Zeitdiagramm
Gilt für: ✅Microsoft Fabric✅
Bei visuellen Elementen vom Typ „Zeitdiagramm“ handelt es sich um eine Art von Liniendiagramm. Die erste Spalte der Abfrage ist die X-Achse und sollte ein Datumstermin sein. Andere numerische Spalten werden als y-Achsen verwendet. Die Werte einer einzelnen Zeichenfolgenspalte werden verwendet, um die numerischen Spalten zu gruppieren und verschiedene Zeilen im Diagramm zu erstellen. Andere Zeichenfolgenspalten werden ignoriert. Das Visuelle Zeitdiagramm ist wie ein Liniendiagramm, außer die x-Achse ist immer Zeit.
Hinweis
Diese Visualisierung kann nur im Kontext des Renderoperators verwendet werden.
Syntax
T|rendertimechart [with(propertyName=propertyValue [, ...]])
Erfahren Sie mehr über Syntaxkonventionen.
Parameter
| Name | Type | Erforderlich | Beschreibung |
|---|---|---|---|
| T | string |
✔️ | Eingabetabellenname. |
| propertyName, propertyValue | string |
Eine durch Trennzeichen getrennte Liste von Schlüsselwert-Eigenschaftspaaren. Siehe unterstützte Eigenschaften. |
Unterstützte Eigenschaften
Alle Eigenschaften sind optional.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Gibt an, ob der Wert der einzelnen Measures allen Vorgängern (true oder false) hinzugefügt wird. |
legend |
Gibt an, ob eine Legende angezeigt werden soll (visible oder hidden). |
series |
Durch Trennzeichen getrennte Liste von Spalten, deren kombinierte Werte pro Datensatz die Reihen definieren, zu denen der Datensatz gehört. |
ymin |
Der Minimalwert, der auf der Y-Achse angezeigt werden soll. |
ymax |
Der Maximalwert, der auf der Y-Achse angezeigt werden soll. |
title |
Der Titel der Visualisierung (vom Typ string). |
xaxis |
Skalierungsart der x-Achse (linear oder log). |
xcolumn |
Gibt an, welche Spalte im Ergebnis für die x-Achse verwendet wird. |
xtitle |
Der Titel der x-Achse (vom Typ string). |
yaxis |
Skalierungsart der y-Achse (linear oder log). |
ycolumns |
Durch Trennzeichen getrennte Liste von Spalten, die aus den Werten bestehen, die pro Wert der x-Spalte bereitgestellt werden. |
ysplit |
So teilen Sie die Visualisierung in mehrere Y-Achsenwerte auf. Weitere Informationen finden Sie unter ysplit "Property". |
ytitle |
Der Titel der y-Achse (vom Typ string). |
ysplit-Eigenschaft
Diese Visualisierung unterstützt das Aufteilen in mehrere Y-Achsenwerte:
ysplit |
Beschreibung |
|---|---|
none |
Für alle Reihendaten wird eine einzelne y-Achse angezeigt. (Standardwert) |
axes |
Es wird ein einzelnes Diagramm mit mehreren y-Achsen angezeigt (eine Achse pro Reihe). |
panels |
Für jeden ycolumn Wert wird ein Diagramm gerendert. Maximal fünf Panels. |
Beispiele
Das Beispiel in diesem Abschnitt zeigt, wie Sie die Syntax verwenden, um Ihnen bei den ersten Schritten zu helfen.
In den Beispielen in diesem Artikel werden öffentlich verfügbare Tabellen in der Hilfecluster-verwendet, z. B. die tabelle
StormEventsin der datenbank Beispiele.
In den Beispielen in diesem Artikel werden öffentlich verfügbare Tabellen verwendet, z. B. die Tabelle
StormEventsin der Wetteranalyse Beispieldaten.
