Speicherterminologie
Die folgenden Begriffe werden im Speichertool für die Untersuchung von Speicherproblemen verwendet. Diese Speicherbegriffe gelten für die Arbeitsspeicheranalyse im Allgemeinen sowie für Speicherprofilerstellungstools für Sprachen wie Java oder .NET.
Weitere Informationen zur Verwendung des Speichertools finden Sie unter Aufzeichnen von Heapmomentaufnahmen mit dem Speichertool ("Profilerstellungstyp Heap Momentaufnahme").
Das Speicherdiagramm
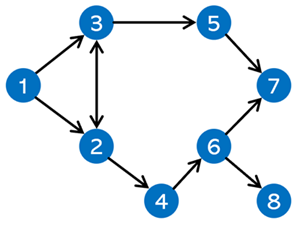
Stellen Sie sich den Speicher, der von einer Webseite verwendet wird, als Diagramm vor: eine Struktur, die Knoten enthält, die durch Kanten miteinander verbunden sind:

Die Knoten im Speicherdiagramm stellen die von der Seite verwendeten Objekte dar, einschließlich primitiver Typen wie JavaScript-Zahlen oder -Zeichenfolgen sowie Objekte wie assoziative Arrays. Knoten und Kanten im Speicherdiagramm erhalten die folgenden Bezeichnungen:
Knoten (oder Objekte) werden mit dem Namen der Konstruktorfunktion bezeichnet, die zu ihrer Erstellung verwendet wurde.
Kanten werden mit den Namen von Eigenschaften beschriftet.
Ein Knoten im Diagramm kann arbeitsspeicher auf zwei Arten enthalten:
Direkt; der Speicher wird vom Objekt selbst gehalten.
Implizit, indem Verweise auf andere Objekte gehalten werden. Ein Objekt, das Verweise auf andere Objekte enthält, verhindert, dass diese Objekte automatisch von der Garbage Collection (GC) verworfen werden.
JavaScript-Heap und Rendererspeicher
Der JavaScript-Heap ist ein Speicherbereich im Browserprozess, in dem sich alle JavaScript- und WebAssembly-Objekte befinden. Der JavaScript-Heap wird auch als V8-Arbeitsspeicher bezeichnet (nach der V8-JavaScript-Engine, die Microsoft Edge unterstützt).
Der JavaScript-Heap ist Teil des Rendererspeichers. Der Rendererspeicher ist der Arbeitsspeicher, der vom Browserprozess verwendet wird, in dem die Webseite gerendert wird. Der Rendererspeicher besteht aus folgenden Komponenten:
- Nativer Arbeitsspeicher, z. B. der Arbeitsspeicher, der von C++-Objekten verwendet wird, die die DOM-Knoten darstellen.
- JavaScript-Heapspeicher der Seite.
- JavaScript-Heapspeicher aller dedizierten Worker, die von der Seite gestartet werden.
Das Speichertool zeigt beides an:
- Der V8-Arbeitsspeicher.
- Die im nativen Speicher zugeordneten Objekte, die für die gerenderte Webseite relevant sind.
Garbage Collection-Roots
Garbage Collection-Roots (GC-Roots) werden vom Browser erstellt, wenn vom nativen Code des Browsers auf ein JavaScript-Objekt verwiesen wird, das sich außerhalb des virtuellen V8-Computers befindet. Diese Verweise werden als Handles bezeichnet.
Es gibt viele interne GC-Wurzeln, von denen die meisten für Webentwickler nicht interessant sind. Aus Sicht der Webseite gibt es die folgenden Typen von GC-Stammelementen:
Globale Fensterobjekte (eine in jedem iframe).
Manchmal werden Objekte vom Debugkontext beibehalten, der vom Quellen - oder Konsolentool festgelegt wird, z. B. beim Auswerten eines JavaScript-Ausdrucks im Konsolentool . Um diese Objekte aus dem Speichertool zu entfernen, löschen Sie vor dem Aufzeichnen eines Heap-Momentaufnahme das Konsolentool, und deaktivieren Sie Haltepunkte im Quellentool.
