Neuerungen in DevTools (Microsoft Edge 121)
Lesen Sie diese Ankündigungen, um sich die neuesten Features von Microsoft Edge DevTools und der Microsoft Edge DevTools-Erweiterung für Microsoft Visual Studio Code und Visual Studio zu ansehen.
Um auf dem neuesten Stand zu bleiben und die neuesten DevTools-Features zu erhalten, laden Sie eine Insiders-Vorschauversion von Microsoft Edge herunter. Unabhängig davon, ob Sie Windows, Linux oder macOS verwenden, sollten Sie Canary (oder einen anderen Vorschaukanal) als Standardentwicklungsbrowser verwenden. Die Beta-, Dev- und Canary-Versionen von Microsoft Edge werden als separate Apps parallel zur stabilen, veröffentlichten Version von Microsoft Edge ausgeführt. Weitere Informationen finden Sie unter Microsoft Edge Insider Channels.
Die neuesten Ankündigungen finden Sie unter Dem Microsoft Edge-Team auf Twitter. Um ein Problem mit DevTools zu melden oder nach einem neuen Feature zu fragen, melden Sie ein Problem im MicrosoftEdge/DevTools-Repository .
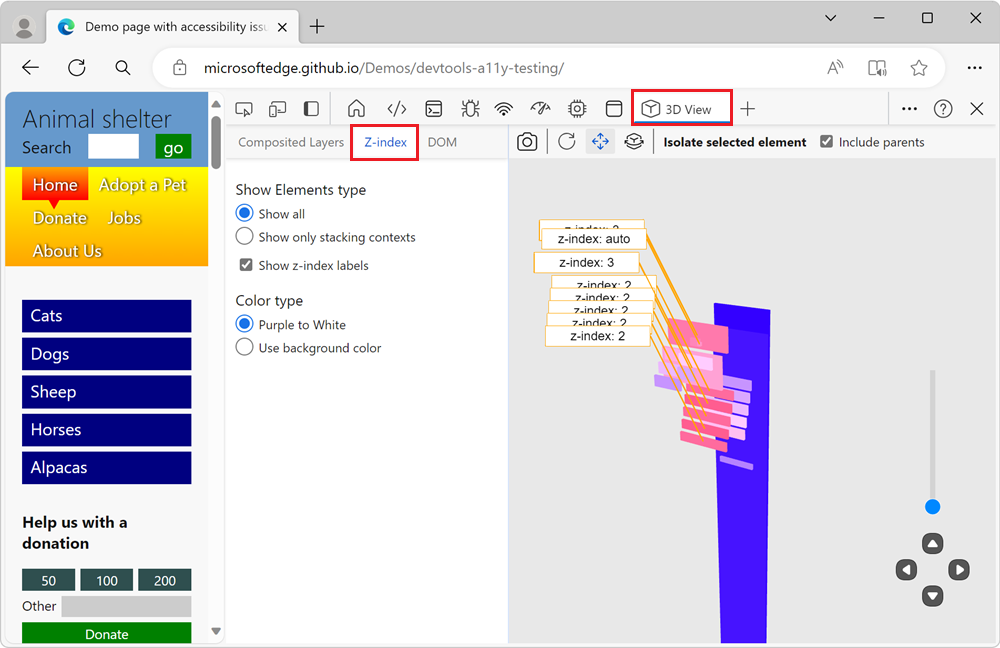
Z-Index- und DOM-Registerkarten im 3D-Ansichtstool funktionieren jetzt
In den letzten Versionen von Microsoft Edge gab es einen Fehler im 3D-Ansichtstool, der dazu führte, dass die Z-Index- und DOM-Registerkarten nicht ordnungsgemäß funktionierten. Die Registerkarten würden abstürzen oder einfrieren und stattdessen den Inhalt der Registerkarte Zusammengesetzte Ebenen anzeigen. Dieses Problem wurde in Microsoft Edge 121 behoben:

Siehe auch:
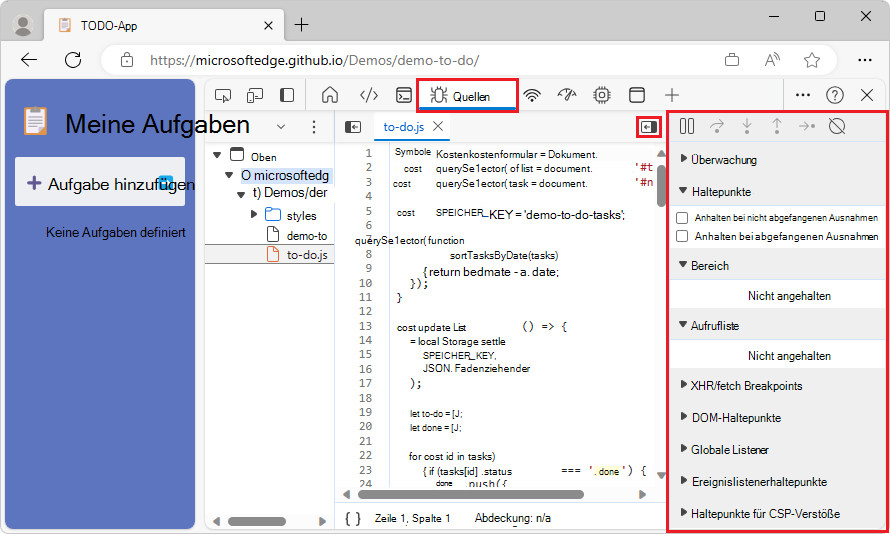
Richtiges Symbol "Debugger ausblenden" oder "Debugger anzeigen" wird im Tool "Quellen" angezeigt.
Das Symbol, das zum Reduzieren oder Erweitern des Debuggerbereichs auf der rechten Seite im Tool Quellen verwendet wird, war falsch. Das Symbol Debugger ausblenden wurde anstelle des Debuggersymbols anzeigen angezeigt und umgekehrt:

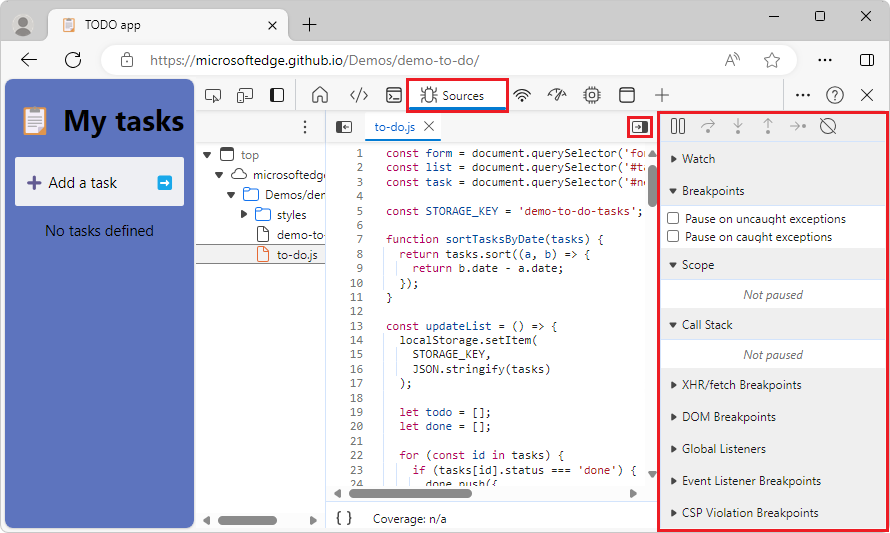
In Microsoft Edge 121 wird nun das richtige Symbol angezeigt:

Siehe auch:
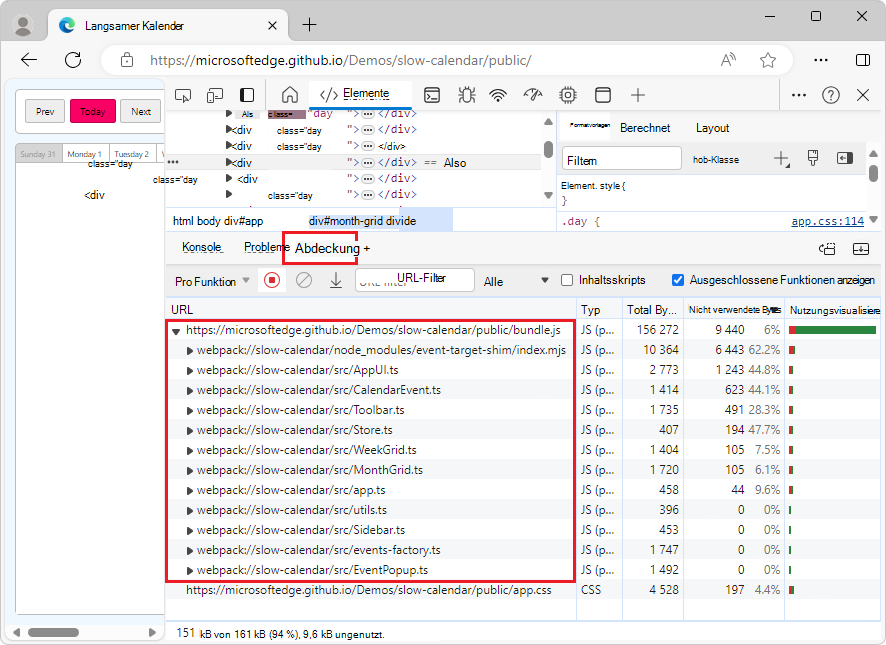
Unterstützung der Quellzuordnung im Abdeckungstool hinzugefügt
Vor Microsoft Edge 121 hat das Abdeckungstool nur Informationen für generierte Dateien angezeigt und Quelldateien ausgelassen, auch wenn eine Quellzuordnung angefügt wurde. Das Abdeckungstool wurde nun verbessert, sodass das Abdeckungstool Informationen sowohl für die Quelldatei als auch für die generierte Datei anzeigt, wenn eine generierte Datei eine Quellzuordnung angefügt hat.
Vor Microsoft Edge 121 enthielt der Abdeckungsbericht für die Demoseite des langsamen Kalenders beispielsweise nur eine einzige statische Zeile für die bundle.js Datei. Die bundle.js Zeile im Abdeckungsbericht kann jetzt erweitert werden, um alle ursprünglichen Quelldateien anzuzeigen, aus denen diese kompilierte bundle.js Datei besteht:

Siehe auch:
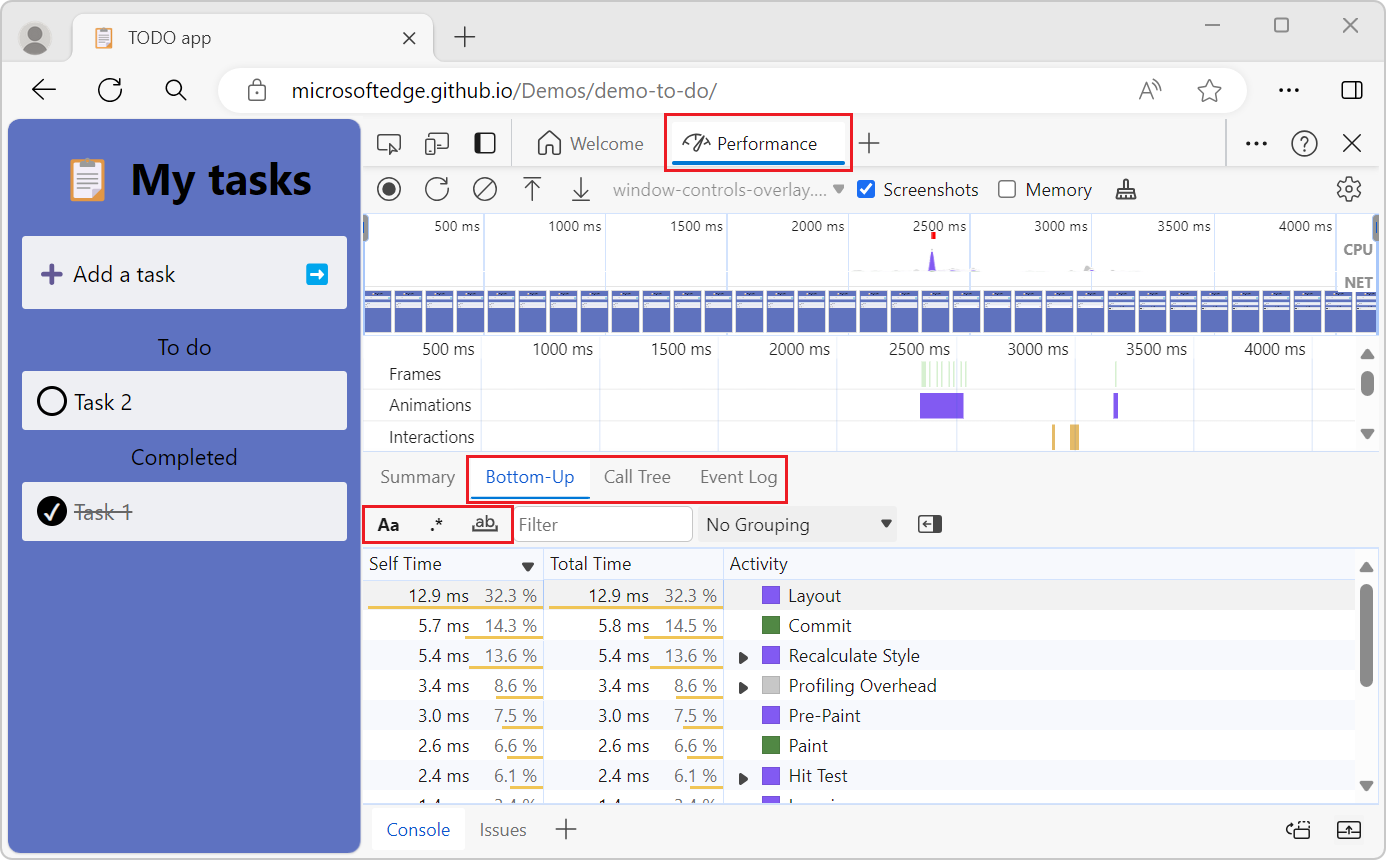
