Kartentypen
Adaptive, Hero-, Listen-, Connector-Karte für Microsoft 365-Gruppen, Beleg, Anmeldung und Miniaturansichten und Karte-Sammlungen werden in Bots für Microsoft Teams unterstützt. Sie basieren auf Karten, die vom Bot Framework definiert wurden, aber Teams unterstützt nicht alle Bot Framework-Karten und hat einige eigene hinzugefügt.
Bevor Sie die verschiedenen Kartentypen identifizieren, sollten Sie wissen, wie Sie eine Hero-, Miniaturansichts- oder Adaptive Karte erstellen.
Erstellen einer Hero-, Miniaturansichts- oder Adaptiven Karte
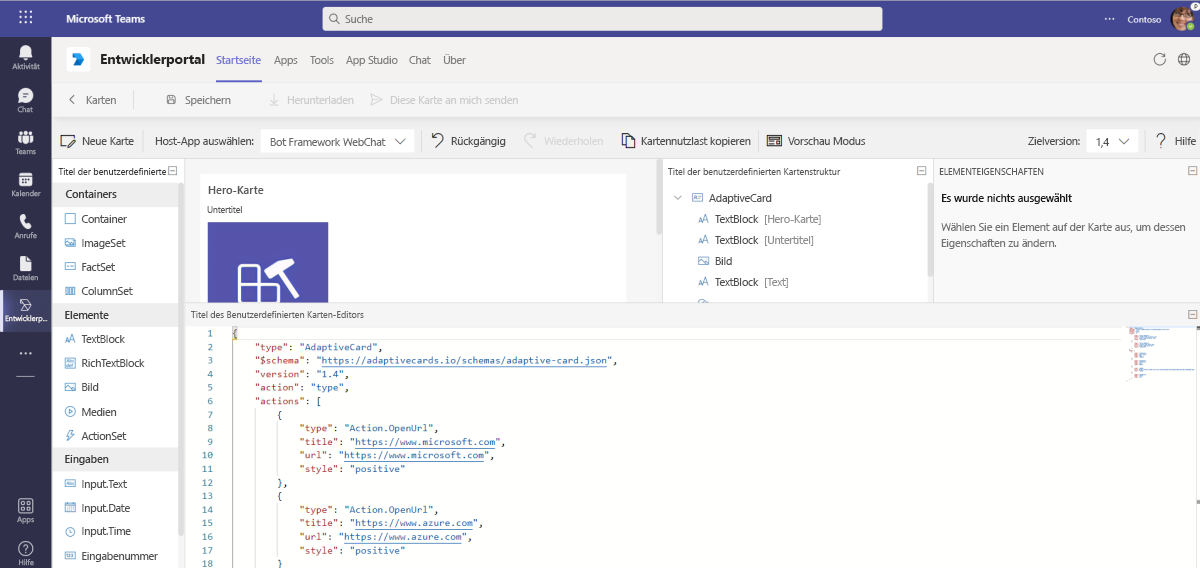
So erstellen Sie eine Hero-Karte, Miniaturansichtskarte oder adaptive Karte aus dem Entwicklerportal für Teams:
Wechseln Sie zum Entwicklerportal für Teams.
Wählen Sie Adaptive Karten entwerfen und erstellen aus.
Wählen Sie Neue Karte aus.
Geben Sie einen Kartennamen ein, und wählen Sie Speichern aus.
Wählen Sie eine der Karten aus Hero-Karte, Miniaturansichtskarte oder Adaptive Karte aus.

Wählen Sie Speichern.
Wählen Sie Diese Karte an mich senden aus. Die Karte wird als Chatnachricht an Sie gesendet.
