Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Artikel erfahren Sie, wie Sie eine Windows Presentation Foundation-Desktopanwendung (WPF) entwickeln, die die Elemente enthält, die den meisten WPF-Anwendungen gemeinsam sind: Extensible Application Markup Language (XAML) Markup, CodeBehind, Anwendungsdefinitionen, Steuerelemente, Layout, Datenbindung und Formatvorlagen. Um die Anwendung zu entwickeln, verwenden Sie Visual Studio.
Wichtig
Dieser Artikel wurde für .NET Framework geschrieben. Erste Schritte mit .NET 7 finden Sie unter Tutorial: Erstellen einer neuen WPF-App (WPF .NET).
In diesem Tutorial lernen Sie Folgendes:
- Erstellen Sie ein WPF-Projekts.
- Verwenden Sie XAML, um die Darstellung der Benutzeroberfläche der Anwendung (UI) zu entwerfen.
- Schreiben von Code, um das Verhalten der Anwendung zu erstellen.
- Erstellen einer Anwendungsdefinition, um die Anwendung zu verwalten
- Fügen Sie Steuerelemente hinzu und erstellen Sie das Layout, um die Benutzeroberfläche der Anwendung zusammenzustellen.
- Erstellen Sie Stile für ein einheitliches Erscheinungsbild der gesamten Benutzeroberfläche der Anwendung.
- Binden Sie die Benutzeroberfläche an Daten, um die Benutzeroberfläche aus Daten aufzufüllen und die Daten und die Benutzeroberfläche zu synchronisieren.
Am Ende des Tutorials werden Sie eine eigenständige Windows-Anwendung erstellt haben, mit der Benutzer die Spesenabrechnungen ausgewählter Personen einsehen können. Die Anwendung besteht aus mehreren WPF-Seiten, die in einem Fenster im Browserstil gehostet werden.
Tipp
Der Beispielcode, der in diesem Lernprogramm verwendet wird, ist sowohl für Visual Basic als auch für C# im Tutorial für WPF-App-Beispielcode verfügbar.
Sie können die Codesprache des Beispielcodes zwischen C# und Visual Basic umschalten, indem Sie die Sprachauswahl oben auf dieser Seite verwenden.
Voraussetzungen
Visual Studio 2019 mit installierter Workload .NET-Desktopentwicklung.
Weitere Informationen zur Installation der neuesten Version von Visual Studio finden Sie unter Installieren von Visual Studio.
Erstellen Sie das Anwendungsprojekt.
Der erste Schritt besteht darin, die Anwendungsinfrastruktur zu erstellen, die eine Anwendungsdefinition, zwei Seiten und ein Bild umfasst.
Erstellen Sie ein neues WPF-Anwendungsprojekt in Visual Basic oder Visual C# mit dem Namen
ExpenseIt.Öffnen Sie Visual Studio, und wählen Sie im Menü Erste SchritteEin neues Projekt erstellen aus.
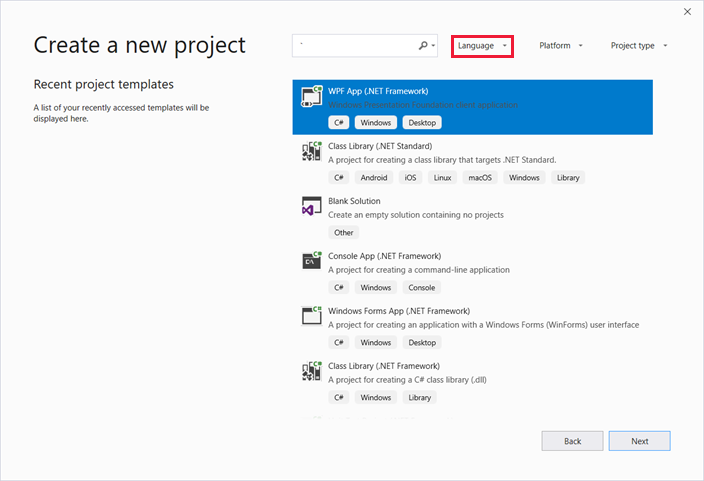
Das Dialogfeld Neues Projekt erstellen wird geöffnet.
Wählen Sie in der Dropdownliste Sprache entweder C# oder Visual Basic aus.
Wählen Sie die WPF-App-Vorlage (.NET Framework) aus, und wählen Sie dann Weiter aus.

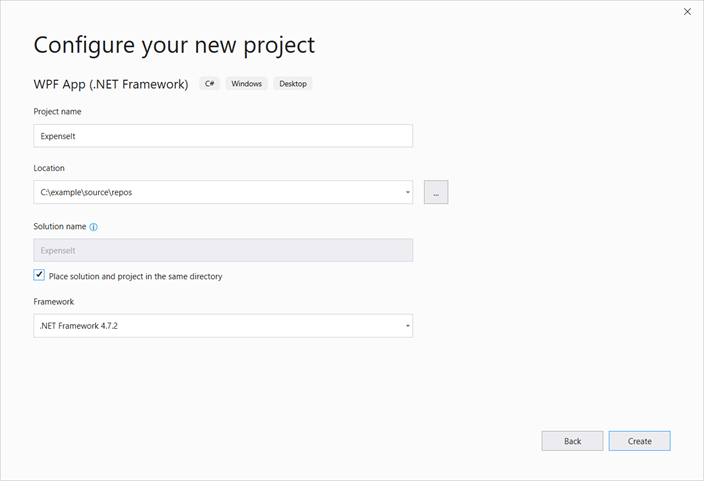
Das Dialogfeld Neues Projekt konfigurieren wird geöffnet.
