Beheben von JavaScript-Fehlern, die in der Konsole gemeldet werden
Dieser Artikel führt Sie durch sechs Demoseiten, um das Beheben von JavaScript-Fehlern zu veranschaulichen, die in der Konsole gemeldet werden.
Beheben von JavaScript-Fehlern
Eine wichtige Rolle der Konsole besteht darin, alle JavaScript-Fehler anzuzeigen, die auf der Webseite gefunden werden.
Demoseite: Im Konsolentool gemeldeter JavaScript-Fehler
Öffnen Sie die Im Konsolentool gemeldete JavaScript-Fehler der Demowebseite in einem neuen Fenster oder einer neuen Registerkarte.
Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Webseite, und wählen Sie dann Untersuchen aus. Oder drücken Sie F12. DevTools wird neben der Webseite geöffnet.
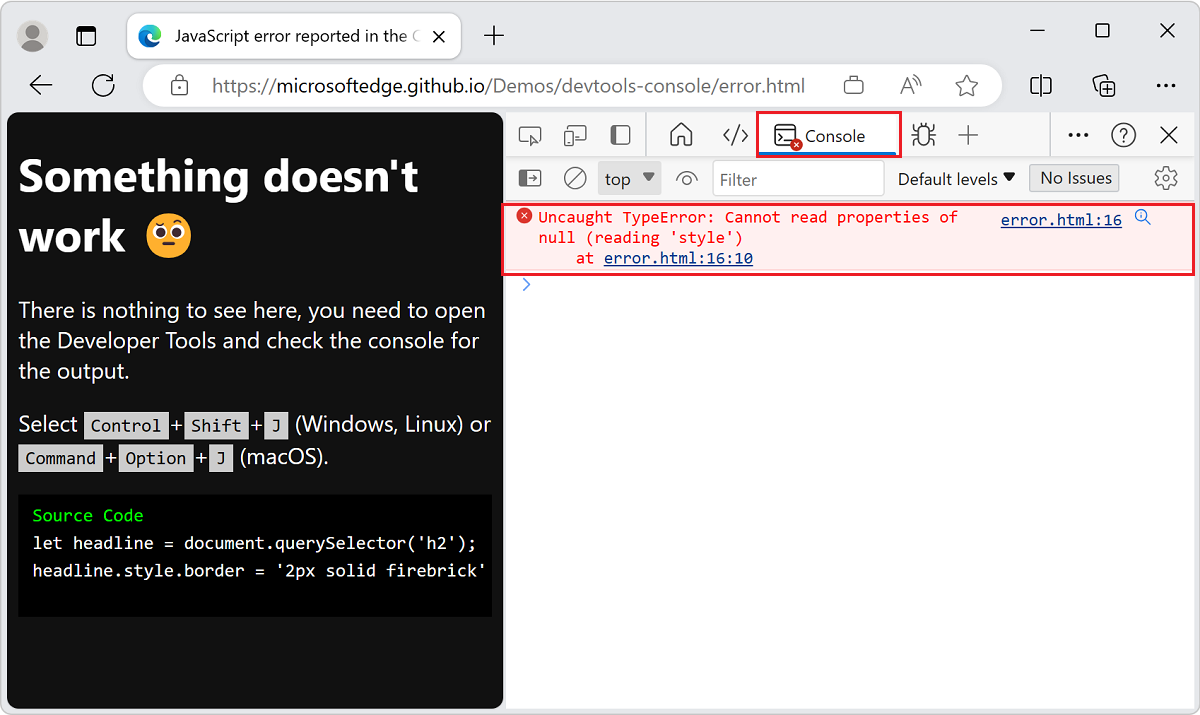
Klicken Sie auf der Aktivitätsleiste auf die Schaltfläche Konsole. In DevTools enthält die Konsole weitere Informationen zum Fehler:

Viele Fehlermeldungen in der Konsole enthalten die Schaltfläche Nach dieser Nachricht im Web suchen, die als Lupe angezeigt wird. Weitere Informationen finden Sie unter Suchen im Web nach einer Konsolen-Fehlermeldungszeichenfolge.
Die Informationen in dieser Fehlermeldung deuten darauf hin, dass sich der Fehler in Zeile 16 der
error.htmlDatei befindet.Klicken Sie auf den
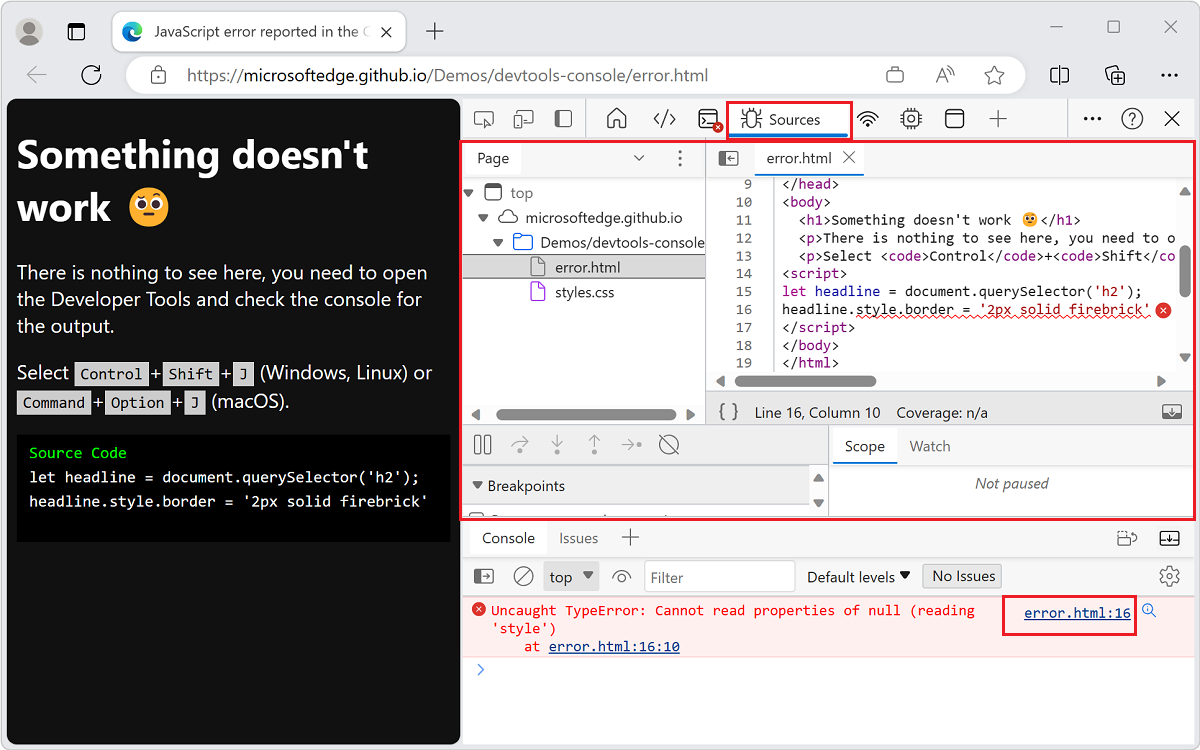
error.html:16Link rechts neben der Fehlermeldung in der Konsole. Das Tool Quellen wird geöffnet und hebt die Codezeile mit dem Fehler hervor:
Das Skript versucht, das erste
h2Element im Dokument abzurufen und einen roten Rahmen um das Dokument zu zeichnen. Es ist jedoch keinh2Element vorhanden, sodass das Skript fehlschlägt.
Suchen und Debuggen von Netzwerkproblemen
Die Konsole meldet Netzwerkfehler.
Demoseite: In der Konsole gemeldeter Netzwerkfehler
Öffnen Sie die Demowebseite Netzwerkfehler, der in der Konsole in einem neuen Fenster oder einer neuen Registerkarte gemeldet wurde.
Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Webseite, und wählen Sie dann Untersuchen aus. Oder drücken Sie F12. DevTools wird neben der Webseite geöffnet.

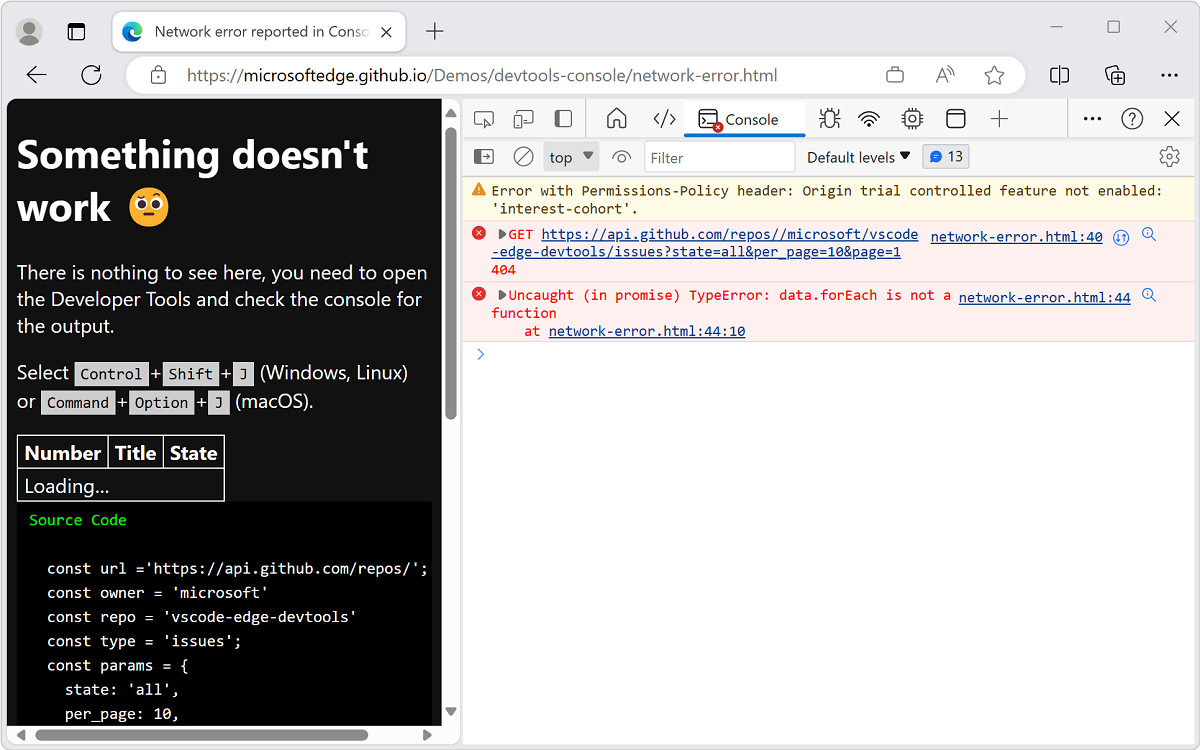
Die Tabelle zeigt an
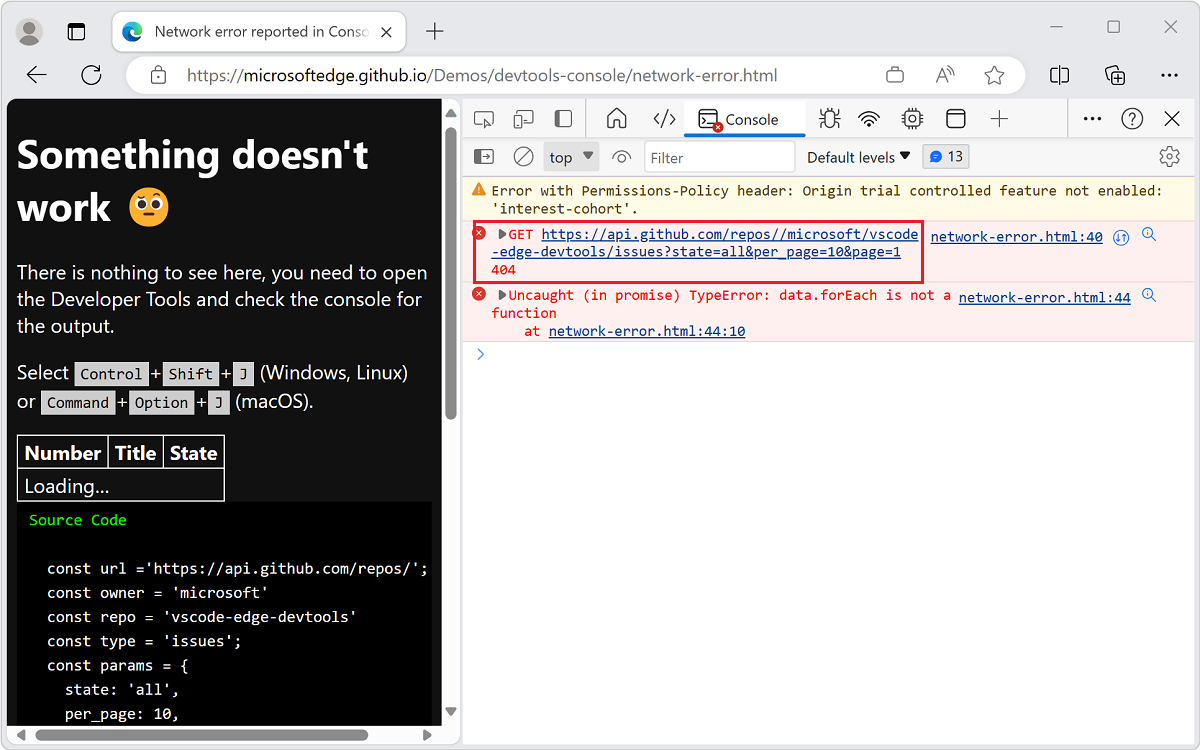
