Neuerungen in DevTools (Microsoft Edge 92)
Lesen Sie diese Ankündigungen, um die neuesten Features von Microsoft Edge DevTools und die Microsoft Edge DevTools-Erweiterung für Microsoft Visual Studio Code und Visual Studio zu testen.
Um auf dem Laufenden zu bleiben und die neuesten DevTools-Features zu erhalten, laden Sie eine Insider Preview-Version von Microsoft Edge herunter. Unabhängig davon, ob Sie Windows, Linux oder macOS verwenden, sollten Sie Canary (oder einen anderen Vorschaukanal) als Standardentwicklungsbrowser verwenden. Die Beta-, Dev- und Canary-Versionen von Microsoft Edge werden als separate Apps parallel zur stabilen, veröffentlichten Version von Microsoft Edge ausgeführt. Siehe Microsoft Edge Insider Channels.
Die neuesten Ankündigungen finden Sie, wenn Sie dem Microsoft Edge-Team auf Twitter folgen. Wenn Sie ein Problem mit DevTools melden oder nach einem neuen Feature fragen möchten, melden Sie ein Problem im Repository MicrosoftEdge/DevTools.
Tipp
Die Microsoft Build 2021-Konferenz fand vom 25. bis 27. Mai. Hier ist ein Video von Build zu den Updates für DevTools: Microsoft Edge | Status der Plattform : Microsoft Edge bietet eine überzeugende und konsistente Plattform mit Tools für Entwickler. Da unsere Legacybrowser nicht mehr unterstützt werden, wird Edge bald der einzige unterstützte Browser von Microsoft auf Windows 10 oder höher sein. Nehmen Sie an uns teil, um mehr über die neuesten Edge-Plattformen, Tools und Web-Apps zu erfahren.
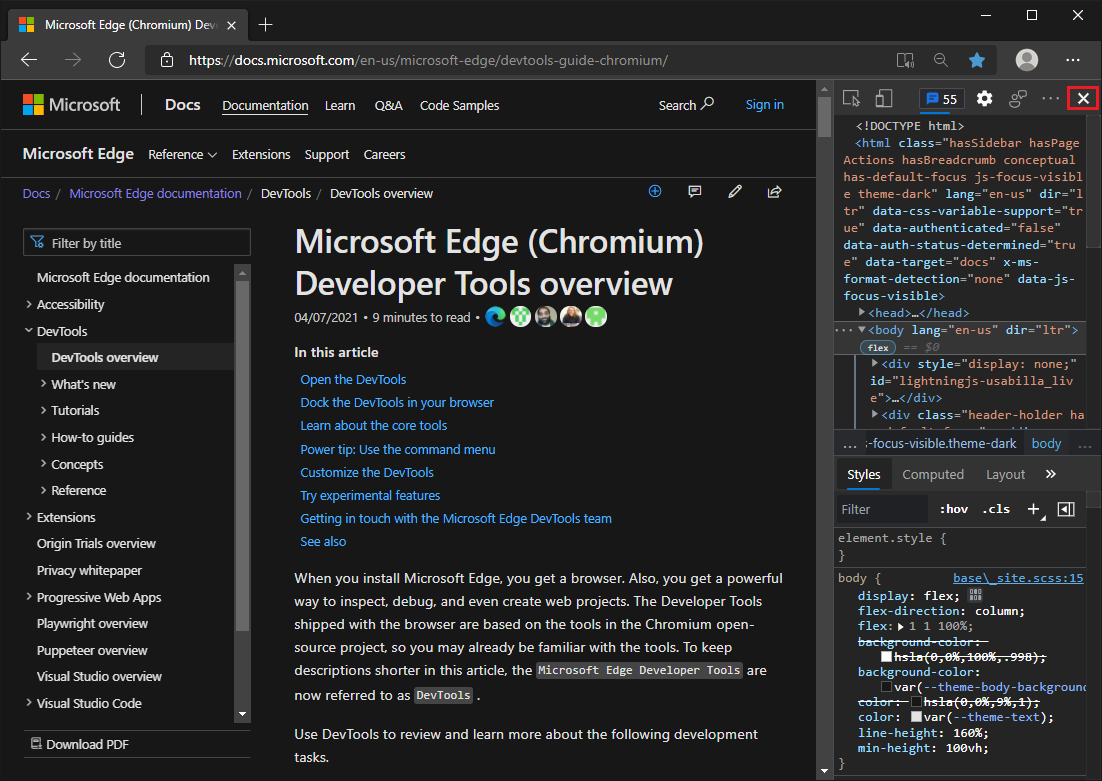
Die Schaltfläche Schließen ist nicht mehr ausgeblendet, wenn DevTools schmal ist
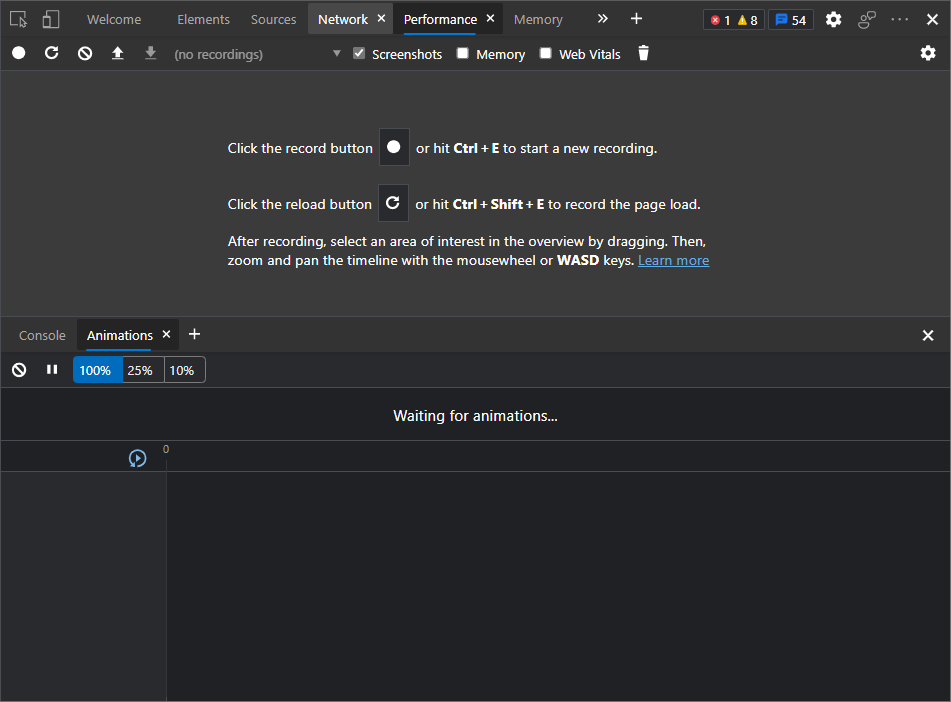
In Microsoft Edge Version 91 oder früher wird die Schaltfläche Schließen zum Schließen von DevTools nicht angezeigt, wenn der DevTools-Viewport schmal ist. In Microsoft Edge Version 92 ist die Schaltfläche Schließen in den DevTools immer vorhanden, unabhängig von der Breite des DevTools-Viewports.

