Synchronisieren und Aktualisieren einer PWA im Hintergrund
Mithilfe eines Service Workers kann eine progressive Web-App (PWA) im Hintergrund arbeiten, auch wenn der Benutzer die App nicht verwendet, und eine bessere Offlineerfahrung bieten.
Betrachten Sie die folgenden Anwendungsfälle:
- Eine E-Mail-App, mit der Benutzer Nachrichten verfassen und jederzeit senden können, auch wenn sie offline sind.
- Eine Nachrichten-App, die jeden Tag neue Artikel abruft, damit der Benutzer später lesen kann, wenn er die App öffnet.
- Eine Musik-App, mit der Benutzer Songs zum Offlinehören herunterladen können.
Alle drei Dieser Anwendungsfälle sind mit PWAs möglich, indem die folgenden APIs verwendet werden:
- Hintergrundsynchronisierungs-API
- API für die regelmäßige Hintergrundsynchronisierung
- Hintergrund-Abruf-API
Obwohl diese APIs ähnliche Namen haben, unterscheiden sie sich von natur aus.
Verwenden der Hintergrundsynchronisierungs-API zum Synchronisieren von Daten mit dem Server
Verwenden Sie die Hintergrundsynchronisierungs-API, damit Benutzer die App weiterhin verwenden und Aktionen ausführen können, auch wenn sie offline sind.
Beispielsweise kann eine E-Mail-App ihren Benutzern jederzeit das Verfassen und Senden von Nachrichten ermöglichen. Das App-Front-End kann versuchen, die Nachricht sofort zu senden. Wenn das Gerät offline ist, kann der Service Worker die fehlgeschlagene Anforderung abfangen und die Hintergrundsynchronisierungs-API verwenden, um die Aufgabe zurückstellen, bis die Verbindung hergestellt wurde.
Ein weiteres Beispiel für die Verwendung der Hintergrundsynchronisierungs-API ist das Laden von Inhalten im Hintergrund für den Benutzer.
Hinweis
Die Hintergrundsynchronisierungs-API sollte für kleine Datenmengen verwendet werden. Die Hintergrundsynchronisierungs-API erfordert, dass der Service Worker während der gesamten Dauer der Datenübertragung aktiv ist. Die Hintergrundsynchronisierungs-API sollte nicht zum Abrufen großer Dateien verwendet werden, da Geräte entscheiden können, Service Worker zu beenden, um die Akkulaufzeit zu erhalten. Verwenden Sie stattdessen die Hintergrundabruf-API.
Überprüfen auf Support
Die Hintergrundsynchronisierungs-API ist in Microsoft Edge verfügbar. Sie sollten jedoch sicherstellen, dass die Hintergrundsynchronisierungs-API in den anderen Browsern und Geräten unterstützt wird, in denen Ihre App ausgeführt wird. Um sicherzustellen, dass die Hintergrundsynchronisierungs-API unterstützt wird, testen Sie, ob das ServiceWorkerRegistration Objekt über eine sync -Eigenschaft verfügt:
navigator.serviceWorker.ready.then(registration => {
if (registration.sync) {
// Background Sync is supported.
} else {
// Background Sync isn't supported.
}
});
Weitere Informationen zur ServiceWorkerRegistration Schnittstelle finden Sie unter ServiceWorkerRegistration bei MDN.
Anfordern einer Synchronisierung
Als Erstes müssen Sie eine Synchronisierung anfordern. Dies kann von Ihrem App-Front-End oder Ihrem Service Worker erfolgen.
- Das Anfordern der Synchronisierung über das Front-End ist gut, wenn Sie den Benutzer für die spätere Synchronisierung übernehmen möchten oder nicht.
- Das Anfordern der Synchronisierung vom Service Worker ist gut, wenn Sie möchten, dass dies für den Benutzer transparent ist. In diesem Fall kann der Service Worker die fehlgeschlagene Abrufanforderung erkennen und die Synchronisierung sofort anfordern.
