Referenz zu Legacy-Nachrichtenkarten mit Aktionen
Hinweis
Dieses Dokument beschreibt das ursprüngliche JSON-Format für das Format für Nachrichtenkarten mit Aktionen. Für Aktionen erfordernde Nachrichten, die per E-Mail gesendet werden, wurde dieses durch das adaptive Kartenformat ersetzt. Microsoft empfiehlt, dass neue Integrationen von Nachrichten mit Aktionen das adaptive Kartenformat verwenden, und vorhandene Integrationen auf das adaptive Kartenformat aktualisiert werden. Zur Unterstützung von Outlook für iOS und Outlook für Android ist das adaptive Kartenformat erforderlich.
Karten sollen leicht lesbare Informationen auf einen Blick bieten, die Benutzer sehr schnell entschlüsseln und bei Bedarf reagieren können. Daher ist das Leitprinzip für das Entwerfen großer Karte "Inhalt über Chrom", was bedeutet, dass Karten direkt auf den Punkt kommen und die Verwendung von allem minimieren, was stören würde, z. B. Symbole oder benutzerdefinierte Farben.
Designer für Aktionen erfordernde Nachrichten
Sind Sie bereit, mit Ihrem Karte Design zu experimentieren? Navigieren Sie zum Designer für Aktionen fähige Nachricht, mit dem Sie sehen können, wie Ihre Karte aussehen wird, wenn Sie die zugeordnete JSON-Nutzlast bearbeiten.
Hinweis
Die aktionsfähige Meldung Designer lädt standardmäßig Beispiele für adaptive Karten. Sie können Ihre Nachricht Karte JSON hinzufügen, um eine Vorschau zu erhalten.
Richtlinien für den Entwurf
Textformatierung
Alle Textfelder in einem Karte und dessen Abschnitt können mithilfe von Markdown formatiert werden. Wir unterstützen einfaches Markdown.
Wichtig
Da alle Felder als Markdown verarbeitet werden, müssen Sie Sonderzeichen von Markdown bei Bedarf mit Escapezeichen versehen (z. B. * oder #).
| Effekt | Markdown |
|---|---|
| Kursiv | *Italic* |
| Fett | **Bold** |
| Fett Kursiv | ***Bold Italic*** |
| Durchgestrichen | ~~Strike-through~~ |
| Links | [Microsoft](https://www.microsoft.com) |
Überschriften (<h1> bis <h6> |
# Heading bis ###### Heading |
| Aufzählungen |
* List item oder - List item |
Tipp
Befolgen Sie diese Richtlinien beim Formatieren von Textfeldern.
- Verwenden Sie Markdown zum Formatieren von Text.
- Verwenden Sie kein HTML-Markup in Ihren Karten. HTML wird ignoriert und als reiner Text behandelt.
Mithilfe von Abschnitten
Wenn Ihr Karte eine einzelne "Entität" darstellt, können Sie möglicherweise davonkommen, keinen Abschnitt zu verwenden. Abschnitte unterstützen jedoch das Konzept einer "Aktivität", die häufig eine gute Möglichkeit ist, Daten in einem Karte darzustellen.
Wenn Ihre Karte mehrere „Entitäten“ darstellt oder beispielsweise ein Digest für eine bestimmte Nachrichtenquelle ist, sollten Sie auf jeden Fall mehrere Abschnitte verwenden, und zwar einen pro „Entität“.
Tipp
Befolgen Sie diese Richtlinien bei der Planung des Layouts Ihrer Karte.
- Verwenden Sie Abschnitte, um Daten logisch zu gruppieren.
- Manchmal können mehrere Abschnitte verwendet werden, um eine einzelne logische Gruppe von Daten darzustellen. Dies ermöglicht mehr Flexibilität bei der Reihenfolge der im Karte dargestellten Informationen. Es ermöglicht z. B. das Anzeigen einer Liste von Fakten vor einer Aktivität.
- Schließen Sie nicht mehr als 10 Abschnitte ein. Karten sollen einfach zu lesen sein; Wenn in einem Karte zu viele Informationen vorhanden sind, gehen sie für den Benutzer verloren.
- Für Digest-ähnliche Karten sollten Sie das Hinzufügen der Aktion „Vollständigen Digest anzeigen“ am Ende der Karte hinzufügen.
Kartenfelder
| Feld | Typ | Beschreibung |
|---|---|---|
@type |
Zeichenfolge | Erforderlich. Muss auf MessageCard festgelegt werden. |
@context |
Zeichenfolge | Erforderlich. Muss auf https://schema.org/extensions festgelegt werden. |
correlationId |
UUID | Die correlationId-Eigenschaft vereinfacht das Auffinden von Protokollen zur Behandlung von Problemen. Es wird empfohlen, beim Senden einer Aktion erfordernden Karte Ihren Service festzulegen und in dieser Eigenschaft eine eindeutige UUID zu protokollieren.Wenn der Benutzer eine Aktion auf der Karte aufruft, sendet Office 365 die Header Card-Correlation-Id und Action-Request-Id in der POST-Anforderung an Ihren Dienst.
Card-Correlation-Id enthält denselben Wert wie die correlationId-Eigenschaft auf der Karte.
