Bildoptimierung für klassische SharePoint-Veröffentlichungswebsites
Die Ladegeschwindigkeit einer Webseite hängt von der kombinierten Größe aller Komponenten ab, die zum Rendern der Seite erforderlich sind, einschließlich Bildern, HTML, JavaScript und CSS. Bilder sind eine hervorragende Möglichkeit, Ihre Website ansprechender zu gestalten, aber ihre Größe kann sich auf die Leistung auswirken. Indem Sie Ihre Bilder mit Komprimierung und Größenänderung optimieren und Sprites verwenden, können Sie die Auswirkungen großer Bilder verrechnen. Mithilfe von SharePoint-Bilddarstellungen können Sie ein einzelnes großes Bild hochladen und Abschnitte des Bilds anzeigen, sodass es wiederverwendet und nicht erneut geladen werden kann.
Hinweis
Dieses Thema gilt für klassische SharePoint-Veröffentlichungswebsites, nicht für moderne Portalwebsites. Informationen zur Bildoptimierung in modernen SharePoint-Portalwebsites finden Sie unter Optimieren von Bildern auf modernen SharePoint-Portalseiten.
Verwenden von Sprites zum Beschleunigen des Ladens von Bildern

Ein Bildsprite enthält viele kleinere Bilder. Mithilfe von CSS wählen Sie einen Teil des zusammengesetzten Bilds aus, der auf einem bestimmten Teil der Seite mit absoluter Positionierung angezeigt werden soll. Grundsätzlich verschieben Sie ein einzelnes Bild um die Seite, anstatt mehrere Bilder zu laden, und machen einen kleinen Teil dieses Bilds durch ein kleines Fenster sichtbar, in dem der erforderliche Teil des Sprite-Bilds dem Endbenutzer angezeigt wird. SharePoint verwendet Sprites, um die verschiedenen Symbole in der Sprite-spcommon.png-Datei anzuzeigen.
Hier wird folgendes behandelt:
- Bildkomprimierung
- Bildoptimierung
- SharePoint-Bilddarstellungen
Dies kann die Leistung erhöhen, da Sie nur ein Image anstelle mehrerer herunterladen und dann zwischenspeichern und wiederverwenden. Selbst wenn das Image nicht zwischengespeichert bleibt, reduziert diese Methode die Gesamtanzahl der HTTP-Anforderungen an den Server, da ein einzelnes Bild anstelle mehrerer Bilder vorhanden ist, wodurch die Seitenladezeiten reduziert werden. Das ist wirklich eine Form der Bildbündelung. Dies ist ein nützliches Verfahren, wenn die Bilder nicht häufig geändert werden, z. B. Symbole, wie im obigen SharePoint-Beispiel gezeigt. Sie können sehen, wie Sie Web Essentials, ein open-source-basiertes, communitybasiertes Projekt von Drittanbietern, verwenden, um dies einfach in Microsoft Visual Studio zu erreichen. Weitere Informationen finden Sie unter Minimierung und Bündelung in SharePoint.
Verwenden von Bildkomprimierung und -optimierung zum Beschleunigen des Seitenladevorgangs
Bei der Bildkomprimierung und -optimierung geht es darum, die Dateigröße der Bilder zu reduzieren, die Sie auf Ihrer Website verwenden. Die beste Methode, um die Größe eines Bilds zu reduzieren, besteht häufig darin, die Größe des Bilds auf die maximalen Abmessungen zu ändern, die es auf der Website angezeigt wird. Es macht keinen Sinn, ein Bild zu haben, das größer ist, als es jemals angezeigt wird. Wenn Sie mithilfe eines Bildbearbeitungsprogramms sicherstellen, dass Bilder die richtigen Abmessungen aufweisen, ist eine schnelle und einfache Möglichkeit, die Größe Ihrer Seite zu reduzieren.
Sobald Bilder die richtige Größe haben, besteht der nächste Schritt darin, die Komprimierung dieser Bilder zu optimieren. Es stehen verschiedene Tools für die Komprimierung und Optimierung zur Verfügung, einschließlich Fotogalerie und Tools von Drittanbietern. Der Schlüssel zur Komprimierung besteht darin, die Dateigröße so weit wie möglich zu reduzieren, ohne erkennbare Qualität für Endbenutzer zu verlieren. Stellen Sie sicher, dass Sie Ihre komprimierten Dateien auf einer hochauflösenden Anzeige testen, um sicherzustellen, dass sie weiterhin gut aussehen.
Beschleunigen von Seitendownloads mithilfe von SharePoint-Bilddarstellungen
Bilddarstellungen sind ein Feature in SharePoint, mit dem Sie verschiedene Versionen von Bildern basierend auf vordefinierten Bilddimensionen bereitstellen können. Dies ist besonders wichtig, wenn vom Benutzer generierte Bildinhalte vorhanden sind oder die Bilddimensionen wie Breite und Höhe vom CSS auf der Website festgelegt werden. Auch wenn ein Bild durch CSS behoben wird, wird das Bild mit voller Auflösung weiterhin geladen. In diesem Fall kann die Dateigröße mithilfe von Bilddarstellungen reduziert werden.
Hinweis
Wiedergaben sind nur für SharePoint verfügbar, wenn die Veröffentlichung aktiviert ist. Sie können die Veröffentlichung unter Einstellungen > Websiteeinstellungen > Websitefeatures > verwalten SharePoint Server-Veröffentlichung aktivieren. Die Option wird andernfalls nicht angezeigt.
Die Größenänderung der Bilddarstellung funktioniert, indem die kleinste Dimension verwendet wird, die Sie definieren, entweder Breite oder Höhe, und dann die Größe des Bilds so geändert wird, dass die Größe der anderen Dimension automatisch basierend auf dem gesperrten Seitenverhältnis geändert wird. Standardmäßig wird das Bild von der Mitte um die verbleibenden Dimensionen zugeschnitten. Wenn Sie beispielsweise eine Darstellung von 100px breit und 50px high definieren und das originale Bild 1000px breit und 800px hoch ist, wird die Größe so geändert, dass die 800px-Dimension jetzt 50px und die 1000px-Dimension (jetzt 62,5px) aus der Bildmitte zugeschnitten wird.
Die Schritte sind relativ einfach, aber damit Bilder die Darstellungen verwenden können, müssen sich die Darstellungen auf der SharePoint-Website befinden, bevor Sie die Bilder hinzufügen. Darüber hinaus müssen die Features SharePoint Server-Veröffentlichungsinfrastruktur (Websitesammlungsebene) und SharePoint Server-Veröffentlichung (Websiteebene) aktiviert sein.
Hinzufügen einer Bilddarstellung zur Beschleunigung des Seitenladevorgangs
Vergewissern Sie sich, dass das Benutzerkonto, das dieses Verfahren ausführt, mindestens über Entwurfsberechtigungen für die Website der obersten Ebene der Websitesammlung verfügt und dass die Website auf einer Webseite veröffentlicht wird.
Navigieren Sie in einem Webbrowser zur Website der obersten Ebene der Veröffentlichungswebsitesammlung.
Klicken Sie auf das Symbol Einstellungen.
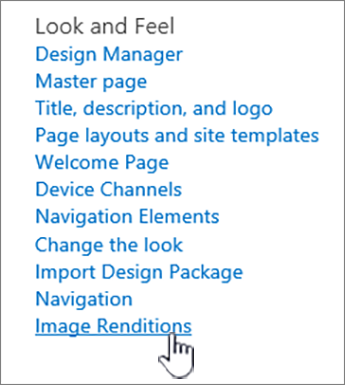
Auf der Seite Websiteeinstellungen werden im Abschnitt Aussehen und Verhalten die integrierten Bilddarstellungen angezeigt.
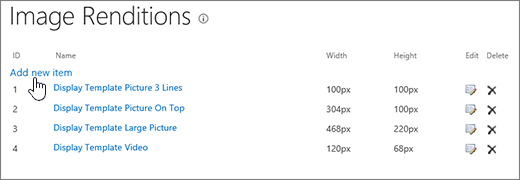
Sie können die vordefinierten Formatvarianten verwenden oder Bilddarstellungen auswählen, um eine neue zu erstellen.

Wählen Sie auf der Seite Bildwiedergaben die Option Neues Element hinzufügen.

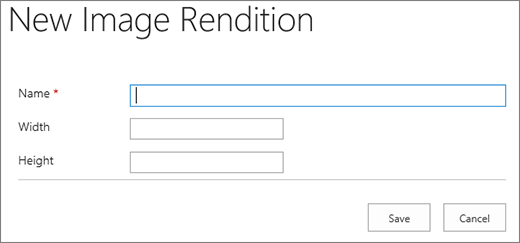
Geben Sie auf der Seite Neue Bildwiedergabe in das Feld Name einen Namen für die Darstellung ein, z.
Geben Sie in die Textfelder Breite und Höhe die Breite und Höhe der Darstellung in Pixel ein, und klicken Sie dann auf Speichern.

Benutzerdefiniertes Zuschneiden mit Bilddarstellungen
Standardmäßig wird eine Bilddarstellung aus der Mitte des Bilds generiert. Sie können die Bilddarstellung für einzelne Bilder anpassen, indem Sie den Teil des Bilds zuschneiden, den Sie verwenden möchten. Sie können die Bilder einzeln zuschneiden, pro Darstellung. Das Zuschneiden der Bilder beschleunigt das Laden von Seiten, indem der Blobcache von SharePoint verwendet wird, um eine Version des Bilds für jede Darstellung zu erstellen. Auf diese Weise wird die Serverlast reduziert, da die Größe des Images nur einmal geändert wird und dann für Endbenutzer mehrmals zur Bereitstellung bereit ist. Weitere Informationen zum Zuschneiden einer Bilddarstellung finden Sie unter Zuschneiden einer Bilddarstellung.