Um eine Synchronisierung anzufordern, benötigen Sie einen ServiceWorkerRegistration - und einen Tagnamen. Gehen Sie im App-Front-End-Code wie folgt vor:
async function requestBackgroundSync() {
const registration = await navigator.serviceWorker.ready;
await registration.sync.register('my-tag-name');
}
Oder führen Sie vom Service Worker stattdessen folgendes aus:
async function requestBackgroundSync() {
await self.registration.sync.register('my-tag-name');
}
Die my-tag-name obige Zeichenfolge sollte ein eindeutiges Tag sein, das diese Synchronisierungsanforderung identifiziert, damit mehrere Anforderungen ausgeführt werden können.
Reagieren auf das Synchronisierungsereignis
Sobald eine Verbindung verwendet werden kann und der Service Worker ausgeführt wird, wird ein sync Ereignis an den Service Worker gesendet, der es zum Synchronisieren der erforderlichen Daten verwenden kann. Das sync Ereignis kann mit dem folgenden Code überwacht werden:
self.addEventListener('sync', event => {
if (event.tag === 'my-tag-name') {
event.waitUntil(doTheWork());
}
});
Im obigen Beispielcode wird dem Service Worker ein sync Ereignislistener hinzugefügt. Wenn der Listener aufgerufen wird, überprüft der Code, ob das Tag das im Front-End registrierte Tag ist, und ruft dann auf doTheWork. Von dieser Funktion wird erwartet, dass sie eine Zusage zurückgibt.
In der Regel sendet die doTheWork Funktion die Informationen an den Server, die nicht gesendet werden konnten, wenn der Benutzer offline war. Es kann hilfreich sein, diese Informationen im IndexedDB-Speicher vom Front-End zu speichern, damit sie später beim doTheWork Ausführen vom Service Worker abgerufen werden können.
Weitere Informationen zum Sync Ereignis, zum ServiceWorkerRegistration- und zur SyncManager -Schnittstelle finden Sie in der Spezifikation zum Entwurf der Hintergrundsynchronisierung und in der Dokumentation zur Hintergrundsynchronisierungs-API.
Demo-App
My Movie List PWA ist eine Demo-App, die die Hintergrundsynchronisierungs-API verwendet, um später Filminformationen abzurufen, wenn der Benutzer offline ist.

So testen Sie die Hintergrundsynchronisierung:
Installieren Sie die App.
Suchen Sie mithilfe des Sucheingabefelds nach Filmen.
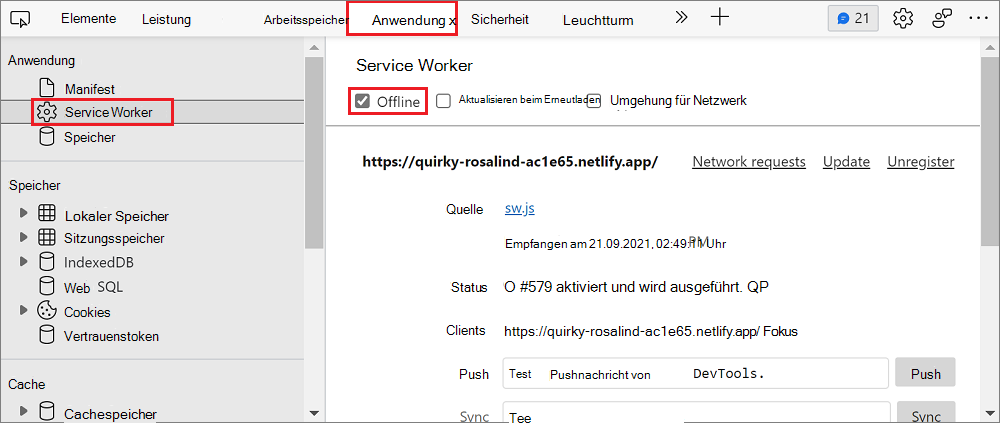
Offline schalten. Öffnen Sie hierzu DevTools (F12), und aktivieren Sie dann das Kontrollkästchen Application>Service Worker>Offline .

