Einmaliges Anmelden mit einem generischen OAuth-Anbieter konfigurieren
Copilot Studio unterstützt Single Sign-On (SSO) mit OAuth 2.0-kompatiblen Authentifizierungsanbietern. SSO ermöglicht Agenten auf Ihrer Website, Kundschaft anzumelden, wenn diese sich auf der Seite oder App angemeldet haben, auf welcher der Agent bereitgestellt wird.
Anforderungen
- Benutzerauthentifizierung mit generischem OAuth-2.0-Anbieter konfigurieren
- Themen eine Endbenutzerauthentifizierung hinzufügen.
- Das Erscheinungsbild eines Agenten anpassen.
Einen benutzerdefinierten Canvas, die den generischen SSO-Flow des OAuth-Anbieters unterstützen, erstellen und verwenden
Wenn das Authentifizierungsthema in Agenten ausgelöst wird, die mit einem generischen OAuth-2.0-Anbieter verbunden sind, sendet Copilot Studio eine Nachricht mit einer sicheren URL, die zum Posten von Zugriffstoken des Benutzenden verwendet wird.
Der benutzerdefinierte Canvas oder eine Seite, in welche der Canvas eingebettet ist, sollte das folgende Muster implementieren:
Rufen Sie ein Zugriffstoken für den angemeldeten Benutzer von Ihrem OAuth 2.0-Authentifizierungsanbieter ab, indem Sie Ihre bevorzugte Methode verwenden.
Fangen Sie eine eingehende Nachricht von Copilot Studio ab und extrahieren Sie die sichere URL.
Stellen Sie das Zugriffstoken an die sichere URL bereit.
Die sichere URL extrahieren und das Token bereitstellen
Der benutzerdefinierte Canvas fängt eingehende Nachrichten mithilfe eines Middleware-Konzepts ab. Dabei handelt es sich um Code, der im Kontext des Empfangs von Nachrichten von Copilot Studio ausgeführt wird.
Um auf Anmeldeanforderungen zu reagieren, muss der benutzerdefinierte Canvas Nachrichten mit Anhängen abfangen, die den Inhaltstyp application/vnd.microsoft.card.oauth haben. OAuthCard-Anhänge enthalten eine content.tokenPostResource.sasUrl-Eigenschaft, aus der die sichere URL extrahiert werden kann. Schließlich sollte der benutzerdefinierte Canvas das Zugriffstoken des Benutzenden an die sichere URL senden.
Der folgende JavaScript-Code ist ein Beispiel für Middleware-Code, der die sichere URL extrahiert und ein Token bereitstellt. Wenn die Bereitstellung erfolgreich ist, gibt die Middleware false zurück. Wenn die Bereitstellung nicht erfolgreich ist oder die Aktivität nicht die application/vnd.microsoft.card.oauth-Eigenschaft hat, wird next(…args) zurückgegeben.
const activityMiddleware = () => next => (...args) => {
if (args[0].activity.attachments?.[0]?.contentType === 'application/vnd.microsoft.card.oauth') {
var postEndpoint = args[0].activity.attachments?.[0].content.tokenPostResource.sasUrl;
// Perform an HTTP POST to the secure URL with the body of:
// {
// "token": <user_token>
// }
if(success)
return false;
else
return next(...args);
} else {
return next(...args);
}
};
Vollständiger Beispielcode
Die Implementierung eines benutzerdefinierten Canvas oder einer App, die ein Token für einen angemeldeten Benutzenden abrufen und das Token an Copilot Studio bereitstellen, variiert je nach Authentifizierungsanbieter. Weitere Informationen zu Anmeldeabläufen und zum Abrufen von Zugriffstoken finden Sie in der Dokumentation Ihres Authentifizierungsanbieters. Ein Referenzbeispiel für die Verwendung von OKTA finden Sie unter Drittanbieter-SSO mit OKTA.
