Erstellen Ihrer ersten App
ln diesem Tutorial erfahren Sie, wie Sie Ihre erste .NET Multi-Platform App UI (.NET MAUI)-App in Visual Studio 2022 unter Windows oder Visual Studio Code unter Windows, macOS oder Linux erstellen und ausführen. So können Sie sicherstellen, dass Ihre Entwicklungsumgebung korrekt eingerichtet ist.
Voraussetzungen
- Visual Studio 2022 17.12 oder höher, wobei die .NET Multi-Platform App UI-Workload installiert ist. Weitere Informationen finden Sie unter Installation.
Erstellen einer App
In diesem Tutorial erstellen Sie Ihre erste .NET MAUI-App in Visual Studio 2022 und führen sie auf einem Android-Emulator aus:
Die Entwicklung von .NET MAUI-Apps für iOS unter Windows erfordert einen Mac-Build-Host. Wenn Sie nicht speziell auf iOS abzielen müssen und keinen Mac haben, können Sie stattdessen auch mit Android oder Windows beginnen.
In diesem Tutorial erstellen Sie Ihre erste .NET MAUI-App in Visual Studio und führen sie auf einem iOS-Simulator aus:
In diesem Tutorial erstellen Sie Ihre erste .NET MAUI-App in Visual Studio 2022 und führen sie unter Windows aus:
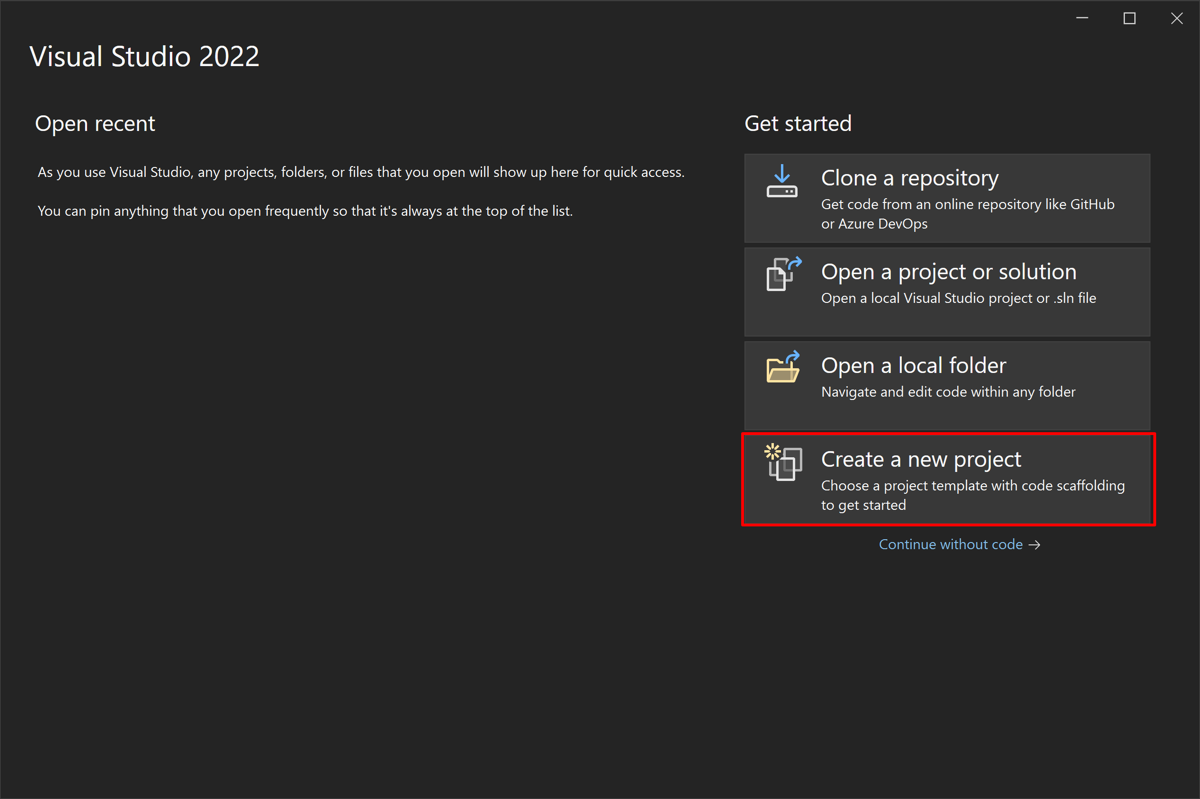
Starten Sie Visual Studio 2022. Klicken Sie im Startfenster auf Ein neues Projekt erstellen, um ein neues Projekt zu erstellen:

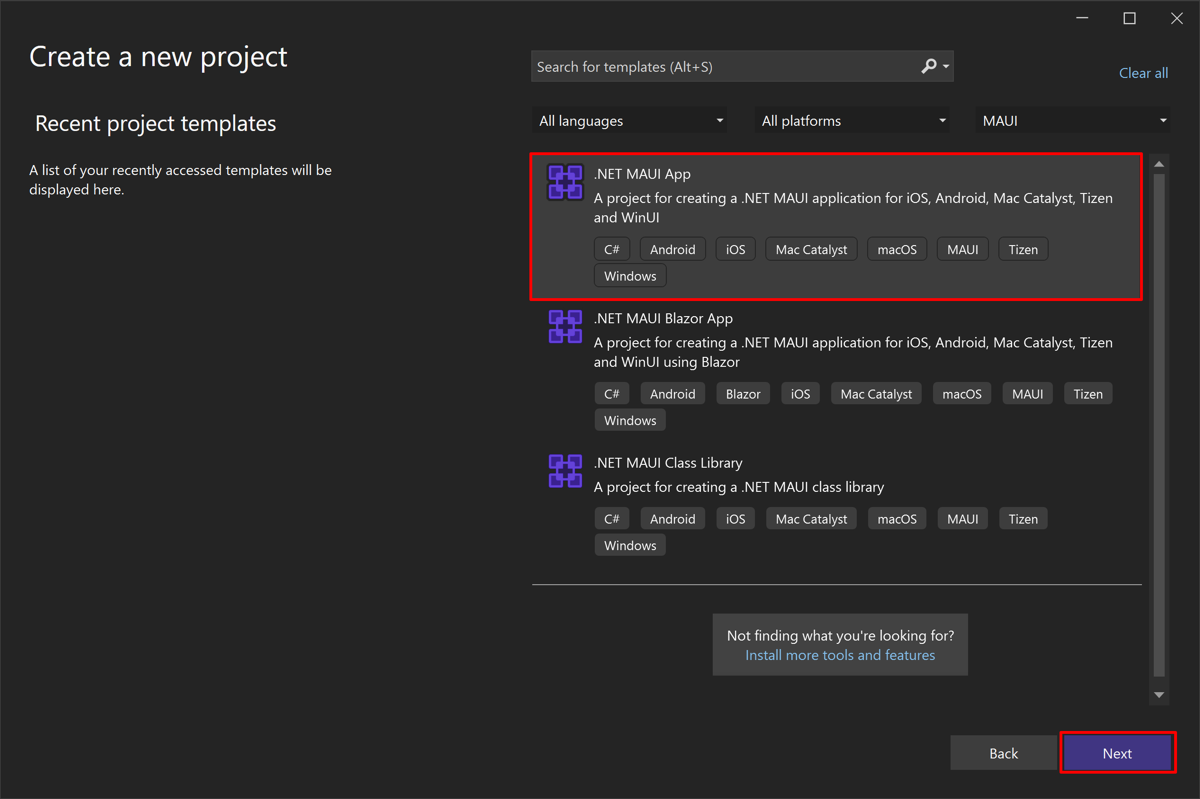
Wählen Sie im Fenster Ein neues Projekt erstellen die Option MAUI in der Dropdown-Liste Alle Projekttypen aus, wählen Sie die Vorlage .NET MAUI App aus, und klicken Sie auf die Schaltfläche Weiter:

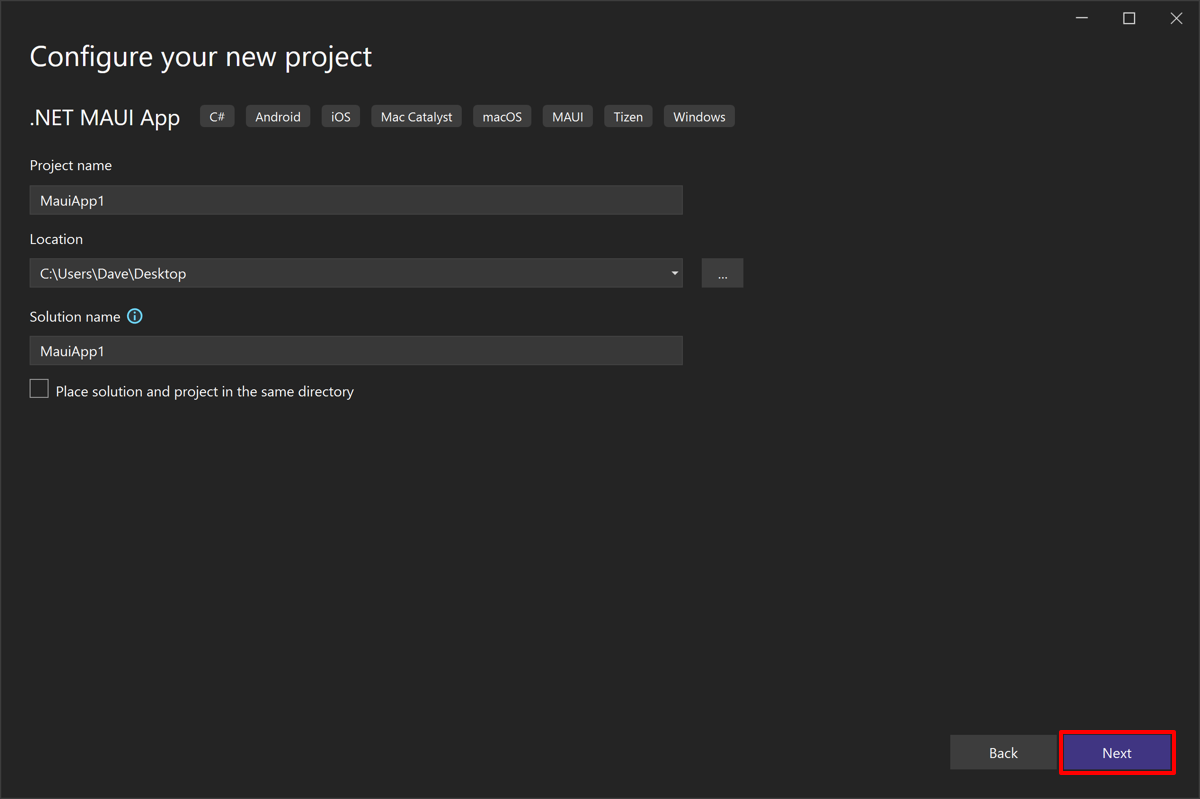
Im Fenster Ihr neues Projekt konfigurieren benennen Sie Ihr Projekt, wählen Sie einen geeigneten Speicherort dafür aus und klicken Sie auf die Schaltfläche Weiter:

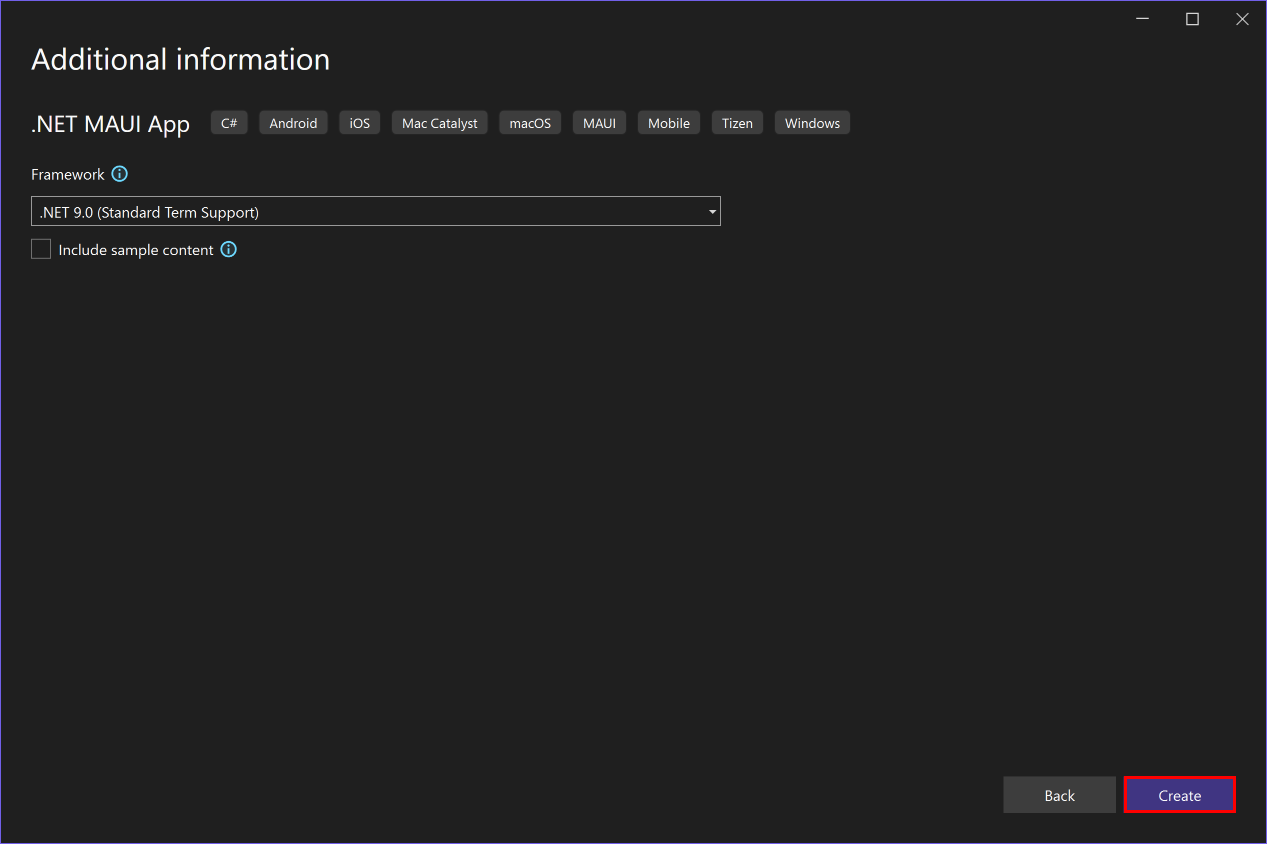
Wählen Sie im Fenster Zusätzliche Informationen die Version von .NET aus, auf die Sie abzielen möchten, und klicken Sie auf die Schaltfläche Erstellen:

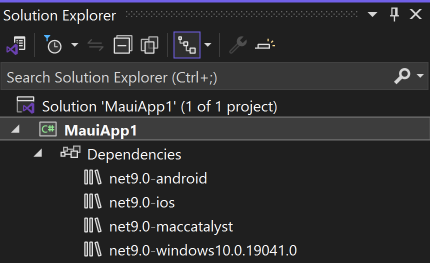
Warten Sie, bis das Projekt erstellt und seine Abhängigkeiten wiederhergestellt sind:

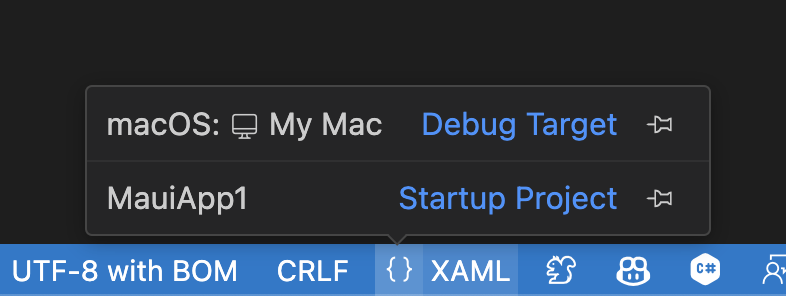
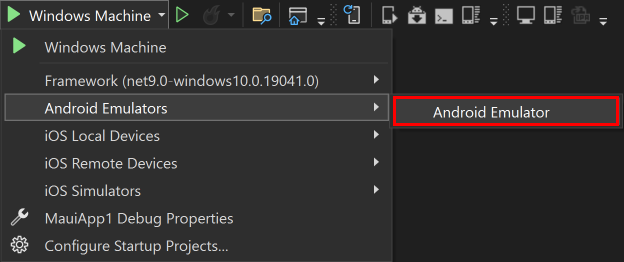
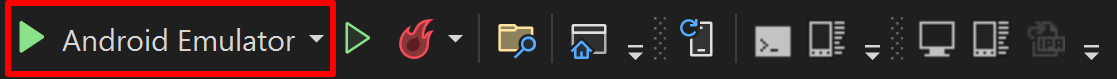
Verwenden Sie in der Visual Studio-Symbolleiste das Dropdown-Menü Debug-Ziel, um Android-Emulatoren und dann den Eintrag Android-Emulator auszuwählen:

Drücken Sie in der Visual Studio-Symbolleiste auf die Schaltfläche Android-Emulator:

Visual Studio startet den Prozess der Installation des Standardmäßigen Android SDK und des Android-Emulators.
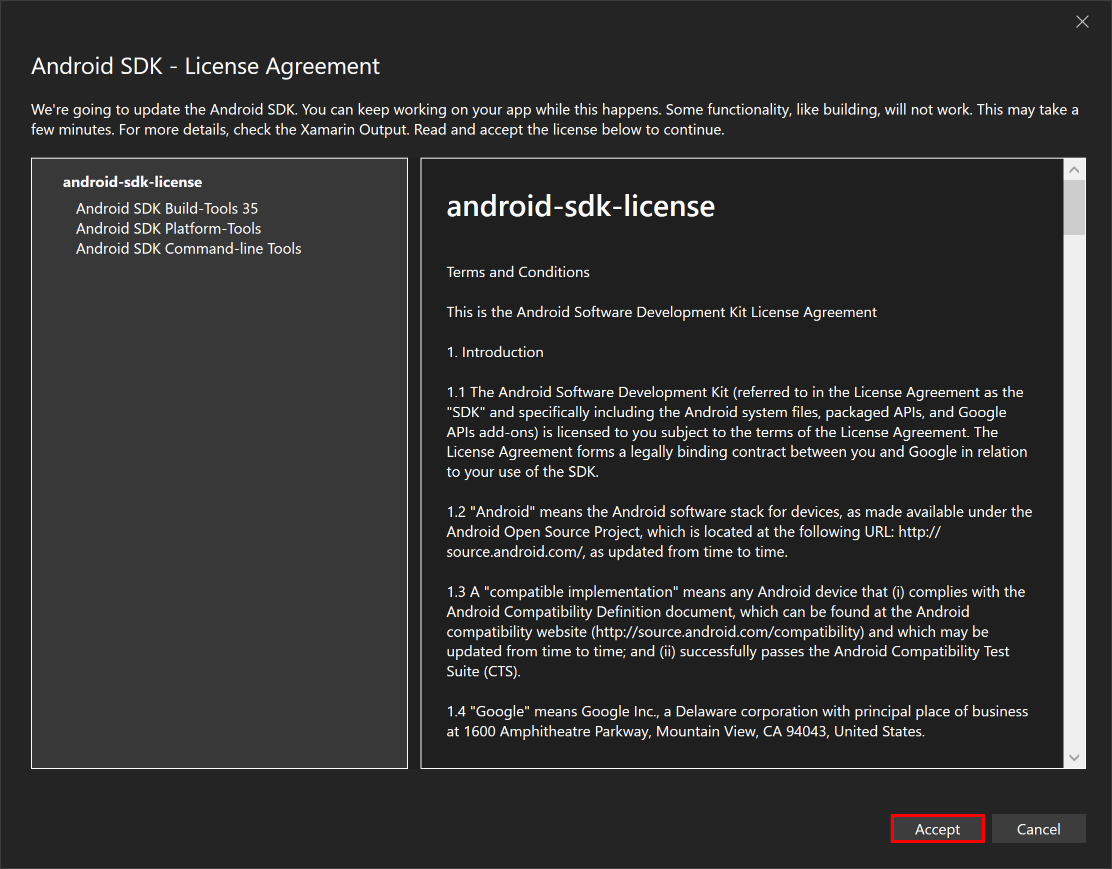
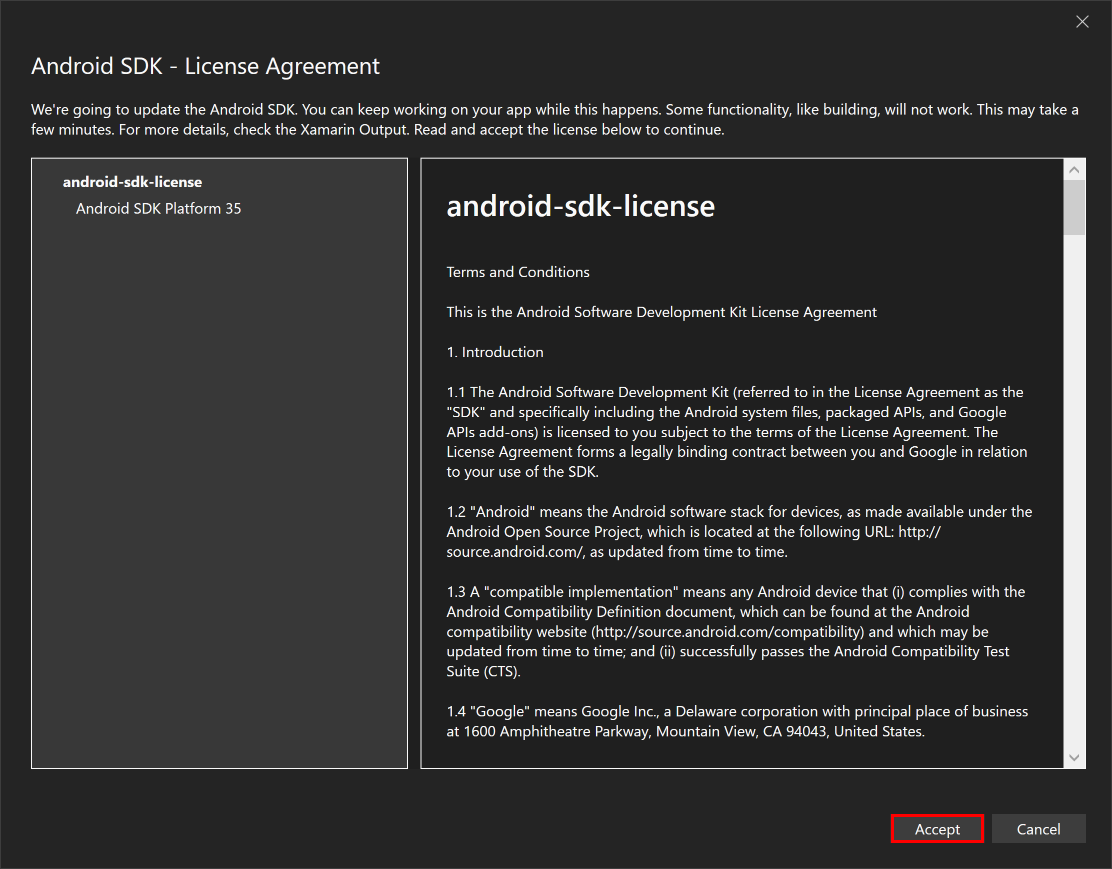
Drücken Sie im Fenster Android SDK – Lizenzvereinbarung die Schaltfläche Akzeptieren:

Drücken Sie im Dialog Benutzerkontensteuerung auf die Schaltfläche Ja:

Warten Sie, bis Visual Studio das standardmäßige Android SDK und den Android-Emulator herunterladen kann.
Drücken Sie im Dialog Benutzerkontensteuerung auf die Schaltfläche Ja:

Drücken Sie im Dialogfeld "Android SDK Platform" die Schaltfläche "Installieren ":

Drücken Sie im Fenster Android SDK – Lizenzvereinbarung die Schaltfläche Akzeptieren:

Warten Sie, bis Visual Studio die Android SDK-Komponenten installiert.
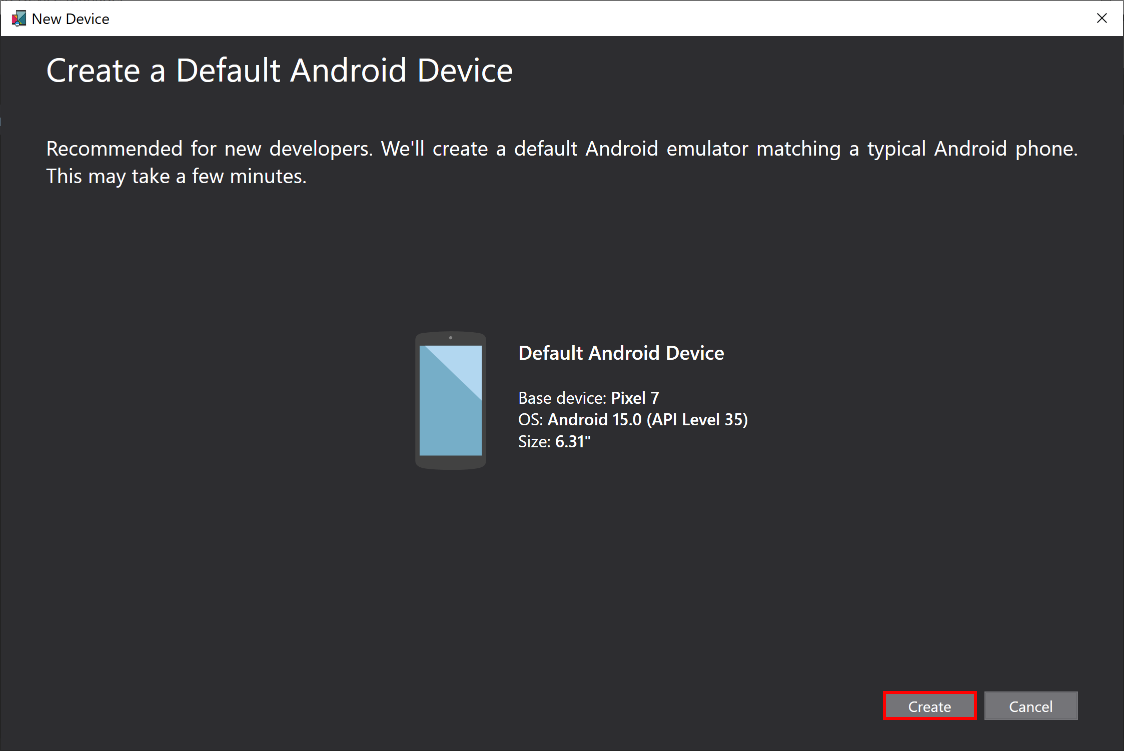
Drücken Sie im Fenster Neues Gerät auf die Schaltfläche Erstellen:

Warten Sie, bis Visual Studio heruntergeladen, entpackt und ein Android-Emulator erstellt wurde.
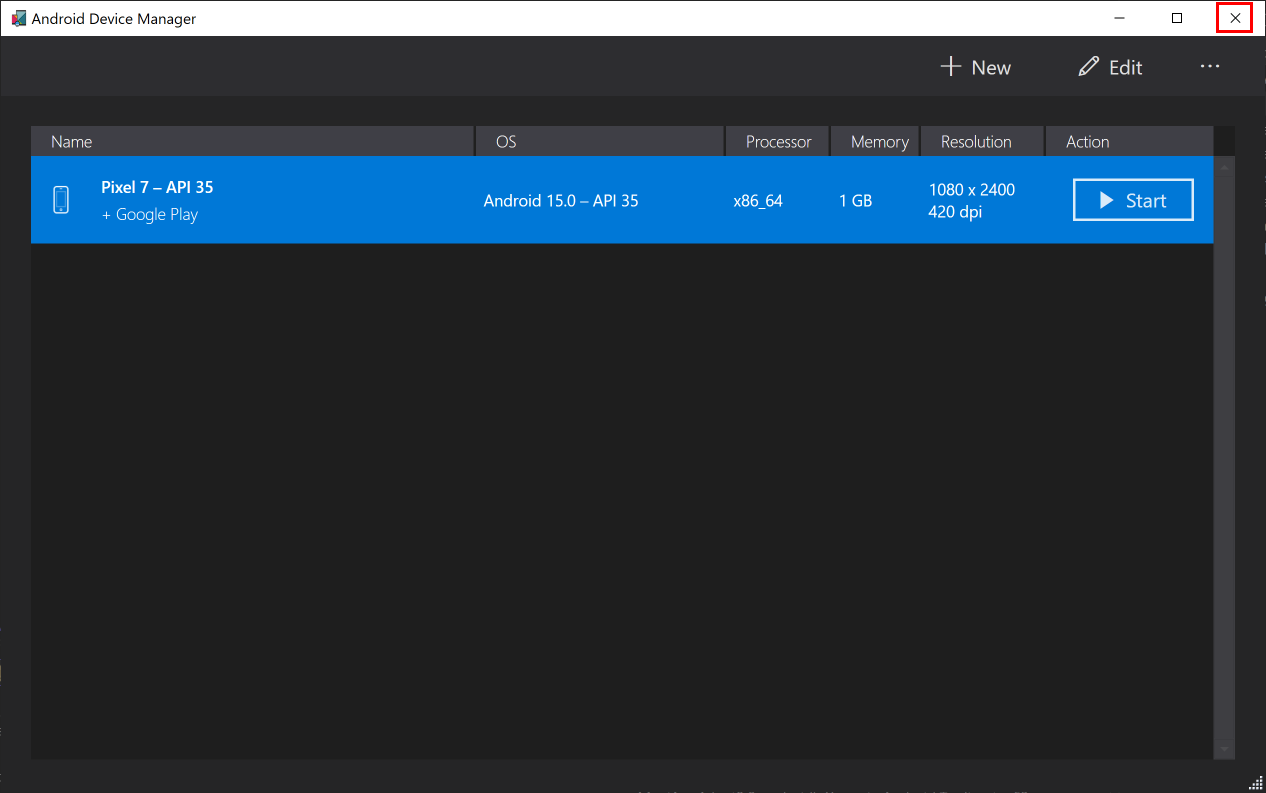
Schließen Sie das Fenster Android Geräte-Manager:

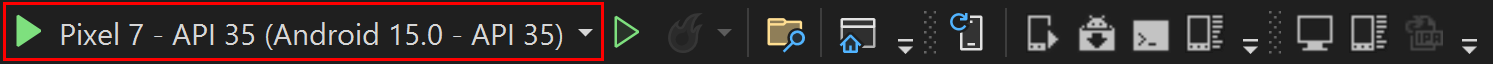
Drücken Sie in der Visual Studio-Symbolleiste die Schaltfläche Pixel 7 – API 35 (Android 15.0 – API 35):

Drücken Sie im Fenster Android SDK – Lizenzvereinbarung die Schaltfläche Akzeptieren:

Drücken Sie im Dialog Benutzerkontensteuerung auf die Schaltfläche Ja:

Warten Sie, bis Visual Studio installiert wurde, um das Android SDK herunterzuladen.
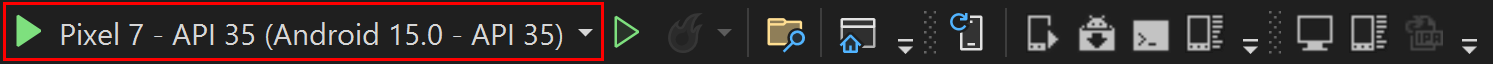
Drücken Sie auf der Visual Studio-Symbolleiste die Schaltfläche Pixel 7 – API 35 (Android 15.0 – API 35), um die App zu erstellen und auszuführen:

Visual Studio startet den Android-Emulator, erstellt die App und stellt sie auf dem Emulator bereit.
Warnung
Um die Leistung des Android-Emulators zu maximieren, muss die Hardware-Beschleunigung aktiviert sein. Andernfalls wird der Emulator sehr langsam laufen. Weitere Informationen finden Sie unter Aktivieren der Hardwarebeschleunigung mit Android-Emulatoren (Hyper-V und AEHD).
Drücken Sie in der laufenden App im Android-Emulator mehrmals die Schaltfläche Klick mich und beobachten Sie, dass die Anzahl der Schaltflächenklicks hochgezählt wird.

Problembehandlung
Wenn Ihre App nicht kompiliert werden kann, lesen Sie Fehlerbehebung bei bekannten Problemen, die möglicherweise eine Lösung für Ihr Problem enthält. Wenn das Problem mit dem Android-Emulator zusammenhängt, siehe Fehlerbehebung im Android-Emulator.
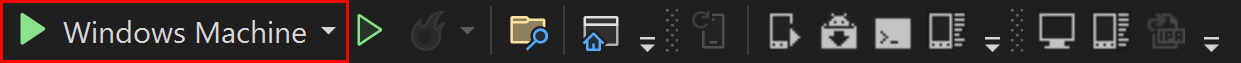
Drücken Sie in der Visual Studio-Symbolleiste die Schaltfläche Windows Machine, um die App zu erstellen und auszuführen:

Drücken Sie in der laufenden App mehrmals die Schaltfläche Klick mich und beobachten Sie, dass die Anzahl der Schaltflächenklicks hochgezählt wird:

Problembehandlung
Wenn Ihre App nicht kompiliert werden kann, lesen Sie Fehlerbehebung bei bekannten Problemen, die möglicherweise eine Lösung für Ihr Problem enthält.
Koppeln Sie in Visual Studio die IDE mit einem Mac Build-Host. Weitere Informationen finden Sie unter Pair to Mac für die iOS-Entwicklung.
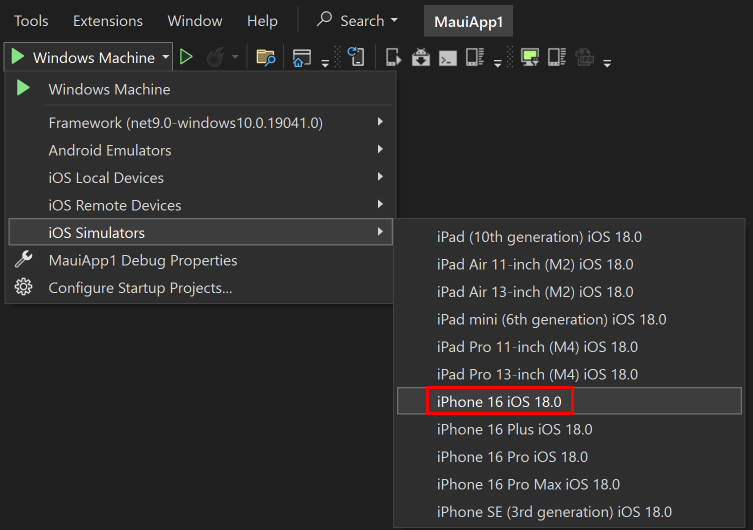
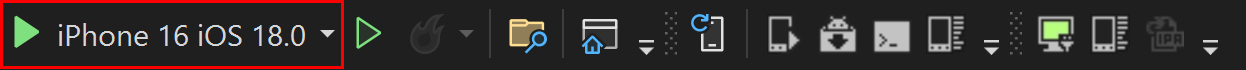
Verwenden Sie in der Visual Studio-Symbolleiste die Dropdown-Liste Debug-Ziel, um iOS-Simulatoren und anschließend einen bestimmten iOS-Simulator auszuwählen:

Drücken Sie in der Visual Studio-Symbolleiste auf die Schaltfläche Start für den gewählten iOS-Simulator, um Ihre App zu erstellen und auszuführen:

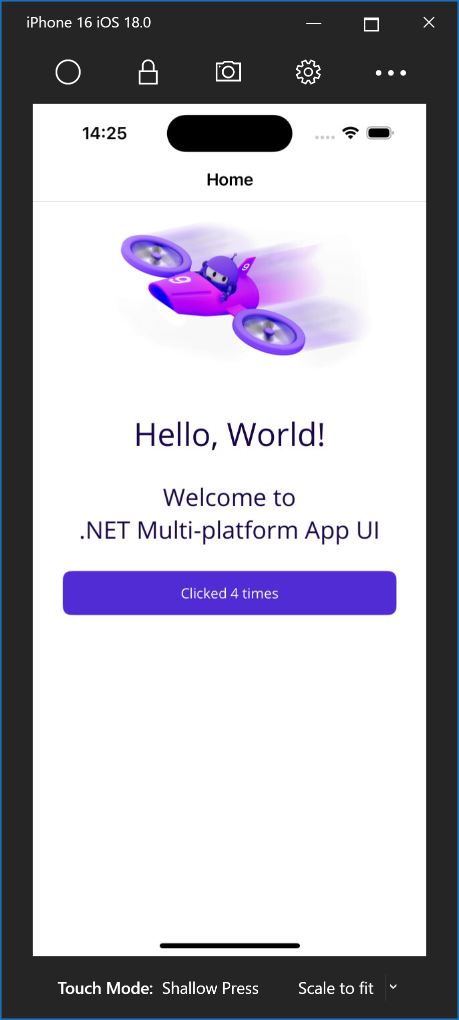
Visual Studio erstellt die App, startet den entfernten iOS-Simulator für Windows und stellt die App auf dem entfernten Simulator bereit. Weitere Informationen über den iOS-Fernsimulator für Windows finden Sie unter Remote iOS Simulator für Windows.
Drücken Sie in der laufenden App mehrmals auf die Schaltfläche Klick mich und beobachten Sie, dass die Anzahl der Schaltflächenklicks hochgezählt wird.

Problembehandlung
Wenn Ihre App nicht kompiliert werden kann, lesen Sie Fehlerbehebung bei bekannten Problemen, die möglicherweise eine Lösung für Ihr Problem enthält.
.NET MAUI-Apps, die auf Mac Catalyst abzielen, können nur mit Visual Studio Code gestartet und gedebuggt werden.
Nächste Schritte
In diesem Tutorial haben Sie gelernt, wie Sie Ihre erste .NET Multi-platform App UI (.NET MAUI) erstellen und ausführen können.
Um die Grundlagen der Erstellung einer App mit .NET MAUI zu erlernen, siehe Erstellen einer .NET MAUI-App. Alternativ dazu finden Sie einen vollständigen .NET MAUI-Schulungskurs unter Mobile- und Desktop-Apps mit .NET MAUI entwickeln.