Neuerungen in DevTools (Microsoft Edge 93)
Lesen Sie diese Ankündigungen, um die neuesten Features von Microsoft Edge DevTools und die Microsoft Edge DevTools-Erweiterung für Microsoft Visual Studio Code und Visual Studio zu testen.
Um auf dem Laufenden zu bleiben und die neuesten DevTools-Features zu erhalten, laden Sie eine Insider Preview-Version von Microsoft Edge herunter. Unabhängig davon, ob Sie Windows, Linux oder macOS verwenden, sollten Sie Canary (oder einen anderen Vorschaukanal) als Standardentwicklungsbrowser verwenden. Die Beta-, Dev- und Canary-Versionen von Microsoft Edge werden als separate Apps parallel zur stabilen, veröffentlichten Version von Microsoft Edge ausgeführt. Siehe Microsoft Edge Insider Channels.
Die neuesten Ankündigungen finden Sie, wenn Sie dem Microsoft Edge-Team auf Twitter folgen. Wenn Sie ein Problem mit DevTools melden oder nach einem neuen Feature fragen möchten, melden Sie ein Problem im Repository MicrosoftEdge/DevTools.
Video: Microsoft Edge | Neuerungen in DevTools 93
Anwenden von Designs aus Visual Studio Code auf DevTools
Update: Ab Microsoft Edge 131 wird das Visual Studio Code-Designfeature entfernt, und diese Designs rückgängig machen zu den Standarddesigns:
- Light+
- Dunkel+
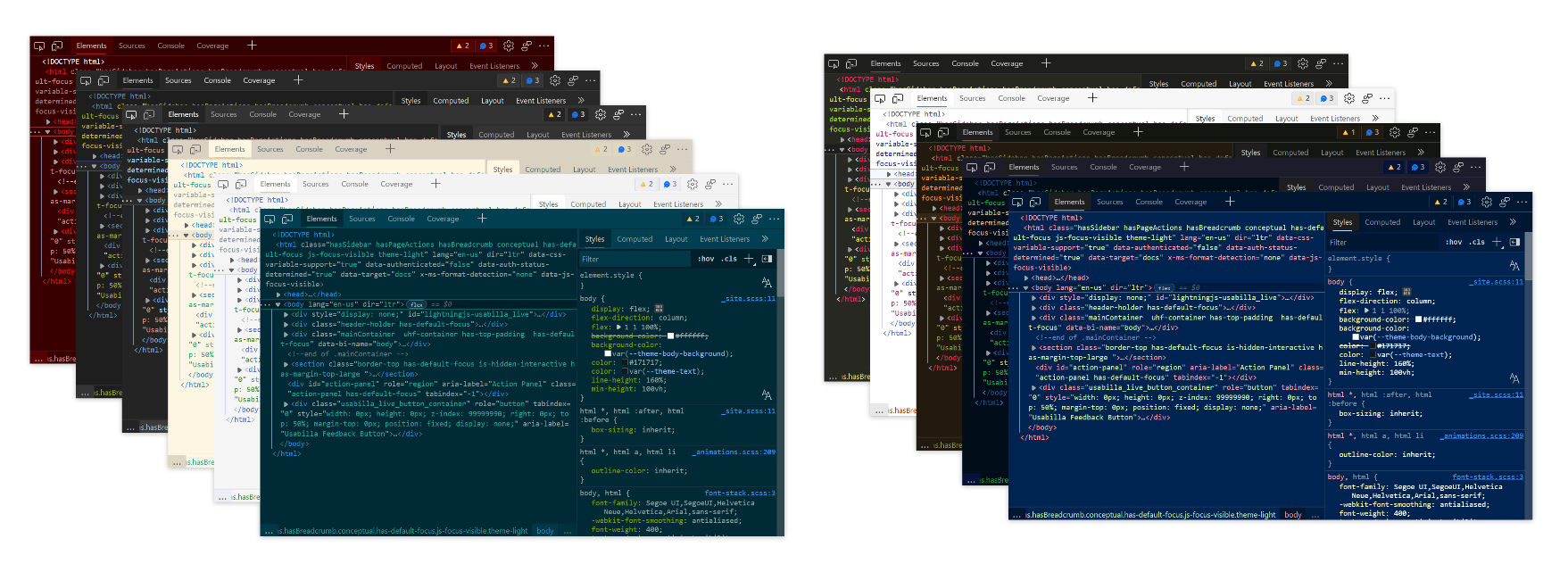
Zusätzlich zu den vorhandenen hellen und dunklen Designs unterstützt Microsoft Edge DevTools jetzt einige der beliebtesten Farbdesigns von Visual Studio Code. Um ein Farbdesign auszuwählen, klicken Sie auf die Schaltfläche DevTools-Einstellungen (![]() ), und wählen Sie dann ein Design aus der Dropdownliste Design aus.
), und wählen Sie dann ein Design aus der Dropdownliste Design aus.

Die unterstützten Visual Studio Code-Designs sind:
Leichte Designs:
- Solarisiertes Licht
- Leises Licht
Dunkle Designs:
- Abgrund
- Kimbie Dark
- Monokai
- Monokai abgeblendet
- Solarisiertes Dunkel
- Rot
- Morgen Nacht Blau
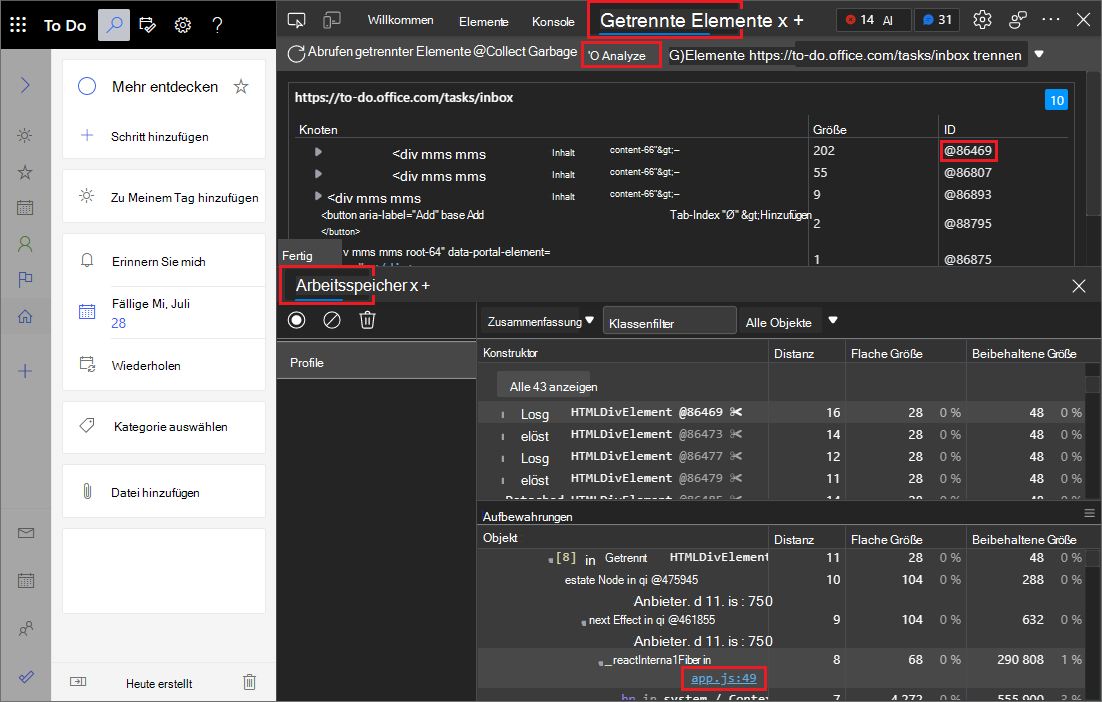
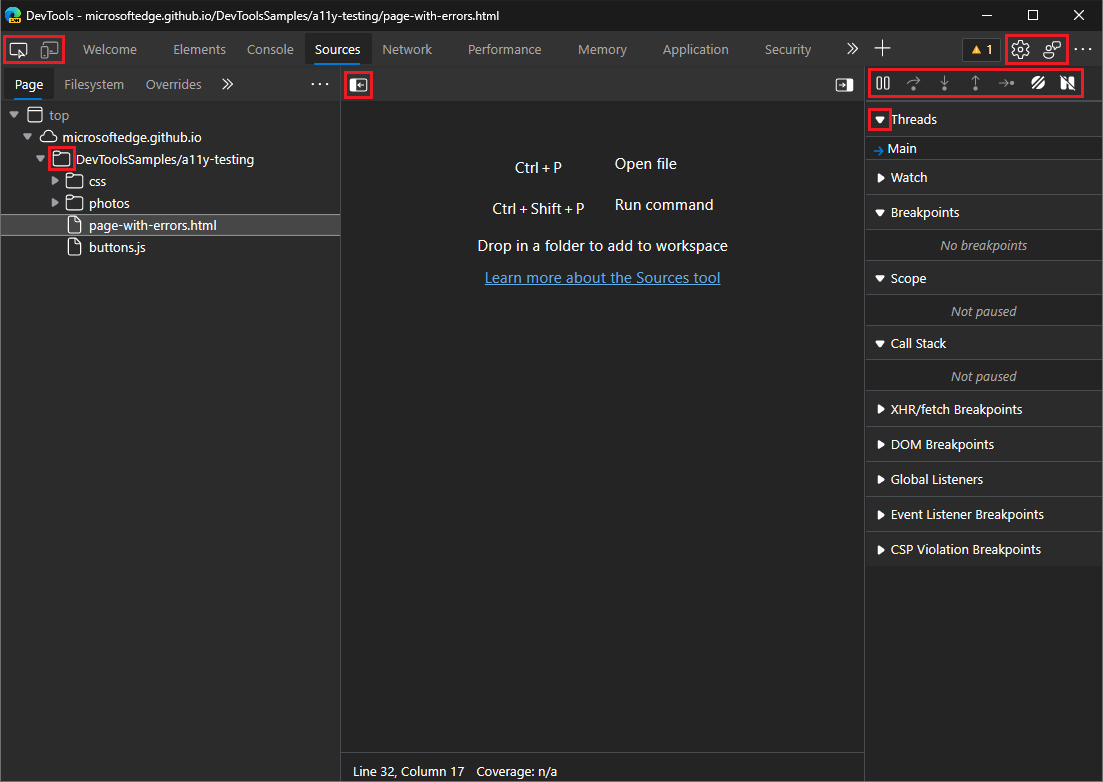
Debuggen von Speicherverlusten von DOM-Knoten mit dem neuen Tool "Getrennte Elemente"
Update vom Oktober 2024: Verwenden Sie zum Debuggen von DOM-Speicherverlusten eine der folgenden Optionen:
- Das Tool "Getrennte Elemente ". Getrennte Knoten verfügen über einen Link zum zugeordneten JavaScript-Code.
- Der Profilerstellungstyp "Getrennte Elemente " im Speichertool .
Ein DOM-Knoten wird als "getrennt" betrachtet, wenn er nicht mehr an ein Element des DOM angefügt ist, aber weiterhin von Microsoft Edge im Arbeitsspeicher aufbewahrt wird. Der Browser kann das Element nicht garbage-collect, da javaScript immer noch auf das Element verweist, obwohl es sich nicht mehr auf der Seite oder einem Teil des DOM befindet.
Der Profilerstellungstyp "Getrennte Elemente" im Speichertool sucht alle getrennten Elemente auf der Seite und zeigt sie an. Sie können ein getrenntes Element erweitern und reduzieren, um die übergeordneten und untergeordneten Knoten anzuzeigen, die ebenfalls beibehalten werden. Sie können die Garbage Collection des Browsers auslösen, indem Sie Garbage Collection auswählen und überprüfen, ob ein Speicherverlust auftritt, wenn ein getrenntes Element nicht mit der Garbage Collection erfasst werden kann. Schließlich können Sie zu JavaScript springen, das auf das getrennte Element verweist, indem Sie einen Heap Momentaufnahme mit der Schaltfläche Analysieren verwenden.

Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Siehe auch:
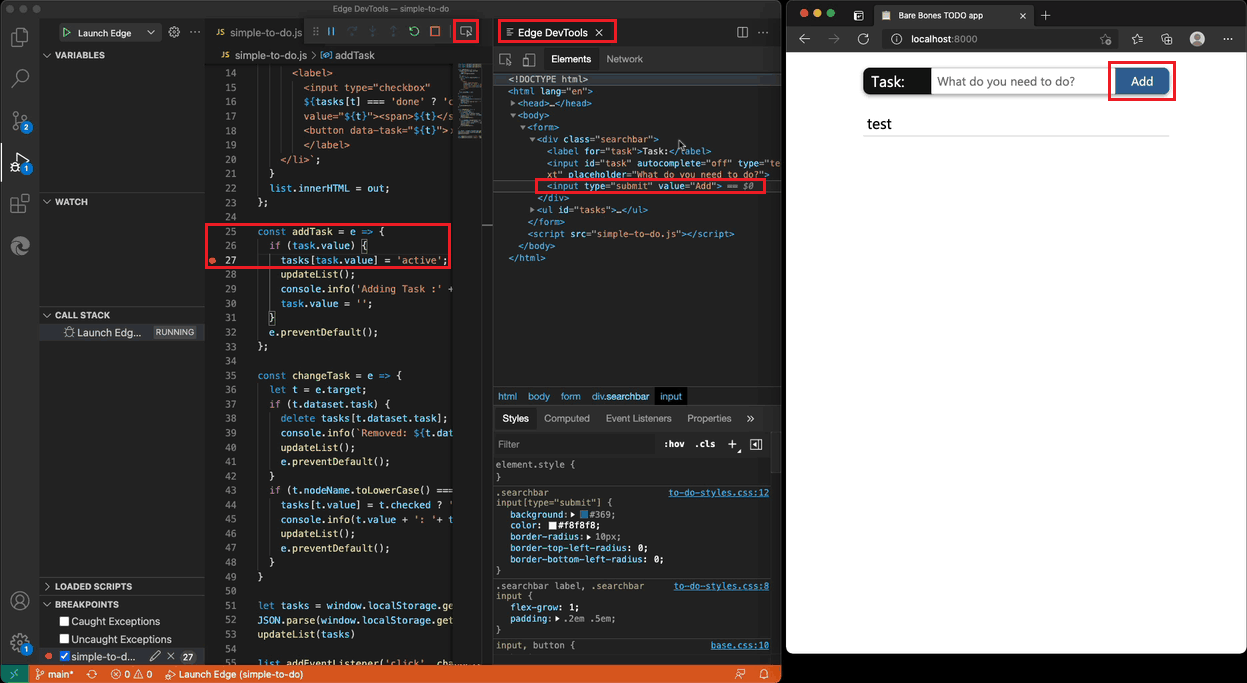
Der Visual Studio Code-Debugger ist jetzt in die DevTools-Erweiterung integriert.