loading, aber auf der Webseite ändert sich nichts, da die Daten nie abgerufen werden. In der Konsole sind die folgenden beiden Fehler aufgetreten:Ein Netzwerkfehler, der mit
GETder HTTP-Methode beginnt, gefolgt von einem URI.Ein
Uncaught (in promise) TypeError: data.forEach is not a functionFehler.
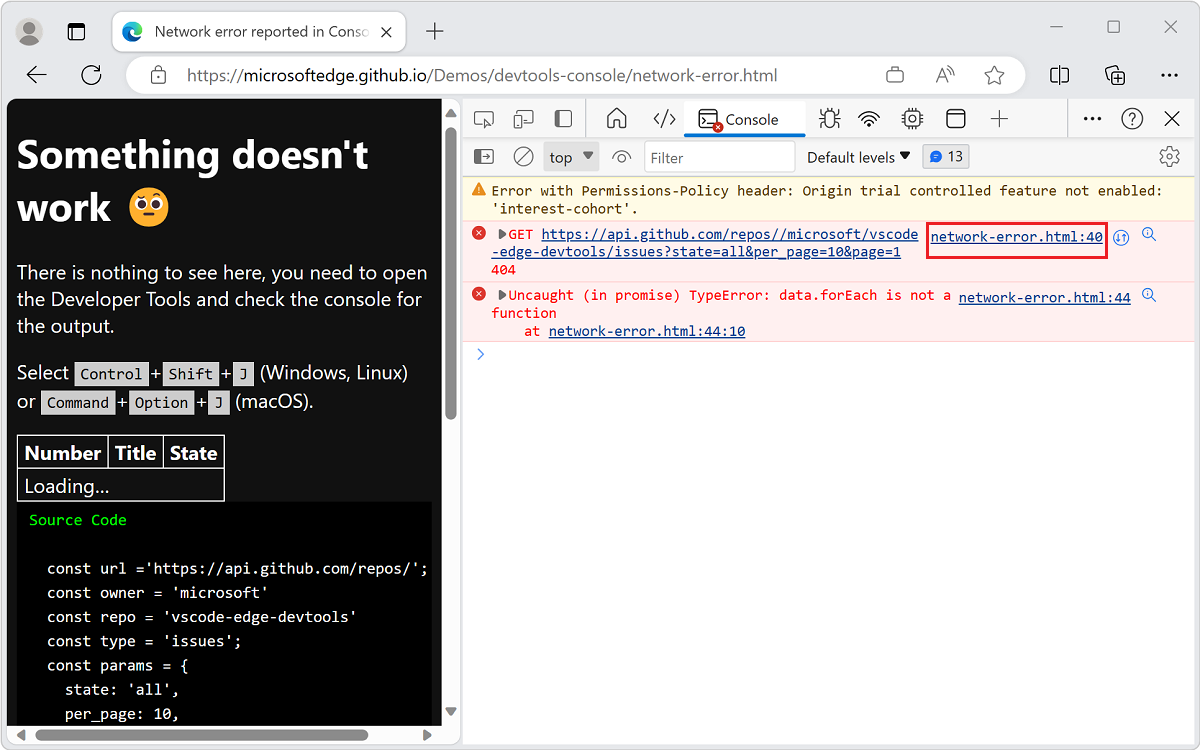
Klicken Sie auf den Link zur Webseite und codezeile, in der der Fehler auftritt, um das Tool Quellen zu öffnen. Das heißt, klicken Sie in der Konsole auf den
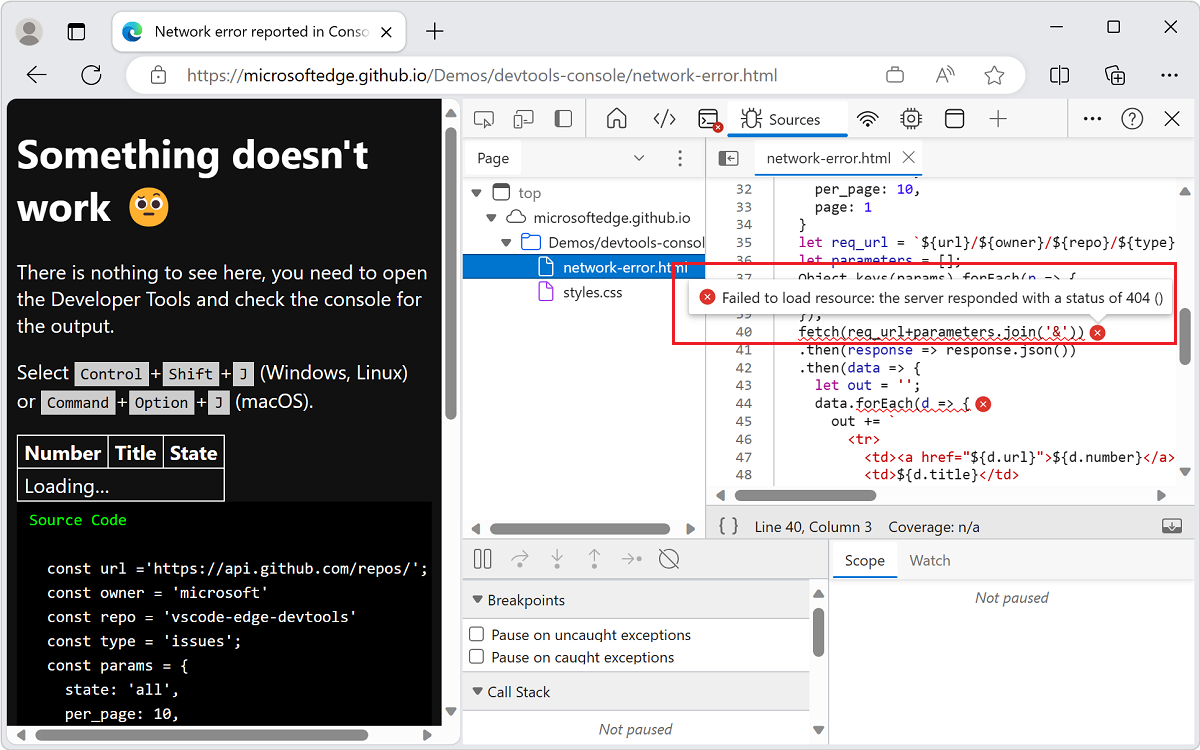
network-error.html:40Link:
Das Tool Quellen wird geöffnet. Die problematische Codezeile wird hervorgehoben und gefolgt von einer
