Richtlinien für einfarbige Stilsymbole für Office-Add-Ins
In Office-Apps werden einfarbige Stilsymbole verwendet. Wenn Sie es vorziehen, dass Ihre Symbole mit dem Fresh-Stil von unbefristeter Office 2016 und höher übereinstimmen, finden Sie weitere Informationen unter Richtlinien für Symbole für neue Stile für Office-Add-Ins.
Office Monoline-Visueller Stil
Das Ziel des Monoline-Stils ist eine konsistente, klare und barrierefreie Symbolografie, um Aktionen und Features mit einfachen Visuals zu kommunizieren, sicherzustellen, dass die Symbole für alle Benutzer zugänglich sind, und einen Stil haben, der mit denen übereinstimmt, die an anderer Stelle in Windows verwendet werden.
Die folgenden Richtlinien gelten für Entwickler von Drittanbietern, die Symbole für Features erstellen möchten, die mit den bereits vorhandenen Symbolen für Office-Produkte konsistent sind.
Entwurfsgrundsätze
- Einfach, sauber, klar.
- Enthält nur erforderliche Elemente.
- Inspiriert vom Windows-Symbolstil.
- Für alle Benutzer zugänglich.
Bedeutung vermitteln
- Verwenden Sie beschreibende Elemente wie eine Seite, um ein Dokument darzustellen, oder einen Umschlag zur Darstellung von E-Mails.
- Verwenden Sie dasselbe Element, um dasselbe Konzept darzustellen. Beispielsweise wird Post immer durch einen Umschlag und nicht durch einen Stempel dargestellt.
- Verwenden Sie eine Kernmetapher während der Konzeptentwicklung.
Reduzierung von Elementen
- Reduzieren Sie das Symbol auf seine kerne Bedeutung, indem Sie nur Elemente verwenden, die für die Metapher wesentlich sind.
- Beschränken Sie die Anzahl der Elemente in einem Symbol unabhängig von der Symbolgröße auf zwei.
Konsistenz
Größen, Anordnung und Farbe von Symbolen sollten konsistent sein.
Styling
Perspective
Monolinesymbole sind standardmäßig vorwärts ausgerichtet. Bestimmte Elemente, die Perspektive und/oder Drehung erfordern, z. B. ein Cube, sind zulässig, ausnahmen sollten jedoch auf ein Minimum beschränkt werden.
Verschönerung
Monoline ist ein sauberer minimaler Stil. Alles verwendet flache Farben, was bedeutet, dass es keine Farbverläufe, Texturen oder Lichtquellen gibt.
Entwerfend
Größen
Es wird empfohlen, jedes Symbol in all diesen Größen zu erstellen, um Geräte mit hohem DPI-Wert zu unterstützen. Die unbedingt erforderlichen Größen sind 16 px, 20 px und 32 px, da dies die 100%igen Größen sind.
16 px, 20 px, 24 px, 32 px, 40 px, 48 px, 64 px, 80 px, 96 px
Wichtig
Ein Bild, das das repräsentative Symbol Ihres Add-Ins darstellt, finden Sie unter Erstellen effektiver Einträge in AppSource und in Office für Die Größe und andere Anforderungen.
Layout
Es folgt ein Beispiel für das Symbollayout mit einem Modifizierer.
![]()
![]()
Elemente
Basis: Das Hauptkonzept, das das Symbol darstellt. Dies ist in der Regel das einzige Visuelle, das für das Symbol benötigt wird, aber manchmal kann das Hauptkonzept mit einem sekundären Element, einem Modifizierer, erweitert werden.
Modifikator Jedes Element, das die Basis überlagert; d. h. ein Modifizierer, der in der Regel eine Aktion oder einen Status darstellt. Es ändert das Basiselement, indem es als Addition, Änderung oder Deskriptor fungiert.
![]()
Bauwesen
Elementplatzierung
Basiselemente werden in der Mitte des Symbols innerhalb des Abstands platziert. Wenn es nicht perfekt zentriert platziert werden kann, sollte die Basis nach oben rechts irren. Im folgenden Beispiel ist das Symbol perfekt zentriert.
![]()
Im folgenden Beispiel wird das Symbol links angezeigt.
![]()
Modifizierer werden fast immer in der unteren rechten Ecke des Symbolbereichs platziert. In einigen seltenen Fällen werden Modifizierer in einer anderen Ecke platziert. Wenn das Basiselement beispielsweise mit dem Modifizierer in der unteren rechten Ecke nicht wiederzuerkennen wäre, sollten Sie es in der oberen linken Ecke platzieren.