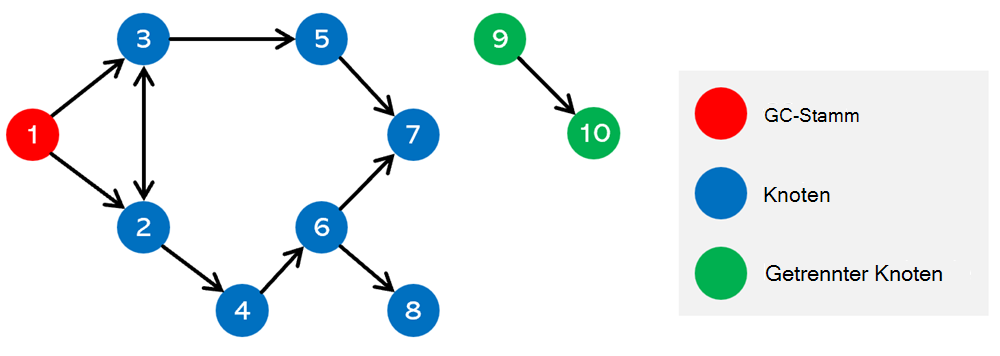
Der Speichergraph beginnt mit einem GC-Stamm, der das window Objekt des Browsers oder das Global Objekt eines Node.js Moduls sein kann. Sie steuern nicht, wie das Stammobjekt in der Garbage Collection erfasst wird:

Knoten, die vom Stamm aus nicht erreichbar sind, können garbage collection werden.
Objektgrößen und -entfernungen
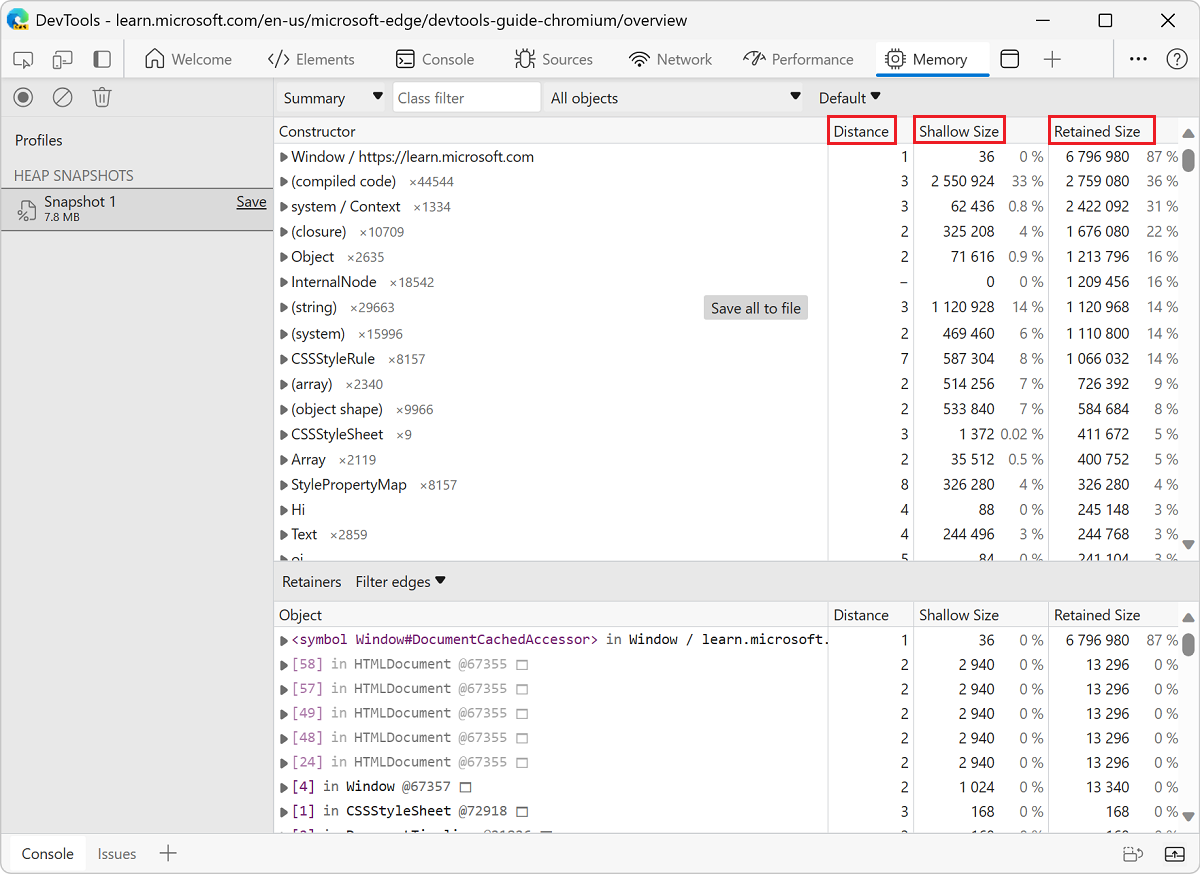
Das Speichertool zeigt die folgenden Informationsspalten an:
- Spalte "Distance"
- Spalte "Flache Größe"
- Spalte "Beibehaltene Größe"

Diese Spalten werden unten beschrieben.
