Neuerungen in DevTools (Microsoft Edge 103)
Dies sind die neuesten Features in der Stable-Version von Microsoft Edge DevTools.
Video: Neuerungen in DevTools 103
Neue Knotentypen im Speichertool
Wenn Sie in Microsoft Edge 103 einen Heap Momentaufnahme im Speichertool verwenden, gibt es zwei neue Knotentypen:
- BigInt : Wird verwendet, um Werte darzustellen und zu bearbeiten, die zu groß sind, um durch den Knotentyp Zahl dargestellt zu werden. Siehe BigInt.
- Objektform : Bezieht sich auf die ausgeblendeten Klassen und Deskriptorarrays, die V8 (die JavaScript-Engine von Microsoft Edge) verwendet, um die Eigenschaften von Objekten zu verstehen und zu indizieren. Weitere Informationen finden Sie unter HiddenClasses und DescriptorArrays unter Schnelle Eigenschaften in V8.

Informationen zum Verlauf finden Sie unter Problem 12769: Verbessern der Kategorisierung von Objekten in Heapmomentaufnahmen.
Siehe auch:
- Konstruktoreinträge unter Aufzeichnen von Heapmomentaufnahmen mithilfe des Speichertools ("Profilerstellungstyp Heap Momentaufnahme")
Starten Sie den Browser aus einer HTML-Datei, und verwenden Sie das Anwendungstool in Visual Studio Code.
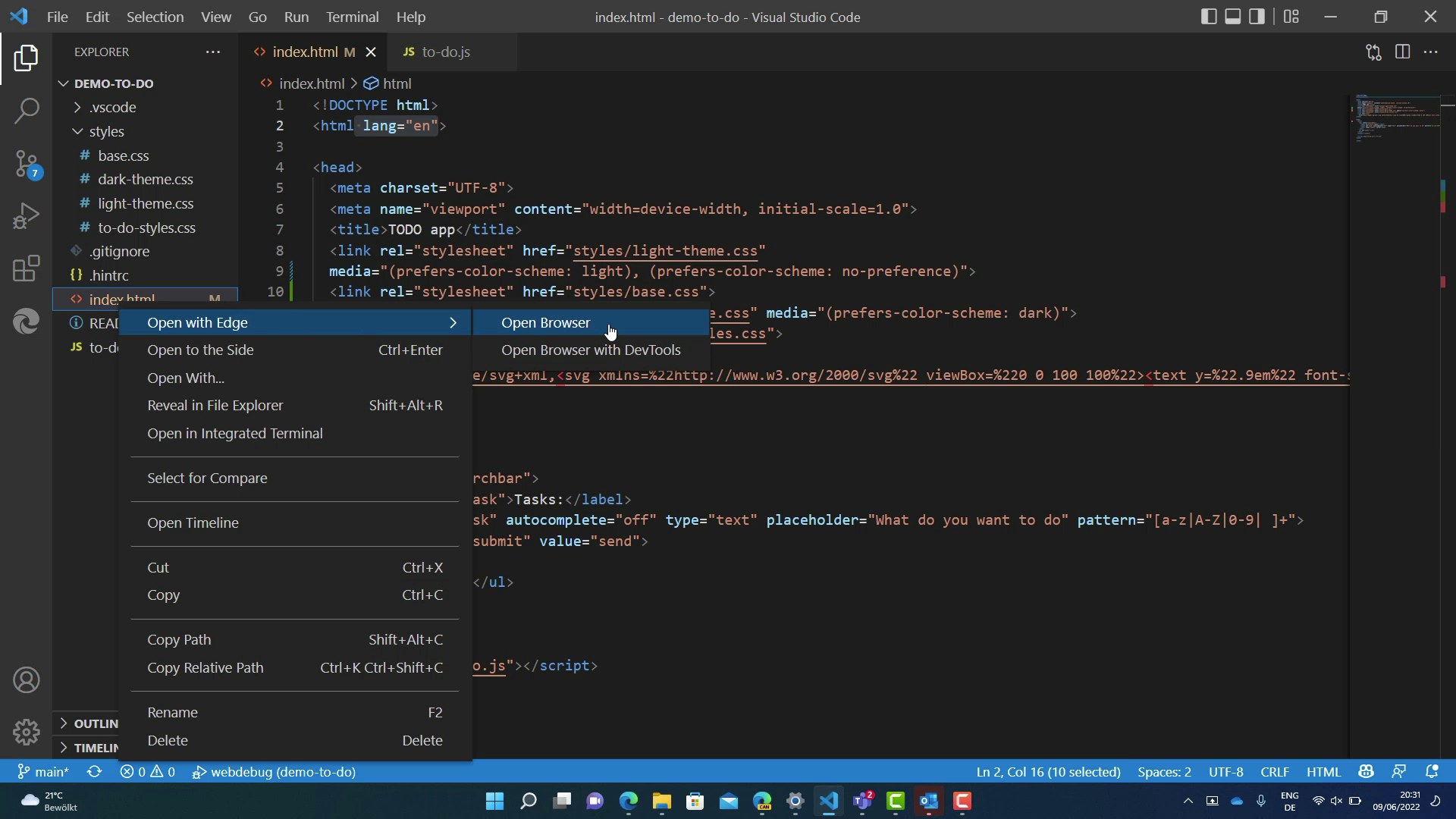
Um das Starten eines neuen eingebetteten instance von Microsoft Edge in Visual Studio Code zu vereinfachen, gibt es jetzt ein Untermenü Mit Edge öffnen, das die Befehle Browser öffnen und Browser mit DevTools öffnen enthält, wenn Sie mit der rechten Maustaste auf eine HTML-Datei im Explorer klicken:

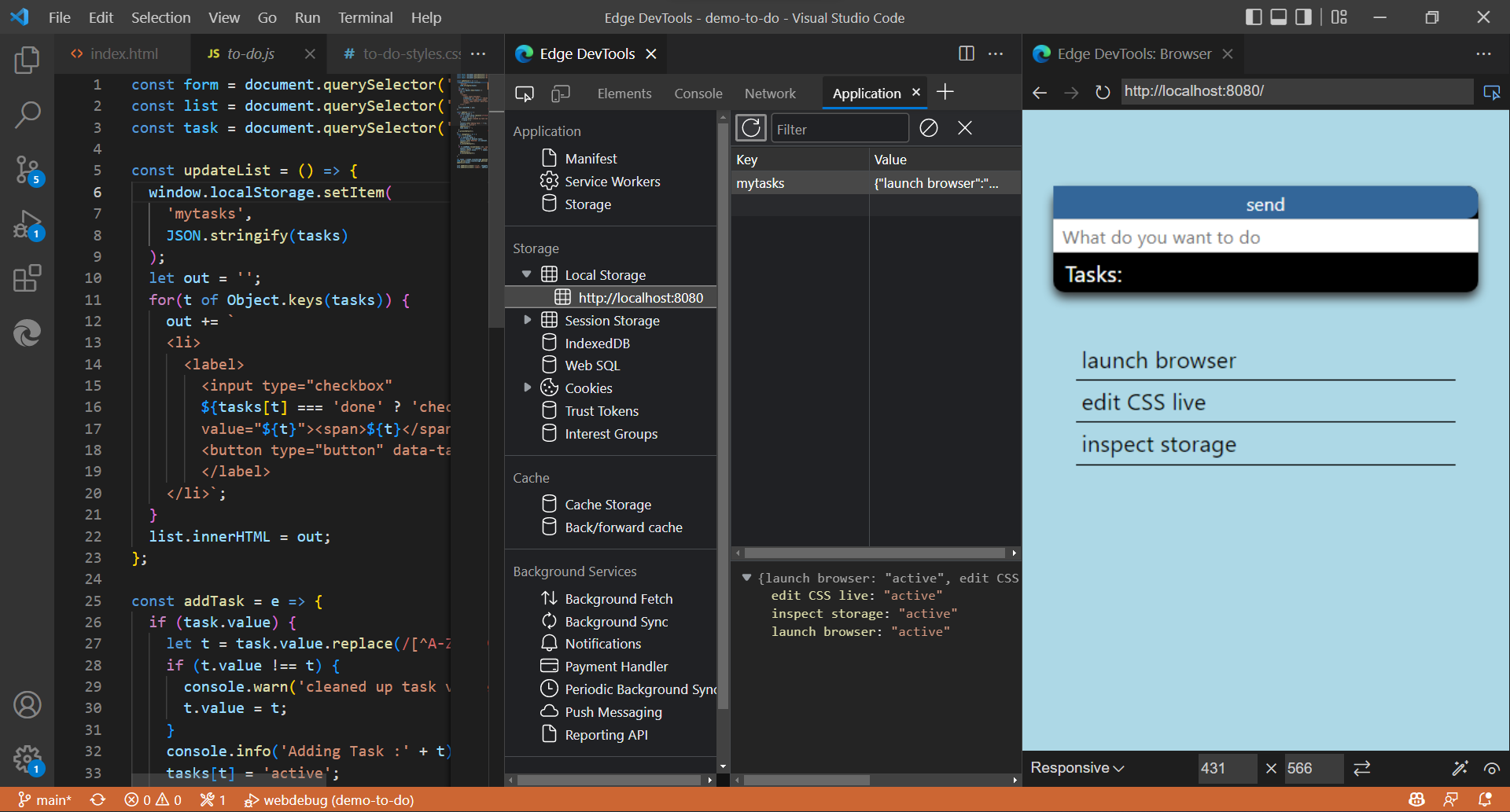