Kartenbeispiele
Weitere Informationen zur Verwendung von Karten finden Sie in der Dokumentation für den Bot Builder SDK v3. Codebeispiele sind auch im Microsoft/BotBuilder-Samples Repository auf GitHub verfügbar. Es folgen einige Kartenbeispiele:
.NET
Node.js
Kartentypen
Sie können unterschiedliche Kartentypen basierend auf Ihren Anwendungsanforderungen identifizieren und verwenden. In der folgenden Tabelle sind die Kartentypen aufgeführt, die Ihnen zur Verfügung stehen:
| Kartentyp | Beschreibung |
|---|---|
| Adaptive Karte | Diese Karte ist in hohem Maße anpassbar und kann eine beliebige Kombination aus Text, Sprache, Bildern, Schaltflächen und Eingabefeldern enthalten. |
| Hero-Karte | Diese Karte enthält in der Regel ein einzelnes großes Bild, eine oder mehrere Schaltflächen und eine kleine Textmenge. |
| Listenkarte | Diese Karte enthält eine Bildlaufliste von Elementen. |
| Connector Karte für Microsoft 365-Gruppen | Diese Karte verfügt über ein flexibles Layout mit mehreren Abschnitten, Feldern, Bildern und Aktionen. |
| Belegkarte | Diese Karte stellt dem Benutzer einen Beleg bereit. |
| Anmeldekarte | Mit dieser Karte kann ein Bot anfordern, dass sich ein Benutzer anmeldet. |
| Miniaturbildkarte | Diese Karte enthält in der Regel ein einzelnes Miniaturbild, einen kurzen Textbereich und eine oder mehrere Schaltflächen. |
| Kartensammlungen | Diese Kartensammlung wird verwendet, um mehrere Elemente in einer einzigen Antwort zurückzugeben. |
Features, die unterschiedliche Kartentypen unterstützen
| Kartentyp | Bots | Vorschau der Nachrichtenerweiterung | Ergebnisse der Nachrichtenerweiterung | Dialoge (in TeamsJS v1.x als Aufgabenmodule bezeichnet) | Ausgehende Webhooks | Eingehende Webhooks | Connectors für Microsoft 365-Gruppen |
|---|---|---|---|---|---|---|---|
| Adaptive Karte | ✔️ | ❌ | ✔️ | ✔️ | ✔️ | ✔️ | ❌ |
| Connector Karte für Microsoft 365-Gruppen | ✔️ | ❌ | ✔️ | ❌ | ✔️ | ✔️ | ✔️ |
| Hero-Karte | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ |
| Miniaturbildkarte | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ |
| Listenkarte | ✔️ | ❌ | ❌ | ❌ | ✔️ | ✔️ | ❌ |
| Belegkarte | ✔️ | ❌ | ❌ | ❌ | ❌ | ✔️ | ❌ |
| Karte anmelden | ✔️ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
Hinweis
Bei adaptiven Karten in eingehenden Webhooks werden alle systemeigenen Schemaelemente adaptiver Karten, mit Ausnahme von
Action.Submit, vollständig unterstützt. Die unterstützten Aktionen sind Action.OpenURL, Action.ShowCard, Action.ToggleVisibilityund Action.Execute.Adaptive Karte unterstützt nur eingehende Webhookconnectors für Den Microsoft 365-Gruppentyp. Für diese Connectors können Sie die adaptive Karte im folgenden Format senden.
Allgemeine Eigenschaften für alle Karten
Sie können allgemeine Eigenschaften durchgehen, die für alle Karten gelten.
Hinweis
Hero- und Miniaturansichtskarten mit mehreren Aktionen werden automatisch in mehrere Karten in einem Karussell-Layout aufgeteilt.
Inline-Kartenbilder
Die Karte kann ein Inlinebild enthalten, indem Sie einen Link zum öffentlich verfügbaren Bild einfügen. Aus Leistungsgründen wird dringend empfohlen, das Image in einem öffentlichen Content Delivery Network (CDN) zu hosten.
Bilder werden vergrößert oder verkleinert, um das Seitenverhältnis für die Abdeckung des Bildbereichs beizubehalten. Die Bilder werden dann von der Mitte her zugeschnitten, um das entsprechende Seitenverhältnis für die Karte zu erhalten.
Bilder müssen höchstens 1024 × 1024 und im PNG-, JPEG- oder GIF-Format vorliegen. Animierte GIFs werden nicht unterstützt.
Die folgende Tabelle enthält die Eigenschaften von Inline-Kartenbildern:
| Eigenschaft | Typ | Beschreibung |
|---|---|---|
| url | URL | HTTPS-URL zum Bild. |
| alt | Zeichenfolge | Barrierefreie Beschreibung des Bilds. |
Hinweis
Wenn eine Karte eine Bild-URL enthält, die vor dem endgültigen Bild umgeleitet wird, wird die Umleitung in der Bild-URL nicht unterstützt. Dazu kommt es bei Bildern, die in der öffentlichen Cloud freigegeben sind.
Schaltflächen
Schaltflächen werden am unteren Rand der Karte gestapelt angezeigt. Der Schaltflächentext befindet sich immer in einer Zeile und wird abgeschnitten, wenn der Text die Breite der Schaltfläche überschreitet. Alle zusätzlichen Tasten, die über die maximale Anzahl der von der Karte unterstützten Tasten hinausgehen, werden nicht angezeigt.