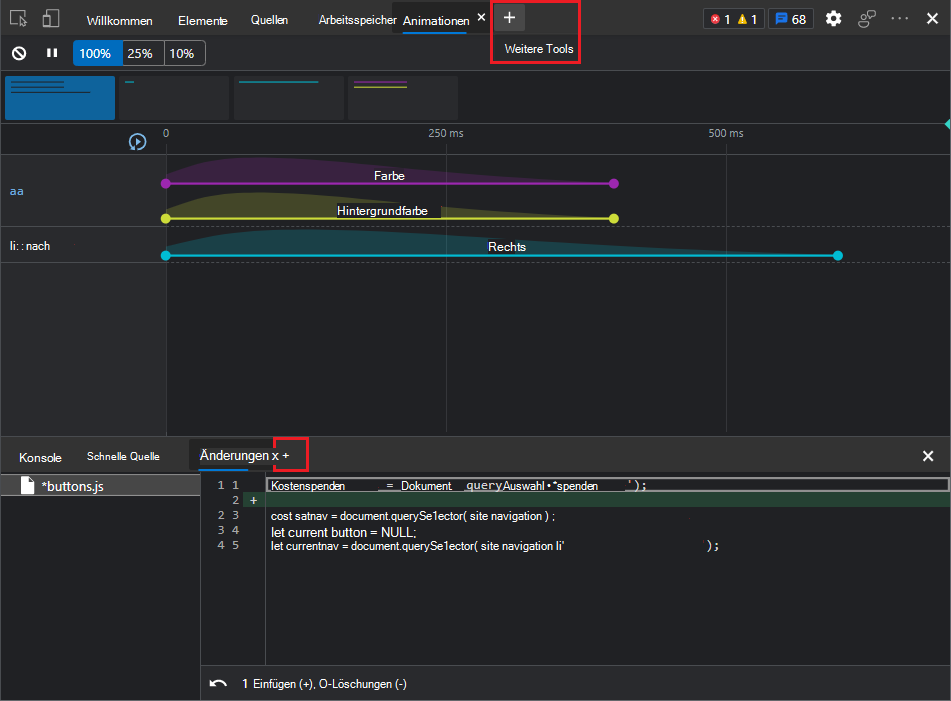
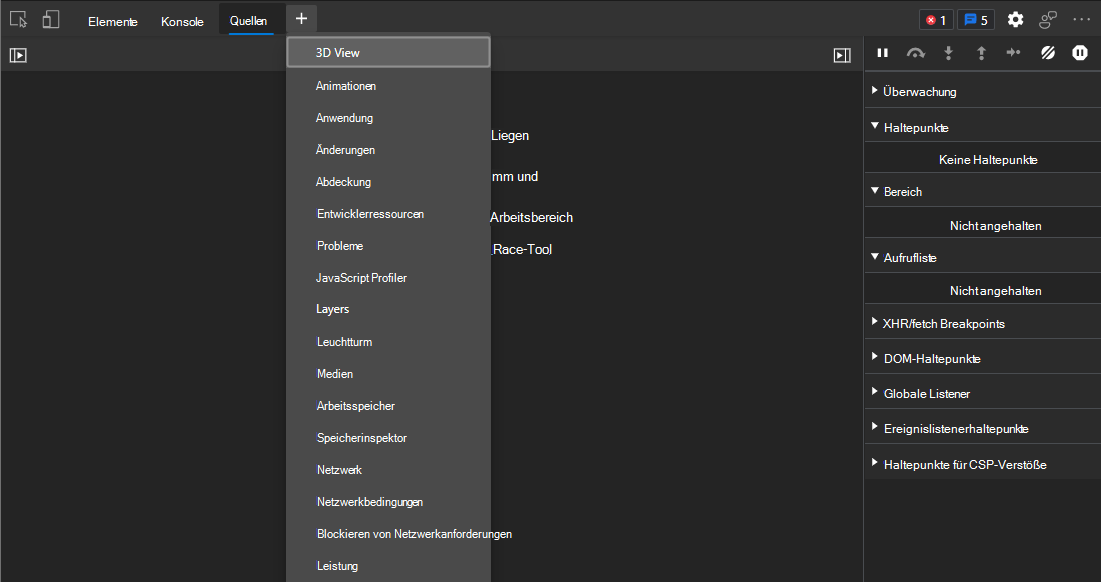
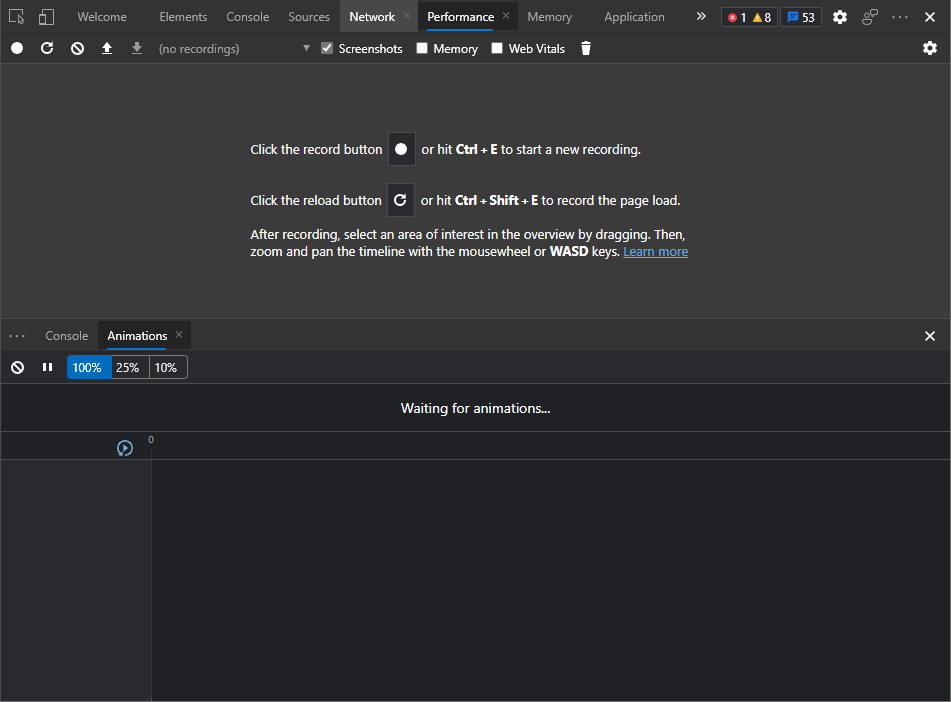
Schnelles Hinzufügen von Tools mit der neuen Schaltfläche "Weitere Tools"
Es gibt eine neue Möglichkeit, weitere Tools in Microsoft Edge DevTools zu öffnen: das Menü Weitere Tools (+). Das Menü Weitere Tools wird auf der Symbolleiste im Bereich Standard und auf der Symbolleiste der Schublade (jetzt Bereich Schnellansicht) angezeigt. Wenn Sie ein Tool aus dem Menü Weitere Tools auswählen, wird das Tool der Symbolleiste hinzugefügt.
Wenn Sie die Registerkarten auf einer der Symbolleisten neu anordnen möchten, wählen Sie die Registerkarten aus, und ziehen Sie sie.
Das Menü Weitere Tools war als Experiment in Microsoft Edge Version 89 verfügbar und ist jetzt immer verfügbar.


