Webanalysen mit Copilot Studio-Analysen verknüpfen
Die Integration von Webanalysen in Ihre Agent-Analysen ist unerlässlich, um Einblicke in Benutzerinteraktionen über verschiedene Kanäle hinweg zu erhalten. Es gibt zwei Ansätze, um eine nahtlose Integration zu erreichen: Übergeben Sie Tracking-IDs von einer Webseite an Ihr Agent und erfassen Sie Konversations-IDs in Ihrer Webanalyse. Durch die Implementierung dieser Methoden können Sie Ihre Analysefunktionen verbessern und umfassendere Informationen über das Benutzerverhalten erhalten.
Methoden zur Integration von Analysen
Es gibt zwei Möglichkeiten, Webanalysen in Agent-Analysen zu integrieren:
Übergeben Sie eine Tracking-ID und andere Daten als Kontextvariablen an Agent
Erfassen Sie die Konversations-ID von Agent in Ihrer Webanalyse
Sie können eine oder beide Methoden verwenden.
Weitere Informationen, um zusätzlich zu den Unterhaltungstranskripten, eigene Berichte mit Ihren eigenen benutzerdefinierten Dimensionen zu erstellen, finden Sie unter Benutzerdefinierte Analyseberichte verwenden.
Anmerkung
Standardmäßig werden Unterhaltungstranskripte 30 Tage lang in Dataverse gespeichert. Sie können den Aufbewahrungszeitraum jedoch auch ändern.
Übergeben Sie die Tracking-ID von der Website an Agent
Sie können beliebige Informationen, beispielsweise eine Tracking-ID, von Ihrer Website an Ihr Agent weitergeben. Um Informationen weiterzugeben, benötigen Sie eine globale Variable in Ihrem Agent, die Eingaben von Ihrem benutzerdefinierten Canvas (Website-Code) entgegennimmt.
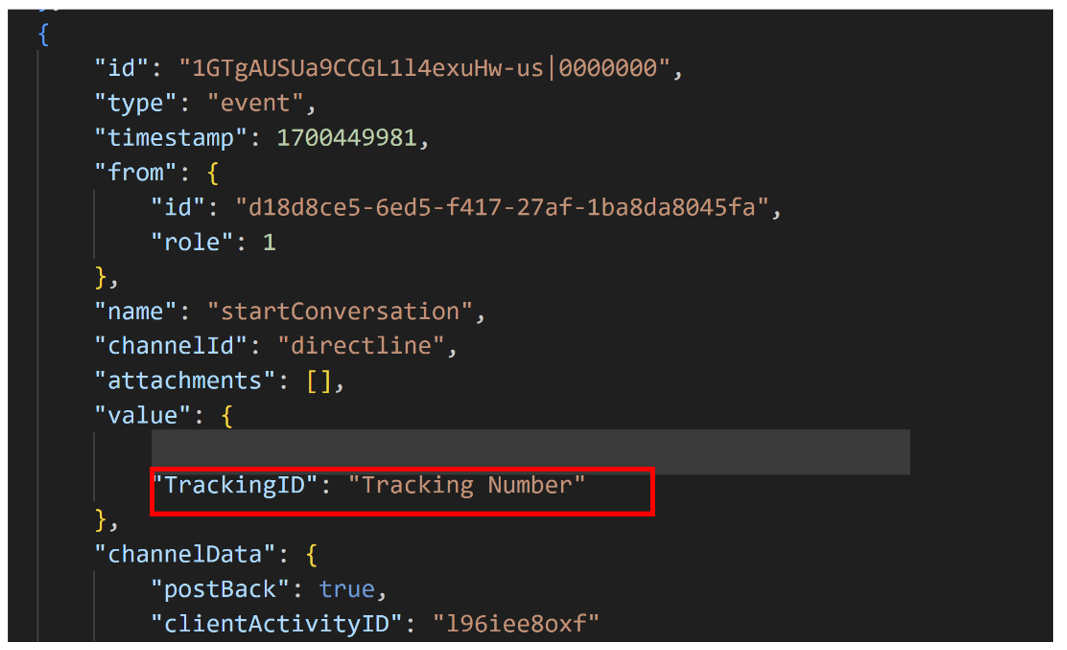
Um diese Informationen von Ihrer benutzerdefinierten Leinwand aus zu senden, fügen Sie den unter Kontextvariablen von Ihrer Webseite an ein Agent übergeben> beschriebenen Codeabschnitt hinzu.
![]()
Mit dieser Einrichtung sehen Sie die Tracking-ID, die Sie von Ihrem benutzerdefinierten Canvas-Code gesendet haben, in Ihrer Agent-Analyse in der Dataverse Tabelle „ConversationTranscript“.

Die Unterhaltungs-ID in der Webanalyse erfassen
Diese Methode verwendet eine Konversations-ID, um Ihre Web- und Agent-Analyse zu Verbinden. Um diese Konversations-ID zu erhalten, müssen Sie Agent mithilfe von webchat.js in Ihren HTML/JavaScript-Code integrieren, wie unter Standard-Canvas anpassen (einfach) beschrieben.