Erweiterte Filterfunktionen auf den Registerkarten Bottom-Up, Anrufstruktur und Ereignisprotokoll im Leistungstool
Im Leistungstool wurden den Registerkarten Bottom-Up, Anrufstruktur und Ereignisprotokoll die folgenden erweiterten Filterschaltflächen hinzugefügt:
- Groß-/Kleinschreibung abgleichen.
- Verwenden Sie regulären Ausdruck.
- Ganzes Wort abgleichen.

Außerdem wurde der Filter auf der Registerkarte Bottom-Up so aktualisiert, dass er jetzt nur auf die Elemente der obersten Ebene angewendet wird, anstatt jeden Knoten abzugleichen.
Siehe auch:
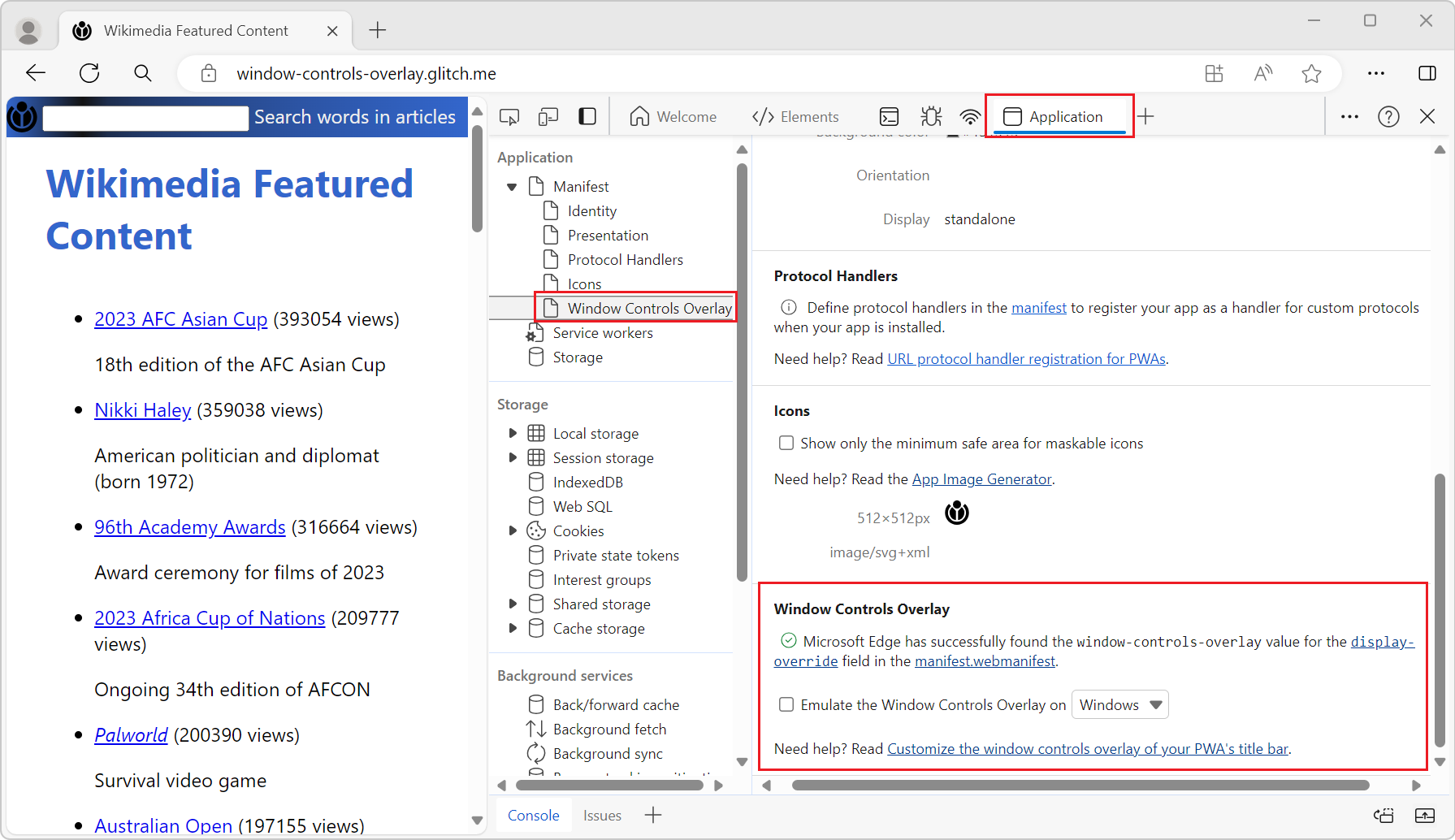
Tools für die Überlagerung von PWA-Fenstersteuerelementen
Das Anwendungstool verfügt unter Manifest über einen neuen Abschnitt Überlagerung von Fenstersteuerelementen, damit PWA-Entwickler eine Vorschau der Verarbeitung von Fenstersteuerelementen durch ihre Anwendung sehen können, ohne die PWA installieren und die Formatänderungen vornehmen zu müssen, die für die Aufnahme von Fenstersteuerelementen erforderlich sind:

Verwenden Sie den Abschnitt Überlagerung von Fenstersteuerelementen , um Fenstersteuerelemente für Windows, Linux und macOS zu emulieren.
Siehe auch:
- Simulieren der Überlagerungs-API für Fenstersteuerelemente ohne Installation ihrer PWA
- Anzeigen von Inhalten im Titelleistenbereich mithilfe der Überlagerung von Fenstersteuerelementen
- Anwendungstool zum Verwalten des Speichers
Ankündigungen aus dem Chromium-Projekt
Microsoft Edge 121 enthält auch die folgenden Updates aus dem Chromium-Projekt:
- Verbesserungen bei Elementen
- Verbesserte Quellzuordnungsunterstützung
- Verbesserungen des Leistungsbereichs
- Einzugsmarkierungen im Bereich "Quellen"
- Hilfreiche QuickInfos für überschriebene Header und Inhalte im Netzwerkbereich
- Neue Befehlsmenüoptionen zum Hinzufügen und Entfernen von Anforderungsblockierungsmustern
- Das Experiment mit CSP-Verstößen wurde entfernt.
- Barrierefreiheit