![]()
Padding
Jedes Größensymbol verfügt über einen angegebenen Abstand um das Symbol. Das Basiselement verbleibt innerhalb des Abstands, aber der Modifizierer sollte bis zum Rand des Zeichenbereichs heraufrücken und sich außerhalb des Abstands bis zum Rand des Symbolrahmens erstrecken. Die folgenden Abbildungen zeigen den empfohlenen Abstand, der für die einzelnen Symbolgrößen verwendet werden soll.
| 16px | 20px | 24px | 32px | 40px | 48px | 64px | 80px | 96px |
|---|---|---|---|---|---|---|---|---|
|
|
|
|
|
|
|
|
|
|
Linienstärken
Monoline ist ein Stil, der von Linien- und konturierten Formen dominiert wird. Je nachdem, welche Größe Sie erstellen, sollte das Symbol die folgenden Liniengewichtungen verwenden.
| Symbolgröße: | 16px | 20px | 24px | 32px | 40px | 48px | 64px | 80px | 96px |
|---|---|---|---|---|---|---|---|---|---|
| Linienstärke: | 1px | 1px | 1px | 1px | 2px | 2px | 2px | 2px | 3px |
| Beispielsymbol: |
|
|
|
|
|
|
|
|
|
Sicherungen
Wenn ein Symbolelement über einem anderen Element platziert wird, wird ein Ausschnitt (des unteren Elements) verwendet, um Platz zwischen den beiden Elementen bereitzustellen, hauptsächlich aus Gründen der Lesbarkeit. Dies geschieht normalerweise, wenn ein -Modifizierer über einem Basiselement platziert wird, aber es gibt auch Fälle, in denen keines der Elemente ein Modifizierer ist. Diese Ausschnitte zwischen den beiden Elementen werden manchmal als "Lücke" bezeichnet.
Die Größe des Abstands sollte die gleiche Breite wie die für diese Größe verwendete Linienstärke aufweisen. Wenn Sie ein 16-px-Symbol erstellen, beträgt die Spaltbreite 1px, und wenn es sich um ein 48 px-Symbol handelt, sollte die Lücke 2 Pixel groß sein. Das folgende Beispiel zeigt ein 32 px-Symbol mit einer Lücke von 1px zwischen dem Modifizierer und der zugrunde liegenden Basis.
![]()
In einigen Fällen kann der Abstand um 1/2 px vergrößert werden, wenn der Modifizierer eine diagonale oder gekrümmte Kante aufweist und der Standardspalt nicht genügend Trennung bietet. Dies wirkt sich wahrscheinlich nur auf die Symbole mit 1px Liniengewicht aus: 16 px, 20 px, 24 px und 32 px.
Hintergrundfüllungen
Die meisten Symbole im Monoline-Symbolsatz erfordern Hintergrundfüllungen. Es gibt jedoch Fälle, in denen das Objekt natürlich nicht über eine Füllung verfügt, sodass keine Füllung angewendet werden sollte. Die folgenden Symbole haben eine weiße Füllung.
![]()
Die folgenden Symbole haben keine Füllung. (Das Zahnradsymbol ist enthalten, um anzuzeigen, dass das mittlere Loch nicht gefüllt ist.)
![]()
Bewährte Methoden für Füllungen
Dos
- Füllen Sie jedes Element, das eine definierte Grenze aufweist und natürlich eine Füllung hätte.
- Verwenden Sie eine separate Form, um die Hintergrundfüllung zu erstellen.
- Verwenden Sie Hintergrundfüllung aus der Farbpalette.
- Behalten Sie die Pixeltrennung zwischen überlappenden Elementen bei.
- Füllen Sie zwischen mehreren Objekten.
Don’ts
- Füllen Sie keine Objekte aus, die nicht auf natürliche Weise gefüllt wären. z. B. eine Büroklammer.
- Füllen Sie keine Klammern aus.
- Füllen Sie keine Hinterzahlen oder Alphazeichen aus.
