Neuerungen in DevTools (Microsoft Edge 95)
Dies sind die neuesten Features in der Stable-Version von Microsoft Edge DevTools.
Video: Microsoft Edge | Neuerungen in DevTools 95
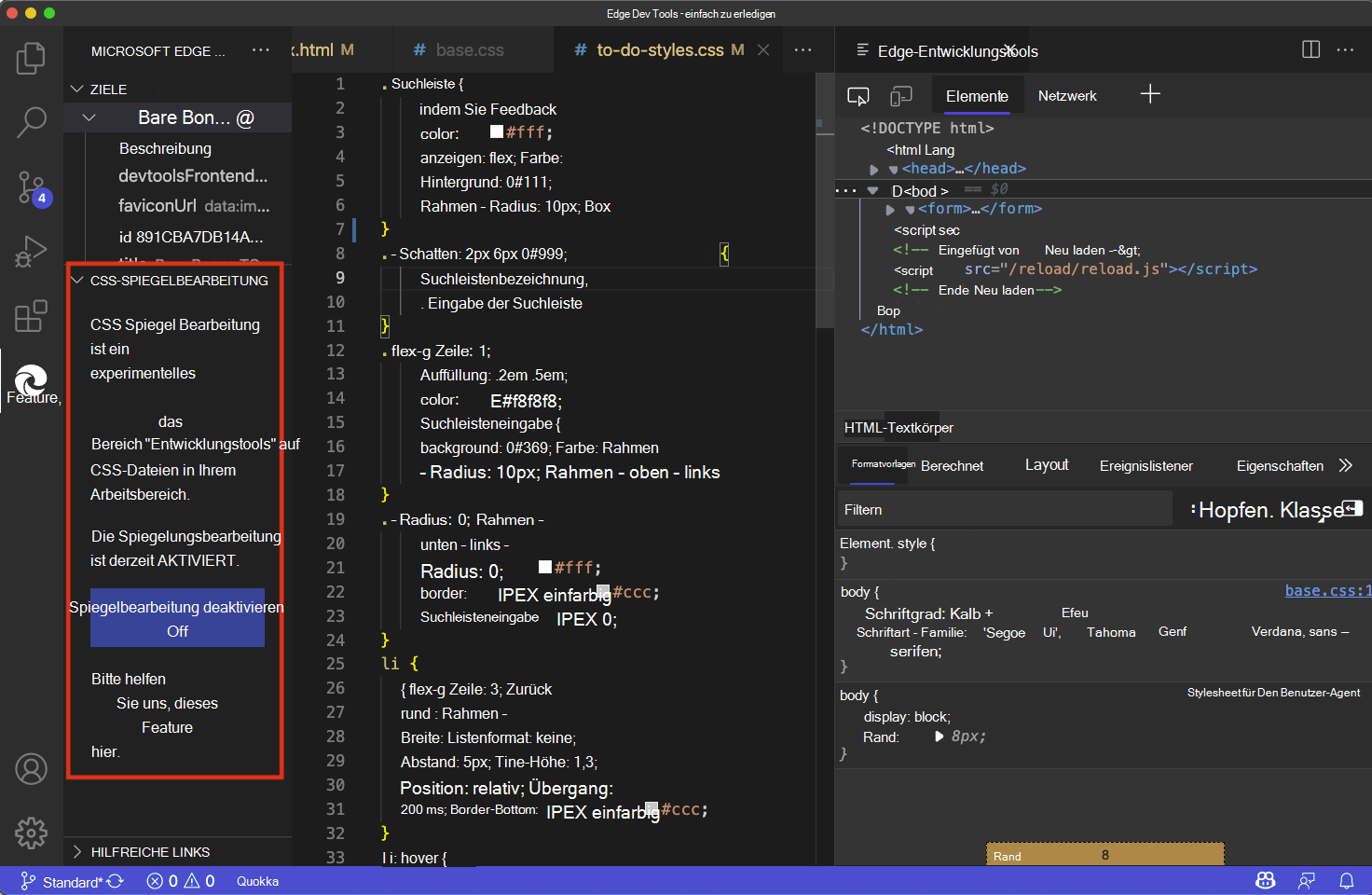
Synchronisieren von Liveänderungen aus dem Formatvorlagentool in der Visual Studio Code-Erweiterung
Die Microsoft Edge DevTools-Erweiterung für Visual Studio Code verfügt jetzt über ein Experiment namens CSS Mirror Editing. Mit diesem Feature können Sie das Formatvorlagentool verwenden, um Ihr CSS anzupassen, und die änderungen, die Sie anwenden, werden automatisch den CSS-Quelldateien im Visual Studio Code-Editor hinzugefügt. Sie können diese Funktion aktivieren und deaktivieren.
