Neuerungen in DevTools (Microsoft Edge 81)
Dies sind die neuesten Features in der Stable-Version von Microsoft Edge DevTools.
Ankündigungen des Microsoft Edge DevTools-Teams
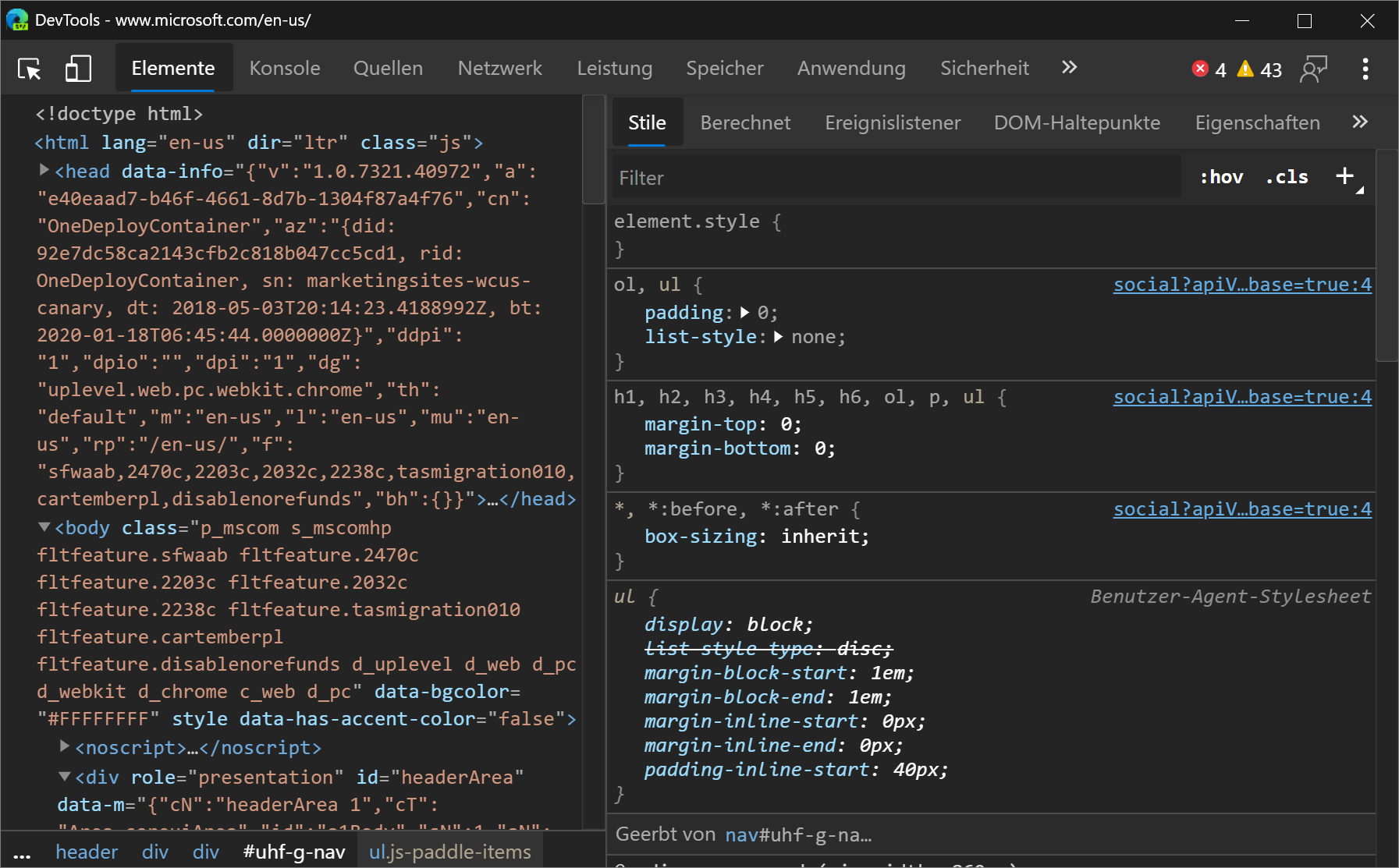
Verbesserungen der Barrierefreiheit der DevTools
Das DevTools-Team hat 170 Änderungen an Chromium beigetragen, um probleme mit hohem Farbkontrast, Tastatur und Sprachausgabe in den DevTools zu beheben. Jeder Entwickler, der das Web erstellt, sollte in der Lage sein, die DevTools zu verwenden.

Möchten Sie erfahren, wie Sie Ihre Webseite für alle Benutzer zugänglich machen können? Laden Sie die Accessibility Insights- und Webhint-Erweiterungen für Microsoft Edge herunter, um zu beginnen.
Wenn Sie eine Bildschirmsprachausgabe oder die Tastatur verwenden, um in den DevTools zu navigieren, senden Sie uns Ihr Feedback, indem Sie an uns twittern oder auf das Symbol Feedback senden klicken!
Chromium Problem #963183
Siehe auch:
Verwenden der DevTools in anderen Sprachen
Viele Entwickler verwenden andere Entwicklertools wie StackOverflow und Visual Studio Code in ihrer Muttersprache, nicht nur in Englisch. Wir freuen uns, die Lokalisierung für die DevTools ankündigen zu können, die Sie jetzt in einer von 10 Sprachen neben Englisch verwenden können:
- Chinesisch (vereinfacht) - 中中(中中中)
- Chinesisch (traditionell) - 中中(繁體)
- Französisch – français
- Deutsch - deutsch
- Italienisch - italiano
- Japanisch - 本本本
- Koreanisch - 한국어
- Portugiesisch - português
- Russisch – русский
- Spanisch - español
Die DevTools stimmen automatisch mit der Sprache überein, die Sie für Microsoft Edge in edge://settings/languagesverwenden.
Wenn Microsoft Edge in einer Sprache verwendet werden soll und Ihre DevTools in Englisch bleiben sollen, drücken Sie F1 in DevTools, um Einstellungen zu öffnen und Browsersprache anpassen zu deaktivieren.

