Erneutes Einbinden von Benutzern mit Badges und Benachrichtigungen
Progressive Web-Apps (PWAs) können arbeiten, wenn die App nicht ausgeführt wird, z. B. das Aktualisieren von Daten im Cache oder das Senden von Nachrichten, wenn das Gerät wieder eine Verbindung herstellen kann. Verwenden Sie dazu die folgenden APIs, die unter Synchronisieren und Aktualisieren einer PWA im Hintergrund beschrieben werden:
- Hintergrundsynchronisierungs-API
- API für die regelmäßige Hintergrundsynchronisierung
- Hintergrund-Abruf-API
Um den Benutzer nach Abschluss einer Hintergrundaufgabe erneut mit der App zu interagieren, können Sie Benachrichtigungen und Signale verwenden. Verwenden Sie dazu die folgenden APIs:
- App Badging-API
- Benachrichtigungs-API
Badges sind benutzerfreundlich und können häufig verwendet werden. Badges unterbrechen den Workflow des Benutzers nicht und sind nützlich, um eine kleine Menge von Informationen anzuzeigen, z. B. die Anzahl der empfangenen Nachrichten.
Benachrichtigungen sind nützlich für Apps, um an der Benachrichtigungszentrale des Systems teilzunehmen und Bilder und Textinformationen anzuzeigen. Benachrichtigungen sind nützlich, um den Benutzer über eine wichtige Zustandsänderung in Ihrer App zu informieren. Benachrichtigungen sollten jedoch selten verwendet werden, da sie den Workflow des Benutzers stören.
Anzeigen eines Badges auf dem App-Symbol
PWAs können mithilfe der App Badging-API einen Badge auf ihrem App-Symbol anzeigen. Das Signal kann leer sein oder eine Zahl enthalten.
Überprüfen auf Support
Überprüfen Sie vor der Verwendung der App Badging-API wie folgt, ob die App Badging-API in der Browser-Engine unterstützt wird, in der Ihre App ausgeführt wird:
if (navigator.setAppBadge) {
console.log("The App Badging API is supported!");
}
Anzeigen des Badges
Verwenden Sie zum Festlegen des Badges den folgenden Code aus Ihrem App-Front-End oder Service Worker.
// To display an empty badge
navigator.setAppBadge();
// To display a number in the badge
navigator.setAppBadge(42);

Die setAppBadge Funktion gibt eine Zusage zurück, die verwendet werden kann, um zu ermitteln, wann der Badge hinzugefügt wurde, und um potenzielle Fehler wie folgt abzufangen:
navigator.setAppBadge(42).then(() => {
console.log("The badge was added");
}).catch(e => {
console.error("Error displaying the badge", e);
});
Löschen des Badges
Um den Badge auf dem App-Symbol zu entfernen, verwenden Sie den folgenden Code aus Ihrem Front-End oder Service Worker:
navigator.clearAppBadge();
Gibt clearAppBadge auch eine Zusage zurück, die zur Behandlung potenzieller Fehler verwendet werden kann.
Eine andere Möglichkeit zum Löschen eines Badges besteht darin, erneut aufzurufen setAppBadge , aber dieses Mal als Wert zu übergeben 0 :
navigator.setAppBadge(0);
Anzeigen von Benachrichtigungen im Info-Center
PWAs können Benachrichtigungen mithilfe der Benachrichtigungs-API anzeigen.
Überprüfen auf Support
Bevor Sie die API verwenden, überprüfen Sie, ob sie wie folgt unterstützt wird:
if ("Notification" in window) {
console.log("The Notifications API is supported");
}
Berechtigung anfordern
Die Benachrichtigungs-API kann nur verwendet werden, nachdem die Berechtigung des Benutzers zum Anzeigen von Nachrichten angefordert wurde. Verwenden Sie die -Funktion, wie unten gezeigt, um die requestPermission Berechtigung anzufordern.
Das Anfordern der Berechtigung sollte nur als Reaktion auf eine Benutzeraktion erfolgen. Dies ist eine bewährte Methode, um zu vermeiden, dass der Benutzer mit Berechtigungsaufforderungen unterbrochen wird, wenn der Benutzer noch nicht mit einem Feature interagiert hat, das Benachrichtigungen verwendet.
button.addEventListener("click", () => {
Notification.requestPermission().then(permission => {
if (permission === "granted") {
console.log("The user accepted");
}
});
});
Sie können die Berechtigung status später erneut überprüfen:
if (Notification.permission === "granted") {
console.log("The user already accepted");
}
Anzeigen der Benachrichtigung
Sobald Sie wissen, dass die API unterstützt wird und der Benutzer Benachrichtigungen akzeptiert hat, können Sie eine Benachrichtigung anzeigen, indem Sie ein Notification -Objekt erstellen:
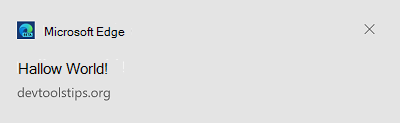
const notification = new Notification("Hello World!");