Farbe
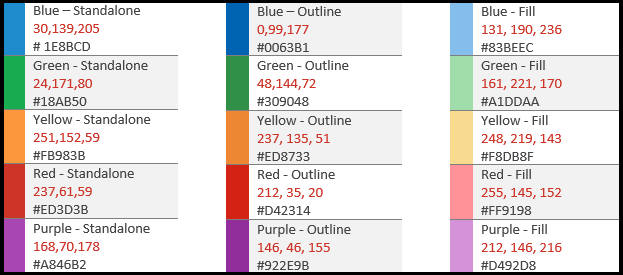
Die Farbpalette wurde auf Einfachheit und Barrierefreiheit ausgelegt. Es enthält 4 neutrale Farben und zwei Varianten für Blau, Grün, Gelb, Rot und Lila. Orange ist absichtlich nicht in der Monoline-Symbolfarbpalette enthalten. Jede Farbe soll auf bestimmte Weise verwendet werden, wie in diesem Abschnitt beschrieben.
Palette


Verwenden von Farben
In der Monoline-Farbpalette weisen alle Farben eigenständige Varianten, Kontur und Füllung auf. Im Allgemeinen werden Elemente mit einer Füllung und einem Rahmen erstellt. Die Farben werden in einem der folgenden Muster angewendet.
- Die eigenständige Farbe allein für Objekte, die keine Füllung haben.
- Der Rahmen verwendet die Gliederungsfarbe und die Füllung die Füllfarbe.
- Der Rahmen verwendet die Eigenständige Farbe, und die Füllung verwendet die Hintergrundfüllfarbe.
Im Folgenden sind Beispiele für die Verwendung von Farben aufgeführt.
![]()
Die häufigste Situation ist, dass ein Element Dunkelgrau eigenständig mit Hintergrundfüllung verwendet.
Wenn Sie eine farbige Füllung verwenden, sollte sie immer mit der entsprechenden Konturfarbe verwendet werden. Blauer Füllwert sollte z. B. nur mit blauer Kontur verwendet werden. Es gibt jedoch zwei Ausnahmen von dieser allgemeinen Regel.
- Hintergrundfüllung kann mit jeder Eigenständigen Farbe verwendet werden.
- Hellgraue Füllung kann mit zwei verschiedenen Konturfarben verwendet werden: Dunkelgrau oder Mittelgrau.
Wann sollte Farbe verwendet werden?
Farbe sollte verwendet werden, um die Bedeutung des Symbols zu vermitteln, anstatt zur Verschönerung. Es sollte die Aktion für den Benutzer hervorheben. Wenn einem Basiselement mit Farbe ein Modifizierer hinzugefügt wird, wird das Basiselement in der Regel in Dunkelgrau und Hintergrundfüllung umgewandelt, sodass der Modifizierer das Element der Farbe sein kann, z. B. der folgende Fall, in dem der Modifizierer "X" der Bildbasis im symbol ganz links des folgenden Satzes hinzugefügt wird.
![]()
Sie sollten Ihre Symbole auf eine zusätzliche Farbe beschränken, die nicht die oben erwähnten Konturen und Füllungen ist. Es können jedoch mehr Farben verwendet werden, wenn sie für ihre Metapher von entscheidender Bedeutung sind, mit einem Grenzwert von zwei zusätzlichen Farben außer Grau. In seltenen Fällen gibt es Ausnahmen, wenn mehr Farben benötigt werden. Im Folgenden sind gute Beispiele für Symbole aufgeführt, die nur eine Farbe verwenden.
![]()
Die folgenden Symbole verwenden jedoch zu viele Farben.
![]()
Verwenden Sie Mittelgrau für innere "Inhalte", z. B. Gitternetzlinien in einem Symbol einer Kalkulationstabelle. Zusätzliche Innenfarben werden verwendet, wenn der Inhalt das Verhalten des Steuerelements anzeigen muss.
![]()
Textzeilen
Wenn sich Textzeilen in einem "Container" befinden (z. B. Text in einem Dokument), verwenden Sie mittelgrau. Textzeilen, die sich nicht in einem Container befinden, sollten dunkelgrau sein.
Text
Vermeiden Sie die Verwendung von Textzeichen in Symbolen. Da Office-Produkte auf der ganzen Welt verwendet werden, möchten wir Symbole so sprachneutral wie möglich halten.
Produktion
Symboldateiformat
Die endgültigen Symbole sollten als .png Bilddateien gespeichert werden. Verwenden Sie das PNG-Format mit einem transparenten Hintergrund und einer 32-Bit-Tiefe.
Siehe auch
Office Add-ins