Den Token in Copilot Studio verwenden
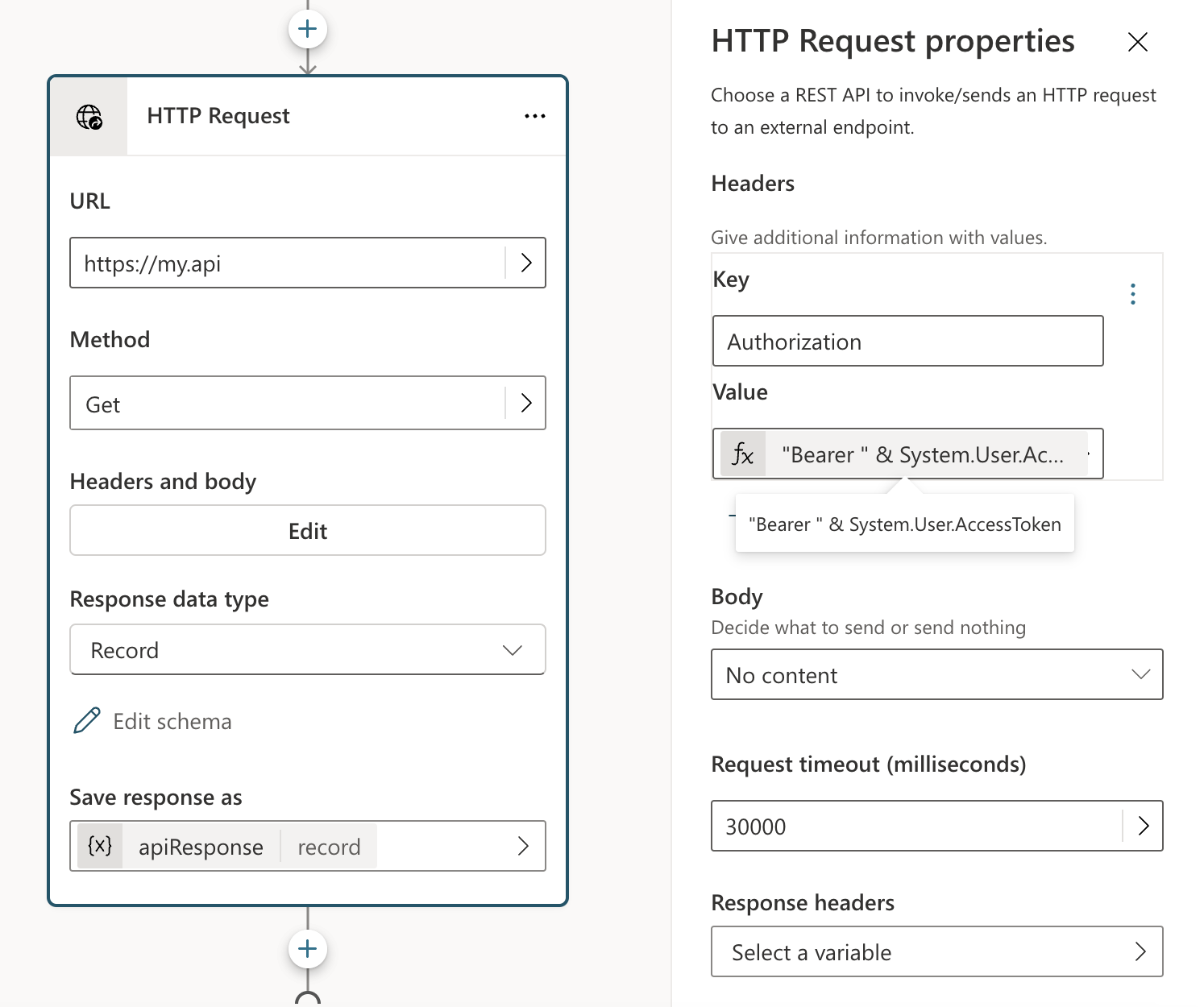
Token, die unter Verwendung der sicheren URL bereitgestellt werden, werden in die System.User.AccessToken-Variable in Copilot Studio eingetragen. Agenten-Erstellende können diese Systemvariable verwenden, um auf geschützte APIs zuzugreifen, die mit dem authentifizierten Anbieter verbunden sind, der das Token generiert hat.
Im folgenden Beispiel wird ein HTTP-Aufruf mit einem Autorisierungsheader konfiguriert, der System.User.AccessToken verwendet.

Unterstützte Kanäle
SSO mit einem generischen OAuth-Authentifizierungsanbieter ist ein benutzerdefiniertes Muster, das entweder von einem benutzerdefinierten Canvas oder jedem anderen Client, der mit der Directline-API arbeitet, implementiert werden kann.