SwipeView
Die .NET Multi-platform App UI (.NET MAUI) SwipeView ist ein Container-Steuerelement, das sich um ein Inhaltselement legt und Kontextmenü-Elemente bereitstellt, die durch eine Wischgeste angezeigt werden:

Wichtig
SwipeView ist für Touchschnittstellen bestimmt. Unter Windows kann es nur in einer Toucheingabeschnittstelle wischen und funktioniert nicht mit einem Zeigergerät wie einer Maus.
SwipeView definiert die folgenden Eigenschaften:
LeftItems, vom TypSwipeItems, stellt die Wischelemente dar, die aufgerufen werden können, wenn das Steuerelement von der linken Seite gewischt wird.RightItems, vom TypSwipeItems, stellt die Wischelemente dar, die aufgerufen werden können, wenn das Steuerelement von der rechten Seite gewischt wird.TopItems, vom TypSwipeItems, stellt die Wischelemente dar, die aufgerufen werden können, wenn das Steuerelement von oben nach unten gewischt wird.BottomItems, vom TypSwipeItems, stellt die Wischelemente dar, die aufgerufen werden können, wenn das Steuerelement von unten nach oben gewischt wird.Threshold, vom Typdouble, stellt die Anzahl der geräteunabhängigen Einheiten dar, die eine Wischgeste auslösen, um Wischelemente vollständig aufzudecken.
Diese Eigenschaften werden durch BindableProperty-Objekte gestützt, was bedeutet, dass sie Ziele von Datenbindungen sein können, und geformt.
Darüber hinaus erbt die SwipeView die Eigenschaft Content von der Klasse ContentView. Die Content-Eigenschaft ist die Inhaltseigenschaft der SwipeView-Klasse und muss daher nicht explizit festgelegt werden.
Die SwipeView-Klasse definiert auch drei Ereignisse:
SwipeStartedwird ausgelöst, wenn eine Wischbewegung beginnt. DasSwipeStartedEventArgs-Objekt, das dieses Ereignis begleitet, hat eineSwipeDirection-Eigenschaft vom TypSwipeDirection.SwipeChangingwird ausgelöst, wenn die Wischbewegung erfolgt. DasSwipeChangingEventArgs-Objekt, das dieses Ereignis begleitet, hat eineSwipeDirection-Eigenschaft vom TypSwipeDirectionund eineOffset-Eigenschaft vom Typdouble.SwipeEndedwird ausgelöst, wenn eine Wischbewegung endet. DasSwipeEndedEventArgs-Objekt, das dieses Ereignis begleitet, hat eineSwipeDirection-Eigenschaft vom TypSwipeDirectionund eineIsOpen-Eigenschaft vom Typbool.
Darüber hinaus enthält SwipeView die Methoden Open und Close, mit denen die Wischelemente programmatisch geöffnet bzw. geschlossen werden.
Hinweis
SwipeView verfügt über eine Plattformspezifik unter iOS und Android, die den Übergang steuert, der beim Öffnen eines Steuerelements SwipeView verwendet wird. Weitere Informationen finden Sie unter SwipeView Wischübergangsmodus in iOS und SwipeView Wischübergangsmodus in Android.
Erstellen einer SwipeView
Ein SwipeView muss den Inhalt definieren, um den sich das SwipeView legt, und die Elemente, die durch die Wischgeste angezeigt werden. Die Wischobjekte sind ein oder mehrere SwipeItem-Objekte, die in einer der vier SwipeView Richtungssammlungen LeftItems, RightItems, TopItems oder BottomItems platziert sind.
Das folgende Beispiel zeigt, wie man ein SwipeView in XAML instanziiert:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
<Grid HeightRequest="60"
WidthRequest="300"
BackgroundColor="LightGray">
<Label Text="Swipe right"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</SwipeView>
Der entsprechende C#-Code lautet:
// SwipeItems
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Colors.LightGreen
};
favoriteSwipeItem.Invoked += OnFavoriteSwipeItemInvoked;
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Colors.LightPink
};
deleteSwipeItem.Invoked += OnDeleteSwipeItemInvoked;
List<SwipeItem> swipeItems = new List<SwipeItem>() { favoriteSwipeItem, deleteSwipeItem };
// SwipeView content
Grid grid = new Grid
{
HeightRequest = 60,
WidthRequest = 300,
BackgroundColor = Colors.LightGray
};
grid.Add(new Label
{
Text = "Swipe right",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
SwipeView swipeView = new SwipeView
{
LeftItems = new SwipeItems(swipeItems),
Content = grid
};
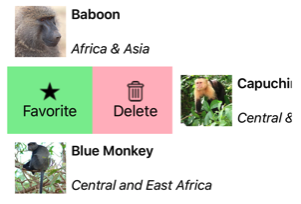
In diesem Beispiel ist der SwipeView-Inhalt ein Grid, der ein Label enthält:

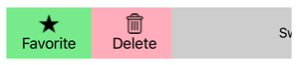
Die Wischelemente werden verwendet, um Aktionen für den SwipeView-Inhalt auszuführen, und werden angezeigt, wenn das Steuerelement von der linken Seite aus gewischt wird:

Standardmäßig wird ein Wischelement ausgeführt, wenn es vom Benutzer angetippt wird. Dieses Verhalten kann jedoch geändert werden. Weitere Informationen finden Sie unter Wischmodus.