Anmerkung
Diese Methode funktioniert nicht, wenn Sie Agent mit dem iFrame -Ansatz einbetten. Weitere Informationen finden Sie unter Hinzufügen eines Agent zu einer Live- oder Demo-Website.
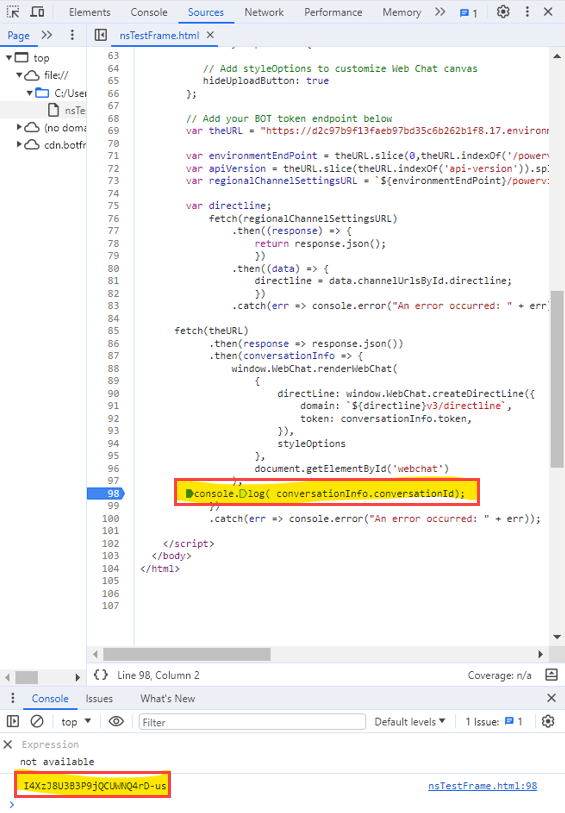
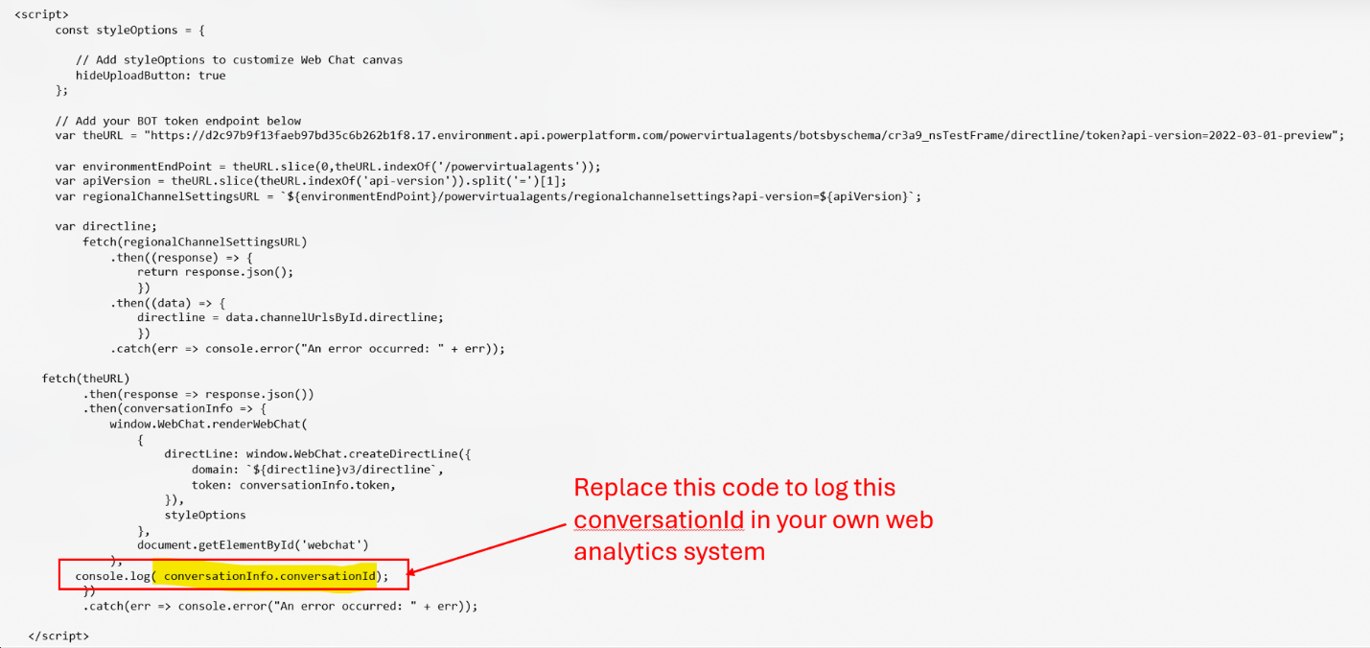
Wie im folgenden Beispielcode JavaScript gezeigt, können Sie darauf zugreifen conversationId und es in Ihrer eigenen Analyse speichern:

Um zu testen, ob diese Methode ordnungsgemäß funktioniert, drücken Sie die F12-Taste. Suchen Sie in den Entwicklertools des Webbrowsers wie im folgenden Bild gezeigt nach console.log: