Erstellen eines Excel-Aufgabenbereich-Add-Ins mit Visual Studio
In diesem Artikel erfahren Sie, wie Sie ein Excel-Aufgabenbereich-Add-In in Visual Studio erstellen.
Voraussetzungen
Visual Studio 2019 oder höher mit installierter Office/SharePoint-Entwicklungsumgebung.
Hinweis
Wenn Sie Visual Studio bereits installiert haben, verwenden Sie das Visual Studio-Installationsprogramm, um sicherzustellen, dass die Office/SharePoint-Entwicklungsumgebung installiert ist.
Office in Verbindung mit einem Microsoft 365-Abonnement (einschließlich Office im Internet).
Erstellen des Add-In-Projekts
Wählen Sie in Visual Studio Neues Projekt erstellen.
Geben Sie Add-In in das Suchfeld ein. Wählen Sie Excel-Web-Add-In und dann Weiter aus.
Benennen Sie Ihr Projekt ExcelWebAddIn1, und wählen Sie Erstellen aus.
Wählen Sie im Dialogfenster Office-Add-In erstellen die Option Excel neue Funktionen hinzufügen aus, und wählen Sie dann Fertig stellen aus, um das Projekt zu erstellen.
Visual Studio erstellt eine Lösung, und die beiden zugehörigen Projekte werden im Projektmappen-Explorer angezeigt. Die Datei Home.html wird in Visual Studio geöffnet.
Erkunden der Visual Studio-Projektmappe
Wenn Sie den Assistenten abgeschlossen haben, erstellt Visual Studio eine Projektmappe, die zwei Projekte enthält.
| Project | Beschreibung |
|---|---|
| Add-In-Projekt | Enthält nur eine MANIFESTdatei im XML-Format, die alle Einstellungen enthält, die Ihr Add-In beschreiben. Anhand dieser Einstellungen kann die Office-Anwendung ermitteln, wann das Add-In aktiviert und wann das Add-In angezeigt werden sollte. Visual Studio generiert die Inhalte dieser Datei für Sie, damit Sie das Projekt ausführen und das Add-In sofort verwenden können. Ändern Sie diese Einstellungen jederzeit, indem Sie die XML-Datei ändern. |
| Webanwendungsprojekt | Enthält die Inhaltsseiten Ihres Add-Ins, darunter alle Dateien und Dateiverweise, die Sie zum Entwickeln von Office-fähigen HTML- und JavaScript-Seiten benötigen. Während Sie Ihr Add-in entwickeln, wird die Webanwendung von Visual Studio auf Ihrem lokalen IIS-Server gehostet. Sobald Sie Ihr Add-In veröffentlichen möchten, müssen Sie dieses Webanwendungsprojekt auf einem Webserver bereitstellen. |
Aktualisieren des Codes
Home.html gibt den HTML-Code an, der im Add-In-Aufgabenbereich gerendert wird. Ersetzen Sie in Home.html das Element
<body>durch den folgenden Markup-Code, und speichern Sie die Datei.<body class="ms-font-m ms-welcome"> <div id="content-header"> <div class="padding"> <h1>Welcome</h1> </div> </div> <div id="content-main"> <div class="padding"> <p>Choose the button below to set the color of the selected range to green.</p> <br /> <h3>Try it out</h3> <button class="ms-Button" id="set-color">Set color</button> </div> </div> </body>Öffnen Sie die Datei Home.js im Stammordner des Webanwendungsprojekts. Diese Datei gibt das Skript für das Add-In an. Ersetzen Sie den gesamten Inhalt durch den folgenden Code, und speichern Sie die Datei.
'use strict'; (function () { Office.onReady(function() { // Office is ready. $(document).ready(function () { // The document is ready. $('#set-color').on("click", setColor); }); }); async function setColor() { await Excel.run(async (context) => { const range = context.workbook.getSelectedRange(); range.format.fill.color = 'green'; await context.sync(); }).catch(function (error) { console.log("Error: " + error); if (error instanceof OfficeExtension.Error) { console.log("Debug info: " + JSON.stringify(error.debugInfo)); } }); } })();Öffnen Sie die Datei Home.css im Stammordner des Webanwendungsprojekts. Diese Datei gibt die benutzerdefinierten Formatvorlagen für das Add-In an. Ersetzen Sie den gesamten Inhalt durch den folgenden Code, und speichern Sie die Datei.
#content-header { background: #2a8dd4; color: #fff; position: absolute; top: 0; left: 0; width: 100%; height: 80px; overflow: hidden; } #content-main { background: #fff; position: fixed; top: 80px; left: 0; right: 0; bottom: 0; overflow: auto; } .padding { padding: 15px; }
Aktualisieren des Manifests
Gehen Sie im Lösungsexplorer zum Add-In-Projekt ExcelWebAddIn1 und öffnen Sie das Verzeichnis ExcelWebAddIn1Manifest. Dieses Verzeichnis beinhaltet Ihre Manifestdatei ExcelWebAddIn1.xml. Die Manifestdatei definiert die Einstellungen und Funktionen des Add-Ins. Weitere Informationen über die zwei mit Ihrer Visual Studio-Lösung erstellten Projekte finden Sie im vorherigen Abschnitt Erkunden der Visual Studio-Lösung.