Nachdem ein Wischelement ausgeführt wurde, werden die Wischelemente ausgeblendet, und der SwipeView-Inhalt wird erneut angezeigt. Dieses Verhalten kann jedoch geändert werden. Weitere Informationen finden Sie unter Wischverhalten.
Hinweis
Wischinhalte und Wischelemente können inline platziert oder als Ressourcen definiert werden.
Wischelemente
Die Sammlungen LeftItems, RightItems, TopItems und BottomItems sind alle vom Typ SwipeItems. Die SwipeItems-Klasse definiert die folgenden Eigenschaften:
Mode, vom TypSwipeMode, gibt den Effekt einer Wischinteraktion an. Weitere Informationen zum Wischmodus finden Sie in Wischmodus.SwipeBehaviorOnInvoked, vom TypSwipeBehaviorOnInvoked, gibt an, wie sich ein SwipeView verhält, nachdem ein Wischelement aufgerufen wurde. Weitere Informationen zum Wischverhalten finden Sie unter Wischverhalten.
Diese Eigenschaften werden durch BindableProperty-Objekte gestützt, was bedeutet, dass sie Ziele von Datenbindungen sein können, und geformt.
Jedes Wischelement wird als SwipeItem-Objekt definiert, das in einer der vier direktionalen SwipeItems-Sammlungen platziert wird. Die SwipeItem-Klasse wird von der MenuItem-Klasse abgeleitet und fügt die folgenden Mitglieder hinzu:
- Eine
BackgroundColor-Eigenschaft vom Typ Color, die die Hintergrundfarbe des Wischelements definiert. Diese Eigenschaft wird durch eine bindbare Eigenschaft unterstützt. - Ein
Invoked-Ereignis wird ausgelöst, wenn das Wischelement ausgeführt wird.
Wichtig
Die MenuItem-Klasse definiert mehrere Eigenschaften, darunter Command, CommandParameter, IconImageSource und Text. Diese Eigenschaften können für ein SwipeItem-Objekt festgelegt werden, um sein Aussehen zu definieren und um ein ICommand zu definieren, das ausgeführt wird, wenn das Wischelement aufgerufen wird. Weitere Informationen finden Sie unter Menüelemente anzeigen.
Das folgende Beispiel zeigt zwei SwipeItem-Objekte in der LeftItems-Sammlung eines SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
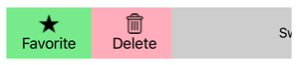
Das Aussehen der einzelnen SwipeItem wird durch eine Kombination der Eigenschaften Text, IconImageSource und BackgroundColor definiert:

Wenn ein SwipeItem-Ereignis getippt wird, wird das Invoked-Ereignis ausgelöst und von seinem registrierten Ereignishandler behandelt. Darüber hinaus wird das MenuItem.Clicked-Ereignis ausgelöst. Alternativ kann die Eigenschaft Command auf eine ICommand Implementierung festgelegt werden, die beim Aufrufen von SwipeItem ausgeführt wird.
Hinweis
Wenn das Aussehen eines SwipeItem nur mit den Eigenschaften Text oder IconImageSource definiert wird, wird der Inhalt immer zentriert.
Zusätzlich zum Definieren von Wischelementen als SwipeItem-Objekte ist es auch möglich, benutzerdefinierte Wischelementansichten zu definieren. Weitere Informationen finden Sie unter Benutzerdefinierte Wischelemente.