Action-Request-Id ist eine eindeutige UUID, die von Office 365 zum Auffinden einer bestimmten von einem Benutzer ausgeführten Aktion generiert wird. Der Dienst sollte beim Empfang von POST-Anforderungen für Aktionen beide Werte protokollieren. |
expectedActors |
Array aus Zeichenfolgen | Optional. Enthält eine Liste erwarteter E-Mail-Adressen des Empfängers für den Aktionsendpunkt. Ein Benutzer kann mehrere E-Mail-Adressen haben, und der Aktionsendpunkt erwartet möglicherweise die jeweilige im sub-Anspruch präsentierte E-Mail-Adresse des Bearertokens nicht. Ein Benutzer könnte beispielsweise sowohl die E-Mail-Adresse john.doe@contoso.com oder john@contoso.com haben, aber der Aktionsendpunkt erwartet den Empfang von john@contoso.com im sub-Anspruch des Bearertokens. Indem Sie dieses Feld auf ["john@contoso.com"] festlegen, verfügt der sub-Anspruch über die erwarteten E-Mail-Adresse. |
originator |
Zeichenfolge | Erforderlich beim Senden über E-Mail, nicht anwendbar beim Senden über Connector. MUSS für eine Aktion erfordernde E-Mail-Nachrichten auf die Anbieter-ID festgelegt werden, die vom Entwicklerdashboard für E-Mails mit Aktionen generiert wird. |
summary |
String | Erforderlich, wenn die Karte keine text-Eigenschaft enthält, andernfalls optional. Die summary-Eigenschaft wird in der Regel in der Listenansicht in Outlook angezeigt. Mit dieser Eigenschaft kann schnell ermittelt werden, worum es bei der Karte geht.Fügen Sie immer eine Zusammenfassung ein. Schließen Sie keine Details in die Zusammenfassung ein. Für einen Twitter-Beitrag könnte eine Zusammenfassung beispielsweise einfach "Neuer Tweet von @someuser" lauten, ohne den Inhalt des Tweets selbst zu erwähnen. |
themeColor |
Zeichenfolge | Gibt eine benutzerdefinierte Markenfarbe für die Karte an. Die Farbe wird nicht aufdringlich angezeigt. Verwenden Sie themeColor, um Karten mit Ihrer Farbe zu versehen.Es wird nicht empfohlen themeColor zu verwenden, um den Status anzugeben. |
hideOriginalBody |
Boolescher Wert |
Gilt nur für Karten in E-Mail-Nachrichten Wenn dieser auf „true“ festgelegt wird, wird der HTML-Textkörper der Nachricht ausgeblendet. Dies ist sehr nützlich in Szenarien, in denen die Karte eine bessere oder nützlichere Darstellung des Inhalts als der HTML-Text selbst ist, was insbesondere dann der Fall ist, wenn das Karte Aktionen enthält (siehe unten). In den folgenden Fällen sollten Sie in Betracht ziehen, den ursprünglichen HTML-Textkörper auszublenden:
Blenden Sie den Textkörper nicht aus, wenn er die auf der Karte dargestellten Informationen ergänzt. Der Textkörper der Genehmigung einer Spesenabrechnung könnte beispielsweise den Bericht detailliert beschreiben, wohingegen die Karte nur eine Schnellübersicht zusammen mit den Aktionen zum Genehmigen/Ablehnen bietet. |
title |
Zeichenfolge | Die title Eigenschaft soll auf prominente Weise am oberen Rand des Karte gerendert werden. Verwenden Sie es, um den Inhalt der Karte so einzuführen, dass Benutzer sofort wissen, was sie erwartet.Beispiele:
Erwähnen Sie den Namen der Entität, auf die im Titel verwiesen wird. Verwenden Sie keine Hyperlinks (über Markdown) im Titel. |
text |
Zeichenfolge | Erforderlich, wenn die Karte keine summary-Eigenschaft enthält, andernfalls optional. Die text-Eigenschaft sollte in einer normalen Schriftart unter dem Titel der Karte angezeigt werden. Verwenden Sie sie zum Anzeigen von Inhalten, z. B. die Beschreibung der Entität, auf die verwiesen wird, oder eine Zusammenfassung eines Artikels.Verwenden Sie einfaches Markdown, z. B. fett oder kursiv, um Wörter hervorzuheben, sowie Links zu externen Ressourcen. Schließen Sie keinen Handlungsaufruf in die text-Eigenschaft ein. Benutzer sollten es nicht lesen können und trotzdem verstehen, worum es in der Karte geht. |
sections |
Array von Section |
Eine Sammlung von Abschnitten, die auf der Karte enthalten sein sollen. Siehe Abschnittsfelder |
potentialAction |
Array von Actions |
Eine Auflistung von Aktionen, die für diese Karte aufgerufen werden können. Weitere Informationen finden Sie unter Aktionen. |
Abschnittsfelder
| Feld | Typ | Beschreibung |
|---|---|---|
title |
Zeichenfolge | Die title -Eigenschaft eines Abschnitts wird in einer Schriftart angezeigt, die hervorsticht, aber nicht so prominent wie der Titel des Karte ist. Es soll den Abschnitt einführen und seinen Inhalt zusammenfassen, ähnlich wie die title-Eigenschaft des Karte die gesamte Karte zusammenfassen soll.Halten Sie den Titel kurz (kein langer Satz). Erwähnen Sie den Namen der Entität, auf die im Titel verwiesen wird. Verwenden Sie keine Hyperlinks (über Markdown) im Titel. |
startGroup |
Boolescher Wert | Bei Festlegung auf truemarkiert die startGroup -Eigenschaft den Anfang einer logischen Informationsgruppe. In der Regel werden Abschnitte, deren startGroup Wert auf true festgelegt ist, visuell von vorherigen Karte Elementen getrennt. Outlook verwendet beispielsweise eine subtile horizontale Trennlinie.
