Neuerungen in DevTools (Microsoft Edge 113)
Dies sind die neuesten Features in der Stable-Version von Microsoft Edge DevTools.
Tipp
Die Microsoft Build 2023-Konferenz fand vom 23. bis 25. Mai 2023. Weitere Informationen zu neuen Features für speicher-, leistungs- und Produktionsdebugging in DevTools sowie zu neuen Funktionen für PWAs in der Seitenleiste, WebView2 und Chat-Plug-Ins finden Sie in den folgenden Videos:
Video: Neuerungen in DevTools 113 und 114
Debuggen von JavaScript-Fehlerstapelablaufverfolgungen mithilfe des Absturzanalysetools
Das neue Absturzanalysetool ist als Experiment in Microsoft Edge 113 verfügbar. Im Absturzanalysetool können Sie eine JavaScript-Stapelüberwachung eingeben, z. B. für nicht schwerwiegende JavaScript-Ausnahmen, und dann Ihre Sourcemaps auf die Stapelüberwachung anwenden lassen, damit Sie schneller debuggen können.
Um auf das Absturzanalysetool zuzugreifen, wählen Sie unter Einstellungen> Experimente das Experiment Absturzanalyse aktivierenaus. Weitere Informationen finden Sie unter Aktivieren oder Deaktivieren eines Experiments.
Sie können nicht schwerwiegende JavaScript-Ausnahmen oder ähnliche Daten an Tools wie Azure-Anwendung Insights melden:
Um das Absturzanalysetool verwenden zu können, benötigen Sie zunächst speziell formatierte Stapelablaufverfolgungen, die einen Abschnitt mit dem Namen
Source modulesenthalten. Dieser Abschnitt enthält die Sourcemap-Verweise auf die JavaScript-Funktionen, die Teil der Fehlerstapelüberwachung waren. Sie können diese Stapelablaufverfolgungen mithilfe des npm-Pakets zur Unterstützung der Absturzanalyse erstellen.Dann benötigen Sie eine Möglichkeit, die Stapelablaufverfolgungen tatsächlich von den Browsern zu erhalten, die Ihren Code ausführen. Eine möglichkeit besteht darin, Azure-Anwendung Insights zu verwenden. Weitere Informationen finden Sie unter Übersicht über Application Insights.
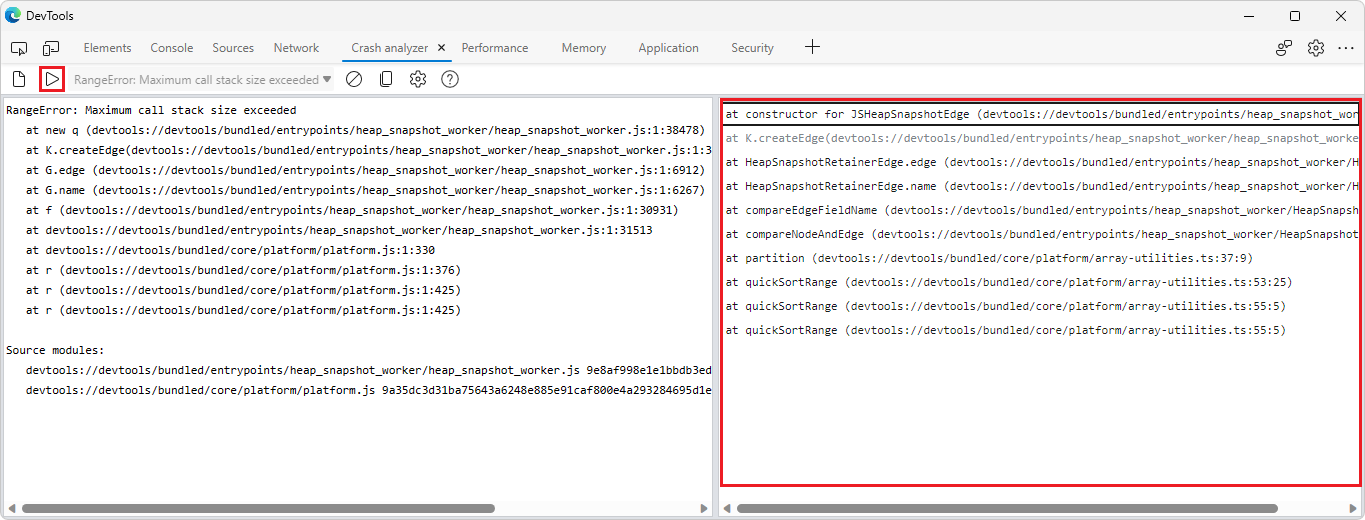
Sobald Sie über eine Stapelüberwachung verfügen, fügen Sie sie im linken Bereich des Absturzanalysetools ein.