Wischrichtung
SwipeView unterstützt vier verschiedene Wischrichtungen, wobei die Wischrichtung durch die direktionale SwipeItems-Sammlung definiert wird, zu der die SwipeItem-Objekte hinzugefügt werden. Jede Wischrichtung kann ihre eigenen Wischelemente enthalten. Das folgende Beispiel zeigt ein SwipeView, dessen Wischelemente von der Wischrichtung abhängen:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<SwipeView.RightItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding FavoriteCommand}" />
<SwipeItem Text="Share"
IconImageSource="share.png"
BackgroundColor="LightYellow"
Command="{Binding ShareCommand}" />
</SwipeItems>
</SwipeView.RightItems>
<!-- Content -->
</SwipeView>
In diesem Beispiel kann der SwipeView-Inhalt nach rechts oder links gewischt werden. Wischen nach rechts zeigt das Wischelement Löschen an, während Wischen nach links die Wischelemente Favorit und Teilen angezeigt.
Warnung
Auf einem SwipeView kann jeweils nur eine Instanz einer direktionalen SwipeItems-Sammlung eingestellt werden. Daher können Sie nicht zwei LeftItems-Definitionen auf einem SwipeView haben.
Die Ereignisse SwipeStarted, SwipeChanging und SwipeEnded melden die Wischrichtung über die Eigenschaft SwipeDirection in den Ereignisargumenten. Diese Eigenschaft ist vom Typ SwipeDirection, einer Enumeration, die aus vier Mitgliedern besteht:
Rightgibt an, dass eine Wischbewegung nach rechts aufgetreten ist.Leftgibt an, dass eine Wischbewegung nach links aufgetreten ist.Upgibt an, dass eine Wischbewegung nach oben aufgetreten ist.Downgibt an, dass eine Wischbewegung nach unten aufgetreten ist.
Schwellenwert für Wischen
SwipeView enthält eine Threshold-Eigenschaft vom Typ double, die die Anzahl geräteunabhängiger Einheiten darstellt, die eine Wischbewegung auslösen, um Wischelemente vollständig einzublenden.
Das folgende Beispiel zeigt einen SwipeView, der die Eigenschaft Threshold festlegt:
<SwipeView Threshold="200">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
In diesem Beispiel muss die SwipeView über 200 geräteunabhängige Einheiten gewischt werden, bevor das SwipeItem vollständig sichtbar wird.
Wischmodus
Die SwipeItems-Klasse verfügt über eine Mode Eigenschaft, die die Auswirkung einer Wischinteraktion angibt. Diese Eigenschaft sollte auf eines der SwipeMode-Enumerationsmitglieder gesetzt werden:
Revealgibt an, dass durch eine Wischbewegung die Wischelemente angezeigt werden. Dies ist der Standardwert derSwipeItems.Mode-Eigenschaft.Executegibt an, dass eine Wischbewegung die Wischelemente ausführt.
Im Anzeigemodus wischt der Benutzende über ein SwipeView, um ein Menü zu öffnen, das aus einem oder mehreren Wischelementen besteht, und muss explizit auf ein Wischelement tippen, um es auszuführen. Nachdem das Wischelement ausgeführt wurde, werden die Wischelemente geschlossen, und der SwipeView Inhalt wird erneut angezeigt. Im Ausführungsmodus wischen Benutzende über ein SwipeView, um ein Menü zu öffnen, das aus weiteren Wischoptionen besteht, die dann automatisch ausgeführt werden. Nach der Ausführung werden die Wischelemente geschlossen und der SwipeView-Inhalt wird wieder angezeigt.
Das folgende Beispiel zeigt einen SwipeView, der für den Ausführungsmodus konfiguriert ist:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems Mode="Execute">
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
In diesem Beispiel kann der SwipeView-Inhalt nach rechts gewischt werden, um das Wischelement anzuzeigen, das sofort ausgeführt wird. Nach der Ausführung wird der SwipeView-Inhalt erneut angezeigt.
Wischverhalten
Die SwipeItems-Klasse verfügt über eine SwipeBehaviorOnInvoked-Eigenschaft, die angibt, wie sich ein SwipeView verhält, nachdem ein Wischelement aufgerufen wurde. Diese Eigenschaft sollte auf eines der SwipeBehaviorOnInvoked-Enumerationsmitglieder gesetzt werden:
Autozeigt an, dass die SwipeView im Aufdeckungsmodus geschlossen wird, nachdem ein Wischelement aufgerufen wurde, und die SwipeView im Ausführungsmodus geöffnet bleibt, nachdem ein Wischelement aufgerufen wurde. Dies ist der Standardwert derSwipeItems.SwipeBehaviorOnInvoked-Eigenschaft.Closegibt an, dass die SwipeView schließt, nachdem ein Wischelements aufgerufen wurde.RemainOpengibt an, dass die SwipeView geöffnet bleibt, nachdem ein Wischelement aufgerufen wurde.