error(x)-Schaltfläche.Klicken Sie auf die Fehlerschaltfläche (
x). Die MeldungFailed to load resource: the server responded with a status of 404 ()wird angezeigt.
Dieser Fehler informiert Sie darüber, dass die angeforderte URL nicht gefunden wurde.
Öffnen Sie das Netzwerktool wie folgt: Öffnen Sie die Konsole, und klicken Sie dann auf den URI, der dem Fehler zugeordnet ist.
Die Konsole zeigt einen HTTP-status Code des Fehlers an, nachdem eine Ressource nicht geladen wurde:

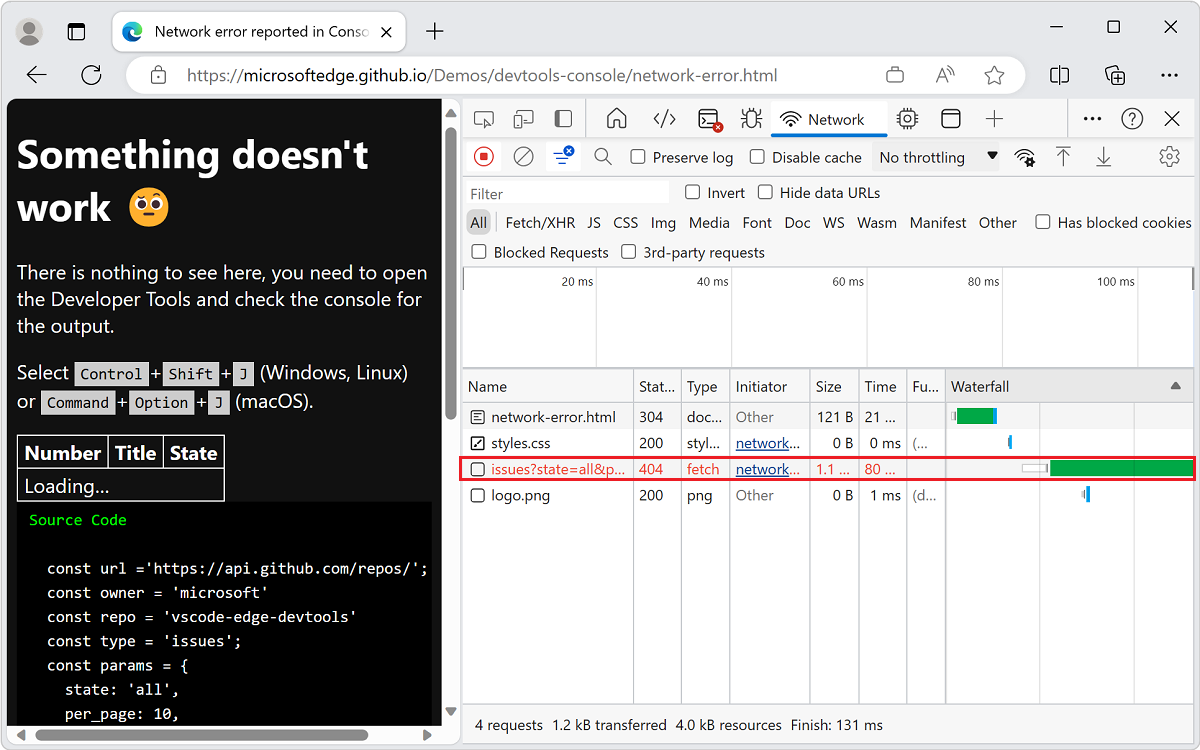
Das Netzwerktool zeigt weitere Informationen zur fehlgeschlagenen Anforderung an:

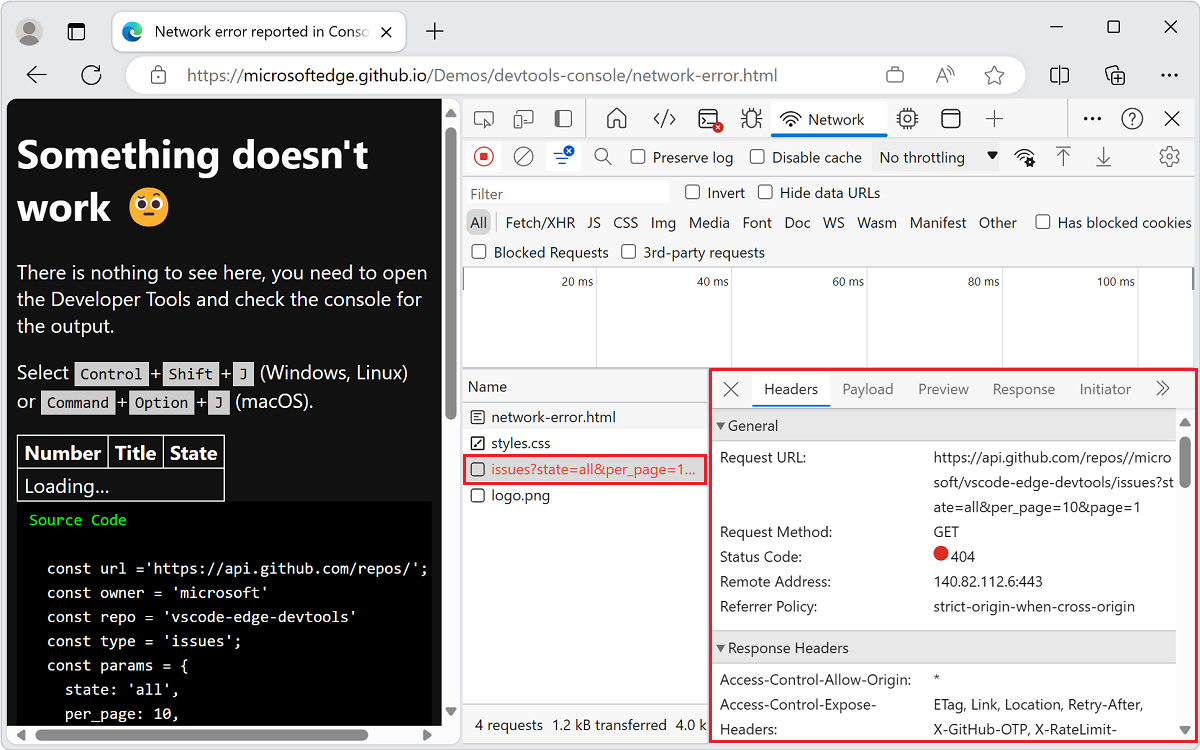
Überprüfen Sie die Header im Netzwerktool , um weitere Einblicke zu erhalten:

Was war das Problem? Zwei Schrägstriche (
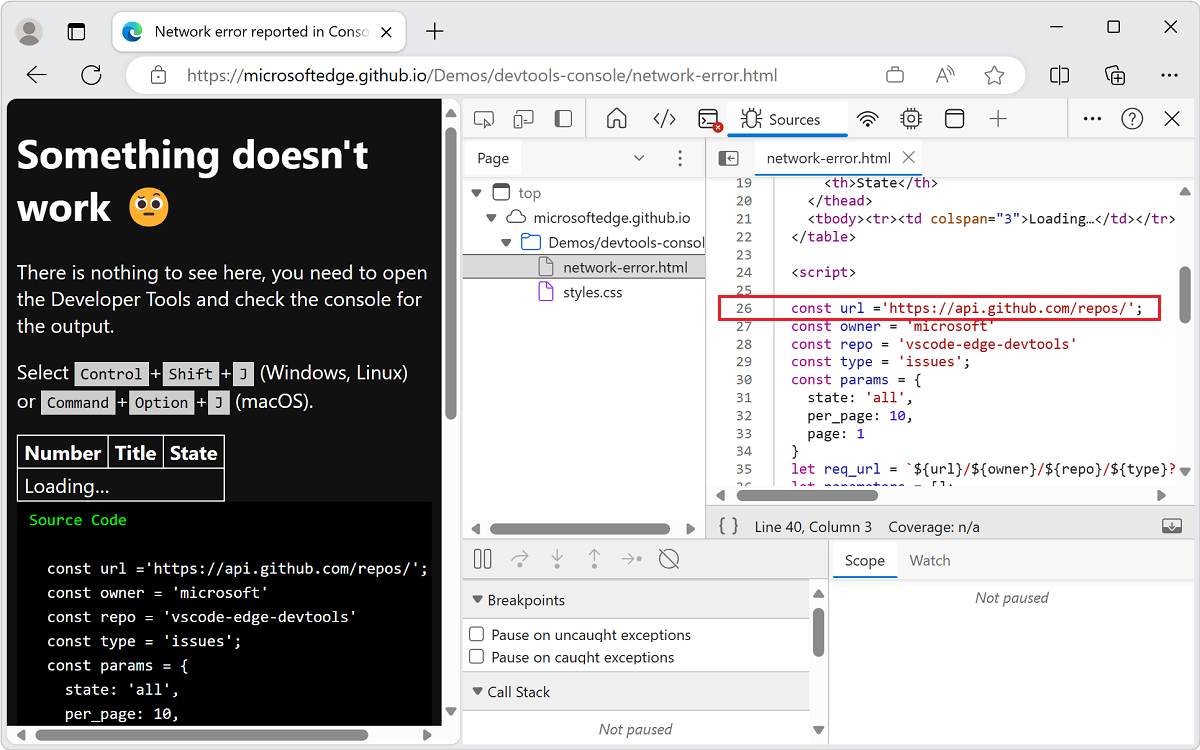
//) treten im angeforderten URI nach dem Wortreposauf.Öffnen Sie das Tool Quellen, und überprüfen Sie Zeile 26. Ein nachgestellter Schrägstrich (
/) tritt am Ende des Basis-URI auf. Das Tool Quellen zeigt die Codezeile mit dem Fehler an:
Anzeigen der resultierenden Seite, wenn keine Fehler in der Konsole vorhanden sind
Als Nächstes sehen wir uns die resultierende Seite an, wenn keine Fehler in der Konsole vorhanden sind.
Demoseite: In der Konsole gemeldeter Netzwerkfehler behoben
Öffnen der Demo-Webseite Behobener Netzwerkfehler, der in der Konsole in einem neuen Fenster oder einer neuen Registerkarte gemeldet wurde.
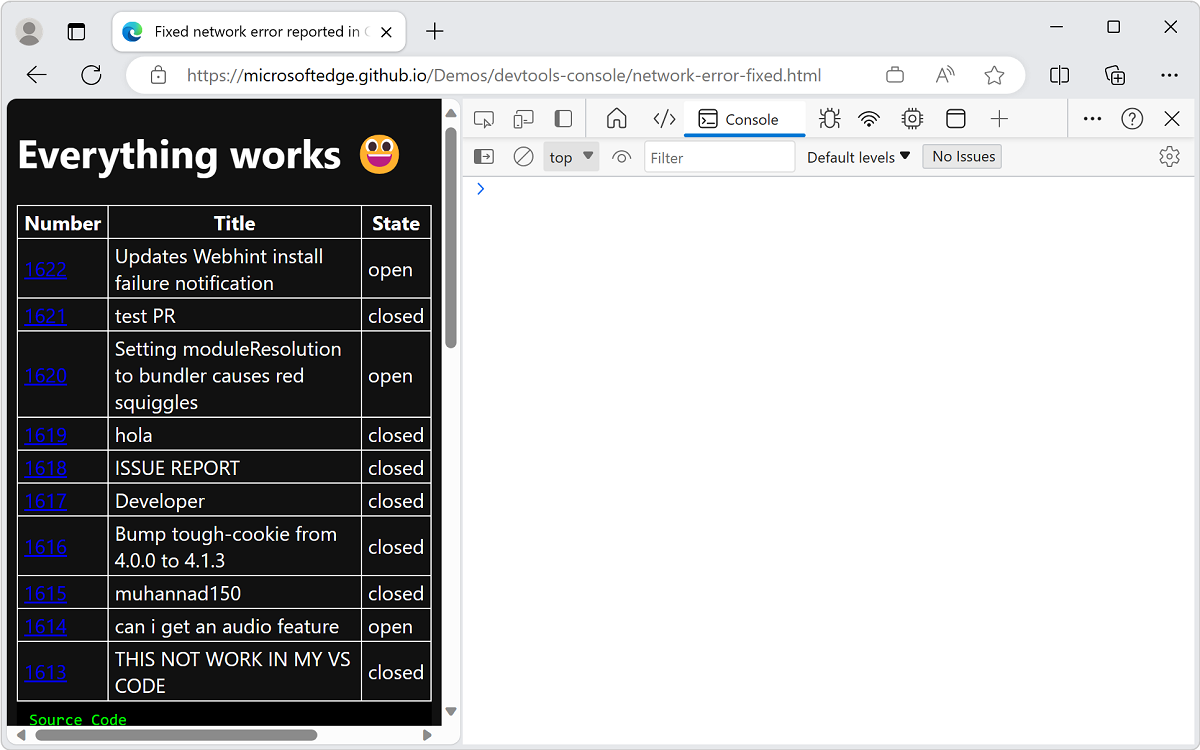
Das Beispiel lädt ohne Fehler Informationen aus GitHub und zeigt sie an:

Demoseite: Netzwerkfehlerberichterstattung in Konsole und Benutzeroberfläche
Verwenden Sie defensive Codierungstechniken, um die vorherigen Benutzererfahrungen zu vermeiden. Stellen Sie sicher, dass Ihr Code Fehler abfängt und jeden Fehler wie folgt in der Konsole anzeigt:
Öffnen Sie die Demowebseite Netzwerkfehlerberichterstattung in Konsole und Benutzeroberfläche in einem neuen Fenster oder einer neuen Registerkarte.
Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Webseite, und wählen Sie dann Untersuchen aus. Oder drücken Sie F12. DevTools wird neben der Webseite geöffnet.
