Steuerelementbericht-Datenschnitte
Mithilfe der Datenschnitt-APIs können Sie den Status eines Power BI-Datenschnittsabrufen und festlegen. Darüber hinaus können Sie die Ladekonfiguration verwenden, um den Datenschnittstatus beim Laden eines Berichts zu ändern.
Es gibt zwei Arten visueller Datenschnittelemente:
sofort einsatzbereite – Datenschnitte für out-of-the-box Power BI-Visualisierungen. Sofort einsatzbereite Datenschnitte unterstützen alle Power BI-Visualisierungen, die mit Power BI (Desktop und Dienst) ausgeliefert werden.
Power BI-Visualisierungen aus AppSource und Dateien – Datenschnitte für Power BI-Visualisierungen von Drittanbietern, die in AppSource verfügbar sind, oder als .pbiviz--Datei. Datenschnitte für Power BI-Visualisierungen aus AppSource und Dateien oder kurz visuelle Elemente aus AppSource oder Dateiensind Datenschnitte für Von Entwicklern erstellte Power BI-Visualisierungen.
Slicer-Objekt
Es gibt vier Datenschnitttypen:
Kategorisiererischer Datenschnitt
Kategorisierte Datenschnitte die folgenden Displays unterstützen:
- Eine Liste
- Ein Dropdownmenü
- Wertkarten
Sie können einzelne oder mehrere Elemente aus diesen Listen auswählen, um den Bericht entsprechend zu filtern.
Um eine Auswahl für diesen Datenschnitttyp zu ändern, müssen Sie ein IBasicFilter-Objekt erstellen. Weitere Informationen zum Erstellen eines einfachen Filters finden Sie unter Standardfilter.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
column: "Count"
},
operator: "In",
values: [1, 2, 3, 4],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
Wenn das Datenschnittziel eine Hierarchie ist, stellen Sie ein IFilterHierarchyTarget Ziel bereit. Weitere Informationen finden Sie unter Verwenden von Zielen, um auszuwählen, welches Datenfeld aufreagieren soll.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
hierarchy: "Country",
hierarchyLevel: "Code"
},
operator: "In",
values: [456, 943],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
Bereichsschnitt
Bereichsschnitten Supportbedingungen wie:
- Zwischen
- Vor
- Nach
Um eine Auswahl für Bereichsschnitte zu ändern, erstellen Sie ein IAdvancedFilter-Objekt. Weitere Informationen finden Sie unter Erweiterter Filter.
const advancedFilter = {
$schema: "http://powerbi.com/product/schema#advanced",
target: {
table: "Store",
column: "Number"
},
logicalOperator: "And",
conditions: [
{
operator: "GreaterThanOrEqual",
value: 30
},
{
operator: "LessThan",
value: 40
}
],
filterType: models.FilterType.AdvancedFilter
};
await visual.setSlicerState({
filters: [advancedFilter]
});
Relativer Datenschnitt
Relativen Datenschnitten Supportbedingungen wie:
- Letzte Woche
- Letzte fünf Jahre
Um eine Auswahl für relative Datumsdatenschnitte zu ändern, erstellen Sie ein IRelativeDateFilter-Objekt. Weitere Informationen finden Sie unter Relativen Datums- und relativen Zeitfilterobjekten.
const relativeDateFilter = {
$schema: "http://powerbi.com/product/schema#relativeDate",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 30,
timeUnitType: models.RelativeDateFilterTimeUnit.Days,
includeToday: true,
filterType: models.FilterType.RelativeDate
};
await visual.setSlicerState({
filters: [relativeDateFilter]
});
Relativer Zeitschnitt
relativen Zeitschnitten Supportbedingungen wie:
- Letzte fünf Minuten
- Diese Stunde
Um eine Auswahl für relative Zeitschnitte zu ändern, erstellen Sie ein IRelativeTimeFilter-Objekt. Weitere Informationen finden Sie unter Relative Datums- und relative Uhrzeitfilter.
const relativeTimeFilter = {
$schema: "http://powerbi.com/product/schema#relativeTime",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 5,
timeUnitType: models.RelativeDateFilterTimeUnit.Minutes,
filterType: models.FilterType.RelativeTime
};
await visual.setSlicerState({
filters: [relativeTimeFilter]
});
Hierarchieschnitt
Hierarchieschnitten es Ihnen ermöglichen, aus mehreren verknüpften Feldern zu filtern.

Der Hierarchieschnitt wird von SDK Version 2.21 unterstützt. Festlegen von Auswahlen im Hierarchiedatenschnitt mit der setSlicerState-API oder Abrufen der aktuellen Hierarchieauswahlen mit getSlicerState-API.
Lesen Sie mehr über Hinzufügen von Feldern zu Hierarchieschnitten.
Hierarchiefilter
Die IHierarchyFilter beschreibt die Datenschnitthierarchie. Verwenden Sie die Methoden getSlicerState und setSlicerState mit diesem Filter.
interface IHierarchyFilter extends IFilter {
target: (IFilterTarget | IFilterKeyTarget)[];
hierarchyData: IHierarchyFilterNode[];
}
hierarchyData– die ausgewählten und nicht ausgewählten Elemente in einer Hierarchiestruktur, in der jedesIHierarchyFilterNodeeine einzelne Wertauswahl darstellt.interface IHierarchyFilterNode { value?: PrimitiveValueType; keyValues?: PrimitiveValueType[]; children?: IHierarchyFilterNode[]; operator?: HierarchyFilterNodeOperators; }- Entweder
valueoderkeyValuesmüssen festgelegt werden. -
children– Liste der knoten untergeordneten Elemente, die für die aktuelle Auswahl relevant sind -
operator– Der Operator für einzelne Objekte in der Struktur. Der Operator kann eine der folgenden Sein:
type HierarchyFilterNodeOperators = "Selected" | "NotSelected" | "Inherited";-
Selected– Wert ist explizit ausgewählt. -
NotSelected– Wert ist explizit nicht ausgewählt. -
Inherited– Die Wertauswahl entspricht dem übergeordneten Wert in der Hierarchie oder der Standardeinstellung, wenn es sich um den Stammwert handelt.
operatorist optional. Wenn kein Operator festgelegt ist, wird der StandardwertInherited.- Entweder
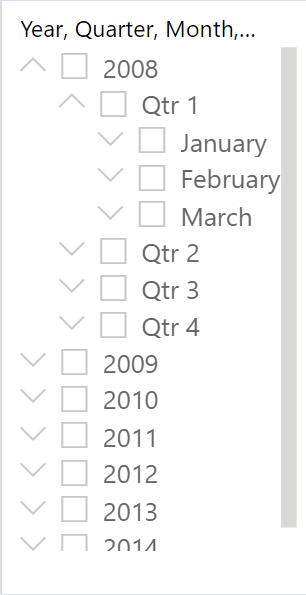
Beispiele für Hierarchieschnitt
In den folgenden Beispielen werden verschiedene Szenarien für die Verwendung der setSlicerState-API mit Hierarchieschnitten beschrieben.
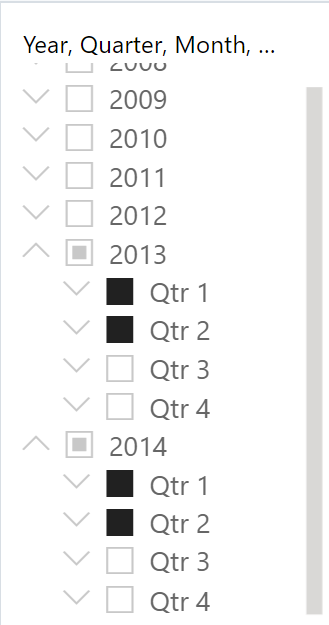
Wählen Sie Werte auf verschiedenen Ebenen aus. Wählen Sie beispielsweise "Qtr 1" und "Qtr 2" im Jahr 2013 und "Qtr 1" und "Qtr 2" im Jahr 2014 aus.
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Inherited", "value": 2013, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] }, { "operator": "Inherited", "value": 2014, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
Wählen Sie Werte auf verschiedenen Ebenen mit Ausnahmen aus. Wählen Sie z. B. 2014 ohne "Qtr 1" aus.
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Selected", "value": 2014, "children": [ { "operator": "NotSelected", "value": "Qtr 1" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
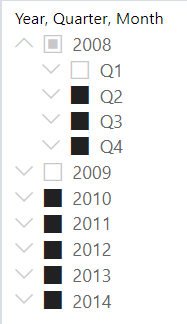
Beginnen Sie mit dem
NotSelected-Operator, um alles auszuwählen, außer für bestimmte Werte. Wählen Sie beispielsweise alles außer "Qtr 1" von 2008 und 2009 aus.const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "column": "Year" }, { "table": "Dates", "column": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "NotSelected", "value": 2009 }, { "operator": "Inherited", "value": 2008, "children": [ { "operator": "NotSelected", "value": "Q1" } ] } ] } await slicer.setSlicerState({ filters: [filter] });
Datenschnitt-APIs
Sie können die folgenden Methoden für visuelle Elemente mit dem typ slicer verwenden:
-
Abrufen des Datenschnittstatus -
getSlicerState -
Festlegen des Datenschnittstatus -
setSlicerState
Anmerkung
Die in einem Bericht gespeicherte Konfiguration von Datenschnitten wird von den Datenschnitt-APIs erkannt. Dies bedeutet, dass alle Datenschnitte in derselben Synchronisierungsgruppe betroffen sind, wenn Sie einen Datenschnitt mithilfe der API festlegen.
Abrufen des Datenschnittstatus
Um einen Datenschnittstatus zu erhalten, müssen Sie visuelle Instanz des Datenschnitts suchen und getSlicerStateaufrufen. Das Ergebnis ist vom Typ ISlicerState.
Standardmäßig werden dem Datenschnitt keine Filter zugewiesen. In solchen Fällen gibt getSlicerStateISlicerState mit einem leeren Array von Filtern zurück.
getSlicerState funktioniert sowohl für sofort einsatzbereite als auch für visuelle Elemente aus AppSource oder Dateien Datenschnitten.
let state = await visual.getSlicerState();
Festlegen des Datenschnittstatus
Um einen Datenschnittstatus festzulegen, müssen Sie visuelle Instanz des Datenschnitts suchen, den Datenschnittstatus erstellen und setSlicerState mit dem von Ihnen erstellten Datenschnittstatus aufrufen.
await visual.setSlicerState(state);
Der Datenschnittstatus ist ein ISlicerState-Objekt.
interface ISlicerState {
filters: ISlicerFilter[];
targets?: SlicerTarget[];
}
Um einen Datenschnitt zurückzusetzen, rufen Sie setSlicerState mit einem leeren Array von Filtern auf.
Festlegen eines Datenschnitts für visuelle Elemente aus AppSource oder Dateien
Zum Festlegen einer visuellen Elemente aus AppSource oder Dateien Datenschnittauswahl müssen Sie ein ISlicerFilter-Objekt erstellen, das von den folgenden Typen sein kann:
IBasicFilterIAdvancedFilterIRelativeDateFilterIRelativeTimeFilter
Unterschiedliche visuelle Elemente von AppSource oder Dateien Datenschnitte unterstützen verschiedene Arten von Filtern. Rufen Sie visual.getSlicerState()auf, um den zum Ändern des Datenschnitts erforderlichen Filtertyp zu ermitteln.
Weitere Informationen zu Filtertypen finden Sie unter Steuerelementberichtfilter.
Festlegen von Datenschnitten beim Laden des Berichts
Berichtsladekonfiguration unterstützt das Ändern des Datenschnittzustands. Auf diese Weise können Sie den Berichtsschnittstatus während des Berichtsladevorgangs ändern. Übergeben Sie dazu ein ISlicer Array.
interface IReportLoadConfiguration {
...
slicers?: ISlicer[];
}
Jedes ISlicer-Objekt enthält einen Selektor und einen Datenschnittstatus.
interface ISlicer {
selector: SlicerSelector;
state: ISlicerState;
}
Verwenden Sie einen visuellen Namen oder Datenschnittziels Auswahl, um auszuwählen, welcher Datenschnitt geändert werden soll. Weitere Informationen finden Sie unter Verwenden von Selektoren, um zu steuern, welche visuellen Elemente.
Anmerkung
Wenn Sie verschiedene ISlicer Objekte übergeben, die sich in derselben Synchronisierungsgruppe befinden, wird das Ergebnis unerwartet sein.
Anwenden eines Datenschnitts auf Ladebeispiele
Dieser Abschnitt enthält zwei Beispiele für die Ladekonfiguration mit Datenschnitten.
Festlegen eines bestimmten Datenschnitts anhand des Namens
let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#visualSelector", visualName: "d1feb8891635af3b335a" }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };Festlegen von Datenschnitten nach Datenschnittziel
let target = { table: "Store", column: "StoreNumber" }; let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#slicerTargetSelector", target: target }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };
Überlegungen und Einschränkungen
Tupel-Datenschnitte werden nicht unterstützt.
Der Hierarchieschnitt wird von SDK Version 2.21 unterstützt.
Out-of-the-Box-Datenschnitte unterstützen nur einen einzigen Filter.
Wenn Sie
setSlicerStatefür ein visuelles Element aufrufen, das kein Datenschnitt ist, wird eine abgelehnte Zusage mit dem Fehler zurückgegeben, Operation nur für Datenschnittefunktioniert.Es gibt keine API zum Ändern der Synchronisierungskonfiguration für Datenschnitte.