Geben Sie
ExpenseItals Projektnamen ein, und klicken Sie dann auf Erstellen.
Visual Studio erstellt das Projekt und öffnet den Designer für das Standardanwendungsfenster MainWindow.xaml.
Öffnen Sie Application.xaml (Visual Basic) oder App.xaml (C#).
Diese XAML-Datei definiert eine WPF-Anwendung und alle Anwendungsressourcen. Mithilfe dieser Datei geben Sie auch die UI an, MainWindow.xaml in diesem Fall, die beim Anwendungsstart automatisch angezeigt wird (in diesem Fall „MainWindow.xaml“).
Ihr XAML-Code sollte in Visual Basic wie folgt aussehen:
<Application x:Class="Application" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> </Application.Resources> </Application>Wie folgt in C#:
<Application x:Class="ExpenseIt.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> </Application.Resources> </Application>Öffnen Sie MainWindow.xaml.
Diese XAML-Datei ist das Hauptfenster der Anwendung und zeigt erstellten Inhalt auf Seiten an. Die Window-Klasse definiert die Eigenschaften eines Fensters wie Titel, Größe oder Symbol, und behandelt Ereignisse wie Schließen oder Ausblenden.
Ändern Sie das Window-Element in ein NavigationWindow, wie im folgenden XAML-Code dargestellt:
<NavigationWindow x:Class="ExpenseIt.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" ... </NavigationWindow>Diese App navigiert je nach Benutzereingabe zu unterschiedlichen Inhalten. Aus diesem Grund muss der Hauptteil Window in ein NavigationWindow geändert werden. NavigationWindow erbt alle Eigenschaften von Window. Das NavigationWindow-Element in der XAML-Datei erzeugt eine Instanz der NavigationWindow-Klasse. Weitere Informationen finden Sie in der Übersicht über die Navigation.
Entfernen Sie die Grid-Elemente zwischen den NavigationWindow-Tags.
Ändern Sie die folgenden Eigenschaften im XAML-Code für das NavigationWindow-Element:
Legen Sie die Title-Eigenschaft auf
ExpenseItfest.Setzen Sie die Height-Eigenschaft auf 350 Pixel.
Setzen Sie die Width-Eigenschaft auf 500 Pixel.
Ihr XAML-Code sollte wie folgt für Visual Basic aussehen:
<NavigationWindow x:Class="MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500"> </NavigationWindow>Und wie folgt für C#:
<NavigationWindow x:Class="ExpenseIt.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500"> </NavigationWindow>Öffnen Sie MainWindow.Xaml.vb bzw. MainWindow.Xaml.cs.
Bei dieser Datei handelt es sich um eine CodeBehind-Datei, die Code enthält, um die in MainWindow.xaml deklarierten Ereignisse zu behandeln. Diese Datei enthält eine partielle Klasse für das in XAML definierte Fenster.
Wenn Sie C# verwenden, ändern Sie die
MainWindow-Klasse so, dass sie von NavigationWindowabgeleitet wird. (In Visual Basic geschieht dies automatisch, wenn Sie das Fenster in XAML ändern.) Ihr C#-Code sollte nun wie folgt aussehen:using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : NavigationWindow { public MainWindow() { InitializeComponent(); } } }
Hinzufügen von Dateien zur Anwendung
In diesem Abschnitt fügen Sie der Anwendung zwei Seiten und ein Bild hinzu.
Fügen Sie dem Projekt eine neue Seite hinzu, und nennen Sie es
ExpenseItHome.xaml:Klicken Sie inProjektmappen-Explorer mit der rechten Maustaste auf den
ExpenseIt-Projektknoten, und wählen Sie Seite>hinzufügen aus.Im Dialogfeld Neues Element hinzufügen ist die Vorlage Seite (WPF) bereits ausgewählt. Geben Sie den
ExpenseItHome-Namen ein und wählen Sie dann Hinzufügen.
Diese Seite ist die erste Seite, das beim Anwendungsstart angezeigt wird. Es wird eine Liste mit Personen angezeigt, für die Sie eine Spesenabrechnung erstellen können.
Öffnen Sie
ExpenseItHome.xaml.Legen Sie Title auf
ExpenseIt - HomefestLegen Sie die
DesignHeight350 Pixel und dieDesignWidthauf 500 Pixel fest.Der XAML-Code wird nun wie folgt für Visual Basic angezeigt:
<Page x:Class="ExpenseItHome" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - Home"> <Grid> </Grid> </Page>Und wie folgt für C#:
<Page x:Class="ExpenseIt.ExpenseItHome" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - Home"> <Grid> </Grid> </Page>Öffnen Sie MainWindow.xaml.
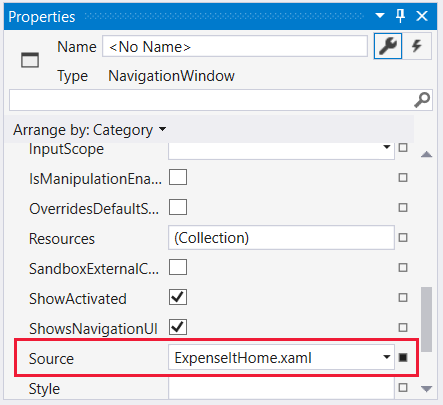
Fügen Sie dem Source-Element eine NavigationWindowEigenschaft hinzu, und legen Sie sie auf "
ExpenseItHome.xaml" fest.Damit wird
ExpenseItHome.xamlals erste Seite festgelegt, die beim Starten der Anwendung geöffnet wird.Beispiel-XAML in Visual Basic:
<NavigationWindow x:Class="MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500" Source="ExpenseItHome.xaml"> </NavigationWindow>Und in C#:
<NavigationWindow x:Class="ExpenseIt.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500" Source="ExpenseItHome.xaml"> </NavigationWindow>Tipp
Sie können die Source-Eigenschaft auch in der Kategorie Verschiedene des Eigenschaften-Fensters festlegen.

