Webressourcen und IFrame-Inhalte für die Verwendung mit dem Dynamics 365 Customer Engagement (on-premises) für mobile Client erstellen
Notiz
- Die Funktionalität zur Anzeige von Web-Ressourcen und Iframes in Telefon-Clients wurde in Dynamics 365 for Customer Engagement Apps Version 9.0 eingeführt.
- Die Funktion, Webressourcen und Iframes in Tabletclients anzeigen wurde eingeführt in Dynamics CRM Online 2016 Update und in CRM 2016 (on-premises).
Sie können jetzt Webressourcen und iFrames erstellen, die Sie mit mobilen (Tablet und Smartphone) Clients in allen Client-Formularen verwenden können: iOS, Android und Windows 10.
Sie können IFrames und Webressourcen in den Formularen oder Dashboards in der Dynamics 365 Customer Engagement (on-premises)-Web-App konfigurieren, die konfiguriert werden kann, um in mobilen Clients angezeigt zu werden.
Konfigurieren einer Webressource, die in CRM für mobile Clients angezeigt wird
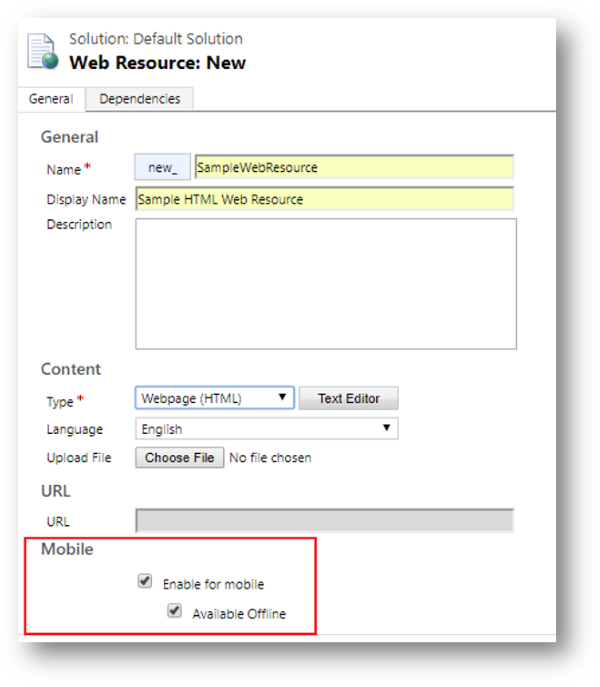
Wenn Sie diese Funktion verwenden möchten, können Sie Webseite (HTML) und Bildtypen von Webressourcen aktivieren, indem Sie das Kontrollkästchen Für mobile Nutzung aktivieren im Webressourcenformular auswählen. Das WebResource.IsEnabledForMobileClient-Attribut speichert diese Daten.
Außerdem können Sie für diese Typen von Webressourcen das Kontrollkästchen Verfügbar im Offlinemodus aktivieren, um eine Webressource Benutzern von mobilen Clients zur Verfügung zu stellen während sie im Offlinemodus arbeiten. Das WebResource.IsAvailableForMobileOffline-Attribut speichert diese Daten.

Anmerkung
Wenn die Webseite (HTML)-Webressourcenverweis auf einem anderen Typ von Webresource verwendet wird, der für Offline nicht aktiviert ist, müssen Sie diese als Webressourcen als Abhängigkeiten für die HTML-Webressource festlegen, damit sie für die Offline-Verwendung aktiviert werden. Weitere Informationen: Webressourcenabhängigkeiten
Konfigurieren eines Formulars oder Dashboard-IFrame oder eines Webressourcen-Steuerelements, das in Dynamics 365 Customer Engagement (on-premises) für mobile Clients angezeigt wird
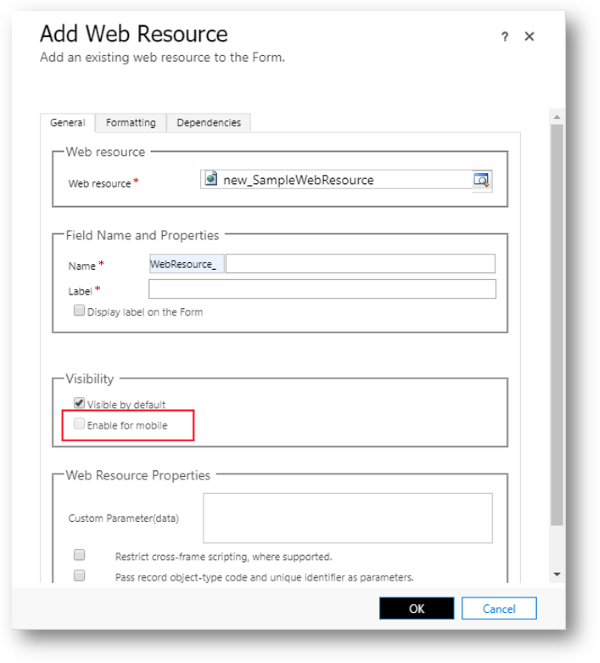
Wenn Sie einen IFrame oder eine Webressource einem Dashboard hinzufügen, müssen Sie das Kontrollkästchen Für mobile Verwendung aktivieren im Dialogfeld Webressource hinzufügen auswählen.
Dieses legt den <ShowOnMobileClient>-Parameterwert für das Steuerelement fest.

Bekannte Probleme
Nachfolgend sind einige bekannte Probleme mit IFrames und Webressourcen für mobile Clients:
- Sie können Popups für die Authentifizierung oder für andere Zwecke nicht aus IFrames und Webressourcen heraus auf mobilen Clients verwenden.
- Für eingebettete Office 365-Websites ist keine Authentifizierung verfügbar.
- Fehler sowie Speicherverluste in IFrames und in Webressourcen können zur Fehlfunktion von mobilen Clients führen und clientseitigen Datenverluste verursachen.
- Microsoft Silverlight Web-Ressourcen sind auf mobilen Clients nicht verfügbar.
Siehe auch
Webressourcen für Dynamics 365 Customer Engagement (on-premises)
Erstellen von barrierefreien Webressourcen
Webressourcen und IFrame-Inhalte für die Verwendung mit dem Dynamics 365 Customer Engagement (on-premises) für mobile Client erstellen
Abhängigkeiten von Webressourcen
Webressourcen der Webseite (HTML)
Silverlight (XAP)-Webressourcen
Webressourcen für Skripts (JScript)
Bildwebressourcen
XSL-Webressourcen (Stylesheet)
Webressourcen von Daten (XML)
CSS Webressourcen
RESX Webressourcen
WebResource-Entitätsmeldungen und Methoden
Beispiel: Mehrere Werte über den Datenparameter an eine Webressource übergeben
Beispiel: Importieren von Dateien als Webressourcen
Beispiel: Webressourcen-Dienstprogramm
iFrame und Unterstützung von Webressourcen in Dynamics 365 für Tablets