Vorgehensweise: Verwenden des automatischen Layouts zum Erstellen einer Schaltfläche
In diesem Beispiel wird beschrieben, wie Sie mithilfe des automatischen Layoutansatzes eine Schaltfläche in einer lokalisierbaren Anwendung erstellen.
Die Lokalisierung einer Benutzeroberfläche kann ein zeitaufwendiger Prozess sein. Lokalisierungsspezialisten müssen zusätzlich zum Übersetzen von Text die Größe und Position von Elementen anpassen. In der Vergangenheit musste jede Sprache, für die eine Benutzeroberfläche angepasst wurde, angepasst werden. Jetzt können Sie mit den Funktionen von Windows Presentation Foundation (WPF) Elemente entwerfen, die den Anpassungsbedarf verringern. Der Ansatz zum Schreiben von Anwendungen, die einfacher verkleinert und neu positioniert werden können, wird als automatic layoutbezeichnet.
Beispiel
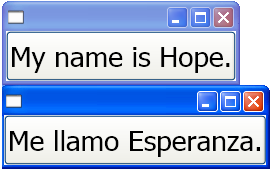
In den folgenden beiden XAML-Beispielen (Extensible Application Markup Language) werden Anwendungen erstellt, die eine Schaltfläche instanziieren; eine mit englischem Text und eine mit spanischem Text. Beachten Sie, dass der Code mit Ausnahme des Texts identisch ist; die Schaltfläche passt sich an den Text an.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
Die folgende Grafik zeigt die Ausgabe der Codebeispiele mit automatisch anpassbaren Schaltflächen.

Siehe auch
.NET Desktop feedback