Verwenden Sie startGroup, um Abschnitte zu trennen, die unterschiedliche Objekte darstellen, z. B. mehrere Tweets in einem Digest. |
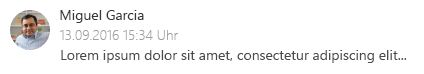
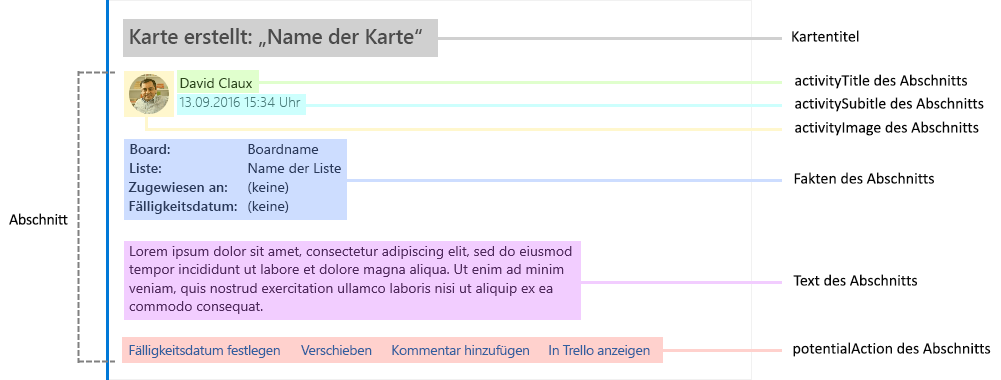
activityImageactivityTitleactivitySubtitleactivityText |
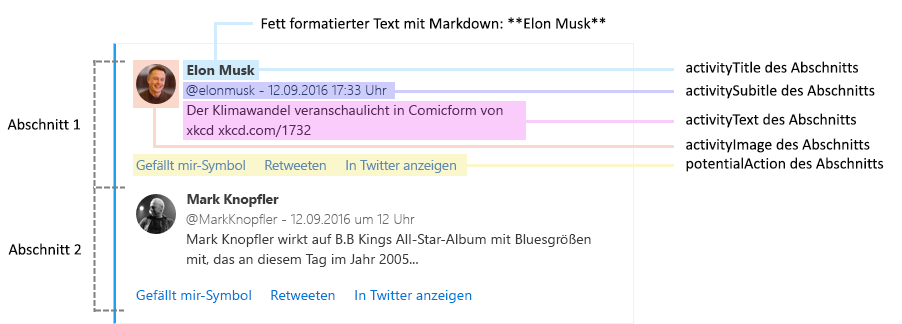
Zeichenfolge | Diese vier Eigenschaften bilden eine logische Gruppe.
activityTitle, activitySubtitle und activityText werden zusammen activityImagemit angezeigt, wobei ein Layout verwendet wird, das für den Formfaktor des Geräts geeignet ist, auf dem die Karte angezeigt wird. Für instance werden in Outlook im Web activityTitleactivitySubtitle und activityText rechts von activityImageangezeigt, wobei ein zweispaltiges Layout verwendet wird:
Verwenden Sie die Aktivitätenfelder für folgende Szenarien:
|
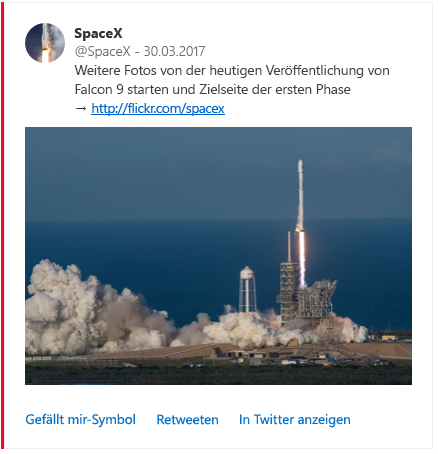
heroImage |
Image | Verwenden Sie heroImage , um ein Bild zum Mittelpunkt Ihrer Karte zu machen. Beispielsweise möchte ein Tweet, der ein Bild enthält, dieses Bild in der Mitte und in der Mitte platzieren:
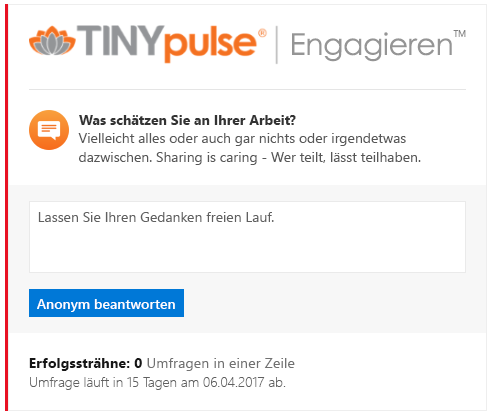
heroImage kann auch verwendet werden, um Ihrer Karte ein Banner hinzuzufügen, z. B. das Banner „TINYPulse – Engage“ unten.
|
text |
Zeichenfolge | Die -Eigenschaft des Abschnitts text ist der text -Eigenschaft des Karte sehr ähnlich. Es kann für den gleichen Zweck verwendet werden. |
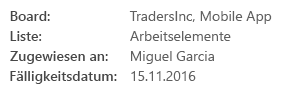
facts |
Array von Name/Wert-Paaren | Fakten sind ein sehr wichtiger Bestandteil eines Abschnitts. Sie enthalten häufig die Informationen, die für den Benutzer wirklich wichtig sind. Fakten werden so dargestellt, dass sie schnell und effizient gelesen werden können. In Outlook im Web werden Fakten beispielsweise in einem zweispaltigen Layout dargestellt, wobei Faktennamen in einer etwas prominenteren Schriftart gerendert werden: 
Es gibt viele Verwendungsmöglichkeiten für Fakten. Einige Szenarien:
Halten Sie die Namen von Fakten kurz. Vermeiden Sie zu lange Faktenwerte. Vermeiden Sie die Verwendung von Markdownformatierungen sowohl für Faktennamen als auch für Werte. Lassen Sie Fakten wie beabsichtigt gerendert werden, da sie die größte Wirkung haben. Verwenden Sie Markdown jedoch nur für Links in Faktenwerten. Wenn instance ein Fakt auf ein externes Dokument verweist, legen Sie den Wert dieser Tatsache als Link zum Dokument fest. Fügen Sie keine Tatsache ohne einen wirklichen Zweck hinzu. Für instance ist eine Tatsache, die immer den gleichen Wert auf allen Karten hätte, nicht interessant und eine Verschwendung von Platz. |
images |
Array von Bildobjekten | Die images -Eigenschaft ermöglicht das Einschließen einer Fotogalerie in einen Abschnitt. Diese Fotogalerie wird immer auf eine Weise angezeigt, die unabhängig vom Formfaktor des Geräts, auf dem sie angezeigt wird, einfach zu nutzen ist. Für instance können Bilder in Outlook im Web als horizontaler Miniaturansichtsstreifen mit Steuerelementen angezeigt werden, die es ermöglichen, durch die Sammlung zu scrollen, wenn nicht alle auf den Bildschirm passen. Auf Mobilgeräten werden Bilder möglicherweise als einzelne Miniaturansicht angezeigt, wobei der Benutzer mit dem Finger durch die Sammlung wischen kann. |
potentialAction |
Array von Actions |
Eine Auflistung von Aktionen, die in diesem Abschnitt aufgerufen werden können. Weitere Informationen finden Sie unter Aktionen. |
Bildobjekt
Definiert ein Bild, wie von der heroImage- und der images-Eigenschaft eines Abschnitts verwendet.