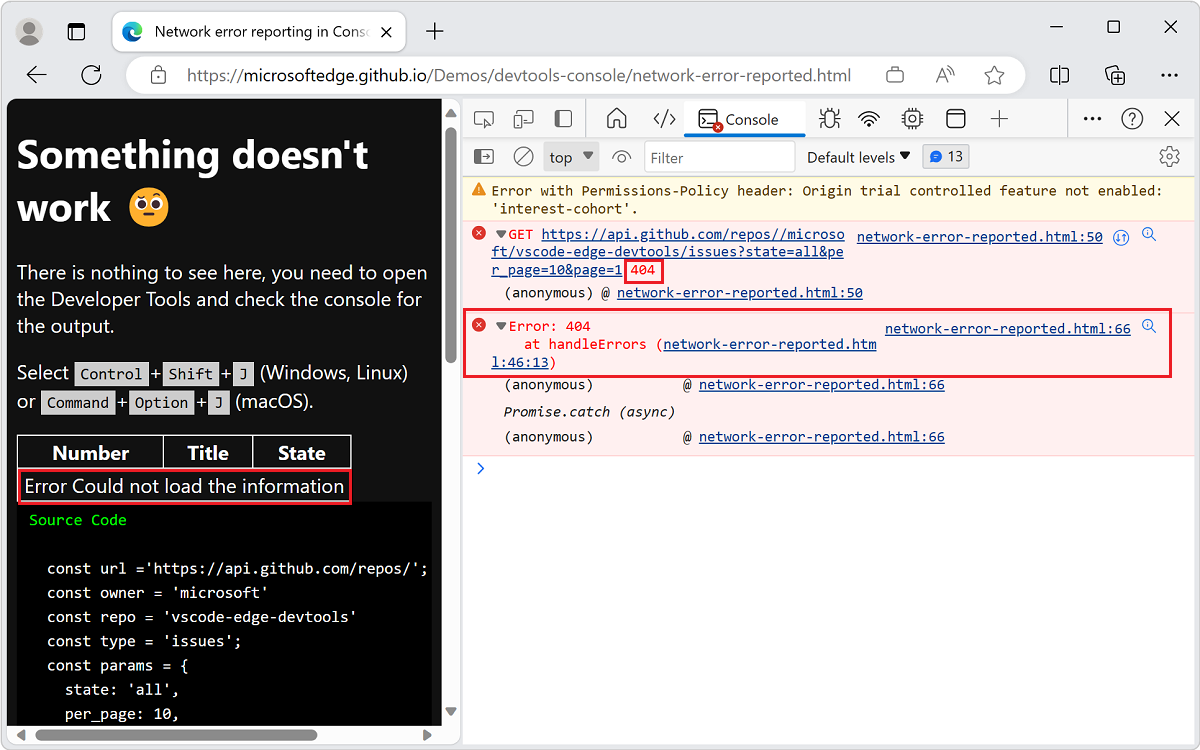
Die Beispielwebseite veranschaulicht diese Vorgehensweisen:
Stellen Sie dem Benutzer eine Benutzeroberfläche bereit, um anzugeben, dass ein Fehler aufgetreten ist.
Geben Sie in der Konsole hilfreiche Informationen zum Netzwerkfehler aus Ihrem Code an.
Im Beispiel werden Fehler erfasst und gemeldet:

Der folgende Code in der Demo fängt Fehler mithilfe der
handleErrors-Methode ab und meldet sie, insbesondere diethrow ErrorZeile:const handleErrors = (response) => { if (!response.ok) { let message = 'Could not load the information' document.querySelector('tbody').innerHTML = ` <tr><td colspan=3>Error ${message}</td></tr> `; throw Error(response.status + ' ' + response.statusText); } return response; };
Erstellen von Fehlern und Ablaufverfolgungen in der Konsole
Neben dem throw Error Beispiel im vorherigen Abschnitt können Sie auch verschiedene Fehler erstellen und Probleme in der Konsole nachverfolgen.
Demoseite: Erstellen von Fehlerberichten und Assertionen in der Konsole
So zeigen Sie zwei erstellte Fehlermeldungen in der Konsole an:
Öffnen Sie die Demoseite Erstellen von Fehlerberichten und Assertionen in der Konsole in einem neuen Fenster oder einer neuen Registerkarte.
Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Webseite, und wählen Sie dann Untersuchen aus. Oder drücken Sie F12. DevTools wird neben der Webseite geöffnet.
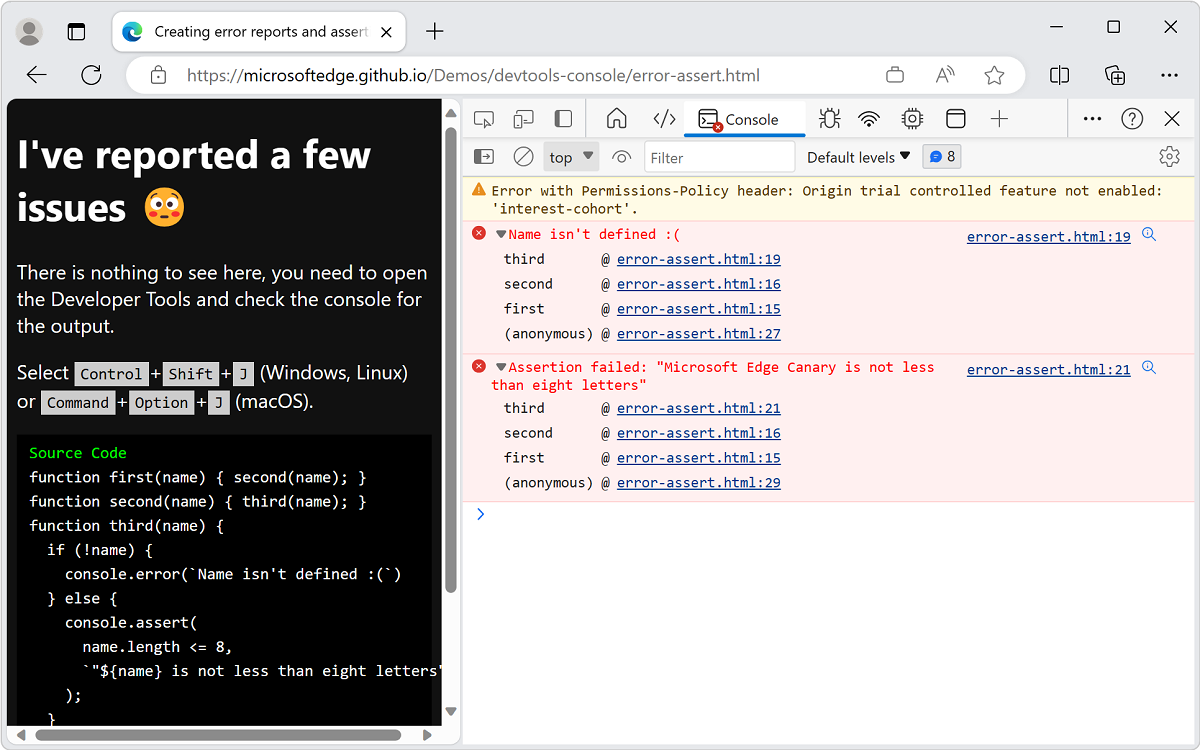
Fehlermeldungen werden in der Konsole angezeigt:

Die Demoseite verwendet den folgenden Code:
function first(name) { second(name); } function second(name) { third(name); } function third(name) { if (!name) { console.error(`Name isn't defined :(`) } else { console.assert( name.length <= 8, `"${name} is not less than eight letters"` ); } } first(); first('Console'); first('Microsoft Edge Canary');Es gibt drei Funktionen, die einander nacheinander anfordern:
first()second()third()
Jede Funktion sendet ein
nameArgument an die andere. In derthird()Funktion überprüfen Sie, ob dasnameArgument vorhanden ist, und wenn dies nicht der Fall ist, protokollieren Sie einen Fehler, dass der Name nicht definiert ist. Wennnamedefiniert ist, verwenden Sie dieassert()-Methode, um zu überprüfen, ob dasnameArgument weniger als acht Buchstaben lang ist.Sie fordern die
first()Funktion dreimal mit den folgenden Parametern an:Kein Argument, das die
console.error()-Methode in derthird()-Funktion auslöst.Der Begriff
Consoleals Parameter für diefirst()Funktion verursacht keinen Fehler, danamedas Argument vorhanden ist und kürzer als acht Buchstaben ist.Der Ausdruck
Microsoft Edge Canaryals Parameter für diefirst()Funktion bewirkt, dass dieconsole.assert()Methode einen Fehler meldet, da der Parameter länger als acht Buchstaben ist.
