Neuerungen in DevTools (Microsoft Edge 107)
Lesen Sie diese Ankündigungen, um die neuesten Features von Microsoft Edge DevTools und die Microsoft Edge DevTools-Erweiterung für Microsoft Visual Studio Code und Visual Studio zu testen.
Um auf dem Laufenden zu bleiben und die neuesten DevTools-Features zu erhalten, laden Sie eine Insider Preview-Version von Microsoft Edge herunter. Unabhängig davon, ob Sie Windows, Linux oder macOS verwenden, sollten Sie Canary (oder einen anderen Vorschaukanal) als Standardentwicklungsbrowser verwenden. Die Beta-, Dev- und Canary-Versionen von Microsoft Edge werden als separate Apps parallel zur stabilen, veröffentlichten Version von Microsoft Edge ausgeführt. Siehe Microsoft Edge Insider Channels.
Die neuesten Ankündigungen finden Sie, wenn Sie dem Microsoft Edge-Team auf Twitter folgen. Wenn Sie ein Problem mit DevTools melden oder nach einem neuen Feature fragen möchten, melden Sie ein Problem im Repository MicrosoftEdge/DevTools.
Video: Neuerungen in DevTools 107
Automatisieren von WebView2 mit Playwright
Playwright ist eine Testbibliothek, die zuverlässige End-to-End-Tests über verschiedene Browser und Plattformen hinweg ermöglicht. Playwright hat immer das Automatisieren und Testen von Webinhalten in Microsoft Edge unterstützt, aber jetzt unterstützt Playwright auch das Testen des Microsoft Edge WebView2-Steuerelements.
Mit dem Microsoft Edge WebView2-Steuerelement können Sie Webtechnologien (HTML, CSS und JavaScript) in Ihre nativen Apps einbetten. Sie können jetzt Playwright verwenden, um Ihre Webinhalte zu testen, die in WebView2 ausgeführt werden. Informationen zu den ersten Schritten finden Sie in der Playwright-Dokumentation für WebView2.