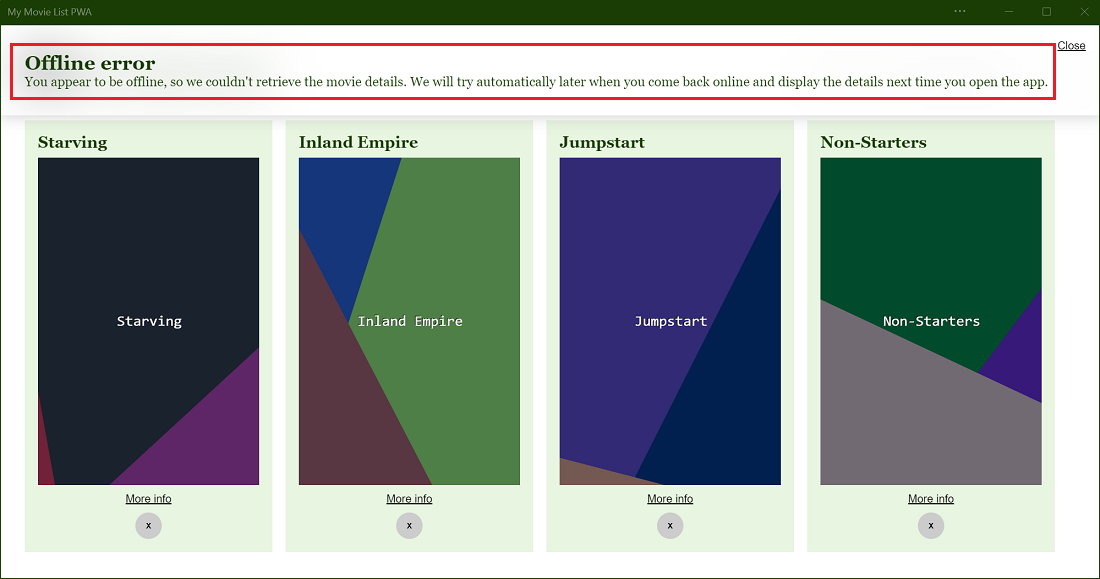
Wählen Sie in einem der Filmergebnisse Weitere Informationen aus.
In der App wird eine Meldung angezeigt, die Sie darüber informiert, dass Sie offline sind und dass die Filmdetails später automatisch abgerufen werden.

Online gehen. Deaktivieren Sie hierzu in DevTools das Kontrollkästchen Application>Service Worker>Offline .
Laden Sie die App neu. Die Filmdetails werden jetzt angezeigt.
Den Beispielcode finden Sie im Repository movies-db-pwa .
Debuggen von Hintergrundsynchronisierungen mit DevTools
Um Ihren Hintergrundsynchronisierungscode zu testen, müssen Sie nicht offline gehen, dann online gehen und dann warten, bis Microsoft Edge ein sync Ereignis auslöst. Stattdessen können Sie mit DevTools das Hintergrundsynchronisierungsereignis simulieren.
So simulieren Sie ein sync Ereignis:
- Öffnen Sie DevTools (F12).
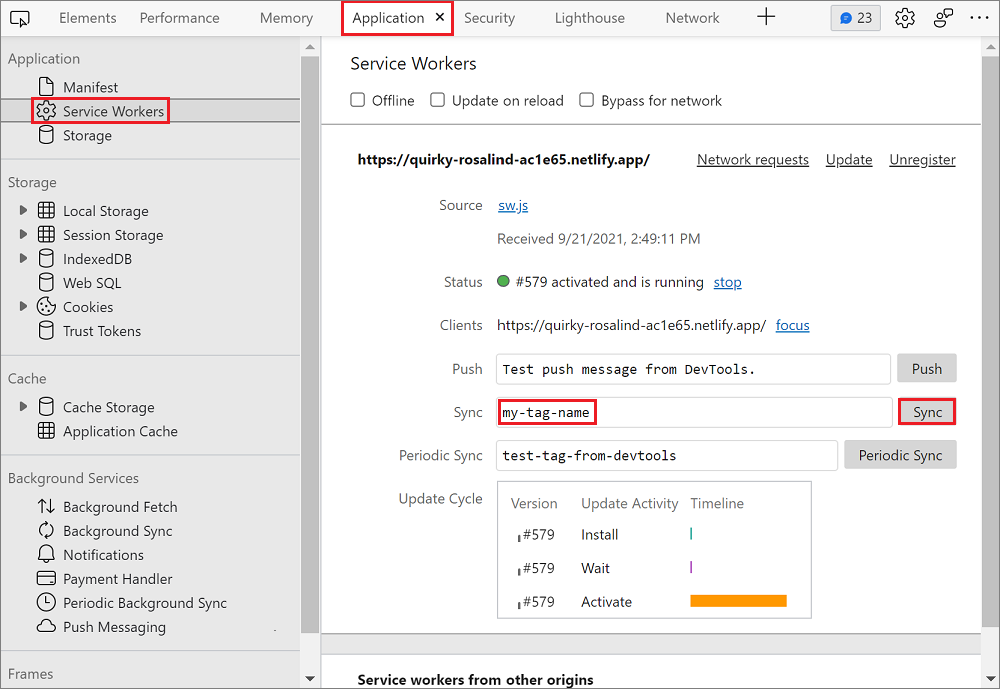
- Wählen Sie Application>Service Worker aus.