Weitere Informationen finden Sie unter Aktualisieren .css Dateien auf der Registerkarte Formatvorlagen (CSS-Spiegel-Bearbeitung).
Um Feedback zu geben, klicken Sie in Visual Studio Code in der Aktivitätsleiste auf Microsoft Edge-Tools, und klicken Sie dann im Abschnitt CSS-Spiegelbearbeitung auf den Link feedback hier hinterlassen .

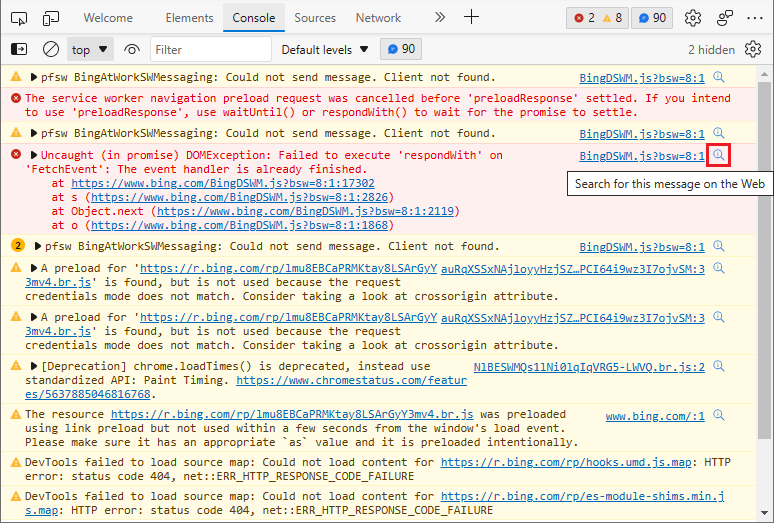
Alle Fehlermeldungen und Warnmeldungen in der Konsole verfügen jetzt über ein Suchwebsymbol.
Das Symbol Nach dieser Nachricht im Web suchen ist jetzt für alle Fehler und Warnungen in der Konsole verfügbar. Zuvor wurde dieses Symbol nur für einige der häufigen Fehler und Warnungen angezeigt. Nun wurde das Symbol für die verbleibenden Fehler und Warnungen hinzugefügt. Klicken Sie auf das Symbol Nach dieser Nachricht im Web suchen , um das Web mithilfe der relevanten Fehler- oder Warnungszeichenfolge zu durchsuchen.
Weitere Informationen finden Sie unter Suchen nach Konsolenfehlern im Web.

Siehe auch:
- Suchen Sie im Web nach einer Konsolen-Fehlermeldungszeichenfolge in der Konsolenübersicht.
Verbesserter Tastaturzugriff zum Definieren von User-Agent Clienthinweisen
Ab Microsoft Edge Version 92 können Sie User-Agent Clienthinweise angeben. Sie können User-Agent Clienthinweise an einer von zwei Stellen angeben:
- Beim Definieren der Benutzer-Agent-Zeichenfolge im Tool für Netzwerkbedingungen.
- Beim Hinzufügen eines benutzerdefinierten Geräts, das in den Einstellungen emuliert werden soll.
