Simulieren der Überlagerungs-API für Fenstersteuerelemente ohne Installation ihrer PWA
In DevTools können Sie im Anwendungstool das WCO-Feature (Window Controls Overlay) von Progressive Web-Apps (PWAs) simulieren, ohne zuerst die PWA installieren und das WCO-Feature aktivieren zu müssen. Durch die Simulation des WCO-Features in DevTools können Sie CSS-Codeänderungen für Ihren Titelleistenbereich schneller testen als durch erneutes Installieren des überarbeiteten PWA.

Verwenden des WCO-Features in Ihrer PWA
Verwenden Sie in Ihrer progressiven Web-App (PWA) die Windows-Steuerelementüberlagerung (WCO), um die Kontrolle über den Titelleistenbereich zu erhalten, der derzeit im eigenständigen Anzeigemodus angezeigt wird. Fenstersteuerelementüberlagerung ist eine Reihe von Features, die zusammenarbeiten, um nur die wesentlichen Steuerelemente bereitzustellen, die für das App-Fenster erforderlich sind. Dieses Layout gibt mehr Platz für die Webinhaltsebene frei. Weitere Informationen finden Sie unter Anzeigen von Inhalten im Titelleistenbereich mithilfe der Überlagerung von Fenstersteuerelementen.
Wenn Sie das WCO-Feature für Windows, Linux und macOS in Ihrer PWA simulieren möchten, ohne zuerst die PWA installieren zu müssen, verwenden Sie den Abschnitt Fenstersteuerelementüberlagerung des Anwendungstools in DevTools.
Simulieren der Fenstersteuerelementüberlagerung in DevTools
Öffnen Sie eine progressive Web-App (PWA), die das Feature Fenstersteuerelementüberlagerung (WCO) verwendet. Öffnen Sie beispielsweise die 1DIV-Demo-App in einem neuen Fenster oder einer neuen Registerkarte:

Die Fenstersteuerelementüberlagerung wird noch nicht oben rechts auf der Webseite angezeigt.
Klicken Sie mit der rechten Maustaste auf die Webseite, und wählen Sie dann Untersuchen aus. Oder drücken Sie STRG+UMSCHALT+I (Windows, Linux) oder BEFEHL+WAHL+I (macOS). DevTools wird geöffnet.
Wählen Sie auf der Aktivitätsleiste die Registerkarte Anwendung aus. Wenn diese Registerkarte nicht angezeigt wird, klicken Sie auf die Schaltfläche Weitere Tools (
 ), und wählen Sie dann Anwendung aus.
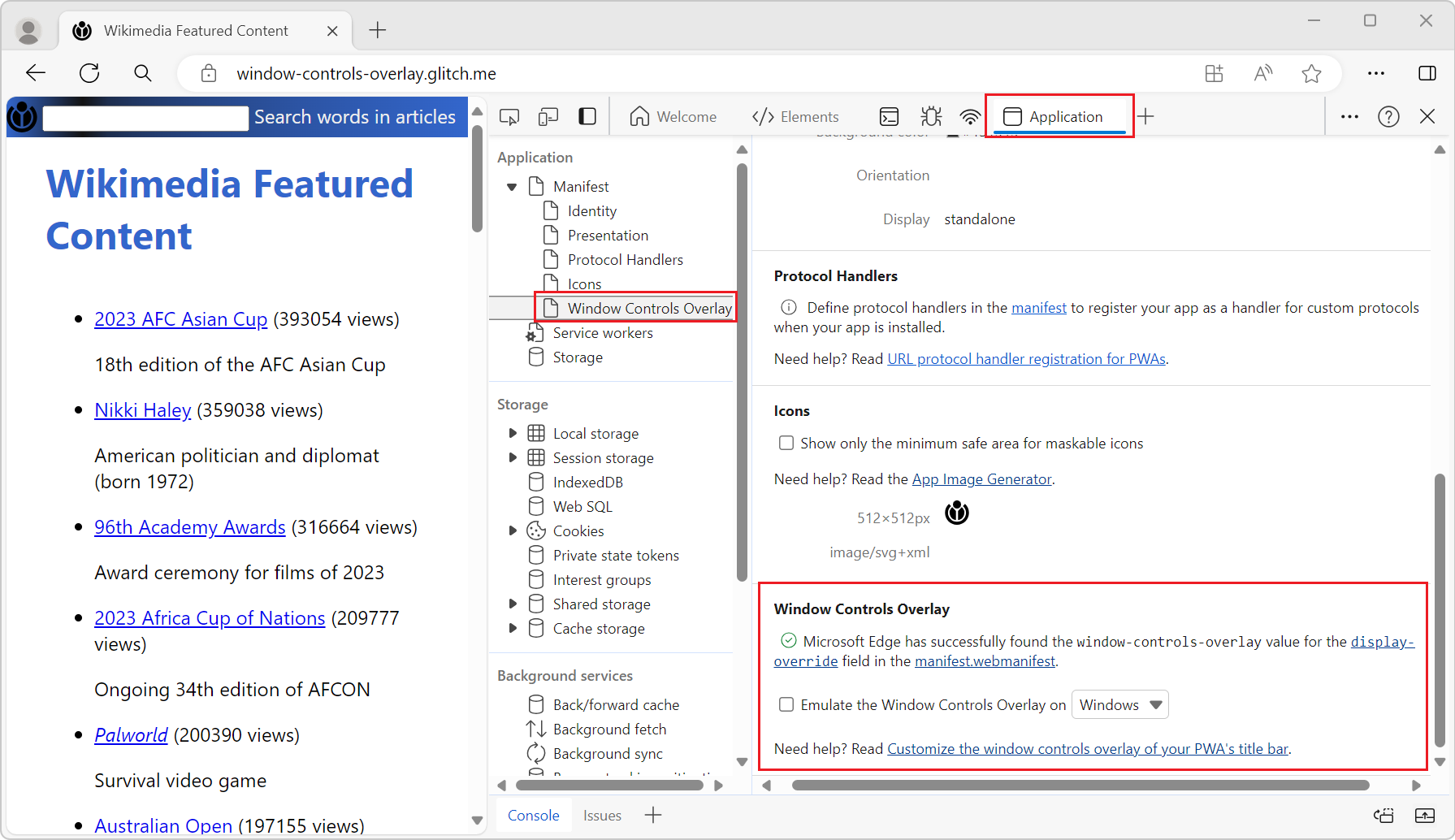
), und wählen Sie dann Anwendung aus.Erweitern Sie im Anwendungstool oben links Manifest , und wählen Sie dann Fenstersteuerelemente Überlagerung aus.
Aktivieren Sie im Abschnitt Fenstersteuerelementüberlagerung auf der rechten Seite das Kontrollkästchen Die Fenstersteuerelementüberlagerung auf<der Plattform> emulieren, und wählen Sie dann eine Plattform aus, z. B. Windows, macOS oder Linux.
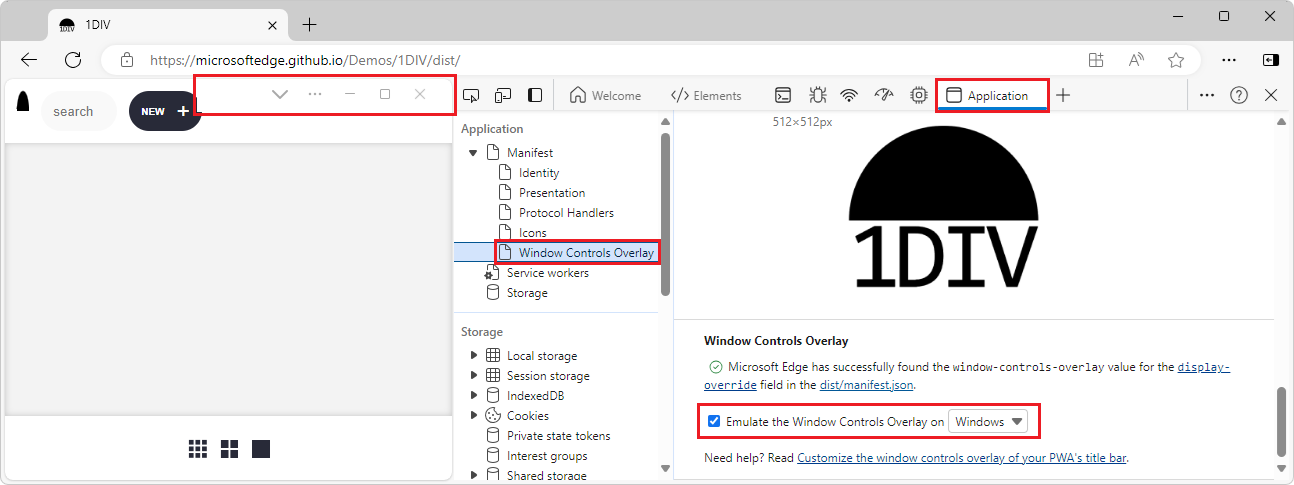
Die simulierte Fenstersteuerelementüberlagerung wird der gerenderten Webseite hinzugefügt:

Die simulierte Überlagerung ist ein statisches Bild. Die Werte der CSS-Variablen
env(titlebar-area-left),env(titlebar-area-top),env(titlebar-area-width)undenv(titlebar-area-height)werden so festgelegt, dass sie der ausgewählten Plattform entsprechen.
Siehe auch
- Anzeigen von Inhalten im Titelleistenbereich mithilfe der Fenstersteuerelementüberlagerung – dem Feature "Fenstersteuerelementüberlagerung" für PWAs.
- Tooling for PWA Window Controls Overlay in What's New in DevTools (Microsoft Edge 121).