Sie können jetzt auch das Anwendungstool verwenden, um Einblicke in die Speicher- und Service Worker-Informationen Ihres Projekts zu erhalten, ohne Visual Studio Code zu verlassen:

Siehe auch:
Fehlerbehebungen für die Benutzeroberfläche des Fokusmodus
In der neuen DevTools-Benutzeroberfläche im Fokusmodus wurden verschiedene Fehler behoben, die sich auf Steuerelemente und Tastenkombinationen für DevTools auswirken:
- Verbessertes Verhalten von reduzierbaren Bereichen wie Formatvorlagen im Elementtool .
- Einige Instanzen wurden behoben, in denen der Name eines geöffneten Tools nicht sichtbar war.
- Verbesserte Zuverlässigkeit von Schnellansichtssteuerelementen .
- Verbessertes Verhalten beim Öffnen von DevTools mithilfe von Tastenkombinationen.
- Ein Problem beim Navigieren zu einer bestimmten Codezeile im Quellentool mithilfe von Tastenkombinationen wurde behoben.
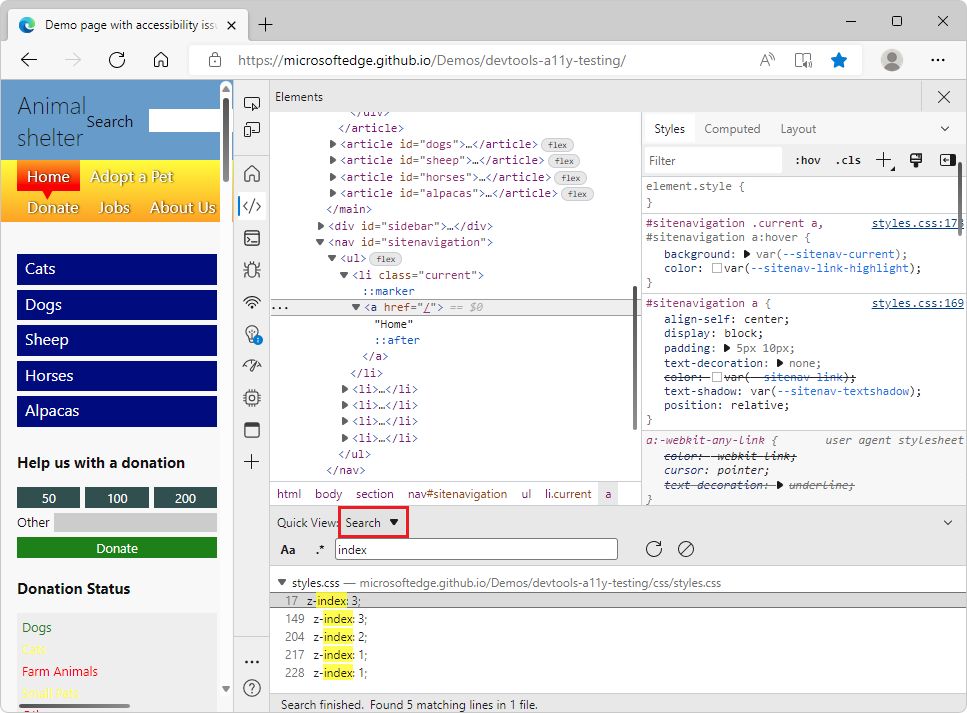
- Die Tastenkombination zum Öffnen der Suche im Bereich Schnellansicht wurde wiederhergestellt, also STRG+UMSCHALT+F (Windows, Linux) oder BEFEHL+WAHL+F (macOS):

Das Tool 3D-Ansicht reagiert in schmalen Layouts besser
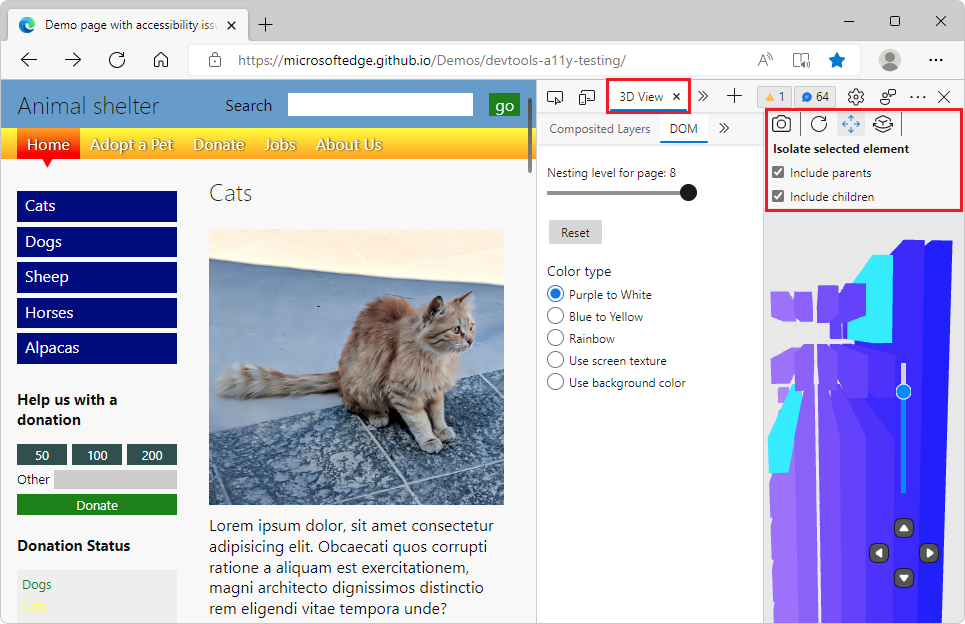
In früheren Versionen von Microsoft Edge wurde das 3D-Ansichtstool in schmalen Layouts nicht ordnungsgemäß angezeigt. Die Symbolleistenoptionen wurden abgeschnitten, als DevTools schmal war. In Microsoft Edge 103 wurde dieses Problem behoben. Die Symbolleistenoptionen in der 3D-Ansicht stapeln sich jetzt, wenn die Breite des DevTools-Fensters verringert wird:

Siehe auch:
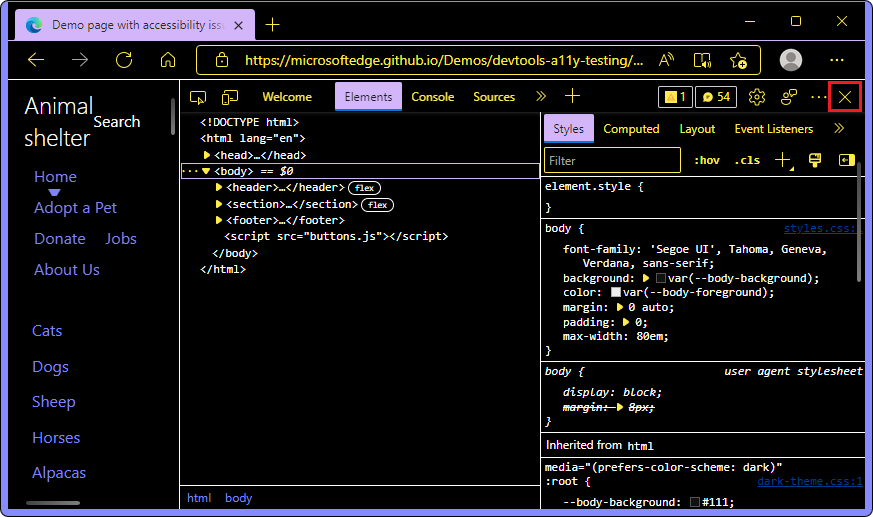
Korrektur: Die Schaltfläche "Schließen" für DevTools ist jetzt im Modus mit hohem Kontrast verfügbar.