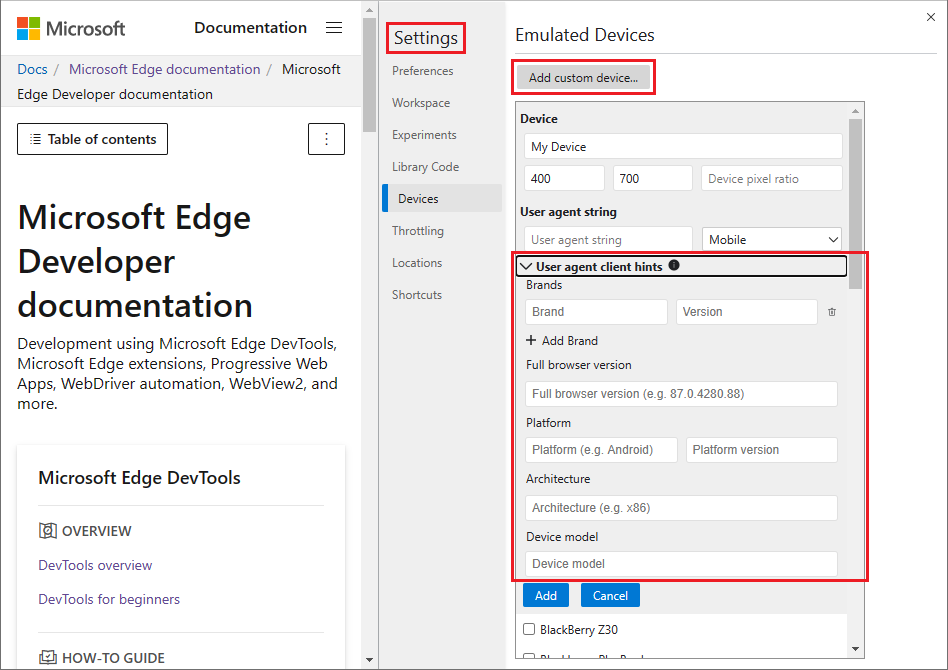
Wenn Sie in Microsoft Edge vor Version 95 ein benutzerdefiniertes Gerät zum Emulieren aus dem Abschnitt Geräte der Einstellungen hinzufügen, hat das Auswählen der Schaltfläche Clienthinweise des Benutzer-Agents mit der Tastatur dazu geführt, dass das falsche UI-Element aktiviert wurde. Anstatt den Abschnitt Clienthinweise für den Benutzer-Agent zum Ausfüllen zu erweitern, wurde die Schaltfläche Hinzufügen ausgewählt. Das Gerät, das Sie zu definieren begonnen haben, wurde sofort mithilfe leerer Felder im Abschnitt Clienthinweise des Benutzer-Agents hinzugefügt.
In Microsoft Edge Version 95 wurde dieses Problem behoben. Wenn Sie mithilfe der Tastatur die Schaltfläche Clienthinweise für den Benutzer-Agent auswählen, wird nun ein Formular erweitert, in dem Sie Clienthinweise für das benutzerdefinierte Gerät angeben können.
Weitere Informationen zu User-Agent Clienthinweisen finden Sie unter Erkennen von Microsoft Edge über Ihre Website.

Informationen zum Anzeigen des Verlaufs dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1243827: Clienthinweise für Den Benutzer-Agent.
Konsolenfilter zeigen jetzt gruppierte Meldungen an, wenn der Filter mit dem Gruppentitel übereinstimmt
Sie können verwendenconsole.group(), um eine Gruppe von Nachrichten zu bezeichnen und einige organization für Konsolennachrichten bereitzustellen. In früheren Versionen von Microsoft Edge gab es mehrere Probleme beim Versuch, gruppierte Nachrichten in der Konsole zu filtern. Beim Filtern nach einer Gruppenbezeichnung zeigt die Konsole keine einzelnen Nachrichten innerhalb der Gruppe an. Darüber hinaus würde das Filtern gruppenbeschriftungen nicht ausblenden, auch wenn die Bezeichnung nicht mit dem Filter übereinstimmt.
