Gewusst wie: Verwenden eines Rasters für automatisches Layout
Dieses Beispiel beschreibt, wie ein Raster im automatischen Layoutansatz zum Erstellen einer lokalisierbaren Anwendung verwendet wird.
Die Lokalisierung einer Benutzeroberfläche (UI) kann ein zeitaufwändiger Prozess sein. Oft müssen Lokalisierungsexperten die Größe von Elementen ändern und sie neu positionieren, um Text zu übersetzen. In der Vergangenheit musste jede Sprache angepasst werden, für die eine Benutzeroberfläche angepasst wurde. Mit den Funktionen von Windows Presentation Foundation (WPF) können Sie nun Elemente entwerfen, die nicht mehr so viel Anpassung erfordern. Der Ansatz, Anwendungen zu schreiben, die sich leichter in der Größe verändern und neu positionieren lassen, wird als auto layout bezeichnet.
Im folgenden XAML-Beispiel (Extensible Application Markup Language) wird veranschaulicht, wie Sie ein Raster verwenden, um einige Schaltflächen und Text zu positionieren. Beachten Sie, dass die Höhe und Breite der Zellen auf Auto festgelegt ist. Daher passt sich die Zelle, die die Schaltfläche mit dem Bild enthält, dem Bild an. Da sich das Grid-Element an seinen Inhalt anpassen kann, kann es nützlich sein, wenn Sie beim Entwerfen lokalisierbarer Anwendungen den Ansatz des automatischen Layouts wählen.
Beispiel
Das folgende Beispiel veranschaulicht die Verwendung von eines Rasters.
<Grid Name="grid" ShowGridLines ="false">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="0" FontSize="24">Grid
</TextBlock>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="1" FontSize="12"
Grid.ColumnSpan="2">The following buttons and text are positioned using a Grid.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="2" Background="Pink"
BorderBrush="Black" BorderThickness="10">Button 1
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="2" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the background
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="3" Foreground="Red">
Button 2
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="3" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the foreground
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="4">
<Image Source="data\flower.jpg"></Image>
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="4" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Adds an image as
the button's content.
</TextBlock>
</Grid>
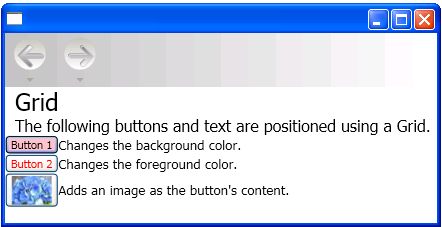
Die folgende Grafik zeigt die Ausgabe des Codebeispiels.

Raster
Siehe auch
.NET Desktop feedback