Das folgende Beispiel zeigt eine SwipeView, die so konfiguriert ist, dass sie offen bleibt, nachdem ein Wischelement aufgerufen wurde:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems SwipeBehaviorOnInvoked="RemainOpen">
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Benutzerdefinierte Wischelemente
Benutzerdefinierte Wischelemente können mit dem Typ SwipeItemView definiert werden. Die SwipeItemView-Klasse wird von der ContentView-Klasse abgeleitet und fügt die folgenden Eigenschaften hinzu:
Command, vom Typ ICommand, wird ausgeführt, wenn ein Wischelement angetippt wird.CommandParameter, vom Typobject: Parameter, der an denCommandübergeben wird.
Diese Eigenschaften werden durch BindableProperty-Objekte gestützt, was bedeutet, dass sie Ziele von Datenbindungen sein können, und geformt.
Die SwipeItemView-Klasse definiert auch ein Invoked-Ereignis, das ausgelöst wird, wenn das Element angetippt wird, nachdem das Command-Element ausgeführt wurde.
Das folgende Beispiel zeigt ein SwipeItemView-Objekt in der LeftItems Sammlung eines SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItemView Command="{Binding CheckAnswerCommand}"
CommandParameter="{Binding Source={x:Reference resultEntry}, Path=Text}">
<StackLayout Margin="10"
WidthRequest="300">
<Entry x:Name="resultEntry"
Placeholder="Enter answer"
HorizontalOptions="CenterAndExpand" />
<Label Text="Check"
FontAttributes="Bold"
HorizontalOptions="Center" />
</StackLayout>
</SwipeItemView>
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
In diesem Beispiel umfasst das SwipeItemView ein StackLayout, das ein Entry und ein Label enthält. Nachdem der Benutzer Eingaben in das Entry eingegeben hat, kann der Rest des SwipeViewItem angetippt werden, wodurch das ICommand ausgeführt wird, das durch die Eigenschaft SwipeItemView.Command definiert ist.
Programmgesteuertes Öffnen und Schließen von SwipeView
SwipeView enthält die Methoden Open und Close, mit denen die Wischelemente programmatisch geöffnet bzw. geschlossen werden. Standardmäßig animieren diese Methoden das SwipeView, wenn es geöffnet oder geschlossen wird.
Für die Open-Methode ist ein OpenSwipeItem-Argument erforderlich, um die Richtung anzugeben, aus der die SwipeView-Methode geöffnet wird. Die OpenSwipeItem-Enumeration hat vier Mitglieder:
LeftItems, was bedeutet, dass SwipeView von links geöffnet wird, um die Wischelemente in derLeftItems-Sammlung zu zeigen.TopItems, was bedeutet, dass die SwipeView von oben geöffnet wird, um die Wischelemente in derTopItems-Sammlung zu zeigen.RightItems, was bedeutet, dass SwipeView von rechts geöffnet wird, um die Wischelemente in derRightItems-Sammlung anzuzeigen.BottomItems, was bedeutet, dass SwipeView von unten geöffnet wird, um die Wischelemente in derBottomItems-Sammlung zu zeigen.
Darüber hinaus akzeptiert die Open-Methode auch ein optionales bool-Argument, das festlegt, ob das SwipeView beim Öffnen animiert wird.
Anhand eines SwipeView mit dem Namen swipeView zeigt das folgende Beispiel, wie ein SwipeView geöffnet wird, um die Wischelemente in der LeftItems-Sammlung anzuzeigen:
swipeView.Open(OpenSwipeItem.LeftItems);
Die swipeView kann dann mit der Close-Methode geschlossen werden:
swipeView.Close();
Hinweis
Die Close-Methode akzeptiert auch ein optionales bool-Argument, das festlegt, ob das SwipeView beim Schließen animiert wird.
Deaktivieren einer SwipeView
Eine App kann einen Status haben, in dem das Wischen eines Inhaltselements kein gültiger Vorgang ist. In solchen Fällen kann das SwipeView deaktiviert werden, indem die zugehörige IsEnabled-Eigenschaft auf false festgelegt wird. Dadurch wird verhindert, dass Benutzer Inhalte wischen können, um Wischelemente einzublenden.
Außerdem kann bei der Definition der Command-Eigenschaft eines SwipeItem oder SwipeItemView der CanExecute-Delegierte des ICommand angegeben werden, um das Wischelement zu aktivieren oder zu deaktivieren.
 Durchsuchen Sie das Beispiel
Durchsuchen Sie das Beispiel