Formulare in Customer Insights - Journeys erfassen
Die Formularerfassung wird verwendet, um Übermittlungen von vorhandenen Formularen abzurufen, die nicht mit dem Customer Insights - Journeys-Formular-Editor erstellt wurden. Die Formularerfassung wird empfohlen, wenn Ihr vorhandenes Formular auch Übermittlungen an andere Systeme als Dynamics 365 sendet, oder wenn das vorhandene Formular komplexe Logik enthält, die nicht einfach im Customer Insights - Journeys-Formular-Editor neu erstellt werden kann. Wenn das vorhandene Formular mit dem Customer Insights - Journeys-Formular-Editor neu erstellt werden kann, wird nicht empfohlen, die Formularerfassungsfunktion zu verwenden.
Die Formularerfassung verwendet zur Verarbeitung der Übermittlungen dieselbe API wie die Standardformulare. Derselbe Sicherheitshinweis gilt auch für die Formularerfassung.
Wichtig
Die Formularerfassung erfordert Entwicklerunterstützung. Es ist immer einfacher, ein Formular mit dem Customer Insights - Journeys-Formular-Editor zu erstellen und es in Ihre bestehende Seite einzubetten.
Wichtig
Für die Formularerfassung ist die DynamicsMKT_Forms-Lösungsversion 1.1.35355 oder höher erforderlich. Wenn Sie eine Testinstanz bereitstellen, verfügen Sie nicht immer automatisch über die neueste Version. Stellen Sie sicher, dass Sie Customer Insights - Journeys aktualisiert haben, bevor Sie mit der Formularerfassung beginnen.
Formularerfassung aktivieren
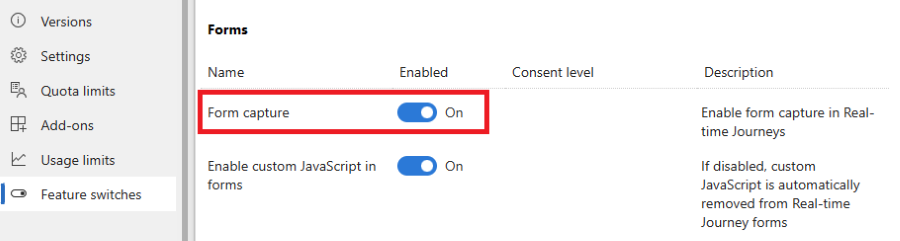
Das Feature zur Formularerfassung ist standardmäßig deaktiviert. Sie können den Umschalter Formularerfassung über Einstellungen>Funktionsschalter>Formulare aktivieren.

So funktioniert die Formularerfassung
Die Formularerfassung ahmt die Übermittlung eines standardmäßigen Customer Insights - Journeys-Formulars nach. Um Einsendungen Ihres vorhandenen Formulars mit Customer Insights - Journeys zu verknüpfen, müssen Sie ein Formular mit dem Customer Insights - Journeys-Formular-Editor erstellen. Sobald Sie dieses Formular veröffentlicht haben, können Sie ein Formularerfassungsskript erhalten, das in die Webseite eingebettet werden muss, die Ihr vorhandenes Formular enthält. Das Skript umfasst die Definition der Zuordnung vorhandener Formularfelder zu Attributen der Lead- oder Kontaktentität. Sie können alle Übermittlungen und Analysen in Customer Insights - Journeys sehen. Sie können dieses Formular auch in der Kontaktverlaufs-Orchestrierung mit dem Auslöser Marketingformular übermittelt verwenden. Mit dieser Formularübermittlung können auch die Einwilligung des Kontaktpunkt und zugehörige Zwecke oder Themen erstellt oder aktualisiert werden.
Schrittweise Anleitung für die Erfassung von Formularen
Erstellen der Formularerfassung im Customer Insights - Journeys-Formular-Editor
Um ein neues Erfassungsformularskript zu erstellen, gehen Sie zu Customer Insights - Journeys>Kanäle>Formulare und wählen Sie Neu in der Befehlsleiste aus.
Benennen Sie das Formular und wählen Sie die richtige Zielgruppe aus. Die Wahl der Zielgruppe ist wichtig. Die Feld->Attributzuordnung des Formularerfassungsskripts ist nur für Attribute der ausgewählten Zielgruppe (Entität) verfügbar.