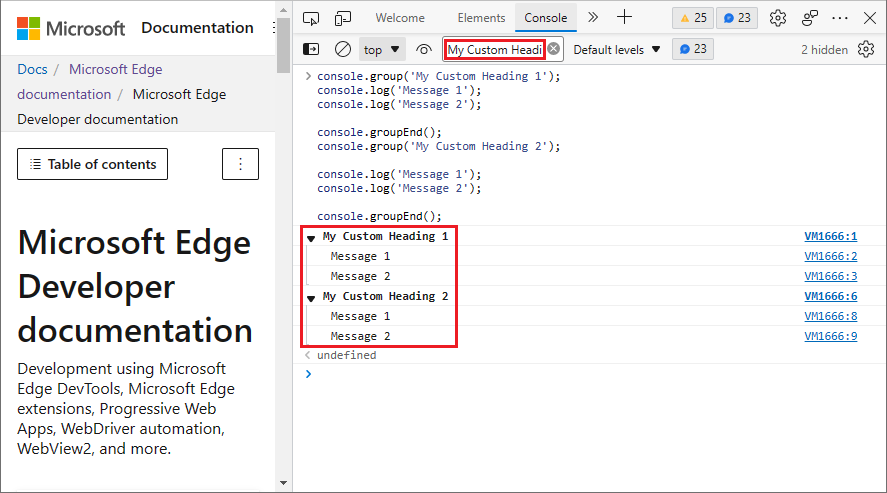
In Microsoft Edge Version 95 wurden diese Probleme behoben. Beim Filtern nach einer Bezeichnung werden jetzt die Gruppenbezeichnung und die einzelnen Nachrichten innerhalb der Gruppe angezeigt. Wenn der Filter nicht mit der Gruppenbezeichnung übereinstimmt, wird die gesamte Gruppe ausgeblendet.
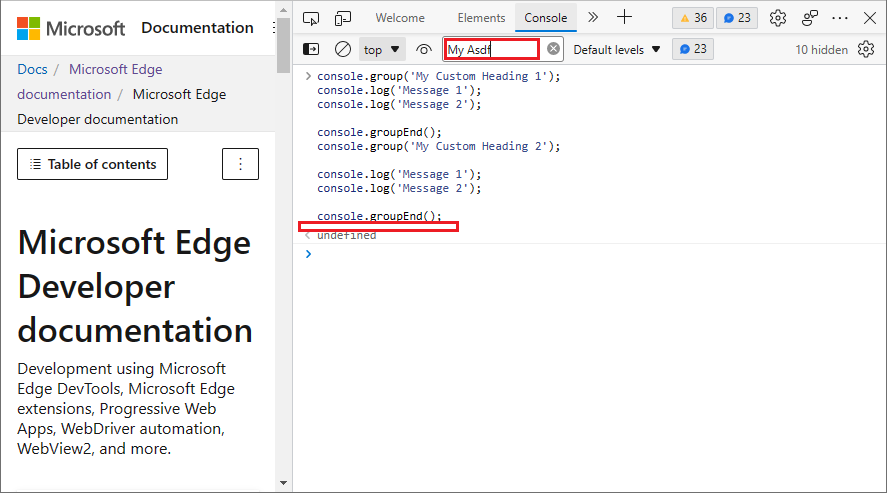
Wenn die Filterzeichenfolge mit einer Gruppenbezeichnung übereinstimmt, werden die Gruppe und ihre Mitglieder angezeigt:

Wenn die Filterzeichenfolge nicht mit einer Gruppenbezeichnung übereinstimmt, werden weder die Gruppe noch ihre Mitglieder angezeigt:

Siehe auch:
- group in der API-Referenz zum Konsolenobjekt.
Informationen zum Anzeigen des Verlaufs dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 363796: ☂ Konsolenfilter blendet gruppierte Inhalte unangemessen aus und blendet Gruppentitel nicht aus.
Ankündigungen aus dem Chromium-Projekt
Im Folgenden finden Sie einige der zusätzlichen Features, die in Microsoft Edge Version 95 verfügbar sind und zum Open-Source-Chromium-Projekt beigetragen wurden.
Verbesserte Anzeige von Eigenschaften
DevTools verbessert die Anzeige von Eigenschaften durch:
- Fettdruck und Sortierung eigener Eigenschaften immer zuerst, in der Konsole, im Quellentool und auf der Registerkarte Eigenschaften im Tool Elemente . (Eine eigene Eigenschaft ist eine Eigenschaft, die direkt für das Objekt definiert ist.)
- Vereinfachen der Eigenschaften , die im Eigenschaftenbereich angezeigt werden.
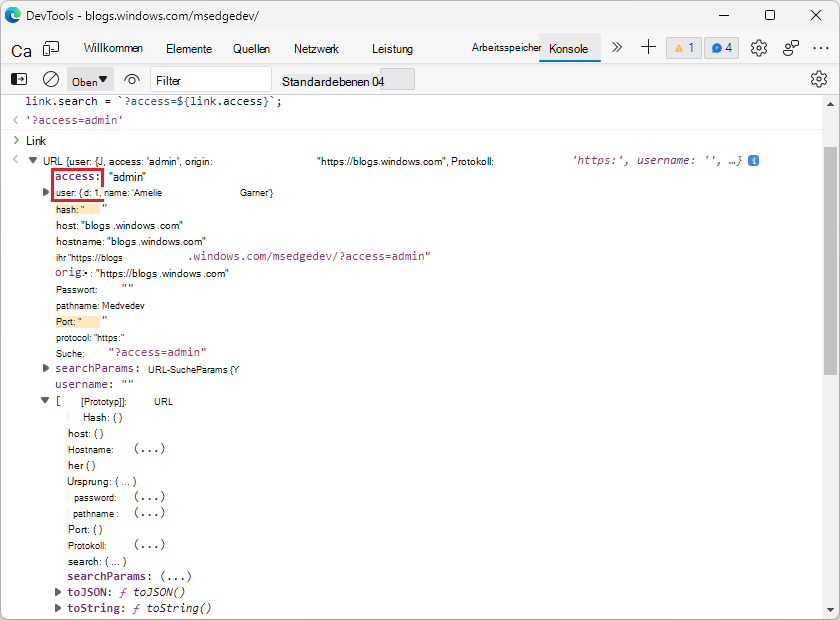
Der folgende Codeausschnitt erstellt beispielsweise ein URL-Objektlink mit zwei eigenen Eigenschaften: user und accessund aktualisiert dann den Wert einer geerbten Eigenschaft, search:
const link = new URL('https://blogs.windows.com/msedgedev/');
link.user = { id: 1, name: 'Amelie Garner' };
link.access = 'admin';
link.search = `?access=${link.access}`;
Nachdem Sie den obigen Code in die Konsole eingegeben haben, versuchen Sie, zu protokollieren link. Eigene Eigenschaften sind jetzt fett formatiert und befinden sich zuerst in der Sortierreihenfolge. Diese Änderungen erleichtern die Erkennung benutzerdefinierter Eigenschaften, insbesondere für Web-APIs (z URL. B. ), die über viele geerbte Eigenschaften verfügen:

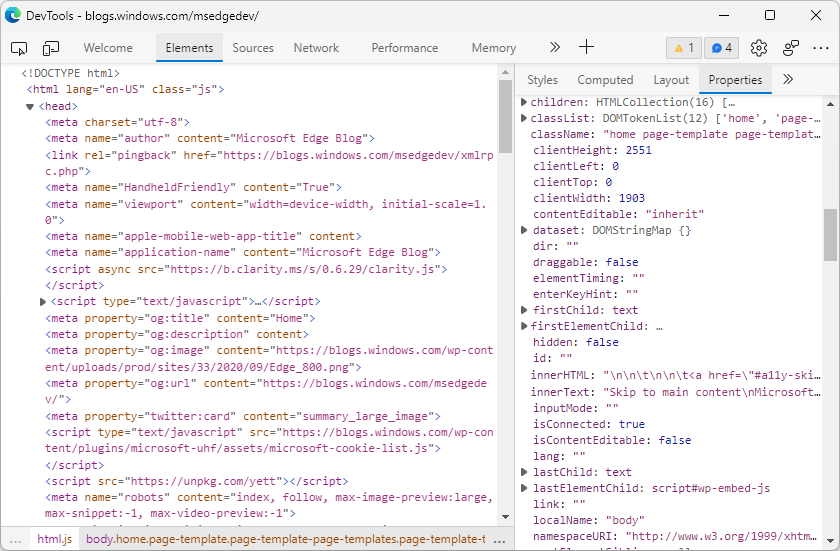
Im Bereich Eigenschaften des Tools Elemente wird die Liste der Eigenschaften jetzt vereinfacht, um das Debuggen von DOM-Eigenschaften zu verbessern, insbesondere für Webkomponenten:

Siehe auch:
Den Verlauf dieses Features finden Sie unter Chromium Issues 1076820 und 1119900.