Rendern eines Zeitdiagramms
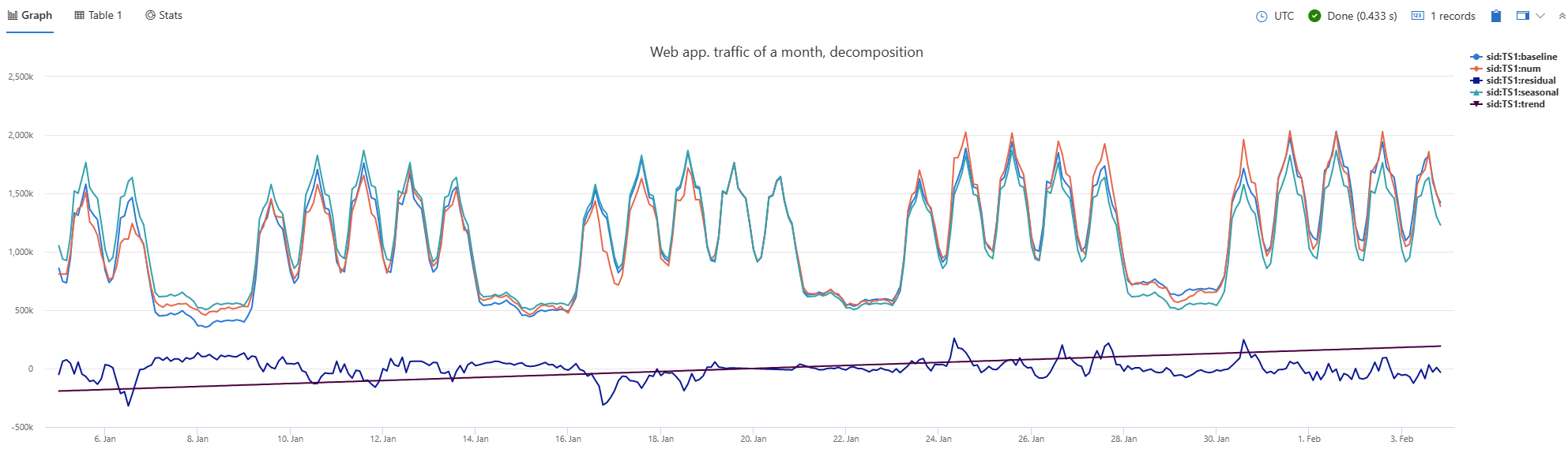
Im folgenden Beispiel wird ein Zeitdiagramm mit dem Titel "Web App" gerendert. Datenverkehr über einen Monat, dekompiliert", der die Daten in Basis-, Saison-, Trend- und Restkomponenten zerlegt.
let min_t = datetime(2017-01-05);
let max_t = datetime(2017-02-03 22:00);
let dt = 2h;
demo_make_series2
| make-series num=avg(num) on TimeStamp from min_t to max_t step dt by sid
| where sid == 'TS1' // select a single time series for a cleaner visualization
| extend (baseline, seasonal, trend, residual) = series_decompose(num, -1, 'linefit') // decomposition of a set of time series to seasonal, trend, residual, and baseline (seasonal+trend)
| render timechart with(title='Web app. traffic over a month, decomposition')
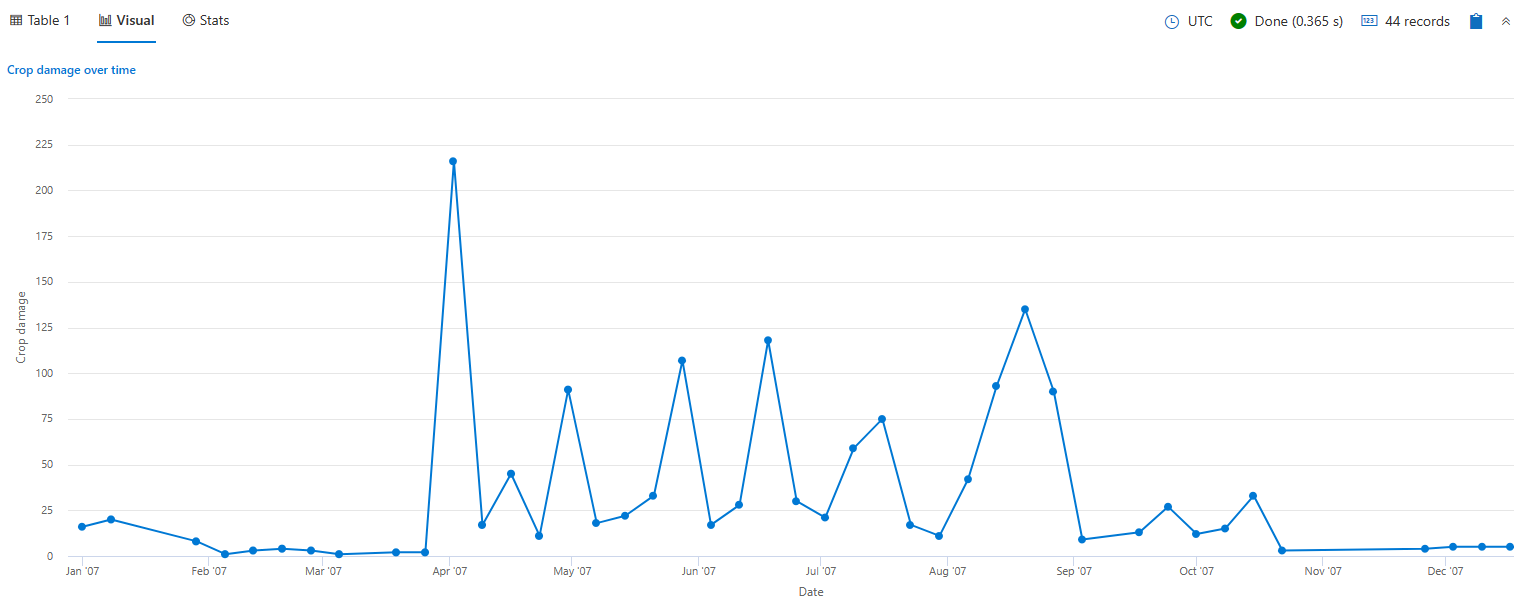
Beschriften eines Zeitdiagramms
Im folgenden Beispiel wird ein Zeitdiagramm gerendert, das Zuschnittschäden nach Woche darstellt. Die Beschriftung der Zeitdiagramm x-Achse lautet "Datum", und die Beschriftung der Y-Achse lautet "Zuschneiden".
StormEvents
| where StartTime between (datetime(2007-01-01) .. datetime(2007-12-31))
and DamageCrops > 0
| summarize EventCount = count() by bin(StartTime, 7d)
| render timechart
with (
title="Crop damage over time",
xtitle="Date",
ytitle="Crop damage",
legend=hidden
)
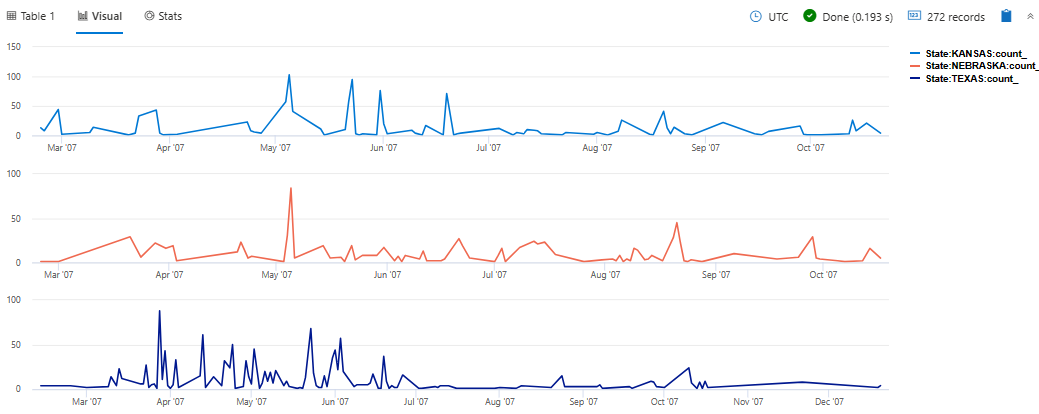
Anzeigen mehrerer y-Achsen
Im folgenden Beispiel werden tägliche Hagelereignisse in den Bundesstaaten Texas, Nebraska und Kansas gerendert. Die Visualisierung verwendet die ysplit-Eigenschaft, um die Ereignisse jedes Zustands in separaten Bereichen für den Vergleich zu rendern.
StormEvents
| where State in ("TEXAS", "NEBRASKA", "KANSAS") and EventType == "Hail"
| summarize count() by State, bin(StartTime, 1d)
| render timechart with (ysplit=panels)
Zugehöriger Inhalt
Unterstützte Eigenschaften
Alle Eigenschaften sind optional.
| PropertyName | PropertyValue |
|---|---|
series |
Durch Trennzeichen getrennte Liste von Spalten, deren kombinierte Werte pro Datensatz die Reihen definieren, zu denen der Datensatz gehört. |
title |
Der Titel der Visualisierung (vom Typ string). |
Beispiel
Im folgenden Beispiel wird ein Zeitdiagramm mit dem Titel "Web App" gerendert. Datenverkehr über einen Monat, dekompiliert", der die Daten in Basis-, Saison-, Trend- und Restkomponenten zerlegt.
let min_t = datetime(2017-01-05);
let max_t = datetime(2017-02-03 22:00);
let dt = 2h;
demo_make_series2
| make-series num=avg(num) on TimeStamp from min_t to max_t step dt by sid
| where sid == 'TS1' // select a single time series for a cleaner visualization
| extend (baseline, seasonal, trend, residual) = series_decompose(num, -1, 'linefit') // decomposition of a set of time series to seasonal, trend, residual, and baseline (seasonal+trend)
| render timechart with(title='Web app. traffic of a month, decomposition')