Neuerungen in DevTools (Microsoft Edge 90)
Dies sind die neuesten Features in der Stable-Version von Microsoft Edge DevTools.
Gruppieren von Tools im Fokusmodus
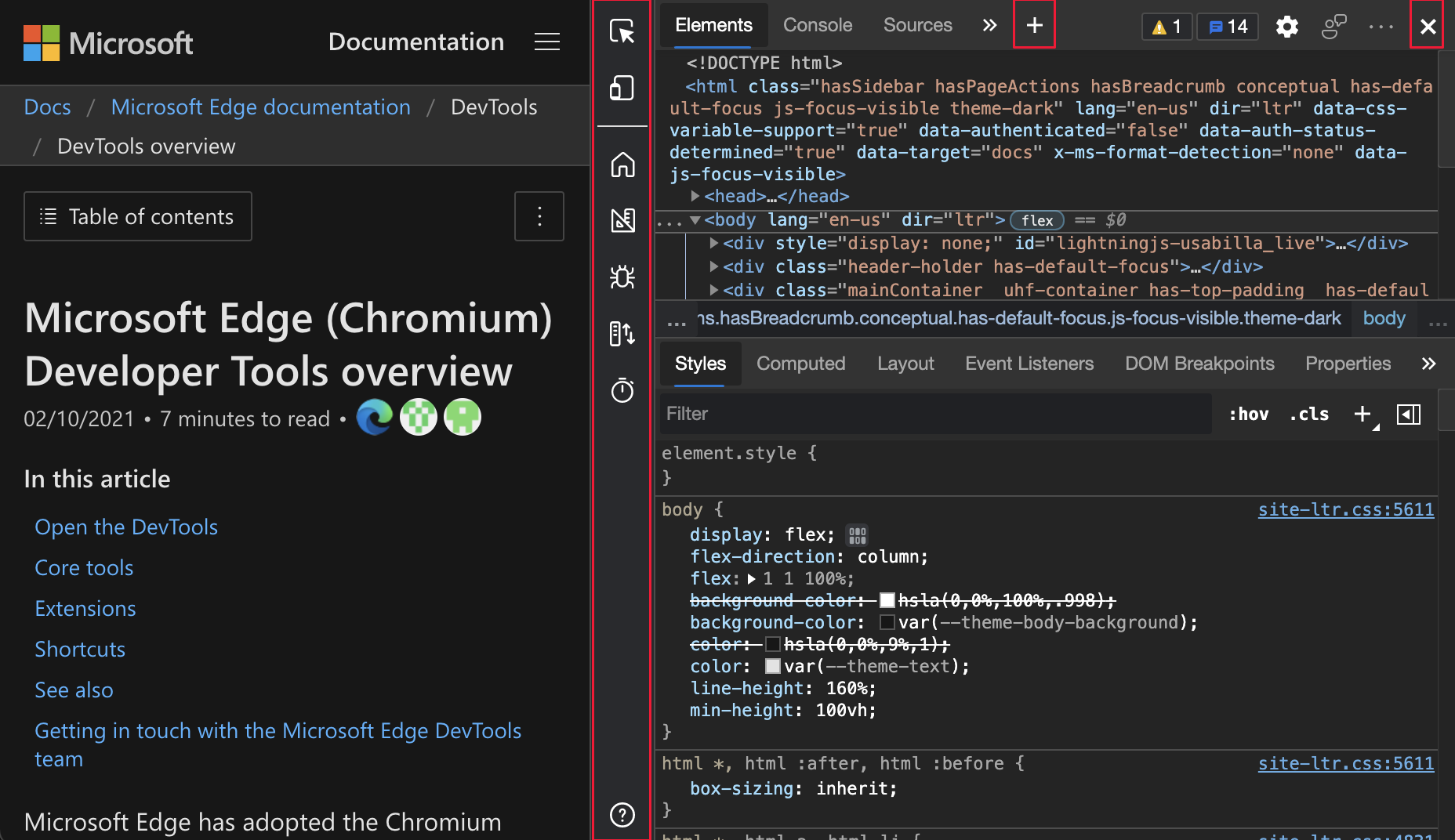
Der Fokusmodus ist eine experimentelle Schnittstelle, mit der Sie verschiedene Tools basierend auf Ihren eigenen Debugszenarien gruppieren können. Die neue Aktivitätsleiste auf der linken Seite enthält vordefinierte Toolgruppen wie Layout und Debuggen. Um jede Toolgruppe anzupassen, schließen Sie Tools mit dem Symbol Schließen (X), oder fügen Sie neue Tools mit dem Symbol Weitere Tools (+) hinzu.
Informationen zum Aktivieren des Experiments finden Sie unter Aktivieren oder Deaktivieren eines Experiments , und aktivieren Sie die Kontrollkästchen neben Fokusmodus und DevTools-QuickInfos und Registerkartenmenüs +Schaltfläche aktivieren, um weitere Tools zu öffnen. Weitere Informationen zu diesem Feature oder Kommentare zu Fragen und Ideen finden Sie unter DevTools: Fokusmodus-Benutzeroberfläche.

Informationen zu DevTools mit informativen QuickInfos
Die DevTools-QuickInfos-Funktion hilft Ihnen, mehr über die verschiedenen Tools und Bereiche zu erfahren. Zeigen Sie auf die einzelnen beschriebenen Regionen von DevTools, um mehr über die Verwendung des Tools zu erfahren. Führen Sie zum Aktivieren von QuickInfos eine der folgenden Aktionen aus:
- Wählen Sie DevTools anpassen und steuern (
...) >Hilfe>Umschalten der DevTools-QuickInfos aus. - Drücken Sie STRG+UMSCHALT+H (Windows, Linux) oder BEFEHL+UMSCHALT+H (macOS).
- Öffnen Sie das Befehlsmenü , und geben Sie dann QuickInfos ein.
Bewegen Sie dann den Mauszeiger auf jeden umrissenen Bereich von DevTools:

Um QuickInfos zu deaktivieren, drücken Sie ESC.
Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Hinweis: Ab Mai 2022 werden QuickInfos von der Aktivitätsleiste nicht mehr unterstützt.
Anpassen von Tastenkombinationen in den Einstellungen
Sie können jetzt die Tastenkombination für jede Aktion in den DevTools anpassen.
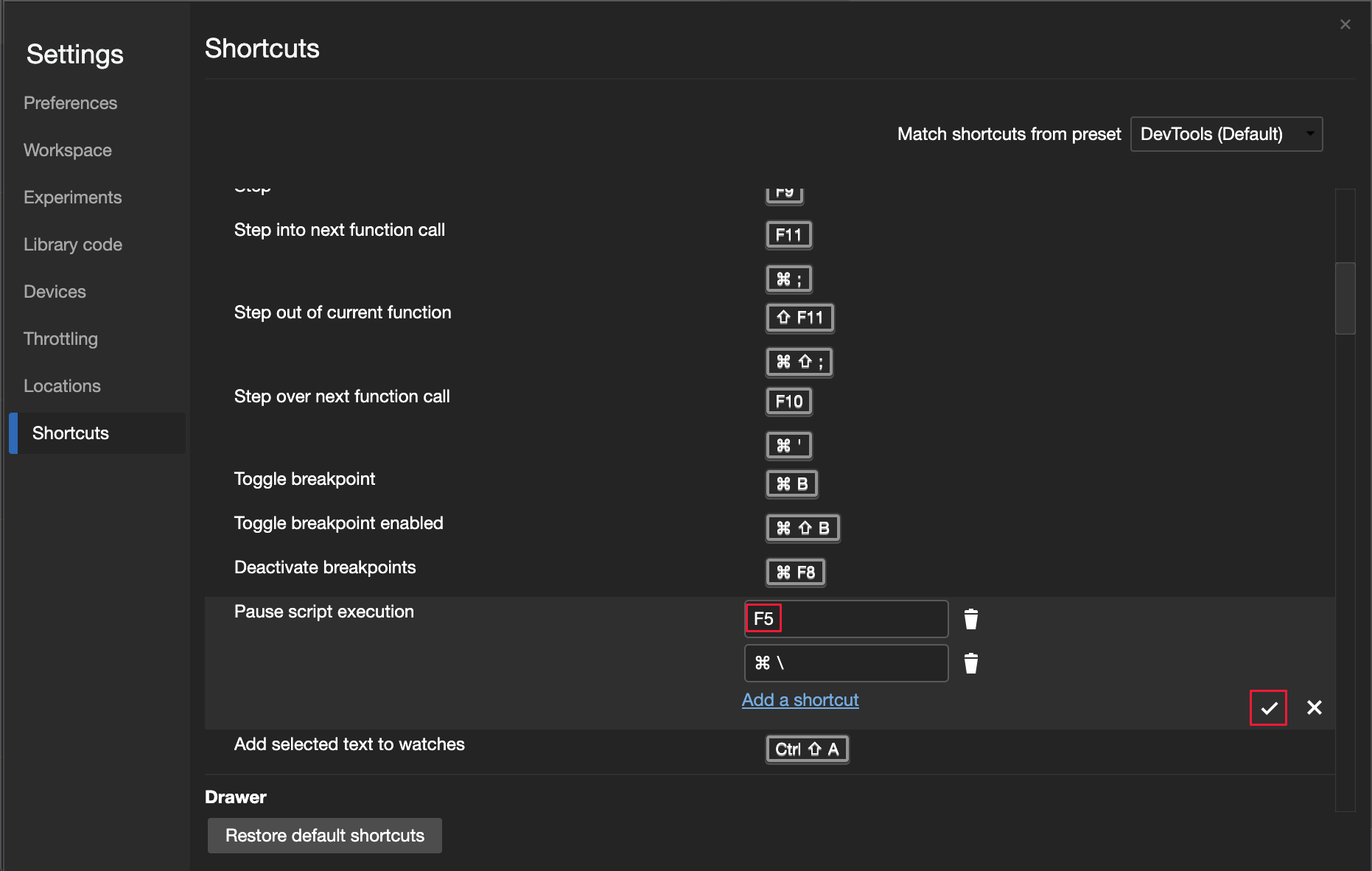
So bearbeiten Sie eine Tastenkombination:
Öffnen Sie DevTools, und wählen Sie dann Einstellungen>Tastenkombinationen aus.
Wählen Sie die Aktion aus, die Sie anpassen möchten.
Klicken Sie auf das Symbol Bearbeiten (
 ).
).Drücken Sie die Tasten, die Sie an die Aktion binden möchten.
Klicken Sie auf das Häkchen (
 ).
).
Weitere Informationen zum Anpassen und Bearbeiten von Tastenkombinationen finden Sie unter Anpassen von Tastenkombinationen in DevTools. Informationen zu Echtzeitupdates zu diesem Feature im Chromium Open-Source-Projekt finden Sie unter Problem 174309.