- Geben Sie den Tagnamen ein, den Sie beim Registrieren der Synchronisierung im Eingabefeld Synchronisierung verwendet haben.
- Wählen Sie die Schaltfläche Synchronisieren aus.

Sie können die von Ihrer App generierte Hintergrundsynchronisierungsaktivität auch wie folgt in DevTools protokollieren:
- Öffnen Sie DevTools (F12).
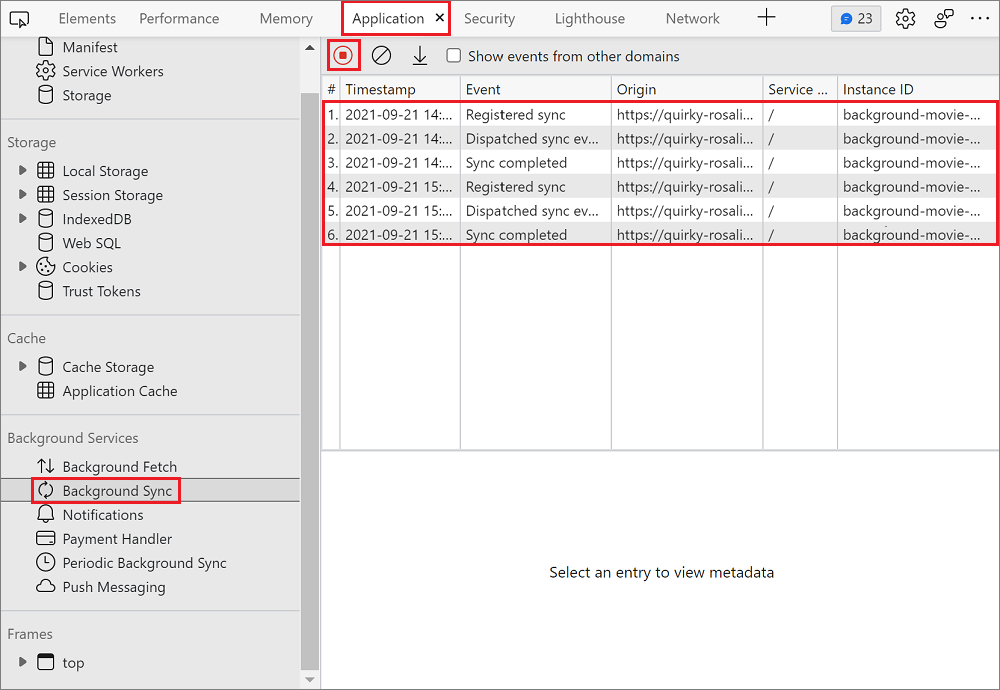
- Wählen SieAnwendungshintergrundsynchronisierung> aus.
- Wählen Sie Aufzeichnungsereignisse starten aus.
Synchronisierungsregistrierungen und -verteilungen werden in der Ereignisprotokolltabelle angezeigt:

Verwenden der API für die regelmäßige Hintergrundsynchronisierung, um regelmäßig neue Inhalte abzurufen
Mit der API für die regelmäßige Hintergrundsynchronisierung können PWAs in regelmäßigen Abständen neue Inhalte im Hintergrund abrufen, sodass Benutzer sofort darauf zugreifen können, wenn sie die App später erneut öffnen.
Mithilfe der API für die regelmäßige Hintergrundsynchronisierung müssen PWAs keine neuen Inhalte (z. B. neue Artikel) herunterladen, während der Benutzer die App verwendet. Das Herunterladen von Inhalten könnte die Erfahrung verlangsamen, sodass sie stattdessen zu einem günstigeren Zeitpunkt abgerufen werden.