Fügen Sie alle Felder hinzu, die Sie Ihren vorhandenen Formularfeldern zuordnen möchten. Dieser Schritt ist nicht obligatorisch. Die Zuordnung Feld > Attribut ist im Erfassungscode des Formulars festgelegt. Durch das Hinzufügen der richtigen Felder zum Formular werden Platzhalter für die Attributzuordnung im Formularerfassungsskript generiert, was die Zuordnungsdefinition erleichtert.
Fügen Sie Einwilligungselemente wie Zweck oder Thema hinzu, um sie zu erstellen und zu konfigurieren. Erfahren Sie mehr darüber, wie Sie die Marketing-E-Mail- und -Textzustimmung in Customer Insights - Journeys verwalten.
Wichtig
Die Einwilligungsdefinition muss im Formular-Editor erfolgen. Änderungen an den Einwilligungseinstellungen im Formularerfassungscode-Snippet werden ignoriert.
Fügen Sie eine Schaltfläche Übermitteln hinzu. Die Schaltfläche „Übermitteln“ ist für die erfolgreiche Prüfung des Formulars vor der Veröffentlichung erforderlich.
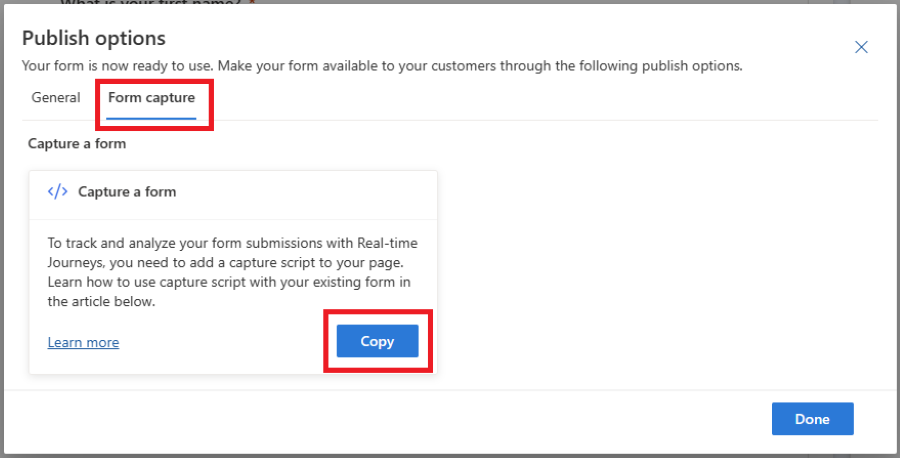
Veröffentlichen Sie das Formular mithilfe der Schaltfläche Veröffentlichen oben rechts in der Anzeige. Kopieren Sie den Codeausschnitt zur Formularerfassung und betten Sie den Codeausschnitt mit dem vorhandenen Formular in Ihre Webseite ein oder übergeben Sie den Codeausschnitt an Ihre Entwicklungsfachkraft. Der Codeausschnitt enthält bereits einen Link zur Dokumentation, an der sich Ihre Entwicklungsfachkräfte orientieren können.

Wichtig
Der Domänenname, unter dem Ihr vorhandenes Formular gehostet wird, muss für das externe Formular-Hosting aktiviert sein, andernfalls wird die Formularübermittlung nicht erfasst. Weitere Informationen über die Domänen-Authentifizierung.
Einbetten des Erfassungsskripts in Ihre Seiten- und Zuordnungsdefinition
Der im vorherigen Schritt kopierte Codeausschnitt ist eine Vorlage und muss an den konkreten Anwendungsfall angepasst werden. Sie müssen alle als ***Please fill*** gekennzeichneten Elemente in der generierten Vorlage ersetzen und die Logik an Ihr Szenario anpassen.
Ihre bestehende Formularübermittlung wird über eine JavaScript-API an Customer Insights - Journeys gesendet, die in der Datei FormCapture.bundle.js festgelegt und im Ausschnitt enthalten ist.
Die Einrichtung der Formularerfassung besteht aus den folgenden Schritten:
- Rufen Sie den Verweis auf das Formularelement auf der Seite ab.
- Definieren Sie die Zuordnung von Formularfeldern zu Feldern (Entitätsattributen) in Customer Insights - Journeys.
- Legen Sie die Zuordnung von Einwilligungsfeldern zum Einwilligungsmodell in Customer Insights - Journeys fest.
- Senden Sie die Formularübermittlung an Customer Insights - Journeys.
1. Einen Verweis auf das Formularelement erhalten
Um einen Verweis auf das Formularelement zu erhalten, können Sie die Hilfsfunktion waitForElement verwenden. Dies funktioniert auch mit dynamisch gerenderten Elementen und gibt ein Versprechen zurück, das aufgelöst wird, sobald das Element mit dem angegebenen Selektor auf der Seite gefunden wird. Ein Verweis auf CSS-Selektoren finden Sie in dieser Dokumentation.
Beispiel:
<form id="form1">
...
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
...
});
</script>
2. Zuordnung von Formularfeldern definieren
Felder im Formular müssen den entsprechenden Feldern (Entitätsattributen) in Customer Insights - Journeys zugeordnet werden. Die Zuordnung wird in der Funktion d365mktformcapture.serializeForm(form, mappings) definiert.
Beispiel:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
...
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
});
</script>
Der Parameter form wird von der im vorherigen Abschnitt beschriebenen Funktion waitForElement abgerufen. Der Parameter mappings ist ein Array mit Elementen der folgenden Struktur:
export interface IFormFieldMapping {
FormFieldName?: string; // name of form field
DataverseFieldName: string; // name of field on Dynamics 365 side
DataverseFieldValue?: string | IFormValueMapping[]; // optional - either a fixed value or a value mapping
}
export interface IFormValueMapping {
FormValue: string; // form field value
DataverseValue: string; // mapped value for that form field value that will be sent to Dynamics 365
}
Die Funktion ist synchron und gibt das Serialisierungsergebnis mit folgendem Vertrag zurück:
export interface IFormSerializationResult {
FormFieldMappingResults: IFormFieldMappingResult[]; // Status for each of the defined mappings
SerializedForm: IFormSerializationBuilder; // The serialized form
}
export interface IFormFieldMappingResult {
Mapping: IFormFieldMapping; // The defined mapping
FormFieldMappingStatus: FormFieldMappingStatus; // Status of the mapping (see below for status values)
Message: string; // Optional - an error/warning message for the mapping
}
export enum FormFieldMappingStatus {
Success = 0,
NotFound = 1,
Error = 2
}
Stellen Sie sicher, dass Sie alle von FormFieldMappingResults zurückgegebenen Fehler behandeln. Sie können die Nutzlast für Customer Insights - Journeys erstellen, indem Sie serializedForm.SerializedForm.build() aufrufen.
2.1 Zuordnung eines Felds „OptionSet“
Für OptionSet-Felder müssen Sie die Zuordnung zum jeweiligen Wert definieren, der in Customer Insights - Journeys gespeichert werden soll. Sie können die Werte Ihrer vorhandenen „OptionSet“-Formularfelder in der Eigenschaft DataverseFieldValue zuordnen.
Beispiel:
<form id="form1">
<p>Radio: <input type="radio" name="radioInput" value="option1"/><input type="radio" name="radioInput" value="option2"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "radioInput",
DataverseFieldName: "dvradioInput",
DataverseFieldValue: [
{ FormValue: "option1", DataverseValue: "1" },
{ FormValue: "option2", DataverseValue: "2" },
]
},
];
...
</script>
2.2 Zuordnen von Suchfeldern
Den Standardwert für das Suchfeld festlegen
Sie können in der Zuordnungslogik für Suchfelder statische (Standard-)Werte verwenden. Sie müssen den Namen des Feldes und den Wert definieren, der in Customer Insights - Journeys gespeichert werden soll.
Beispiel:
<form id="form1">
...
</form>
<script>
...
const mappings = [
{
DataverseFieldName: "currency",
DataverseFieldValue: "{\"Id\":\"ffffd6c1-b32d-ee11-bdf3-6045bded6105\",\"LogicalName\":\"transactioncurrency\"}"
},
];
...
</script>
Den Wert des Suchfelds einem Feld in Ihrem Formular zuordnen
Sie können den Suchfeldwert auch einem entsprechenden Wert in Ihrem vorhandenen Formularfeld zuordnen.
Beispiel:
<form id="form1">
<p>Radio: <input type="radio" name="currency" value="usd"/><input type="radio" name="currency" value="eur"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "currency",
DataverseFieldName: "transactioncurrencyid",
DataverseFieldValue: [
{ FormValue: "usd", DataverseValue: "{\"Id\":\"cd2cff48-08a3-ea11-a813-000d3a0a82b4\",\"LogicalName\":\"transactioncurrency\"}", },
{ FormValue: "eur", DataverseValue: "{\"Id\":\"91f1a052-259c-4719-a3ae-3a1d2987a3ed\",\"LogicalName\":\"transactioncurrency\"}", },
]
},
];
...
</script>
2.3 Mehrfachauswahlfeldwerte zuordnen
Für multi-select-Felder müssen Sie die Zuordnung zum jeweiligen Wert definieren, der in Customer Insights - Journeys gespeichert werden soll. Sie können die Werte Ihrer vorhandenen Mehrfachauswahlfelder in der Eigenschaft DataverseFieldValue zuordnen.
Beispiel:
<form id="form1">
<p>Fieldset: <fieldset name="multiOptionInput">
<input type="checkbox" name="multiOptionInput" value="100000000">0</input>
<input type="checkbox" name="multiOptionInput" value="100000001">1</input>
<input type="checkbox" name="multiOptionInput" value="100000002">2</input>
</fieldset></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "multiOptionInput",
DataverseFieldName: "dvmultiOptionInput",
DataverseFieldValue: [
{ FormValue: "100000000", DataverseValue: "0" },
{ FormValue: "100000001", DataverseValue: "1" },
{ FormValue: "100000002", DataverseValue: "2" },
]
},
];
...
</script>
3. Die Zuordnung der Einwilligungsfelder festlegen
Einwilligungsfelder müssen im Formular-Editor in Customer Insights - Journeys konfiguriert werden. Die Zuordnungen DataverseFieldName und DataverseFieldValue werden entsprechend automatisch generiert.
Beispiel:
<form id="form1">
<p>Consent: <input type="checkbox" name="consentField"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "consentField",
DataverseFieldName: "msdynmkt_purposeid;channels;optinwhenchecked",
DataverseFieldValue: "10000000-0000-0000-0000-000000000004;Email;true",
},
];
...
</script>
4. Formularübermittlung an Customer Insights - Journeys senden
Sobald Sie einen Verweis auf das Formular erhalten, die Zuordnungen definiert und das Formular serialisiert haben, können Sie dem submit-Ereignis einen Ereignis-Listener hinzufügen und es mit der Funktion d365mktformcapture.submitForm(captureConfig, payload) senden. Dieser Aufruf gibt ein Versprechen zurück und Fehler können in der catch-Logik behandelt werden.
Wichtig
Wenn Sie über eine benutzerdefinierte Prüfung oder eine Captcha-Prüfung verfügen, stellen Sie sicher, dass Sie das Formular nur im Falle einer erfolgreichen Prüfung an Customer Insights - Journeys senden (suchen Sie beispielsweise nach isDefaultPrevented im Ereignis submit oder rufen Sie submitForm explizit auf, jedoch erst nach bestandener Prüfung)
Beispiel:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
form.addEventListener("submit", (e) => {
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
const captureConfig = {
FormId: "...", // the form id on Dynamics 365 side
FormApiUrl: "..." // the API url of the Dynamics 365 backend service where the form will be submitted to
}
d365mktformcapture.submitForm(captureConfig, payload)
.catch(e => {
// error handling
});
}, true);
});
</script>
Problembehandlung
Der Aufruf des Übermittlungs-Endpunkt schlägt mit einem CORS-Fehler fehl
Cross-Origin Resource Sharing (CORS) kann dazu führen, dass die Erfassung der Formularübermittlung fehlschlägt. Aktivieren Sie Ihre Domäne für das externe Formular-Hosting. Weitere Informationen über die Domänen-Authentifizierung.
Einwilligungswerte werden nicht korrekt aktualisiert
Stellen Sie sicher, dass Sie die entsprechenden Einwilligungsfelder im Formular-Editor eingerichtet (siehe Erstellen der Formularerfassung im Customer Insights - Journeys-Formular-Editor) und die richtigen Zuordnungen verwendet haben, die im Veröffentlichungsprozess generiert wurden.