Ausrichten und Positionieren von .NET MAUI-Steuerelementen
Jedes .NET Multi-platform App UI (.NET MAUI) Steuerelement, das von View abgeleitet ist, was Ansichten und Layouts einschließt, hat HorizontalOptions- und VerticalOptions-Eigenschaften vom Typ LayoutOptions. Die LayoutOptions-Struktur kapselt die bevorzugte Ausrichtung einer Ansicht, die ihre Position und Größe innerhalb ihres übergeordneten Layouts bestimmt, wenn das übergeordnete Layout ungenutzten Platz enthält (d. h. das übergeordnete Layout ist größer als die kombinierte Größe aller seiner untergeordneten Elemente).
Darüber hinaus positionieren die Eigenschaften Margin und Padding Steuerelemente relativ zu benachbarten oder untergeordneten Steuerelementen. Weitere Informationen finden Sie unter Positionskontrollen.
Ausrichten von Ansichten in Layouts
Die Ausrichtung eines View, relativ zu seinem übergeordneten Element, kann durch Setzen der HorizontalOptions oder VerticalOptions Eigenschaft des View auf eines der öffentlichen Felder der LayoutOptions Struktur gesteuert werden. Die öffentlichen Felder sind Start, Center, End und Fill.
Die Felder Start, Center, End und Fill werden verwendet, um die Ausrichtung der Ansicht innerhalb des übergeordneten Layouts zu definieren:
- Für die horizontale Ausrichtung positioniert
Startdas View auf der linken Seite des übergeordneten Layouts, und für die vertikale Ausrichtung positioniert es das View am oberen Rand des übergeordneten Layouts. - Für die horizontale und vertikale Ausrichtung zentriert
Centerdie View horizontal oder vertikal. - Für die horizontale Ausrichtung positioniert
Enddas View auf der rechten Seite des übergeordneten Layouts, und für die vertikale Ausrichtung positioniert es das View am unteren Rand des übergeordneten Layouts. - Bei der horizontalen Ausrichtung sorgt
Filldafür, dass View die Breite des übergeordneten Layouts ausfüllt, und bei der vertikalen Ausrichtung sorgt es dafür, dass View die Höhe des übergeordneten Layouts ausfüllt.
Hinweis
Der Standardwert der Eigenschaften HorizontalOptions und VerticalOptions einer Ansicht lautet LayoutOptions.Fill.
Ein StackLayout respektiert nur die Felder Start, Center, End und Fill LayoutOptions auf untergeordneten Ansichten, die sich in der entgegengesetzten Richtung zur Ausrichtung StackLayout liegen. Daher können untergeordnete Ansichten innerhalb einer vertikal ausgerichteten StackLayout ihre HorizontalOptions-Eigenschaften auf eines der Felder Start, Center, End oder Fill festlegen. Ebenso können untergeordnete Ansichten innerhalb einer horizontal ausgerichteten StackLayout ihre VerticalOptions-Eigenschaften auf eines der Felder Start, Center, End oder Fill setzen.
Ein StackLayout respektiert nicht die Felder Start, Center, End und Fill LayoutOptions auf untergeordneten Ansichten, die sich in der gleichen Richtung wie die Ausrichtung StackLayout befinden. Daher ignoriert eine vertikal ausgerichtete StackLayout die Felder Start, Center, End oder Fill, wenn sie in den VerticalOptions-Eigenschaften von untergeordneten Ansichten festgelegt sind.untergeordneter Ansichten festgelegt sind. In ähnlicher Weise ignoriert eine horizontal ausgerichtete StackLayout die Felder Start, Center, End oder Fill, wenn sie in den HorizontalOptions-Eigenschaften von untergeordneten Ansichten festgelegt sind.
Wichtig
LayoutOptions.Fill hat im Allgemeinen Vorrang vor Größenanforderungen, die mit den Eigenschaften HeightRequest und WidthRequest angegeben werden.
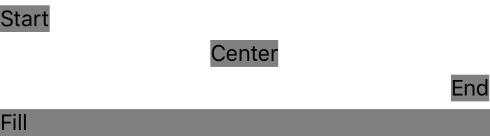
Das folgende XAML-Beispiel zeigt ein vertikal ausgerichtetes StackLayout, bei dem jedes untergeordnete Label seine HorizontalOptions-Eigenschaft auf eines der vier Ausrichtungsfelder der LayoutOptions-Struktur festlegt.
<StackLayout>
...