Distance
Der Abstand eines Objekts im JavaScript-Heap ist die Anzahl der Knoten auf dem kürzesten Pfad zwischen dem Objekt und dem GC-Stamm. Je kürzer die Entfernung ist, desto wahrscheinlicher ist es, dass dieses Objekt eine wichtige Rolle bei der Speicherauslastung der Webseite spielt.
Flache Größe
Die flache Größe ist die Größe des JavaScript-Heaps, der direkt von einem -Objekt gehalten wird. Die flache Größe eines Objekts ist normalerweise klein, da ein JavaScript-Objekt häufig nur seine Beschreibung des Objekts und nicht die Werte im direkt gehaltenen Speicher des Objekts speichert. Die meisten JavaScript-Objekte speichern ihre Werte in einem Sicherungsspeicher , der sich an anderer Stelle im JavaScript-Heap befindet, und machen nur ein kleines Wrapperobjekt auf dem Teil des JavaScript-Heaps verfügbar, der sich direkt im Besitz des Objekts befindet.
Dennoch kann selbst ein kleines Objekt indirekt eine große Menge an Arbeitsspeicher enthalten, indem verhindert wird, dass andere Objekte durch den Garbage Collection-Prozess verworfen werden.
Die Zahlen in der Spalte Flache Größe sind die Anzahl der Bytes.
Beibehaltene Größe
Die beibehaltene Größe ist die Größe des Speichers, der implizit von einem Objekt gehalten wird und der freigegeben werden kann, nachdem das Objekt und andere vorhandene Aufbewahrungselemente zusammen mit allen abhängigen Objekten gelöscht wurden, die aus GC-Stammelementen nicht erreichbar sind.
Das heißt, die beibehaltene Größe eines Objekts ist die Menge an Arbeitsspeicher, die wiedergewonnen würde, wenn das Objekt und alle abhängigen Objekte aus dem Speicherdiagramm entfernt würden.
Die beibehaltene Größe darf nicht kleiner als die flache Größe sein.
Wenn ein Objekt von mehreren Knoten beibehalten wird, wird die Größe des Objekts in der beibehaltenen Größe des Aufbewahrungsknotens angezeigt, der den kürzesten Pfad zum GC-Stamm aufweist.
Die Zahlen in der Spalte Beibehaltene Größe sind die Anzahl der Bytes.
Aufbewahrungen
Die Aufbewahrungsmodule eines Objekts sind die anderen Objekte, die Verweise auf das Objekt enthalten. Im Abschnitt Aufbewahrungen des Speichertools werden die Objekte angezeigt, die Verweise auf das in der Zusammenfassungsansicht ausgewählte Objekt enthalten.
Der Abschnitt "Aufbewahrungen" des Speichertools ist standardmäßig nach Entfernung sortiert. Dies bedeutet, dass die einfachsten Aufbewahrungspfade für ein Objekt zuerst angezeigt werden.
Jedes Objekt ohne Aufbewahrungen kann vom Garbage Collector des Browsers verworfen werden, wodurch die Speicherauslastung reduziert wird.
V8-Besonderheiten
Bei der Profilerstellung des Arbeitsspeichers ist es hilfreich zu verstehen, warum Heapmomentaufnahmen auf eine bestimmte Weise aussehen. In diesem Abschnitt wird beschrieben, wie einige Objekte vom virtuellen JavaScript-V8-Computer (hier als V8-VM oder nur VM abgekürzt) im Arbeitsspeicher gespeichert werden. Dies kann Ihnen beim Analysieren von Heapmomentaufnahmen im Speichertool helfen.
