Vergewissern Sie sich, dass eine Seite mit deaktivierter Benutzeroberflächenanimation verwendet werden kann.
Eine Webseite sollte keine Animationen für Einen Benutzer anzeigen, der Animationen im Betriebssystem deaktiviert hat. Animationen können die Nutzbarkeit eines Produkts unterstützen, aber sie können auch Ablenkung, Verwirrung oder Übelkeit verursachen.
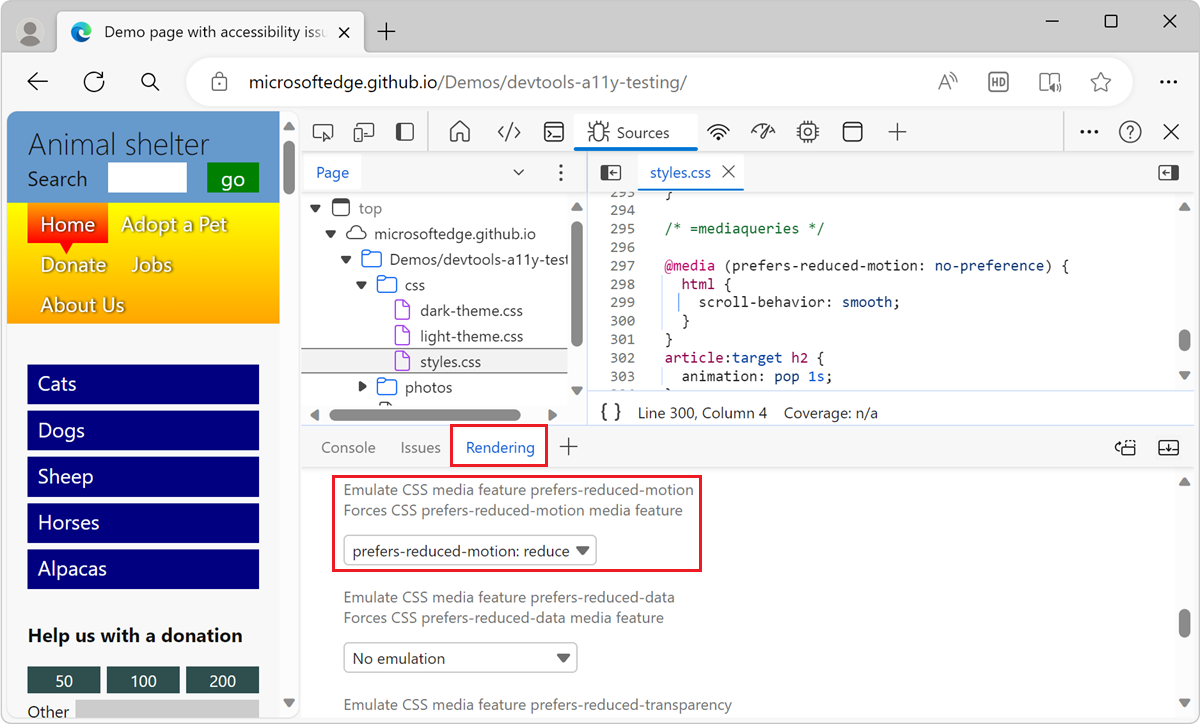
Um zu überprüfen, ob eine Webseite mit deaktivierter Benutzeroberflächenanimation (reduzierte Bewegung) verwendet werden kann, verwenden Sie im Rendering-Tool die Dropdownliste Emulate CSS media feature prefers-reduced-motion( Emulate CSS media feature prefers-reduced-motion ).
Wenn Sie auf der Demo-Webseite für Barrierefreiheitstests Animationen im Betriebssystem deaktivieren oder diese Einstellungen mithilfe von DevTools emulieren, verwendet die Webseite keinen reibungslosen Bildlauf, wenn Sie die Links im Navigationsmenü der Seitenleiste auswählen. Dies wird erreicht, indem die Einstellung für den reibungslosen Bildlauf in CSS in einer Medienabfrage umschlossen wird und dann das Renderingtool verwendet wird, um die Betriebssystemeinstellung für reduzierte Animationen zu emulieren.
So überprüfen Sie, ob die Seite mit deaktivierten Animationen verwendet werden kann:
Öffnen Sie die Demowebseite für Barrierefreiheitstests in einem neuen Fenster oder einer neuen Registerkarte.
Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Webseite, und wählen Sie dann Untersuchen aus. Oder drücken Sie F12. DevTools wird neben der Webseite geöffnet.
Wählen Sie in DevTools auf der Aktivitätsleiste die Registerkarte Quellen aus. Wenn diese Registerkarte nicht angezeigt wird, klicken Sie auf die Schaltfläche Weitere Tools (
 ).
).Wählen Sie im Navigationsbereich des Quellentools auf der linken Seite die Option aus
styles.css. Die CSS-Datei wird im Editor-Bereich angezeigt.Drücken Sie STRG+F unter Windows/Linux oder BEFEHL+F unter macOS, und geben Sie dann ein
@media. Die folgende CSS-Medienabfrage wird angezeigt, die bestätigt, dass sie auf der Webseite verwendet wird:@media (prefers-reduced-motion: no-preference) { html { scroll-behavior: smooth; } }
Emulieren der Betriebssystemeinstellung, um Animationen zu reduzieren
So emulieren Sie die Einstellung des Betriebssystems, um animationen zu reduzieren:
Drücken Sie ESC , um den Bereich Schnellansicht am unteren Rand von DevTools zu öffnen. Klicken Sie auf der Symbolleiste der Schnellansicht auf die Schaltfläche Weitere Tools (
 ), um die Liste der Tools anzuzeigen, und wählen Sie dann Rendering aus.
), um die Liste der Tools anzuzeigen, und wählen Sie dann Rendering aus.Wählen Sie in der Dropdownliste Emulate CSS media feature prefers-reduced-motion die Option prefers-reduced-motion: reduced aus.

Klicken Sie auf der Webseite auf die blauen Menüelemente, z. B . Pferde oder Alpakas. Jetzt scrollt die Webseite sofort zum ausgewählten Abschnitt, anstatt die Animation zum reibungslosen Bildlauf zu verwenden.
Wählen Sie im Rendering-Tool unter Emulate CSS media feature prefers-reduced-motion (Css-Medienfeature bevorzugt reduzierte Bewegung) die Option Keine Emulation aus, um diese Einstellung zu entfernen.
Beachten Sie, dass auf der Demowebseite weiterhin die folgenden Animationen ausgeführt werden, auch mit den oben genannten Medienabfrage- und Emulationseinstellungen. Stellen Sie beim Erstellen Ihrer Website sicher, dass Sie alle ähnlichen Animationen korrigieren:
- Animation der blauen Menüelemente, wenn Sie darauf zeigen.
- Animation der Kreise auf den Links "Weitere ", wenn Sie mit dem Mauszeiger darauf zeigen.