Siehe auch:
- Einführung in Microsoft Edge WebView2
- Verwenden von Playwright zum Automatisieren und Testen in Microsoft Edge
- Issue 17617: [Feature] Add Playwright.WebView2.launch()
Fokusmodus: Aktivitätsleistensymbole zeigen eine Beschriftung beim Zeigen mit der Maus an
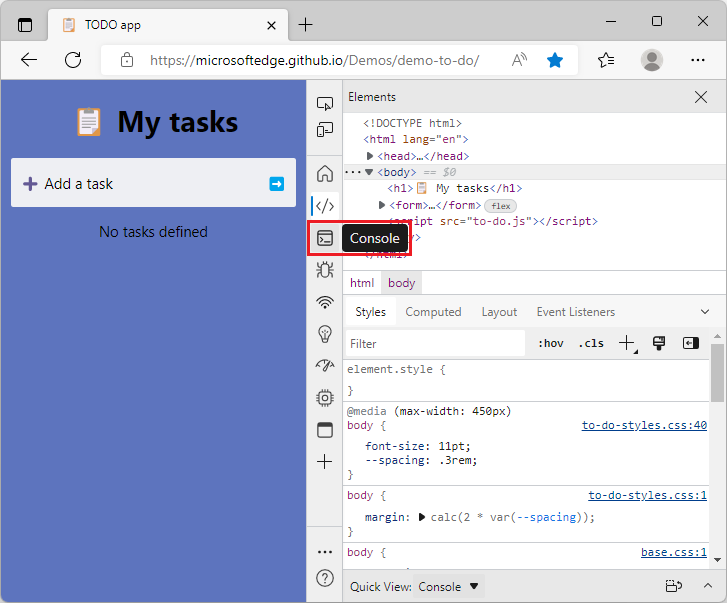
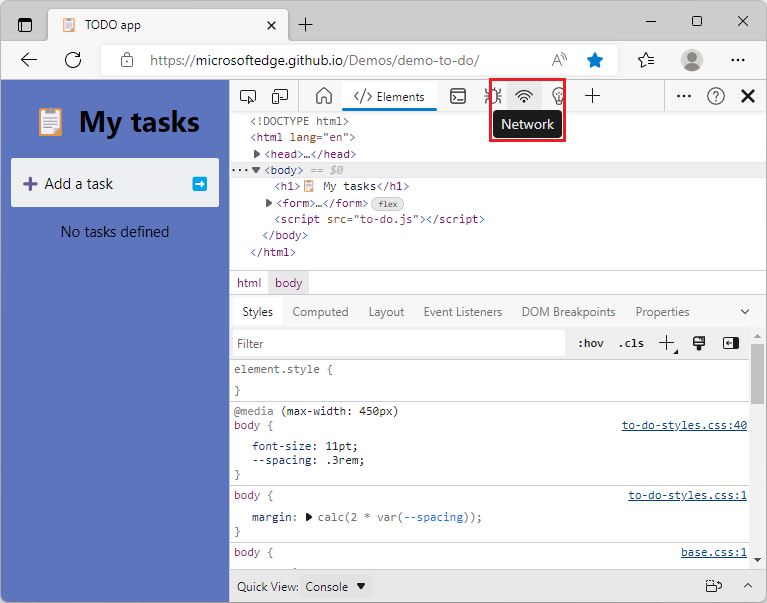
Ab Microsoft Edge 107 zeigt die Aktivitätsleiste im Fokusmodus jetzt QuickInfos an, wenn Sie auf Toolsymbole zeigen. Diese QuickInfos werden sofort angezeigt und helfen Ihnen, Tools schnell zu identifizieren und zwischen diesen zu wechseln:

Wenn die Aktivitätsleiste horizontal ist, wird eine QuickInfo angezeigt, wenn ein Toolsymbol nicht bereits über eine Textbezeichnung verfügt:

Neue Tastenkombination für das Befehlspalettenexperiment
Das Befehlspalettenexperiment wurde in Microsoft Edge 123 entfernt.
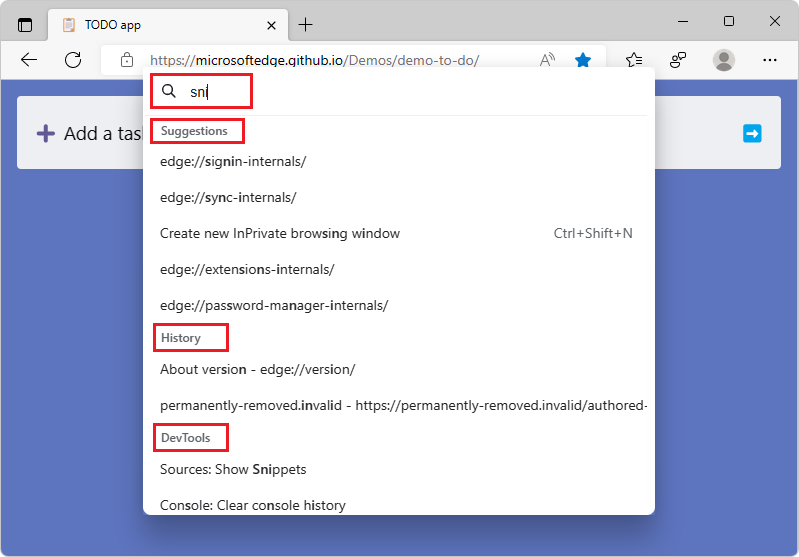
In Microsoft Edge 106 haben wir die Befehlspalette eingeführt, ein experimentelles Feature für den Zugriff auf Browserverwaltungs- und Entwicklertoolsbefehle. In Microsoft Edge 107 wurde die Tastenkombination zum Öffnen der Befehlspalette unter Windows, macOS und Linux von UMSCHALT+STRG+LEERTASTE auf STRG+Q aktualisiert.

Vielen Dank für Ihr Feedback zu diesem Problem! Teilen Sie uns mit, welche Befehle Sie in zukünftigen Versionen von Microsoft Edge sehen möchten, indem Sie einen Kommentar in Issue 73: [Feedback] Command Palette Experiment im DevTools-Repository veröffentlichen!