Wenn Sie JavaScript-Debuggen in Visual Studio Code verwenden, können Sie jetzt die Erweiterung Microsoft Edge Developer Tools für Visual Studio Code starten, indem Sie auf die Schaltfläche Untersuchen klicken.

Dieses Feature integriert DOM- und CSS-Debuggen in JavaScript-Debuggen in Visual Studio Code. Wenn Sie die DevTools-Erweiterung nicht installiert haben, werden Sie von Visual Studio Code aufgefordert, die Erweiterung zu installieren, wenn Sie auf die Schaltfläche Überprüfen klicken.
Weitere neue Features sind:
- Die Tools werden automatisch aktualisiert, wenn Sie zwischen verschiedenen Debugzielen wechseln.
- Mehrere Fehlerbehebungen.
- Ausführlichere Dokumentation der Erweiterung.
Weitere Informationen zu Verbesserungen und Korrekturen finden Sie in der Änderungsprotokolldatei im vscode-edge-devtools Repository.

Siehe auch:
Rufen Sie die Erweiterung Microsoft Edge Developer Tools für Visual Studio Code ab. Microsoft Visual Studio Code aktualisiert Erweiterungen automatisch. Informationen zum manuellen Aktualisieren dieser Erweiterung finden Sie unter Manuelles Aktualisieren einer Erweiterung.
Sie können Im GitHub-Repository vscode-edge-devtools Probleme melden und zur Erweiterung beitragen.
Neue Fluent-Benutzeroberflächensymbole für DevTools
