ein Office-Add-In laden oder Fiddler verwenden.
Tipp
Wenn Sie Ihr Add-In auf einem Mac testen, führen Sie den folgenden Befehl aus, bevor Sie fortfahren. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet.
npm run dev-serverFühren Sie zum Testen des Add-Ins den folgenden Befehl im Stammverzeichnis Ihres Projekts aus. Dadurch wird der lokale Webserver gestartet und die Office-Hostanwendung mit geladenem Add-In geöffnet.
npm startHinweis
Wenn Sie Ihr Add-In in Outlook testen,
npm startwird das Add-In sowohl auf den Outlook-Desktop- als auch auf den Webclient querladen. Weitere Informationen zum Querladen von Add-Ins in Outlook finden Sie unter Querladen von Outlook-Add-Ins zu Testzwecken.Führen Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts aus, um Ihr Add-In in Excel, Word oder PowerPoint im Web zu testen. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet. Ersetzen Sie "{url}" durch die URL eines Word-Dokuments auf Ihrem OneDrive oder einer SharePoint-Bibliothek, für die Sie Berechtigungen haben.
Hinweis
Wenn Sie auf einem Mac entwickeln, schließen Sie die
{url}in einfache Anführungszeichen ein. Tun Sie dies nicht unter Windows.npm run start -- web --document {url}Es folgen einige Beispiele.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Wenn Ihr Add-In das Dokument nicht querladen wird, laden Sie es manuell quer, indem Sie die Anweisungen unter Manuelles Querladen von Add-Ins in Office im Web befolgen.
Hinweis
Wenn Sie zum ersten Mal ein Office-Add-In quer auf Ihren Computer laden (oder das erste Mal seit mehr als einem Monat), werden Sie aufgefordert, zuerst ein altes Zertifikat zu löschen und dann ein neues zu installieren. Stimmen Sie beiden Eingabeaufforderungen zu.
Eine WebView-Eingabeaufforderung Zum Beenden beim Laden wird angezeigt. Wählen Sie OK aus.
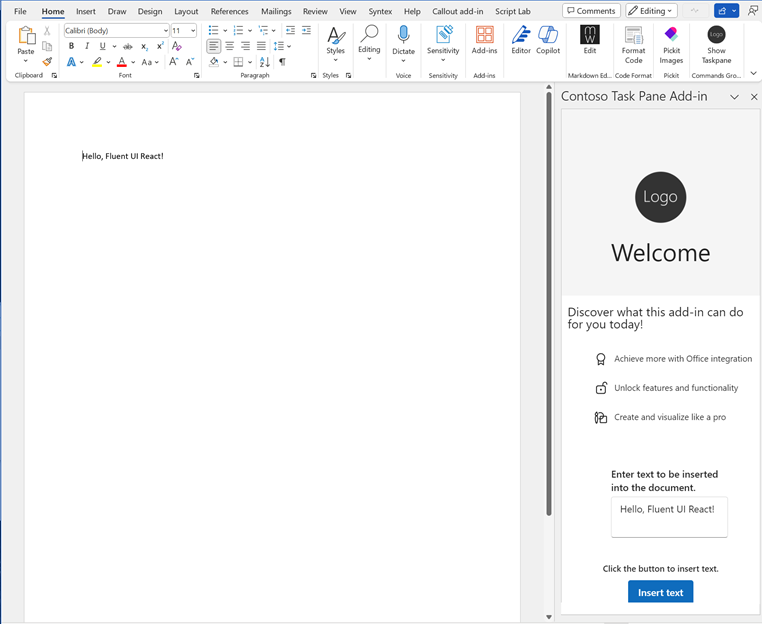
Wenn der Aufgabenbereich "Mein Office-Add-In" noch nicht geöffnet ist, wählen Sie die Registerkarte Start und dann die Schaltfläche Aufgabenbereich anzeigen im Menüband aus, um den Add-In-Aufgabenbereich zu öffnen.
Hinweis
Wenn Sie Ihr Add-In in Outlook testen, erstellen Sie eine neue Nachricht. Navigieren Sie dann zur Registerkarte Nachricht , und wählen Sie im Menüband Aufgabenbereich anzeigen aus, um den Add-In-Aufgabenbereich zu öffnen.
Geben Sie Text in das Textfeld ein, und wählen Sie dann Text einfügen aus.

Wenn Sie bereit sind, den Entwicklungsserver zu beenden und das Add-In zu deinstallieren, führen Sie den folgenden Befehl aus.
npm stop
Migrieren zu Fluent UI React v9
Wenn Sie über ein vorhandenes Add-In verfügen, das eine ältere Version von Fluent UI React implementiert, empfiehlt es sich, zu Fluent UI v9 zu migrieren. Eine Anleitung zum Migrationsprozess finden Sie unter Erste Schritte bei der Migration zu v9.
Problembehandlung
Stellen Sie sicher, dass Ihre Umgebung für die Office-Entwicklung bereit ist, indem Sie die Anweisungen unter Einrichten Ihrer Entwicklungsumgebung befolgen.
Einige des Beispielcodes verwenden ES6-JavaScript. Dies ist nicht kompatibel mit älteren Versionen von Office, die das Trident (Internet Explorer 11)-Browsermodul verwenden. Informationen zur Unterstützung dieser Plattformen in Ihrem Add-In finden Sie unter Unterstützen älterer Microsoft-Webviews und Office-Versionen. Wenn Sie noch nicht über ein Microsoft 365-Abonnement für die Entwicklung verfügen, können Sie sich über das Microsoft 365-Entwicklerprogramm für ein Microsoft 365 E5 Entwicklerabonnement qualifizieren. Weitere Informationen finden Sie in den häufig gestellten Fragen. Alternativ können Sie sich für eine kostenlose 1-monatige Testversion registrieren oder einen Microsoft 365-Plan erwerben.
- Der automatische
npm installSchritt, den Yo Office ausführt, schlägt möglicherweise fehl. Wenn beim Ausführennpm startvon Fehler angezeigt werden, navigieren Sie in einer Eingabeaufforderung zum neu erstellten Projektordner, und führen Sie manuell ausnpm install. Weitere Informationen zu Yo Office finden Sie unter Erstellen von Office-Add-In-Projekten mithilfe des Yeoman-Generators.
Siehe auch
Office Add-ins