Gewusst wie: Auswählen von StackPanel oder DockPanel
Obwohl Sie sowohl DockPanel als auch StackPanel zum Stapeln untergeordneter Elemente verwenden können, liefern die beiden Steuerelemente nicht immer dieselben Ergebnisse. Die Reihenfolge, in der Sie die untergeordneten Elemente platzieren, kann sich beispielsweise auf die Größe von untergeordneten Elementen in einem DockPanel auswirken, aber nicht in einem StackPanel. Dieses abweichende Verhalten tritt auf, da StackPanel die Richtung der Stapelung bei Double.PositiveInfinity misst. DockPanel hingegen berücksichtigt nur für die verfügbare Größe.
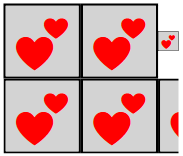
In den Beispielen in diesem Artikel wird ein Raster (Grid) mit zwei Panels erstellt, das wie in der folgenden Abbildung aussieht:

XAML-Beispiel
Das folgende Beispiel veranschaulicht den wichtigsten Unterschied zwischen DockPanel und StackPanel beim Entwerfen einer Seite in XAML.
<Grid Width="175" Height="150">
<Grid.Resources>
<ControlTemplate x:Key="EmojiViewBox" TargetType="{x:Type ContentControl}">
<Viewbox>
<Border Background="LightGray" BorderBrush="Black" BorderThickness="0.5">
<TextBlock Foreground="Red">💕</TextBlock>
</Border>
</Viewbox>
</ControlTemplate>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<DockPanel Grid.Column="0" Grid.Row="0">
<ContentControl Template="{StaticResource EmojiViewBox}" />
<ContentControl Template="{StaticResource EmojiViewBox}" />
<ContentControl Template="{StaticResource EmojiViewBox}" />
</DockPanel>
<StackPanel Grid.Column="0" Grid.Row="1" Orientation="Horizontal">
<ContentControl Template="{StaticResource EmojiViewBox}" />
<ContentControl Template="{StaticResource EmojiViewBox}" />
<ContentControl Template="{StaticResource EmojiViewBox}" />
</StackPanel>
</Grid>
Codebasiertes Beispiel
Im folgenden Beispiel wird der Hauptunterschied zwischen DockPanel und StackPanel veranschaulicht. Dieser Code wird im Window.Loaded-Ereignishandler ausgeführt:
private void Window_Loaded(object sender, RoutedEventArgs e)
{
Grid gridContainer = new Grid()
{
Width = 175,
Height = 150
};
// Template to generate the content
ControlTemplate viewBoxTemplate = (ControlTemplate)System.Windows.Markup.XamlReader.Parse(@"
<ControlTemplate TargetType=""ContentControl"" xmlns=""http://schemas.microsoft.com/winfx/2006/xaml/presentation"">
<Viewbox>
<Border Background=""LightGray"" BorderBrush=""Black"" BorderThickness=""0.5"">
<TextBlock Foreground=""Red"">💕</TextBlock>
</Border>
</Viewbox>
</ControlTemplate>
");
gridContainer.RowDefinitions.Add(new RowDefinition());
gridContainer.RowDefinitions.Add(new RowDefinition());
// Dock panel
DockPanel panel1 = new DockPanel();
Grid.SetRow(panel1, 0);
// Create the three controls for the panel
panel1.Children.Add(new ContentControl() { Template = viewBoxTemplate });
panel1.Children.Add(new ContentControl() { Template = viewBoxTemplate });
panel1.Children.Add(new ContentControl() { Template = viewBoxTemplate });
// Add the dock panel to the grid
gridContainer.Children.Add(panel1);
// Stack panel
StackPanel panel2 = new StackPanel();
panel2.Orientation = Orientation.Horizontal;
Grid.SetRow(panel2, 1);
// Create the three controls for the panel
panel2.Children.Add(new ContentControl() { Template = viewBoxTemplate });
panel2.Children.Add(new ContentControl() { Template = viewBoxTemplate });
panel2.Children.Add(new ContentControl() { Template = viewBoxTemplate });
// Add the dock panel to the grid
gridContainer.Children.Add(panel2);
// Set the grid as the content of this window or page
Content = gridContainer;
}
Private Sub Window_Loaded(sender As Object, e As RoutedEventArgs)
Dim gridContainer As New Grid() With {.Width = 175, .Height = 150}
' Template to generate the content
Dim viewBoxTemplate As ControlTemplate = DirectCast(Markup.XamlReader.Parse("
<ControlTemplate TargetType=""ContentControl"" xmlns=""http://schemas.microsoft.com/winfx/2006/xaml/presentation"">
<Viewbox>
<Border Background=""LightGray"" BorderBrush=""Black"" BorderThickness=""0.5"">
<TextBlock Foreground=""Red"">💕</TextBlock>
</Border>
</Viewbox>
</ControlTemplate>"), ControlTemplate)
gridContainer.RowDefinitions.Add(New RowDefinition())
gridContainer.RowDefinitions.Add(New RowDefinition())
' Dock panel
Dim panel1 As New DockPanel()
Grid.SetRow(panel1, 0)
' Create the three controls for the panel
panel1.Children.Add(New ContentControl() With {.Template = viewBoxTemplate})
panel1.Children.Add(New ContentControl() With {.Template = viewBoxTemplate})
panel1.Children.Add(New ContentControl() With {.Template = viewBoxTemplate})
' Add the dock panel to the grid
gridContainer.Children.Add(panel1)
' Stack panel
Dim panel2 As New StackPanel() With {.Orientation = Orientation.Horizontal}
Grid.SetRow(panel2, 1)
' Create the three controls for the panel
panel2.Children.Add(New ContentControl() With {.Template = viewBoxTemplate})
panel2.Children.Add(New ContentControl() With {.Template = viewBoxTemplate})
panel2.Children.Add(New ContentControl() With {.Template = viewBoxTemplate})
' Add the dock panel to the grid
gridContainer.Children.Add(panel2)
'Set the grid as the content of this window or page
Content = gridContainer
End Sub
Siehe auch
.NET Desktop feedback
