Konfigurieren Ihres Office-Add-Ins für die Verwendung einer freigegebenen Runtime
Wichtig
Die freigegebene Runtime wird nur in einigen Office-Anwendungen unterstützt. Weitere Informationen finden Sie unter Gemeinsame Laufzeitanforderungsgruppen.
Sie können Ihr Office-Add-In so konfigurieren, dass der gesamte Code in einer einzelnen freigegebenen Runtime ausgeführt wird. Mit einer freigegebenen Runtime haben Sie eine bessere Koordination zwischen Ihrem Add-In und zugriff auf das DOM und CORS aus allen Teilen Ihres Add-Ins. Sie haben auch Zugriff auf zusätzliche Features, z. B. das Ausführen von Code beim Öffnen des Dokuments oder das Aktivieren von Menübandschaltflächen in bestimmten Kontexten. Wenn Sie Ihr Add-In für die Verwendung einer freigegebenen Laufzeit konfigurieren möchten, folgen Sie den Anleitungen in diesem Artikel.
Erstellen des Add-In-Projekts
Wenn Sie ein neues Projekt starten, verwenden Sie den Yeoman-Generator für Office-Add-Ins, um ein Excel-, PowerPoint- oder Word-Add-In-Projekt zu erstellen.
Tipp
Wenn Sie den Yeoman-Generator verwenden, um benutzerdefinierte Funktionen in Excel zu erstellen, wählen Sie die folgenden Optionen aus:
-
Projekttyp:
Excel Custom Functions using a Shared Runtime -
Skripttyp:
JavaScript
Wenn Ihr Add-In ein reines Add-In-Manifest verwendet, können Sie auch die Schritte in diesem Artikel ausführen, um ein Visual Studio-Projekt für die Verwendung der freigegebenen Runtime zu aktualisieren. Möglicherweise müssen Sie jedoch die XML-Schemas für das Manifest aktualisieren. Weitere Informationen finden Sie unter Problembehandlung von Entwicklungsfehlern mit Office-Add-Ins.
Konfigurieren des Manifests
Führen Sie die folgenden Schritte aus, um ein neues oder vorhandenes Projekt für die Verwendung einer freigegebenen Runtime zu konfigurieren. Bei diesen Schritten wird davon ausgegangen, dass Sie Ihr Projekt mithilfe des Yeoman-Generators für Office-Add-Ins generiert haben. Wählen Sie die Registerkarte für den Manifesttyp aus, den Ihr Add-In verwendet.
Hinweis
Die Implementierung einer freigegebenen Runtime mit dem einheitlichen Manifest für Microsoft 365 befindet sich in der öffentlichen Entwicklervorschau. Dies sollte nicht in Produktions-Add-Ins verwendet werden. Wir laden Sie ein, es in Test- oder Entwicklungsumgebungen auszuprobieren. Weitere Informationen finden Sie unter Öffentliches App-Manifestschema für Entwicklervorschau.
Öffnen Sie ihr Add-In-Projekt in Visual Studio Code.
Öffnen Sie die manifest.json Datei.
Fügen Sie dem Array "extensions.runtimes" das folgende -Objekt hinzu. Beachten Sie Folgendes zu diesem Markup.
- Der SharedRuntime 1.1-Anforderungssatz wird im "requirements.capabilities"-Objekt angegeben. Dadurch wird Ihr Add-In so konfiguriert, dass es in einer freigegebenen Runtime auf unterstützten Clients ausgeführt wird. Eine Liste der Clients, die den SharedRuntime 1.1-Anforderungssatz unterstützen, finden Sie unter Freigegebene Laufzeitanforderungssätze.
- Die "id" der Laufzeit wird auf den beschreibenden Namen "SharedRuntime" festgelegt.
- Die Eigenschaft "lifetime" ist auf "long" festgelegt, sodass Ihr Add-In Features nutzen kann, z. B. das Starten des Add-Ins beim Öffnen des Dokuments, die weitere Ausführung von Code nach dem Schließen des Aufgabenbereichs oder die Verwendung von CORS und DOM aus benutzerdefinierten Funktionen. Wenn Sie die -Eigenschaft in diesem Beispiel auf "short" festlegen, wird das Add-In gestartet, wenn eine der Menübandschaltflächen gedrückt wird, aber es kann heruntergefahren werden, nachdem der Menübandhandler ausgeführt wurde. In ähnlicher Weise wird Ihr Add-In beim Öffnen des Aufgabenbereichs gestartet, beim Schließen des Bereichs aber möglicherweise heruntergefahren.