Klicken Sie im Absturzanalysetool auf die Schaltfläche Analysieren (oder drücken Sie STRG+EINGABETASTE). Im rechten Bereich werden die ursprünglichen Datei- und Funktionsnamen angezeigt, aus denen die Stapelüberwachung besteht:

Klicken Sie durch die einzelnen Stapelrahmen, um die Zeilen im ursprünglichen Code anzuzeigen, die den Fehler verursacht haben.
Weitere Informationen finden Sie unter Absturzanalysetool.
Siehe auch:
- throw – JavaScript | MDN-Webdokumentation
- Übersicht über Application Insights
- Unterstützung der Absturzanalyse | npm
Das Speichertool kann Objektnamen in Heapmomentaufnahmen aufheben.
In Microsoft Edge 113 stellt das Speichertool jetzt automatisch die ursprünglichen Objektnamen bereit, wenn ein Heap Momentaufnahme verwendet wird, solange Quellzuordnungen geladen werden. Quellzuordnungen können zuverlässig und sicher geladen werden, indem sie auf dem Azure Artifacts-Symbolserver gehostet werden.
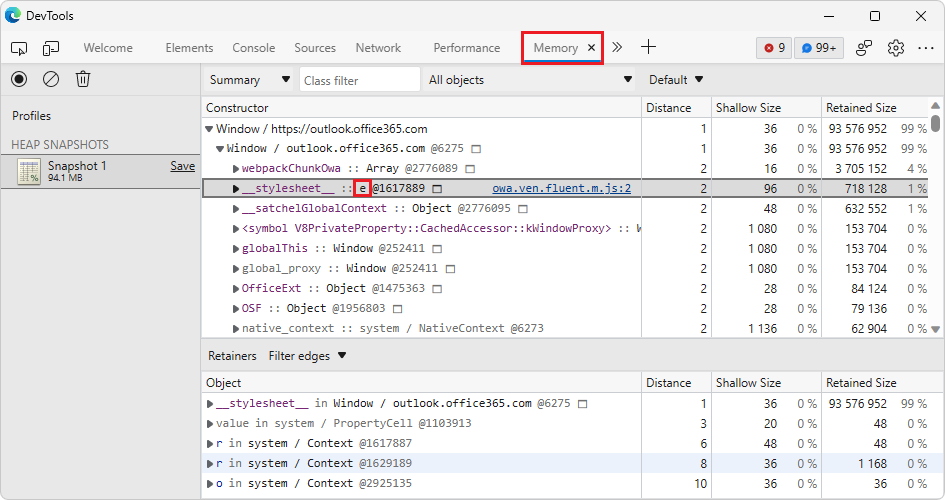
In der folgenden Abbildung wird der verknappte Objektname e in einem Heap-Momentaufnahme im Speichertool angezeigt:

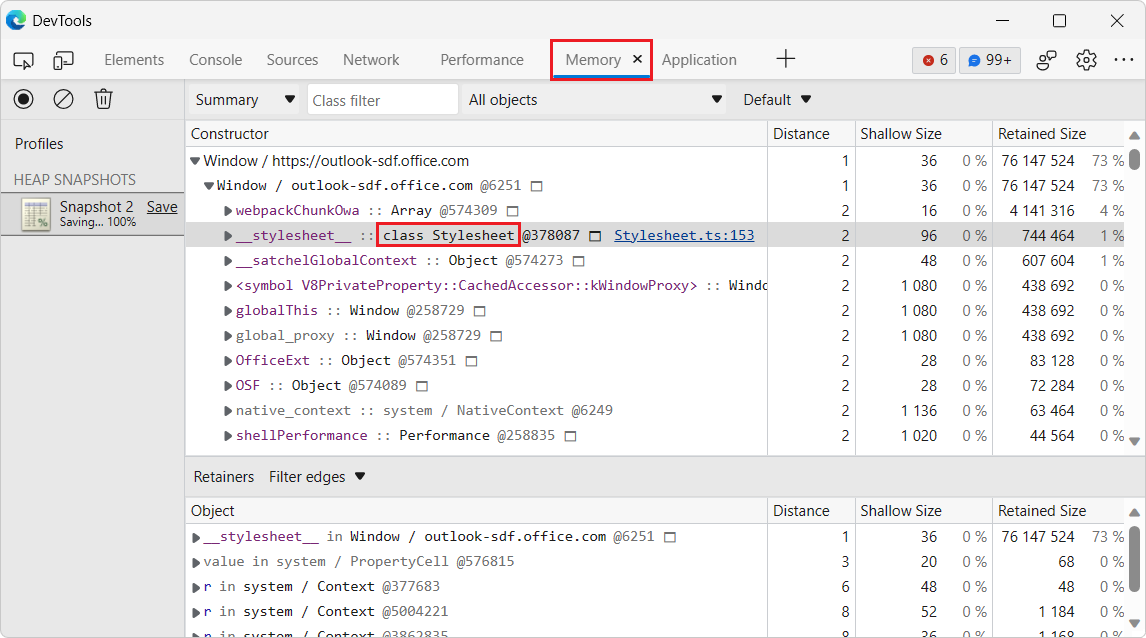