Das
ProviderName-Element weist ein Platzhalterelement auf. Ersetzen Sie dieses nur Ihren Namen.Das
DefaultValue-Attribut desDisplayName-Elements weist einen Platzhalter auf. Ersetzen Sie ihn durch Mein Office-Add-In.Das
DefaultValue-Attribut desDescription-Elements weist einen Platzhalter auf. Ersetzen Sie ihn durch Ein Aufgabenbereich-Add-In für Excel.Speichern Sie die Datei.
... <ProviderName>John Doe</ProviderName> <DefaultLocale>en-US</DefaultLocale> <!-- The display name of your add-in. Used on the store and various places of the Office UI such as the add-ins dialog. --> <DisplayName DefaultValue="My Office Add-in" /> <Description DefaultValue="A task pane add-in for Excel"/> ...
Probieren Sie es aus
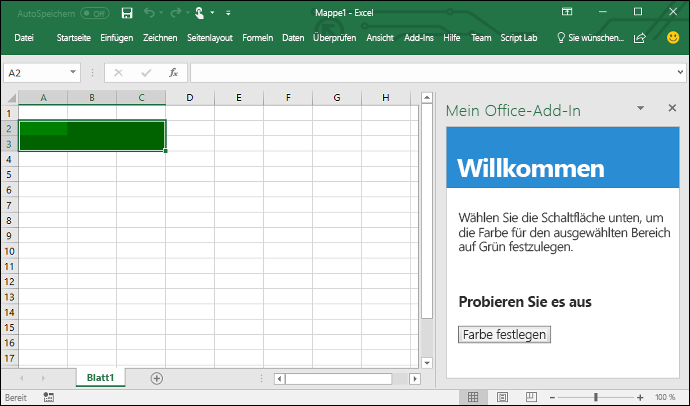
Testen Sie mithilfe von Visual Studio das neu erstellte Excel-Add-In, indem Sie F5 drücken oder die Schaltfläche Start auswählen, um Excel mit der Im Menüband angezeigten Add-In-Schaltfläche Aufgabenbereich anzeigen zu starten. Das Add-In wird lokal auf IIS gehostet. Wenn Sie aufgefordert werden, einem Zertifikat zu vertrauen, tun Sie dies, damit das Add-In eine Verbindung mit seiner Office-Anwendung herstellen kann.
Wählen Sie in Excel die Registerkarte Start und dann die Schaltfläche Aufgabenbereich anzeigen im Menüband aus, um den Add-In-Aufgabenbereich zu öffnen.

Wählen Sie einen beliebigen Zellbereich im Arbeitsblatt.
Wählen Sie im Aufgabenbereich die Füllfarbe-Schaltfläche aus, um die Farbe für den ausgewählten Bereich auf Grün festzulegen.

Hinweis
Zum Anzeigen der Ausgabe console.log benötigen Sie eine separate Gruppe von Entwicklertools für eine JavaScript-Konsole. Weitere Informationen zu F12-Tools und den Microsoft Edge-DevTools finden Sie unter Debuggen von Add-Ins mithilfe von Entwicklertools für Internet Explorer, Debuggen von Add-Ins mithilfe von Entwicklertools für Microsoft Edge Legacy oder Debuggen von Add-Ins mithilfe von Entwicklertools in Microsoft Edge (Chromium-basiert).
Nächste Schritte
Herzlichen Glückwunsch, Sie haben erfolgreich ein Excel-Aufgabenbereich-Add-In erstellt. Als Nächstes, weitere Informationen zum Entwickeln eines Office-Add-Ins mit Visual Studio.
Problembehandlung
Stellen Sie sicher, dass Ihre Umgebung für die Office-Entwicklung bereit ist, indem Sie die Anweisungen unter Einrichten Ihrer Entwicklungsumgebung befolgen.
Einige des Beispielcodes verwenden ES6-JavaScript. Dies ist nicht kompatibel mit älteren Versionen von Office, die das Trident (Internet Explorer 11)-Browsermodul verwenden. Informationen zur Unterstützung dieser Plattformen in Ihrem Add-In finden Sie unter Unterstützen älterer Microsoft-Webviews und Office-Versionen. Wenn Sie noch nicht über ein Microsoft 365-Abonnement für die Entwicklung verfügen, können Sie sich über das Microsoft 365-Entwicklerprogramm für ein Microsoft 365 E5 Entwicklerabonnement qualifizieren. Weitere Informationen finden Sie in den häufig gestellten Fragen. Alternativ können Sie sich für eine kostenlose 1-monatige Testversion registrieren oder einen Microsoft 365-Plan erwerben.
- Wenn ihr Add-In einen Fehler anzeigt (z. B. "Dieses Add-In konnte nicht gestartet werden. Schließen Sie dieses Dialogfeld, um das Problem zu ignorieren, oder klicken Sie auf "Neu starten", um es erneut zu versuchen.) Wenn Sie F5 drücken oder Debuggen>starten in Visual Studio auswählen, finden Sie weitere Debugoptionen unter Debuggen von Office-Add-Ins in Visual Studio .
Codebeispiele
- Excel-Add-In "Hello Welt": Erfahren Sie, wie Sie ein einfaches Office-Add-In mit nur einem Manifest, einer HTML-Webseite und einem Logo erstellen.
Siehe auch
Office Add-ins