Weitere Informationen finden Sie unter Kartenaktionen.
Kartenformatierung
Weitere Informationen zur Textformatierung in Karten finden Sie unter Kartenformatierung.
Nachdem Sie die allgemeinen Eigenschaften für alle Karten identifiziert haben, können Sie jetzt mit Adaptiven Karten arbeiten, die Ihnen helfen, das Engagement und die Effizienz zu steigern, indem Sie den von Ihnen verwendeten Apps die für Ihre Aktionen erfordernden Inhalte direkt hinzufügen.
Adaptive Karte
Eine Adaptive Karte ist eine anpassbare Karte, die eine beliebige Kombination aus Text, Sprache, Bildern, Schaltflächen und Eingabefeldern enthalten kann. Weitere Informationen finden Sie unter Adaptive Karten.
Informationen zu Vorlagen für adaptive Karten finden Sie unter Startersammlung für adaptive Karten.
Unterstützung für Adaptive Karten
Die folgende Tabelle enthält die Features, die Adaptive Karten unterstützen:
| Bots in Teams | Nachrichtenerweiterungen | Connectors | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
Hinweis
- Die Teams-Plattform unterstützt v1.5 oder frühere Features für adaptive Karten, die von Bots gesendet werden, und aktionsbasierte Nachrichtenerweiterungen.
- Die Teams-Plattform unterstützt v1.5 oder frühere Features der adaptiven Karte für andere Funktionen, z. B. vom Benutzer gesendete Karten (suchbasierte Nachrichtenerweiterungen und Link-Entflechtung), Registerkarten und Dialoge.
- Das Formatieren positiver oder destruktiver Aktionen wird in Adaptiven Karten auf der Teams-Plattform nicht unterstützt.
- Testen Sie Ihre adaptive Karte mit voller Breite in schmalen Formfaktoren wie mobilen und Besprechungsseitenbereichen, um sicherzustellen, dass Inhalte nicht abgeschnitten werden.
- Adaptive Karten in Teams bieten keine Unterstützung für Datei- oder Bilduploads.
- Die
isEnabledEigenschaft fürAction.Submitden Typ in einer adaptiven Karte wird in Teams nicht unterstützt.
Beispiel für Adaptive Card

Der folgende Code zeigt ein Beispiel für eine Adaptive Karte:
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Set due date",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Date",
"id": "dueDate"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
}
]
}
}
Bewährte Methoden für adaptive Karten
Adaptive Karten dürfen keinen horizontalen Bildlauf anzeigen. Um horizontale Bildläufe zu vermeiden, geben Sie keine feste Breite an.
ColumnSets
- Vermeiden Sie das Definieren von ColumnSets mit mehr als drei Spalten.
- Verwenden Sie keine explizite Pixelbreite für mehr als eine Spalte in der Gruppe.
- Wenn Sie eine explizite Breite verwenden, geben Sie keinen Wert an, der dazu führt, dass die Spalte mehr als ein Viertel der schmalsten Karte Breite verwendet (z. B. die Breite eines Karte im Besprechungschatbereich oder in Microsoft 365 Copilot).
- Im Allgemeinen ist 48 Pixel ungefähr die maximale explizite Breite, die Sie verwenden möchten, obwohl es je nach Szenario Ausnahmen geben kann.
Größenanpassung von Bildern
- Wenn Sie ein Bild in einem ColumnSet mit mehr als einer Spalte verwenden, geben Sie lieber die Größe der Spalte an, die das Bild enthält, als das Bild selbst (legen Sie die Größe des Bilds auf "auto" oder "stretch" fest).
- Wenn sich Ihr Bild nicht in einem ColumnSet befindet, empfiehlt es sich im Allgemeinen, die Größe auf "auto" oder "stretch" festzulegen.
- Wenn Sie eine explizite Breite in Pixel verwenden, stellen Sie sicher, dass sie 3/4 der schmalsten Karte Breite nicht überschreitet.
- Wenn Sie die explizite Größenanpassung in Pixel verwenden, legen Sie entweder die Breite oder Höhe fest, aber nicht beides. Wenn Sie nur eine festlegen, wird sichergestellt, dass Ihr Bild das richtige Seitenverhältnis aufweist.
- Im Allgemeinen legen Sie nur die Breite des Bilds fest, nicht die Höhe, obwohl es je nach Szenario Ausnahmen geben kann.
Zusätzliche Informationen zu Adaptiven Karten
Hinweis
Die speak -Eigenschaft in einer adaptiven Karte für Teams-Bots wird nur für immersive Reader unterstützt.
Sie können dynamische Werte in einer adaptiven Karte mit dem Dollarsymbol ($) und geschweiften Klammern übergeben. Weitere Informationen finden Sie unter Vorlagenerstellung für adaptive Karten.
Beispiel:
{
"type": "TextBlock",
"text": "${titleText}",
"size": "default",
"weight": "bolder"
}
Bot Framework-Referenz:
Weitere Informationen zu adaptive Karten finden Sie unter Adaptive Karten.
Sie können jetzt mit einer Hero-Karte arbeiten, bei der es sich um eine Mehrzweckkarte handelt, die verwendet wird, um eine mögliche Benutzerauswahl visuell hervorzuheben.
Ihr Bot kann Tags in einer adaptiven Karte Erwähnung, die in Kanälen bereitgestellt wird. Weitere Informationen finden Sie unter Tag Erwähnung.
Hero-Karte
Eine Karte, die in der Regel ein einzelnes großes Bild, eine oder mehrere Schaltflächen und Text enthält.
Unterstützung für Hero-Karten
Die folgende Tabelle enthält die Features, die Hero-Karten unterstützen:
| Bots in Teams | Nachrichtenerweiterungen | Connectors | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
Eigenschaften einer Hero-Karte
Die folgende Tabelle enthält die Eigenschaften einer Hero-Karte:
| Eigenschaft | Typ | Beschreibung |
|---|---|---|
| title | Rich-Text | Titel der Karte. Maximal zwei Zeilen. |
| Untertitel | Rich-Text | Untertitel der Karte. Maximal zwei Zeilen. |
| text | Rich-Text | Text wird unter dem Untertitel angezeigt. Formatierungsoptionen finden Sie unter Kartenformatierung. |
| Bilder | Anordnung von Bildern | Bild, das oben auf der Karte angezeigt wird. Seitenverhältnis 16:9. |
| Schaltflächen | Anordnung von Aktionsobjekten | Aktionssatz, der für die aktuelle Karte gilt. Maximal sechs. |
| Tippen | Action-Objekt | Wird aktiviert, wenn der Benutzer auf die Karte selbst tippt. |
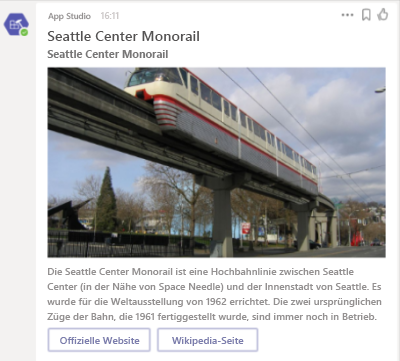
Beispiel für eine Hero-Karte

Der folgende Code zeigt ein Beispiel für eine Hero-Karte:
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "Seattle Center Monorail",
"subtitle": "Seattle Center Monorail",
"text": "The Seattle Center Monorail is an elevated train line between Seattle Center (near the Space Needle) and downtown Seattle. It was built for the 1962 World's Fair. Its original two trains, completed in 1961, are still in service.",
"images": [
{
"url":"https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg"
}
],
"buttons": [
{
"type": "openUrl",
"title": "Official website",
"value": "https://www.seattlemonorail.com"
},
{
"type": "openUrl",
"title": "Wikipeda page",
"value": "https://en.wikipedia.org/wiki/Seattle_Center_Monorail"
}
]
}
}
Zusätzliche Informationen zu Hero-Karten
Bot Framework-Referenz:
Listenkarte
Die Listenkarte wurde von Teams hinzugefügt, um Funktionen bereitzustellen, die über das hinausgehen, was die Listensammlung bereitstellen kann. Die Listenkarte enthält eine Bildlaufliste mit Elementen.
Unterstützung für Listenkarten
Die folgende Tabelle enthält die Features, die Listenkarten unterstützen:
| Bots in Teams | Nachrichtenerweiterungen | Connectors | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
Eigenschaften einer Listenkarte
Die folgende Tabelle enthält die Eigenschaften einer Listenkarte:
| Eigenschaft | Typ | Beschreibung |
|---|---|---|
| title | Rich-Text | Titel der Karte. Maximal zwei Zeilen. |
| items | Anordnung von Listenelementen | Satz von Elementen, die auf die Karte anwendbar sind. |
| Schaltflächen | Anordnung von Aktionsobjekten | Aktionssatz, der für die aktuelle Karte gilt. Maximal 6. |
Beispiel für eine Listenkarte
Der folgende Code zeigt ein Beispiel für eine Listenkarte:
{
"contentType": "application/vnd.microsoft.teams.card.list",
"content": {
"title": "Card title",
"items": [
{
"type": "file",
"id": "https://contoso.sharepoint.com/teams/new/Shared%20Documents/Report.xlsx",
"title": "Report",
"subtitle": "teams > new > design",
"tap": {
"type": "imBack",
"value": "editOnline https://contoso.sharepoint.com/teams/new/Shared%20Documents/Report.xlsx"
}
},
{
"type": "resultItem",
"icon": "https://cdn2.iconfinder.com/data/icons/social-icons-33/128/Trello-128.png",
"title": "Trello title",
"subtitle": "A Trello subtitle",
"tap": {
"type": "openUrl",
"value": "http://trello.com"
}
},
{
"type": "section",
"title": "Manager"
},
{
"type": "person",
"id": "JohnDoe@contoso.com",
"title": "John Doe",
"subtitle": "Manager",
"tap": {
"type": "imBack",
"value": "whois JohnDoe@contoso.com"
}
}
],
"buttons": [
{
"type": "imBack",
"title": "Select",
"value": "whois"
}
]
}
}
Connector Karte für Microsoft 365-Gruppen
Sie können mit einem Connector Karte für Microsoft 365-Gruppen arbeiten, der ein flexibles Layout bietet und eine hervorragende Möglichkeit bietet, nützliche Informationen zu erhalten. Der Connector Karte für Microsoft 365-Gruppen wird in Teams und nicht in Bot Framework unterstützt. Diese Karte bietet ein flexibles Layout mit mehreren Abschnitten, Feldern, Bildern und Aktionen. Diese Karte enthält eine Connectorkarte, sodass sie von Bots verwendet werden kann. Weitere Informationen zu den Unterschieden zwischen den Verbinderkarten und den Karte für Microsoft 365-Gruppen finden Sie unter Connector Karte für Microsoft 365-Gruppen.
Unterstützung für Connectorkarten für Microsoft 365-Gruppen
Die folgende Tabelle enthält die Features, die Connectorkarten für Microsoft 365-Gruppen unterstützen:
| Bots in Teams | Nachrichtenerweiterungen | Connectors | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ✔️ | ❌ |
Eigenschaften des Connectors, der für Microsoft 365-Gruppen Karte
Die folgende Tabelle enthält die Eigenschaften des Connectors Karte für Microsoft 365-Gruppen:
| Eigenschaft | Typ | Beschreibung |
|---|---|---|
| title | Rich-Text | Titel der Karte. Maximal zwei Zeilen. |
| Zusammenfassung | Rich-Text | Erforderlich, wenn der Karte keine Texteigenschaft enthält, andernfalls optional. Die Zusammenfassungseigenschaft wird in der Regel im Popupfenster für Benachrichtigungen in Teams angezeigt, um schnell zu ermitteln, worum es bei der Karte geht. Fügen Sie immer eine Zusammenfassung ein. Schließen Sie die Details nicht in die Zusammenfassung ein. Bei einem Twitter-Beitrag kann eine Zusammenfassung beispielsweise **Neuer Tweet von @someuser** ohne Erwähnung des Inhalts des Tweets selbst lauten. |
| text | Rich-Text | Text wird unter dem Untertitel angezeigt. Formatierungsoptionen finden Sie unter Kartenformatierung. |
| themeColor | HEX-Zeichenfolge | Farbe, welche die aus dem Anwendungsmanifest bereitgestellte accentColor überschreibt. |
Weitere Informationen zu den Eigenschaften des Connectors Karte für Microsoft 365-Gruppen finden Sie unter Karte Feldern.
Zusätzliche Informationen zum connector-Karte für Microsoft 365-Gruppen
Connectorkarten für Microsoft 365-Gruppen funktionieren in Microsoft Teams ordnungsgemäß, einschließlich ActionCard Aktionen.