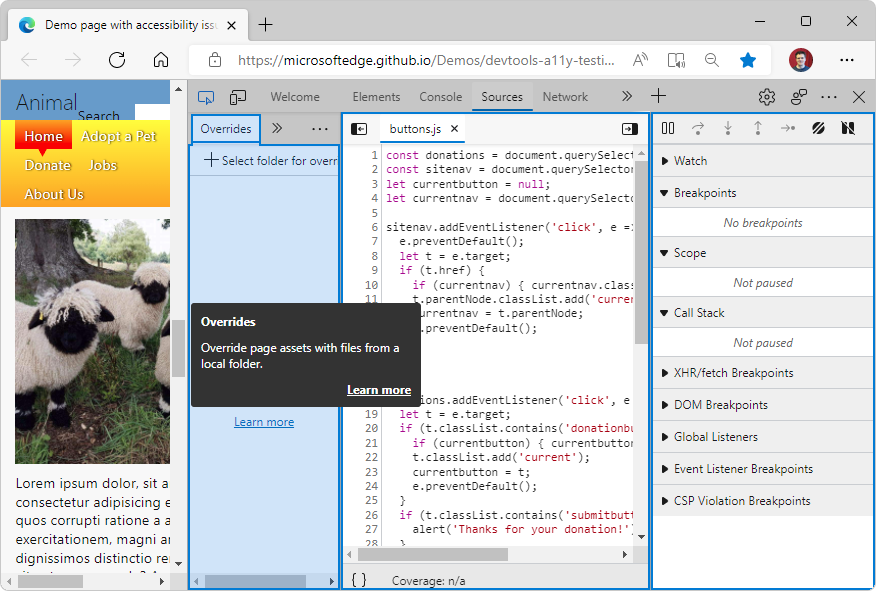
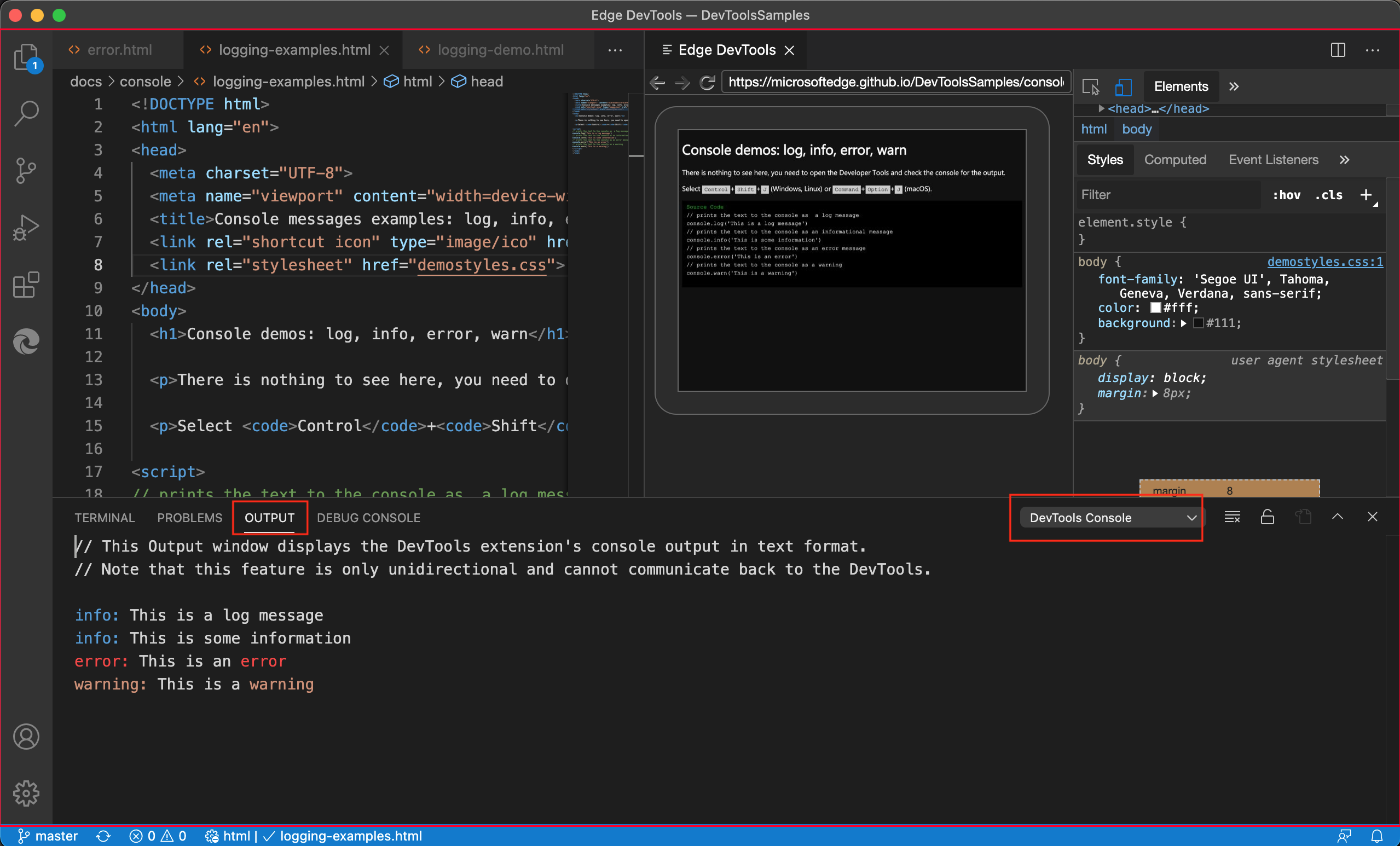
Microsoft Edge DevTools für Visual Studio Code-Erweiterungsupdate 1.1.4
Die Erweiterungsversion 1.1.4 der Microsoft Edge-Entwicklertools für Visual Studio Code für Microsoft Visual Studio Code zeigt jetzt ein Favicon neben jeder DevTools-Instanz an. Konsolenmeldungen von Microsoft Edge werden jetzt in der DevTools-Konsole unter Ausgabe von Microsoft Visual Studio Code angezeigt. Microsoft Visual Studio Code aktualisiert Erweiterungen automatisch. Informationen zum manuellen Update auf Version 1.1.4 finden Sie unter Manuelles Aktualisieren einer Erweiterung. Sie können Im GitHub-Repository vscode-edge-devtools Probleme melden und zur Erweiterung beitragen.
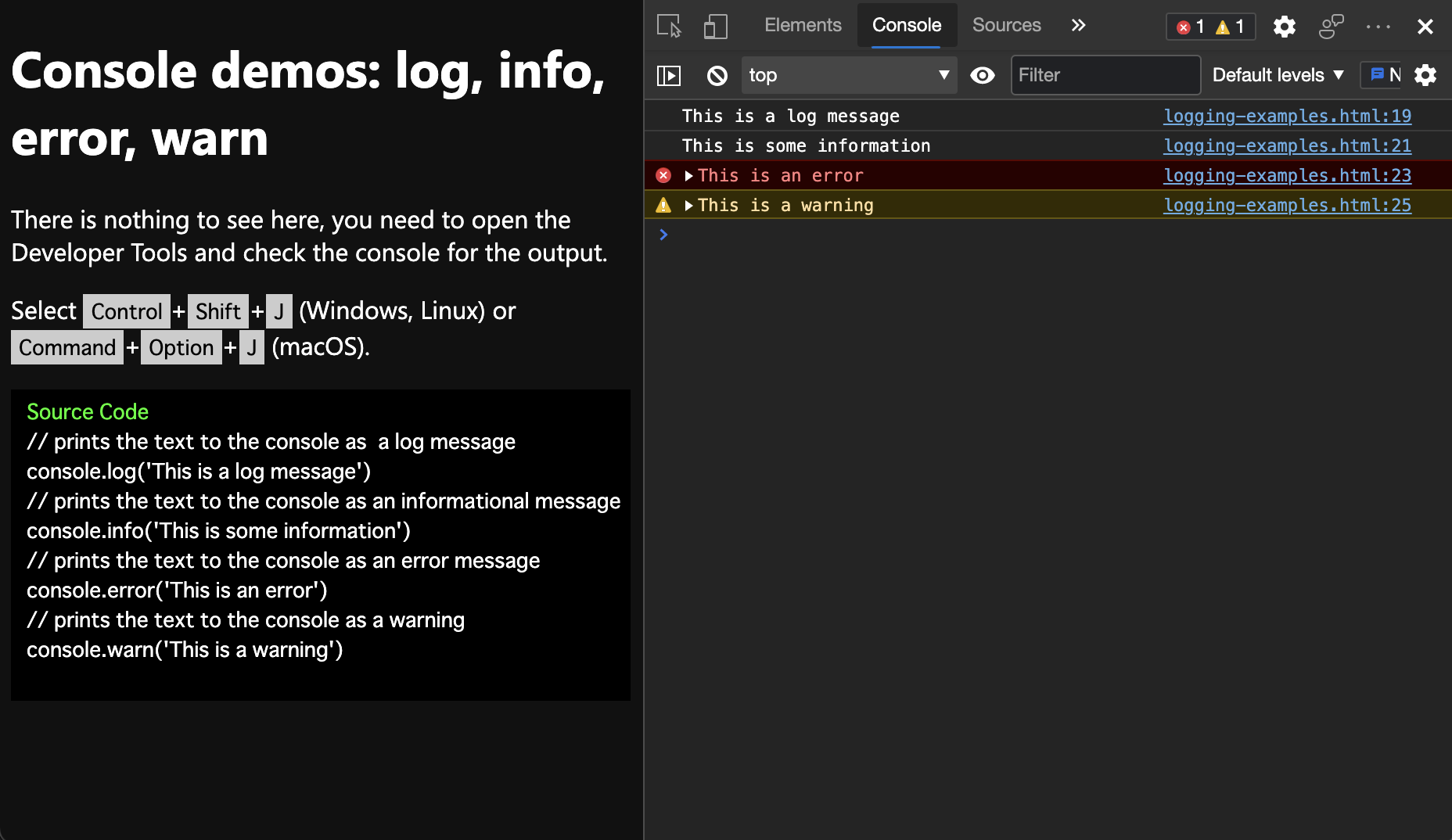
Die folgende Abbildung zeigt Meldungen von einer Beispielwebseite, die im Konsolentool in Microsoft Edge protokolliert ist:

In der folgenden Abbildung werden die gleichen Meldungen von der Beispielwebseite angezeigt, die in der DevTools-Konsole unter Ausgabe von Microsoft Visual Studio Code protokolliert sind:

Siehe auch:
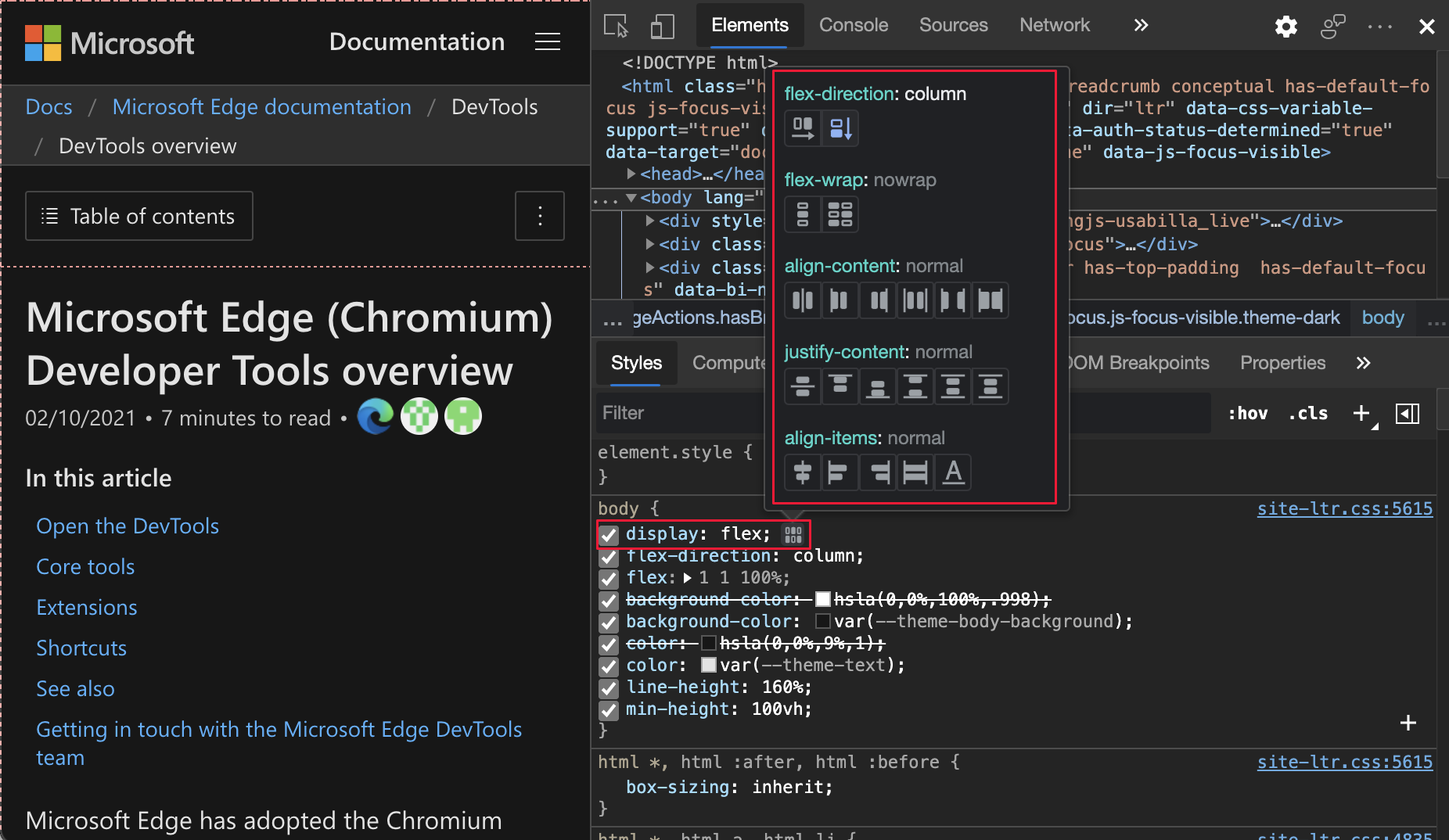
Verbesserte CSS-Flexbox-Bearbeitung mit visuellem Flexbox-Editor und mehreren Überlagerungen
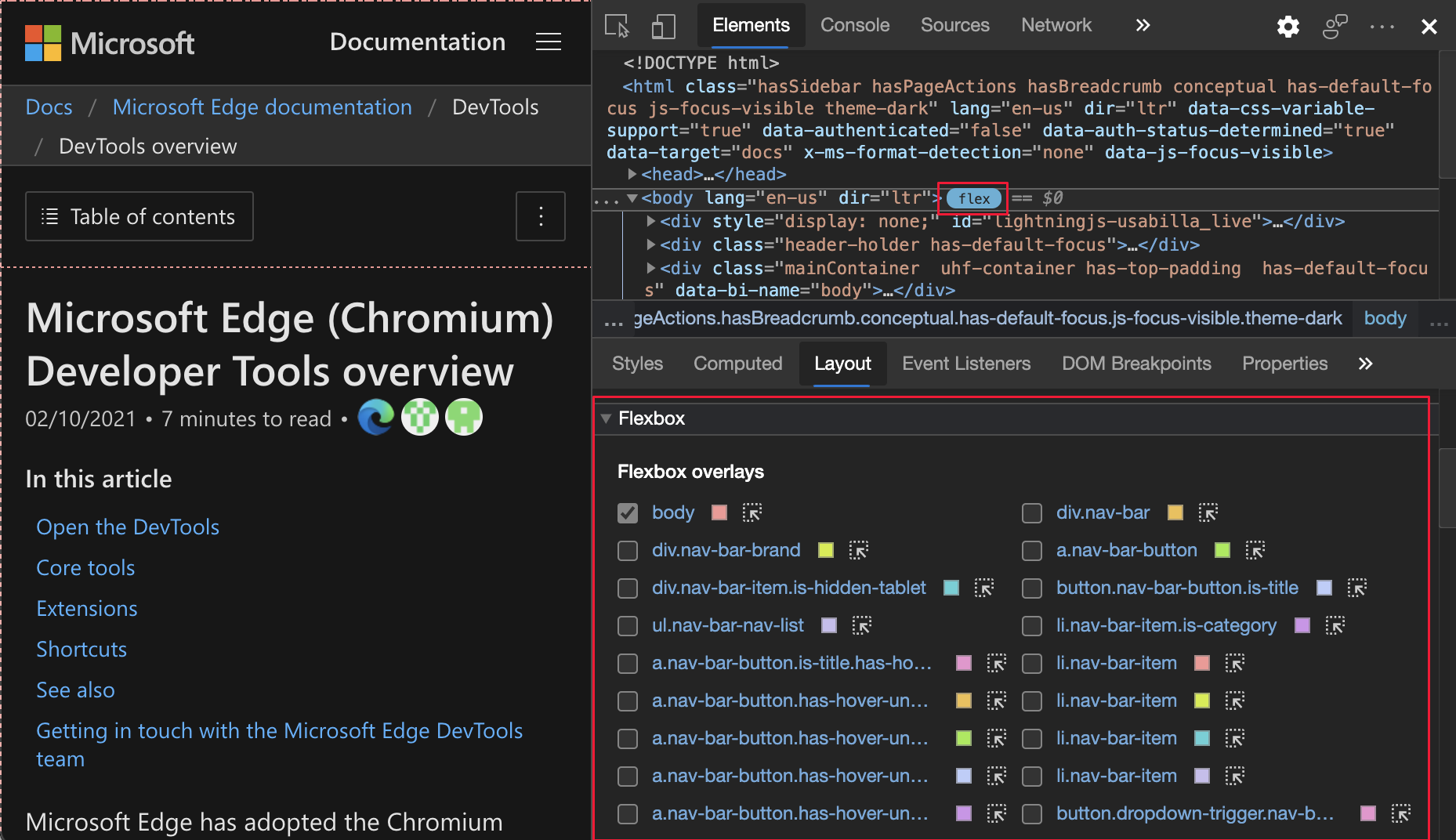
DevTools verfügt jetzt über dedizierte CSS-Flexbox-Debugtools. Wenn der display: flex CSS-Stil oder display: inline-flex auf ein HTML-Element angewendet wird, wird neben diesem Element im Tool Elemente ein Flexsymbol angezeigt. Klicken Sie auf das Flex-Symbol , um eine flex-Überlagerung auf der Webseite anzuzeigen (oder auszublenden).
Um den Flexbox-Editor zu öffnen, wechseln Sie im Tool Elemente zur Registerkarte Formatvorlagen , und klicken Sie dann auf das neue Symbol neben der display: flex Formatvorlage oder display: inline-flex der Formatvorlage. Der Flexbox-Editor bietet eine schnelle Möglichkeit, die Flexbox-Eigenschaften zu bearbeiten:

Darüber hinaus werden im Abschnitt Flexbox im Layoutbereich alle flexbox-Elemente auf der Webseite angezeigt. Sie können die Überlagerung jedes Elements umschalten:

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Probleme 1166710 und 1175699.
Siehe auch:
- Bearbeiten von CSS-Schriftarten und -Einstellungen im Bereich "Formatvorlagen"
- Aktualisieren .css Dateien über die Registerkarte Formatvorlagen (CSS-Spiegel Bearbeiten)
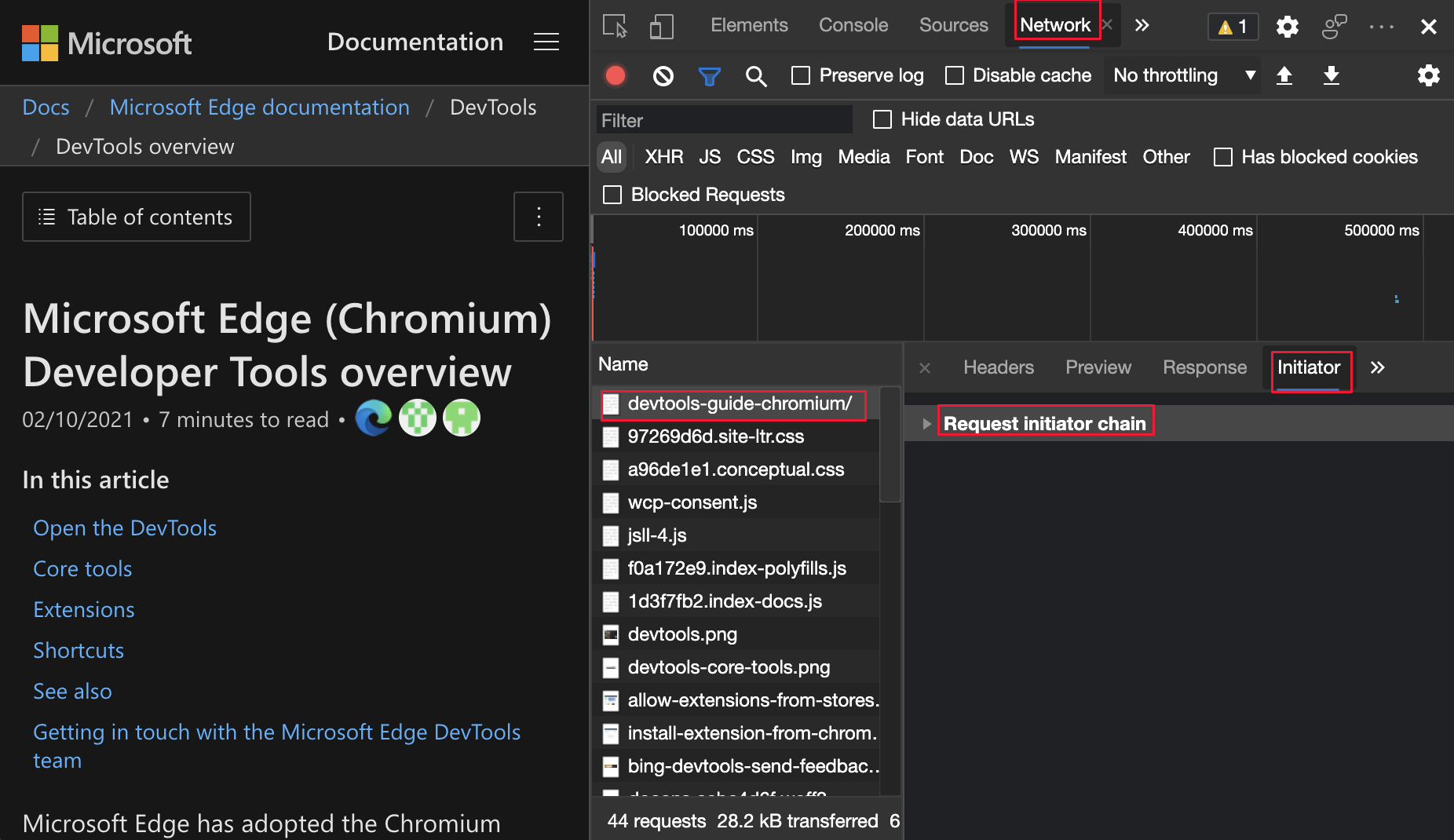
Verbesserungen der Tastaturnavigation für Netzwerkanforderungen
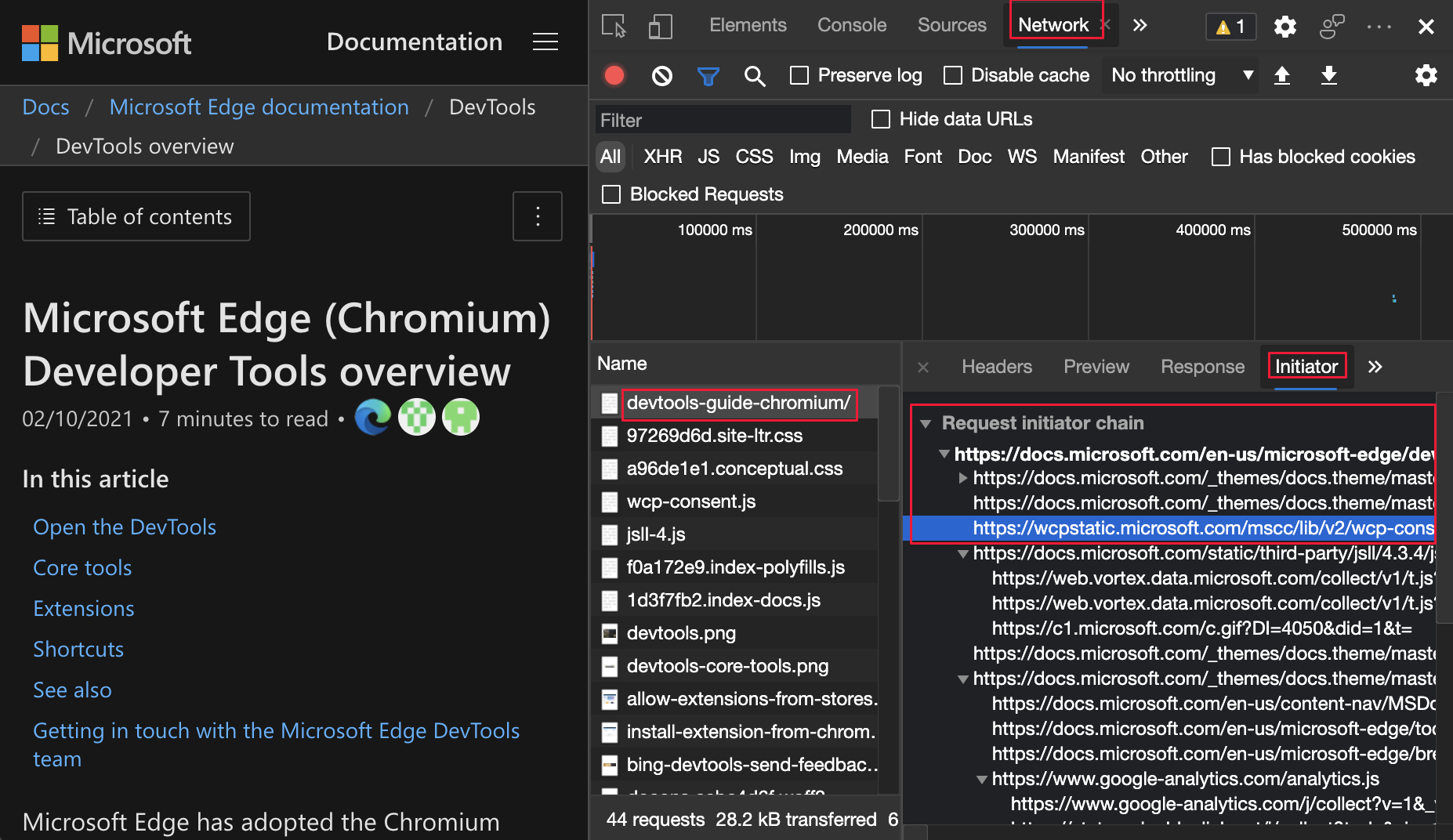
Bisher konnten Sie die Anforderungskette im Gegensatz zum DOM im Tool Elemente nicht mithilfe der Pfeiltasten auf der Tastatur im Initiatorbereich erweitern oder reduzieren. Wenn eine Netzwerkanforderung im Netzwerktool ausgewählt ist, wird im Bereich Initiator die Kette der Anforderungen angezeigt, die die aktuell ausgewählte Anforderung initiiert haben.
In Microsoft Edge Version 90 können Sie die Anforderungskette mithilfe der Pfeiltasten auf der Tastatur im Initiatorbereich erweitern oder reduzieren. Die fokussierte Netzwerkanforderung in der Kette ist jetzt ebenfalls hervorgehoben.
Klicken Sie auf eine Netzwerkanforderung und dann auf den Bereich Initiator :