| Feld | Typ | Beschreibung |
|---|---|---|
image |
Zeichenfolge | Die URL zum Bild. |
title |
Zeichenfolge | Eine kurze Beschreibung des Bilds. Wird in der Regel in einer QuickInfo angezeigt, title wenn der Benutzer mit dem Mauszeiger auf das Bild zeigt. |
Aktionen
Karten sind sehr leistungsstark in dem Sinne, dass sie es Benutzern ermöglichen, schnelle Aktionen auszuführen, ohne ihren E-Mail-Client zu verlassen. Erwägen Sie beim Entwerfen von Karten, sie handlungsfähig zu machen, da dies die Benutzerbindung und Produktivität erhöht.
Aktionen werden mithilfe der potentialAction-Eigenschaft angegeben, die sowohl auf der Karte selbst als auch in jedem Abschnitt verfügbar ist. Es gibt vier Typen von Aktionen:
Es kann maximal 4 Aktionen (unabhängig von ihrem Typ) in einer potentialAction-Sammlung geben.
- Schließen Sie Aktionen ein, die die größte Wirkung für den Benutzer haben, z. B. die sich am häufigsten wiederholenden.
- Fügen Sie nicht vier Aktionen hinzu, nur weil Dies möglich ist. In vielen Fällen führen weniger Aktionen zu einer besseren Erfahrung.
- Erstellen Sie Ihre Karten nicht, um eine externe Anwendung zu ersetzen. Karten sollen solche Anwendungen ergänzen und nicht ersetzen.
OpenUri-Aktion
Öffnet einen URI in einem separaten Browser oder in einer separaten App.
Über Markdown können zwar Links erzielt werden, eine OpenUri-Aktion hat aber den Vorteil, dass Sie unterschiedliche URIs für unterschiedliche Betriebssysteme angeben können, sodass der Link auf mobilen Geräten in einer App geöffnet werden kann.
-
Erwägen Sie, eine
OpenUri-Aktion anstelle eines Links in Markdown zu verwenden, wenn es für Ihre Benutzer einen klaren Vorteil bedeutet, wenn der Link auf ihrem mobilen Gerät in einer App geöffnet werden kann. -
Schließen Sie mindestens eine
OpenUri-Aktion mit ein, um die Entität in der externen App anzuzeigen, aus der sie stammt. -
Platzieren Sie die
OpenUri-Aktion in derpotentialAction-Sammlung an letzter Stelle.
Hinweis
Microsoft Teams und Outlook im Web unterstützen nur HTTP/HTTPS-URLs im targets Array, für eine OpenUri Aktion.
| Feld | Typ | Beschreibung |
|---|---|---|
name |
Zeichenfolge | Die name-Eigenschaft definiert den Text, der für die Aktion auf dem Bildschirm angezeigt wird.Verwenden Sie Verben. Verwenden Sie für instance "Fälligkeitsdatum festlegen" anstelle von "Fälligkeitsdatum" oder "Notiz hinzufügen" anstelle von "Notiz". In einigen Fällen funktioniert das Substantiv selbst nur, weil es auch ein Verb ist: "Kommentar" Benennen Sie eine OpenUri Aktion nicht so, dass dies darauf hindeutet, dass die Aktion direkt vom Client ausgeführt werden kann. Benennen Sie stattdessen die Aktion "Im Namen der Website/App> anzeigen<" oder "Im <Namen der Website/App> öffnen". |
targets |
Array | Die targets-Eigenschaft ist eine Sammlung von Name/Wert-Paaren, die einen URI pro Zielbetriebssystem definiert.Unterstützte Betriebssystemwerte sind default, windowsiOS und android. Das default Betriebssystem öffnet den URI in den meisten Fällen einfach in einem Webbrowser, unabhängig vom tatsächlichen Betriebssystem.Beispiel für Zieleigenschaft: |
HttpPOST-Aktion
Nimmt einen Aufruf an einen externen Webdienst vor.
Wenn eine HttpPOST Aktion ausgeführt wird, wird eine POST-Anforderung an die URL im target Feld gestellt, und der Zieldienst muss den Aufrufer authentifizieren. Dies kann auf verschiedene Arten erfolgen, z. B. über ein eingeschränktes Token, das in die Ziel-URL eingebettet ist. Weitere Informationen und Hilfe zur Auswahl des Sicherheitsmechanismus, der für Ihr bestimmtes Szenario am besten geeignet ist, finden Sie unter Sicherheitsanforderungen für Nachrichten mit Aktionen.
| Feld | Typ | Beschreibung |
|---|---|---|
name |
Zeichenfolge | Die name-Eigenschaft definiert den Text, der für die Aktion auf dem Bildschirm angezeigt wird.Verwenden Sie Verben. Verwenden Sie für instance "Fälligkeitsdatum festlegen" anstelle von "Fälligkeitsdatum" oder "Notiz hinzufügen" anstelle von "Notiz". In einigen Fällen funktioniert das Substantiv selbst nur, weil es auch ein Verb ist: "Kommentar" |
target |
Zeichenfolge | Definiert den URL-Endpunkt des Diensts, der die Aktion implementiert.
