Neuerungen in DevTools (Microsoft Edge 87)
Lesen Sie diese Ankündigungen, um die neuesten Features von Microsoft Edge DevTools und die Microsoft Edge DevTools-Erweiterung für Microsoft Visual Studio Code und Visual Studio zu testen.
Um auf dem Laufenden zu bleiben und die neuesten DevTools-Features zu erhalten, laden Sie eine Insider Preview-Version von Microsoft Edge herunter. Unabhängig davon, ob Sie Windows, Linux oder macOS verwenden, sollten Sie Canary (oder einen anderen Vorschaukanal) als Standardentwicklungsbrowser verwenden. Die Beta-, Dev- und Canary-Versionen von Microsoft Edge werden als separate Apps parallel zur stabilen, veröffentlichten Version von Microsoft Edge ausgeführt. Siehe Microsoft Edge Insider Channels.
Die neuesten Ankündigungen finden Sie, wenn Sie dem Microsoft Edge-Team auf Twitter folgen. Wenn Sie ein Problem mit DevTools melden oder nach einem neuen Feature fragen möchten, melden Sie ein Problem im Repository MicrosoftEdge/DevTools.
Verbessern der DevTools-Lokalisierung
Um Ihre Übersetzungsanforderungen zu erfüllen, konzentriert sich das Microsoft Edge DevTools-Team auf die Verbesserung der Übersetzungsqualität. Ab Microsoft Edge Version 87 sind mehrere Zeichenfolgen und Begriffe gesperrt und ändern sich nicht, auch wenn die restlichen DevTools in anderen Sprachen angezeigt werden. Die Liste der betroffenen Zeichenfolgen und Begriffe enthält Folgendes:
- Die Zeichenfolgen im Lighthouse-Tool .
- Der Begriff
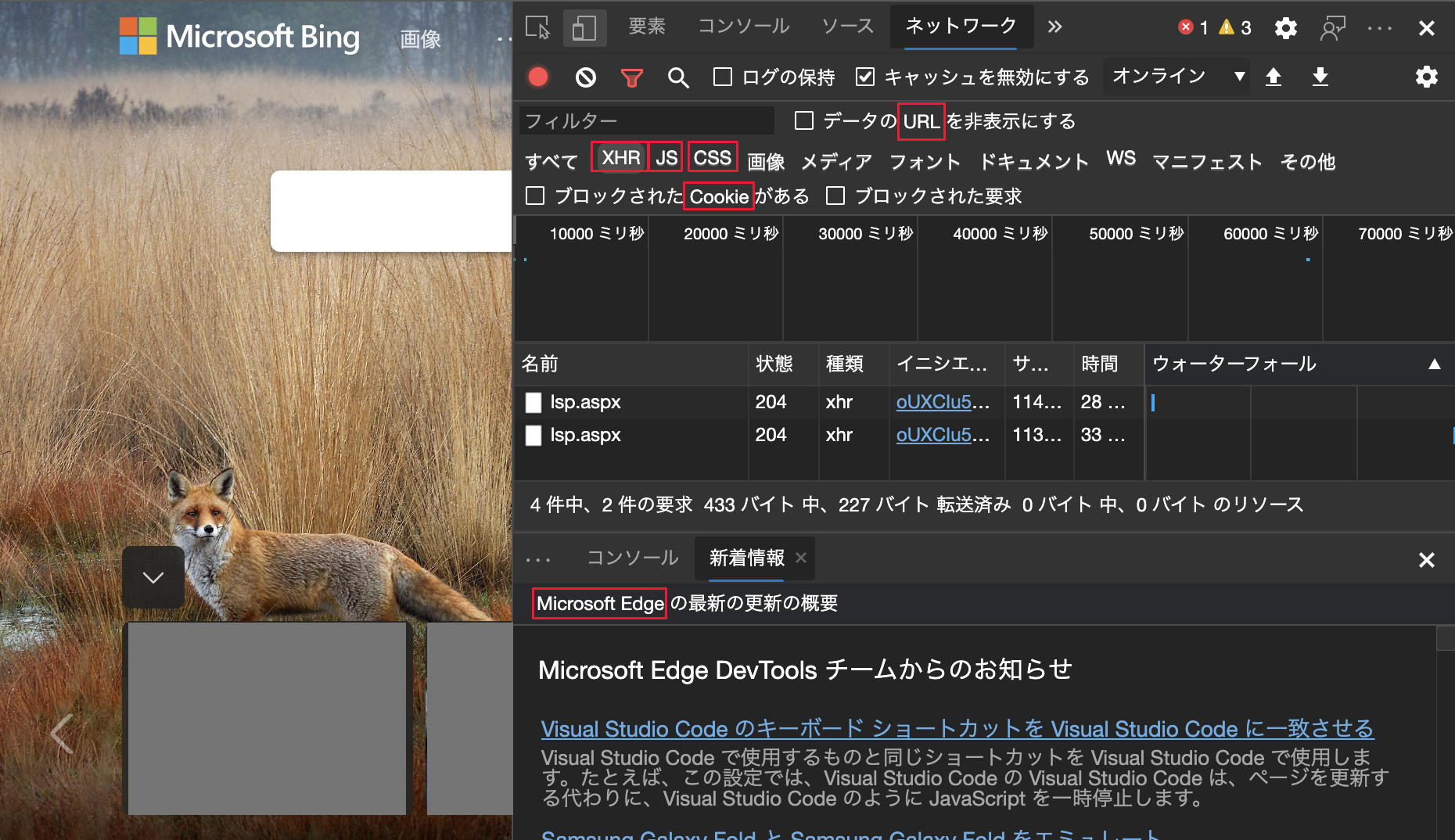
service worker. - Einige der Netzwerktoolfilter wie
URL,XHR,JSundCSS. - Die $ 0-Konsolen-Hilfsprogramm-API.
$0 ist jetzt in der Konsole für Benutzer in lokalisierten Versionen der DevTools verfügbar. Vielen Dank an die globale Entwicklercommunity für die Verbesserung der Lokalisierung der Microsoft Edge DevTools. Senden Sie weiterhin Feedback zur Lokalisierungsqualität , um die Unterstützung für DevTools in allen Gebietsschemas zu verbessern. Echtzeitupdates zu diesem Feature im Chromium Open-Source-Projekt finden Sie unter Issue #1136655.

Siehe auch:
Verschieben von Tools zwischen dem oberen und unteren Bereich
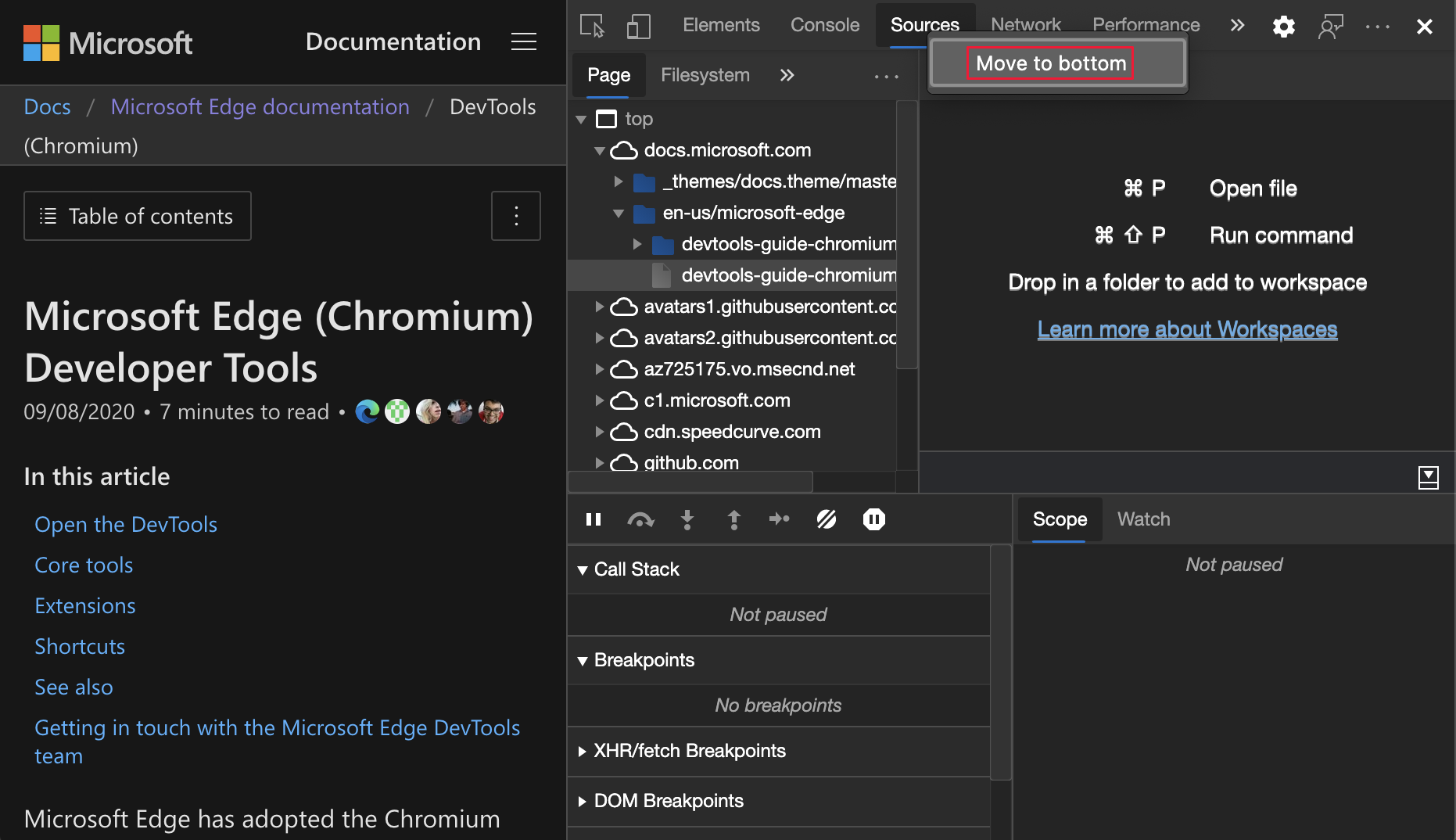
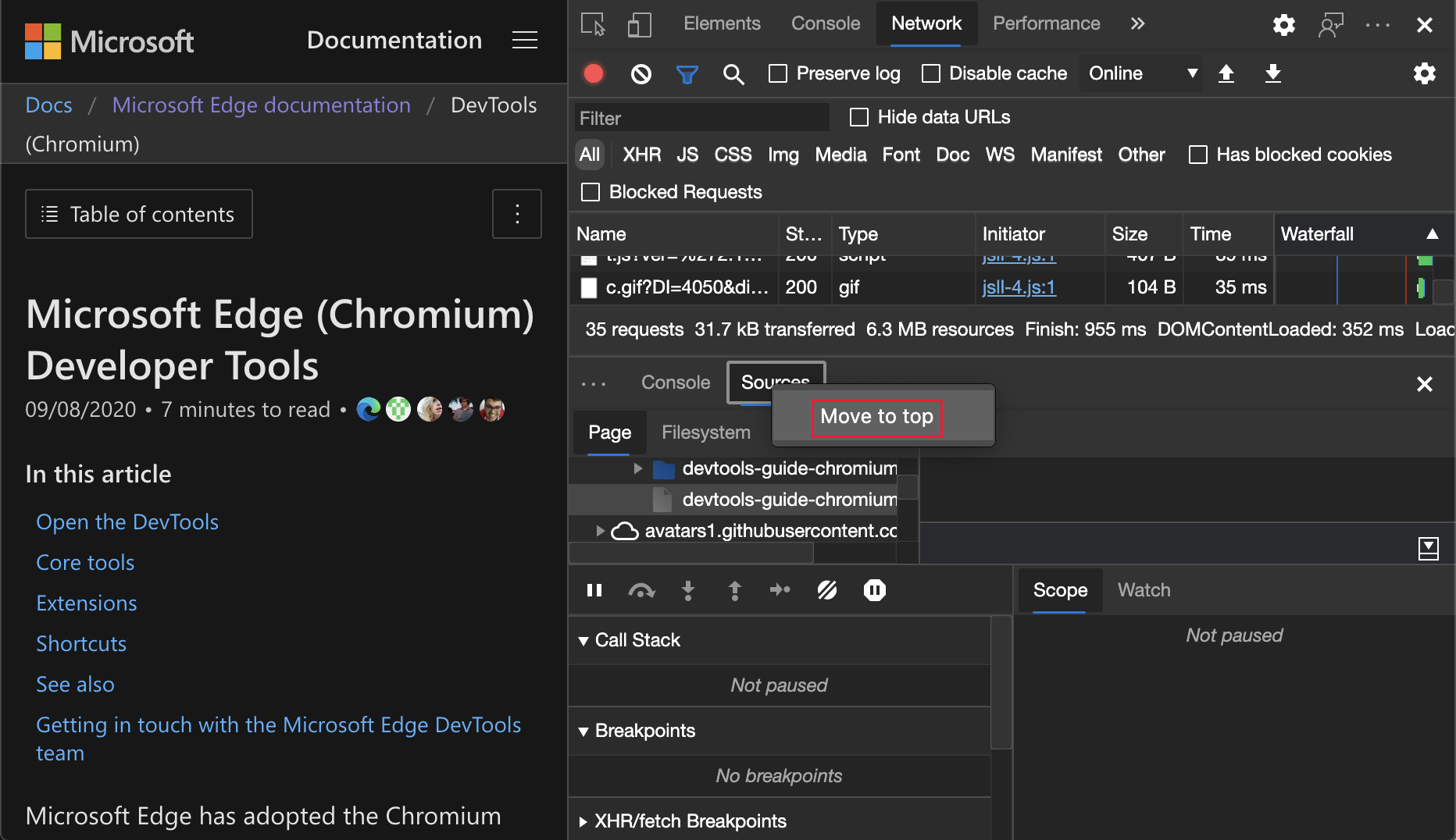
DevTools unterstützt jetzt das Verschieben von Tools zwischen dem oberen und unteren Bereich. Passen Sie Ihre DevTools an, und verbessern Sie Ihre Produktivität, indem Sie eine beliebige Kombination aus zwei Tools gleichzeitig anzeigen. Zeigen Sie beispielsweise die Tools Elemente und Quellen gleichzeitig an (indem Sie das Tool Quellen nach unten verschieben).
Um ein beliebiges top-Tool nach unten zu verschieben, klicken Sie mit der rechten Maustaste auf eine Registerkarte, und wählen Sie dann Nach unten verschieben aus:

Um ein beliebiges unteres Tool nach oben zu verschieben, klicken Sie mit der rechten Maustaste auf eine Registerkarte, und wählen Sie dann Nach oben verschieben aus:

Den Verlauf dieses Features im Open-Source-Projekt Chromium finden Sie unter Issue #1075732.
Siehe auch:
- Aktivitätsleistentools im Vergleich zu Schnellansichtstools in Info zur Liste der Tools
Speichern und Exportieren mithilfe der Netzwerkkonsole
Das Netzwerkkonsolentool verfügt jetzt über eine verbesserte Kompatibilität mit den Postman v2.1 - und OpenAPI v2-Schemas .
Das Netzwerkkonsolentool unterstützt jetzt die folgenden Aktionen:
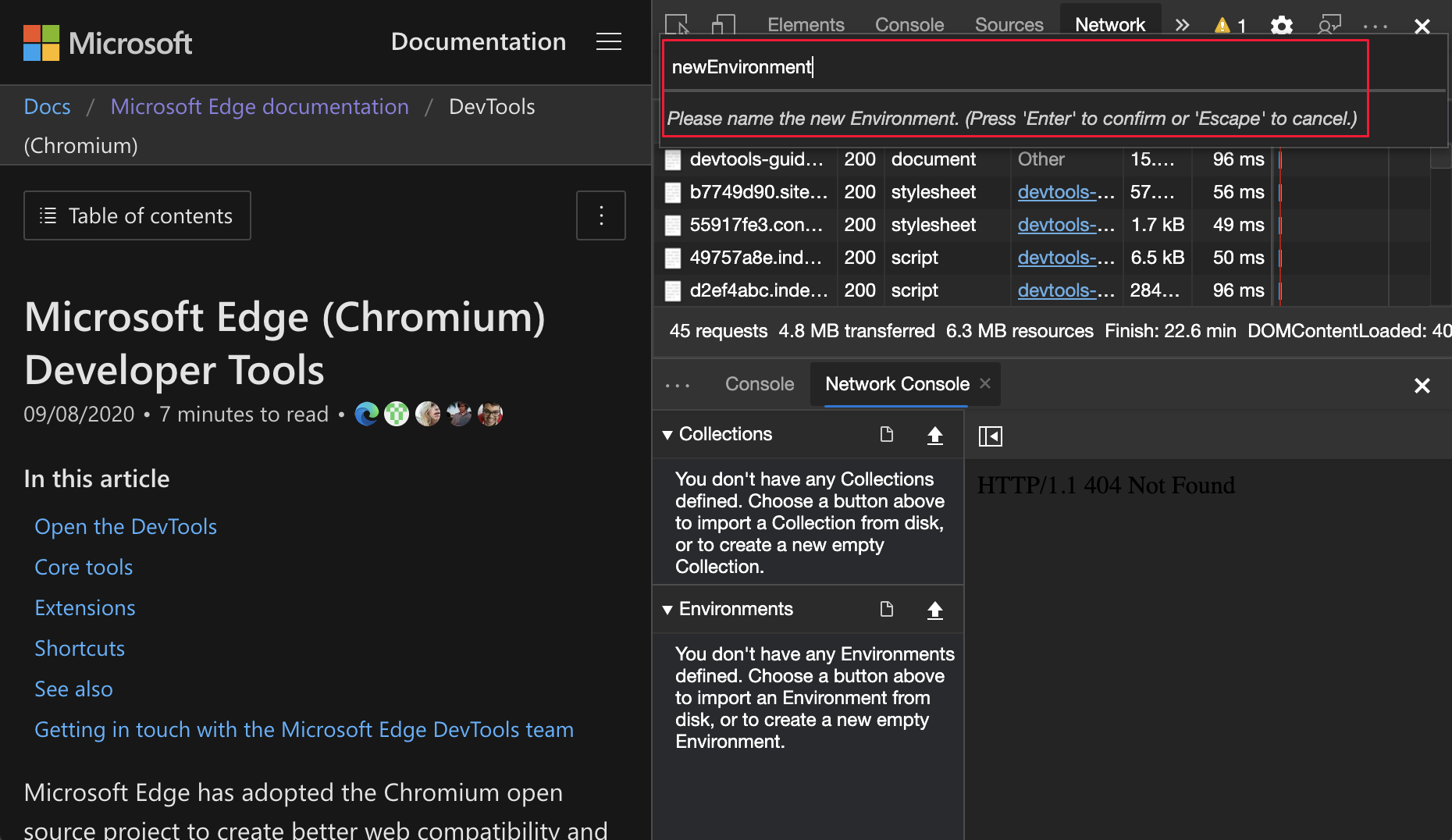
- Speichern und exportieren Sie Sammlungen und Umgebungen.
- Bearbeiten und exportieren Sie Sätze von Umgebungsvariablen im Netzwerkkonsolentool .
Eingeben eines Namens für die neue Umgebung:

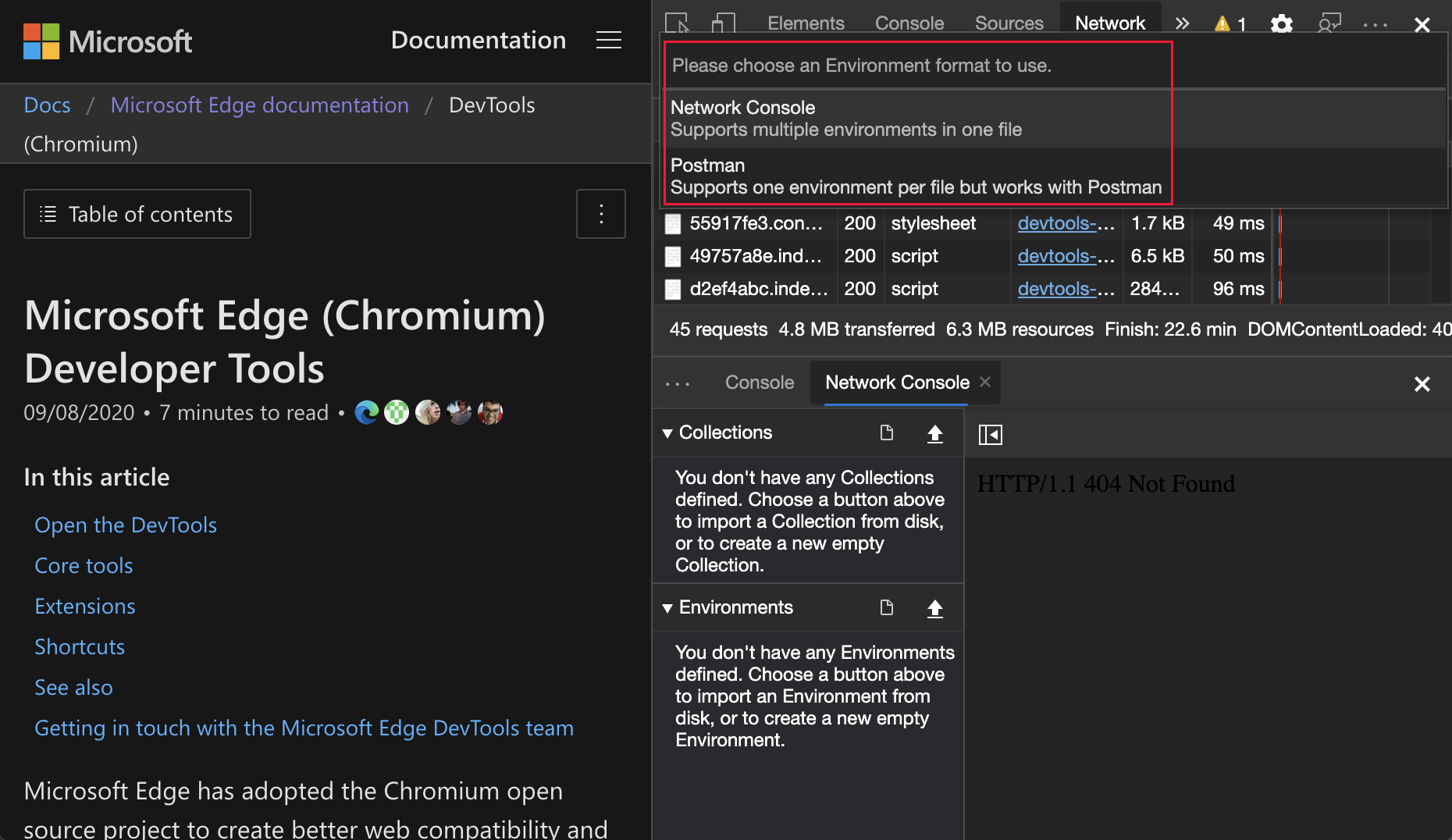
Auswählen des Formats für die neue Umgebung:

Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Siehe auch:
- Speichern und exportieren Sie Sammlungen, Umgebungen und Umgebungsvariablen in Compose und senden Sie Web-API-Anforderungen mit dem Netzwerkkonsolentool.
Informationen zum Verlauf im Chromium Open-Source-Projekt finden Sie unter Problem #1093687.
Verbesserte CSS Grid-Tools
Die Microsoft Edge DevTools unterstützen jetzt die folgenden Features zum Überprüfen, Anzeigen und Debuggen Ihrer CSS-Raster.
Zeigen Sie eine vereinfachte Rasterüberlagerung mit dem Tool Inspect an, oder erhalten Sie ausführlichere Informationen mit persistenten Überlagerungen.
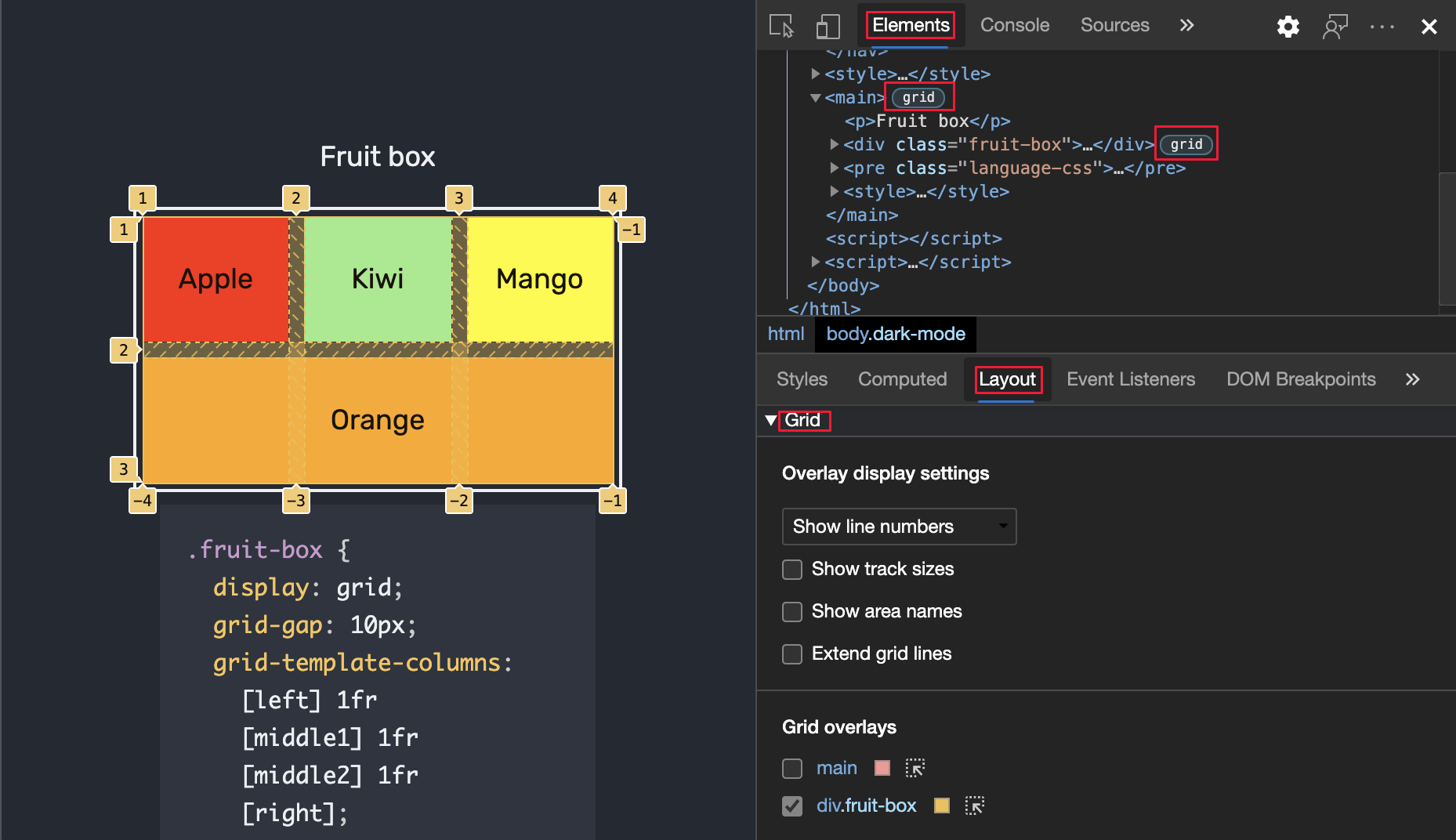
Um persistente Rasterüberlagerungen zu aktivieren, klicken Sie im Tool Elemente auf das Rastersymbol neben einem Rastercontainerelement, oder klicken Sie im Layouttool auf das Raster.
Sie können persistente Überlagerungen für mehrere Raster aktivieren.
Mit dem neuen Layout-Tool können Sie Rasterüberlagerungen ganz einfach umschalten und die Darstellung und den Inhalt für die einzelnen Elemente konfigurieren.
Die Features sind standardmäßig aktiviert.

Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Siehe auch:
Informationen zum Verlauf im Chromium Open-Source-Projekt finden Sie unter Problem #1047356.
Das Microsoft Edge DevTools-Team arbeitet mit dem Chrome DevTools-Team und Chromium Community zusammen, um DevTools neue Flexbox-Toolfeatures hinzuzufügen. Updates zu flexbox-Tools im Chromium Open-Source-Projekt finden Sie unter Problem #1136394.
Anpassen von Tastenkombinationen in den Einstellungen
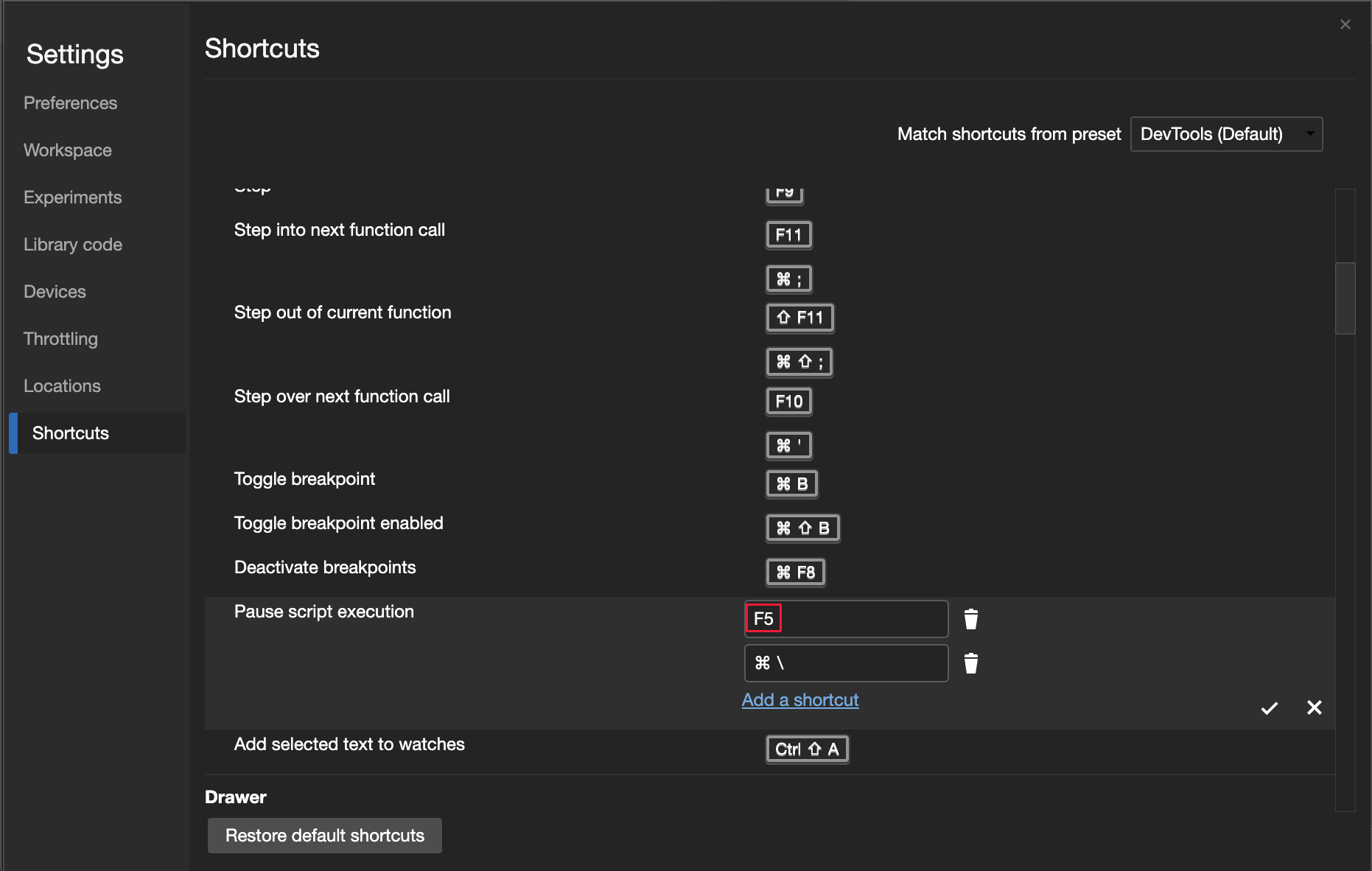
Sie können jetzt die Tastenkombination für jede Aktion in den DevTools anpassen. Seit Microsoft Edge Version 84 können Sie zwischen Visual Studio Code und DevTools (Standard) -Voreinstellungen für Tastenkombinationen wählen. Ab Microsoft Edge Version 87 können Sie Tastenkombinationen weiter anpassen.

Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Siehe auch:
- Bearbeiten Sie die Tastenkombination für eine DevTools-Aktion unter Anpassen von Tastenkombinationen.
Informationen zum Verlauf im Chromium Open-Source-Projekt finden Sie unter Problem #174309.
Einführung in die Erweiterung Microsoft Edge Tools für Visual Studio Code
Die Erweiterungen Elemente für Visual Studio Code und Netzwerk für Visual Studio Code werden jetzt mit der neuen Erweiterung Microsoft Edge Developer Tools für Visual Studio Code zusammengeführt. Verwenden Sie die Microsoft Edge DevTools für die folgenden Aktivitäten, ohne Microsoft Visual Studio Code zu verlassen.
- Debuggen des DOM
- CSS bearbeiten
- Untersuchen des Netzwerkdatenverkehrs
Starten Sie mit der Erweiterung Microsoft Edge, stellen Sie eine Verbindung mit einer vorhandenen instance des Browsers her, oder verwenden Sie einen headless-Browser direkt aus Ihrem Editor. Informationen zum Mitwirken und Melden von Problemen mit Ihrem Feedback zu dieser Erweiterung finden Sie im Repository Microsoft Edge Developer Tools für Visual Studio Code auf GitHub.
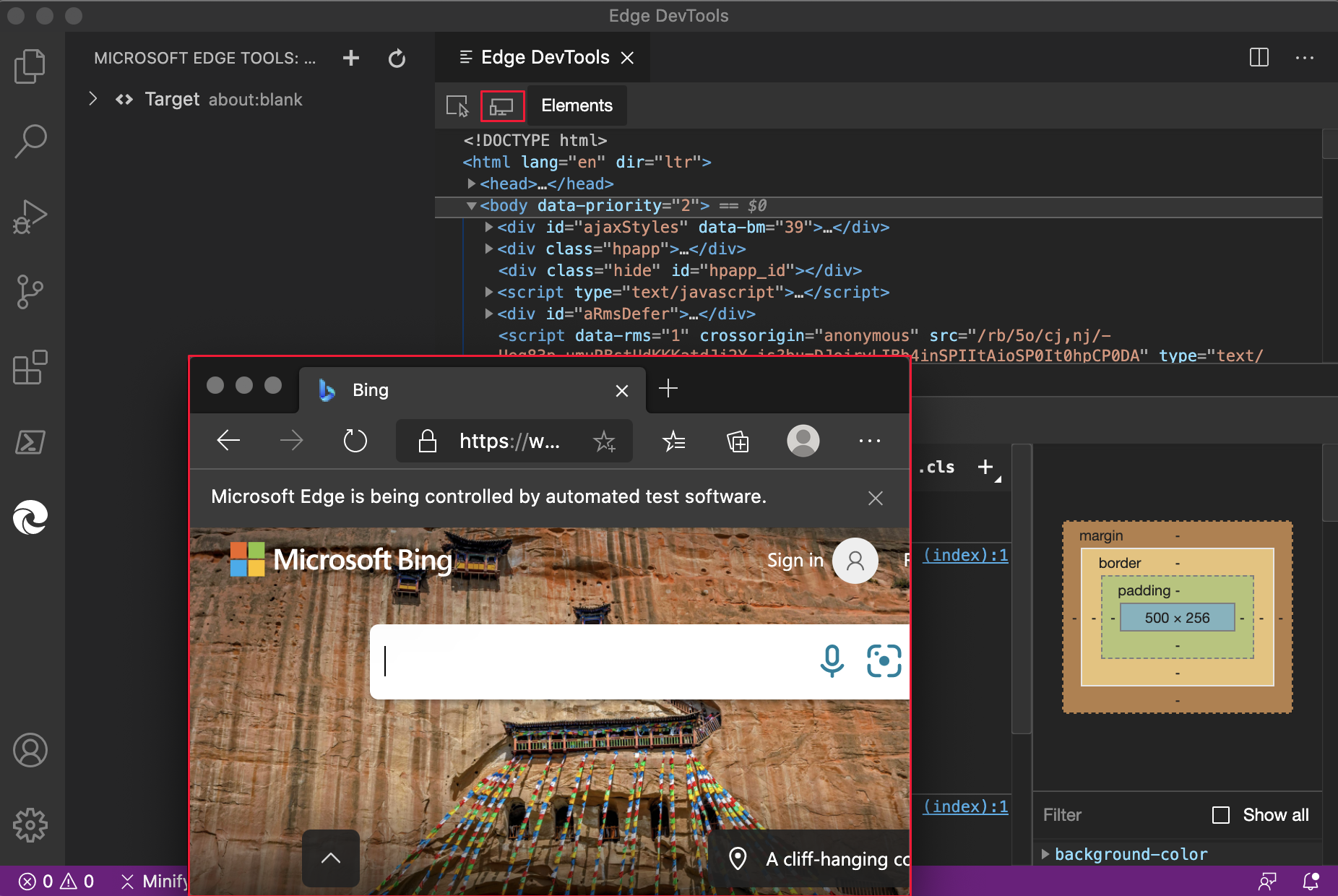
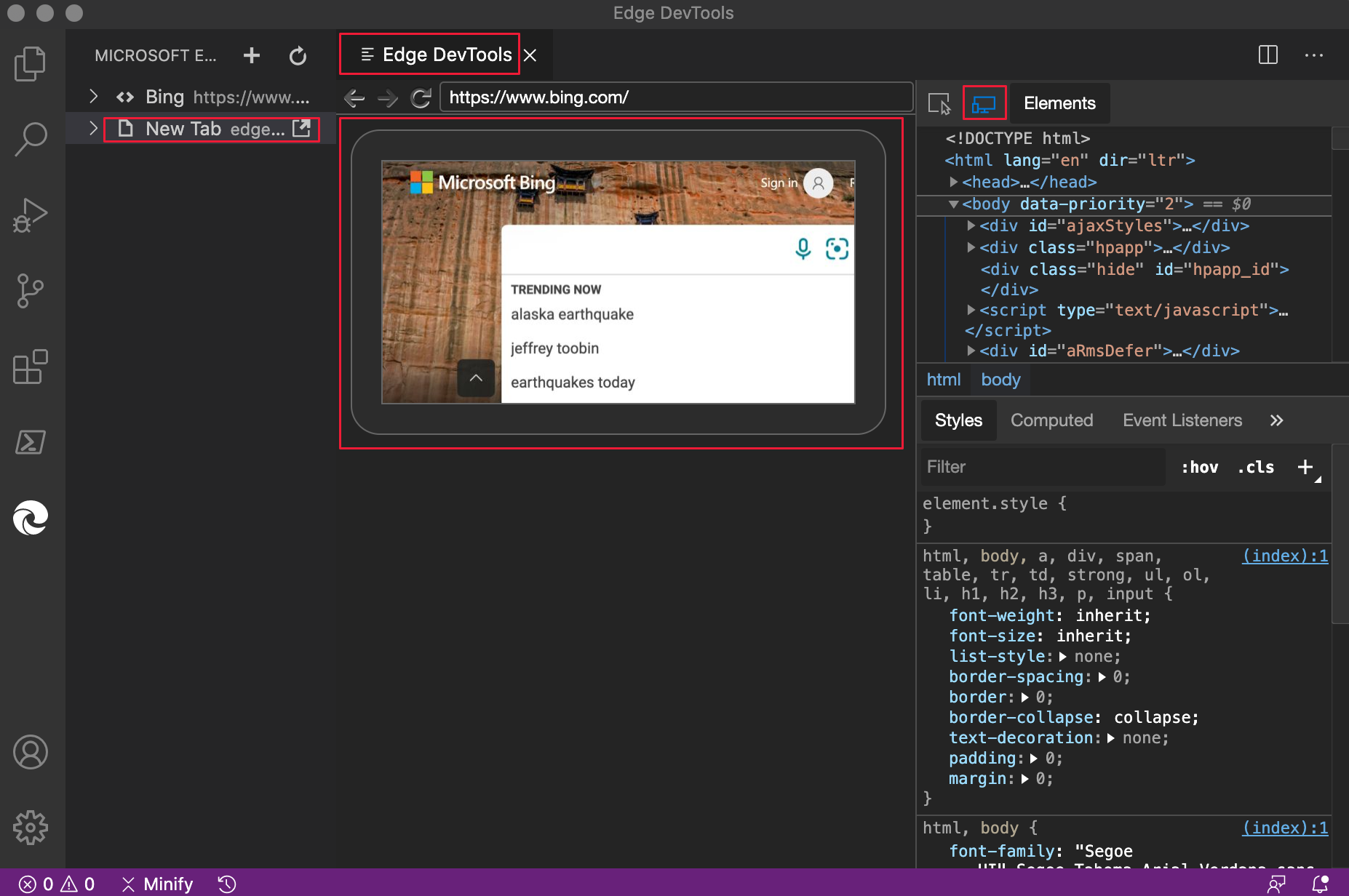
Verwenden der Erweiterung im vollständigen Browsermodus:

Verwenden der Erweiterung im headless-Modus:

Weitere Informationen finden Sie unter Microsoft Edge DevTools-Erweiterung für Visual Studio Code.
Ankündigungen aus dem Chromium-Projekt
In den folgenden Abschnitten werden zusätzliche Features angekündigt, die in Microsoft Edge verfügbar sind und zum Open-Source-Chromium-Projekt beigetragen wurden.
Neues WebAuthn-Tool
In früheren Versionen von Microsoft Edge gab es keine native WebAuthn-Debugunterstützung. Sie benötigten physische Authentifikatoren, um Ihre Webanwendung mit der Webauthentifizierungs-API zu testen. Mit dem neuen WebAuthn-Tool können Sie die folgenden Schritte ausführen, ohne physische Authentifikatoren zu verwenden:
- Emulieren sie Authentifikatoren.
- Passen Sie Attribute von Authentifikatoren an.
- Überprüfen der Zustände von Authentifikatoren.
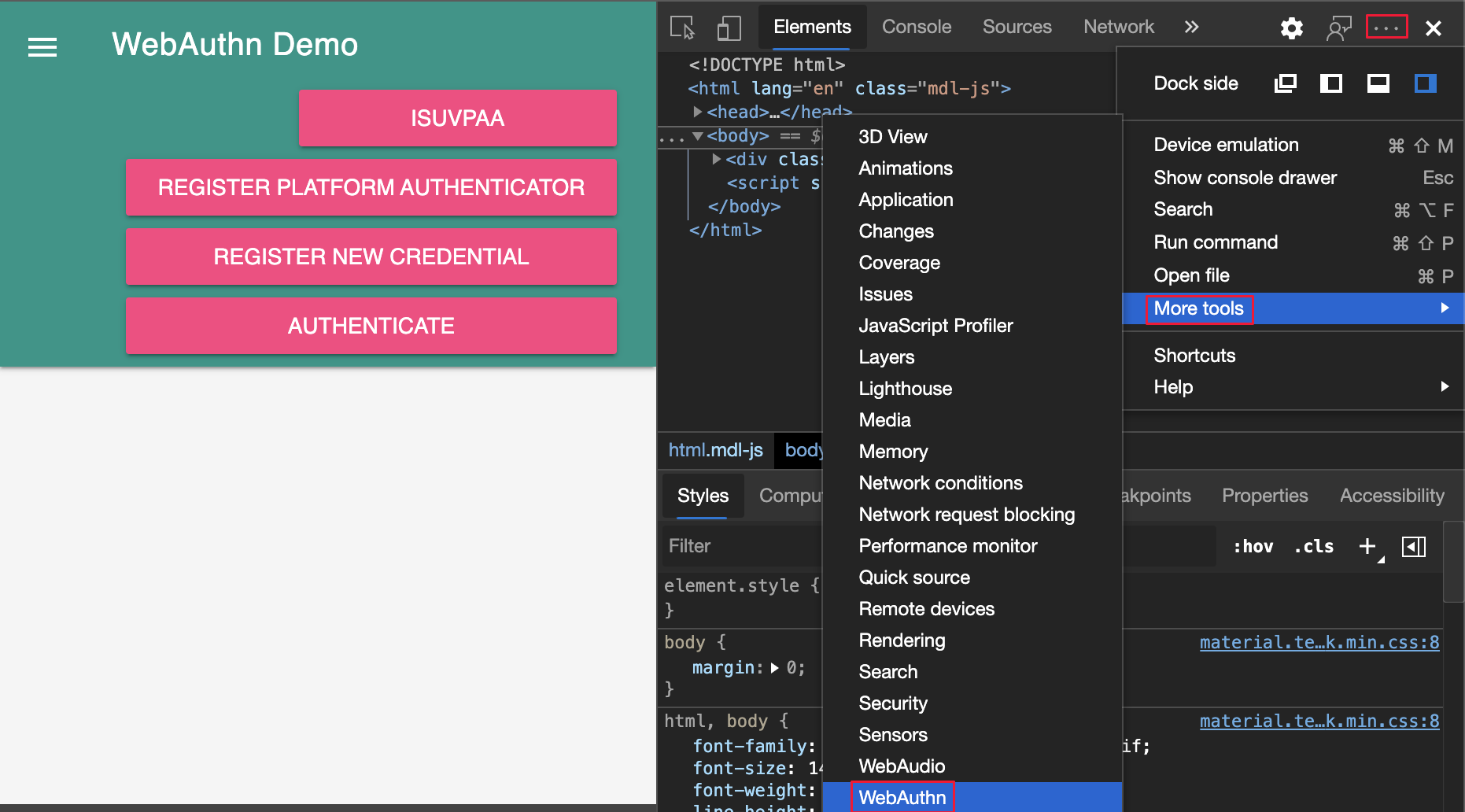
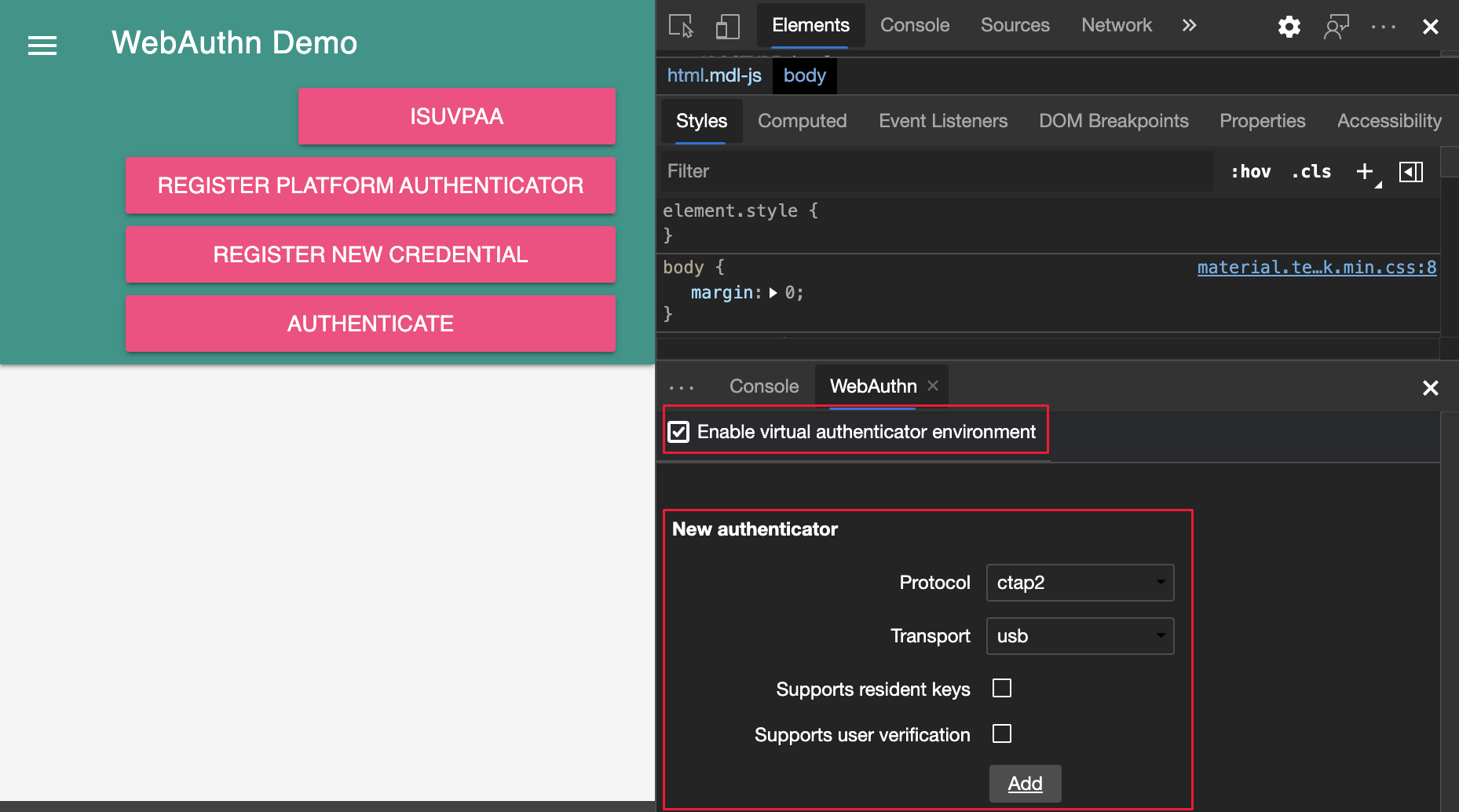
Sie können Authentifikatoren emulieren und die Webauthentifizierungs-API mit dem neuen WebAuthn-Tool debuggen. Klicken Sie zum Öffnen des WebAuthn-Tools auf das Symbol >DevTools anpassen und steuern (...) Weitere Tools>WebAuthn. Echtzeitupdates zu diesem Feature im Chromium Open-Source-Projekt finden Sie unter Problem #1034663.
Öffnen des WebAuthn-Tools :

Das WebAuthn-Tool :

Weitere Informationen finden Sie unter Emulieren von Authentifikatoren und Debuggen von WebAuthn.
Aktualisierungen des Elements-Tools
Siehe auch:
Anzeigen des Bereichs "Berechnete Randleiste" im Bereich "Formatvorlagen"
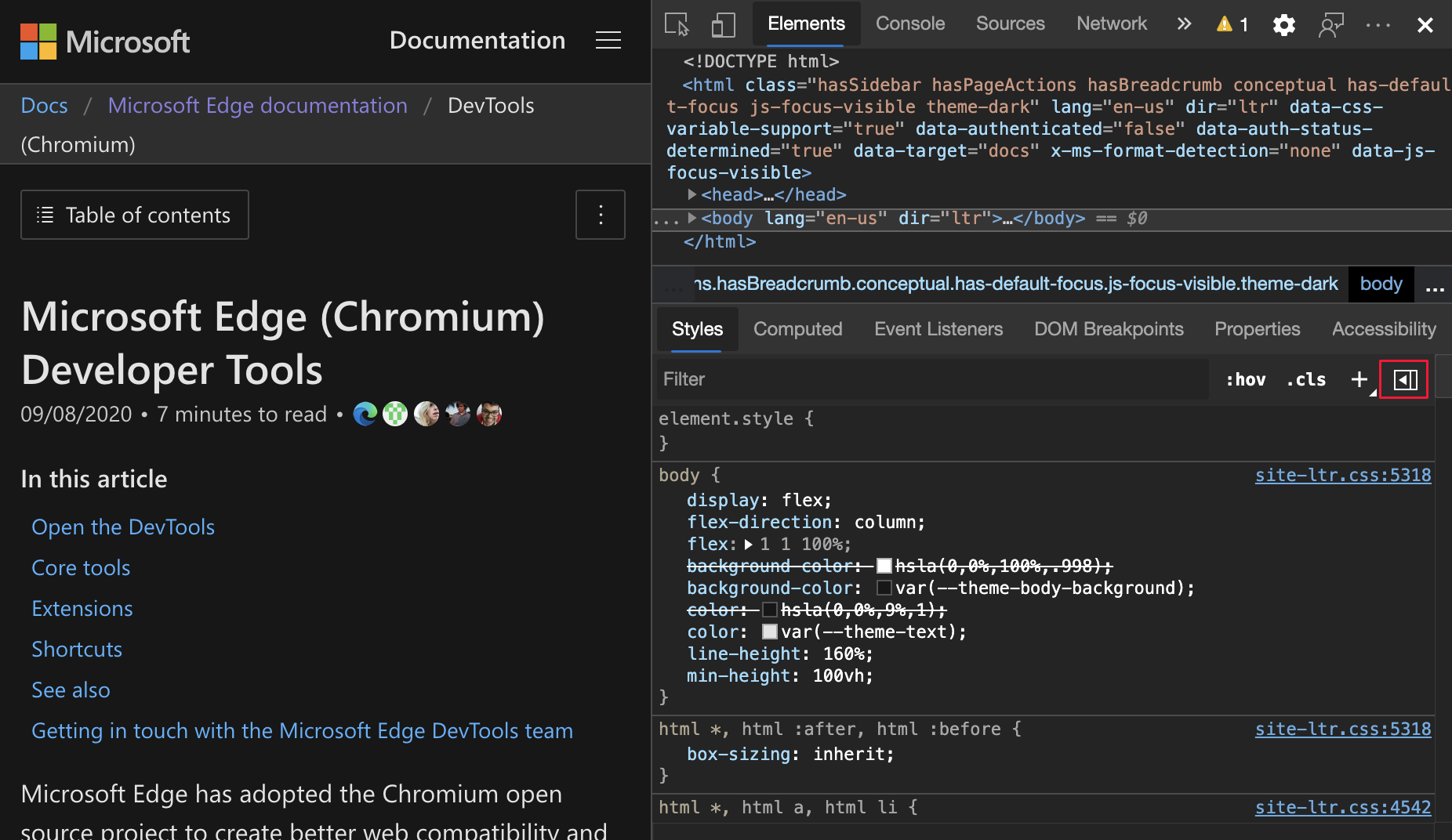
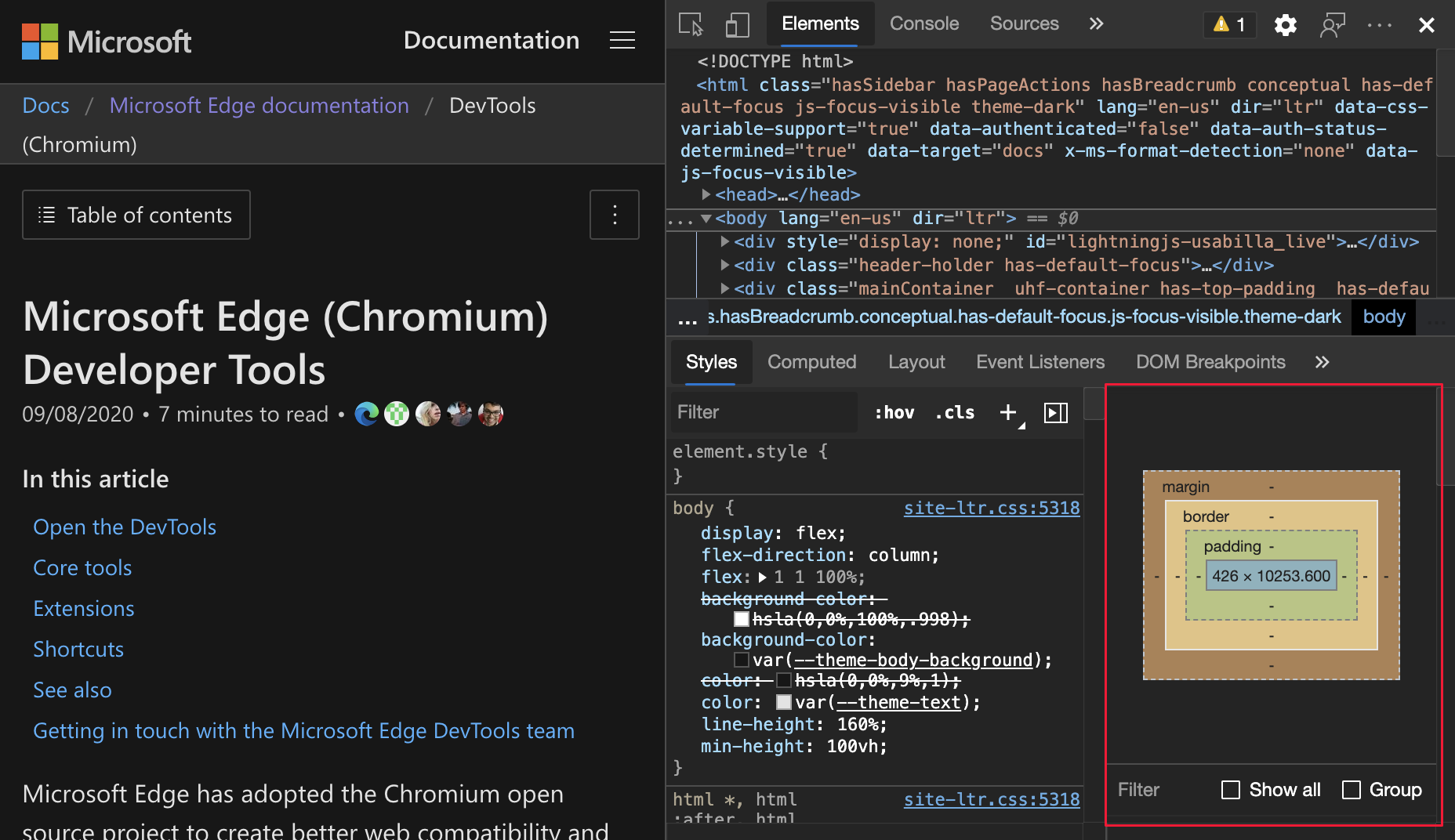
Schalten Sie den Bereich Berechnet im Bereich Formatvorlagen um. Der Bereich Berechnet im Bereich Formatvorlagen ist standardmäßig reduziert. Klicken Sie zum Ein- oder Ausblenden des Bereichs "Berechnete Formatvorlagen" im Bereich "Formatvorlagen" auf die Schaltfläche "Berechnete Formatvorlagen anzeigen" (![]()
Öffnen des Bereichs "Berechnete Randleiste ":

Bereich "Berechnete Randleiste" :

Echtzeitupdates zu diesem Feature im Chromium Open-Source-Projekt finden Sie unter Issue #1073899.
Siehe auch:
- Nur das CSS anzeigen, das tatsächlich auf ein Element angewendet wird , in der CSS-Featurereferenz
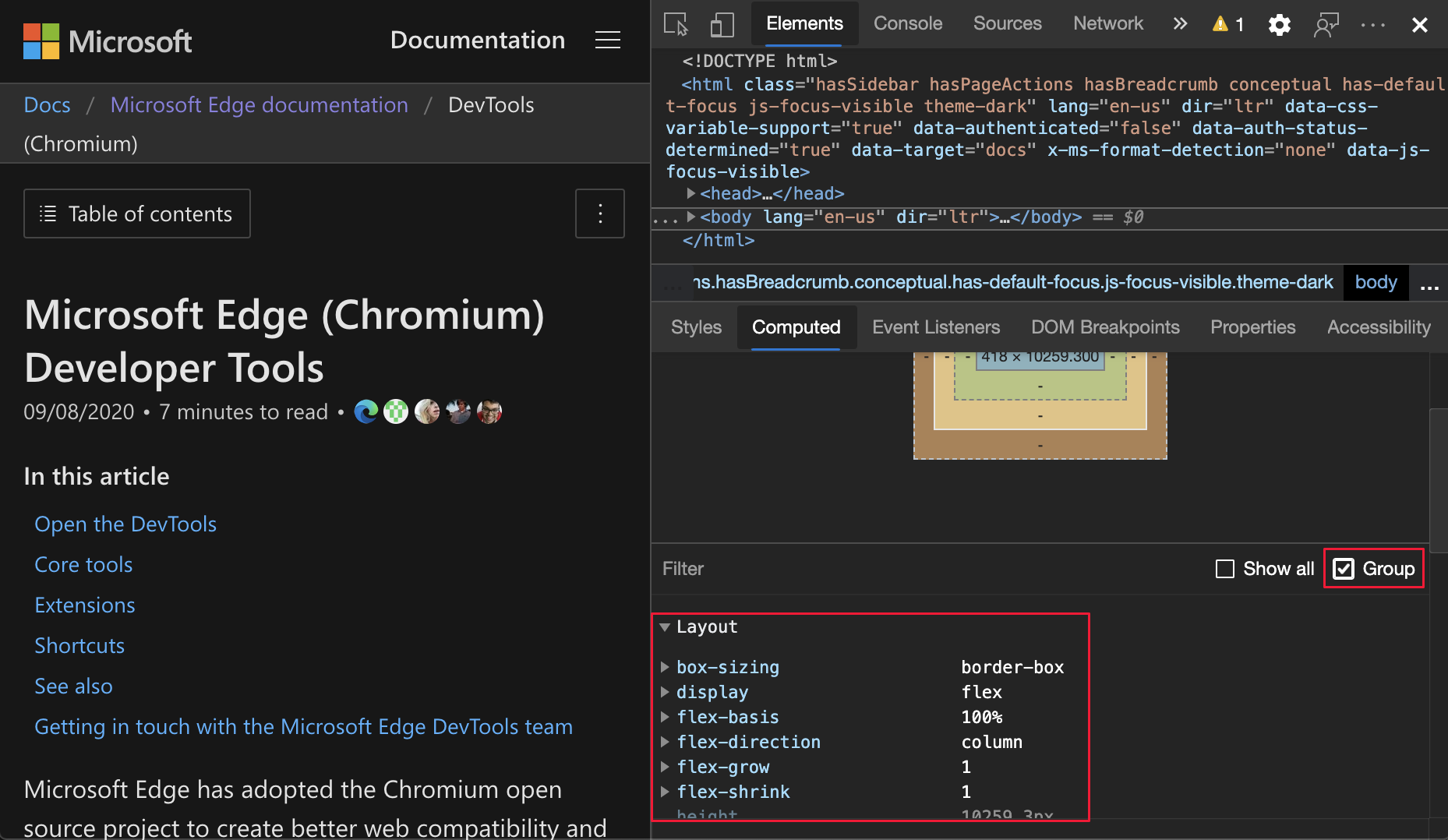
Gruppieren von CSS-Eigenschaften im Bereich "Berechnet"
Um Das angewendete CSS mit weniger Bildlauf anzuzeigen, gruppieren Sie die CSS-Eigenschaften im Bereich Berechnet nach Kategorien. Sie können sich auch selektiv auf eine Reihe verwandter Eigenschaften konzentrieren, während Sie Ihr CSS untersuchen. Wählen Sie im Tool Elemente ein Element aus. Um die CSS-Eigenschaften zu gruppieren (oder die Gruppierung aufzuheben), aktivieren Sie das Kontrollkästchen Gruppieren .

Echtzeitupdates zu diesem Feature im Chromium Open-Source-Projekt finden Sie unter Probleme #1096230, #1084673 und #1106251.
Siehe auch:
- Nur das CSS anzeigen, das tatsächlich auf ein Element angewendet wird , in der CSS-Featurereferenz
Lighthouse 6.4 im Lighthouse-Tool
Auf dem Lighthouse-Tool wird jetzt Lighthouse 6.4 ausgeführt. Eine vollständige Liste der Änderungen finden Sie in den Versionshinweisen zu Lighthouse. Informationen zu Echtzeitupdates zu diesem Feature im Chromium Open-Source-Projekt finden Sie unter Issue #772558.
Siehe auch:
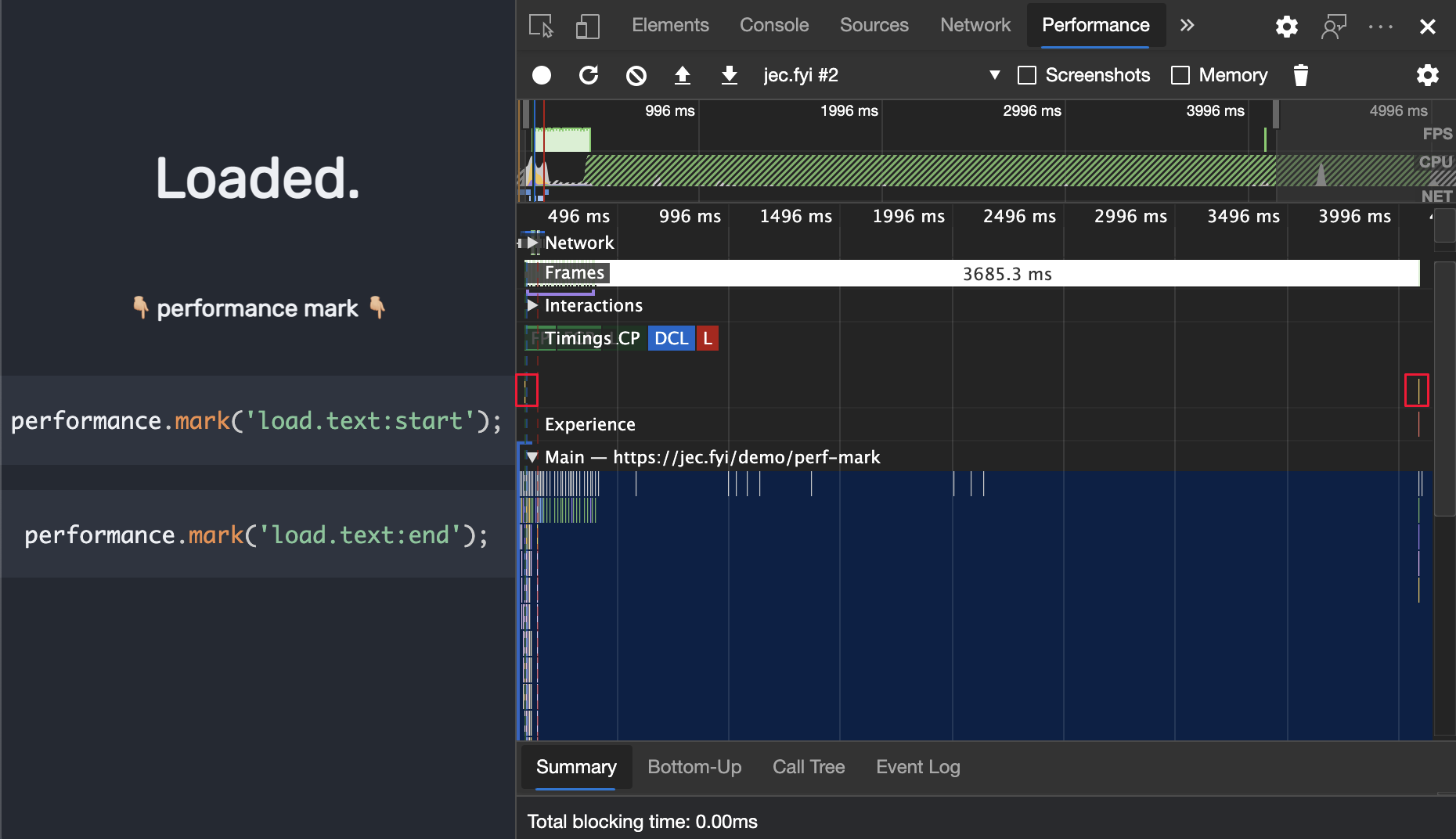
performance.mark()-Ereignisse im Abschnitt Zeitsteuerungen
Im Abschnitt Zeitangaben einer Aufzeichnung im Leistungstool werden jetzt Ereignisse markiert performance.mark(). Um dieses Feature auszuprobieren und die Leistung Ihres JavaScript-Codes zu messen, fügen Sie Ihrem Code Ereignisse hinzu performance.mark() .
Der folgende Code fügt start - und end -Leistungsmarker vor und nach einer Schleife hinzu for :
performance.mark('start');
for (var i = 0; i < 1000; i+=7;){
console.log(i);
}
performance.mark('end');
Öffnen Sie dann das Leistungstool , und sehen Sie sich den Abschnitt Zeitangaben an, um Ihren JavaScript-Code aufzuzeichnen. Die performance.mark() von Ihnen hinzugefügten Ereignisse werden jetzt in der Aufzeichnung angezeigt.

Neue Ressourcentyp- und URL-Filter im Netzwerktool
Verwenden Sie die Schlüsselwörter new resource-type und url im Netzwerktool , um Netzwerkanforderungen zu filtern. Verwenden Sie resource-type:image beispielsweise , um sich auf die Netzwerkanforderungen zu konzentrieren, die Bilder sind:

Weitere spezielle Schlüsselwörter wie resource-type und urlfinden Sie unter Filtern von Anforderungen nach Eigenschaften.
Echtzeitupdates zu diesem Feature im Chromium Open-Source-Projekt finden Sie unter Probleme #1121141 und #1104188.
Aktualisierungen der Framedetailsansicht
Im Anwendungstool ist in der Liste der Seiten auf der linken Seite die untere Seite Frames, auf der häufig ein Frame mit dem Namen oben aufgeführt wird.
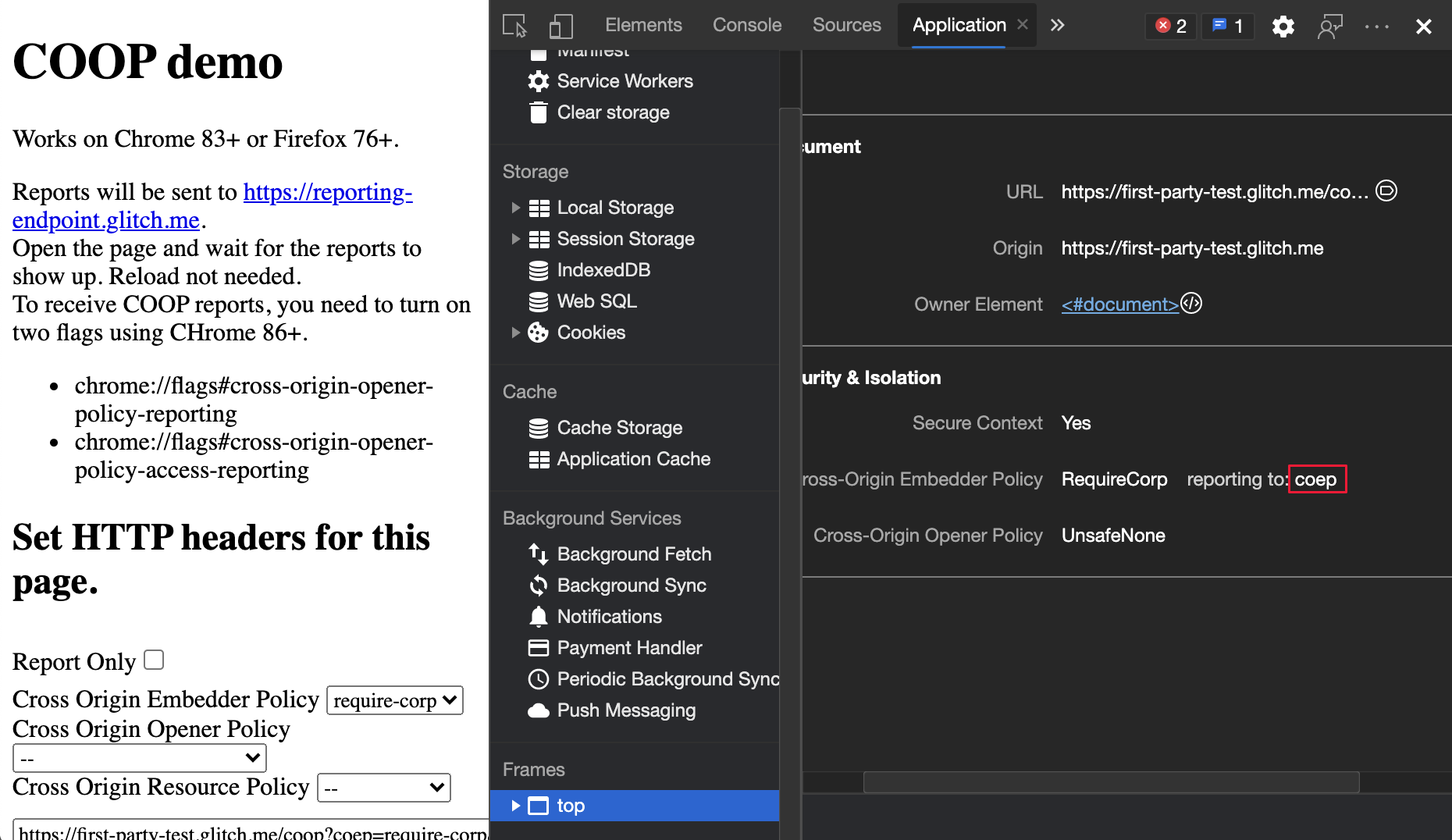
Anzeigen der COEP- und COOP-Berichterstellung an Endpunkt
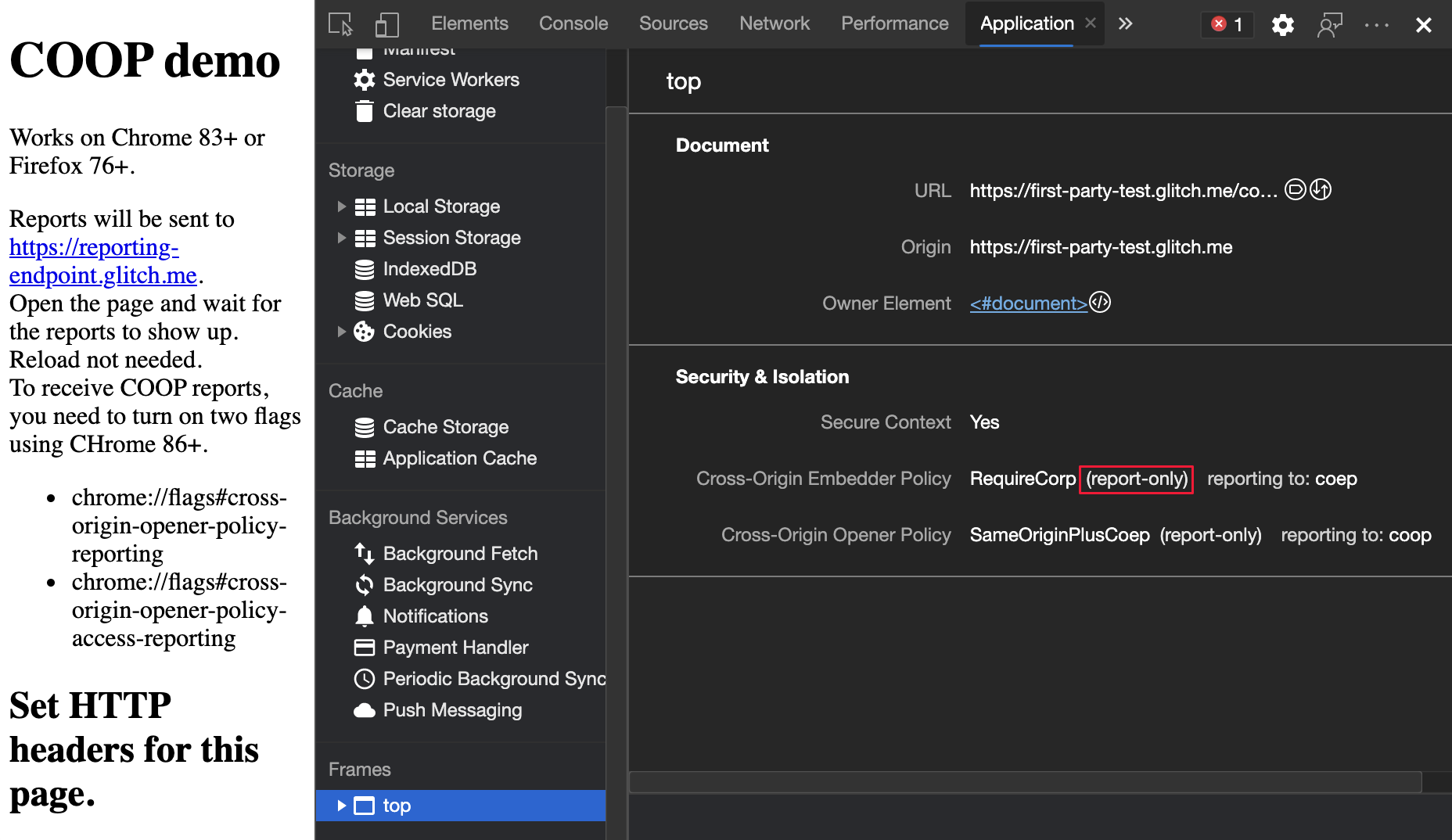
Im Anwendungstool ist in der Liste der Seiten auf der linken Seite die untere Seite Frames, auf der häufig ein Frame mit dem Namen oben aufgeführt wird. Wählen Sie den Frame aus, um die Framedetailansicht anzuzeigen, die den Abschnitt Security & Isolation enthält.
Zeigen Sie auf der Seite mit den Framedetails im Abschnitt Security & Isolation die Endpunkte Cross-Origin Embedder Policy (COEP) und Cross-Origin Opener Policy (COOP) reporting to an. Die Berichterstellungs-APIReport-Todefiniert einen neuen HTTP-Header, mit dem Sie die Serverendpunkte angeben können, damit der Browser Warnungen und Fehler senden kann.

Informationen zu Echtzeitupdates zu diesem Feature im Open-Source-Projekt Chromium finden Sie unter Problem #1051466.
Siehe auch:
- Anzeigen von Openerframe-Details für geöffnete Fenster in Neuigkeiten in DevTools (Microsoft Edge 88)
- Das Anwendungstool zum Verwalten des Speichers
Anzeigen des COEP- und COOP-Berichtsmodus
Im Anwendungstool ist in der Liste der Seiten auf der linken Seite die untere Seite Frames, auf der häufig ein Frame mit dem Namen oben aufgeführt wird. Wählen Sie den Frame aus, um die Framedetailansicht anzuzeigen, die den Abschnitt Security & Isolation enthält.
Im Abschnitt Security & Isolation der Framedetailseite wird jetzt die report-only Bezeichnung für COEP und COOP angezeigt, die auf den report-only Modus festgelegt sind.

Informationen zu Echtzeitupdates zu diesem Feature im Open-Source-Projekt Chromium finden Sie unter Problem #1051466.
Siehe auch:
- Anzeigen von Openerframe-Details für geöffnete Fenster in Neuigkeiten in DevTools (Microsoft Edge 88)
- Das Anwendungstool zum Verwalten des Speichers
Anzeigen und Beheben von Farbkontrastproblemen im CSS-Übersichtstool
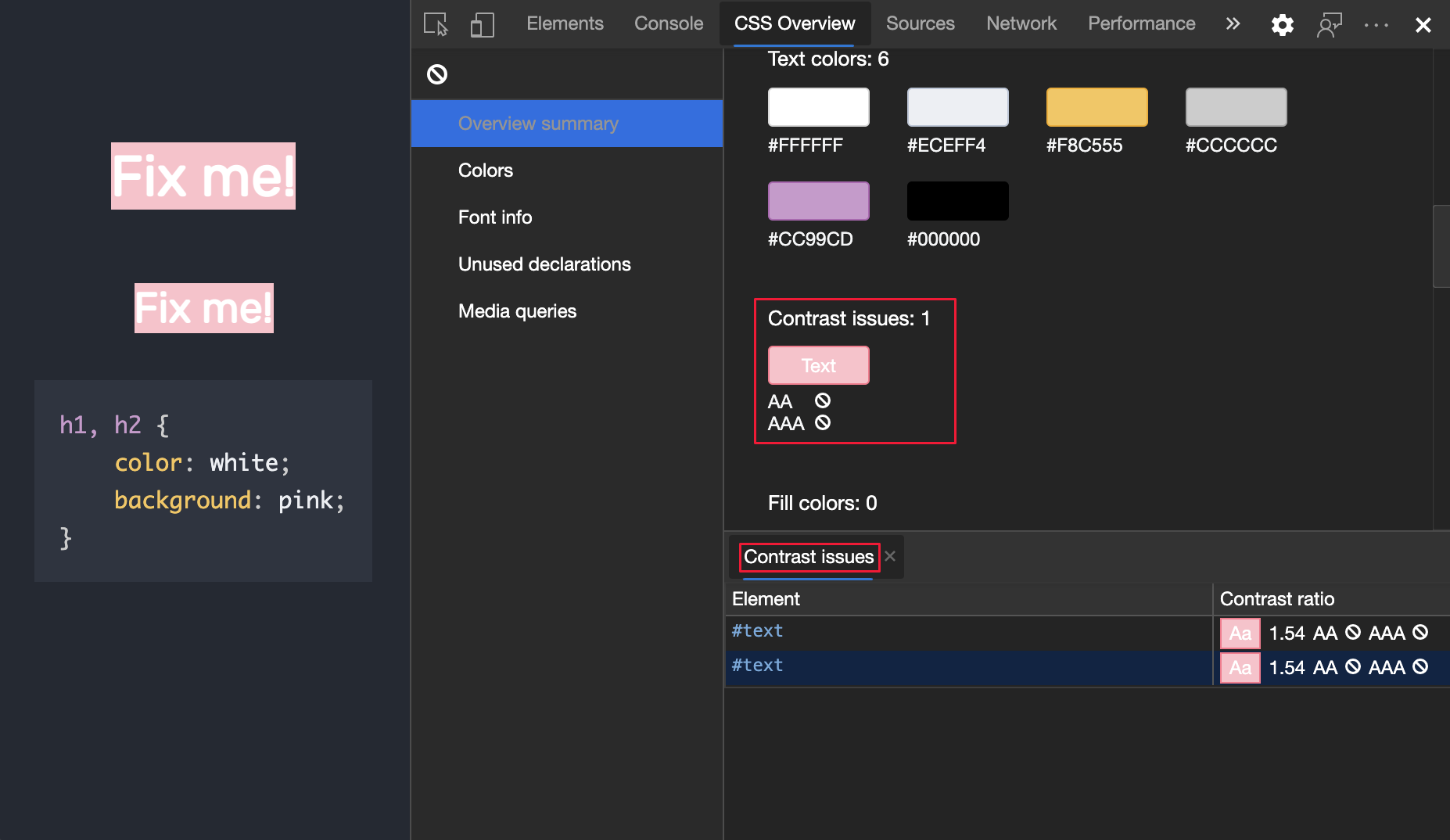
Das CSS-Übersichtstool zeigt jetzt eine Liste der Elemente auf Ihrer Seite an, die Farbkontrastprobleme aufweisen. Die Css-Übersicht barrierefreie Farben Demoseite enthält ein Beispiel für ein Farbkontrastproblem.
Um eine Liste der Elemente anzuzeigen, die ein Farbkontrastproblem aufweisen, klicken Sie unter Kontrastprobleme auf Text. Klicken Sie auf ein Element in der Liste, um das Element im Tool Elemente zu öffnen. Um Kontrastprobleme zu beheben, stellen die Microsoft Edge DevTools automatisch Farbvorschläge bereit.

Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Siehe auch:
Informationen zum Verlauf im Chromium Open-Source-Projekt finden Sie unter Problem #1120316.
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite finden Sie hier und wird von Jecelyn Yeen geschrieben.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.