Der wichtige Unterschied zwischen der Verwendung von Connectorkarten von einem Connector und der Verwendung von Connectorkarten in Ihrem Bot besteht in der Verarbeitung von Kartenaktionen. In der folgenden Tabelle sind die Unterschiede aufgeführt:
| Connector | Bot |
|---|---|
| Der Endpunkt empfängt die Kartennutzdaten über HTTP POST. | Die HttpPOSTAktion löst eine Aktivität invoke aus, die nur die Aktions-ID und den Textkörper an den Bot sendet. |
Jeder Connector Karte kann maximal 10 Abschnitte anzeigen, und jeder Abschnitt kann maximal fünf Bilder und fünf Aktionen enthalten.
Hinweis
Alle zusätzlichen Abschnitte, Bilder oder Aktionen in einer Nachricht werden nicht angezeigt.
Alle Textfelder unterstützen Markdown und HTML. Sie können steuern, welche Abschnitte Markdown oder HTML verwenden, indem Sie die markdownEigenschaft in einer Nachricht festlegen. Standardmäßig ist markdown auf truefestgelegt. Wenn Sie stattdessen HTML verwenden möchten, legen Sie markdown auf false fest.
Wenn Sie die Eigenschaft themeColor angeben, überschreibt sie in App-Manifest die Eigenschaft accentColor.
Um den Rendering-Stil für activityImage anzugeben, können Sie activityImageType wie in der folgenden Tabelle dargestellt festlegen:
| Wert | Beschreibung |
|---|---|
avatar |
Standardmäßig wird activityImage als Kreis zugeschnitten. |
article |
activityImage wird als Rechteck angezeigt und behält das Seitenverhältnis bei. |
Weitere Informationen zu den Eigenschaften der Connectorkarte finden Sie unter Referenz zu Nachrichtenkarten mit Aktionen. Die einzigen Connector-Karte Eigenschaften, die Teams nicht unterstützt, sind die folgenden:
heroImagehideOriginalBody-
startGroupwird in Teams immer alstruebehandelt originatorcorrelationId
Beispiel für einen connector Karte für Microsoft 365-Gruppen
Der folgende Code zeigt ein Beispiel für einen Connector, der für Microsoft 365-Gruppen Karte:
{
"contentType": "application/vnd.microsoft.teams.card.o365connector",
"content": {
"@type": "MessageCard",
"@context": "http://schema.org/extensions",
"summary": "John Doe commented on Trello",
"title": "Project Tango",
"sections": [
{
"activityTitle": "John Doe commented",
"activitySubtitle": "On Project Tango",
"activityText": "\"Here are the designs\"",
"activityImage": "http://connectorsdemo.azurewebsites.net/images/MSC12_Oscar_002.jpg"
},
{
"title": "Details",
"facts": [
{
"name": "Labels",
"value": "Designs, redlines"
},
{
"name": "Due date",
"value": "Dec 7, 2016"
},
{
"name": "Attachments",
"value": "[final.jpg](http://connectorsdemo.azurewebsites.net/images/WIN14_Jan_04.jpg)"
}
]
},
{
"title": "Images",
"images": [
{
"image":"http://connectorsdemo.azurewebsites.net/images/MicrosoftSurface_024_Cafe_OH-06315_VS_R1c.jpg"
},
{
"image":"http://connectorsdemo.azurewebsites.net/images/WIN12_Scene_01.jpg"
},
{
"image":"http://connectorsdemo.azurewebsites.net/images/WIN12_Anthony_02.jpg"
}
]
}
],
"potentialAction": [
{
"@context": "http://schema.org",
"@type": "ViewAction",
"name": "View in Trello",
"target": [
"https://trello.com/c/1101/"
]
}
]
}
}
Belegkarte
Teams unterstützt eine Belegkarte, mit der ein Bot dem Benutzer einen Beleg ausstellen kann. Sie enthält in der Regel die Liste der Elemente, die in den Beleg aufgenommen werden sollen, z. B. Informationen zu Steuern und Summen.