Konsolennachrichten werden nicht lokalisiert. Nur die in der DevTools-Benutzeroberfläche verwendeten Zeichenfolgen werden in der Sprache angezeigt, die Sie für Microsoft Edge verwenden.
Wenn Sie die DevTools in einer anderen Sprache als den verfügbaren verwenden möchten, twittern Sie uns, oder klicken Sie auf das Symbol Feedback senden .
Chromium Problem #941561
Siehe auch:
webhint Microsoft Edge-Erweiterung
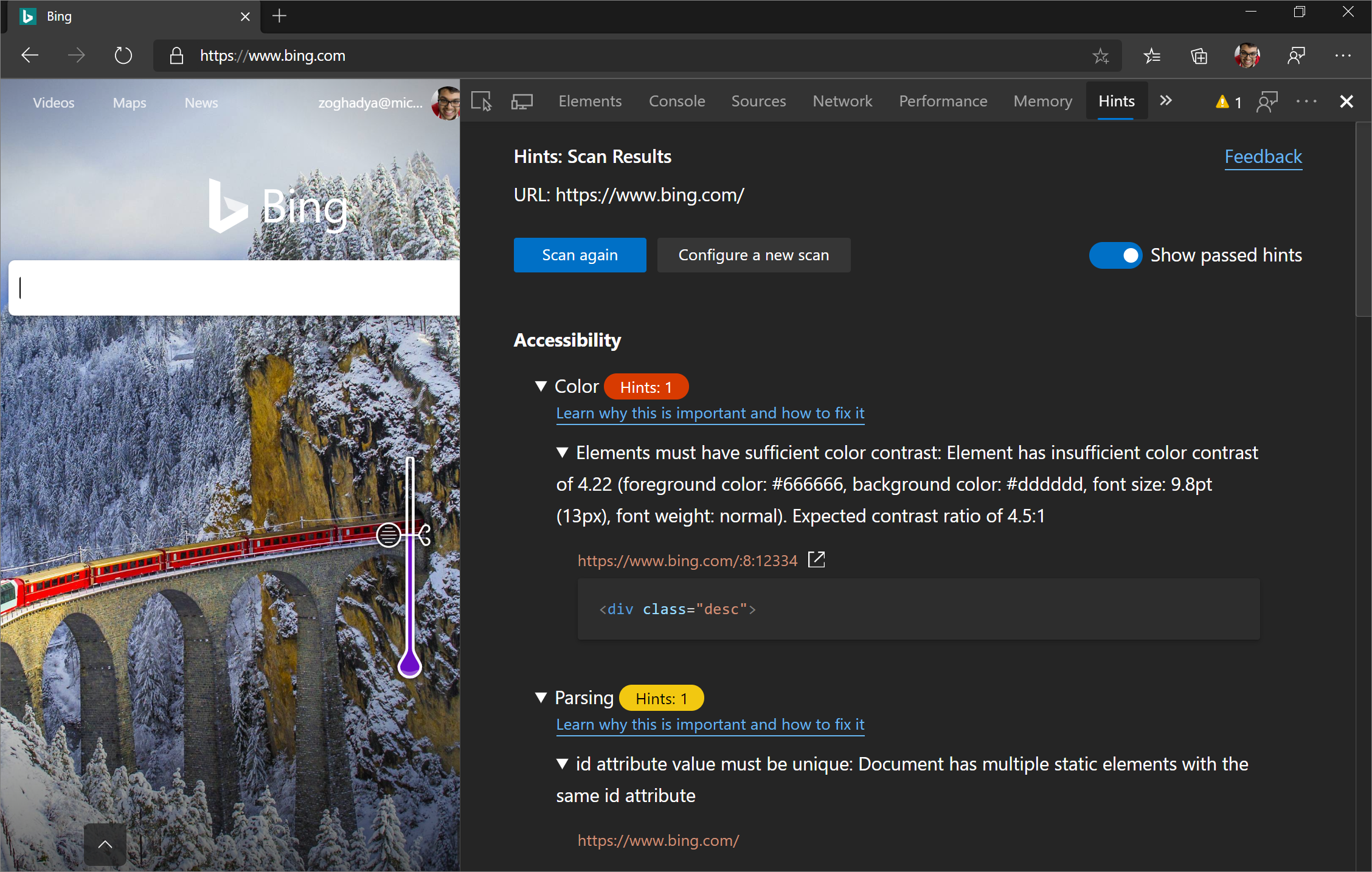
Die Webhint Microsoft Edge-Erweiterung ermöglicht es Ihnen, Ihre Webseite ganz einfach zu scannen und Feedback zu Barrierefreiheit, Browserkompatibilität, Sicherheit, Leistung und mehr innerhalb der DevTools zu erhalten. Weitere Informationen finden Sie unter https://webhint.io.

Probieren Sie die Webhint-Browsererweiterung in Microsoft Edge aus. Nachdem Sie die Erweiterung installiert haben, öffnen Sie die DevTools, und wählen Sie das Tool Hinweise aus . Führen Sie hier eine anpassbare Websiteüberprüfung aus. Weitere Informationen finden Sie unter webhint.io .
Siehe auch:
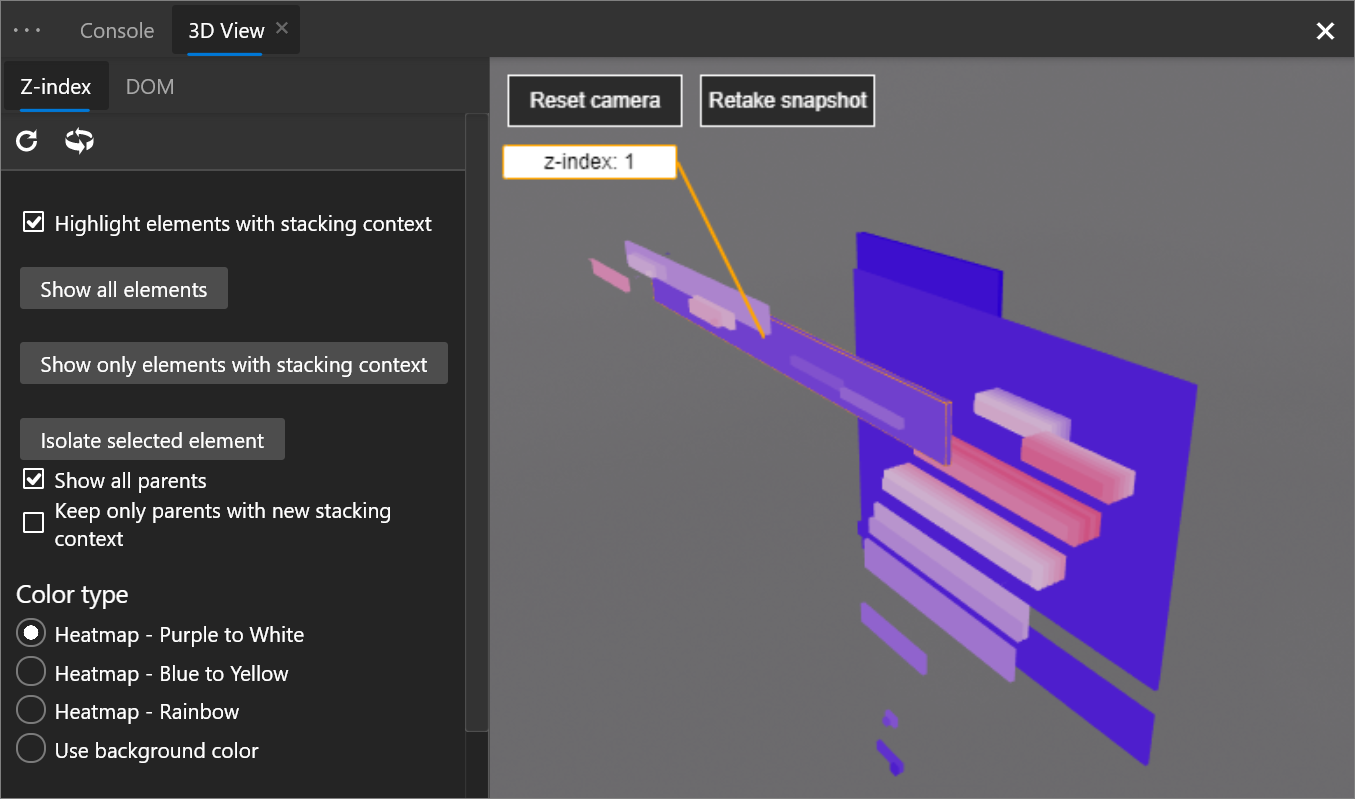
3D-Ansicht
Verwenden Sie die 3D-Ansicht , um Ihre Webanwendung zu debuggen, indem Sie durch das Dokumentobjektmodell (DOM) oder den Z-Index-Stapelkontext navigieren.