Erweitern oder reduzieren Sie die Anforderungsinitiatorkette, und folgen Sie der hervorgehobenen Zeile:

Weitere Informationen zu Initiatoren im Netzwerktool finden Sie unter Anzeigen von Initiatoren und Abhängigkeiten.
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Probleme 1158276 und 1160637.
Filterung in der Konsole ist konsistenter
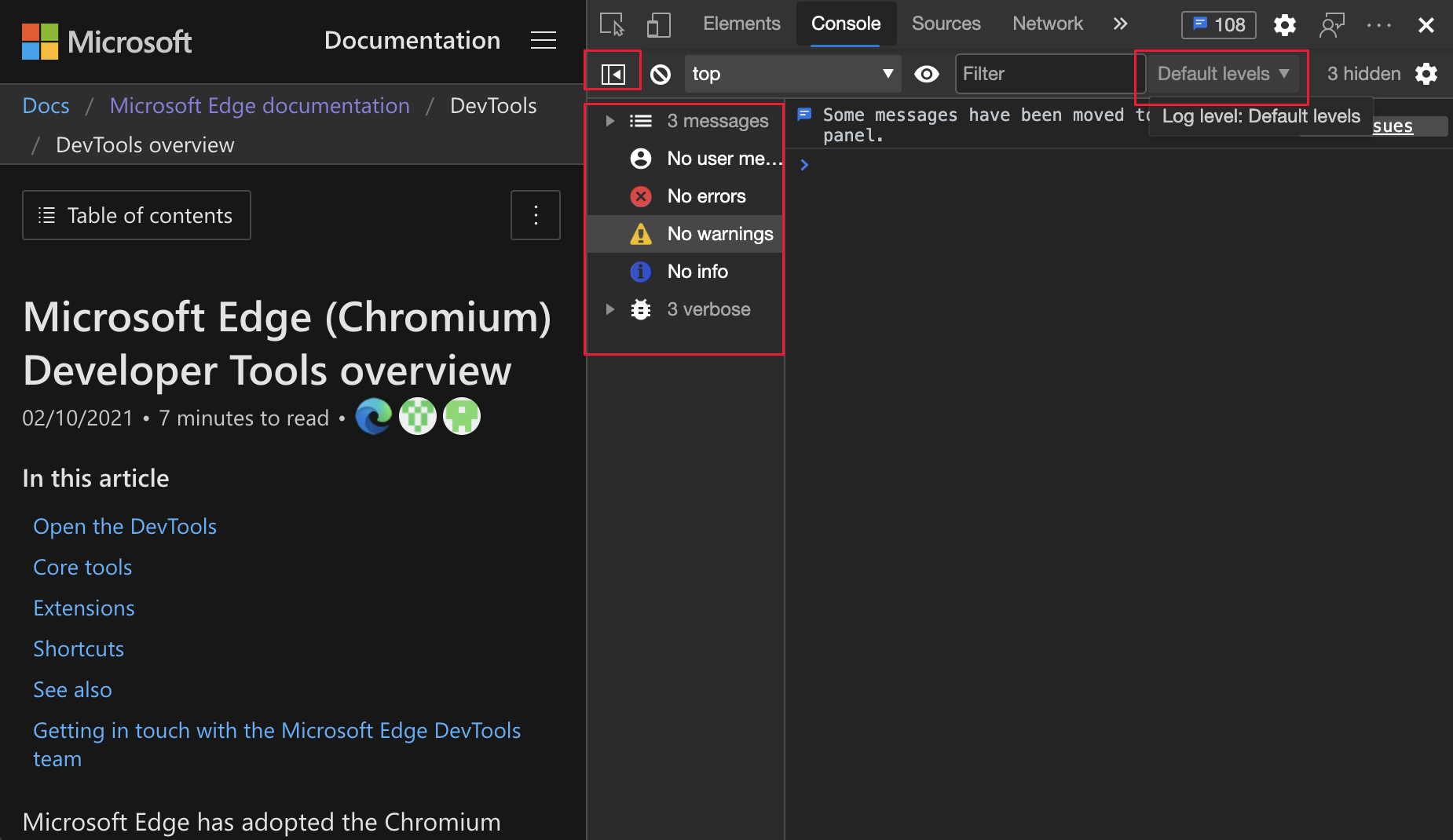
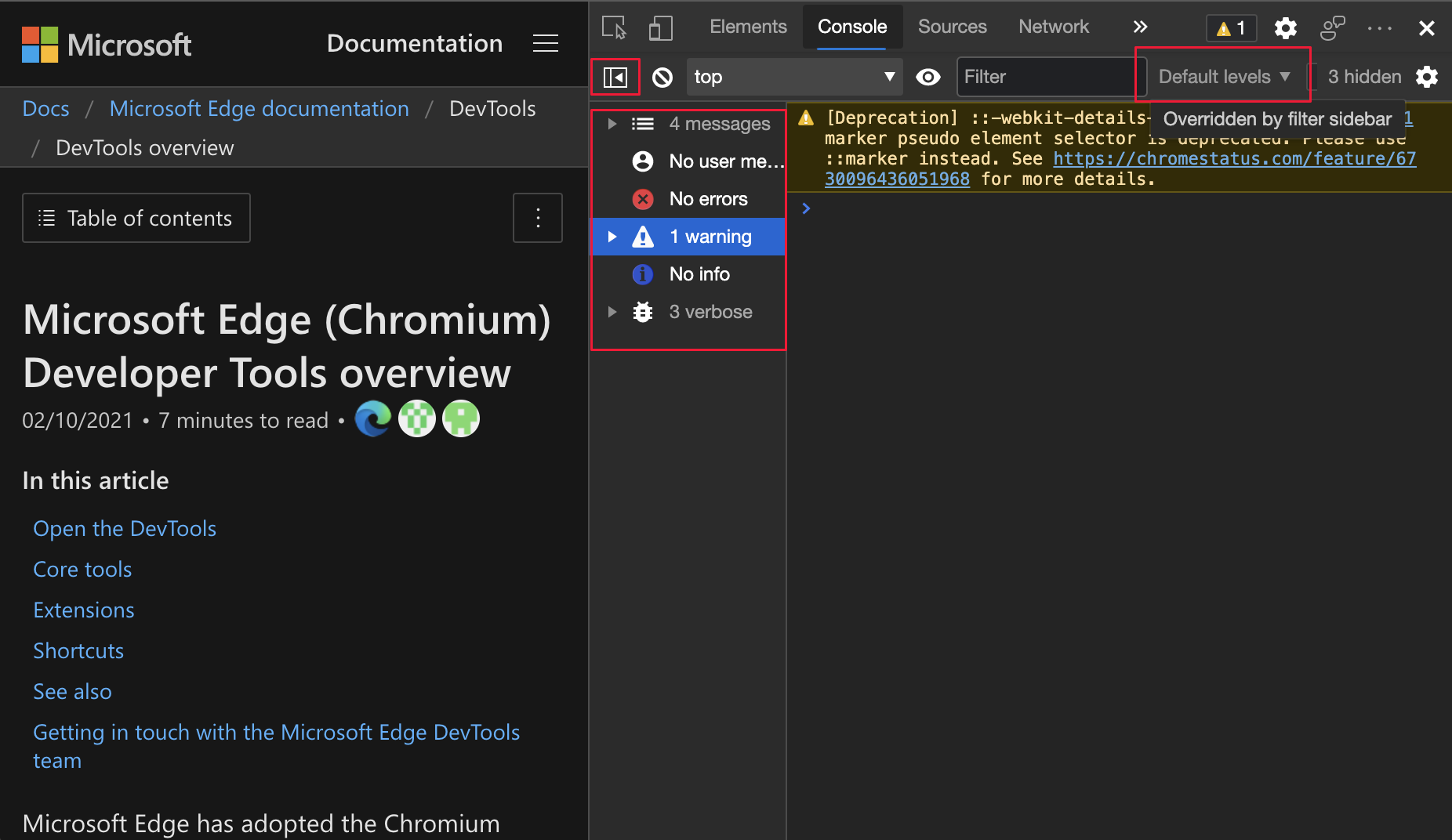
Während Sie mit der Konsolen-Randleiste filtern, sind die Filter in der Dropdownliste Protokollebenen nicht verfügbar. Zuvor wurde die Dropdownliste Protokollebenen hervorgehoben, wenn Sie mit dem Mauszeiger darauf zeigen, auch wenn ein Filter aus der Konsolen-Randleiste ausgewählt wurde. In Microsoft Edge Version 90 ist die Dropdownliste Protokollebenen nicht mehr hervorgehoben, wenn Sie mit dem Mauszeiger darauf zeigen, während ein Filter aus der Konsolen-Randleiste ausgewählt ist.
Weitere Informationen zum Filtern in der Konsole finden Sie unter Filtern von Nachrichten in Konsolenfeatures.
Wenn Sie zuvor die Randleiste Konsole öffnen und mit dem Mauszeiger auf Standardebenen zeigen, wurde sie hervorgehoben:

Wenn Sie ab Microsoft Edge 90 auf die Randleiste Konsole klicken und auf Standardebenen zeigen, wird folgendes nicht hervorgehoben:

Ankündigungen aus dem Chromium-Projekt
In den folgenden Abschnitten werden zusätzliche Features angekündigt, die in Microsoft Edge verfügbar sind und zum Open-Source-Chromium-Projekt beigetragen wurden.
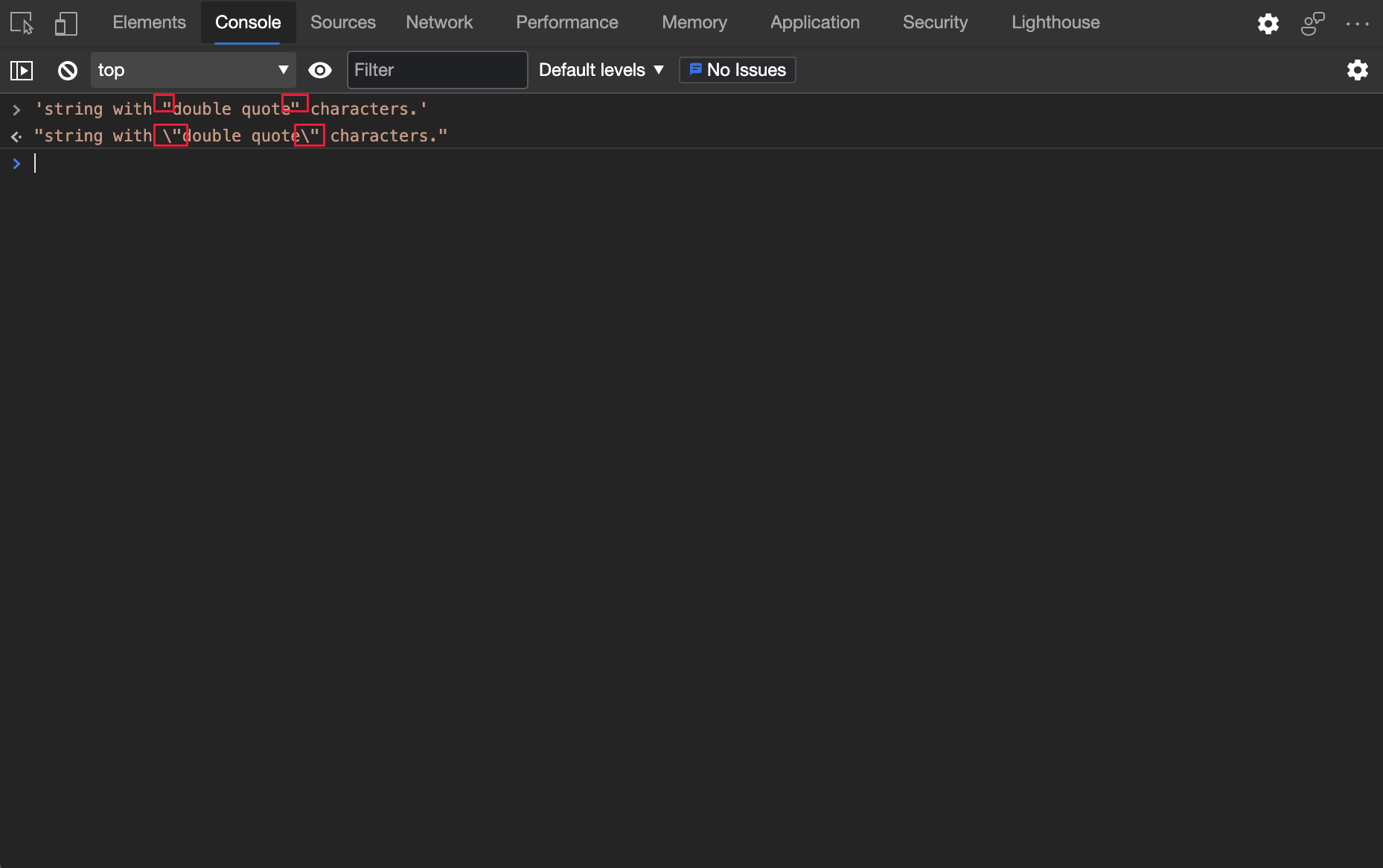
Die Konsole escapet jetzt doppelte Anführungszeichen.
Zuvor hat die Konsole keine gültigen doppelten Anführungszeichen (") in JavaScript-Zeichenfolgen ausgegeben. Ab Microsoft Edge Version 90 gibt die Konsole JavaScript-Zeichenfolgen mit Escapezeichen (") aus:

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1178530.
Siehe auch:
Emulieren des CSS-Farbraum-Medienfeatures
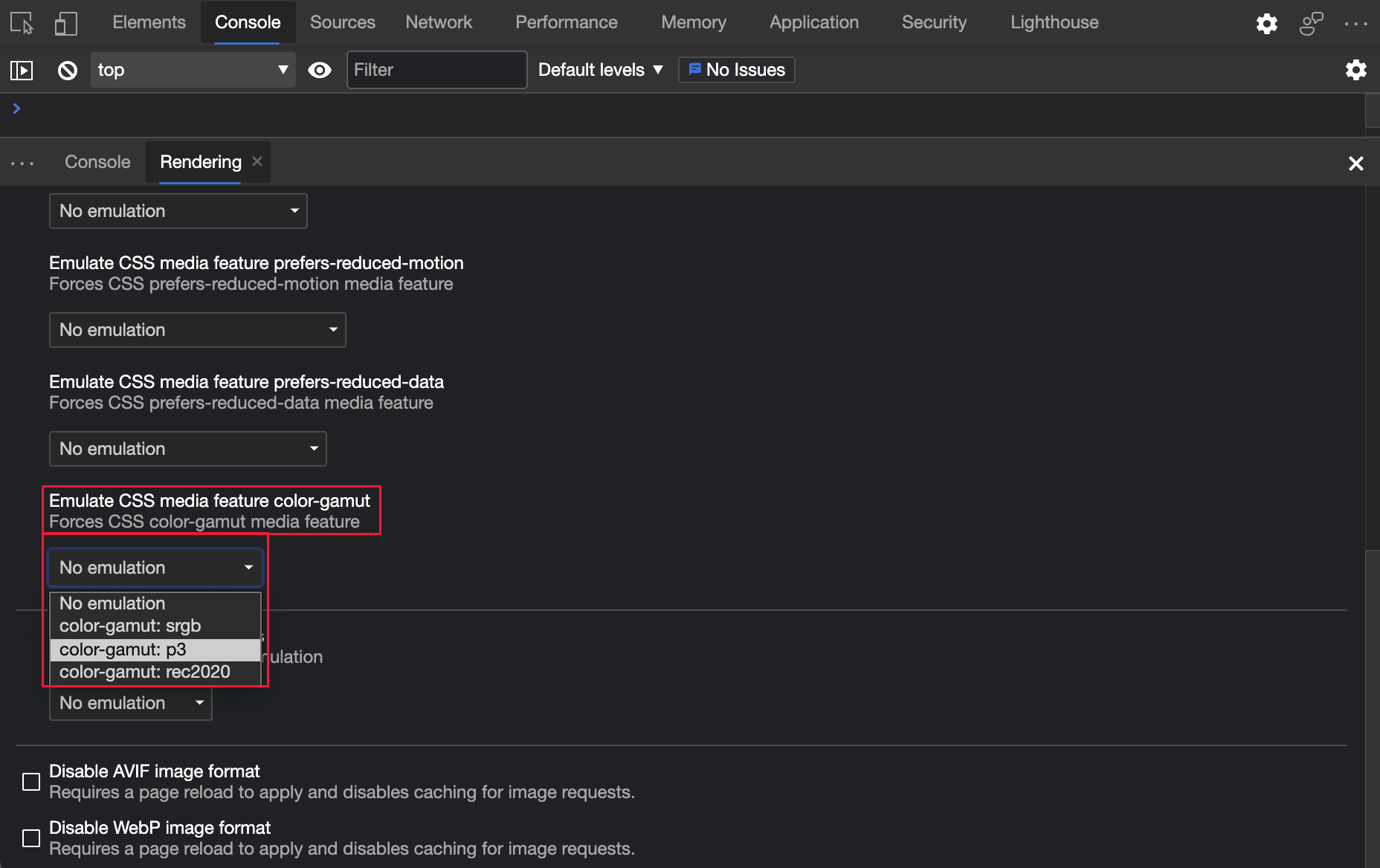
Die Medienabfrage "Farbskala" emuliert den ungefähren Farbbereich, der von dem browser- und gerätespezifischen Test unterstützt wird. Die Dropdownliste unter Emulate CSS media feature color-gamut enthält Farbräume, die DevTools emulieren kann. Um beispielsweise eine color-gamut: p3 Medienabfrage auszulösen, wählen Sie farbskala: p3 aus der Dropdownliste aus.
So emulieren Sie die CSS-Farbskala-Medienfunktion:
- Klicken Sie zum Öffnen von DevTools mit der rechten Maustaste auf die Webseite, und wählen Sie dann Überprüfen aus. Oder drücken Sie STRG+UMSCHALT+I (Windows, Linux) oder BEFEHL+WAHL+I (macOS). DevTools wird geöffnet.
- Wählen Sie in DevTools auf der Symbolleiste Standard die Registerkarte Rendering aus. Wenn diese Registerkarte nicht angezeigt wird, klicken Sie auf die Schaltfläche Weitere Registerkarten (
 ) oder auf die Schaltfläche Weitere Tools (
) oder auf die Schaltfläche Weitere Tools ( ). Das Renderingtool wird geöffnet.
). Das Renderingtool wird geöffnet. - Wählen Sie in der Dropdownliste Emulate CSS media feature color-gamut (Farbskala des CSS-Medienfeatures emulieren ) eine Option color-gamut (Farbskala ) aus:

Weitere Informationen zum color-gamut Feature finden Sie unter Farbanzeigequalität: das Feature "Farbskala".
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1073887.
Siehe auch:
Verbesserte Tools für progressive Web-Apps
PWA-Installationsfähigkeitswarnung in der Konsole
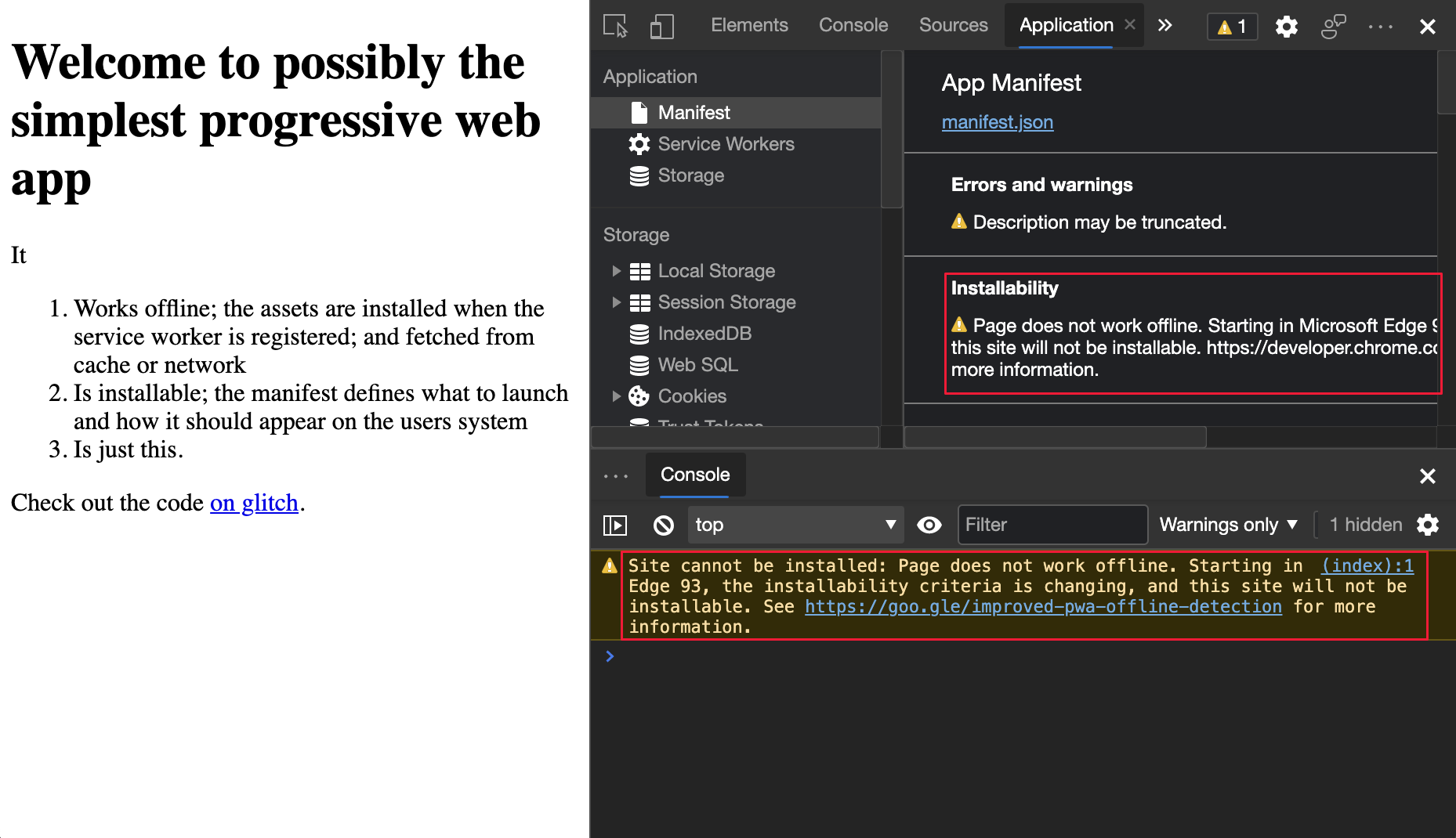
Die Konsole zeigt jetzt eine ausführlichere Installierbarkeitswarnung für Progressive Web-Apps (PWAs) mit einem Link zu Improving Progressive Web App offline support detection an.