Siehe auch:
- Die Menüs "Weitere Tools" unter Informationen zur Liste der Tools
Verbesserungen beim Zeigen, Auswählen und Schließen von Tools
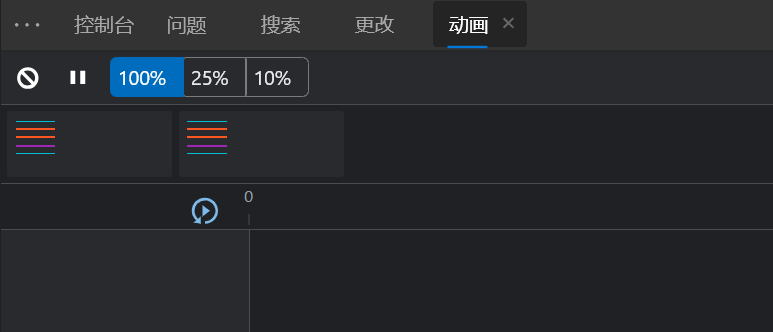
Die Registerkarten für jedes Tool wurden neu formatiert, um die Wahrscheinlichkeit zu verringern, dass ein Tool versehentlich geschlossen wird. Auf jeder Registerkarte in der symbolleiste Standard und in der Symbolleiste der Drawer (jetzt Bereich Schnellansicht) wurden Folgende hinzugefügt:
- Abstand um die Registerkarte.
- Abstand um die Schaltfläche zum Schließen (
x) auf der Registerkarte. - Eine Hintergrundfarbe, wenn Sie mit dem Mauszeiger auf die Registerkarte zeigen.
- Eine QuickInfo für die Schaltfläche zum Schließen (
x) der Registerkarte. - Höherer Kontrast für die Schaltfläche zum Schließen (
x) der Registerkarte.
Wenn Sie sich beispielsweise im Leistungstool befinden und mit dem Mauszeiger auf die Registerkarte Netzwerktool zeigen, können Diese Verbesserungen verhindern, dass das Netzwerktool versehentlich geschlossen wird.
Registerkarten vor der Neuformatierung:

Registerkarten nach der Neuformatierung:

Diese Verbesserungen sind besonders für Benutzer lokalisierter DevTools relevant, bei denen die Registerkarten möglicherweise schmaler sind und leichter versehentlich geschlossen werden können:

Es ist jetzt einfacher, ein Tool, das Sie geschlossen haben, erneut hinzuzufügen: Ein Menü Weitere Tools wurde der symbolleiste Standard und der Symbolleiste Drawer (jetzt Schnellansicht) hinzugefügt.
Siehe auch:
Bessere Unterstützung für Sprachausgaben in der Konsole
Vor Version 92 von Microsoft Edge haben Hilfstechnologien wie Sprachausgaben in der Konsole keine Vorschläge zur automatischen Vervollständigung oder die Ergebnisse ausgewerteter Ausdrücke angekündigt. Dies wurde jetzt behoben.
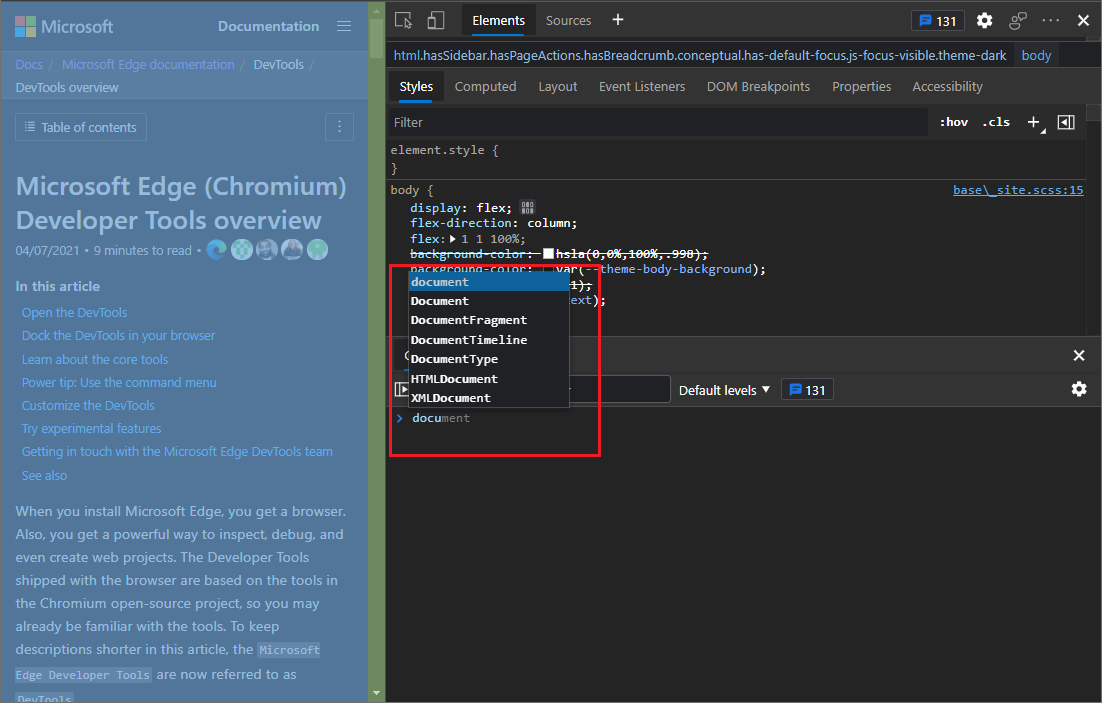
In der Konsole kündigen Sprachausgaben jetzt den aktuell ausgewählten Vorschlag für die automatische Vervollständigung an:

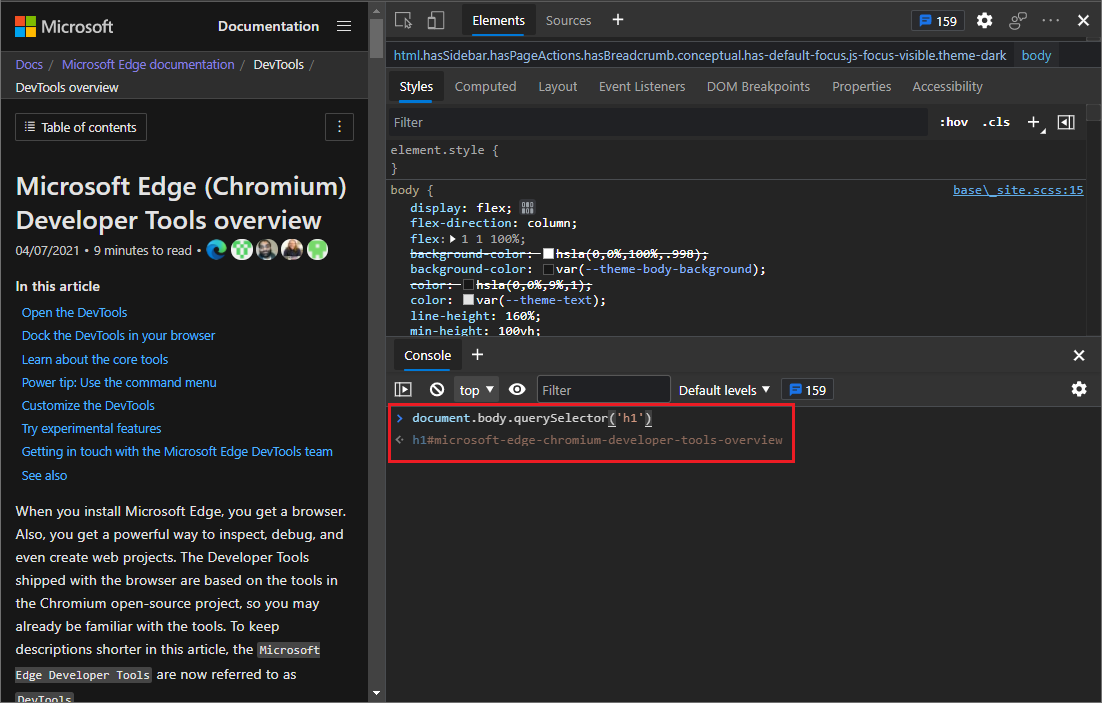
In der Konsole kündigen Sprachausgaben jetzt das Ergebnis eines ausgewerteten Ausdrucks an:

Siehe auch:
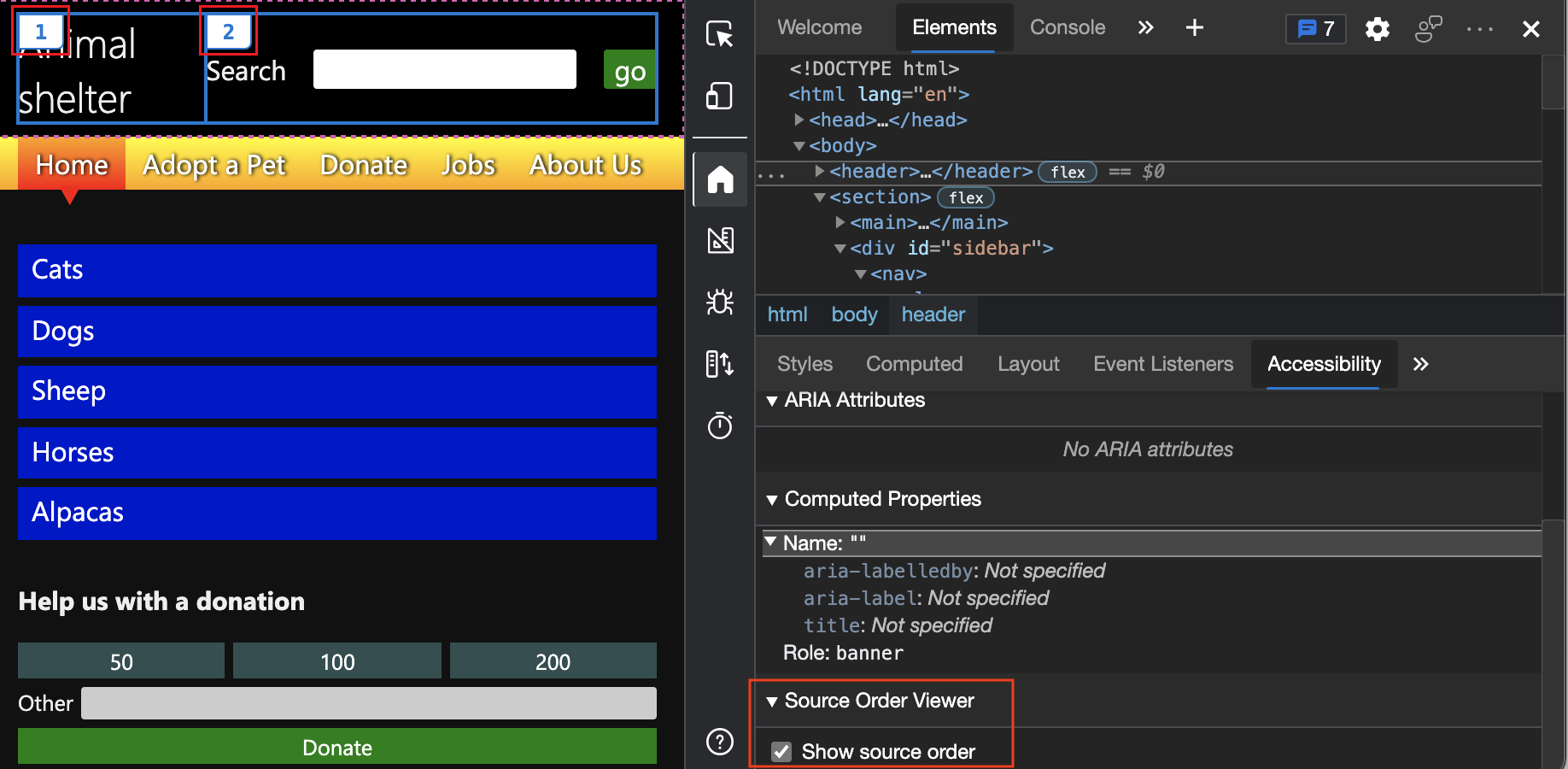
Quellreihenfolge-Viewer
Sie können jetzt die Reihenfolge der Quellelemente anzeigen, die auf der gerenderten Webseite überlagert sind, um die Barrierefreiheit besser zu überprüfen.
Die Reihenfolge der Inhalte in einem HTML-Dokument ist wichtig für die Suchmaschinenoptimierung und Barrierefreiheit. CSS ermöglicht Entwicklern das Erstellen von Inhalten, die in der Reihenfolge auf dem Bildschirm anders aussehen als in der Reihenfolge im HTML-Quelldokument. Dies ist ein Problem mit der Barrierefreiheit, da Benutzer der Sprachausgabe eine verwirrende Erfahrung haben könnten.

Weitere Informationen finden Sie unter Testen der Tastaturunterstützung mithilfe des Quellreihenfolge-Viewers.
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1094406.
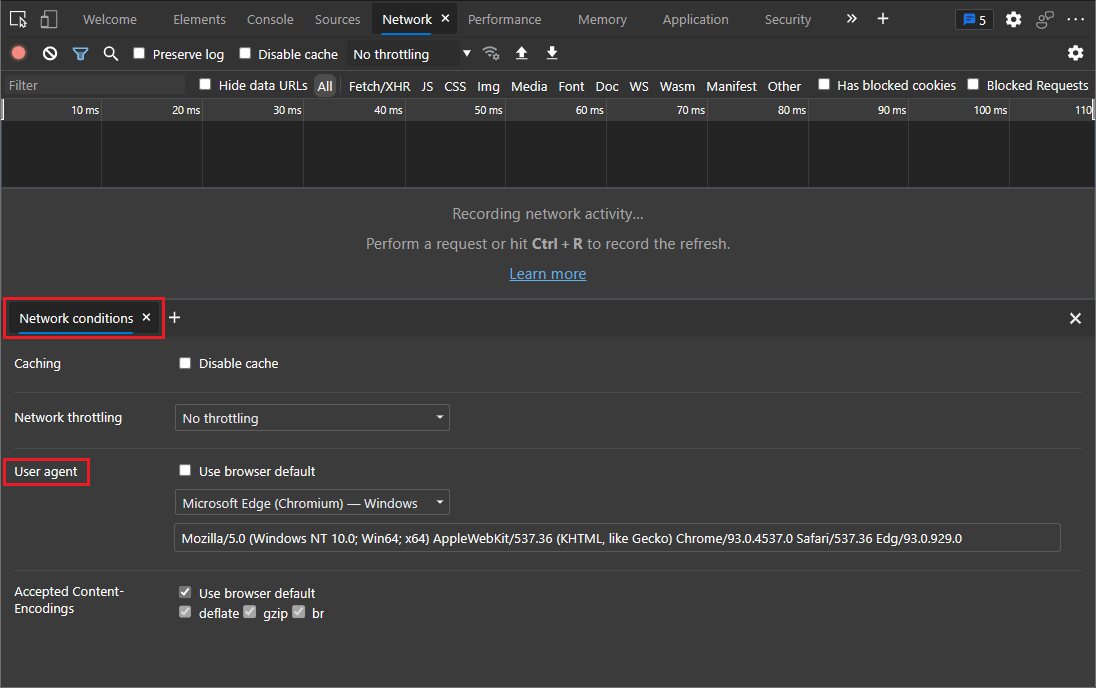
User-Agent Clienthinweise für Geräte auf der Registerkarte Netzwerkbedingungen
User-Agent Clienthinweise werden jetzt im Tool für Netzwerkbedingungen im Feld Benutzer-Agent auf Geräte angewendet. User-Agent Clienthinweise sind eine neue Erweiterung der Clienthinweis-API, mit der Sie auf ergonomische Weise auf Informationen über den Browser eines Benutzers zugreifen können, sodass die Privatsphäre gewahrt bleibt.

Weitere Informationen finden Sie unter Benutzer-Agent-Clienthinweise.
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1174299.
Microsoft Edge Developer Tools für Visual Studio Code, Version 1.1.8
Die Erweiterungsversion 1.1.8 der Microsoft Edge-Entwicklertools für Visual Studio Code für Microsoft Visual Studio Code weist seit der vorherigen Version die folgenden Änderungen auf. Microsoft Visual Studio Code aktualisiert Erweiterungen automatisch. Informationen zum manuellen Update auf Version 1.1.8 finden Sie unter Manuelles Aktualisieren einer Erweiterung.
Sie können Im GitHub-Repository vscode-edge-devtools Probleme melden und zur Erweiterung beitragen.
Kontextbezogene Dokumentation und Benutzeroberfläche zur Vereinfachung der Verwendung der DevTools-Erweiterung
Version 1.1.8 der Erweiterung Microsoft Edge Developer Tools für Visual Studio Code bietet jetzt eine einfachere Möglichkeit, eine neue instance von Microsoft Edge zu starten, indem Sie Anweisungen, Schaltflächen, Links und eine Dokumentationsseite zur Anleitung präsentieren.
Wenn Sie auf der Aktivitätsleiste von Visual Studio Code auf die Schaltfläche Microsoft Edge-Tools klicken, werden im Bereich Microsoft Edge-Tools: Ziele anstelle eines leeren Bereichs nun erläuternder Text, Schaltflächen und Links angezeigt, die Sie unterstützen.
Wenn Sie eine neue instance von Microsoft Edge in Visual Studio Code öffnen, zeigt Microsoft Edge jetzt eine Startseite an, auf der anstelle einer leeren Seite erläutert wird, wie die Erweiterung "Entwicklertools" verwendet wird.
Der Bereich Microsoft Edge-Tools: Ziele verfügt jetzt über die Schaltfläche Launch.json generieren und Anweisungen, um Ihr Projekt für das Debuggen in Microsoft Edge zu starten.
Siehe auch:
Ankündigungen aus dem Chromium-Projekt
In den folgenden Abschnitten werden zusätzliche Features angekündigt, die in Microsoft Edge verfügbar sind und zum Open-Source-Chromium-Projekt beigetragen wurden.
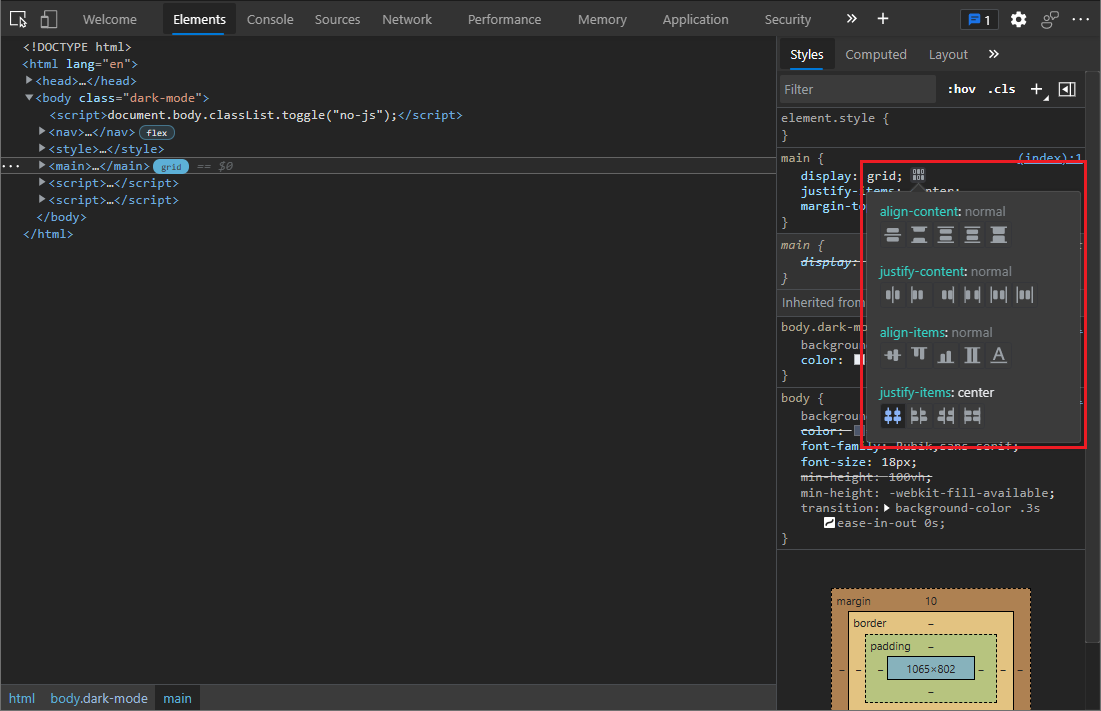
CSS Grid-Editor
Sie können nun CSS Grid-Layouts in der Vorschau anzeigen und erstellen, indem Sie den neuen CSS Grid-Editor verwenden.
Wenn ein HTML-Element auf Ihrer Seite darauf angewendet oder display: inline-grid angewendet wurdedisplay: grid, wird daneben auf der Registerkarte Formatvorlagen ein Rastersymbol angezeigt. Klicken Sie auf das Rastersymbol, um den CSS-Raster-Editor anzuzeigen oder auszublenden. Wählen Sie im CSS-Raster-Editor eines der Symbole (z justify-content: space-around. B. ) aus, um eine Vorschau des Layouts auf der gerenderten Seite anzuzeigen. Flex-Layout funktioniert ähnlich.

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1203241.
Siehe auch:
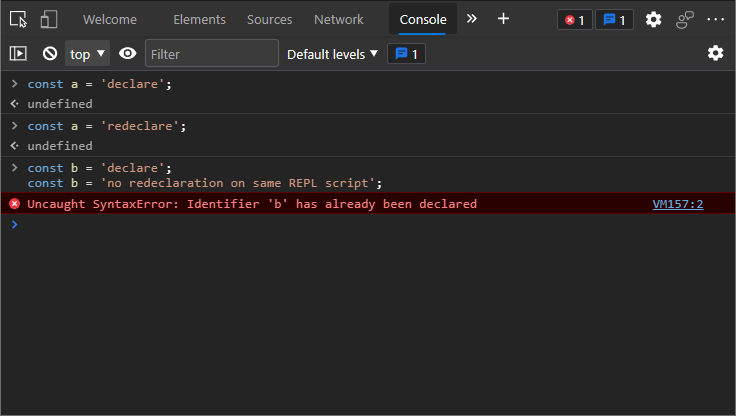
Unterstützung für const-Neudeklarationen in der Konsole
Die Konsole unterstützt jetzt die Neudeklaration von const Variablen über separate REPL-Skripts hinweg (z. B. wenn Sie eine Anweisung in der Konsole ausführen), zusätzlich zu den vorhandenen let und class Neudeklarationen. Diese Unterstützung ermöglicht es Ihnen, mit verschiedenen Deklarationen für const Variablen zu experimentieren, ohne die Seite zu aktualisieren. Zuvor hat DevTools einen Syntaxfehler ausgelöst, wenn Sie eine const Bindung neu deklariert haben.
Weitere Informationen finden Sie im folgenden Beispiel.
const Die Neudeklaration wird für separate REPL-Skripts unterstützt (siehe Variable a). Beachten Sie, dass die folgenden Szenarien standardmäßig nicht unterstützt werden:
-
constDie Erneute Deklaration von Seitenskripts ist in REPL-Skripts nicht zulässig. -
constDie Neudeklaration innerhalb desselben REPL-Skripts ist nicht zulässig (siehe Variableb).

Informationen zum Ausführen eines einzelnen REPL-Skripts oder eines mehrzeiligen REPL-Skripts finden Sie unter Ausführen von JavaScript in der Konsole.
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1076427.
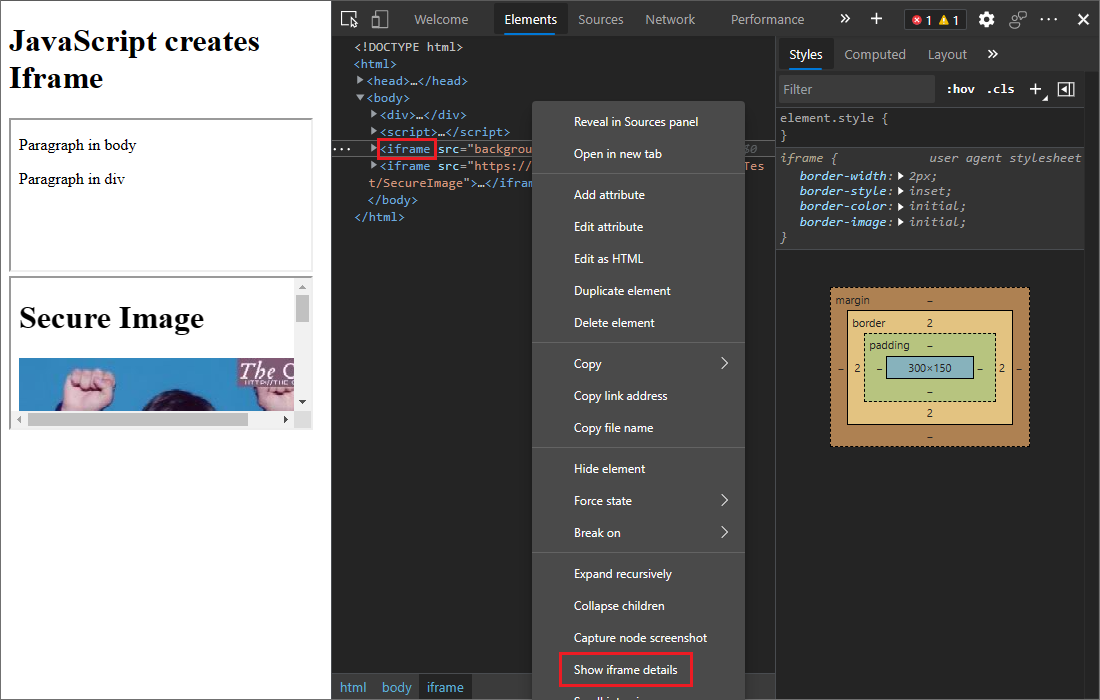
Neue Verknüpfung zum Anzeigen von iframe-Details
Zum schnellen Anzeigen von iframe Details können Sie jetzt im Tool Elemente mit der rechten Maustaste auf ein iframe Element klicken und dann iframe-Details anzeigen auswählen.

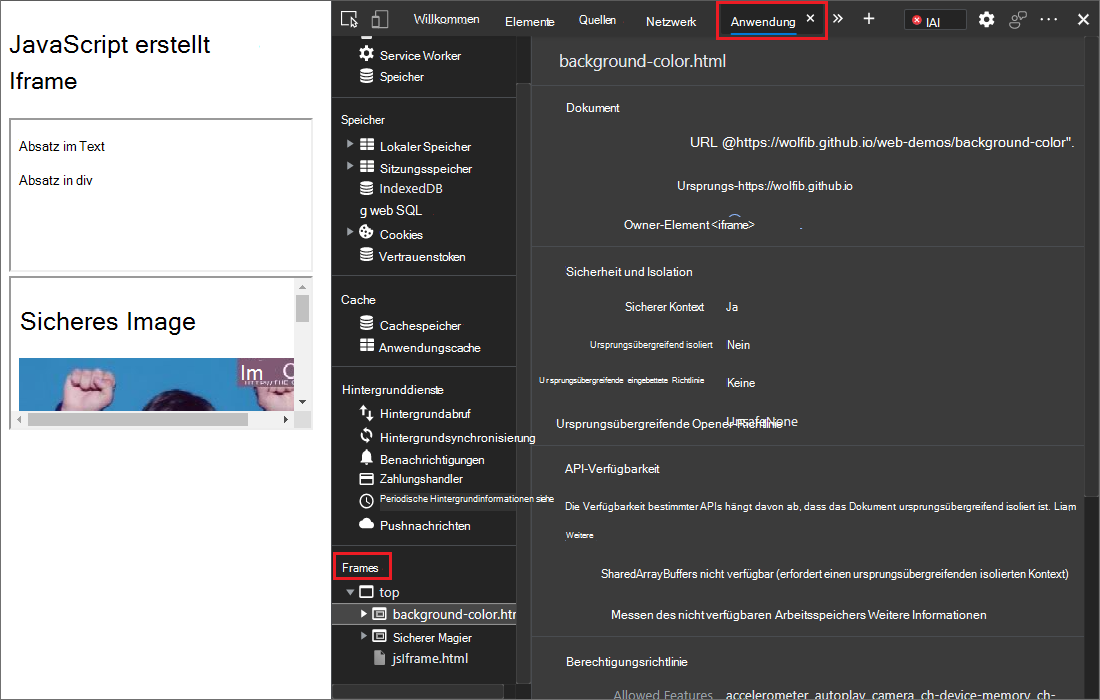
Dadurch werden die Details zu im iframeAnwendungstool angezeigt. Im Anwendungstool können Sie Dokumentdetails, Sicherheits- und Isolations-status, Berechtigungsrichtlinien usw. untersuchen, um potenzielle Probleme zu debuggen.

Siehe auch:
- Anwendungstool zum Verwalten des Speichers
- Untersuchen, Bearbeiten und Debuggen von HTML und CSS mit dem Elementtool
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1192084.
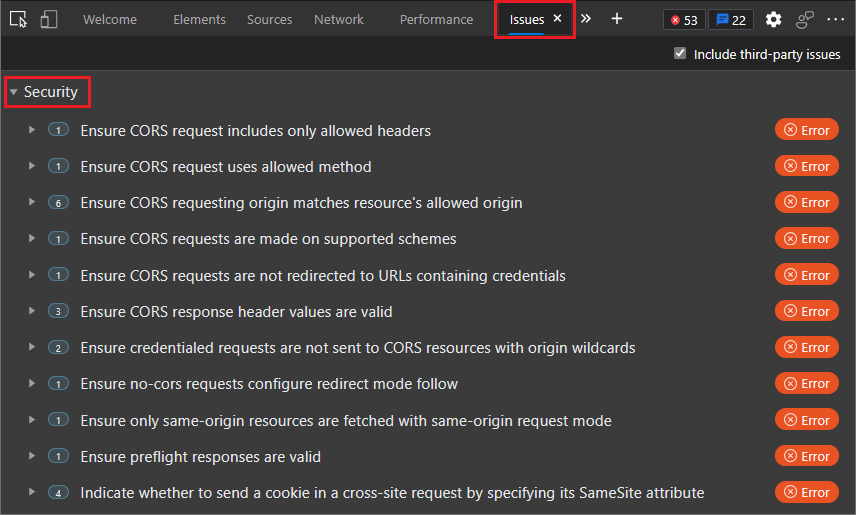
Erweiterte Unterstützung für DAS CORS-Debuggen
CORS-Fehler (Cross-Origin Resource Sharing) werden jetzt im Tool Probleme angezeigt. Es gibt verschiedene mögliche Ursachen für CORS-Fehler. Klicken Sie auf jedes Problem, um es zu erweitern und mögliche Ursachen und Lösungen anzuzeigen.

Siehe auch:
- Melden von CORS-Fehlern im Netzwerktool in Neuigkeiten in DevTools (Microsoft Edge 88)
- Suchen und Beheben von Problemen mit dem Tool "Probleme"
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1141824.
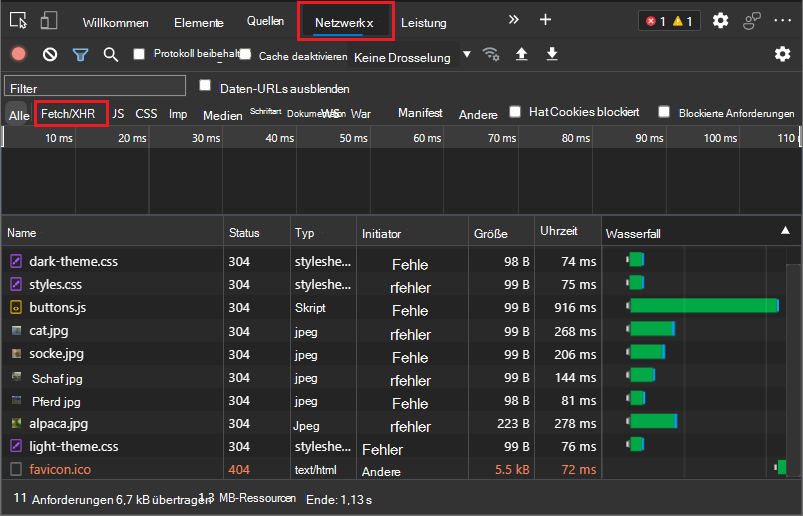
Umbenannter XHR-Filter in Fetch/XHR
Im Netzwerktool wird der XHR-Filter jetzt in Fetch/XHR umbenannt. Durch diese Änderung wird deutlicher, dass dieser Filter sowohl als Fetch auch XMLHttpRequest API-Netzwerkanforderungen enthält.

Siehe auch:
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1201398.
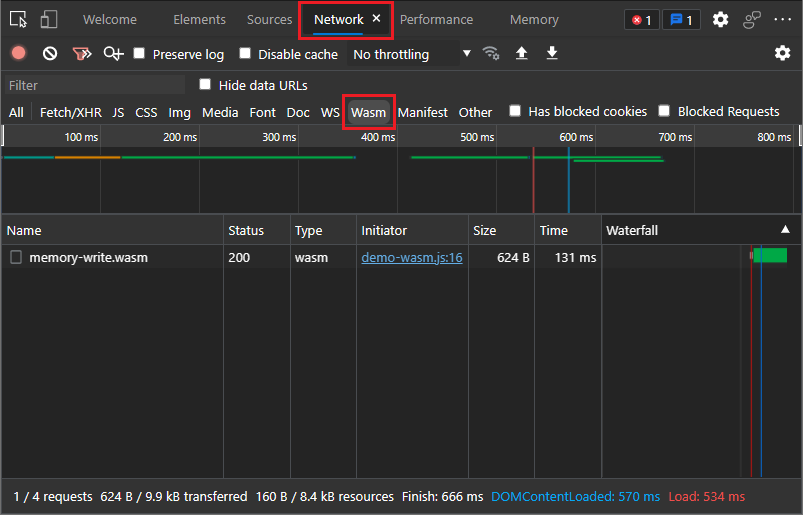
Filtern des Wasm-Ressourcentyps im Netzwerktool
Im Netzwerktool können Sie nun den neuen Wasm-Filter auswählen, um die WebAssembly-Netzwerkanforderungen zu filtern.

Siehe auch:
- Filtern von Ressourcen in Der Netzwerkaktivität überprüfen
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1103638.
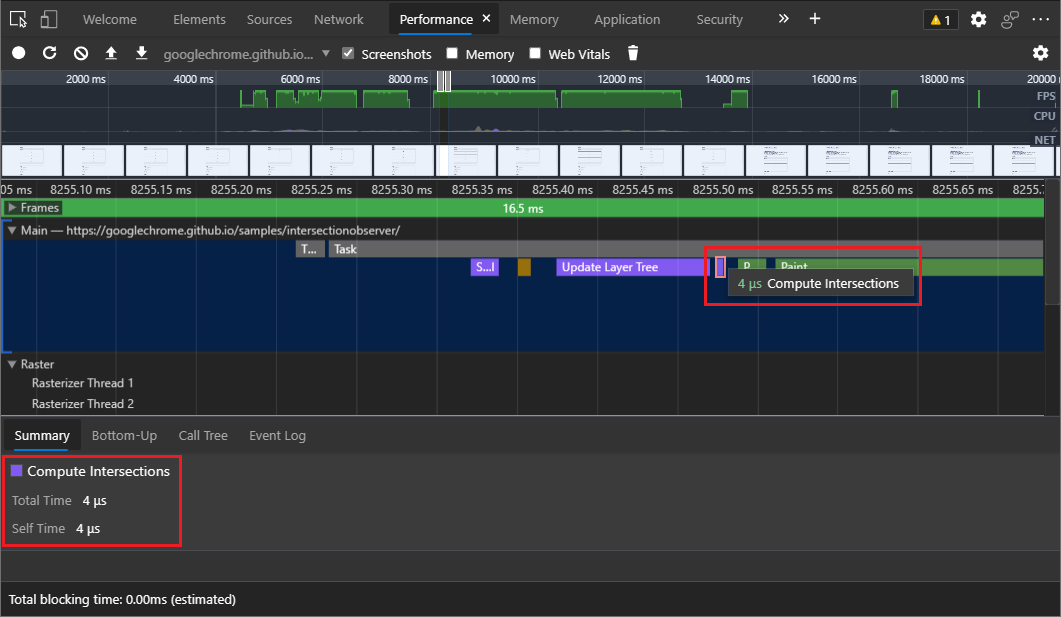
Compute-Schnittmengen sind jetzt im Leistungstool enthalten.
Im Leistungstool zeigt DevTools jetzt Compute-Schnittmengen im Flammendiagramm an. Diese Änderungen helfen Ihnen, Ereignisse von Schnittmengenbeobachtern zu identifizieren und den potenziellen Leistungsmehraufwand von Schnittmengenbeobachtern zu debuggen.

Siehe auch:
- Vertrauen ist gut, Beobachtung ist besser: Intersection Observer v2
- Analysieren einer Leistungsaufzeichnung
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1199137.
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite finden Sie hier und wird von Jecelyn Yeen geschrieben.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.