Unterstützung für Belegkarten
Die folgende Tabelle enthält die Features, die Belegkarten unterstützen:
| Bots in Teams | Nachrichtenerweiterungen | Connectors | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
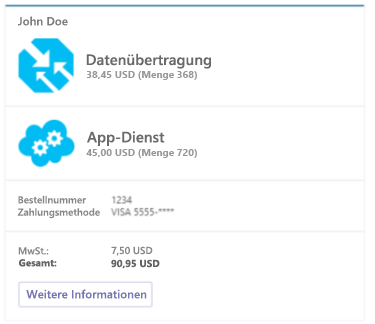
Beispiel für eine Belegkarte

Der folgende Code zeigt ein Beispiel für eine Belegkarte:
{
"contentType": "application/vnd.microsoft.card.receipt",
"content": {
"title": "John Doe",
"facts": [
{
"key": "Order Number",
"value": "1234"
},
{
"key": "Payment Method",
"value": "VISA 5555-****"
}
],
"items": [
{
"title": "Data Transfer",
"image": {
"url": "https://github.com/amido/azure-vector-icons/raw/master/renders/traffic-manager.png"
},
"price": "$ 38.45",
"quantity": "368"
},
{
"title": "App Service",
"image": {
"url": "https://github.com/amido/azure-vector-icons/raw/master/renders/cloud-service.png"
},
"price": "$ 45.00",
"quantity": "720"
}
],
"total": "$ 90.95",
"tax": "$ 7.50",
"buttons": [
{
"type": "openUrl",
"title": "More information",
"image": "https://account.windowsazure.com/content/6.10.1.38-.8225.160809-1618/aux-pre/images/offer-icon-freetrial.png",
"value": "https://azure.microsoft.com/en-us/pricing/"
}
]
}
}
Zusätzliche Informationen zu Belegkarten
Bot Framework-Referenz:
Karte anmelden
Die Anmelde-Karte in Teams ähnelt dem Anmelde-Karte im Bot Framework, mit der Ausnahme, dass die Anmeldung Karte in Teams nur zwei Aktionen signin und openUrlunterstützt.
Die Anmeldeaktion kann von jedem Karte in Teams verwendet werden, nicht nur von der Anmeldung Karte. Weitere Informationen finden Sie unter Teams-Authentifizierungsablauf für Bots.
Unterstützung für Anmeldekarten
Die folgende Tabelle enthält die Features, die Anmeldekarten unterstützen:
| Bots in Teams | Nachrichtenerweiterungen | Connectors | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
Zusätzliche Informationen zu Anmeldekarten
Bot Framework-Referenz:
Miniaturbildkarte
Sie können mit einer Miniaturansichtskarte arbeiten, die zum Senden einer einfachen Nachricht mit Aktionen verwendet wird. Sie ist eine Karte, die in der Regel ein einzelnes Miniaturbild, eine oder mehrere Schaltflächen und Text enthält.
Unterstützung für Miniaturansichtskarten
Die folgende Tabelle enthält die Features, die Miniaturansichtskarten unterstützen:
| Bots in Teams | Nachrichtenerweiterungen | Connectors | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |

Eigenschaften einer Miniaturansichtskarte
Die folgende Tabelle enthält die Eigenschaften einer Miniaturansichtskarte:
| Eigenschaft | Typ | Beschreibung |
|---|---|---|
| title | Rich-Text | Titel der Karte. Maximal zwei Zeilen. |
| Untertitel | Rich-Text | Untertitel der Karte. Maximal zwei Zeilen. |
| text | Rich-Text | Text wird unter dem Untertitel angezeigt. Formatierungsoptionen finden Sie unter Kartenformatierung. |
| Bilder | Anordnung von Bildern | Bild, das oben auf der Karte angezeigt wird. Seitenverhältnis 1:1 quadratisch. |
| Schaltflächen | Anordnung von Aktionsobjekten | Aktionssatz, der für die aktuelle Karte gilt. Maximal 6. |
| Tippen | Action-Objekt | Wird aktiviert, wenn der Benutzer auf die Karte selbst tippt. |
Beispiel für eine Miniaturansichtskarte
Der folgende Code zeigt ein Beispiel für eine Miniaturansichtskarte:
{
"contentType": "application/vnd.microsoft.card.thumbnail",
"content": {
"title": "Bender",
"subtitle": "tale of a robot who dared to love",
"text": "Bender Bending Rodríguez is a main character in the animated television series Futurama. He was created by series creators Matt Groening and David X. Cohen, and is voiced by John DiMaggio",
"images": [
{
"url": "https://upload.wikimedia.org/wikipedia/en/a/a6/Bender_Rodriguez.png",
"alt": "Bender Rodríguez"
}
],
"buttons": [
{
"type": "imBack",
"title": "Thumbs Up",
"image": "http://moopz.com/assets_c/2012/06/emoji-thumbs-up-150-thumb-autox125-140616.jpg",
"value": "I like it"
},
{
"type": "imBack",
"title": "Thumbs Down",
"image": "http://yourfaceisstupid.com/wp-content/uploads/2014/08/thumbs-down.png",
"value": "I don't like it"
},
{
"type": "openUrl",
"title": "I feel lucky",
"image": "http://thumb9.shutterstock.com/photos/thumb_large/683806/148441982.jpg",
"value": "https://www.bing.com/images/search?q=bender&qpvt=bender&qpvt=bender&qpvt=bender&FORM=IGRE"
}
],
"tap": {
"type": "imBack",
"value": "Tapped it!"
