StackLayout

Die .NET Multi-Platform App UI (.NET MAUI) StackLayout organisiert untergeordnete Ansichten in einem eindimensionalen Stapel, entweder horizontal oder vertikal. Standardmäßig ist ein StackLayout vertikal ausgerichtet. Darüber hinaus kann ein StackLayout übergeordnetes Layout verwendet werden, das andere untergeordnete Layouts enthält.
Die StackLayout-Klasse definiert die folgenden Eigenschaften:
Orientation, vom TypStackOrientation, stellt die Richtung dar, in der untergeordnete Ansichten positioniert werden. Der Standardwert dieser Eigenschaft istVertical.Spacing, vom Typdouble, gibt den Abstand zwischen jeder untergeordneten Ansicht an. Der Standardwert dieser Eigenschaft ist 0.
Diese Eigenschaften werden von BindableProperty Objekten unterstützt, was bedeutet, dass die Eigenschaften Ziele von Datenbindungen und Stilen sein können.
Vertikale Ausrichtung
Der folgende XAML-Code zeigt, wie Sie eine vertikal ausgerichtete Ansicht StackLayout erstellen, die unterschiedliche untergeordnete Ansichten enthält:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.VerticalStackLayoutPage"
Title="Vertical StackLayout demo">
<StackLayout Margin="20">
<Label Text="Primary colors" />
<BoxView Color="Red"
HeightRequest="40" />
<BoxView Color="Yellow"
HeightRequest="40" />
<BoxView Color="Blue"
HeightRequest="40" />
<Label Text="Secondary colors" />
<BoxView Color="Green"
HeightRequest="40" />
<BoxView Color="Orange"
HeightRequest="40" />
<BoxView Color="Purple"
HeightRequest="40" />
</StackLayout>
</ContentPage>
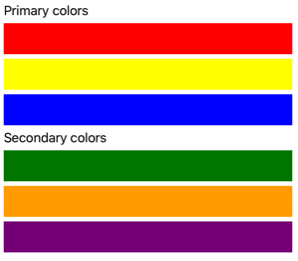
In diesem Beispiel wird ein vertikaler StackLayout Inhalt Label und BoxView objekte erstellt. Standardmäßig gibt es keinen Abstand zwischen den untergeordneten Ansichten:

Der entsprechende C#-Code lautet:
public class VerticalStackLayoutPage : ContentPage
{
public VerticalStackLayoutPage()
{
Title = "Vertical StackLayout demo";
StackLayout stackLayout = new StackLayout { Margin = new Thickness(20) };
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(new BoxView { Color = Colors.Red, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, HeightRequest = 40 });
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(new BoxView { Color = Colors.Green, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, HeightRequest = 40 });
Content = stackLayout;
}
}
Hinweis
Der Wert der Margin Eigenschaft stellt den Abstand zwischen einem Element und seinen angrenzenden Elementen dar. Weitere Informationen finden Sie unter Positionssteuerelemente.
Horizontale Ausrichtung
Der folgende XAML-Code zeigt, wie Sie eine horizontal ausgerichtete Struktur StackLayout erstellen, indem Sie die Orientation Eigenschaft auf Horizontalfolgendes festlegen:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.HorizontalStackLayoutPage"
Title="Horizontal StackLayout demo">
<StackLayout Margin="20"
Orientation="Horizontal"
HorizontalOptions="Center">
<BoxView Color="Red"
WidthRequest="40" />
<BoxView Color="Yellow"
WidthRequest="40" />
<BoxView Color="Blue"
WidthRequest="40" />
<BoxView Color="Green"
WidthRequest="40" />
<BoxView Color="Orange"
WidthRequest="40" />
<BoxView Color="Purple"
WidthRequest="40" />
</StackLayout>
</ContentPage>
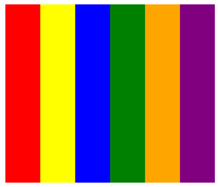
In diesem Beispiel wird ein horizontales StackLayout Element erstellt, das Objekte ohne Leerzeichen zwischen den untergeordneten Ansichten enthält BoxView :

Der entsprechende C#-Code lautet:
public class HorizontalStackLayoutPage : ContentPage
{
public HorizontalStackLayoutPage()
{
Title = "Horizontal StackLayout demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Orientation = StackOrientation.Horizontal,
HorizontalOptions = LayoutOptions.Center
};
stackLayout.Add(new BoxView { Color = Colors.Red, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Green, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, WidthRequest = 40 });
Content = stackLayout;
}
}
Abstand zwischen untergeordneten Ansichten
Der Abstand zwischen untergeordneten Ansichten in einer StackLayout kann geändert werden, indem die Spacing Eigenschaft auf einen double Wert festgelegt wird:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.StackLayoutSpacingPage"
Title="StackLayout Spacing demo">
<StackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors" />
<BoxView Color="Red"
HeightRequest="40" />
<BoxView Color="Yellow"
HeightRequest="40" />
<BoxView Color="Blue"
HeightRequest="40" />
<Label Text="Secondary colors" />
<BoxView Color="Green"
HeightRequest="40" />
<BoxView Color="Orange"
HeightRequest="40" />
<BoxView Color="Purple"
HeightRequest="40" />
</StackLayout>
</ContentPage>
In diesem Beispiel wird ein vertikaler StackLayout Inhalt Label und BoxView Objekte erstellt, die sechs geräteunabhängige Einheiten mit vertikalem Abstand zwischen ihnen aufweisen:

Tipp
Die Spacing Eigenschaft kann auf negative Werte festgelegt werden, um untergeordnete Ansichten überlappen zu lassen.
Der entsprechende C#-Code lautet:
public class StackLayoutSpacingPage : ContentPage
{
public StackLayoutSpacingPage()
{
Title = "StackLayout Spacing demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Spacing = 6
};
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(new BoxView { Color = Colors.Red, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, HeightRequest = 40 });
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(new BoxView { Color = Colors.Green, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, HeightRequest = 40 });
Content = stackLayout;
}
}
Position und Größe untergeordneter Ansichten
Die Größe und Position der untergeordneten Ansichten in einer StackLayout hängt von den Werten der untergeordneten Ansichten HeightRequest und Eigenschaften sowie von den Werten ihrer HorizontalOptions Ansichten und VerticalOptions WidthRequest Eigenschaften ab. In einer vertikalen StackLayoutAnsicht werden untergeordnete Ansichten erweitert, um die verfügbare Breite auszufüllen, wenn ihre Größe nicht explizit festgelegt ist. Ebenso wird in einer horizontalen StackLayout, untergeordneten Ansicht erweitert, um die verfügbare Höhe auszufüllen, wenn ihre Größe nicht explizit festgelegt ist.
Die HorizontalOptions Eigenschaften VerticalOptions eines und StackLayoutseiner untergeordneten Ansichten können auf Felder aus der LayoutOptions Struktur festgelegt werden, die eine Ausrichtungslayouteinstellung kapselt. Diese Layouteinstellung bestimmt die Position und Größe einer untergeordneten Ansicht innerhalb des übergeordneten Layouts.
Im folgenden XAML-Beispiel werden ausrichtungseinstellungen für jede untergeordnete Ansicht in der StackLayout:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.AlignmentPage"
Title="Alignment demo">
<StackLayout Margin="20"
Spacing="6">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</StackLayout>
</ContentPage>
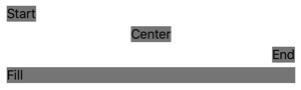
In diesem Beispiel werden Ausrichtungseinstellungen für die Label Objekte festgelegt, um ihre Position innerhalb der StackLayout. Die StartFelder , Center, Endund Fill Felder werden verwendet, um die Ausrichtung der Label Objekte innerhalb des übergeordneten Elements StackLayoutzu definieren:

Eine StackLayout-Klasse respektiert ausschließlich die Ausrichtungseinstellungen für Ansichten untergeordneter Elemente, die sich in entgegengesetzter Richtung zur StackLayout-Ausrichtung befinden. Deshalb legen die Ansichten der untergeordneten Label-Klasse innerhalb einer vertikal ausgerichteten StackLayout-Klasse ihre HorizontalOptions-Eigenschaften auf eines der Ausrichtungsfelder fest:
Start, die auf Label der linken Seite der .StackLayout- Feld
Center, das die Label-Klasse in der Mitte der StackLayout-Klasse positioniert End, die auf Label der rechten Seite der .StackLayout- Feld
Fill, das sicherstellt, dass die Label-Klasse die gesamte Breite der StackLayout-Klasse ausfüllt
Der entsprechende C#-Code lautet:
public class AlignmentPage : ContentPage
{
public AlignmentPage()
{
Title = "Alignment demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Spacing = 6
};
stackLayout.Add(new Label { Text = "Start", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Start });
stackLayout.Add(new Label { Text = "Center", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Center });
stackLayout.Add(new Label { Text = "End", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.End });
stackLayout.Add(new Label { Text = "Fill", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Fill });
Content = stackLayout;
}
}
Weitere Informationen zur Ausrichtung finden Sie unter Ausrichten von Ansichten in Layouts.
Geschachtelte StackLayout-Objekte
A StackLayout kann als übergeordnetes Layout verwendet werden, das geschachtelte untergeordnete StackLayout Objekte oder andere untergeordnete Layouts enthält.
Der folgende XAML-Code zeigt ein Beispiel für das Verschachteln von StackLayout Objekten:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.CombinedStackLayoutPage"
Title="Combined StackLayouts demo">
<StackLayout Margin="20">
...
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Red"
WidthRequest="40" />
<Label Text="Red"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Yellow"
WidthRequest="40" />
<Label Text="Yellow"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Blue"
WidthRequest="40" />
<Label Text="Blue"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
...
</StackLayout>
</ContentPage>
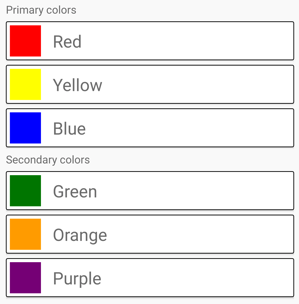
In diesem Beispiel enthält das übergeordnete StackLayout Objekt geschachtelte StackLayout Objekte innerhalb Frame von Objekten. Das übergeordnete Objekt StackLayout wird vertikal ausgerichtet, während die untergeordneten StackLayout Objekte horizontal ausgerichtet sind:

Wichtig
Je tiefer Sie Objekte und andere Layouts verschachteln StackLayout , desto mehr Layoutberechnungen werden ausgeführt, was sich auf die Leistung auswirken kann. Weitere Informationen finden Sie unter Auswählen des richtigen Layouts.
Der entsprechende C#-Code lautet:
public class CombinedStackLayoutPage : ContentPage
{
public CombinedStackLayoutPage()
{
Title = "Combined StackLayouts demo";
Frame frame1 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame1StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame1StackLayout.Add(new BoxView { Color = Colors.Red, WidthRequest = 40 });
frame1StackLayout.Add(new Label { Text = "Red", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame1.Content = frame1StackLayout;
Frame frame2 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame2StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame2StackLayout.Add(new BoxView { Color = Colors.Yellow, WidthRequest = 40 });
frame2StackLayout.Add(new Label { Text = "Yellow", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame2.Content = frame2StackLayout;
Frame frame3 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame3StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame3StackLayout.Add(new BoxView { Color = Colors.Blue, WidthRequest = 40 });
frame3StackLayout.Add(new Label { Text = "Blue", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame3.Content = frame3StackLayout;
...
StackLayout stackLayout = new StackLayout { Margin = new Thickness(20) };
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(frame1);
stackLayout.Add(frame2);
stackLayout.Add(frame3);
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(frame4);
stackLayout.Add(frame5);
stackLayout.Add(frame6);
Content = stackLayout;
}
}
 Durchsuchen des Beispiels
Durchsuchen des Beispiels