Hinweis: Auf diese URL muss über das Internet zugegriffen werden können, localhost kann nicht verwendet werden. |
headers |
Array von Header |
Eine Auflistung von Header -Objekten, die einen Satz von HTTP-Headern darstellen, die ausgegeben werden, wenn die POST-Anforderung an die Ziel-URL gesendet wird. Siehe Header. |
body |
Zeichenfolge | Der Textkörper der POST-Anforderung. |
bodyContentType |
Zeichenfolge | Die bodyContentType ist optional und gibt den MIME-Typ des Textkörpers in der POST-Anforderung an. Einige Dienste erfordern, dass ein Inhaltstyp angegeben wird. Gültige Werte sind application/json und application/x-www-form-urlencoded. Falls nicht angegeben, wird application/json angenommen. |
Header
Das Header-Objekt ist ein Name-Wert-Paar, das einen HTTP-Header darstellt.
| Feld | Typ | Beschreibung |
|---|---|---|
name |
String | Der Headername |
value |
String | Der Headerwert |
Melden der erfolgreichen oder fehlerhaften Ausführung einer Aktion
HttpPOST Aktionen können den CARD-ACTION-STATUS HTTP-Header in ihrer Antwort enthalten. Dieser Header soll Text enthalten, der das Ergebnis der Ausführung der Aktion angibt, unabhängig davon, ob sie erfolgreich war oder fehlgeschlagen ist.
Der Wert des Headers wird konsistent in einem reservierten Bereich des Karte angezeigt. Es wird auch mit dem Karte gespeichert, sodass es später angezeigt werden kann, damit Benutzer an die Aktionen erinnert werden können, die bereits auf einem bestimmten Karte ausgeführt wurden.
Tipp
Befolgen Sie diese Richtlinien beim Zurückgeben einer Antwort auf HttpPOST-Aktionen.
-
Geben Sie den
CARD-ACTION-STATUS-Header in Ihren Antworten zurück. -
Formulieren Sie die Nachricht in diesem Header so informativ und aussagekräftig wie möglich. Für instance für eine "Genehmigen"-Aktion für eine Spesenabrechnung:
- Wenn diese Aktion erfolgreich ausgeführt wurde, geben Sie nicht „Die Aktion war erfolgreich“ zurück, sondern besser „Die Spesenabrechnung wurde genehmigt“.
- Geben Sie im Falle eines Fehlers nicht "Die Aktion fehlgeschlagen" zurück, sondern geben Sie stattdessen "The expense couldn't be approved at this time. Versuchen Sie es später erneut."
-
Erwähnen Sie nicht den Namen der Person, die die Aktion ausführt, und auch nicht die Uhrzeit der Aktion in Ihrem
CARD-ACTION-STATUS-Header. Beide Informationen werden automatisch für Sie hinzugefügt und konsistent angezeigt.
Aktualisierungskarten
Aktualisierungskarten sind ein sehr leistungsstarker Mechanismus, mit HttpPOST dem Aktionen die Karte während des erfolgreichen Abschlusses der Aktion vollständig aktualisieren können. Es gibt viele Szenarien, die von Aktualisierungskarten profitieren:
- Genehmigungsszenario (z.B. Spesenabrechnung)
- Nachdem die Anforderung genehmigt oder abgelehnt wurde, wird die Karte so aktualisiert, dass die Schaltflächen zum Genehmigen/Ablehnen entfernt werden, und der Inhalt wird so aktualisiert, dass klar wird, dass die Anforderung genehmigt oder abgelehnt wurde.
- Aufgabenstatus
- Wenn eine für eine Aufgabe eine Aktion ausgeführt wird, z. B. das Festlegen eines Fälligkeitsdatums, wird die Karte so aktualisiert, dass das aktualisierte Fälligkeitsdatum in den Fakten erscheint.
- Umfrage
- Nachdem die Frage beantwortet wurde, wird die Karte folgendermaßen aktualisiert:
- Der Benutzer kann nicht mehr antworten.
- Neben der tatsächlichen Antwort des Benutzers wird ein aktualisierter Status angezeigt, z. B. „Vielen Dank für Ihre Teilnahme an dieser Umfrage“.
- Möglicherweise wird eine neue
OpenUri-Aktion eingeschlossen, über die der Benutzer die Umfrage online einsehen kann.
- Nachdem die Frage beantwortet wurde, wird die Karte folgendermaßen aktualisiert:
Ein Dienst muss folgendes ausführen, um eine Karte als Ergebnis einer HttpPOST-Aktion zu aktualisieren:
- Er muss die JSON-Nutzlast der neuen Karte in den Textkörper der Antwort an die empfangene HTTP-POST-Anforderung einschließen.
- Der
CARD-UPDATE-IN-BODY: true-HTTP-Header muss der Antwort hinzugefügt werden, damit der empfangende Client weiß, dass er den Antworttext analysieren und eine neue Karte extrahieren soll (um eine unnötige Verarbeitung zu vermeiden, wenn keine Aktualisierungskarte enthalten ist).
Tipp
Befolgen Sie diese Richtlinien beim Zurückgeben von Aktualisierungskarten.
- Verwenden Sie Aktualisierungskarten für Aktionen, die nur ein einziges Mal ausgeführt werden können. In diesen Fällen enthält die Aktualisierungs-Karte keine Aktion mehr, die nicht mehr ausgeführt werden kann.
- Verwenden Sie Aktualisierungskarten für Aktionen, die den Status der Entität ändern, für die sie ausgeführt werden. In diesen Fällen sollte der Aktualisierungs-Karte aktualisierte Informationen über die Entität enthalten, und kann den Satz von Aktionen ändern, die ausgeführt werden können.