Um das Tool 3D-Ansicht zu öffnen, drücken Sie STRG+UMSCHALT+P (Windows/Linux) oder BEFEHL+UMSCHALT+P (macOS), um das Befehlsmenü zu öffnen, mit der Eingabe 3d viewzu beginnen, und wählen Sie dann 3D-Ansicht anzeigen aus.
Das Microsoft Edge-Team arbeitet mit dem Chromium-Team an der Benutzeroberfläche zusammen und fügt der 3D-Ansicht weitere Funktionen hinzu. Verwenden Sie daher bitte das Symbol Feedback senden!
Chromium Problem #987787
Siehe auch:
Visual Studio Code-Erweiterungen
Das DevTools-Team hat auch einige Erweiterungen für Visual Studio Code veröffentlicht, mit denen Sie die Leistungsfähigkeit der DevTools direkt in Ihrem Text-Editor nutzen können! Sehen Sie sich die folgenden Erweiterungen an:
Siehe auch:
- Visual Studio Code für die Webentwicklung
- Microsoft Edge DevTools-Erweiterung für Visual Studio Code
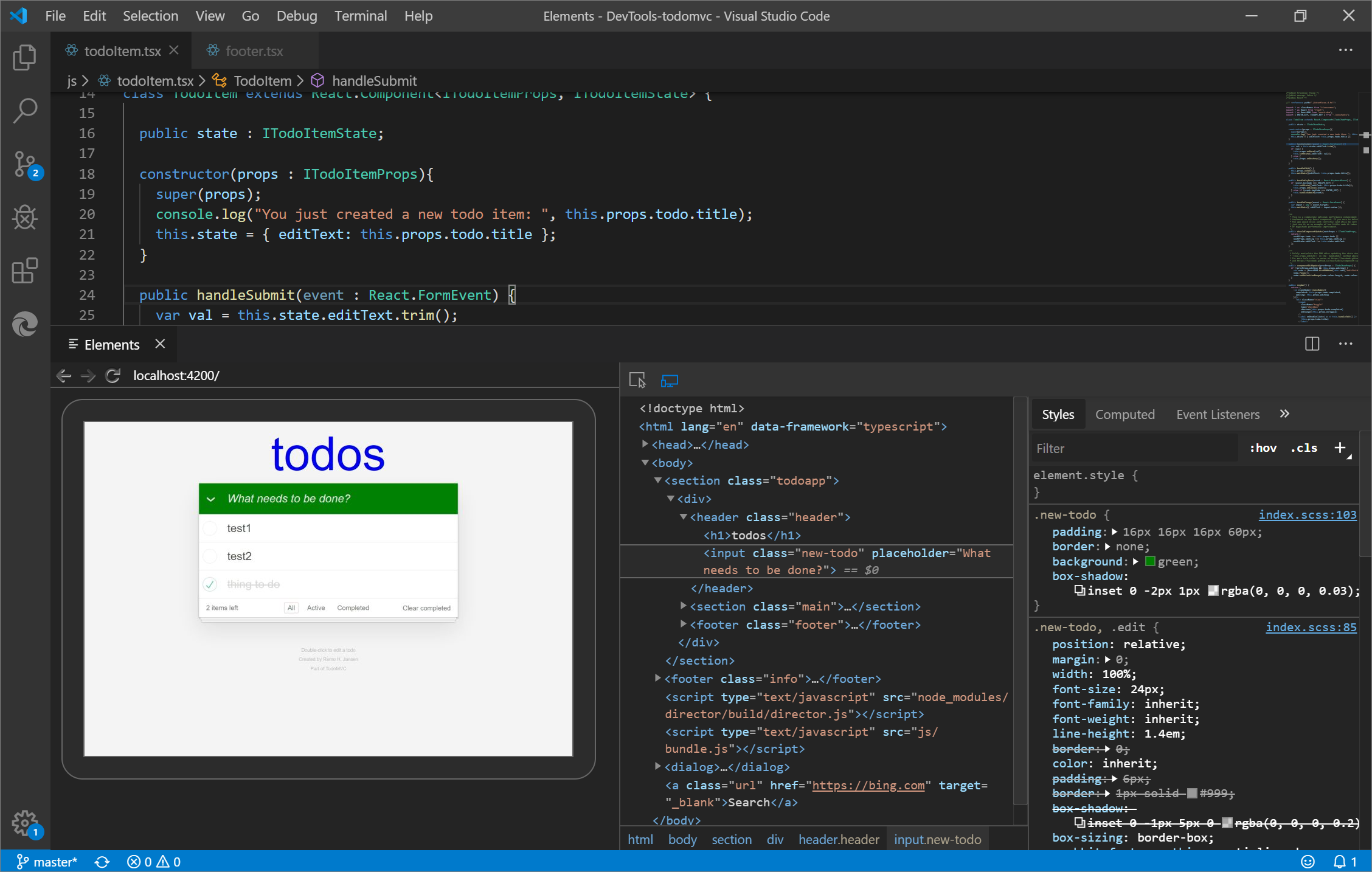
Elemente für Microsoft Edge
Verwenden Sie das Tool Elemente in Visual Studio Code, indem Sie die Visual Studio Code-Erweiterung Elements für Microsoft Edge hinzufügen.

Update: Ab 2022 ist die Elements für Microsoft Edge-Erweiterung jetzt die Microsoft Edge DevTools-Erweiterung für Visual Studio Code.
Weitere Informationen finden Sie unter Microsoft Edge DevTools-Erweiterung für Visual Studio Code.
Debugger für Microsoft Edge
Debuggen Sie mit der Erweiterung Debugger für Microsoft Edge Visual Studio Code JavaScript, das in Microsoft Edge ausgeführt wird, direkt aus Visual Studio Code.

Update: Ab 2022 wurde die Erweiterung Debugger für Microsoft Edge Visual Studio Code durch einen integrierten Debugger für Microsoft Edge in Visual Studio Code ersetzt. Weitere Informationen finden Sie unter Debuggen von Microsoft Edge in Visual Studio Code.
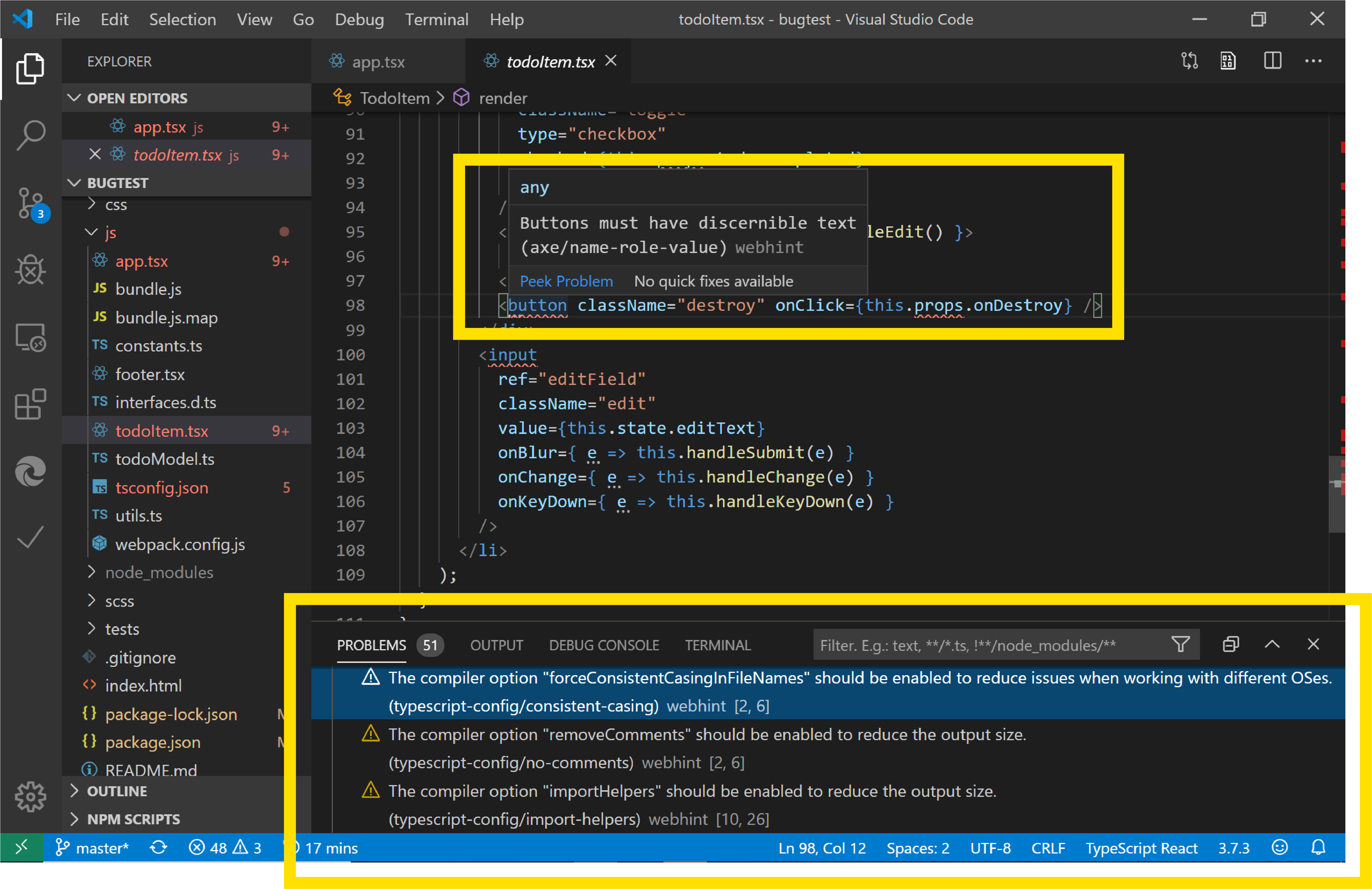
webhint
Die Webhint-Erweiterung von Visual Studio Code verwendet webhint , um Ihre Webseite zu verbessern, während Sie sie schreiben. Diese Erweiterung wird basierend auf webhint der Analyse ausgeführt und meldet Diagnose für Ihre Arbeitsbereichsdateien.

Erfahren Sie mehr über die Webhint-Erweiterung von Visual Studio Code.
Siehe auch:
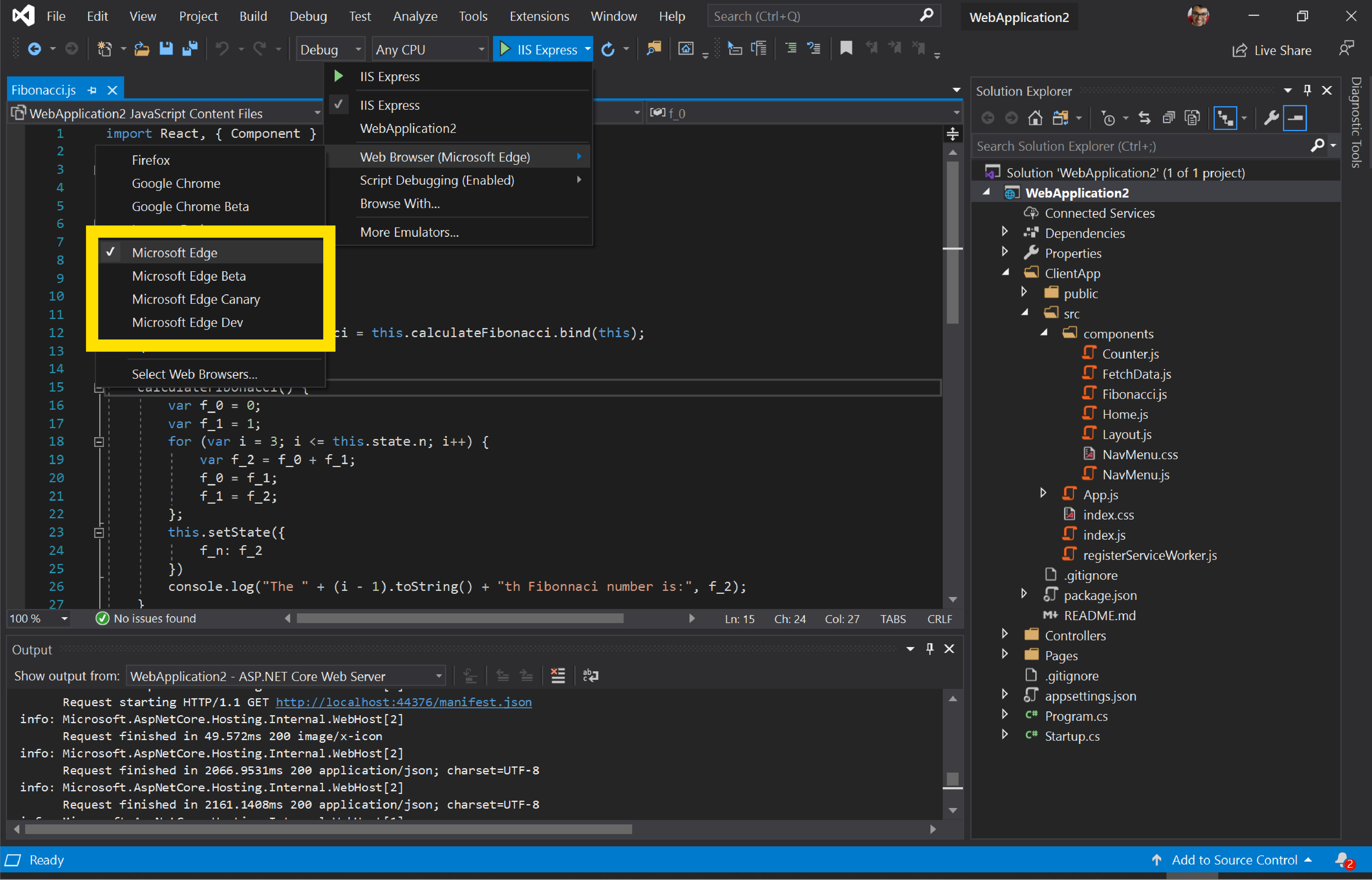
Visual Studio-Integration
Verwenden Sie in Visual Studio 2019 Version 16.2 oder höher den Visual Studio-Debugger zum Debuggen von JavaScript, das in Microsoft Edge ausgeführt wird. Laden Sie Visual Studio 2019 herunter , um dieses Feature auszuprobieren!