In früheren Versionen von Microsoft Edge wurde die Schaltfläche Schließen für DevTools im Modus mit hohem Kontrast nicht ordnungsgemäß gerendert. In Microsoft Edge 103 wurde dieses Problem behoben. Die Schaltfläche Schließen (![]() ) für DevTools wird im Modus mit hohem Kontrast ordnungsgemäß angezeigt:
) für DevTools wird im Modus mit hohem Kontrast ordnungsgemäß angezeigt:

Siehe auch:
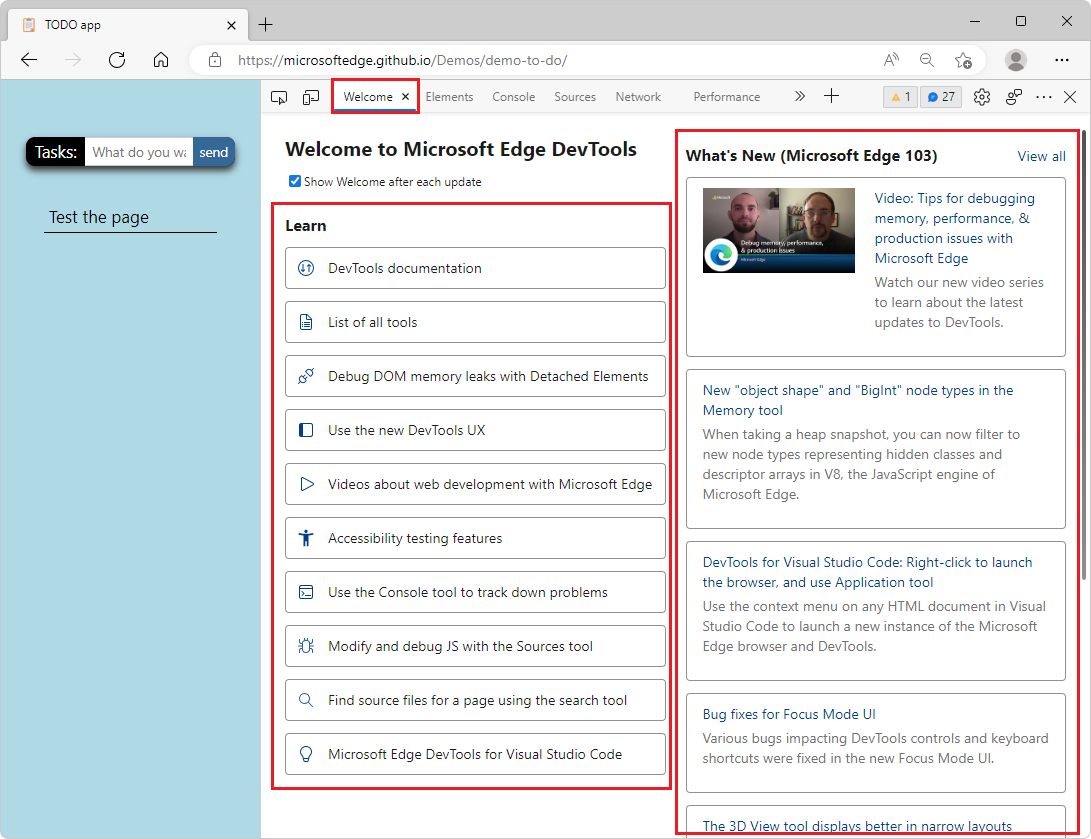
Neu gestaltetes Willkommenstool
In Microsoft Edge 103 verfügt das Willkommenstool über ein neues, modernes Design mit verbesserten und erweiterten Inhalten. Es ist einfacher denn je, Dokumentationen, Videos und Informationen zu neuen Features und Fehlerbehebungen zu finden.
Verwenden Sie im Abschnitt Learn die Links, um schnell zur Dokumentation für allgemeine Aufgaben in DevTools zu wechseln.
Informieren Sie sich im Abschnitt Neuerungen über die neuesten Änderungen, neuen Features und Fehlerbehebungen.
In beiden Abschnitten erfahren Sie mehr über vorhandene und neue Webentwicklungsfeatures in unserer neuen Videoreihe Videos zur Webentwicklung mit Microsoft Edge.

Siehe auch:
Ankündigungen aus dem Chromium-Projekt
Microsoft Edge 103 enthält auch die folgenden Updates aus dem projekt Chromium:
- Neuanordnen von Bereichen im Bereich "Elemente"
- Auswählen einer Farbe außerhalb des Browsers
- Verbesserte Inlinewertvorschau während des Debuggens
- Unterstützung großer Blobs für virtuelle Authentifikatoren
- Neue Tastenkombinationen im Quellenbereich
- Verbesserungen bei Sourcemaps