Im obigen Code wird eine Benachrichtigung angezeigt, die nur in Text enthalten ist, aber Sie können die Nachricht auch anpassen, indem Sie zusätzliche body Eigenschaften und icon einschließen:
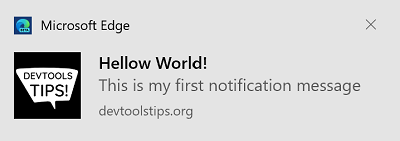
const notification = new Notification("Hello World!", {
body: "This is my first notification message",
icon: "/assets/logo-192.png",
});

Sie können auch Benachrichtigungen vom Service Worker Ihrer App anzeigen. Dies ist nützlich, da der Service Worker möglicherweise Arbeiten ausführt, während Ihre App nicht ausgeführt wird. Verwenden Sie die ServiceWorkerRegistration.showNotification -Funktion, um eine Benachrichtigung von Ihrem Service Worker zu senden:
self.registration.showNotification("Hello from the service worker!");
Die showNotification Funktion unterstützt dieselben Argumente wie der Notification im vorherigen Beispiel verwendete Konstruktor. Die showNotification -Funktion unterstützt auch die actions -Eigenschaft, die im folgenden Abschnitt beschrieben wird.
Hinzufügen von Aktionen zu Benachrichtigungen
In einer Benachrichtigung ist es möglich, Aktionen hinzuzufügen, die der Benutzer ausführen soll. Dies wird nur in persistenten Benachrichtigungen unterstützt, die mithilfe der ServiceWorkerRegistration.showNotification -Funktion angezeigt werden.
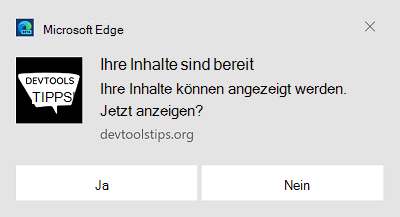
self.registration.showNotification("Your content is ready", {
body: "Your content is ready to be viewed. View it now?",
icon: "/assets/logo-192.png",
actions: [
{
action: "view-content",
title: "Yes"
},
{
action: "go-home",
title: "No"
}
]
});

Wenn der Benutzer auf eine der Aktionsschaltflächen klickt, kann Ihr PWA den Klick verarbeiten, indem es auf das notificationclick Ereignis lauscht. Wenn ein notificationclick Ereignis empfangen wird, schließen Sie die Benachrichtigung, und führen Sie Code aus:
self.addEventListener('notificationclick', event => {
// Close the notification.
event.notification.close();
// React to the action.
if (event.action === 'view-content') {
console.log("view-content action was clicked");
} else if (event.action === 'go-home') {
console.log("go-home action was clicked");
} else {
console.log("main body of the notification was clicked");
}
}, false);
Weitere Informationen zu Benachrichtigungsaktionen finden Sie unter Notification.actions bei MDN.