Weitere Informationen zum Debuggen von Microsoft Edge über Visual Studio finden Sie unter Visual Studio für die Webentwicklung.
Nachrichten der Nachverfolgungspräventionskonsole
Die Nachverfolgungsprävention ist ein einzigartiges Feature in Microsoft Edge, das Sie davor schützt, von Websites nachverfolgt zu werden, die Sie noch nicht besucht haben. Die Standardeinstellung zur Verhinderung der Nachverfolgung ist der Ausgeglichene Modus, der Drittanbieter-Tracker und bekannte böswillige Tracker blockiert, um ein Gleichgewicht zwischen Datenschutz und Webkompatibilität zu erzielen. Um Ihnen einen besseren Einblick in die Kompatibilität Ihrer Webseite zu geben, wenn bestimmte Tracker blockiert werden, wurden Warnmeldungen in der Konsole hinzugefügt, wenn ein Tracker blockiert wird.
![]()
Siehe auch:
Ankündigungen aus dem Chromium-Projekt
In den folgenden Abschnitten werden zusätzliche Features angekündigt, die in Microsoft Edge 81 verfügbar sind und zum Open Source Chromium-Projekt beigetragen wurden.
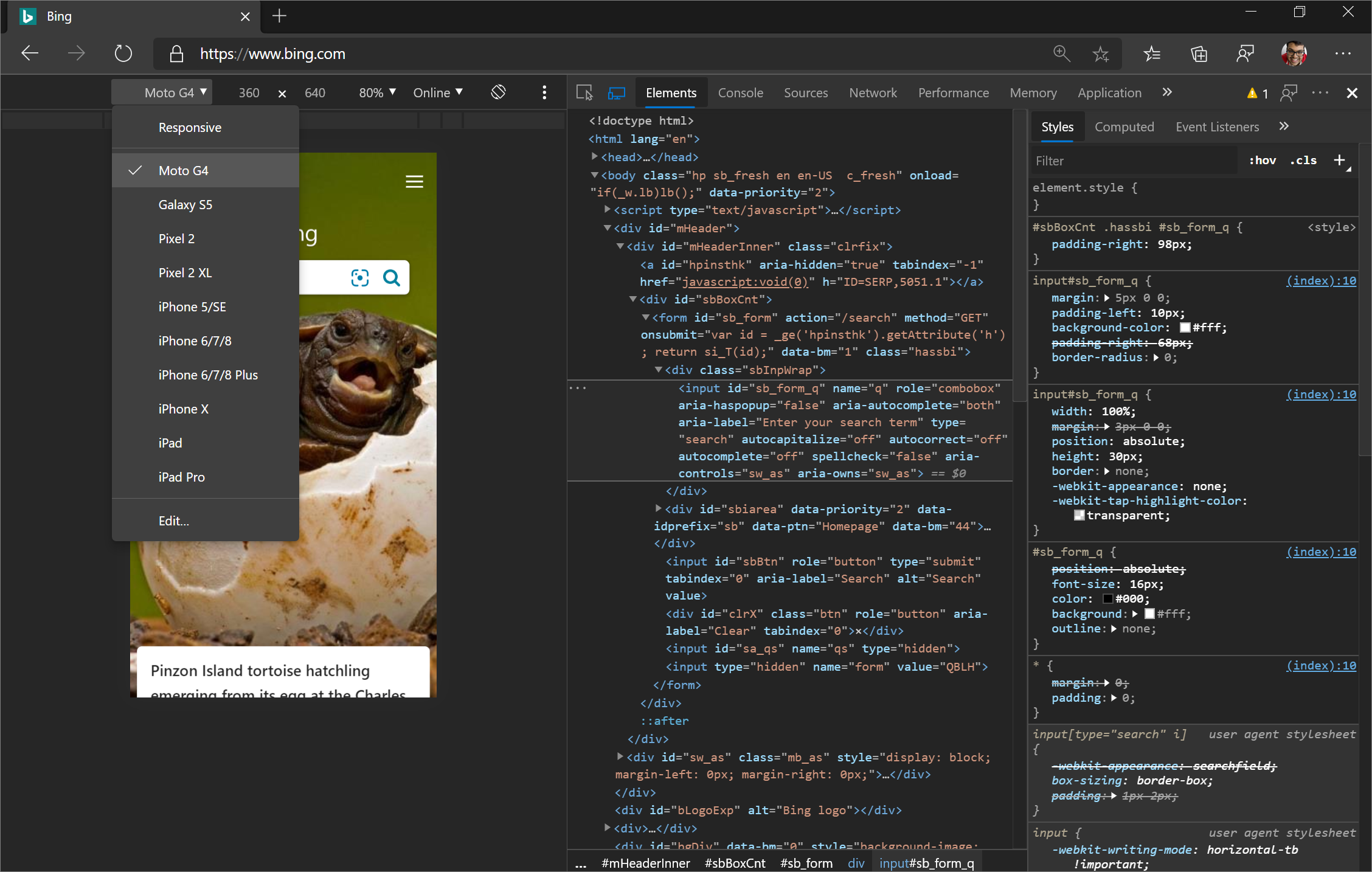
Moto G4-Unterstützung im Gerätemodus
Simulieren Sie nach dem Aktivieren der Gerätesymbolleiste die Abmessungen eines Moto G4-Viewports aus der Geräteliste .