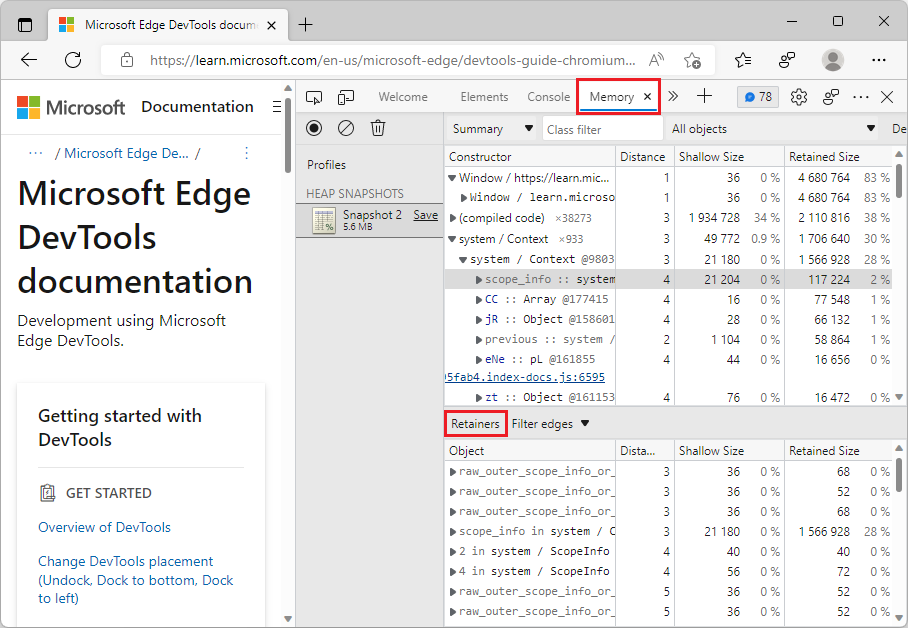
Das Speichertool kann jetzt größere Heapmomentaufnahmen laden.
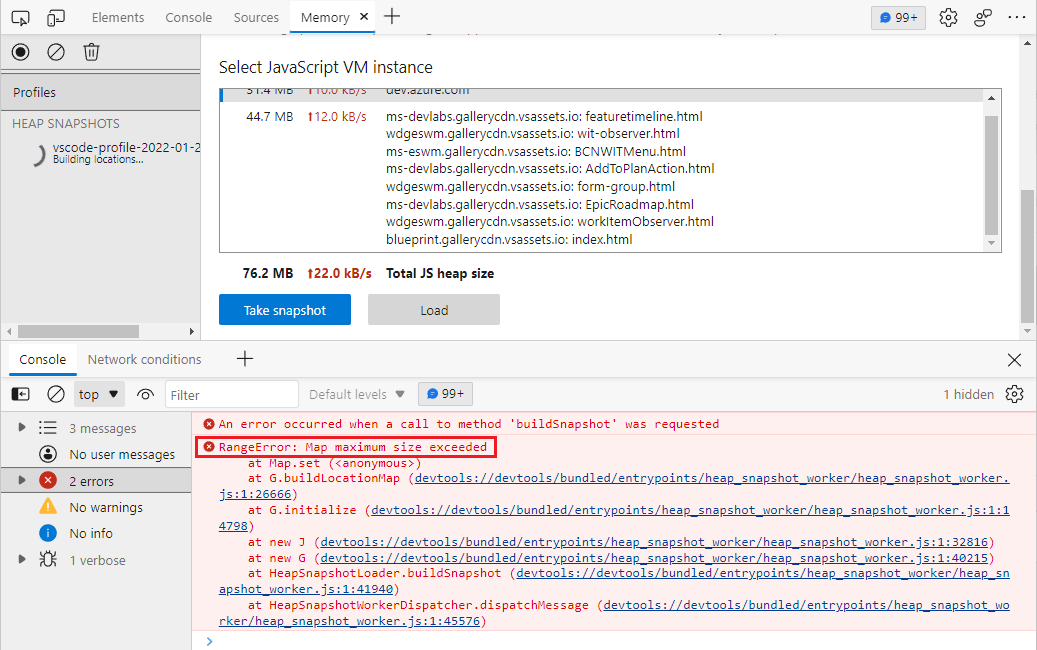
In früheren Versionen von Microsoft Edge wurde beim Laden großer Heapmomentaufnahmen im Speichertool der Momentaufnahme nicht geladen, und eine RangeError: Map maximum size exceeded Meldung wurde in der Konsole protokolliert:

In Microsoft Edge 107 wurde dieses Problem behoben. Das Speichertool kann jetzt erfolgreich große Heapmomentaufnahmen laden. Dieses Problem wurde durch einen hartcodierten Grenzwert in V8 (der JavaScript-Engine des Browsers) verursacht, der die Anzahl der Kartenelemente auf 16 Millionen begrenzt. Durch die Verwendung einer verknüpften Liste von Karten verfügt das Speichertool nicht mehr über ein hartcodiertes Kartenlimit.