Jetzt in Microsoft Edge 113 entminimiert das Speichertool automatisch Objektnamen im Heap Momentaufnahme:

Siehe auch:
- Sicheres Debuggen von Originalcode durch Veröffentlichen von Quellzuordnungen auf dem Azure Artifacts-Symbolserver
- Sicheres Debuggen von originalem Code mithilfe von Quellzuordnungen für Azure Artifacts-Symbolserver
- Erstellen Sie einen Momentaufnahme unter Aufzeichnen von Heapmomentaufnahmen mit dem Speichertool ("Profilerstellungstyp Heap Momentaufnahme").
Das Tool "Probleme" unterstützt die Tastaturnavigation besser.
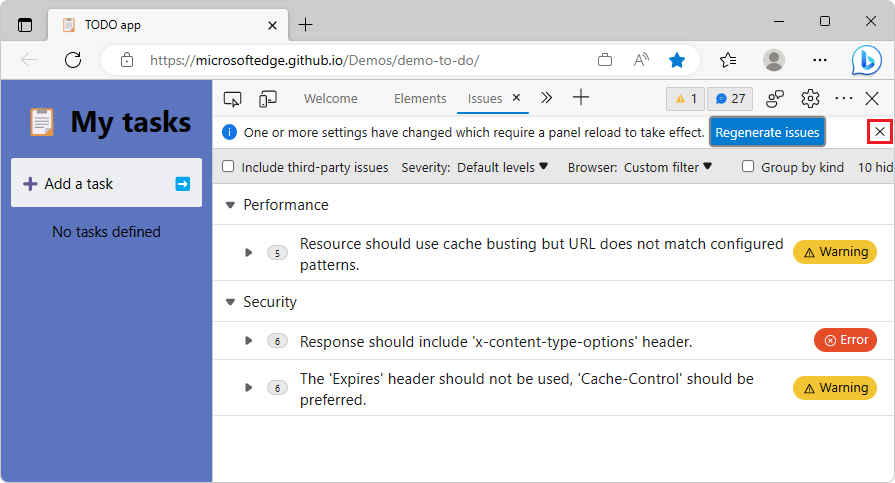
Wenn Sie im Tool Probleme die Filter Schweregrad oder Browser ändern, wird oben im Tool Probleme eine Infoleiste mit der Schaltfläche Probleme erneut generieren angezeigt. In früheren Versionen von Microsoft Edge wurde durch navigierende Infoleisten mit der Tastatur die Schaltfläche Schließen nicht mehr angezeigt. In Microsoft Edge 113 wurde dieses Problem behoben:

Siehe auch:
- Filtern von Problemen unter Suchen und Beheben von Problemen mit dem Tool "Probleme"
- Navigieren in DevTools mit Hilfstechnologie
Wenn Sie im Fokusmodus auf ein Tool zeigen, wird der Name der einzelnen Tools nicht mehr in der Aktivitätsleiste ausgeblendet.
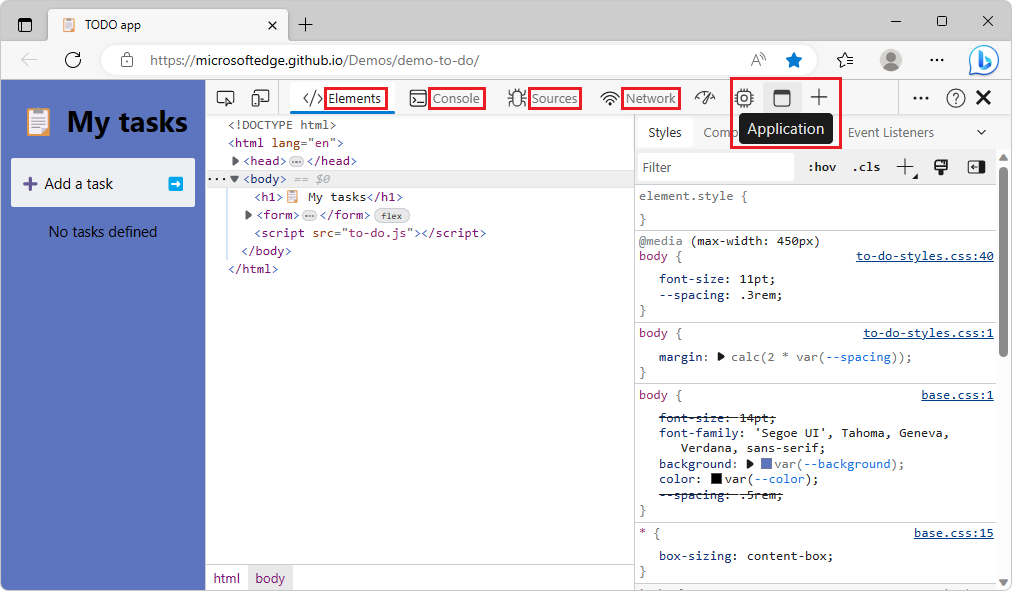
In früheren Versionen von Microsoft Edge wurden im Fokusmodus die Namen der anderen Tools in der Aktivitätsleiste im horizontalen Modus durch Bewegen auf das Symbol eines Tools ausgeblendet. In Microsoft Edge 113 wurde dieses Problem behoben. Wenn Sie auf ein Toolsymbol zeigen, um den Namen des Tools in einer QuickInfo anzuzeigen, bleiben die Namen der anderen Tools in der Aktivitätsleiste angezeigt:

Das Menü "DevTools anpassen" unterstützt VS Code-Designs besser.
Update: Ab Microsoft Edge 131 wird das Visual Studio Code-Designfeature entfernt, und diese Designs rückgängig machen zu den Standarddesigns:
- Light+
- Dunkel+
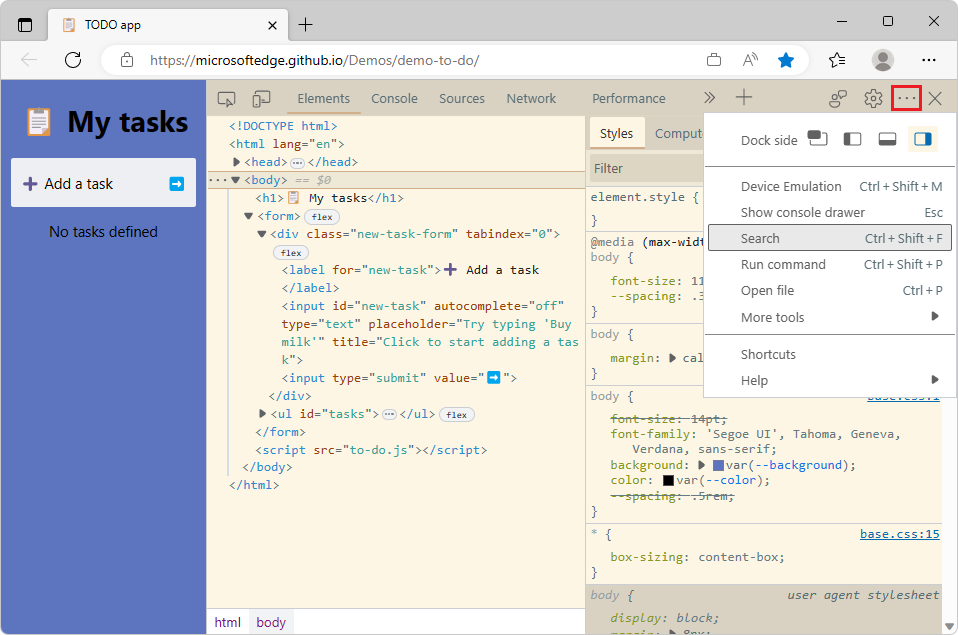
In früheren Versionen von Microsoft Edge führte das Anwenden von Designs aus Microsoft Visual Studio Code wie Solarized Light oder Kimbie Dark zu Problemen mit geringem Kontrast, wenn der Mauszeiger auf Elemente im Menü DevTools anpassen und steuern gezeigt wurde. In Microsoft Edge 113 wurde dieses Problem behoben. Elemente im Menü DevTools anpassen und steuern werden jetzt mit ausreichendem Farbkontrast angezeigt:

Siehe auch:
- Testen des Text-Farbkontrasts mit der Farbauswahl
- Überprüfen des Textfarbenkontrasts im Standardzustand mit dem Tool "Inspect"
Der Filter Knotentypen im Speichertool wird jetzt nur in der Ansicht Zusammenfassung eines Heaps Momentaufnahme
In Microsoft Edge 100 haben wir dem Speichertool einen Filter Knotentypen hinzugefügt, sodass Sie sich nur auf bestimmte Objekttypen wie oder Stringkonzentrieren können, Array wenn Sie einen Heap Momentaufnahme betrachten. Dieser Knotentypenfilter gilt nur für Objekte, die in der Zusammenfassungsansicht eines Heap-Momentaufnahme angezeigt werden.
Der Filter Knotentypen wurde auch angezeigt, wenn die Ansichten "Containment" oder "Statistics" des Heap-Momentaufnahme ausgewählt wurden, obwohl der Filter nicht für diese Ansichten gilt. Das Problem wurde behoben. In Microsoft Edge 113 wird der Filter Knotentypen nur angezeigt, wenn die Ansicht Zusammenfassung ausgewählt ist:

In den Ansichten Einschluss und Statistik wird der Filter Knotentypen nicht mehr angezeigt, da er nicht angewendet wird:

Siehe auch:
- Filtern der Zusammenfassung von Heapmomentaufnahmen nach Knotentyp in Neuerungen in DevTools (Microsoft Edge 100)
- Erstellen Sie einen Momentaufnahme unter Aufzeichnen von Heapmomentaufnahmen mit dem Speichertool ("Profilerstellungstyp Heap Momentaufnahme").
Ankündigungen aus dem Chromium-Projekt
Microsoft Edge 113 enthält auch die folgenden Updates aus dem Chromium-Projekt:
- Überschreiben von Netzwerkantwortheadern
- Verbesserungen beim Debuggen von Nuxt, Vite und Rollup
- CSS-Verbesserungen in Elementformatvorlagen >
- Neue Konsoleneinstellung: AutoVervollständigen bei eingabe
- Das Befehlsmenü hebt die erstellten Dateien hervor
- Veralteter JavaScript Profiler: Phase 2