- Verwenden Sie Aktualisierungskarten nicht, um eine Unterhaltung mit dem Benutzer zu führen. Verwenden Sie für instance keine Aktualisierungskarten für einen mehrstufigen "Assistenten".
-
Schließen Sie mindestens eine
OpenUri-Aktion mit ein, um die Entität in der externen App anzuzeigen, aus der sie stammt.
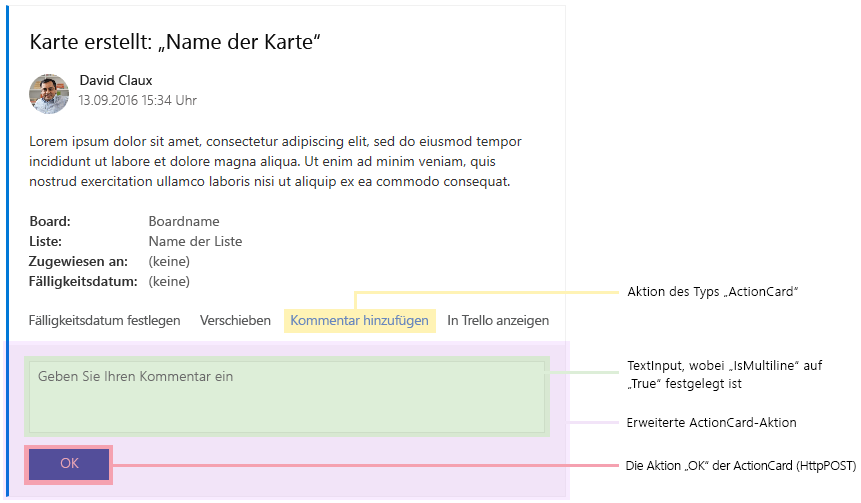
ActionCard-Aktion
Stellt eine zusätzliche Benutzeroberfläche, die eine oder mehrere Eingaben enthält, zusammen mit verbundenen Aktionen dar, die vom Typ OpenUri oder HttpPOST sein können.
Verwenden Sie eine ActionCard Aktion, wenn eine Aktion zusätzliche Eingaben vom Benutzer erfordert. Einige Szenarien:
- Teilnehmen an einer Umfrage
- Hinzufügen eines Kommentars zu einem Fehler
- Angeben einer Rechtfertigung für die Ablehnung einer Spesenabrechnung
Standardmäßig wird eine ActionCard Aktion als Schaltfläche oder Link auf der Benutzeroberfläche des Karte dargestellt. Wenn Auf diese Schaltfläche geklickt wird, wird eine zusätzliche Benutzeroberfläche angezeigt, die die in der Aktion Karte definierten Eingaben und Aktionen enthält.
Wenn es eine einzige ActionCard-Aktion in einer potentialAction-Sammlung gibt, wird diese Aktion in Outlook „vorab erweitert“ dargestellt, d.h. die Eingaben und Aktionen sind sofort sichtbar.
| Feld | Typ | Beschreibung |
|---|---|---|
name |
Zeichenfolge | Die name-Eigenschaft definiert den Text, der für die Aktion auf dem Bildschirm angezeigt wird.Verwenden Sie Verben. Verwenden Sie für instance "Fälligkeitsdatum festlegen" anstelle von "Fälligkeitsdatum" oder "Notiz hinzufügen" anstelle von "Notiz". In einigen Fällen funktioniert das Substantiv selbst nur, weil es auch ein Verb ist: "Kommentar" |
inputs |
Array von Inputs |
Die inputs -Eigenschaft definiert die verschiedenen Eingaben, die in der Aktion Karte ui angezeigt werden. Weitere Informationen finden Sie unter Eingaben. |
actions |
Array von Actions |
Die actions -Eigenschaft ist ein Array von Action -Objekten, die entweder vom Typ OpenUri oder HttpPOSTsein können. Die actions -Eigenschaft einer ActionCard Aktion darf keine andere ActionCard Aktion enthalten. |
ActionCard-Beispiel
{
"@type": "ActionCard",
"name": "Comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Action's name prop.",
"target": "https://yammer.com/comment?postId=123",
"body": "comment={{comment.value}}"
}
]
}
Eingaben
Drei Arten von Eingaben werden unterstützt: TextInput, DateInput und MultichoiceInput.
Allgemeine Felder
Die folgenden Felder gelten für alle Eingabetypen.
| Feld | Typ | Beschreibung |
|---|---|---|
id |
Zeichenfolge | Identifiziert die Eingabe eindeutig, sodass es möglich ist, im Text einer HttpPOST Aktion darauf zu verweisen. Weitere Informationen finden Sie unter Ersetzung von Eingabewerten. |
isRequired |
Boolean | Gibt an, ob Benutzer einen Wert eingeben müssen, bevor sie eine Aktion ausführen können, die den Wert der Eingabe als Parameter verwenden würde. Fordern Sie eine Eingab, wenn Benutzer einen Wert eingeben müssen. Erwägen Sie , eine Eingabe erforderlich zu machen, wenn ihr Wert den Wert einer anderen erforderlichen Eingabe ergänzt. Für instance könnten Sie eine Umfragefrage mit der Frage "Wie zufrieden sind Sie mit Ihrem Auto?" mit einer Multi-Choice-Eingabe und dann "Bitte erklären Sie Ihre Antwort" als Freitexteingabe definieren. Denken Sie daran, dass einige Benutzer möglicherweise nicht dazu gezwungen werden, solche Erklärungen bereitzustellen, und als Ergebnis möglicherweise gar nicht auf die Umfrage reagieren. Stellen Sie sicher, dass Benutzer wissen, welche Eingaben erforderlich sind. Fügen Sie eine Bezeichnung in die Title-Eigenschaft der Eingabe ein. Beispiel: Comment (optional) oder Please rate your experience (required). |
title |
Zeichenfolge | Definiert einen Titel für die Eingabe. |
value |
Zeichenfolge | Definiert den Anfangswert der Eingabe. Bei Eingaben mit mehreren Auswahlmöglichkeiten muss der Wert gleich der value-Eigenschaft einer der Eingabeoptionen sein. |
TextInput
Verwenden Sie diesen Eingabetyp, wenn Benutzer freien Text eingeben sollen, z. B. als Antwort auf eine Frage einer Umfrage.