}
}
}
Weitere Informationen
Bot Framework-Referenz:
Kartensammlungen
Sie können mit Kartensammlungen arbeiten, die Karussell- und Listensammlungen enthalten. Teams unterstützt Kartensammlungen. Kartensammlungen enthalten builder.AttachmentLayout.carousel und builder.AttachmentLayout.list. Diese Sammlungen enthalten Adaptive, Hero- oder Miniaturansichtskarten.
Karussellsammlung
Das Karusselllayout zeigt ein Karussell mit Karten, optional mit zugehörigen Aktionsschaltflächen.
Unterstützung für Karussellsammlungen
Die folgende Tabelle enthält die Features, die Karussellsammlungen unterstützen:
| Bots in Teams | Nachrichtenerweiterungen | Connectors | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
Hinweis
Ein Karussell kann pro Nachricht maximal zehn Karten anzeigen.
Eigenschaften einer Karussellkarte
Die Eigenschaften einer Karussellkarte sind identisch mit den Hero- und Miniaturansichtskarten.
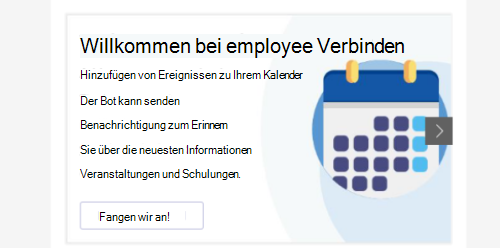
Beispiel für eine Karussellsammlung

Der folgende Code zeigt ein Beispiel für eine Karussellsammlung:
{
"attachmentLayout": "carousel",
"attachments":[
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "extraLarge",
"weight": "bolder",
"text": "Welcome to Employee Connect",
"height": "stretch"
},
{
"type": "TextBlock",
"size": "medium",
"weight": "bolder",
"text": "Add events to your calendar",
"height": "stretch"
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "The bot can send \r\rnotification to remind \r\ryou about the latest \r\revents and trainings.",
"wrap": true,
"height": "stretch"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
},
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "large",
"weight": "bolder",
"text": "Employee connect"
},
{
"type": "TextBlock",
"text": "The bot can send notifications \r\rto remind you about the latest \r\r events and trainings",
"wrap": true,
"maxWidth": 2
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
},
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "large",
"weight": "bolder",
"text": "Employee Connect final"
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "Create and manage your tasks",
"wrap": true
},
{
"type": "TextBlock",
"text": "The app identifies all your pending tasks \r\r and helps you manage everything at \r\r one place.",
"wrap": true
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "Try these commands \r\r- Pending Submissions \r\r- Pending Approvals- My Tools",
"wrap": true,
"height": "stretch"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
}
]
}
Syntax für Karussellsammlungen
builder.AttachmentLayoutTypes.Carousel ist die Syntax für Karussellsammlungen.
Listensammlung
Das Listenlayout zeigt eine vertikal gestapelte Liste von Karten, optional mit zugehörigen Aktionsschaltflächen.
Unterstützung für Listensammlungen
Die folgende Tabelle enthält die Features, die Listensammlungen unterstützen:
| Bots in Teams | Nachrichtenerweiterungen | Connectors | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
Beispiel für eine Listensammlung

Die Eigenschaften von Listensammlungen sind identisch mit den Hero- oder Miniaturansichtskarten.
Eine Liste kann maximal 10 Karten pro Nachricht anzeigen.
Hinweis
Einige Kombinationen von Listenkarten werden unter iOS und Android noch nicht unterstützt.
Syntax für Listensammlungen
builder.AttachmentLayout.list ist die Syntax für Listensammlungen.
Karten werden in Teams nicht unterstützt
Die folgenden Karten werden vom Bot Framework implementiert, werden aber von Teams nicht unterstützt:
- Animationskarten
- Audiokarten
- Grafikkarten
Codebeispiele
| S.No. | Beschreibung | .NET | Node.js | Manifest |
|---|---|---|---|---|
| 1 | Dieses Beispiel zeigt, wie Benutzer verschiedene Arten von Karten mithilfe eines Bots senden können, die in Teams unterstützt werden. | View | View | Anzeigen |