Klicken Sie auf Geräterahmen anzeigen , um die Moto G4-Hardware rund um den Viewport anzuzeigen.

Verwandte Features:
- Öffnen Sie das Befehlsmenü , und führen Sie den
Capture screenshotBefehl aus, um einen Screenshot des Viewports zu erstellen, der die Moto G4-Hardware enthält (nach dem Aktivieren von Show Device Frame). - Drosseln Sie das Netzwerk und die CPU , um die Webbrowsingbedingungen eines mobilen Benutzers genauer zu simulieren.
Chromium Problem #924693
Cookiebezogene Updates
Siehe auch:
- Anzeigen, Bearbeiten und Löschen von Cookies
- Anzeigen von Cookies in der Referenz zu Netzwerkfeatures
Blockierte Cookies im Bereich "Cookies"
Im Bereich Cookies im Bereich Anwendung werden jetzt blockierte Cookies mit einem gelben Hintergrund angezeigt.

Chromium Problem #1030258
Cookiepriorität im Bereich "Cookie"
Die Tabellen "Cookies" in den Tools "Netzwerk " und "Anwendung " enthalten jetzt die Spalte "Priorität" .
Achtung: Chromium-basierte Browser wie Microsoft Edge sind die einzigen Browser, die Cookiepriorität unterstützen.
Chromium Problem #1026879
Alle Cookiewerte bearbeiten
Alle Zellen in den Cookietabellen können jetzt bearbeitet werden, mit Ausnahme der Zellen in der Spalte Größe , da diese Spalte die Netzwerkgröße des Cookies in Bytes darstellt. Eine Erläuterung der einzelnen Spalten finden Sie unter Felderim Anzeigen, Bearbeiten und Löschen von Cookies.

Kopieren als Node.js abrufen, um Cookiedaten einzuschließen
Um einen fetch Ausdruck abzurufen, der Cookiedaten enthält, klicken Sie mit der rechten Maustaste auf eine Netzwerkanforderung, und wählen Sie dann Kopieren> alsNode.js abrufen aus.

Chromium Problem #1029826
Genauere Web-App-Manifestsymbole
Zuvor hat der Bereich Manifest im Bereich Anwendung eigene Anforderungen gesendet, um Web-App-Manifestsymbole anzuzeigen. DevTools zeigt jetzt genau das gleiche Manifestsymbol an, das von Microsoft Edge verwendet wird.
![]()
Chromium Problem #985402
Siehe auch:
- Öffnen Sie den Bereich Cookies unter Anzeigen, Bearbeiten und Löschen von Cookies.
Zeigen Sie auf CSS-Inhaltseigenschaften, um Werte ohne Escapezeichen anzuzeigen.
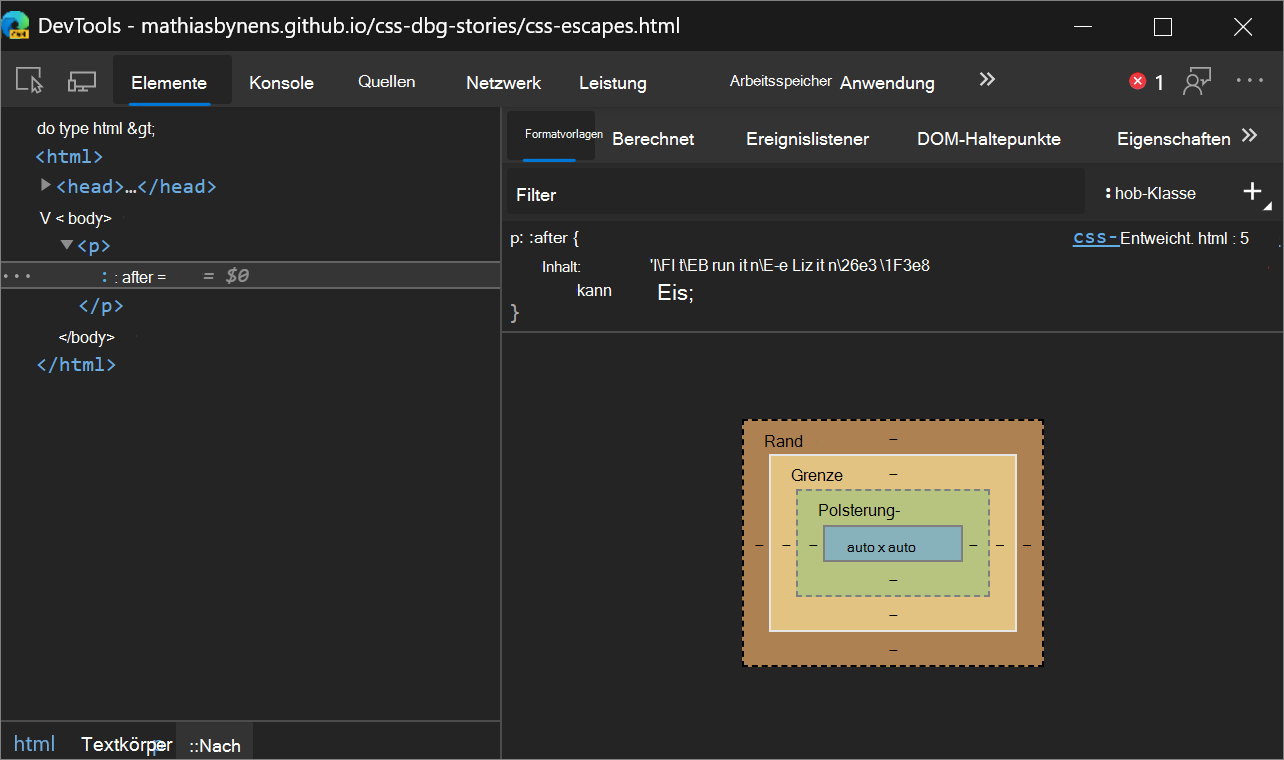
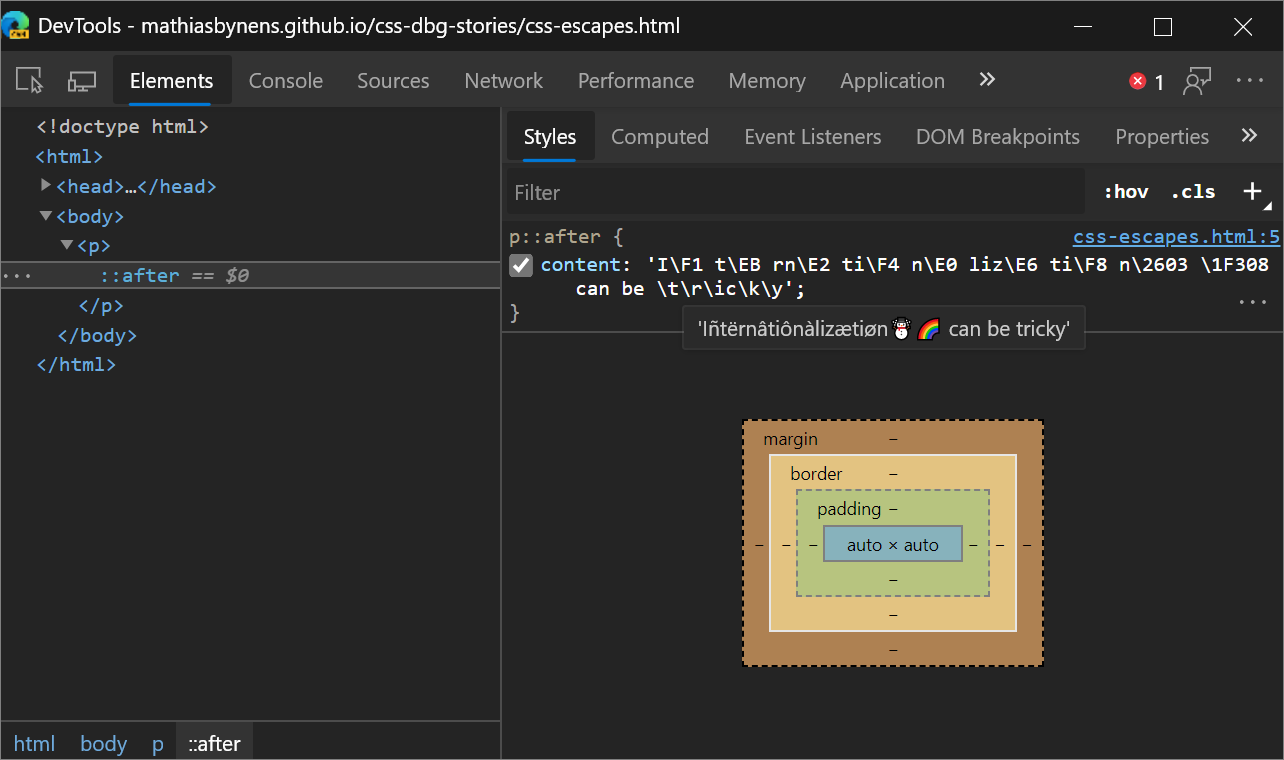
Zeigen Sie im Bereich Formatvorlagen des Elements-Tools auf den Wert, um die Version ohne Escapezeichen eines Werts einer content Eigenschaft anzuzeigen.
Wenn Sie beispielsweise in dieser Demo das p::after Pseudoelement untersuchen, wird im Bereich Formatvorlagen eine mit Escapezeichen versehene Zeichenfolge angezeigt:

Wenn Sie auf den content Wert zeigen, wird der Wert ohne Escapezeichen angezeigt.

Siehe auch:
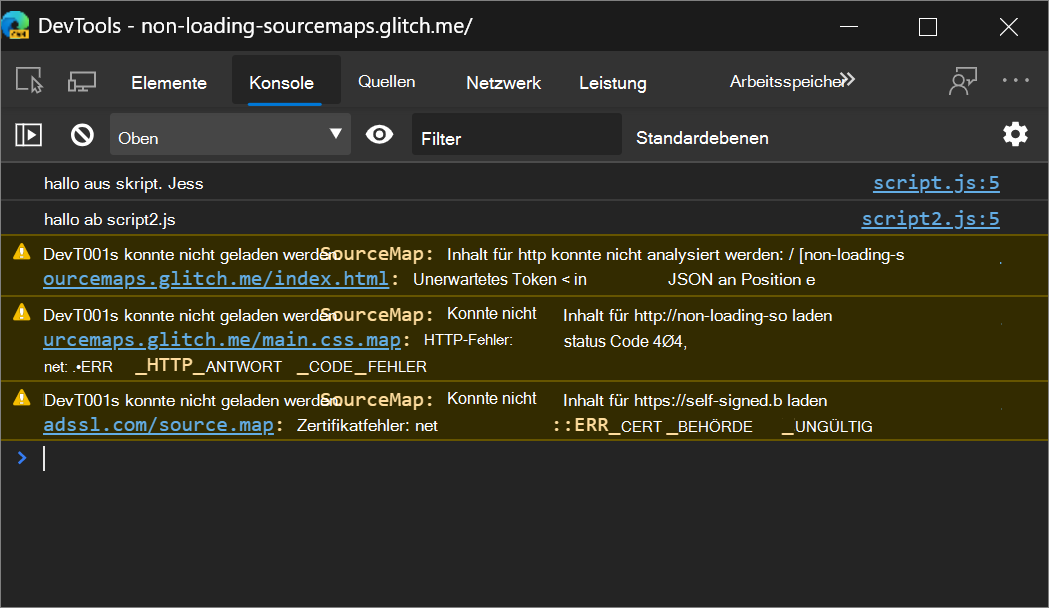
Ausführlichere Quellzuordnungsfehler in der Konsole
Die Konsole enthält nun weitere Details dazu, warum eine Quellzuordnung nicht geladen oder analysiert werden konnte. Zuvor wurde nur ein Fehler ausgegeben, ohne zu erklären, was schiefgelaufen ist.