Fügen Sie dem Projekt eine weitere neue WPF-Seite hinzu, und nennen Sie es ExpenseReportPage.xaml:
Klicken Sie inProjektmappen-Explorer mit der rechten Maustaste auf den
ExpenseIt-Projektknoten, und wählen Sie Seite>hinzufügen aus.Wählen Sie im Dialogfeld Neues Element hinzufügen die Vorlage Seite (WPF) aus. Geben Sie den Namen ExpenseReportPage ein, und wählen Sie dann Hinzufügen aus.
Diese Seite zeigt die Spesenabrechnung für die Person an, die für die
ExpenseItHome-Seite ausgewählt wird.Öffnen Sie ExpenseReportPage.xaml.
Legen Sie Title auf
ExpenseIt - View ExpensefestLegen Sie die
DesignHeight350 Pixel und dieDesignWidthauf 500 Pixel fest.ExpenseReportPage.xaml sieht nun wie folgt in Visual Basic aus:
<Page x:Class="ExpenseReportPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - View Expense"> <Grid> </Grid> </Page>Wie folgt in C#:
<Page x:Class="ExpenseIt.ExpenseReportPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - View Expense"> <Grid> </Grid> </Page>Öffnen Sie ExpenseItHome.xaml.vb und ExpenseReportPage.xaml.vb bzw. ExpenseItHome.xaml.cs und ExpenseReportPage.xaml.cs.
Wenn Sie eine neue Seitendatei erstellen, erstellt Visual Studio automatisch eine CodeBehind-Datei. Diese CodeBehind-Dateien behandeln die Logik zum Reagieren auf Benutzereingabe.
Der Code für
ExpenseItHomesollte wie folgt aussehen:using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for ExpenseItHome.xaml /// </summary> public partial class ExpenseItHome : Page { public ExpenseItHome() { InitializeComponent(); } } }Class ExpenseItHome End ClassUnd wie folgt für ExpenseReportPage:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for ExpenseReportPage.xaml /// </summary> public partial class ExpenseReportPage : Page { public ExpenseReportPage() { InitializeComponent(); } } }Class ExpenseReportPage End ClassFügen Sie dem Projekt ein Bild mit dem Namen watermark.png hinzu. Sie können ihr eigenes Bild erstellen, die Datei aus dem Beispielcode kopieren oder aus dem Microsoft/WPF-Samples GitHub-Repository abrufen.
Klicken Sie mit der rechten Maustaste auf den Projektknoten und wählen Sie Hinzufügen>Vorhandenes Element aus, oder drücken Sie Umschalt+Alt+A.
Legen Sie im Dialogfeld Vorhandenes Element hinzufügen den Dateifilter auf Alle Dateien oder Bilddateien fest, navigieren Sie zu der Bilddatei, die Sie verwenden möchten, und wählen Sie dann Hinzufügen aus.
Wählen Sie die Bilddatei in Projektmappen-Explorer aus, und legen Sie dann im Fenster Eigenschaften die Buildaktion auf Ressource fest.
Erstellen und Ausführen der Anwendung
Erstellen Sie die Anwendung, und führen Sie sie aus, indem Sie F5 drücken, oder wählen Sie Debugging starten im Menü Debuggen aus.
Die folgende Abbildung zeigt die Anwendung mit den NavigationWindow-Schaltflächen:

Schließen Sie die Anwendung, um zu Visual Studio zurückzukehren.
Erstellen des Layouts
Das Layout bietet die Möglichkeit, UI-Elemente anzuordnen und die Größe und Position dieser Elemente zu verwalten, wenn eine UI vergrößert oder verkleinert wird. In der Regel erstellen Sie Layout mit einem der folgenden Layoutsteuerelemente:
- Canvas definiert einen Bereich, in dem Sie mithilfe von Koordinaten, die relativ zum Canvas-Bereich sind, explizit untergeordnete Elemente positionieren können.
- DockPanel: Definiert einen Bereich, in dem Sie untergeordnete Elemente entweder horizontal oder vertikal relativ zueinander anordnen können.
- Grid: Definiert einen flexiblen Rasterbereich mit Spalten und Zeilen.
- StackPanel: Ordnet untergeordnete Elemente in einer einzelnen Zeile an, die horizontal oder vertikal ausgerichtet werden kann.
- VirtualizingStackPanel: Ordnet Inhalt an und virtualisiert ihn in einer einzelnen Zeile, die horizontal oder vertikal ausgerichtet werden kann.
- WrapPanel: Ordnet untergeordnete Elemente nacheinander von links nach rechts und umbricht den Inhalt in die nächste Zeile am Rand des enthaltenden Felds. Die nachfolgende Sortierung erfolgt je nach dem Wert der Ausrichtungs-Eigenschaft von oben nach unten bzw. von rechts nach links.
Jedes dieser Layoutsteuerelemente unterstützt einen speziellen Layouttyp für seine untergeordneten Elemente. Die Größe von ExpenseIt-Seiten kann geändert werden. Jede Seite verfügt über Elemente, die horizontal und vertikal neben anderen Elementen angeordnet sind. In diesem Beispiel wird das Grid-Layoutelement für die Anwendung verwendet.
Tipp
Weitere Informationen über Panel-Elemente finden Sie unter Übersicht über Bereiche. Weitere Informationen zum Layout finden Sie unter Layout.