JavaScript-Grundtypen
In JavaScript gibt es mehrere primitive Typen, z. B.:
- Zahlen (z
3.14159. B. ). - Boolesche Werte (
trueoderfalse). - Zeichenfolgen (z
"Werner Heisenberg". B. ).
Grundtypen können nicht auf andere Werte verweisen und sind immer Blattknoten (auch als Abschlussknoten bezeichnet) im Speicherdiagramm.
Zahlen können wie folgt gespeichert werden:
Sofortige 31-Bit-Ganzzahlwerte, die als kleine ganze Zahlen (SMALL Integers , SMIs) bezeichnet werden.
Heapobjekte, die als Heapnummern bezeichnet werden. Heapnummern werden zum Speichern von Werten verwendet, die nicht in die Small-Integer-Form (SMI) passen, z. B. Werte vom Typ
double, oder wenn ein Wert geschachtelt werden muss, z. B. das Festlegen von Eigenschaften dafür.
Zeichenfolgen können in einer der folgenden Optionen gespeichert werden:
Der VM-Heap.
Extern im Speicher des Renderers. Ein Wrapperobjekt wird erstellt und für den Zugriff auf externen Speicher verwendet, in dem z. B. Skriptquellen und andere Aus dem Web empfangene Inhalte gespeichert werden, anstatt auf den VM-Heap zu kopieren.
JavaScript-Objekte
Arbeitsspeicher für neue JavaScript-Objekte wird aus einem dedizierten JavaScript-Heap (oder VM-Heap) zugeordnet. Diese Objekte werden vom Garbage Collector der V8-VM verwaltet, und daher bleiben diese Objekte aktiv, solange mindestens ein Verweis darauf vorhanden ist.
Andere Objekte
Native Objekte: Alles, was nicht im JavaScript-Heap gespeichert ist, wird als natives Objekt bezeichnet. Ein natives Objekt wird im Gegensatz zu einem Heapobjekt nicht während seiner gesamten Lebensdauer vom Garbage Collector von V8 verwaltet, und der Zugriff kann nur über JavaScript mithilfe des zugehörigen JavaScript-Wrapperobjekts erfolgen.
Verkettete Zeichenfolgen: Zeichenfolgen, die als Ergebnis einer Zeichenfolgenverkettung in JavaScript gespeichert und dann zusammengefügt werden, werden in V8 als verkettete Zeichenfolgen gespeichert. Die Verknüpfung der Zeichenfolgeninhalte erfolgt nur bei Bedarf, z. B. wenn eine Teilzeichenfolge einer verknüpften Zeichenfolge erstellt werden muss.
Wenn Sie beispielsweise und
bverkettena, erhalten Sie eine verkettete Zeichenfolge(a, b), die das Ergebnis der Verkettung darstellt. Wenn Sie später mit diesem Ergebnis verkettenc, erhalten Sie eine weitere verkettete Zeichenfolge:((a, b), c).Arrays: Ein Array ist ein Objekt mit numerischen Schlüsseln. Arrays werden in der V8-VM häufig zum Speichern großer Datenmengen verwendet. Sätze von Schlüssel-Wert-Paaren, die wie Wörterbücher verwendet werden, werden als Arrays implementiert.
Ein typisches JavaScript-Objekt wird nur als einer von zwei Arraytypen gespeichert:
- Ein Array zum Speichern benannter Eigenschaften.
- Ein Array zum Speichern numerischer Elemente.
Wenn eine kleine Anzahl von Eigenschaften vorhanden ist, werden die Eigenschaften intern im JavaScript-Objekt gespeichert.
system/Map: Ein Objekt, das sowohl die Art des Objekts als auch das Layout beschreibt. System -/Zuordnungsobjekte werden beispielsweise verwendet, um implizite Objekthierarchien für schnellen Zugriff auf Eigenschaften zu beschreiben. Weitere Informationen finden Sie unter Schnelle Eigenschaften in V8.
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite finden Sie hier und wird von Meggin Kearney geschrieben.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.