Siehe auch:
PWA-Beschreibungslängenwarnung im Manifestbereich
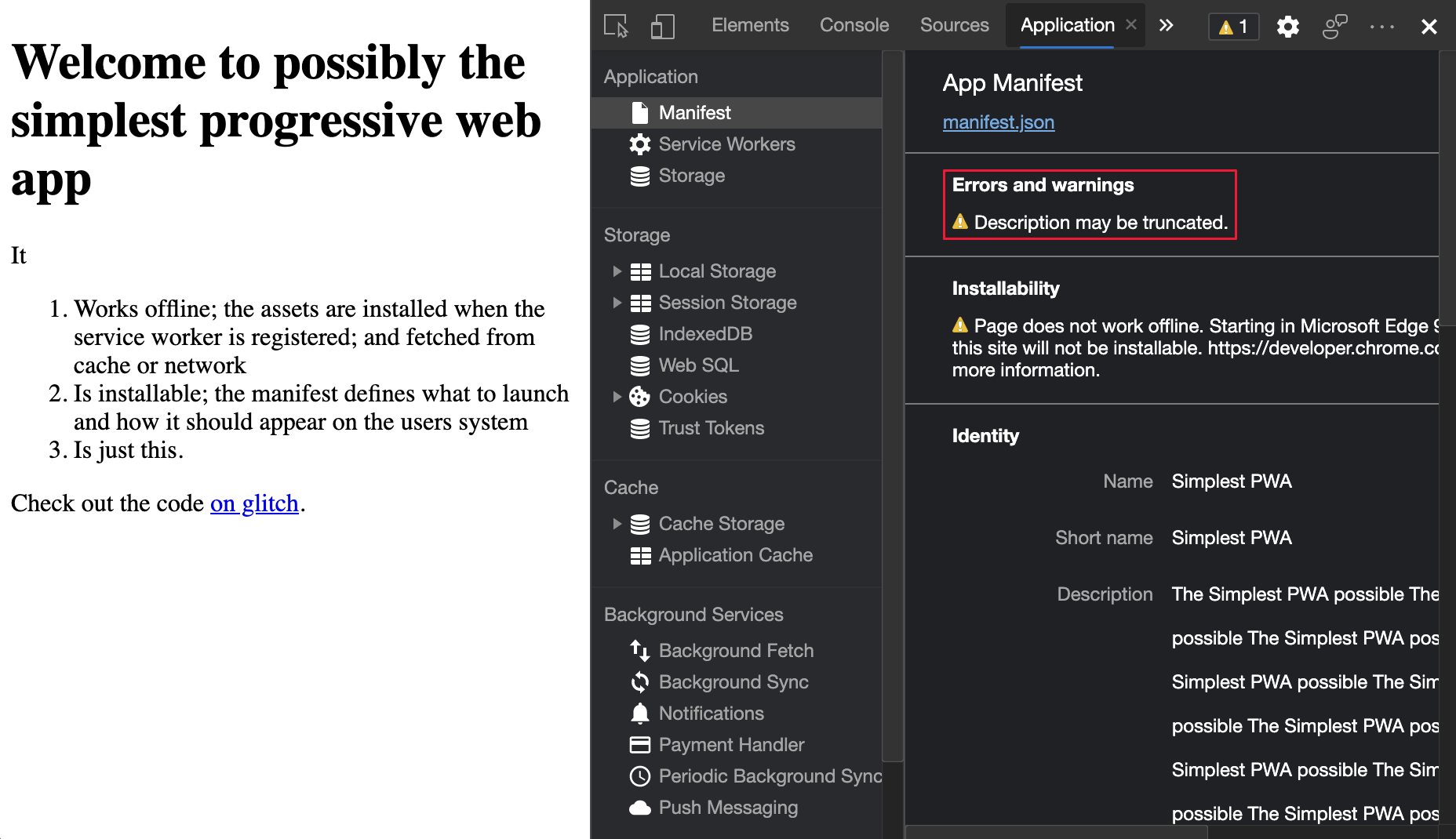
Im Anwendungstool zeigt der Bereich Manifest jetzt eine Warnmeldung an, wenn die Manifestbeschreibung 324 Zeichen überschreitet:

Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Probleme 965802, 1146450 und 1169689.
Siehe auch:
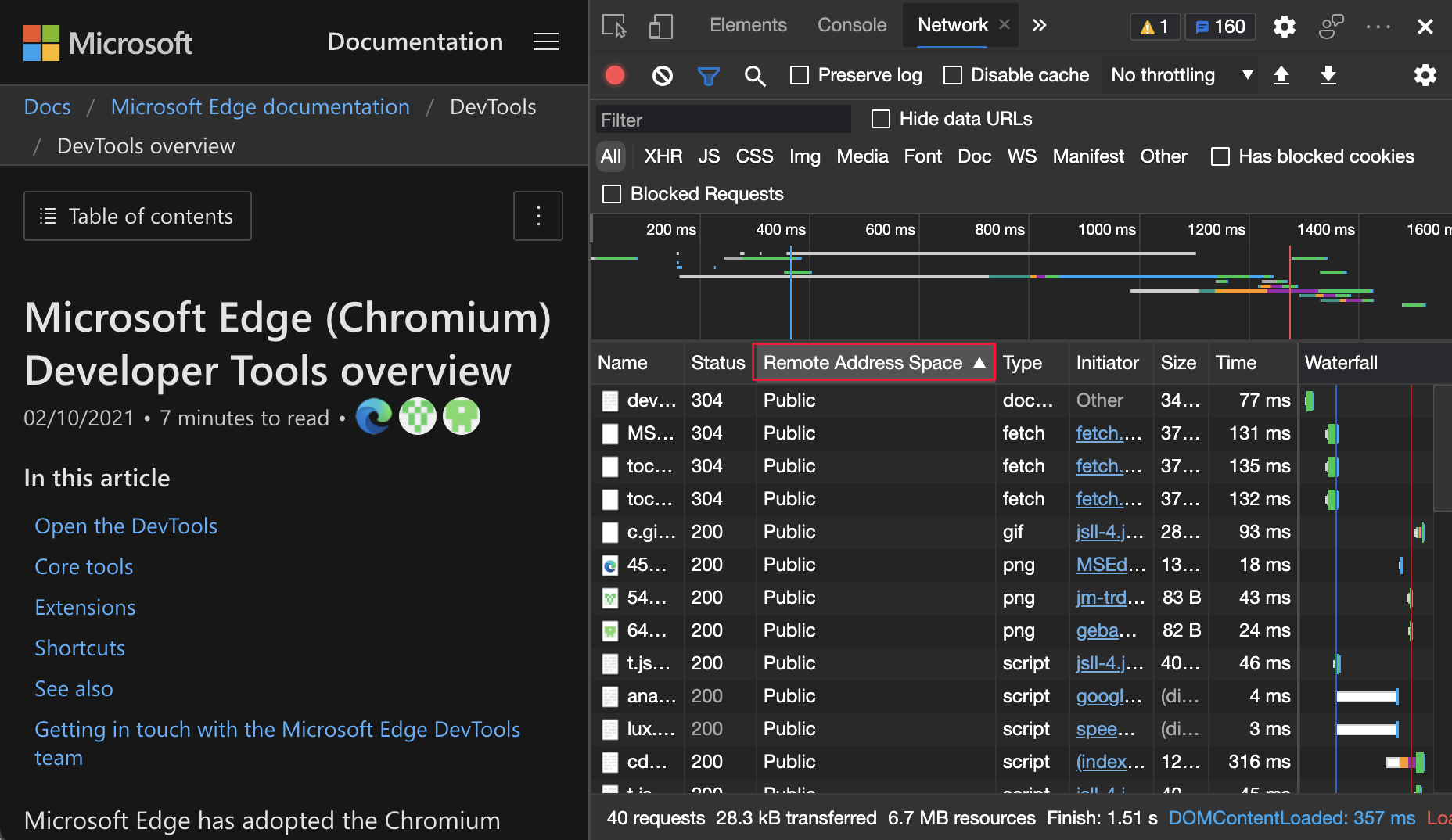
Neue Spalte "Remoteadressraum" im Netzwerktool
Im Netzwerktool zeigt die neue Spalte Remoteadressraum den Netzwerk-IP-Adressraum jeder Netzwerkressource an. So zeigen Sie die neue Spalte Remoteadressraum an :
Öffnen Sie in DevTools das Tool Netzwerk .
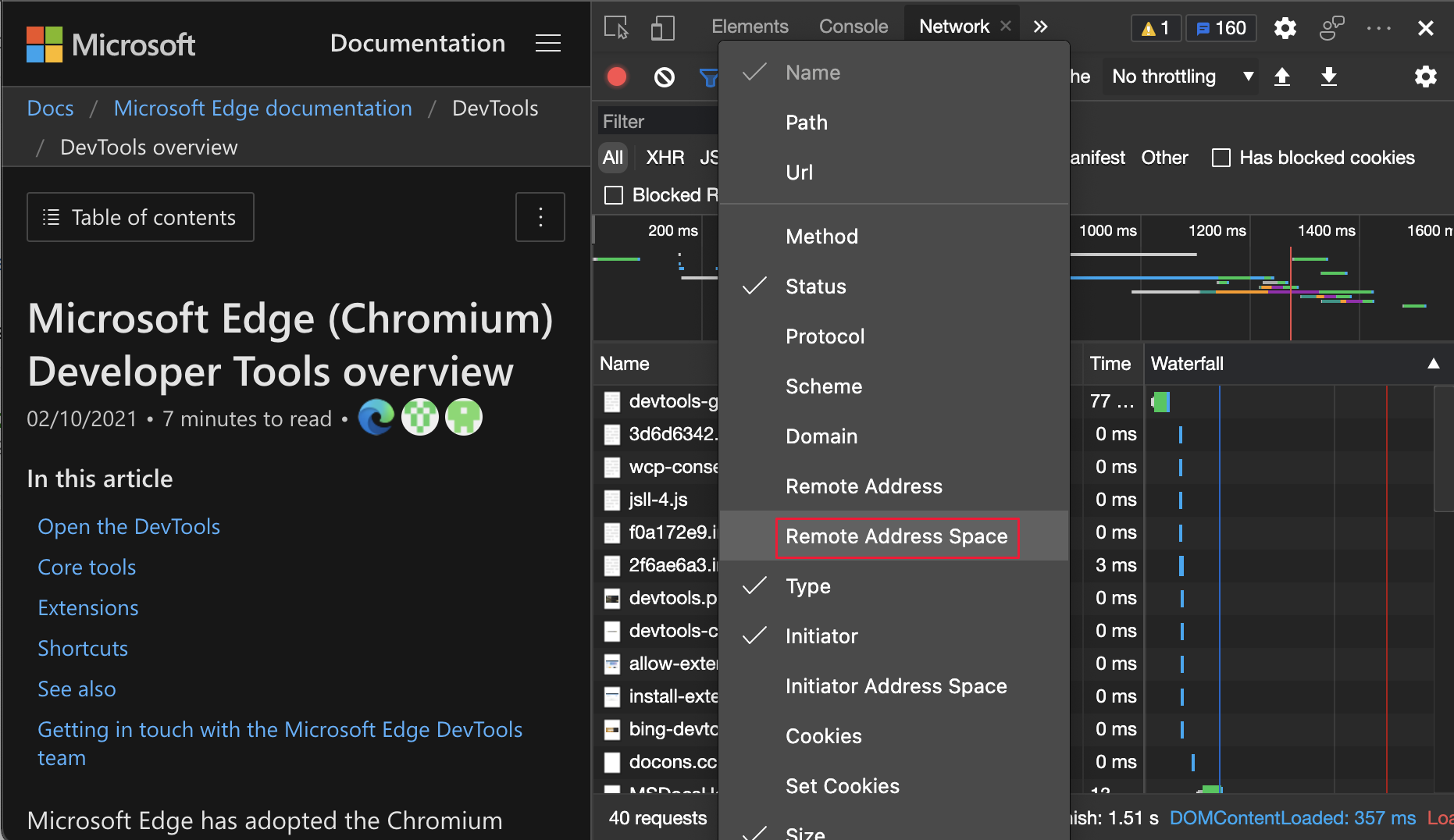
Klicken Sie in der Tabelle Anforderungen (Standard, unterer Teil des Tools Netzwerk) mit der rechten Maustaste auf die Kopfzeile, und wählen Sie dann Remoteadressraum aus:

In der Tabelle Anforderungen wird nun die Spalte Remoteadressraum angezeigt:

Informationen zum Anzeigen des Verlaufs dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1128885.
Siehe auch:
- Hinzufügen oder Entfernen von Spalten unter Referenz zu Netzwerkfeatures.
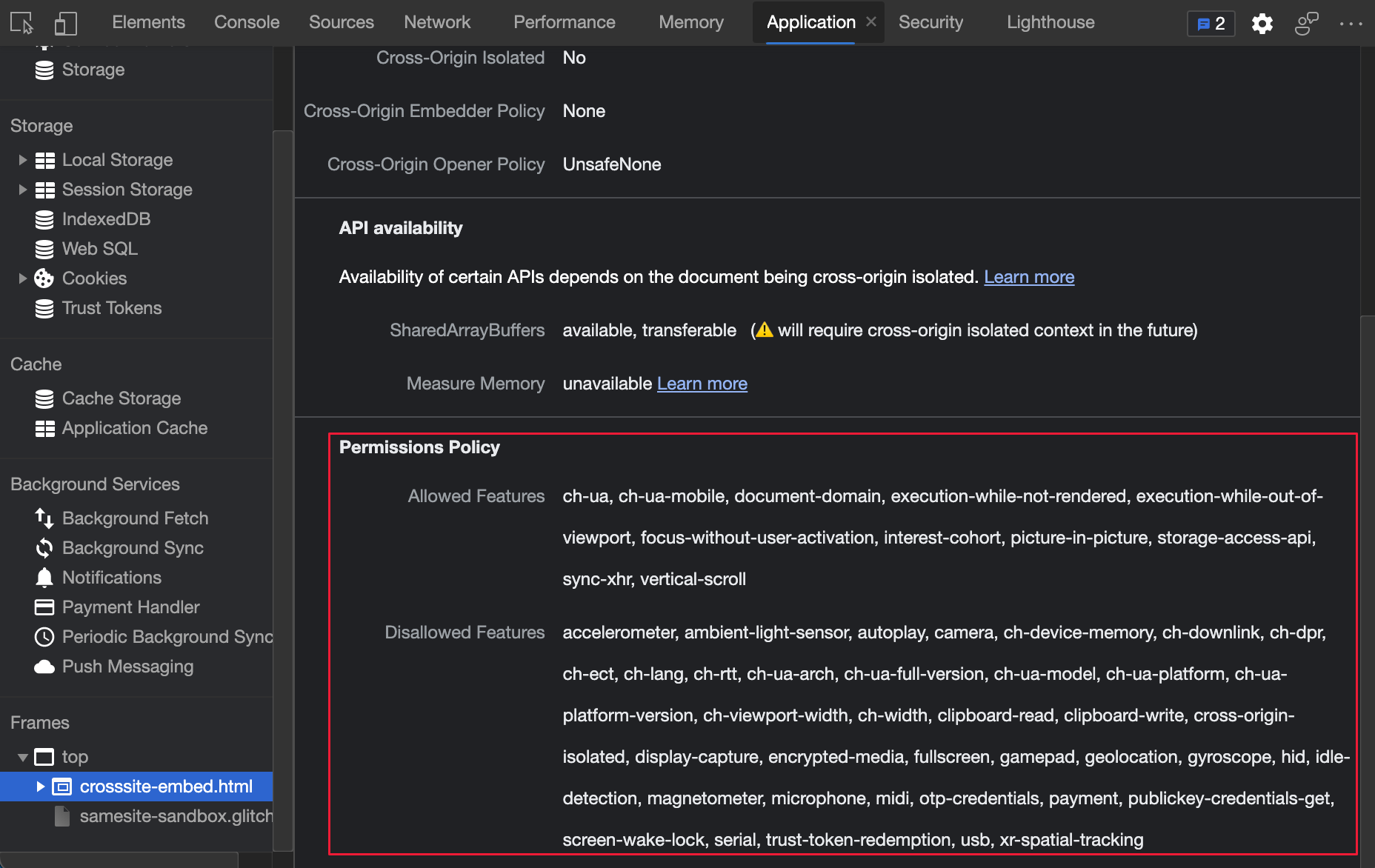
Anzeigen zulässiger und unzulässiger Features in der Frame-Detailansicht
Im Anwendungstool öffnet der Knoten Frames unten links die Ansicht Framedetails. Die Ansicht "Framedetails" enthält jetzt einen Abschnitt "Berechtigungsrichtlinie ", in dem eine Liste der zulässigen und unzulässigen Browserfeatures angezeigt wird:

Diese Liste wird durch die Webplattform-API der Berechtigungsrichtlinie gesteuert, die es einer Webseite ermöglicht, bestimmte Browserfeatures in einem einzelnen Frame oder in iFrames, die der Frame einbettet, zu verwenden oder zu blockieren.
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1158827.
Siehe auch:
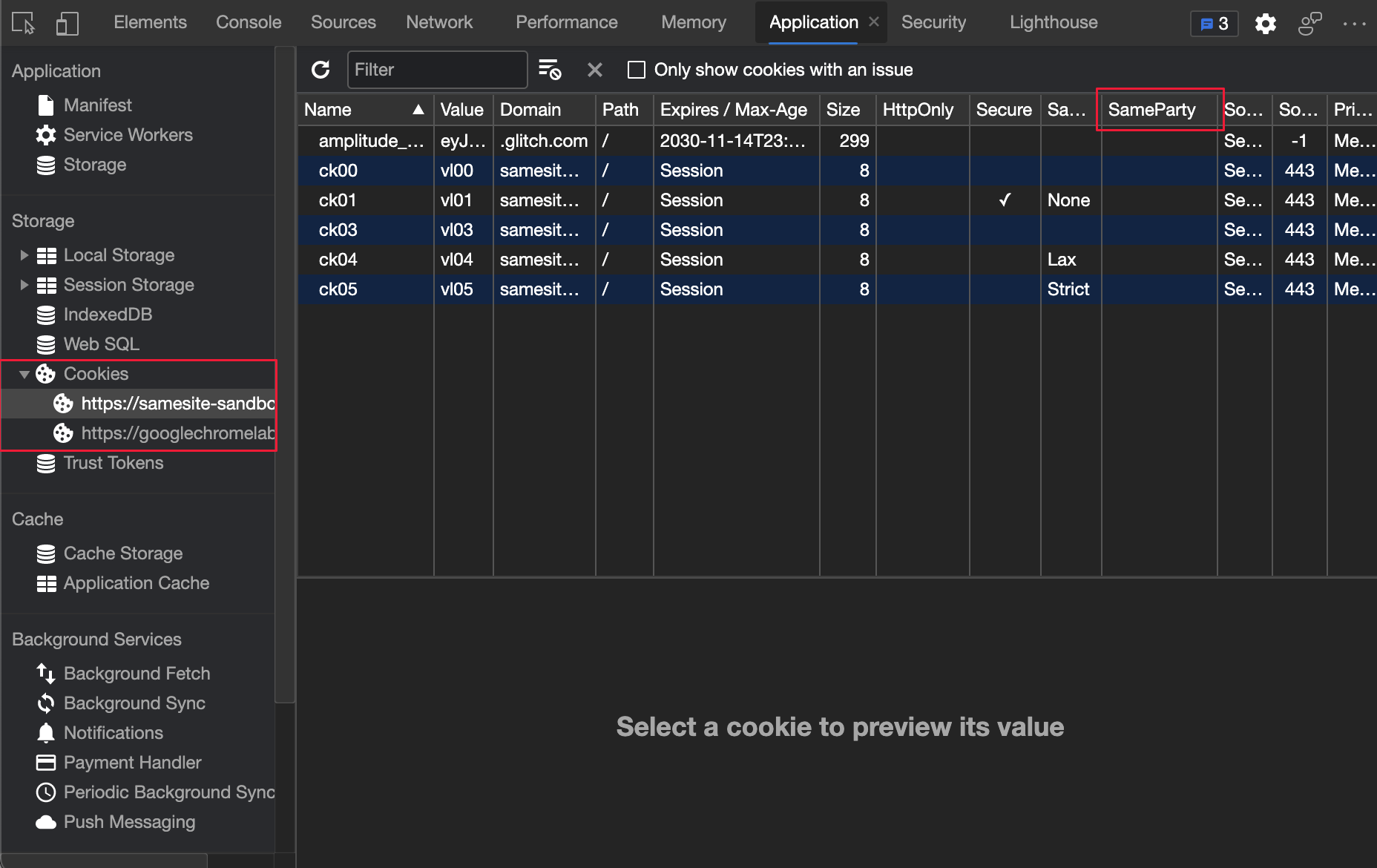
Neue SameParty-Spalte im Bereich "Cookies"
Im Bereich Cookies im Anwendungstool wird nun das SameParty Attribut für jedes Cookie angezeigt:

Das SameParty Attribut ist ein neues boolesches Attribut, das angibt, ob ein Cookie in Anforderungen an Ursprünge derselben Erstanbietersätze enthalten ist.
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1161427.
Siehe auch:
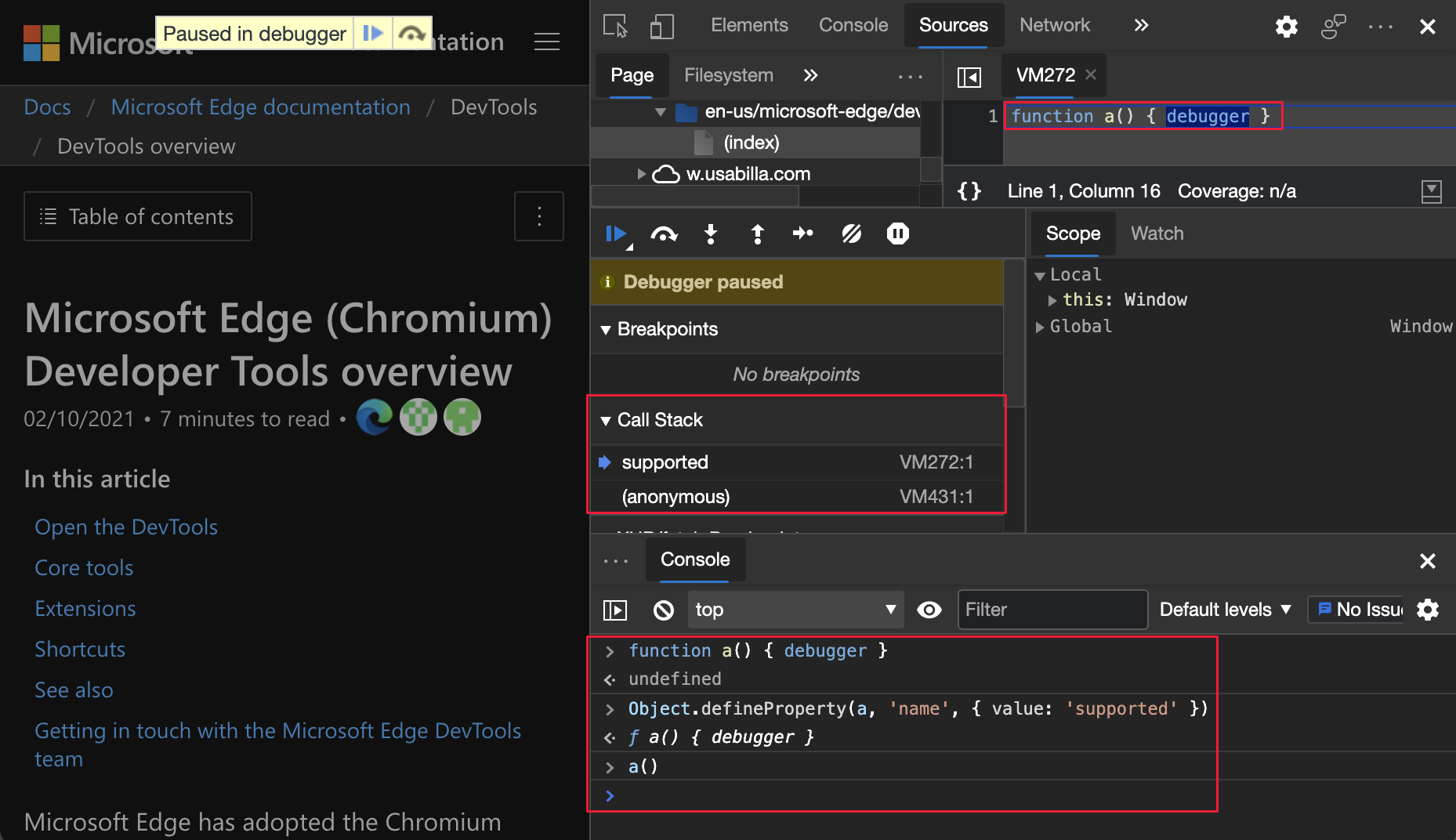
Die Eigenschaft fn.displayName im Konsolentool ist jetzt veraltet.
Zuvor konnten Sie mit der fn.displayName -Eigenschaft Debugnamen für Funktionen steuern, die in error.stack und in DevTools-Stapelablaufverfolgungen angezeigt werden. Ab Microsoft Edge Version 90 ist die fn.displayName Eigenschaft jetzt veraltet und durch die fn.name -Eigenschaft ersetzt:

Verwenden Sie die Standardmethode Object.defineProperty , um die fn.name Eigenschaft zu definieren. Weitere Informationen zu fn.namefinden Sie unter Function.name.
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1177685.
Siehe auch:
Vollständige Barrierefreiheitsstrukturansicht im Tool "Elemente"

Dieses Experiment bietet eine vollständige Barrierefreiheitsstrukturansicht im Elementtool . Die Registerkarte Barrierefreiheit (gruppiert mit der Registerkarte Formatvorlagen ) stellt eine teilweise Barrierefreiheitsstrukturansicht bereit, die die direkte Vorgängerkette vom Stammknoten zum überprüften Knoten anzeigt. Nachdem Sie dieses Experiment aktiviert und DevTools neu geladen haben, klicken Sie oben im Bereich Elemente auf den Schaltflächenbereich, um die Anzeige im Elementtool für alle Elemente auf der Webseite zu wechseln.
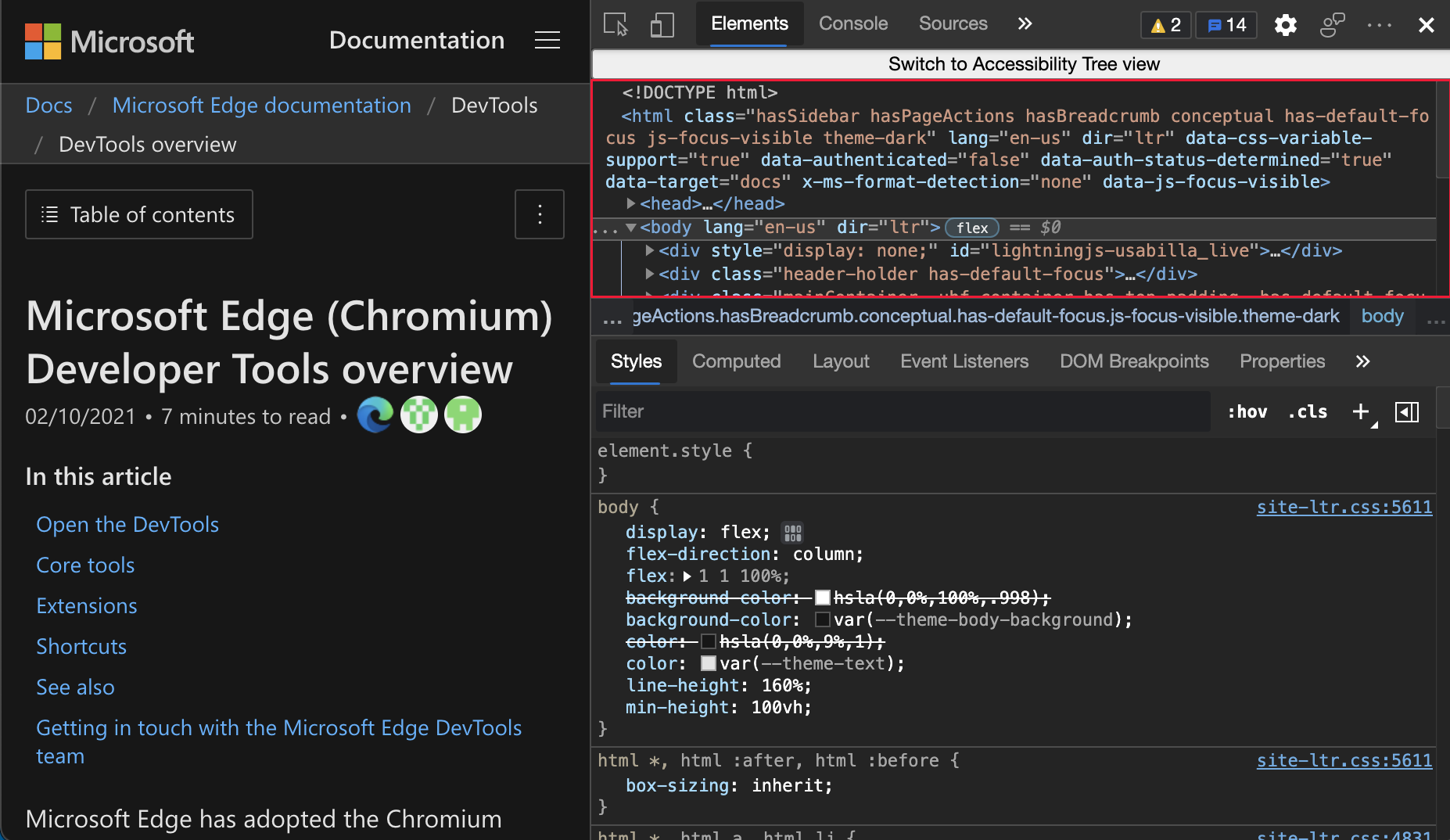
Um die DOM-Strukturansicht anzuzeigen, klicken Sie oben auf den Schaltflächenbereich Zur DOM-Strukturansicht wechseln :

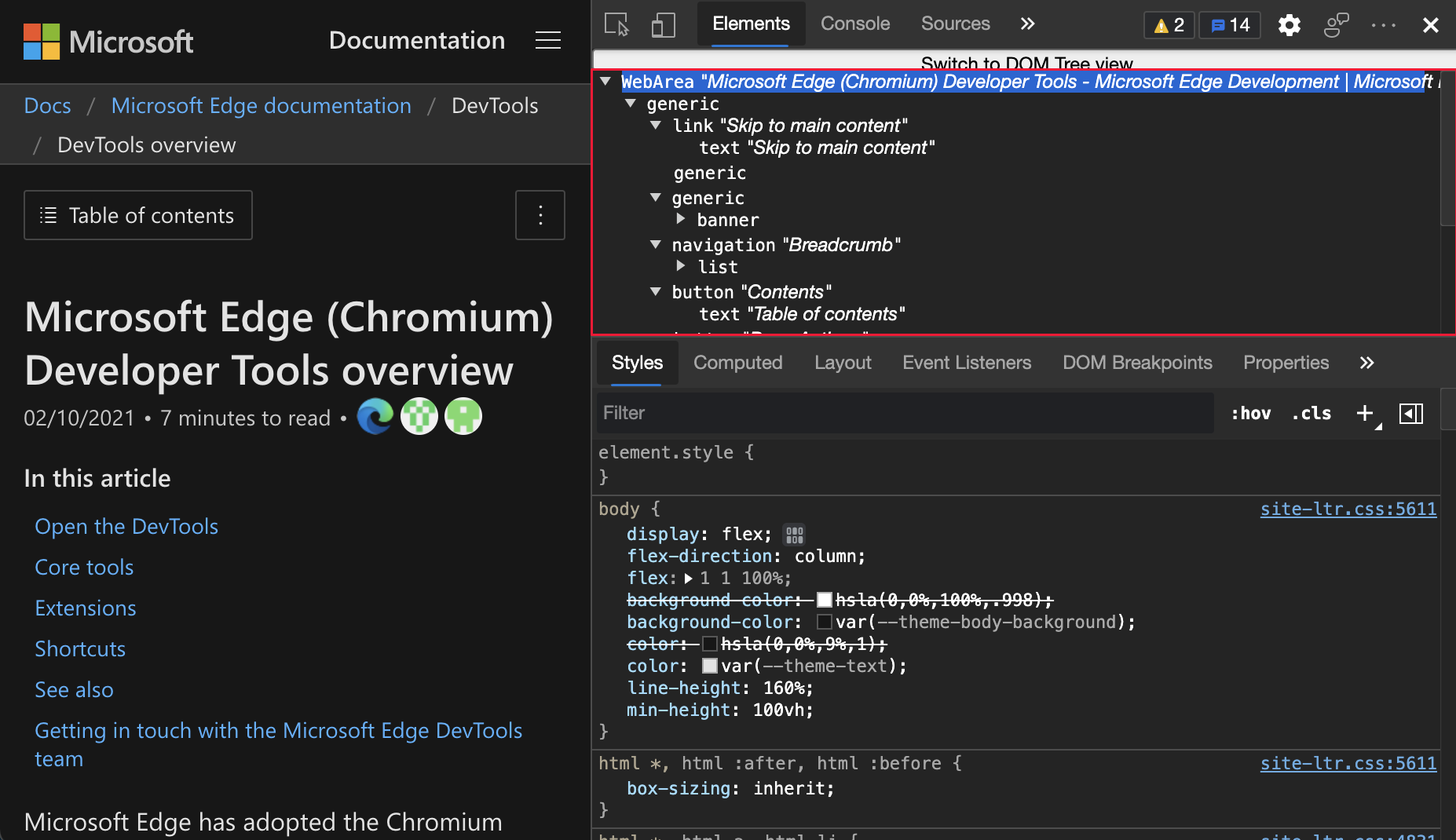
Um die vollständige Barrierefreiheitsstruktur anzuzeigen, klicken Sie oben auf den Schaltflächenbereich Zur Ansicht der Barrierefreiheitsstruktur wechseln :

Informationen zum Aktivieren des Experiments finden Sie unter Aktivieren oder Deaktivieren eines Experiments , und aktivieren Sie das Kontrollkästchen neben Vollzugriffsstrukturansicht aktivieren im Bereich Elemente.
Den Verlauf dieses Features im Open-Source-Projekt Chromium finden Sie unter Problem 887173.
Siehe auch:
- Testen der Barrierefreiheit mithilfe der Registerkarte "Barrierefreiheit"
- Untersuchen, Bearbeiten und Debuggen von HTML und CSS mit dem Elementtool
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite finden Sie hier und wird von Jecelyn Yeen geschrieben.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.