HorizontalStackLayout
Die .NET Multi-Platform App UI (.NET MAUI) HorizontalStackLayout organisiert untergeordnete Ansichten in einem eindimensionalen horizontalen Stapel und ist eine leistungsfähigere Alternative zu einer StackLayout. Darüber hinaus kann ein HorizontalStackLayout übergeordnetes Layout verwendet werden, das andere untergeordnete Layouts enthält.
Die HorizontalStackLayout folgenden Eigenschaften werden definiert:
Spacing, vom Typdouble, gibt den Abstand zwischen jeder untergeordneten Ansicht an. Der Standardwert dieser Eigenschaft ist 0.
Diese Eigenschaft wird durch ein BindableProperty Objekt gesichert, was bedeutet, dass sie das Ziel von Datenbindungen und Stilen sein kann.
Der folgende XAML-Code zeigt, wie Sie eine Datei HorizontalStackLayout erstellen, die unterschiedliche untergeordnete Ansichten enthält:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</ContentPage>
In diesem Beispiel wird ein HorizontalStackLayout enthaltenes und Rectangle ein Label Objekt erstellt. Standardmäßig gibt es keinen Abstand zwischen den untergeordneten Ansichten:

Hinweis
Der Wert der Margin Eigenschaft stellt den Abstand zwischen einem Element und seinen angrenzenden Elementen dar. Weitere Informationen finden Sie unter Positionssteuerelemente.
Abstand zwischen untergeordneten Ansichten
Der Abstand zwischen untergeordneten Ansichten in einer HorizontalStackLayout kann geändert werden, indem die Spacing Eigenschaft auf einen double Wert festgelegt wird:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
Spacing="10">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</ContentPage>
In diesem Beispiel wird ein HorizontalStackLayout enthaltenes und Rectangle ein Label Objekt erstellt, das über zehn geräteunabhängige Einheiten des Abstands zwischen ihnen verfügt:

Tipp
Die Spacing Eigenschaft kann auf negative Werte festgelegt werden, um untergeordnete Ansichten überlappen zu lassen.
Position und Größe untergeordneter Ansichten
Die Größe und Position der untergeordneten Ansichten in einer HorizontalStackLayout hängt von den Werten der untergeordneten Ansichten HeightRequest und Eigenschaften sowie WidthRequest von den Werten ihrer VerticalOptions Eigenschaften ab. In einer HorizontalStackLayoutuntergeordneten Ansicht wird erweitert, um die verfügbare Höhe auszufüllen, wenn ihre Größe nicht explizit festgelegt ist.
Die VerticalOptions Eigenschaften eines HorizontalStackLayoutund seiner untergeordneten Ansichten können auf Felder aus der LayoutOptions Struktur festgelegt werden, die eine Ausrichtungslayouteinstellung kapselt. Diese Layouteinstellung bestimmt die Position und Größe einer untergeordneten Ansicht innerhalb des übergeordneten Layouts.
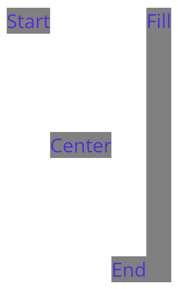
Im folgenden XAML-Beispiel werden ausrichtungseinstellungen für jede untergeordnete Ansicht in der HorizontalStackLayout:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
HeightRequest="200">
<Label Text="Start"
BackgroundColor="Gray"
VerticalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
VerticalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
VerticalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
VerticalOptions="Fill" />
</HorizontalStackLayout>
</ContentPage>
In diesem Beispiel werden Ausrichtungseinstellungen für die Label Objekte festgelegt, um ihre Position innerhalb der HorizontalStackLayout. Die StartFelder , Center, Endund Fill Felder werden verwendet, um die Ausrichtung der Label Objekte innerhalb des übergeordneten Elements HorizontalStackLayoutzu definieren:

Die HorizontalStackLayout Ausrichtungseinstellungen für untergeordnete Ansichten, die sich in entgegengesetzter Richtung zur Ausrichtung des Layouts befinden, werden nur berücksichtigt. Daher legen die Label untergeordneten Ansichten innerhalb der HorizontalStackLayout Eigenschaften VerticalOptions eines der Ausrichtungsfelder fest:
Start, die am Label Anfang des HorizontalStackLayout.Center, die vertikal zentrig in der Label HorizontalStackLayout.End, die am Label Ende der .HorizontalStackLayoutFill, wodurch sichergestellt wird, dass die Label Höhe der HorizontalStackLayout.
Weitere Informationen zur Ausrichtung finden Sie unter Ausrichten und Positionieren von .NET MAUI-Steuerelementen.
Nest HorizontalStackLayout-Objekte
A HorizontalStackLayout kann als übergeordnetes Layout verwendet werden, das andere geschachtelte untergeordnete Layouts enthält.
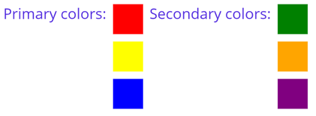
Der folgende XAML-Code zeigt ein Beispiel für das Verschachteln VerticalStackLayout von Objekten in einer HorizontalStackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors:" />
<VerticalStackLayout Spacing="6">
<Rectangle Fill="Red"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Yellow"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Blue"
WidthRequest="30"
HeightRequest="30" />
</VerticalStackLayout>
<Label Text="Secondary colors:" />
<VerticalStackLayout Spacing="6">
<Rectangle Fill="Green"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Orange"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Purple"
WidthRequest="30"
HeightRequest="30" />
</VerticalStackLayout>
</HorizontalStackLayout>
</ContentPage>
In diesem Beispiel enthält das übergeordnete HorizontalStackLayout Objekt zwei geschachtelte VerticalStackLayout Objekte:

Wichtig
Je tiefer Sie Layoutobjekte verschachteln, desto mehr Layoutberechnungen werden ausgeführt, was sich auf die Leistung auswirken kann. Weitere Informationen finden Sie unter Auswählen des richtigen Layouts.