Codeausschnitte werden jetzt im Bereich "Quellen" sortiert.
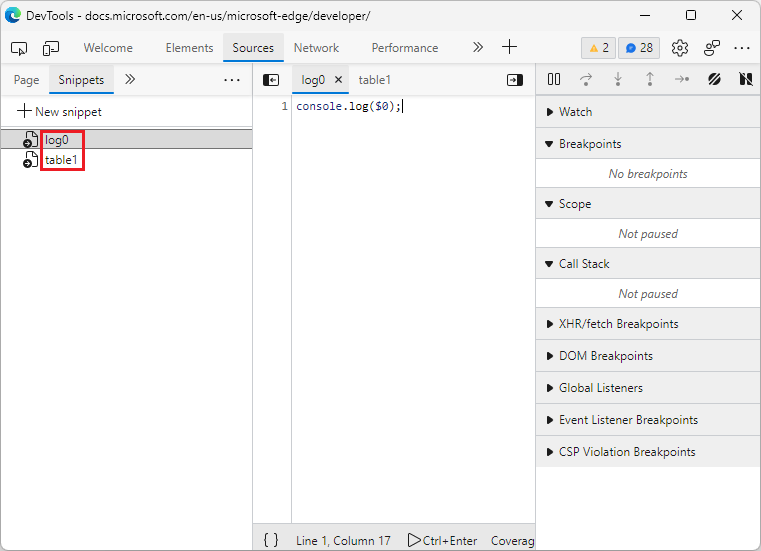
Auf der Registerkarte Codeausschnitte des Quellentools wurden die Codeausschnitte zuvor nicht sortiert. Codeausschnitte sind jetzt alphabetisch sortiert:

Siehe auch:
- Ausführen von JavaScript-Codeausschnitten auf einer beliebigen Webseite
- Chrome 85 – Neuerungen in DevTools – Video.
Den Verlauf dieses Features finden Sie unter Chromium Problem: 1243976.
Verbesserte Benutzeroberfläche für das DevTools-Befehlsmenü
Das Befehlsmenü wurde verbessert, um die Suche nach einer Datei zu vereinfachen. Wenn Sie STRG+P unter Windows und Linux oder BEFEHL+P in macOS drücken, werden im Befehlsmenü nun Dateinamen fett formatiert angezeigt, zusammen mit einem Symbol, das den Dateityp angibt:
![]()
Siehe auch:
Den Verlauf dieses Features finden Sie unter Chromium Problem 1201997.
Hinweis
Der Abschnitt "Ankündigungen aus dem Chromium-Projekt" dieser Seite ist eine Änderung, die auf Arbeiten basiert, die von Google nach Websiterichtlinien erstellt und geteilt werden, und wird gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet. Die ursprüngliche Seite für die Ankündigungen aus dem Chromium-Projekt ist What's New in DevTools (Chrome 95), geschrieben von Jecelyn Yeen.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
