Minimierung und Bündelung in SharePoint
In diesem Artikel wird beschrieben, wie Sie Minimierungs- und Bündelungstechniken mit Web Essentials verwenden, um die Anzahl von HTTP-Anforderungen zu reduzieren und die Zeit zu verkürzen, die zum Laden von Seiten in SharePoint benötigt wird.
Wenn Sie Ihre Website anpassen, können Sie dem Server eine große Anzahl zusätzlicher Dateien hinzufügen, um die Anpassung zu unterstützen. Durch das Hinzufügen von zusätzlichem JavaScript, CSS und Bildern wird die Anzahl der HTTP-Anforderungen an den Server erhöht, was wiederum die Zeit erhöht, die zum Anzeigen einer Webseite benötigt wird. Wenn Sie über mehrere Dateien desselben Typs verfügen, können Sie diese Dateien bündeln, um das Herunterladen dieser Dateien zu beschleunigen.
Für JavaScript- und CSS-Dateien können Sie auch einen Ansatz namens Minimierung verwenden, bei dem Sie die Gesamtgröße von Dateien reduzieren, indem Sie Leerzeichen und andere Zeichen entfernen, die nicht erforderlich sind.
Minimierung und Bündelung von JavaScript- und CSS-Dateien mit Web-Essentials
Sie können Drittanbietersoftware wie Web Essentials verwenden, um CSS- und JavaScript-Dateien zu bündeln.
Wichtig
Web Essentials ist ein Community-basiertes Open-Source-Projekt von Drittanbietern. Die Software ist eine Erweiterung von Visual Studio 2012 und Visual Studio 2013 und wird von Microsoft nicht unterstützt. Um Web Essentials herunterzuladen, besuchen Sie die Website unter Web Essentials 2012.
Web Essentials bietet zwei Formen der Bündelung:
- .bundle: für CSS- und JavaScript-Dateien
- .sprite: für Images (nur in Visual Studio 2013 verfügbar)
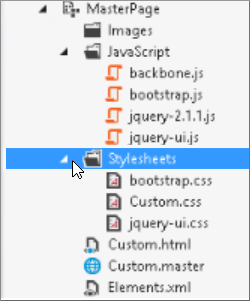
Sie können Web Essentials verwenden, wenn Sie über ein Feature mit einigen Brandingelementen verfügen, auf die innerhalb einer benutzerdefinierten master Seite verwiesen wird, z. B.:

So erstellen Sie ein TE000127218- und CSS-Paket in Web Essentials
Wählen Sie in Visual Studio in Projektmappen-Explorer die Dateien aus, die Sie in das Paket einschließen möchten.
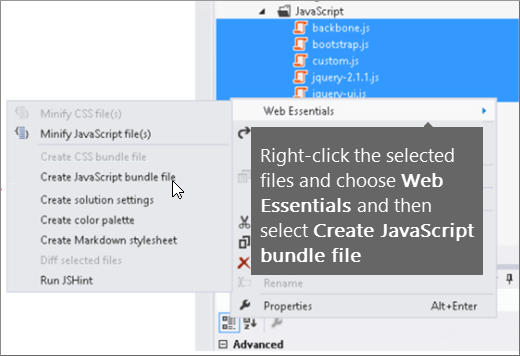
Klicken Sie mit der rechten Maustaste auf die ausgewählten Dateien, und wählen Sie dann web Essentials>Create JavaScript-Bündeldatei aus dem Kontextmenü aus. Zum Beispiel:

Anzeigen der Ergebnisse der Bündelung von JavaScript- und CSS-Dateien
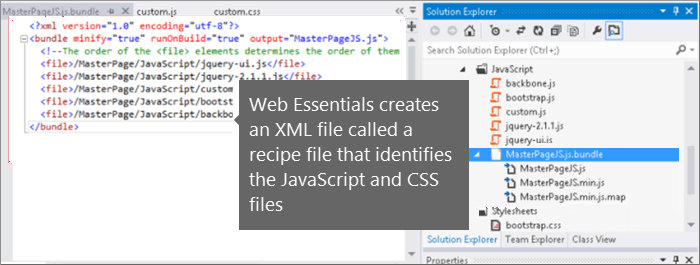
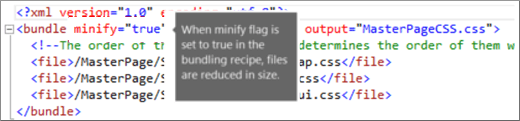
Wenn Sie ein JavaScript- und CSS-Paket erstellen, erstellt Web Essentials eine XML-Datei namens Rezeptdatei, die die JavaScript- und CSS-Dateien sowie einige andere Konfigurationsinformationen identifiziert:

Wenn das Minify-Flag im Bündelungsrezept auf true festgelegt ist, werden die Dateien außerdem verkleinert und gebündelt. Dies bedeutet, dass neue, minimierte Versionen der JavaScript-Dateien erstellt wurden, auf die Sie auf Ihrer master Seite verweisen können.

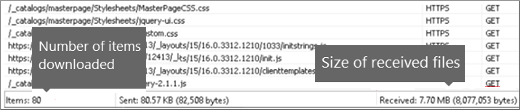
Wenn Sie eine Seite von Ihrer Website laden, können Sie die Entwicklertools ihres Webbrowsers wie Internet Explorer 11 verwenden, um die Anzahl der an den Server gesendeten Anforderungen und die Ladedauer der einzelnen Dateien anzuzeigen.
Die folgende Abbildung ist das Ergebnis des Ladens der JavaScript- und CSS-Dateien vor der Minimierung.

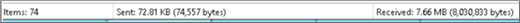
Nach dem Bündeln der CSS- und JavaScript-Dateien wurde die Anzahl der Anforderungen auf 74 gelöscht, und jede Datei dauerte nur etwas länger als die ursprünglichen Dateien, um sie einzeln herunterzuladen:

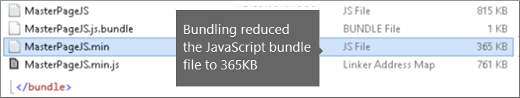
Nach dem Bündeln wird die JavaScript-Bündeldatei erheblich von 815 KB auf 365 KB reduziert:

Bündeln von Bildern durch Erstellen eines Image-Sprites
Ähnlich wie beim Bündeln von JavaScript- und CSS-Dateien können Sie viele kleine Symbole und andere gängige Bilder in einem größeren Sprite-Blatt kombinieren und dann CSS verwenden, um die einzelnen Bilder anzuzeigen. Anstatt jedes einzelne Bild herunterzuladen, lädt der Webbrowser des Benutzers das Sprite-Blatt einmal herunter und speichert es dann auf dem lokalen Computer zwischen. Dadurch wird die Seitenladeleistung verbessert, indem die Anzahl der Downloads und Roundtrips zum Webserver verringert wird.
So erstellen Sie ein Image-Sprite in Web Essentials**
Wählen Sie in Visual Studio in Projektmappen-Explorer die Dateien aus, die Sie in das Paket einschließen möchten.
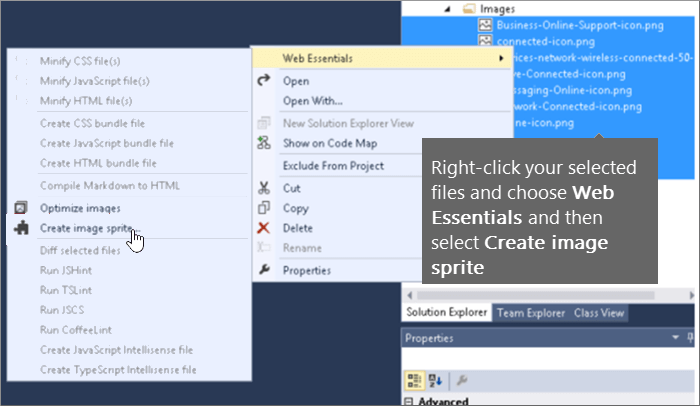
Klicken Sie mit der rechten Maustaste auf die ausgewählten Dateien, und wählen Sie dann im Kontextmenü Web Essentials>Create Bildsprite aus. Zum Beispiel:

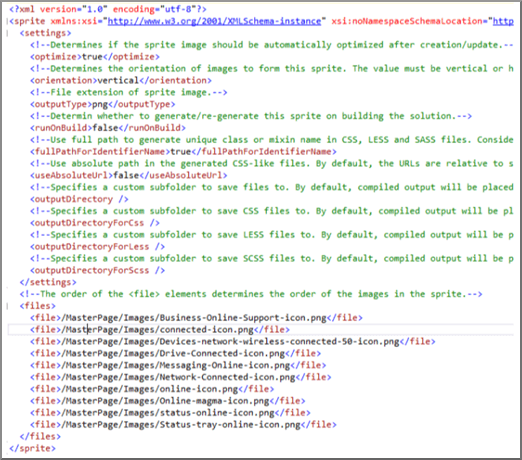
Wählen Sie einen Speicherort aus, an dem die Sprite-Datei gespeichert werden soll. Die SPRITE-Datei ist eine XML-Datei, die die Einstellungen und Dateien im Sprite beschreibt. Die folgenden Abbildungen zeigen ein Beispiel für eine Sprite-PNG-Datei und die zugehörige SPRITE-XML-Datei.