Microsoft Edge DevTools hat Fluent UI eingeführt und bietet Schaltflächen und Menüs ein moderneres Aussehen, das besser auf den Rest des Microsoft Edge-Browsers abgestimmt ist.

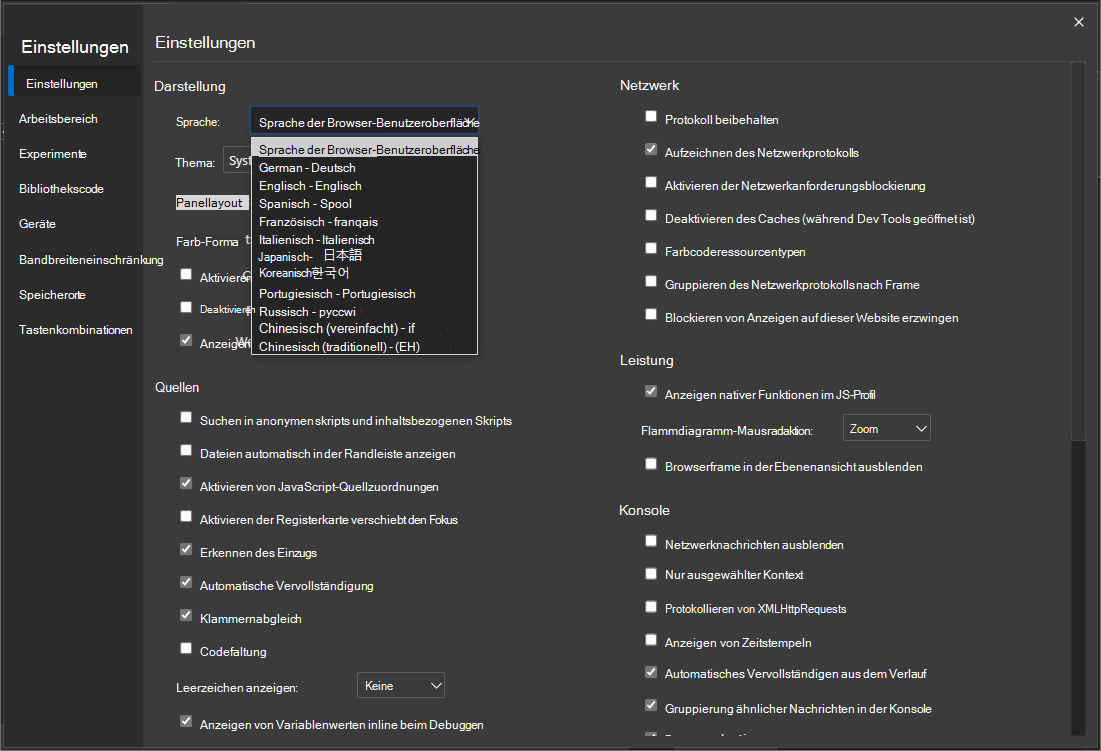
Ändern der DevTools-Anzeigesprache direkt in den Einstellungen
Um die Anzeigesprache in DevTools zu ändern, mussten Sie zuvor die Browsersprache ändern. Jetzt können Sie die Anzeigesprache in den DevTools-Einstellungen ganz einfach wechseln, ohne ihre Browsereinstellungen ändern zu müssen. Öffnen Sie dazu Einstellungen, und wählen Sie dann unter Einstellungen eine Sprache aus der Dropdownliste Sprache aus.

Standardmäßig stimmt DevTools mit der Anzeigesprache Ihres Browsers überein. Weitere Informationen finden Sie unter Ändern der DevTools-Spracheinstellungen.
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 2882756.
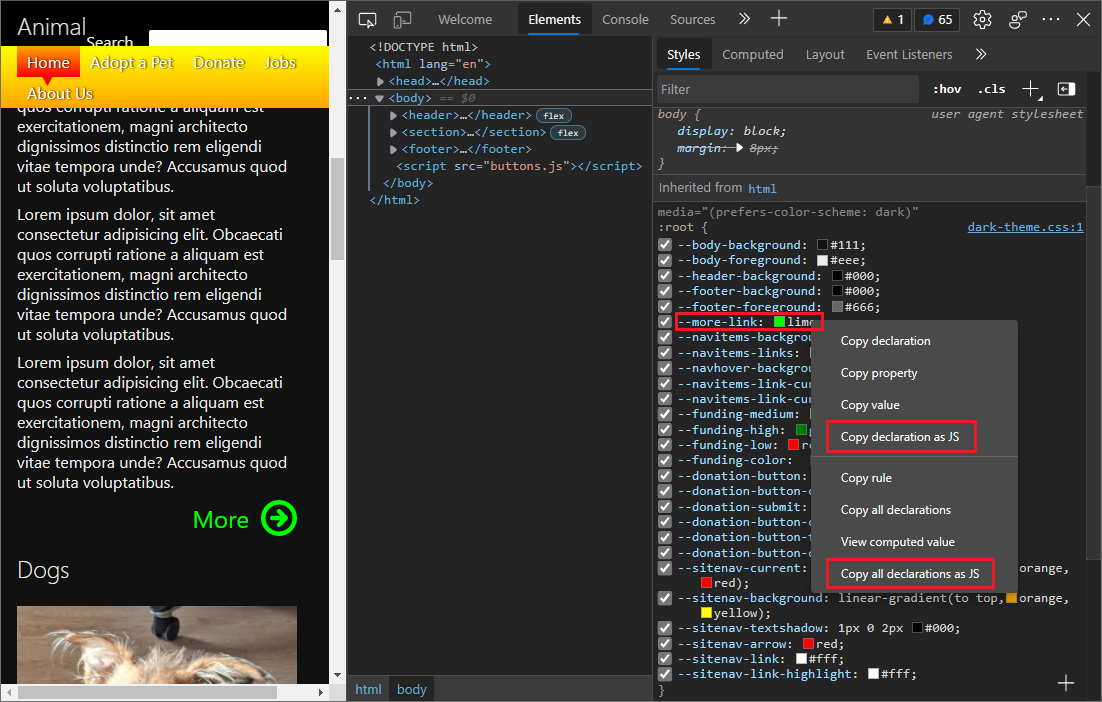
Kopieren einer Deklaration im Bereich Formatvorlagen für CSS-in-JS-Bibliotheken
Bisher konnten Sie bei Verwendung von CSS-in-JS-Bibliotheken keine CSS-Deklarationen (eine CSS-Eigenschaft und einen -Wert) kopieren, die für JavaScript formatiert sind. Sie müssten das kopierte CSS so bearbeiten, dass es der Syntax von JavaScript entspricht.
In Microsoft Edge Version 93 können Sie jetzt eine einzelne CSS-Deklaration oder alle Deklarationen in einer Stilregel kopieren und ohne Syntaxprobleme direkt in eine JavaScript-Datei einfügen. Gehen Sie wie folgt vor, um dieses Feature auszuprobieren:
Klicken Sie im Bereich Formatvorlagen des Tools Elemente mit der rechten Maustaste auf eine Deklaration in einer Stilregel.
Wählen Sie Deklaration als JS kopieren oder Alle Deklarationen als JS kopieren aus.
Fügen Sie das kopierte CSS in eine JavaScript-Datei in Ihrem Text-Editor ein, z. B. Visual Studio Code. Beispiel:
'--more-link': 'lime'.

Weitere Informationen zum Anzeigen und Ändern von CSS finden Sie in der Referenz zu CSS-Features.
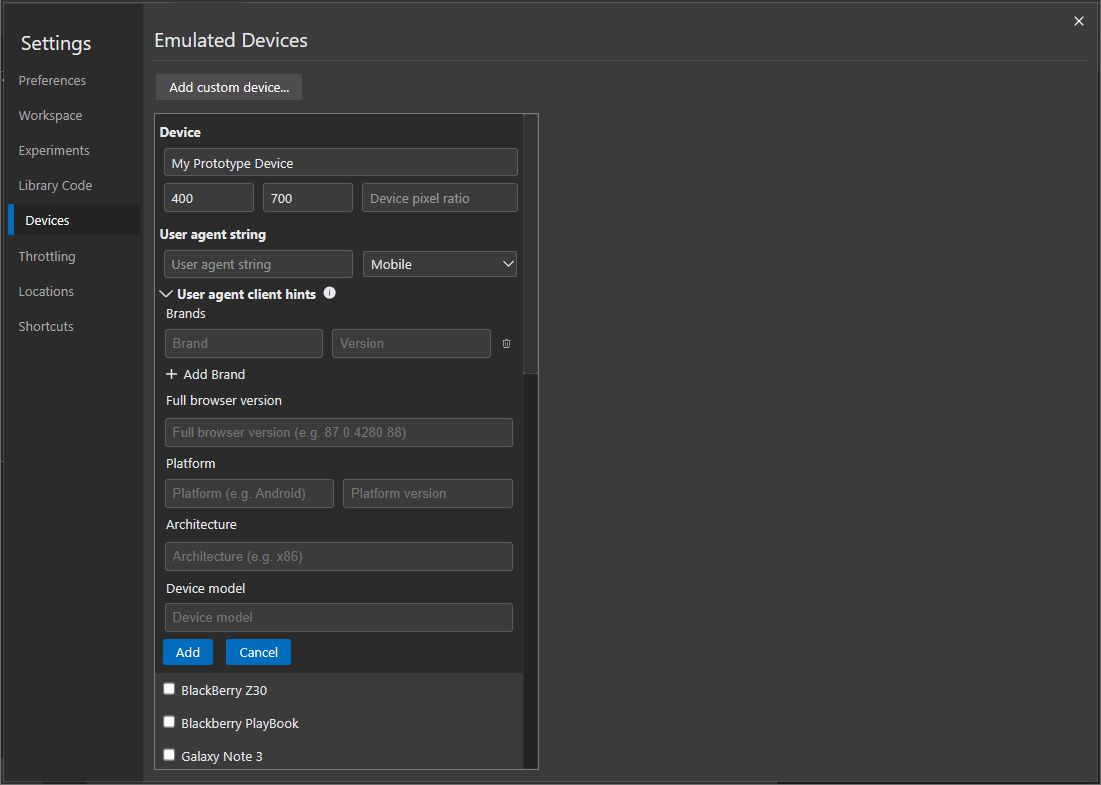
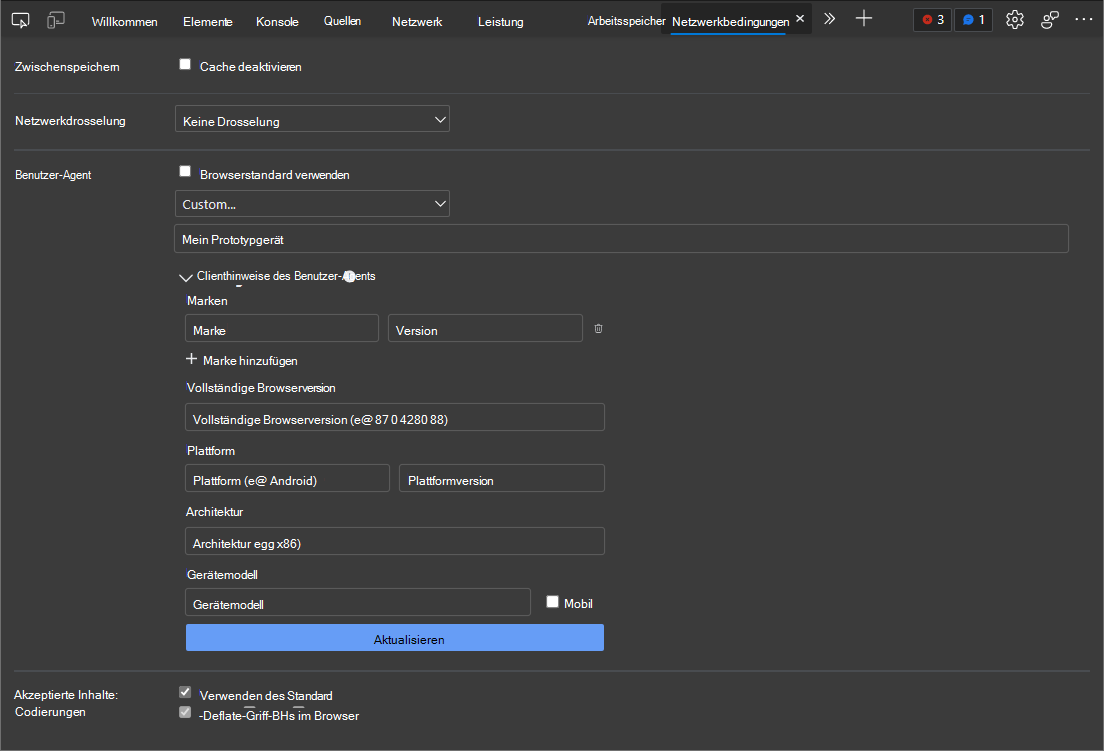
Einfachere Anpassung von User-Agent Clienthinweisen
User-Agent Clienthinweise machen Browserinformationen besser zugänglich als eine durch Semikolons getrennte User-Agent Zeichenfolge und verbessern die Websitekompatibilität. Anfänglich waren User-Agent Clienthinweise zeitaufwändig zum Testen und Debuggen. Es gab weniger Kontrolle über die Clienthinweise, und Clienthinweise mussten ordnungsgemäß ausgefüllt werden, damit das Formular funktionierte.