In der Demo wird die
console.assert()-Methode verwendet, um bedingte Fehlerberichte zu erstellen. Die folgenden beiden Beispiele haben das gleiche Ergebnis, aber eines benötigt eine zusätzlicheif{}Anweisung:let x = 20; if (x < 40) { console.error(`${x} is too small`) }; console.assert(x >= 40, `${x} is too small`)Die zweite und dritte Codezeile führen den gleichen Test aus. Da die Assertion ein negatives Ergebnis aufzeichnen muss:
- Sie testen für
x < 40imifFall. - Sie testen für
x >= 40für die Assertion.
Demoseite: Erstellen von Ablaufverfolgungen in der Konsole
Wenn Sie nicht sicher sind, welche Funktion eine andere Funktion anfordert, verwenden Sie die console.trace() -Methode, um nachzuverfolgen, welche Funktionen angefordert werden, um zur aktuellen Funktion zu gelangen.
So zeigen Sie die Ablaufverfolgung in der Konsole an:
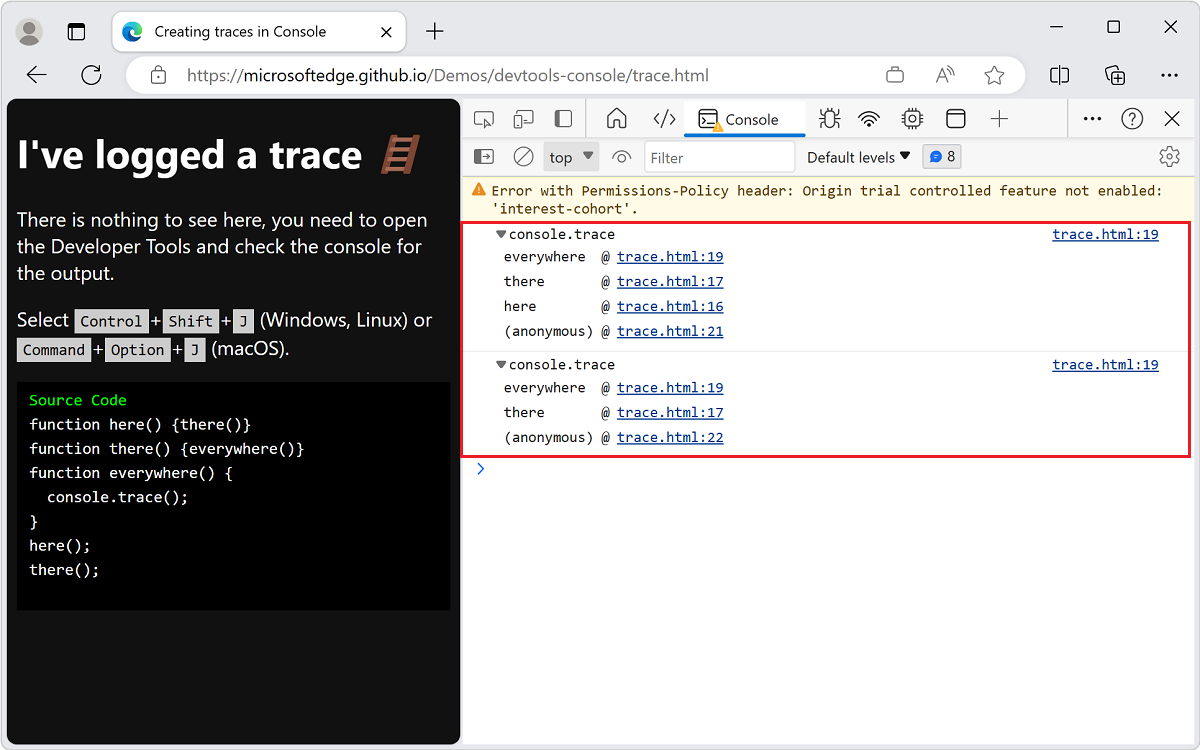
Öffnen Sie die Demoseite Erstellen von Ablaufverfolgungen in der Konsole in einem neuen Fenster oder einer neuen Registerkarte.
Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Webseite, und wählen Sie dann Untersuchen aus. Oder drücken Sie F12. DevTools wird neben der Webseite geöffnet.
Die Seite verwendet diesen Code:
function here() {there()} function there() {everywhere()} function everywhere() { console.trace(); } here(); there();Das Ergebnis ist eine anzuzeigende Ablaufverfolgung mit
here()dem Namenthere()und danneverywhere(), und im zweiten Beispiel, um anzuzeigen, dass sie heißteverywhere().Dies ist die Ablaufverfolgung, die in der Konsole erstellt wird:

Siehe auch
- Konsolenübersicht : Allgemeine Verwendung der Konsole zum Anzeigen und Beheben von Fehlermeldungen.