Siehe auch:
- Übersicht über die Konsole
- Zuordnen des verarbeiteten Codes zu Ihrem ursprünglichen Quellcode zum Debuggen
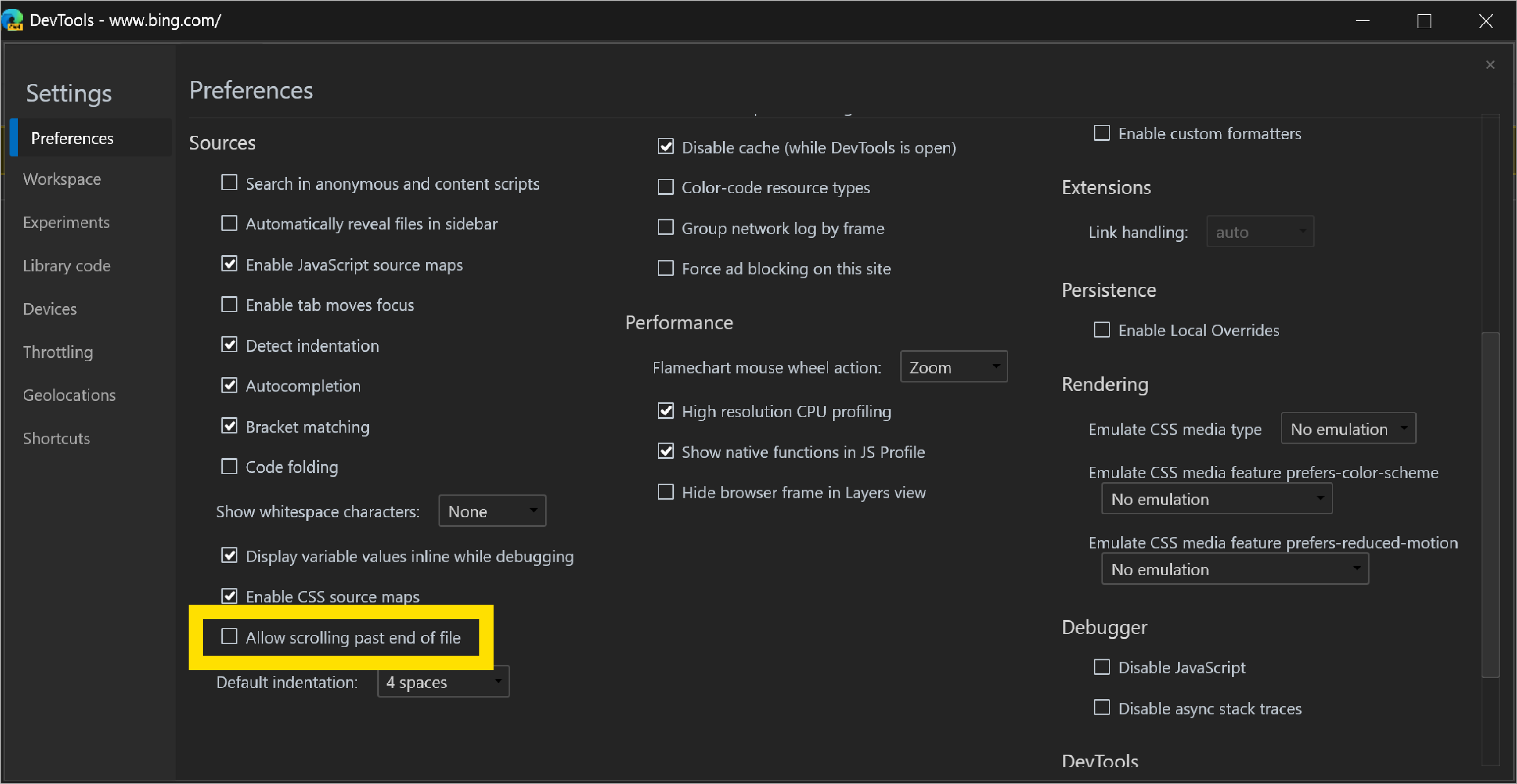
Einstellung zum Deaktivieren des Bildlaufs über das Ende einer Datei
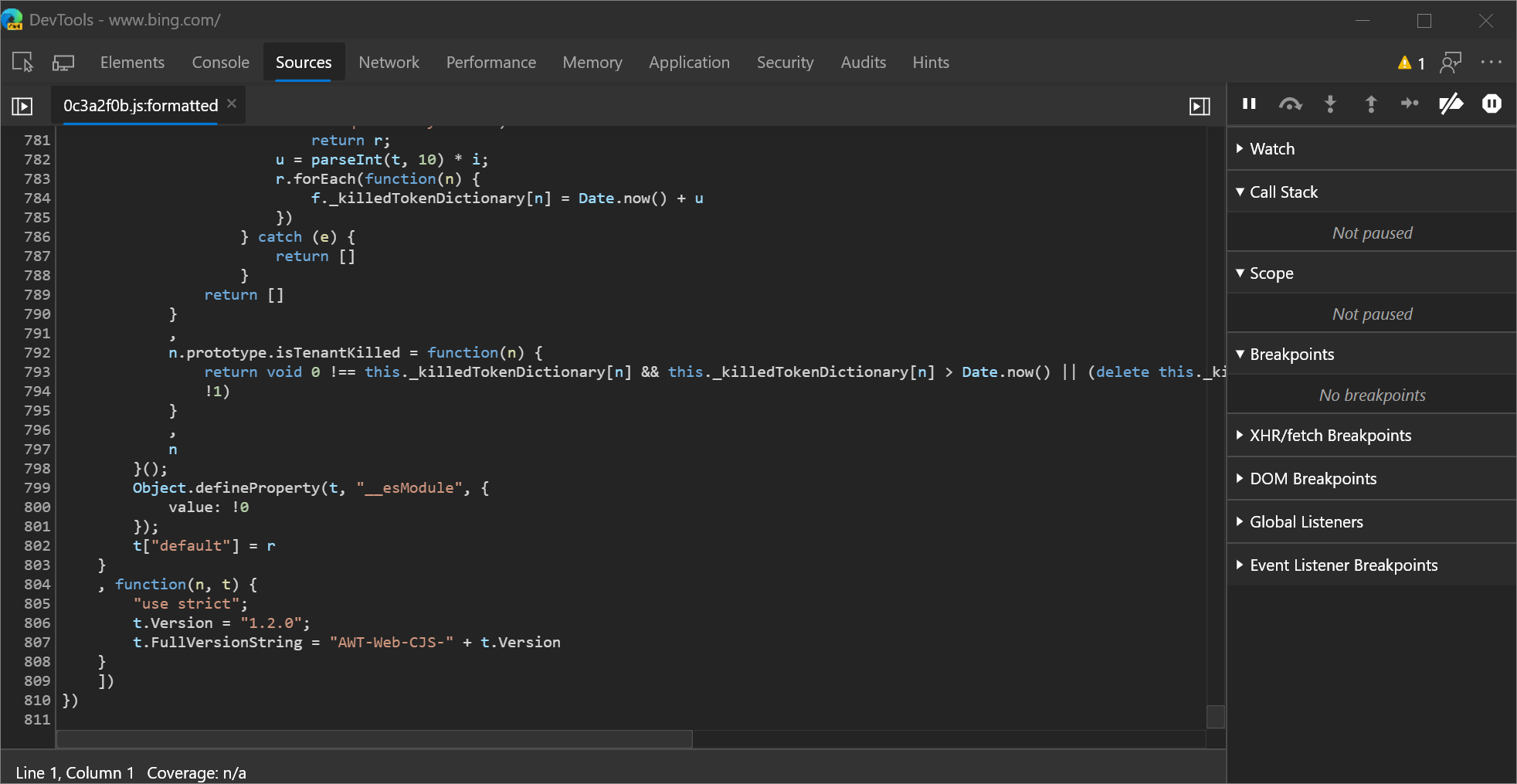
Um das Standardverhalten der Benutzeroberfläche zu verhindern, mit dem Sie im Bereich Quellen weit über das Ende einer Datei scrollen> können, öffnen Sie Einstellungen, und deaktivieren Sie dann das Kontrollkästchen EinstellungenQuellen>Bildlauf über das Ende der Datei zulassen.


Siehe auch:
- Verwenden des Editor Bereichs zum Anzeigen oder Bearbeiten von Dateien in der Übersicht über das Quellentool.
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite finden Sie hier und wird von Kayce Basques geschrieben.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.