<Label Text="Start" BackgroundColor="Gray" HorizontalOptions="Start" />
<Label Text="Center" BackgroundColor="Gray" HorizontalOptions="Center" />
<Label Text="End" BackgroundColor="Gray" HorizontalOptions="End" />
<Label Text="Fill" BackgroundColor="Gray" HorizontalOptions="Fill" />
</StackLayout>
Der folgende Screenshot zeigt die resultierende Ausrichtung der einzelnen Label:

Positionieren von Steuerelementen
Die Steuerelemente für die Margin-Position der Padding-Eigenschaften relativ zu benachbarten oder untergeordneten Steuerelementen. Rand- und Abstandskonzepte sind verwandte Layoutkonzepte:
- Die
Margin-Eigenschaft stellt den Abstand zwischen einem Element und seinen angrenzenden Elementen dar und wird verwendet, um die Renderingposition des Elements und die Renderingposition seiner Nachbarn zu steuern.Margin-Werte können für Layouts und Ansichten angegeben werden. - Die
Padding-Eigenschaft stellt den Abstand zwischen einem Element und seinen untergeordneten Elementen dar und wird verwendet, um das Steuerelement von seinem eigenen Inhalt zu trennen.PaddingWerte können auf Seiten, Layouts und Ansichten angegeben werden.
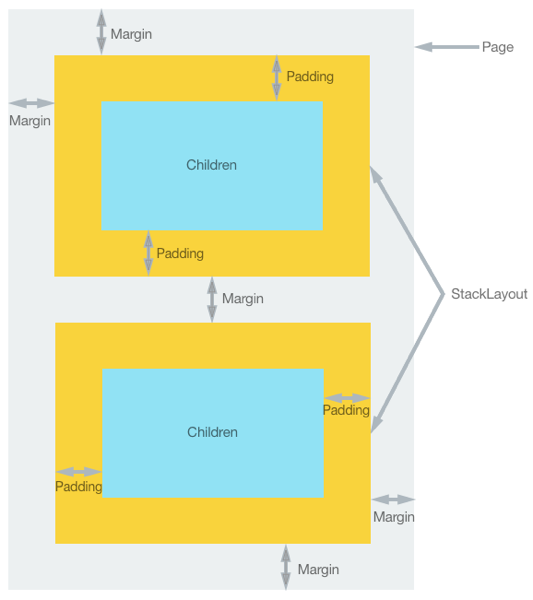
Das folgende Diagramm veranschaulicht diese beiden Konzepte:

Hinweis
Margin-Werte sind additiv. Wenn also zwei benachbarte Elemente einen Abstand von 20 geräteunabhängigen Einheiten angeben, beträgt der Abstand zwischen den Elementen 40 geräteunabhängige Einheiten. Außerdem sind die Werte für Margin und Padding additiv, wenn beide angewendet werden, d. h. der Abstand zwischen einem Element und dem Inhalt entspricht dem Margin plus Padding.
Die Eigenschaften Margin und Padding sind beide vom Typ Thickness. Beim Erstellen einer Thickness-Struktur gibt es drei Möglichkeiten:
- Erstellen Sie eine
Thickness-Struktur, die durch einen einzelnen einheitlichen Wert definiert ist. Der einzelne Wert wird auf die linke, obere, rechte und untere Seite des Elements angewendet. - Erstellen Sie eine
Thickness-Struktur, die durch horizontale und vertikale Werte definiert ist. Der horizontale Wert wird symmetrisch auf die linke und rechte Seite des Elements angewandt, während der vertikale Wert symmetrisch auf die obere und untere Seite des Elements angewandt wird. - Erstellen Sie eine
Thickness-Struktur, die durch vier verschiedene Werte definiert ist, die auf die linke, obere, rechte und untere Seite des Elements angewendet werden.
Das folgende XAML-Beispiel zeigt alle drei Möglichkeiten:
<StackLayout Padding="0,20,0,0">
<!-- Margin defined by a single uniform value. -->
<Label Text=".NET MAUI" Margin="20" />
<!-- Margin defined by horizontal and vertical values. -->
<Label Text=".NET for iOS" Margin="10,15" />
<!-- Margin defined by four distinct values that are applied to the left, top, right, and bottom. -->
<Label Text=".NET for Android" Margin="0,20,15,5" />
</StackLayout>
Der entsprechende C#-Code lautet:
StackLayout stackLayout = new StackLayout
{
Padding = new Thickness(0,20,0,0)
};
// Margin defined by a single uniform value.
stackLayout.Add(new Label { Text = ".NET MAUI", Margin = new Thickness(20) });
// Margin defined by horizontal and vertical values.
stackLayout.Add(new Label { Text = ".NET for iOS", Margin = new Thickness(10,25) });
// Margin defined by four distinct values that are applied to the left, top, right, and bottom.
stackLayout.Add(new Label { Text = ".NET for Android", Margin = new Thickness(0,20,15,5) });
Hinweis
Thickness-Werte können negativ sein, was den Inhalt in der Regel ausklammert oder überzeichnet.