| Feld | Typ | Beschreibung |
|---|---|---|
isMultiline |
Boolescher Wert | Gibt an, ob die Texteingabe mehrere Textzeilen akzeptieren soll. |
maxLength |
Zahl | Gibt die maximale Anzahl von Zeichen an, die eingegeben werden können. |
Beispiel für TextInput
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
DateInput
Verwenden Sie diesen Eingabetyp, wenn Benutzer ein Datum und/oder eine Uhrzeit eingeben sollen, z. B. für das Fälligkeitsdatum einer Aufgabe.
| Feld | Typ | Beschreibung |
|---|---|---|
includeTime |
Boolescher Wert | Gibt an, ob bei der Datumseingabe die Auswahl einer Uhrzeit zusätzlich zum Datum möglich sein soll. |
Beispiel für DateInput
{
"@type": "DateInput",
"id": "dueDate",
"title": "Input's title property"
}
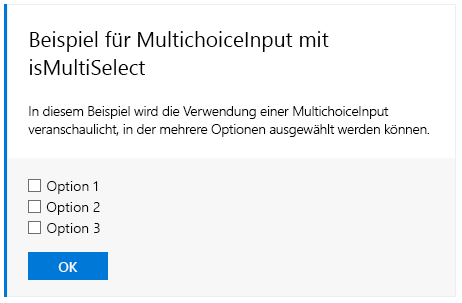
MultichoiceInput
Verwenden Sie diesen Eingabetyp, wenn Benutzer eine Auswahl aus einer Liste vordefinierter Auswahlmöglichkeiten treffen sollen, z. B. ein Fehlerstatus, ja/nein/vielleicht usw.
| Feld | Typ | Beschreibung |
|---|---|---|
choices |
Array von Name/Wert-Paaren | Definiert die Werte, die für die Eingabe mit Mehrfachauswahl ausgewählt werden können. |
isMultiSelect |
Boolescher Wert | Bei Festlegung auf truegibt an, dass der Benutzer mehrere Optionen auswählen kann. Die angegebenen Auswahlmöglichkeiten werden als Liste von Kontrollkästchen angezeigt. Der Standardwert ist false.
|
style |
Zeichenfolge (normal(Standard oder expanded)) |
Wenn isMultiSelectfalse ist, wird die Hostanwendung durch Festlegen der style-Eigenschaft auf expanded angewiesen, alle Auswahlmöglichkeiten auszuprobieren und auf dem Bildschirm anzuzeigen, in der Regel mithilfe einer Reihe von Optionsfeldern.
|
Beispiel für Kompakt-MultichoiceInput
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
Beispiel für Mehrfachauswahl-MultichoiceInput
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"isMultiSelect": true,
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
Beispiel für erweitertes MultichoiceInput
{
"@type": "MultichoiceInput",
"id": "list",
"title": "Pick an option",
"style": "expanded",
"choices": [
{ "display": "Choice 1", "value": "1" },
{ "display": "Choice 2", "value": "2" },
{ "display": "Choice 3", "value": "3" }
]
}
Ersetzen des Eingabewerts
Auf den Wert einer Eingabe kann im Textkörper einer HttpPOST Aktion verwiesen werden. Wenn auf einen Eingabewert verwiesen wird, wird dieser direkt vor der Ausführung der Aktion durch den tatsächlichen Wert der Eingabe ersetzt.
Verwenden Sie das folgende Format, um auf den Wert einer Eingabe zu verweisen:
{{<id of input>.value}}
Beispiel für das Ersetzen des Eingabewerts
{
"@type": "ActionCard",
"name": "Comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Input's title property"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Action's name prop.",
"target": "https://yammer.com/comment?postId=123",
"body": "comment={{comment.value}}"
}
]
}
InvokeAddInCommand-Aktion
Öffnet einen Aufgabenbereich für ein Outlook-Add-In. Wenn das Add-In nicht installiert ist, wird der Benutzer aufgefordert, das Add-In mit einem einzigen Mausklick zu installieren.
Wenn eine InvokeAddInCommand-Aktion ausgeführt wird, wird von Outlook zuerst überprüft, ob das angeforderte Add-In installiert und für den Benutzer aktiviert ist. Wenn nicht, wird der Benutzer benachrichtigt, dass die Aktion das Add-In erfordert, und kann das Add-In mit einem einzigen Mausklick installieren und aktivieren. Outlook öffnet die angeforderte , sodass jeder durch die Aktion angegebene Initialisierungskontext für das Add-In verfügbar ist.
Weitere Informationen finden Sie unter Aufrufen eines Outlook-Add-Ins in einer Nachricht mit Aktionen.
| Feld | Typ | Beschreibung |
|---|---|---|
name |
Zeichenfolge | Die name-Eigenschaft definiert den Text, der für die Aktion auf dem Bildschirm angezeigt wird.Verwenden Sie Verben. Verwenden Sie für instance "Fälligkeitsdatum festlegen" anstelle von "Fälligkeitsdatum" oder "Notiz hinzufügen" anstelle von "Notiz". In einigen Fällen funktioniert das Substantiv selbst nur, weil es auch ein Verb ist: "Kommentar" |
addInId |
UUID | Gibt die Add-In-ID des erforderlichen-Add-Ins an. Die Add-In-ID befindet sich im Id-Element im Manifest des Add-Ins. |
desktopCommandId |
Zeichenfolge | Gibt die ID der Add-In-Befehlsschaltfläche an, die den erforderlichen Aufgabenbereich öffnet. Die ID der Befehlsschaltfläche befindet sich im id-Attribut des Control-Elements, das die Schaltfläche im Manifest des Add-Ins definiert. Das angegebene Control-Element MUSS innerhalb eines MessageReadCommandSurface-Erweiterungspunkts definiert und vom Typ Button sein, und die Action des Steuerelements muss vom Typ ShowTaskPane sein. |
initializationContext |
Object | Optional. Entwickler können jedes gültige JSON-Objekt in diesem Feld angeben. Der Wert wird in eine Zeichenfolge serialisiert und für das Add-In verfügbar gemacht, wenn die Aktion ausgeführt wird. Dadurch kann die Aktion Initialisierungsdaten an das Add-In übergeben. |
Bespiel für InvokeAddInCommand
{
"@type": "InvokeAddInCommand",
"name": "Invoke My Add-in",
"addInId": "527104a1-f1a5-475a-9199-7a968161c870",
"desktopCommandId": "show ",
"initializationContext": {
"property1": "Hello world",
"property2": 5,
"property3": true
}
}
Kartenbeispiele
Trello
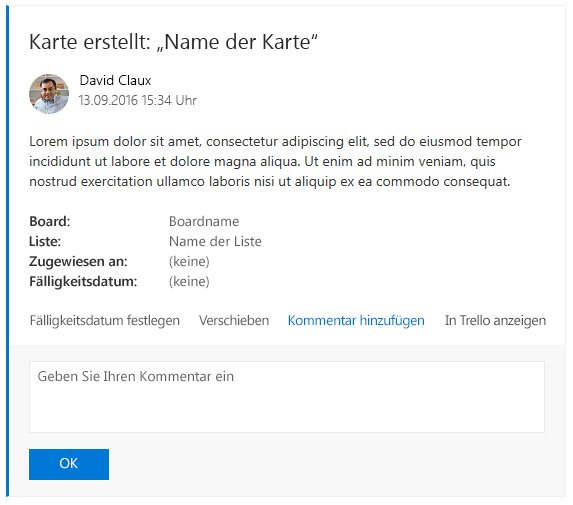
Karte wird in einer Liste erstellt:

Diese Karte wird folgendermaßen erstellt:

Hier sehen Sie dieselbe Karte, bei der nun die Aktion Kommentar hinzufügen erweitert ist:

Die Aktion Kommentar hinzufügen wird folgendermaßen erstellt:

Trello JSON
{
"summary": "Card \"Test card\"",
"themeColor": "0078D7",
"title": "Card created: \"Name of card\"",
"sections": [
{
"activityTitle": "David Claux",
"activitySubtitle": "9/13/2016, 3:34pm",
"activityImage": "https://connectorsdemo.azurewebsites.net/images/MSC12_Oscar_002.jpg",
"facts": [
{
"name": "Board:",
"value": "Name of board"
},
{
"name": "List:",
"value": "Name of list"
},
{
"name": "Assigned to:",
"value": "(none)"
},
{
"name": "Due date:",
"value": "(none)"
}
],
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
}
],
"potentialAction": [
{
"@type": "ActionCard",
"name": "Set due date",
"inputs": [
{
"@type": "DateInput",
"id": "dueDate",
"title": "Select a date"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "ActionCard",
"name": "Move",
"inputs": [
{
"@type": "MultichoiceInput",
"id": "move",
"title": "Pick a list",
"choices": [
{ "display": "List 1", "value": "l1" },
{ "display": "List 2", "value": "l2" }
]
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "ActionCard",
"name": "Add a comment",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"isMultiline": true,
"title": "Enter your comment"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "OK",
"target": "https://..."
}
]
},
{
"@type": "OpenUri",
"name": "View in Trello",
"targets": [
{ "os": "default", "uri": "https://..." }
]
}
]
}
Hier sehen Sie ein Beispiel für eine Twitter-Digestkarte:

Diese Karte wird folgendermaßen erstellt:

Twitter-JSON
{
"themeColor": "0078D7",
"sections": [
{
"activityTitle": "**Elon Musk**",
"activitySubtitle": "@elonmusk - 9/12/2016 at 5:33pm",
"activityImage": "https://pbs.twimg.com/profile_images/782474226020200448/zDo-gAo0.jpg",
"activityText": "Climate change explained in comic book form by xkcd xkcd.com/1732"
},
{
"activityTitle": "**Mark Knopfler**",
"activitySubtitle": "@MarkKnopfler - 9/12/2016 at 1:12pm",
"activityImage": "https://pbs.twimg.com/profile_images/378800000221985528/b2ebfafca6fd7b565fdf3bf4ccdb4dc9.jpeg",
"activityText": "Mark Knopfler features on B.B King's all-star album of Blues greats, released on this day in 2005..."
}
]
}
E-Mail mit Aktionen
Hier ist ein Beispiel für einen HTML-E-Mail-Textkörper mit einer eingebetteten Nachrichtenkarte.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="application/ld+json">{
"@context": "https://schema.org/extensions",
"@type": "MessageCard",
"originator": "",
"hideOriginalBody": "true",
"themeColor": "0072C6",
"title": "Visit the Outlook Dev Portal",
"text": "Click **Learn More** to learn more about Actionable Messages!",
"potentialAction": [
{
"@type": "ActionCard",
"name": "Send Feedback",
"inputs": [
{
"@type": "TextInput",
"id": "feedback",
"isMultiline": true,
"title": "Let us know what you think about Actionable Messages"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Send Feedback",
"isPrimary": true,
"target": "http://..."
}
]
},
{
"@type": "OpenUri",
"name": "Learn More",
"targets": [
{ "os": "default", "uri": "https://learn.microsoft.com/outlook/actionable-messages" }
]
}
]
}
</script>
</head>
<body>
Visit the <a href="https://learn.microsoft.com/outlook/actionable-messages">Outlook Dev Portal</a> to learn more about Actionable Messages.
</body>
</html>