In dieser Version haben wir die Debugoberfläche neu gestaltet, sodass Sie User-Agent Clienthinweise einfach über eine Benutzeroberfläche mit mehreren separaten Feldern und Steuerelementen ändern können. Außerdem können Sie jetzt Ihre benutzerdefinierten User-Agent Clienthinweise und eine User-Agent Zeichenfolge gleichzeitig testen. Sie können jetzt User-Agent Clienthinweise für ein benutzerdefiniertes Gerät in den Einstellungen oder im Tool Netzwerkbedingungen definieren.

Weitere Informationen zum Definieren von Hinweisen in den Einstellungen finden Sie unter Festlegen von Clienthinweisen für den Benutzer-Agent.
Sie können auch User-Agent Clienthinweise für die aktuelle Seite überschreiben, indem Sie das Tool Netzwerkbedingungen verwenden.

Weitere Informationen zum Definieren von Hinweisen im Tool für Netzwerkbedingungen finden Sie unter Festlegen von Clienthinweisen für den Benutzer-Agent.
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1174299.
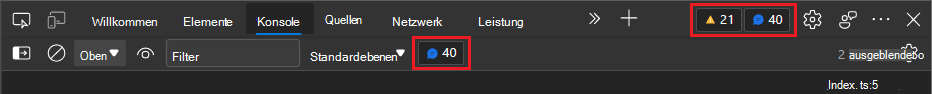
Sprachausgaben kündigen jetzt Fehler, Warnungen und Probleme in der Symbolleiste und Konsole an
Bisher hörten Benutzer von Sprachausgaben nur die Anzahl von Fehlern, Warnungen oder Problemen, die auf der DevTools-Symbolleiste angekündigt wurden. Die zusätzlichen Informationen darüber, welche Art von Benachrichtigung angekündigt wurde, waren nicht enthalten, z. B. "Fehler", "Warnung" oder "Problem". Wenn die DevTools beispielsweise 3 Fehler gemeldet haben, würden Sprachausgaben einfach "3" ankündigen.
In Microsoft Edge Version 93 kündigen Sprachausgaben nun ordnungsgemäß den Typ und die Anzahl der Benachrichtigungen an. Fehler, Warnungen oder Probleme. Wenn DevTools z. B. 3 Fehler und 5 Warnungen meldet, kündigen Sprachausgaben jetzt "3 Fehler, 5 Warnungen" an. Dieser Fix wurde sowohl auf die Benachrichtigungen in der DevTools-Symbolleiste als auch in der Konsole angewendet.

Informationen zum Debuggen von Konsolenfehlern finden Sie unter Beheben von JavaScript-Fehlern, die in der Konsole gemeldet werden. Informationen zu Problemen, die von DevTools gefunden wurden, und Verbesserungen, die Sie an einer Webseite vornehmen können, finden Sie unter Suchen und Beheben von Problemen mit dem Tool "Probleme".
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1223208.
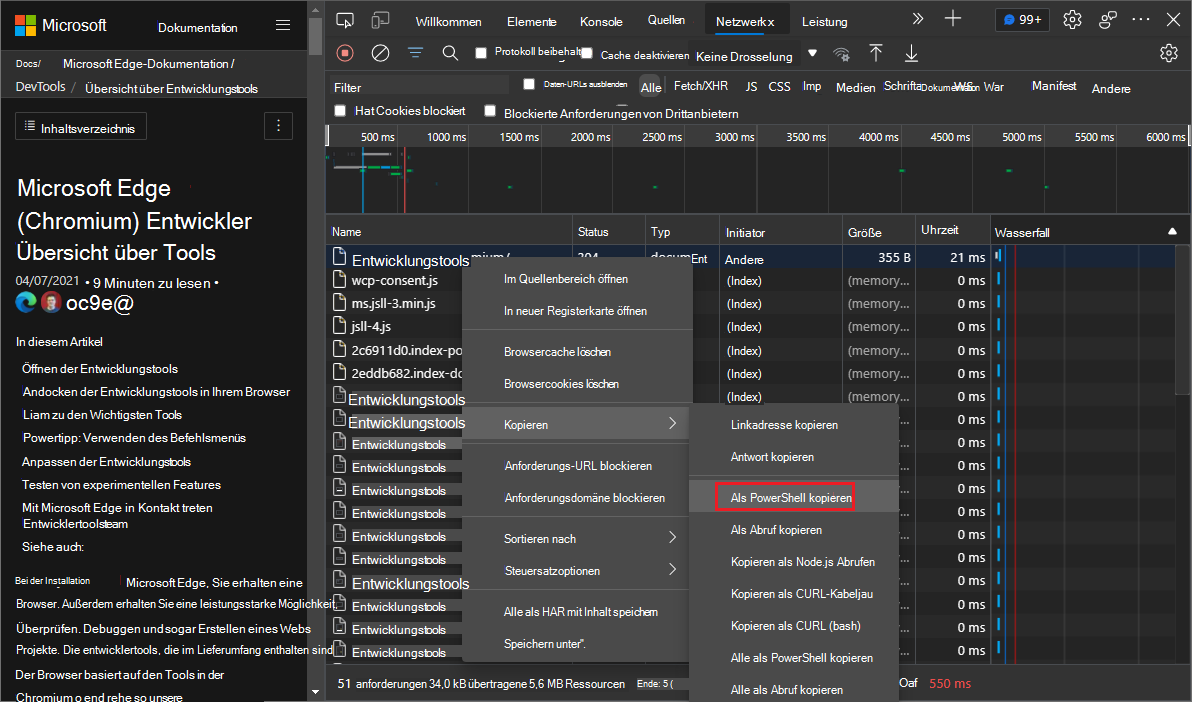
Kopieren als PowerShell im Netzwerktool enthält jetzt Cookies
Zuvor enthält die KontextmenüoptionKopieren als PowerShell im Netzwerktool> beim Generieren eines PowerShell-Befehls für eine bestimmte Netzwerkanforderung im Netzwerkaktivitätsprotokoll keine Cookies. Dies bedeutete, dass der generierte PowerShell-Befehl die gleiche Netzwerkanforderung nicht erfolgreich ausführen konnte, wenn Cookies erforderlich waren.
In Microsoft Edge Version 93 legt die Kontextmenüoption Als PowerShell kopieren nun ordnungsgemäß die User-Agent Zeichenfolge und Cookies fest, die von DevTools beobachtet wurden. Der generierte PowerShell-Befehl kann jetzt erfolgreich dieselbe Netzwerkanforderung ausführen, die von DevTools beobachtet wurde, auch an Server, die von Cookies abhängig sind.

Weitere Informationen zum Netzwerkaktivitätsprotokoll finden Sie unter Referenz zu Netzwerkfeatures.
Informationen zum Verlauf dieses Features finden Sie unter Problem 932971.
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite finden Sie hier und wird von Jecelyn Yeen geschrieben.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