Hinweis
Die regelmäßige Synchronisierung erfolgt nur, wenn sich das Gerät in einem bekannten Netzwerk befindet (also in einem Netzwerk, mit dem das Gerät bereits verbunden war). Microsoft Edge beschränkt die Häufigkeit der Synchronisierungen entsprechend der Häufigkeit, mit der die Person die App verwendet.
Überprüfen auf Support
Um zu überprüfen, ob diese API in den Browsern und Geräten unterstützt wird, in denen Ihre App ausgeführt wird, testen Sie, ob das ServiceWorkerRegistration Objekt über eine periodicSync -Eigenschaft verfügt:
navigator.serviceWorker.ready.then(registration => {
if (registration.periodicSync) {
// Periodic Background Sync is supported.
} else {
// Periodic Background Sync isn't supported.
}
});
Bitten Sie den Benutzer um Berechtigung.
Die regelmäßige Hintergrundsynchronisierung erfordert die Berechtigung des Benutzers. Diese Berechtigung wird für eine bestimmte Anwendung nur einmal angefordert.
Um den Benutzer zur Berechtigung für die regelmäßige Hintergrundsynchronisierung aufzufordern, verwenden Sie die Berechtigungs-API wie folgt:
const status = await navigator.permissions.query({name: 'periodic-background-sync'});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
Weitere Informationen zur Berechtigungs-API finden Sie unter Berechtigungs-API bei MDN.
Registrieren einer regelmäßigen Synchronisierung
Um eine regelmäßige Synchronisierung zu registrieren, müssen Sie ein Mindestintervall und einen eindeutigen Tagnamen definieren. Der eindeutige Tagname ermöglicht die Registrierung mehrerer regelmäßiger Hintergrundsynchronisierungen.
async function registerPeriodicSync() {
await registration.periodicSync.register('get-daily-news', {
minInterval: 24 * 60 * 60 * 1000
});
}
Die minInterval im obigen Code verwendete entspricht 1 Tag in Millisekunden. Dies ist nur ein Mindestintervall, und Microsoft Edge berücksichtigt andere Faktoren, bevor Sie Ihren Service Worker mit einem regelmäßigen Synchronisierungsereignis benachrichtigen, z. B. die Netzwerkverbindung und ob der Benutzer regelmäßig mit der App arbeitet.
Reagieren auf regelmäßige Synchronisierungsereignisse
Wenn Microsoft Edge entscheidet, dass es ein guter Zeitpunkt ist, die regelmäßige Synchronisierung auszuführen, sendet Microsoft Edge ein periodicsync Ereignis an Ihren Service Worker. Sie können dieses periodicsync Ereignis behandeln, indem Sie denselben Tagnamen verwenden, der beim Registrieren der Synchronisierung angegeben wurde.
self.addEventListener('periodicsync', event => {
if (event.tag === 'get-daily-news') {
event.waitUntil(getDailyNewsInCache());
}
});
Die getDailyNewsInCache -Funktion ist der Ort, an dem Ihr Service Worker neue Inhalte vom Server abrufen und im Cache speichern kann. Von dieser Funktion wird erwartet, dass sie eine Zusage zurückgibt, die angibt, ob die Synchronisierung erfolgreich war oder fehlgeschlagen ist.
Weitere Informationen zum PeriodicSync -Ereignis, zum ServiceWorkerRegistration-Ereignis und zur PeriodicSyncManager -Schnittstelle finden Sie unter:
- Regelmäßige Webhintergrundsynchronisierung : Entwurfsspezifikation.
- Web-API für die regelmäßige Hintergrundsynchronisierung.
Demo-App
DevTools Tips ist eine PWA, die die API für die regelmäßige Hintergrundsynchronisierung verwendet. Die PWA [DevTools-Tipps] ruft täglich neue Tipps für Entwicklertools ab und speichert sie im Cache, sodass Benutzer beim nächsten Öffnen der App darauf zugreifen können, unabhängig davon, ob sie online sind oder nicht.

Wechseln Sie zum Quellcode auf GitHub. Insbesondere registriert die App die regelmäßige Synchronisierung in der registerPeriodicSync-Funktion . Der Service Worker-Code ist der Ort, an dem die App auf das periodicsync Ereignis lauscht.
Debuggen regelmäßiger Hintergrundsynchronisierungen mit DevTools
Sie können DevTools verwenden, um Ereignisse zu simulieren periodicsync , anstatt auf das Minimale Intervall zu warten.
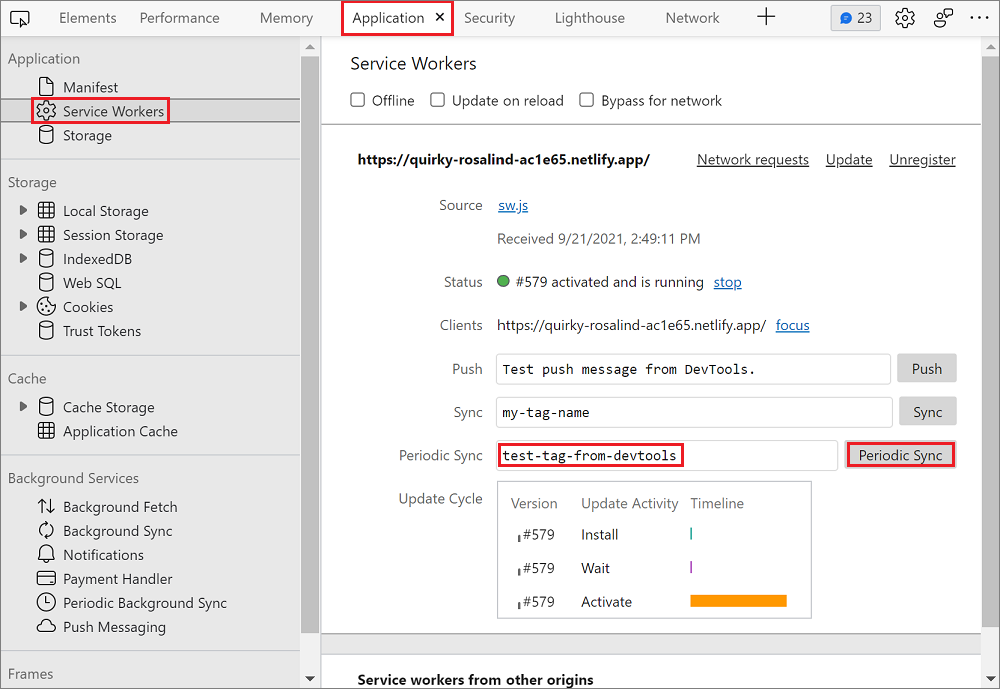
So simulieren Sie das Ereignis:
- Öffnen Sie DevTools (F12).
- Wählen Sie Application>Service Worker aus.
- Geben Sie den Tagnamen ein, den Sie beim Registrieren der regelmäßigen Synchronisierung im Eingabefeld Periodische Synchronisierung verwendet haben.
- Wählen Sie die Schaltfläche Regelmäßige Synchronisierung aus.

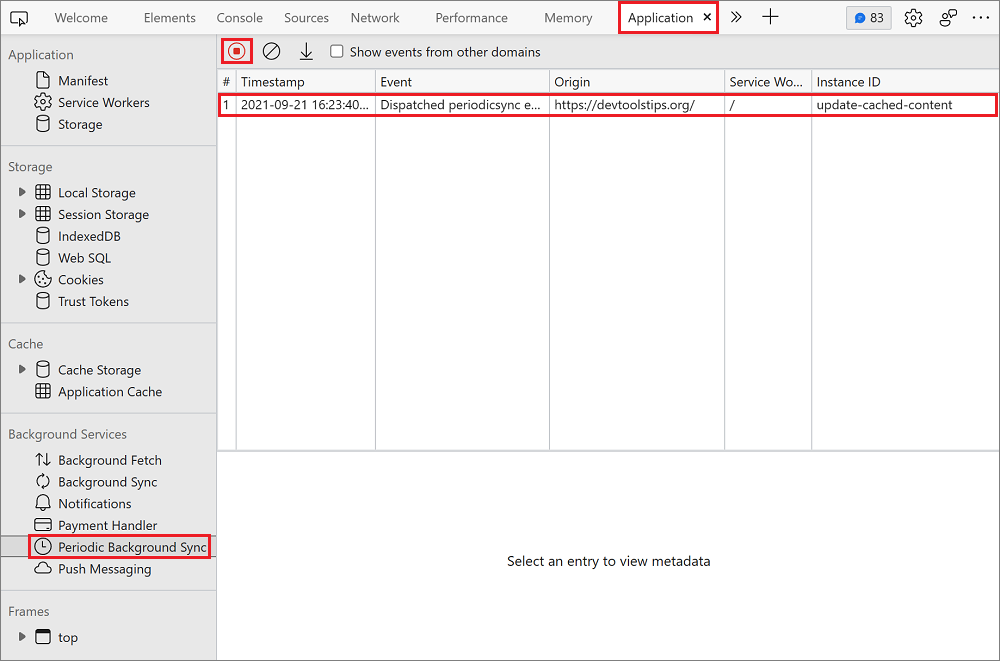
Sie können auch die regelmäßige Hintergrundsynchronisierungsaktivität protokollieren, die von Ihrer App in DevTools generiert wird:
- Öffnen Sie DevTools (F12).
- Wählen SiePeriodische Hintergrundsynchronisierung der Anwendung> aus.
- Wählen Sie Aufzeichnungsereignisse starten aus.
Regelmäßige Synchronisierungsregistrierungen und -verteilungen werden in der Ereignisprotokolltabelle angezeigt.

Verwenden der Hintergrundabruf-API zum Abrufen großer Dateien, wenn die App oder der Service Worker nicht ausgeführt wird
Die Background Fetch-API ermöglicht PWAs, das Herunterladen großer Datenmengen vollständig an die Browser-Engine zu delegieren. Auf diese Weise müssen die App und der Service-Worker nicht ausgeführt werden, während der Download ausgeführt wird.
Diese API ist nützlich für Apps, mit denen Benutzer große Dateien (z. B. Musik, Filme oder Podcasts) für Offlineanwendungsfälle herunterladen können. Da der Download an die Browser-Engine delegiert wird, die weiß, wie eine fehlerhafte Verbindung oder sogar ein vollständiger Konnektivitätsverlust zu behandeln ist, kann der Download bei Bedarf angehalten und fortgesetzt werden.
Überprüfen auf Support
Um zu überprüfen, ob diese API unterstützt wird, testen Sie, ob der BackgroundFetchManager Konstruktor im globalen Objekt vorhanden ist:
if (self.BackgroundFetchManager) {
// Background Fetch is supported.
} else {
// Background Fetch isn't supported.
}
Starten eines Hintergrundabrufs
So starten Sie einen Hintergrundabruf:
navigator.serviceWorker.ready.then(async registration => {
const fetch = await registration.backgroundFetch.fetch('my-download-id',
fileUrls, options);
});
my-download-id Oben sollte ein eindeutiger Zeichenfolgenbezeichner für diesen Hintergrundabruf sein.
fileUrls ist die Liste der herunterzuladenden Dateien. Dies ist ein Array von Zeichenfolgen-URLs. Und options ist ein Objekt, das verwendet werden kann, um die Darstellung der Downloadaktivität im Browser anzupassen.
Weitere Informationen zur fetch Funktion finden Sie unter BackgroundFetchManager.fetch() und Introducing Background Fetch.
Verwenden der App Badging-API und der Benachrichtigungs-API zum erneuten Einbinden von Benutzern
Verwenden Sie die App Badging-API und die Benachrichtigungs-API, um Benutzer darüber zu informieren, dass Hintergrundaufgaben, Downloads oder neue Inhalte abgeschlossen wurden, ohne ihren Workflow zu unterbrechen. Die Verwendung von Signalen und Benachrichtigungen kann die erneute Interaktion der Benutzer mit Ihrer App erhöhen.
Mit Microsoft Edge werden Badges auf App-Symbolen auf der Taskleiste angezeigt, und Benachrichtigungen werden in das Systembenachrichtigungscenter integriert.
Informationen zur Verwendung dieser APIs finden Sie unter Erneutes Einbinden von Benutzern mit Signalen, Benachrichtigungen und Pushnachrichten.