Wenn beim Laden großer Heapmomentaufnahmen weiterhin Probleme auftreten, öffnen Sie ein Problem im DevTools-Repository!
Siehe auch:
- Aufzeichnen von Heapmomentaufnahmen mithilfe des Speichertools ("Profilerstellungstyp "Heap Momentaufnahme")
- Problem 9126: Hartcodierte Speichergrenzwerte von Map (unterstützt durch FixedArray)
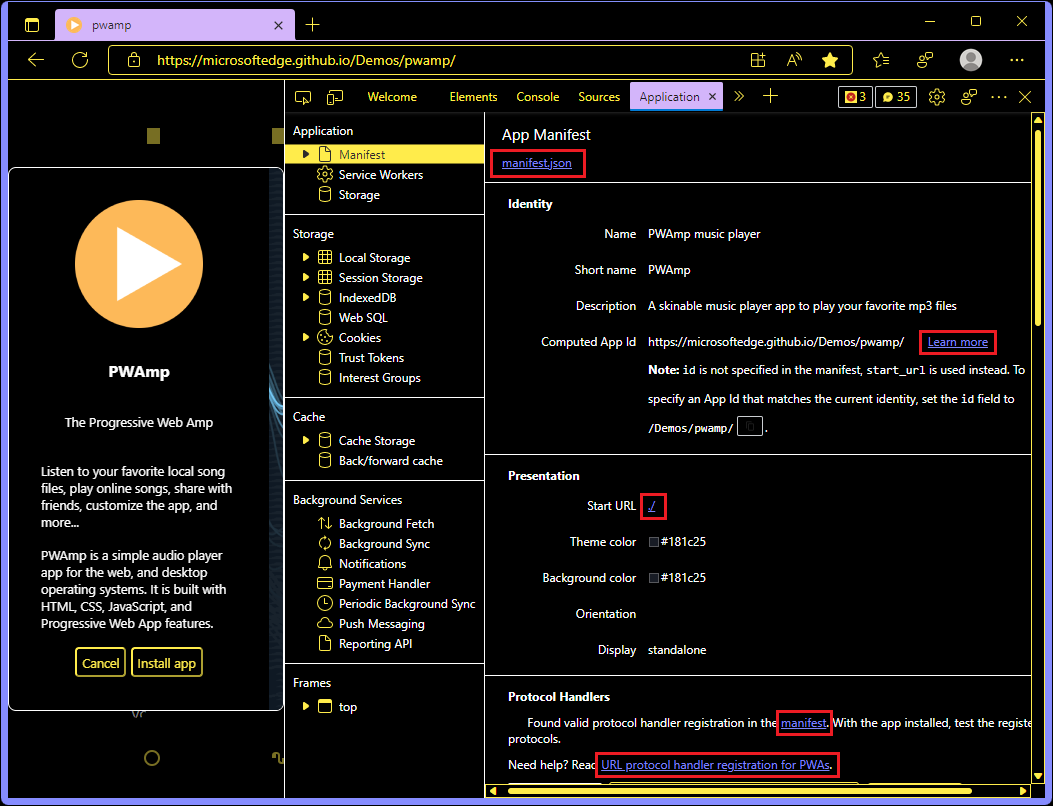
Verknüpfungen im Anwendungstool werden im Modus mit hohem Kontrast besser gerendert
In früheren Versionen von Microsoft Edge wurden Links im Anwendungstool im Modus mit hohem Kontrast nicht ordnungsgemäß gerendert. Die Links waren nicht sichtbar, und sie hatten nicht die gleiche Farbe wie in der Einstellung für hohen Kontrast definiert. In Microsoft Edge 107 wurde dieses Problem behoben. Links im Anwendungstool entsprechen jetzt der Farbe, die in der Einstellung für hohen Kontrast definiert ist:

Siehe auch:
Ankündigungen aus dem Chromium-Projekt
Microsoft Edge 107 enthält auch die folgenden Updates aus dem Chromium-Projekt:
