Power Apps-Connector (Vorschauversion)
[Dieser Artikel ist Teil der Dokumentation zur Vorabversion und kann geändert werden.]
Bringen Sie einheitliche Kundenprofile in Ihre personalisierten Apps mit Microsoft Power Apps.
Tipp
Wir empfehlen die Verwendung dieser Option, um Apps mit Dataverse-Daten zu erstellen. Es stellt sicher, dass Sie von unserer Integration in Dataverse profitieren.
Verbinden von Power Apps mit Dynamics 365 Customer Insights - Data
Customer Insights - Data ist eine von vielen verfügbaren Datenquellen in Power Apps.
Siehe Power Apps-Dokumentation für weitere Informationen zu Hinzufügen einer Datenverbindung zu einer App. Wir empfehlen, dass Sie auch überprüfen, wie Power Apps die Delegierung verwendet, um große Datenmengen in Canvas-Apps zu verarbeiten.
Verfügbare Tabellen
Nach dem Hinzufügen von Customer Insights - Data als Datenverbindung können Sie die folgenden Tabellen in Power Apps auswählen:
- Kunde: Zur Verwendung von Daten aus dem vereinheitlichten Kundenprofil.
- UnifiedActivity: Um die Aktivitätszeitachse in der App anzuzeigen.
Einschränkungen
Abrufbare Tabellen
Sie können nur die Tabellen Kunde, UnifiedActivity und Segmente durch den Power Apps-Konnektor aufrufen. Andere Tabellen werden angezeigt, da der zugrunde liegende Connector sie durch Trigger in Power Automate unterstützt.
Sie können maximal 100 Anrufe pro 60 Sekunden tätigen. Sie können die API Endpunkt mehrmals aufrufen, indem Sie den $skip-Parameter verwenden. Erfahren Sie mehr über den $skip-Parameter.
Stellvertretung
Die Delegierung funktioniert für die Tabellen Kunde und UnifiedActivity.
- Delegation für die Tabelle Kunde: Um die Delegation für diese Tabelle zu verwenden, müssen die Felder in Such- und Filterindex indiziert sein.
- Delegierung für UnifiedActivity: Die Delegierung für diese Tabelle funktioniert nur für die Felder ActivityId und CustomerId.
Weitere Informationen zur Delegation finden Sie unter Power Apps delegierbare Funktionen und Operationen.
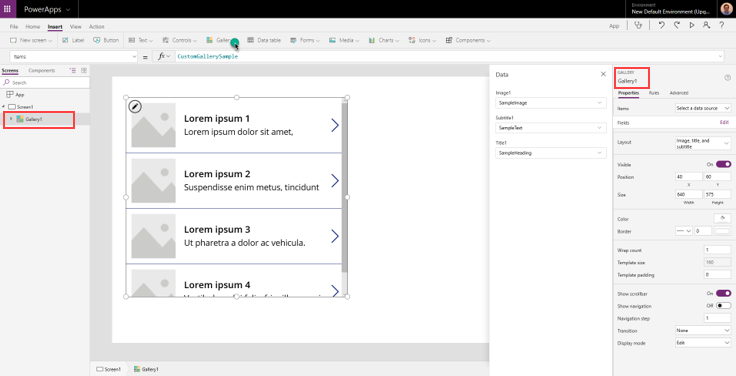
Beispiel für Galeriesteuerelement
Sie können optional Kundenprofile zu einer Katalogsteuerelement hinzufügen.
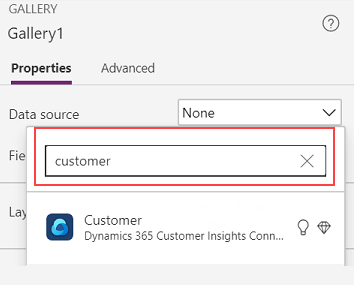
Fügen Sie ein Steuerelement Katalog zu einer App hinzu, die Sie erstellen.

Wählen Sie Kunde als Datenquelle für Artikel.

Ändern Sie das Datenfeld auf der rechten Seite, um auszuwählen, welches Feld für die Kundentabelle in der Galerie angezeigt werden soll.
Wenn Sie ein beliebiges Feld des ausgewählten Kunden im Katalog anzeigen möchten, füllen Sie die Eigenschaft Text einer Beschriftung mithilfe von {Name_of_the_gallery}.Ausgewählt.{property_name} hinzu.
- Beispiel: Gallery1.Selected.address1_city
Um die einheitliche Zeitskala für einen Kunden anzuzeigen, fügen Sie ein Katalog-Element und die Eigenschaft Elemente mithilfe von Filter (UnifiedActivity, CustomerID = {Customer_Id}) hinzu
- Beispiel: Filter('Unified Activity', CustomerId = Gallery1.Selected.CustomerId)