Im Abschnitt erstellen Sie eine einspaltige Tabelle mit drei Zeilen und einen 10-Pixel-Rand durch Hinzufügen von Spalten- und Zeilendefinitionen zu Grid in ExpenseItHome.xaml.
In
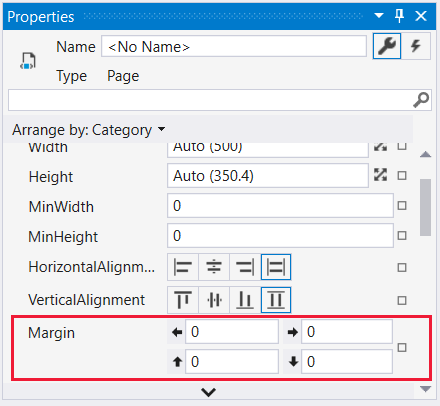
ExpenseItHome.xamlsetzen Sie die Margin-Eigenschaft des Grid-Elements auf "10,0,10,10", was den linken, oberen, rechten und unteren Rändern entspricht:<Grid Margin="10,0,10,10">Tipp
Sie können auch die Randwerte im Eigenschaftenfenster unter der Kategorie Layout festlegen:

Fügen Sie die folgende XAML zwischen den Grid-Tags ein, um die Zeilen- und Spaltendefinitionen zu erstellen:
<Grid.ColumnDefinitions> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions>Der Height-Wert von zwei Zeilen wird auf Auto gesetzt, was bedeutet, dass die Größe der Zeilen auf der Grundlage des Inhalts in den Zeilen bestimmt wird. Die Height-Standardeinstellung ist Star-Dimensionierung, was bedeutet, dass die Zeilenhöhe ein gewichteter Anteil des verfügbaren Platzes ist. Wenn z. B. zwei Zeilen jeweils eine Height von „*“ haben, hat jede eine Höhe von der Hälfte des verfügbaren Platzes.
Grid sollte jetzt folgende XAML enthalten:
<Grid Margin="10,0,10,10"> <Grid.ColumnDefinitions> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> </Grid>
Hinzufügen von Steuerelementen
In diesem Abschnitt aktualisieren Sie die Startseiten-Benutzeroberfläche, um eine Liste der Personen anzuzeigen, in denen Sie eine Person auswählen, um ihren Kostenbericht anzuzeigen. Steuerelemente sind Benutzeroberflächenobjekte, die Benutzern die Interaktion mit der Anwendung ermöglichen. Weitere Informationen finden Sie unter Steuerelemente.
Um diese Benutzeroberfläche zu erstellen, fügen Sie die folgenden Elemente ExpenseItHome.xaml hinzu:
- Eine ListBox (für die Liste der Personen).
- Eine Label (für die Listenkopfzeile).
- Eine Button (zum Klicken, um die Spesenabrechnung für die Person anzuzeigen, die in der Liste ausgewählt ist).
Jedes Steuerelement wird in einer Zeile der Grid platziert, indem Sie die an Grid.Row angefügte Eigenschaft setzen. Weitere Informationen zu angefügten Eigenschaften finden Sie in der Übersicht über angefügte Eigenschaften.
Fügen Sie in
ExpenseItHome.xamlden folgenden XAML-Code an einer beliebigen Stelle zwischen den Grid-Tags hinzu:<!-- People list --> <Border Grid.Column="0" Grid.Row="0" Height="35" Padding="5" Background="#4E87D4"> <Label VerticalAlignment="Center" Foreground="White">Names</Label> </Border> <ListBox Name="peopleListBox" Grid.Column="0" Grid.Row="1"> <ListBoxItem>Mike</ListBoxItem> <ListBoxItem>Lisa</ListBoxItem> <ListBoxItem>John</ListBoxItem> <ListBoxItem>Mary</ListBoxItem> </ListBox> <!-- View report button --> <Button Grid.Column="0" Grid.Row="2" Margin="0,10,0,10" Width="125" Height="25" HorizontalAlignment="Right">View</Button>Tipp
Sie hätten die Steuerelemente auch erstellen können, indem Sie sie aus dem Fenster Toolbox in das Entwurfsfenster gezogen und deren Eigenschaften im Fenster Eigenschaften festgelegt hätten.
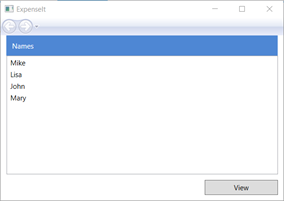
Erstellen Sie die Anwendung, und führen Sie sie aus.
Die folgende Abbildung zeigt die von Ihnen erstellten Steuerelemente:

Hinzufügen eines Bilds und eines Titels
In diesem Abschnitt aktualisieren Sie die Benutzeroberfläche der Startseite mit einem Bild und einem Seitentitel.
Fügen Sie in
ExpenseItHome.xamlden ColumnDefinitions ein weitere Spalte mit einer festen Width von 230 Pixeln hinzu:<Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions>Fügen Sie der RowDefinitions eine weitere Zeile hinzu, für insgesamt vier Zeilen:
<Grid.RowDefinitions> <RowDefinition/> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions>Verschieben Sie die Steuerelemente in die zweite Spalte, indem Sie die Grid.Column-Eigenschaft auf 1 in jedem der drei Steuerelemente festlegen (Rahmen, ListBox und Schaltfläche).
Verschieben Sie jedes Steuerelement nach unten, indem Sie ihren Grid.Row-Wert um 1 für jede der drei Steuerelemente (Rahmen, ListBox und Schaltfläche) und für das Border-Element erhöhen.
Der XAML-Code für die drei Steuerelemente sieht nun wie folgt aus:
<Border Grid.Column="1" Grid.Row="1" Height="35" Padding="5" Background="#4E87D4"> <Label VerticalAlignment="Center" Foreground="White">Names</Label> </Border> <ListBox Name="peopleListBox" Grid.Column="1" Grid.Row="2"> <ListBoxItem>Mike</ListBoxItem> <ListBoxItem>Lisa</ListBoxItem> <ListBoxItem>John</ListBoxItem> <ListBoxItem>Mary</ListBoxItem> </ListBox> <!-- View report button --> <Button Grid.Column="1" Grid.Row="3" Margin="0,10,0,0" Width="125" Height="25" HorizontalAlignment="Right">View</Button>Legen Sie die Hintergrundeigenschaft auf die watermark.png-Bilddatei fest, indem Sie die folgende XAML-Datei an einer beliebigen Stelle zwischen den
<Grid>Tags</Grid>hinzufügen:<Grid.Background> <ImageBrush ImageSource="watermark.png"/> </Grid.Background>Fügen Sie vor dem Border-Element einen Label-Inhalt mit dem Inhalt "Spesenabrechnung anzeigen" hinzu. Diese Bezeichnung ist der Titel der Seite.
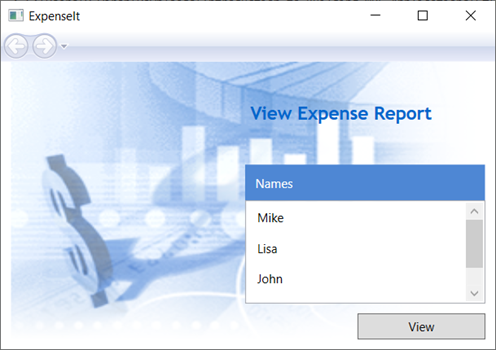
<Label Grid.Column="1" VerticalAlignment="Center" FontFamily="Trebuchet MS" FontWeight="Bold" FontSize="18" Foreground="#0066cc"> View Expense Report </Label>Erstellen Sie die Anwendung, und führen Sie sie aus.
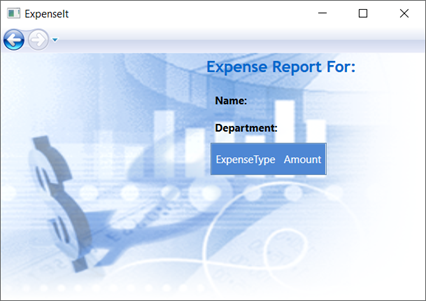
Die folgende Abbildung zeigt die Ergebnisse der gerade hinzugefügten Ergebnisse:

Hinzufügen von Code zum Behandeln von Ereignissen
Fügen Sie in
ExpenseItHome.xamleinen Click-Ereignishandler zum Button-Element hinzu. Weitere Informationen finden Sie unter Gewusst wie: Erstellen eines einfachen Ereignishandlers.<!-- View report button --> <Button Grid.Column="1" Grid.Row="3" Margin="0,10,0,0" Width="125" Height="25" HorizontalAlignment="Right" Click="Button_Click">View</Button>Öffnen Sie
ExpenseItHome.xaml.vboderExpenseItHome.xaml.cs.Fügen Sie dem
ExpenseItHome-Kurs den folgenden Code hinzu, um einen Schaltflächen-Klickereignishandler hinzuzufügen. Der Ereignishandler öffnet die Seite ExpenseReportPage.private void Button_Click(object sender, RoutedEventArgs e) { // View Expense Report ExpenseReportPage expenseReportPage = new ExpenseReportPage(); this.NavigationService.Navigate(expenseReportPage); }Private Sub Button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs) ' View Expense Report Dim expenseReportPage As New ExpenseReportPage() Me.NavigationService.Navigate(expenseReportPage) End Sub
Erstellen der Benutzeroberfläche für ExpenseReportPage
ExpenseReportPage.xaml zeigt die Spesenabrechnung für die Person an, die für ExpenseItHome ausgewählt wurde. In diesem Abschnitt erstellen Sie die Benutzeroberfläche für ExpenseReportPage. Außerdem werden den verschiedenen UI-Elementen Hintergrund und Füllfarben hinzugefügt.
Öffnen Sie ExpenseReportPage.xaml.
Fügen Sie folgenden XAML-Code zwischen den Grid-Tags hinzu.
<Grid.Background> <ImageBrush ImageSource="watermark.png" /> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <Label Grid.Column="1" VerticalAlignment="Center" FontFamily="Trebuchet MS" FontWeight="Bold" FontSize="18" Foreground="#0066cc"> Expense Report For: </Label> <Grid Margin="10" Grid.Column="1" Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <!-- Name --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="0" Orientation="Horizontal"> <Label Margin="0,0,0,5" FontWeight="Bold">Name:</Label> <Label Margin="0,0,0,5" FontWeight="Bold"></Label> </StackPanel> <!-- Department --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1" Orientation="Horizontal"> <Label Margin="0,0,0,5" FontWeight="Bold">Department:</Label> <Label Margin="0,0,0,5" FontWeight="Bold"></Label> </StackPanel> <Grid Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="2" VerticalAlignment="Top" HorizontalAlignment="Left"> <!-- Expense type and Amount table --> <DataGrid AutoGenerateColumns="False" RowHeaderWidth="0" > <DataGrid.ColumnHeaderStyle> <Style TargetType="{x:Type DataGridColumnHeader}"> <Setter Property="Height" Value="35" /> <Setter Property="Padding" Value="5" /> <Setter Property="Background" Value="#4E87D4" /> <Setter Property="Foreground" Value="White" /> </Style> </DataGrid.ColumnHeaderStyle> <DataGrid.Columns> <DataGridTextColumn Header="ExpenseType" /> <DataGridTextColumn Header="Amount" /> </DataGrid.Columns> </DataGrid> </Grid> </Grid>Diese Benutzeroberfläche ist ähnlich wie
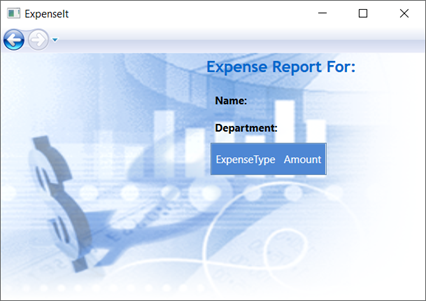
ExpenseItHome.xaml, mit dem Unterschied, dass die Berichtsdaten in einem DataGrid.Erstellen Sie die Anwendung, und führen Sie sie aus.
Wählen Sie die Schaltfläche Ansicht aus.
Die Spesenabrechnungsseite wird angezeigt. Beachten Sie, dass die Navigationsschaltfläche "Zurück" aktiviert ist.
Die folgende Abbildung zeigt die zu ExpenseReportPage.xaml hinzugefügten UI-Elemente.

Formatvorlagensteuerelemente
Die Darstellung verschiedener Elemente ist häufig für alle Elemente desselben Typs auf einer UI identisch. Die UI verwendet Stile, damit Darstellungen in mehreren Elementen wieder verwendet werden können. Die Wiederverwendbarkeit von Stilen vereinfacht die XAML-Erstellung und -Verwaltung. Dieser Abschnitt ersetzt die Attribute pro Element, die in den vorherigen Schritten mit Stilen definiert wurden.
Öffnen Sie Application.xaml oder App.xaml.
Fügen Sie folgenden XAML-Code zwischen den Application.Resources-Tags hinzu.
<!-- Header text style --> <Style x:Key="headerTextStyle"> <Setter Property="Label.VerticalAlignment" Value="Center"></Setter> <Setter Property="Label.FontFamily" Value="Trebuchet MS"></Setter> <Setter Property="Label.FontWeight" Value="Bold"></Setter> <Setter Property="Label.FontSize" Value="18"></Setter> <Setter Property="Label.Foreground" Value="#0066cc"></Setter> </Style> <!-- Label style --> <Style x:Key="labelStyle" TargetType="{x:Type Label}"> <Setter Property="VerticalAlignment" Value="Top" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="FontWeight" Value="Bold" /> <Setter Property="Margin" Value="0,0,0,5" /> </Style> <!-- DataGrid header style --> <Style x:Key="columnHeaderStyle" TargetType="{x:Type DataGridColumnHeader}"> <Setter Property="Height" Value="35" /> <Setter Property="Padding" Value="5" /> <Setter Property="Background" Value="#4E87D4" /> <Setter Property="Foreground" Value="White" /> </Style> <!-- List header style --> <Style x:Key="listHeaderStyle" TargetType="{x:Type Border}"> <Setter Property="Height" Value="35" /> <Setter Property="Padding" Value="5" /> <Setter Property="Background" Value="#4E87D4" /> </Style> <!-- List header text style --> <Style x:Key="listHeaderTextStyle" TargetType="{x:Type Label}"> <Setter Property="Foreground" Value="White" /> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Left" /> </Style> <!-- Button style --> <Style x:Key="buttonStyle" TargetType="{x:Type Button}"> <Setter Property="Width" Value="125" /> <Setter Property="Height" Value="25" /> <Setter Property="Margin" Value="0,10,0,0" /> <Setter Property="HorizontalAlignment" Value="Right" /> </Style>Durch diese XAML werden folgende Stile hinzugefügt:
headerTextStyle: Zum Formatieren des Seitentitels für Label.labelStyle: Zum Formatieren der Label -Steuerelemente.columnHeaderStyle: Zum Formatieren von DataGridColumnHeader.listHeaderStyle: Zum Formatieren der Border -Kopfzeilensteuerelemente.listHeaderTextStyle: Zum Formatieren der KopfzeileLabel.buttonStyle: So formatieren Sie das Button aufExpenseItHome.xaml.
Beachten Sie, dass die Stile Ressourcen und untergeordneten Elemente des Application.Resources-Eigenschaftselements sind. An diesem Speicherort werden die Stile auf alle Elemente in einer Anwendung angewendet. Ein Beispiel für die Verwendung von Ressourcen in einer .NET-App finden Sie unter Verwenden von Anwendungsressourcen.
Ersetzen Sie in
ExpenseItHome.xamlalles zwischen dem Grid-Element durch den folgenden XAML-Code:<Grid.Background> <ImageBrush ImageSource="watermark.png" /> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <!-- People list --> <Label Grid.Column="1" Style="{StaticResource headerTextStyle}" > View Expense Report </Label> <Border Grid.Column="1" Grid.Row="1" Style="{StaticResource listHeaderStyle}"> <Label Style="{StaticResource listHeaderTextStyle}">Names</Label> </Border> <ListBox Name="peopleListBox" Grid.Column="1" Grid.Row="2"> <ListBoxItem>Mike</ListBoxItem> <ListBoxItem>Lisa</ListBoxItem> <ListBoxItem>John</ListBoxItem> <ListBoxItem>Mary</ListBoxItem> </ListBox> <!-- View report button --> <Button Grid.Column="1" Grid.Row="3" Click="Button_Click" Style="{StaticResource buttonStyle}">View</Button>Eigenschaften wie VerticalAlignment und FontFamily , die die Darstellung der einzelnen Steuerelemente definieren, werden entfernt und ersetzt, indem die Stile angewendet werden. Der
headerTextStylewird z. B. auf die Label „View Expense Report“ angewendet.Öffnen Sie ExpenseReportPage.xaml.
Ersetzen Sie zwischen den Grid-Elementen durch den folgenden XAML-Code:
<Grid.Background> <ImageBrush ImageSource="watermark.png" /> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <Label Grid.Column="1" Style="{StaticResource headerTextStyle}"> Expense Report For: </Label> <Grid Margin="10" Grid.Column="1" Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <!-- Name --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="0" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Name:</Label> <Label Style="{StaticResource labelStyle}"></Label> </StackPanel> <!-- Department --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Department:</Label> <Label Style="{StaticResource labelStyle}"></Label> </StackPanel> <Grid Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="2" VerticalAlignment="Top" HorizontalAlignment="Left"> <!-- Expense type and Amount table --> <DataGrid ColumnHeaderStyle="{StaticResource columnHeaderStyle}" AutoGenerateColumns="False" RowHeaderWidth="0" > <DataGrid.Columns> <DataGridTextColumn Header="ExpenseType" /> <DataGridTextColumn Header="Amount" /> </DataGrid.Columns> </DataGrid> </Grid> </Grid>Dadurch werden dem Label-Element und Border-Element Stile hinzugefügt.
Erstellen Sie die Anwendung, und führen Sie sie aus. Die Fensterdarstellung ist wie zuvor identisch.

Schließen Sie die Anwendung, um zu Visual Studio zurückzukehren.
Binden von Daten an ein Steuerelement
In diesem Abschnitt erstellen Sie die XML-Daten, die an verschiedene Steuerelemente gebunden werden.
Fügen Sie in
ExpenseItHome.xamlnach dem öffnenden Grid-Element die folgende XAML ein, um ein XmlDataProvider-Element zu erstellen, das die Daten für jede Person enthält:<Grid.Resources> <!-- Expense Report Data --> <XmlDataProvider x:Key="ExpenseDataSource" XPath="Expenses"> <x:XData> <Expenses xmlns=""> <Person Name="Mike" Department="Legal"> <Expense ExpenseType="Lunch" ExpenseAmount="50" /> <Expense ExpenseType="Transportation" ExpenseAmount="50" /> </Person> <Person Name="Lisa" Department="Marketing"> <Expense ExpenseType="Document printing" ExpenseAmount="50"/> <Expense ExpenseType="Gift" ExpenseAmount="125" /> </Person> <Person Name="John" Department="Engineering"> <Expense ExpenseType="Magazine subscription" ExpenseAmount="50"/> <Expense ExpenseType="New machine" ExpenseAmount="600" /> <Expense ExpenseType="Software" ExpenseAmount="500" /> </Person> <Person Name="Mary" Department="Finance"> <Expense ExpenseType="Dinner" ExpenseAmount="100" /> </Person> </Expenses> </x:XData> </XmlDataProvider> </Grid.Resources>Die Daten werden als Grid-Ressource erstellt. Normalerweise würde sie als Datei geladen, aus Gründen der Einfachheit werden die Daten aber inline hinzugefügt.
Fügen Sie im
<Grid.Resources>-Element das folgende<xref:System.Windows.DataTemplate>-Element hinzu, das definiert, wie die Daten in der ListBox nach dem<XmlDataProvider>-Element angezeigt werden:<Grid.Resources> <!-- Name item template --> <DataTemplate x:Key="nameItemTemplate"> <Label Content="{Binding XPath=@Name}"/> </DataTemplate> </Grid.Resources>Weitere Informationen zu Datenvorlagen finden Sie in der Übersicht über Datenvorlagen.
Ersetzen Sie das vorhandene ListBox-Element durch folgenden XAML-Code:
<ListBox Name="peopleListBox" Grid.Column="1" Grid.Row="2" ItemsSource="{Binding Source={StaticResource ExpenseDataSource}, XPath=Person}" ItemTemplate="{StaticResource nameItemTemplate}"> </ListBox>Diese XAML bindet die ItemsSource-Eigenschaft von ListBox an die Datenquelle und wendet die Datenvorlage als ItemTemplate an.
Verbinden von Daten zu Steuerelementen
Als Nächstes fügen Sie Code hinzu, um den Namen abzurufen, der auf der ExpenseItHome-Seite ausgewählt ist, und übergeben Sie ihn an den Konstruktor von ExpenseReportPage. ExpenseReportPage legt den Datenkontext mithilfe des übergebenen Elements fest, und die in ExpenseReportPage.xaml definierten Steuerelemente werden daran gebunden.
Öffnen Sie ExpenseReportPage.xaml.vb oder ExpenseReportPage.xaml.cs.
Fügen Sie einen Konstruktor hinzu, der ein Objekt akzeptiert, damit Sie die Spesenabrechnungsdaten der ausgewählten Person übergeben können.
public partial class ExpenseReportPage : Page { public ExpenseReportPage() { InitializeComponent(); } // Custom constructor to pass expense report data public ExpenseReportPage(object data):this() { // Bind to expense report data. this.DataContext = data; } }Partial Public Class ExpenseReportPage Inherits Page Public Sub New() InitializeComponent() End Sub ' Custom constructor to pass expense report data Public Sub New(ByVal data As Object) Me.New() ' Bind to expense report data. Me.DataContext = data End Sub End ClassÖffnen Sie
ExpenseItHome.xaml.vboderExpenseItHome.xaml.cs.Ändern Sie den Click-Ereignishandler, um den neuen Konstruktor aufzurufen, der die Spesenabrechnungsdaten der ausgewählten Person übergibt.
private void Button_Click(object sender, RoutedEventArgs e) { // View Expense Report ExpenseReportPage expenseReportPage = new ExpenseReportPage(this.peopleListBox.SelectedItem); this.NavigationService.Navigate(expenseReportPage); }Private Sub Button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs) ' View Expense Report Dim expenseReportPage As New ExpenseReportPage(Me.peopleListBox.SelectedItem) Me.NavigationService.Navigate(expenseReportPage) End Sub
Formatieren von Daten mit Datenvorlagen
In diesem Abschnitt aktualisieren Sie mithilfe von Datenvorlagen die UI für jedes Element in den datengebundenen Listen.
Öffnen Sie ExpenseReportPage.xaml.
Binden Sie den Inhalt der Label-Elemente „Name“ und „Department“ an die entsprechende Datenquelleneigenschaft. Weitere Informationen zur Datenbindung finden Sie in der Übersicht über die Datenbindung.
<!-- Name --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="0" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Name:</Label> <Label Style="{StaticResource labelStyle}" Content="{Binding XPath=@Name}"></Label> </StackPanel> <!-- Department --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Department:</Label> <Label Style="{StaticResource labelStyle}" Content="{Binding XPath=@Department}"></Label> </StackPanel>Fügen Sie nach dem öffnenden Grid-Element die folgenden Datenvorlagen hinzu, die definieren, wie die Spesenabrechnungsdaten angezeigt werden.
<!--Templates to display expense report data--> <Grid.Resources> <!-- Reason item template --> <DataTemplate x:Key="typeItemTemplate"> <Label Content="{Binding XPath=@ExpenseType}"/> </DataTemplate> <!-- Amount item template --> <DataTemplate x:Key="amountItemTemplate"> <Label Content="{Binding XPath=@ExpenseAmount}"/> </DataTemplate> </Grid.Resources>Ersetzen Sie die DataGridTextColumn-Elemente durch DataGridTemplateColumn unter dem DataGrid-Element, und wenden Sie die Vorlagen auf sie an. Geben Sie auch das
ItemsSource-Attribut mit seinem Wert imDataGrid-Element an.<!-- Expense type and Amount table --> <DataGrid ItemsSource="{Binding XPath=Expense}" ColumnHeaderStyle="{StaticResource columnHeaderStyle}" AutoGenerateColumns="False" RowHeaderWidth="0" > <DataGrid.Columns> <DataGridTemplateColumn Header="ExpenseType" CellTemplate="{StaticResource typeItemTemplate}" /> <DataGridTemplateColumn Header="Amount" CellTemplate="{StaticResource amountItemTemplate}" /> </DataGrid.Columns> </DataGrid>Erstellen Sie die Anwendung, und führen Sie sie aus.
Wählen Sie eine Person ein, und klicken Sie auf die Schaltfläche Ansicht.
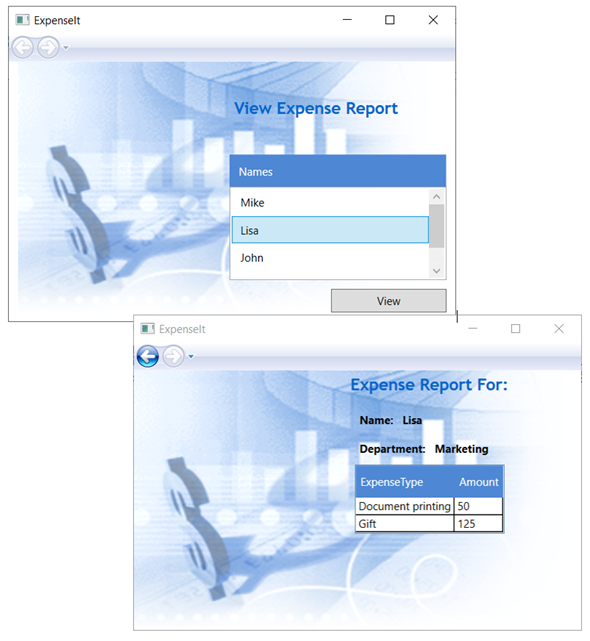
Die folgende Abbildung zeigt die beiden Seiten der ExpenseIt-Anwendung mit Steuerelementen, Layout, Stilen, Datenbindung und Datenvorlagen, die angewendet wurden.

Hinweis
In diesem Beispiel wird ein bestimmtes Feature von WPF veranschaulicht und nicht allen bewährten Methoden für Sicherheit, Lokalisierung und Barrierefreiheit folgen. Ausführliche Informationen über bewährte Methoden bei der Anwendungsentwicklung für WPF und .NET finden Sie unter folgenden Themen:
Nächste Schritte
In dieser exemplarischen Vorgehensweise haben Sie eine Reihe von Techniken zum Erstellen einer Benutzeroberfläche mit Windows Presentation Foundation (WPF) gelernt. Sie verfügen nun über grundlegende Kenntnisse der Bausteine, die eine datengebundene .NET-Anwendung ausmachen. Weitere Informationen über die WPF-Architektur und -Programmiermodelle finden Sie in den folgenden Themen:
Weitere Informationen zum Erstellen von Anwendungen finden Sie in den folgenden Themen:
- Anwendungsentwicklung
- Steuerelemente
- Übersicht über Datenbindung
- Grafiken und Multimedia
- Dokumente in WPF
Siehe auch
.NET Desktop feedback