"runtimes": [ "requirements": { "capabilities": [ { "name": "SharedRuntime", "minVersion": "1.1" } ] }, "id": "SharedRuntime", "type": "general", "code": { "page": "https://localhost:3000/taskpane.html" }, "lifetime": "long", "actions": [ ... ] ]Speichern Sie Ihre Änderungen.
Konfigurieren der Datei webpack.config.js
Die Datei webpack.config.js wird mehrere Runtime-Lader erstellen. Sie müssen sie so ändern, dass nur die freigegebene Runtime über die taskpane.html-Datei geladen wird.
Starten Sie Visual Studio Code, und öffnen Sie das Add-In-Projekt, das Sie generiert haben.
Öffnen Sie die Datei webpack.config.js.
Wenn Ihre Datei webpack.config.js den folgenden Plug-In-Code functions.html enthält, dann entfernen Sie diesen.
new HtmlWebpackPlugin({ filename: "functions.html", template: "./src/functions/functions.html", chunks: ["polyfill", "functions"] })Wenn Ihre Datei webpack.config.js den folgenden Plug-In-Code commands.html enthält, dann entfernen Sie diesen.
new HtmlWebpackPlugin({ filename: "commands.html", template: "./src/commands/commands.html", chunks: ["polyfill", "commands"] })Wenn Ihr Projekt entweder die Blöcke Funktionen oder Befehle verwendet hat, fügen Sie diese wie im Folgenden gezeigt zur Blockliste hinzu (der folgende Code gilt, wenn Ihr Projekt beide Blöcke verwendet hat).
new HtmlWebpackPlugin({ filename: "taskpane.html", template: "./src/taskpane/taskpane.html", chunks: ["polyfill", "taskpane", "commands", "functions"] })Speichern Sie Ihre Änderungen, und erstellen Sie das Projekt neu.
npm run build
Hinweis
Wenn Ihr Projekt eine Datei functions.html oder commands.html beinhaltet, können diese entfernt werden. Die taskpane.html lädt die functions.js und commands.js Code über die webpack-Updates, die Sie gerade vorgenommen haben, in die freigegebene Runtime.
Testen Ihrer Office-Add-In-Änderungen
Vergewissern Sie sich anhand der folgenden Anweisungen, dass Sie die freigegebene Runtime ordnungsgemäß verwenden.
Öffnen Sie die taskpane.js Datei.
Ersetzen Sie den gesamten Inhalt der Datei durch den folgenden Code: Dadurch wird die Anzahl angezeigt, wie oft der Aufgabenbereich geöffnet wurde. Das Hinzufügen des Ereignisses
onVisibilityModeChangedwird nur in einer freigegebenen Runtime unterstützt./*global document, Office*/ let _count = 0; Office.onReady(() => { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; updateCount(); // Update count on first open. Office.addin.onVisibilityModeChanged((args) => { if (args.visibilityMode === Office.VisibilityMode.taskpane) { updateCount(); // Update count on subsequent opens. } }); }); function updateCount() { _count++; document.getElementById("run").textContent = "Task pane opened " + _count + " times."; }Speichern Sie die Änderungen, und führen Sie die Projekt aus.
npm start
Jedes Mal, wenn Sie den Aufgabenbereich öffnen, wird die Anzahl der Geöffneten erhöht. Der Wert von _count geht nicht verloren, da die freigegebene Runtime ihren Code weiterhin ausführt, auch wenn der Aufgabenbereich geschlossen ist.
Wenn Sie bereit sind, den Entwicklungsserver zu beenden und das Add-In zu deinstallieren, führen Sie den folgenden Befehl aus.
npm stop
Informationen zur freigegebenen Runtime
Unter Windows oder Mac führt Ihr Add-In Code für Menübandschaltflächen, benutzerdefinierte Funktionen und den Aufgabenbereich in separaten Laufzeitumgebungen aus. Dies führt zu Einschränkungen, z. B. dass globale Daten nicht einfach freigegeben werden können und nicht über eine benutzerdefinierte Funktion auf alle CORS-Funktionen zugegriffen werden kann.
Sie können Ihr Office-Add-In jedoch so konfigurieren, dass Code in derselben Runtime (auch als freigegebene Runtime bezeichnet) freigegeben wird. Dies ermöglicht eine bessere Koordination im gesamten Add-in sowie Zugriff auf den Aufgabenbereich DOM und CORS aus allen Teilen des Add-Ins.
Das Konfigurieren einer freigegebenen Runtime ermöglicht die folgenden Szenarien.
- Ihr Office-Add-In kann zusätzliche UI-Features verwenden.
- Die folgenden sind nur für Excel-Add-Ins verfügbar.
- Hinzufügen benutzerdefinierter Tastenkombinationen zu Ihren Office-Add-Ins
- Erstellen benutzerdefinierter kontextbezogener Registerkarten in Office-Add-Ins
- Benutzerdefinierten Funktionen werden vollständige CORS-Unterstützung haben.
- Benutzerdefinierten Funktionen können Office.js-APIs zum Lesen von Daten in Tabellenkalkulationsdokumenten aufrufen.
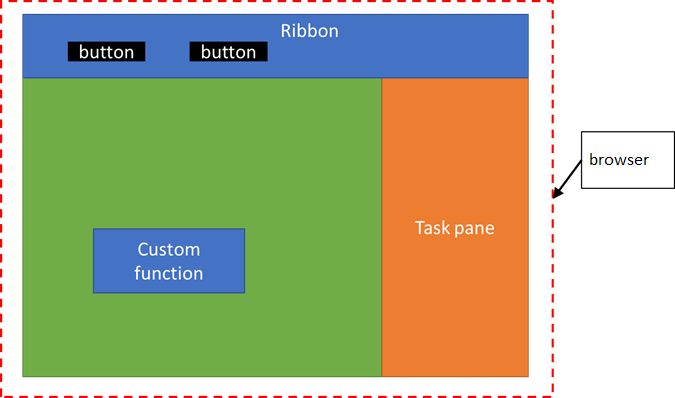
Für Office unter Windows verwendet die freigegebene Runtime WebView2 (Microsoft Edge Chromium-basiert), wenn die Bedingungen für die Verwendung erfüllt sind, wie unter Browser und Webview-Steuerelemente von Office-Add-Ins erläutert. Andernfalls wird Trident (Internet Explorer 11) verwendet. Darüber hinaus werden alle Schaltflächen, die Ihr Add-In im Menüband anzeigt, in derselben freigegebenen Runtime ausgeführt. Die folgende Abbildung zeigt, wie benutzerdefinierte Funktionen, die Menübandbenutzeroberfläche und der Aufgabenbereichscode in derselben Laufzeit ausgeführt werden.

Mehrere Aufgabenbereiche
Entwerfen Sie Ihr Add-in nicht für die Verwendung mehrerer Aufgabenbereiche, wenn Sie eine freigegebene Laufzeit verwenden möchten. Eine freigegebene Laufzeit unterstützt nur die Verwendung eines Aufgabenbereichs. Hinweis: Ein Aufgabenbereich ohne eine <TaskpaneID> wird als ein anderer Aufgabenbereich betrachtet.
Siehe auch
- Aufrufen von Excel-APIs aus einer benutzerdefinierten Funktion
- Hinzufügen benutzerdefinierter Tastenkombinationen zu Ihren Office-Add-Ins
- Erstellen benutzerdefinierter kontextbezogener Registerkarten in Office-Add-Ins
- Aktivieren und Deaktivieren von Add-In-Befehlen
- Ausführen von Code in Ihrem Office-Add-In, wenn ein Dokument geöffnet wird
- Anzeigen oder Ausblenden des Aufgabenbereichs Ihres Office-Add-In
- Tutorial: Daten und Ereignisse zwischen benutzerdefinierten Excel-Funktionen und dem Aufgabenbereich freigeben
- Runtimes in Office-Add-Ins
Office Add-ins