SwipeView-Übergangsmodus bei Wischbewegung unter iOS
Die plattformspezifische Funktion .NET MAUI iOS steuert den Übergang beim Öffnen einer SwipeView. Sie wird in XAML verwendet, indem Sie die bindungsfähige Eigenschaft SwipeView.SwipeTransitionMode auf einen Wert der Enumeration SwipeTransitionMode setzen:
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<StackLayout>
<SwipeView ios:SwipeView.SwipeTransitionMode="Drag">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
</StackLayout>
</ContentPage>
Alternativ kann sie mit der Fluent-API von C# genutzt werden:
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
var swipeView = new Microsoft.Maui.Controls.SwipeView();
swipeView.On<iOS>().SetSwipeTransitionMode(SwipeTransitionMode.Drag);
// ...
Die Methode SwipeView.On<iOS> gibt an, dass diese plattformspezifische Funktion nur unter iOS ausführbar ist. Die Methode SwipeView.SetSwipeTransitionMode im Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific-Namespace wird verwendet, um den Übergang beim Öffnen einer SwipeView zu steuern. Die Enumeration SwipeTransitionMode stellt drei mögliche Werte bereit:
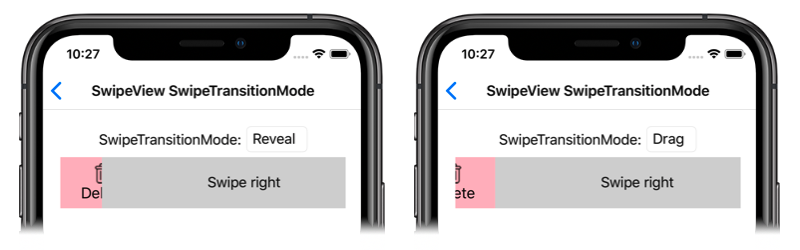
Revealgibt an, dass die Wischelemente angezeigt werden, wenn über den SwipeView-Inhalt gewischt wird und is der Standardwert der EigenschaftSwipeView.SwipeTransitionMode.Draggibt an, dass die Wischelemente in die Ansicht gezogen werden, wenn der SwipeView-Inhalt gewischt wird.
Darüber hinaus kann die Methode SwipeView.GetSwipeTransitionMode verwendet werden, um die SwipeTransitionMode zurückzugeben, die auf SwipeView auf angewendet wird.
Das Ergebnis ist, dass ein angegebener Wert SwipeTransitionMode auf die SwipeView angewendet wird, die den Übergang beim Öffnen der SwipeView steuert.