Neuerungen in DevTools (Microsoft Edge 97)
Lesen Sie diese Ankündigungen, um die neuesten Features von Microsoft Edge DevTools und die Microsoft Edge DevTools-Erweiterung für Microsoft Visual Studio Code und Visual Studio zu testen.
Um auf dem Laufenden zu bleiben und die neuesten DevTools-Features zu erhalten, laden Sie eine Insider Preview-Version von Microsoft Edge herunter. Unabhängig davon, ob Sie Windows, Linux oder macOS verwenden, sollten Sie Canary (oder einen anderen Vorschaukanal) als Standardentwicklungsbrowser verwenden. Die Beta-, Dev- und Canary-Versionen von Microsoft Edge werden als separate Apps parallel zur stabilen, veröffentlichten Version von Microsoft Edge ausgeführt. Siehe Microsoft Edge Insider Channels.
Die neuesten Ankündigungen finden Sie, wenn Sie dem Microsoft Edge-Team auf Twitter folgen. Wenn Sie ein Problem mit DevTools melden oder nach einem neuen Feature fragen möchten, melden Sie ein Problem im Repository MicrosoftEdge/DevTools.
Video: Microsoft Edge | Neuerungen in DevTools 97
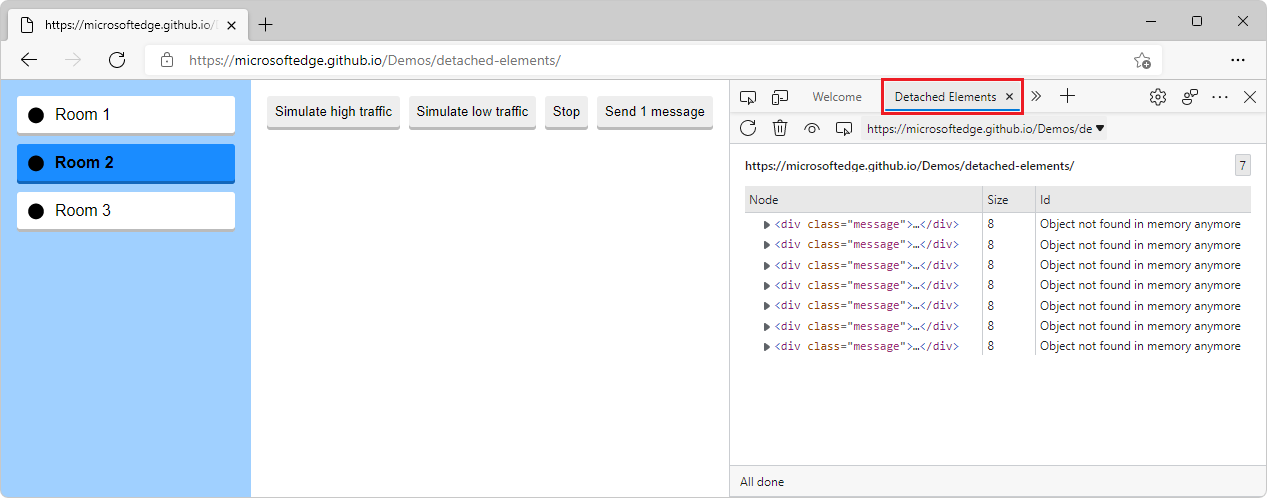
Einführung in das Tool "Getrennte Elemente"
Ein DOM-Knoten gilt als getrennt , wenn er nicht mehr an ein Element des DOM angefügt ist, aber weiterhin von Microsoft Edge im Arbeitsspeicher aufbewahrt wird. Der Browser kann das getrennte Element nicht garbage sammeln, da ein JavaScript-Objekt immer noch auf das Element verweist, auch wenn das Element nicht mehr auf der Seite oder nicht mehr Teil des DOM ist.
Das neue Feature "Getrennte Elemente " sucht alle getrennten Elemente auf der Seite und zeigt sie an. Sie können ein getrenntes Element erweitern und reduzieren, um die übergeordneten und untergeordneten Knoten anzuzeigen, die ebenfalls beibehalten werden. Sie können die Garbage Collection des Browsers auslösen, indem Sie auf das Symbol Garbage Collection klicken und dann bestätigen, dass ein Speicherverlust auftritt, wenn ein getrenntes Element nicht vom Garbage Collection erfasst werden kann. Um in den JavaScript-Code zu springen, der auf das getrennte Element verweist, klicken Sie auf die Schaltfläche Analysieren, um einen Heap Momentaufnahme.
Das Feature "Getrennte Elemente " war ursprünglich als Experiment in Microsoft Edge Version 93 verfügbar. Das Feature ist jetzt standardmäßig in Microsoft Edge Version 97 verfügbar.

Siehe auch:
- Tools zum Untersuchen getrennter Elemente unter Beheben von Speicherproblemen.
- Debuggen von DOM-Speicherverlusten mit dem Tool "Getrennte Elemente"
- Debuggen von Speicherverlusten mit dem Microsoft Edge-Tool "Getrennte Elemente" – YouTube
Microsoft Edge DevTools-Erweiterung für Visual Studio Code
Allgemeine Informationen zu dieser Erweiterung finden Sie unter Microsoft Edge DevTools-Erweiterung für Visual Studio Code.
Screencast-Verbesserungen, Veraltetkeitswarnungen und neue Startoptionen für Microsoft Edge
Die aktuelle Version der Microsoft Edge DevTools-Erweiterung für Visual Studio Code behebt mehrere Probleme, die von der Community gemeldet wurden:
Die Liste der emulierten Geräte im Screencast ist jetzt mit der Liste der emulierten Geräte im Browser identisch.
Die Geräteemulation fügt jetzt die richtige Benutzer-Agent-Zeichenfolge hinzu, um die richtige Anzeige auszulösen.
Sie erhalten jetzt eine Warnung, wenn Sie eine veraltete Startversion von Microsoft Edge verwenden, die angibt, dass Sie Features verpassen würden.
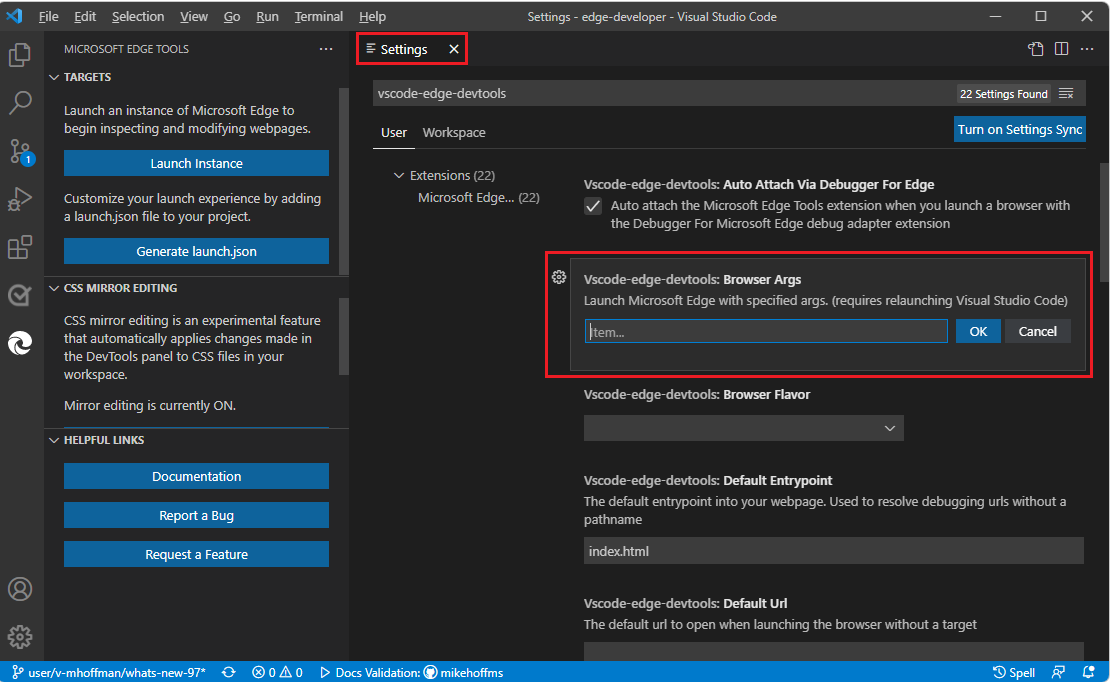
Sie können jetzt Argumente für den gestarteten Browser instance angeben, falls Sie ein spezielles Setup benötigen:

Verbesserungen und Fehlerbehebungen für den Fokusmodus
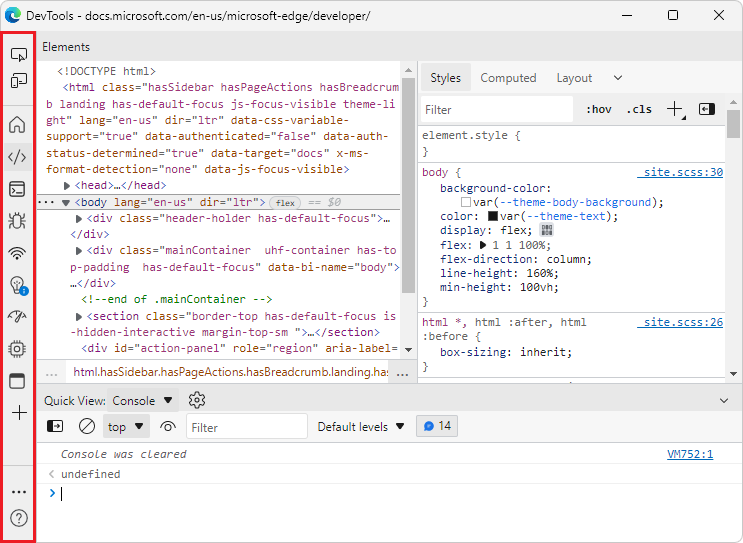
Dank Ihres frühen Feedbacks haben wir weiterhin Verbesserungen und Fehlerbehebungen an der neuen Fokusmodus-Schnittstelle für Microsoft Edge DevTools vorgenommen. Der Fokusmodus ist eine neue Benutzeroberflächenoption, mit der Sie Tools oben oder seitlich im DevTools-Fenster andocken können und die Unübersichtlichkeit aus der Symbolleiste entfernt:

Bei Verwendung des Fokusmodus sind dieselben Tools und benutzerdefinierten Designs wie in der vorhandenen DevTools-Benutzeroberfläche verfügbar. Testen Sie den Fokusmodus selbst, indem Sie das Fokusmodus-Experiment in DevTools Settings>Experiments aktivieren.
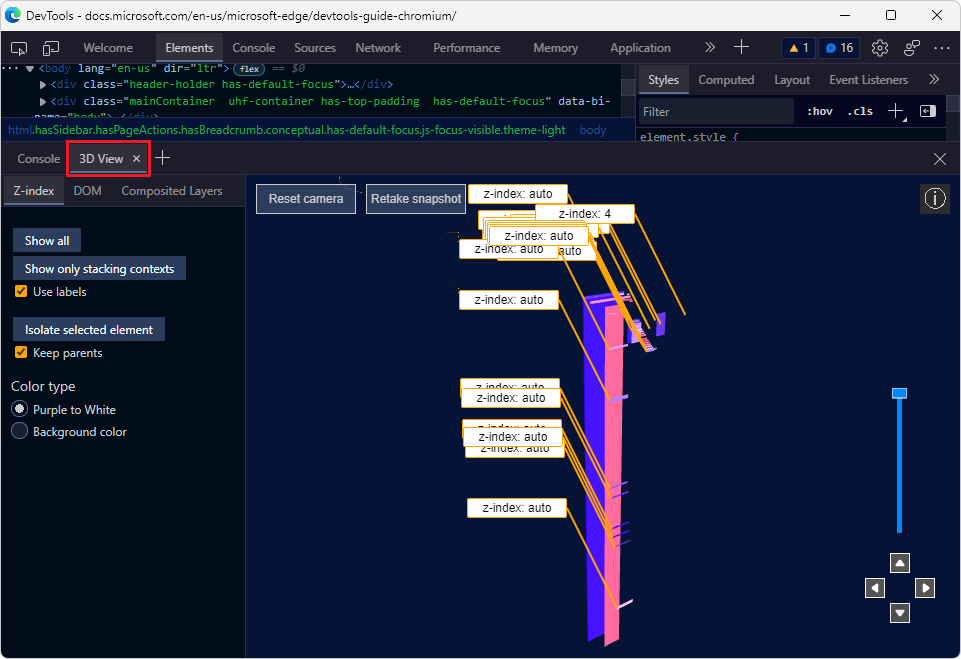
Das 3D-Ansichtstool unterstützt das Ändern von Farbdesigns in DevTools.
In früheren Versionen von Microsoft Edge führte das Ändern des Designs in DevTools und das anschließende Öffnen des Tools für die 3D-Ansicht zu einem leeren Bereich. Dieses Problem wurde nun in Microsoft Edge 97 behoben:

Siehe auch:
Ankündigungen aus dem Chromium-Projekt
Microsoft Edge Version 97 enthält auch die folgenden Updates aus dem projekt Chromium:
