ItemsControl.ItemContainerStyle Eigenschaft
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Ruft den Style ab, der auf das für jedes Element erstellte Containerelement angewendet wird, oder legt diesen fest.
public:
property System::Windows::Style ^ ItemContainerStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };[System.ComponentModel.Bindable(true)]
public System.Windows.Style ItemContainerStyle { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.ItemContainerStyle : System.Windows.Style with get, setPublic Property ItemContainerStyle As StyleEigenschaftswert
Der Style, der auf das für jedes Element erstellte Containerelement angewendet wird. Der Standardwert ist null.
- Attribute
Beispiele
Im folgenden Beispiel wird die Verwendung dieser Eigenschaft veranschaulicht. Betrachten Sie folgendes datengebunden ListBox:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Um eine Formatvorlage für die Elemente zu erstellen, die die Datenelemente enthalten, erstellen Sie eine ListBoxItem Formatvorlage, wie im folgenden Beispiel gezeigt. Die Formatvorlage wird auf alle ListBoxItem Elemente innerhalb des Bereichs angewendet, in dem die Formatvorlage definiert ist.
<Style TargetType="ListBoxItem">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Trigger.Setters>
<Setter Property="Opacity" Value="1.0" />
</Trigger.Setters>
</Trigger>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:0.2"
Storyboard.TargetProperty="MaxHeight"
To="90" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:1"
Storyboard.TargetProperty="MaxHeight" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
Das ListBoxItem ist das Containerelement für das ListBox Steuerelement. Daher besteht eine Alternative zum vorherigen darin, die ItemContainerStyle -Eigenschaft von ListBox auf die definierte Formatvorlage festzulegen. Um dies zu tun, geben Sie der ListBoxItem Formatvorlage ein, x:Key damit sie als Ressource verfügbar ist:
<Style TargetType="ListBoxItem" x:Key="ContainerStyle">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Opacity" Value="1.0" />
</Trigger>
Legen Sie als Nächstes die ItemContainerStyle -Eigenschaft auf die Ressource fest, wie im folgenden Beispiel gezeigt:
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
ItemContainerStyle="{StaticResource ContainerStyle}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
Beide vorherigen Szenarien führen zu demselben Ergebnis. Einer der Vorteile der Bereitstellung des Stils als Ressource besteht jedoch darin, dass Sie den Stil wiederverwenden können. Das explizite Festlegen der ItemContainerStyle Eigenschaft kann auch eine bessere Lesbarkeit bieten.
Das folgende Beispiel soll die Funktion der verschiedenen stil- und vorlagenbezogenen Eigenschaften veranschaulichen, die ItemsControlvon bereitgestellt werden. Das ItemsControl in diesem Beispiel ist an eine Auflistung von Task -Objekten gebunden. Zu Demonstrationszwecken werden die Formate und die Vorlagen in diesem Beispiel inline deklariert.
<ItemsControl Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}">
<!--The ItemsControl has no default visual appearance.
Use the Template property to specify a ControlTemplate to define
the appearance of an ItemsControl. The ItemsPresenter uses the specified
ItemsPanelTemplate (see below) to layout the items. If an
ItemsPanelTemplate is not specified, the default is used. (For ItemsControl,
the default is an ItemsPanelTemplate that specifies a StackPanel.-->
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<Border BorderBrush="Aqua" BorderThickness="1" CornerRadius="15">
<ItemsPresenter/>
</Border>
</ControlTemplate>
</ItemsControl.Template>
<!--Use the ItemsPanel property to specify an ItemsPanelTemplate
that defines the panel that is used to hold the generated items.
In other words, use this property if you want to affect
how the items are laid out.-->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--Use the ItemTemplate to set a DataTemplate to define
the visualization of the data objects. This DataTemplate
specifies that each data object appears with the Priority
and TaskName on top of a silver ellipse.-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<DataTemplate.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="18"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
</Style>
</DataTemplate.Resources>
<Grid>
<Ellipse Fill="Silver"/>
<StackPanel>
<TextBlock Margin="3,3,3,0"
Text="{Binding Path=Priority}"/>
<TextBlock Margin="3,0,3,7"
Text="{Binding Path=TaskName}"/>
</StackPanel>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!--Use the ItemContainerStyle property to specify the appearance
of the element that contains the data. This ItemContainerStyle
gives each item container a margin and a width. There is also
a trigger that sets a tooltip that shows the description of
the data object when the mouse hovers over the item container.-->
<ItemsControl.ItemContainerStyle>
<Style>
<Setter Property="Control.Width" Value="100"/>
<Setter Property="Control.Margin" Value="5"/>
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.ToolTip"
Value="{Binding RelativeSource={x:Static RelativeSource.Self},
Path=Content.Description}"/>
</Trigger>
</Style.Triggers>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
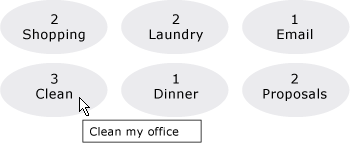
Im Folgenden sehen Sie ein Bildschirmfoto des Beispiels nach dem Rendern:

Zwei weitere Stileigenschaften von ItemsControl, die hier nicht gezeigt werden, sind GroupStyle und GroupStyleSelector.
Hinweise
Sie verwenden diese Eigenschaft oder die ItemContainerStyleSelector -Eigenschaft, um eine Formatvorlage festzulegen, die sich auf die Darstellung der Elemente auswirkt, die die Datenelemente enthalten. Beispielsweise ListBoxsind ListBoxItem die generierten Container Steuerelemente, für ComboBoxsind ComboBoxItem sie Steuerelemente.
Bietet ItemsControl eine große Flexibilität für die visuelle Anpassung und bietet viele Stil- und Vorlageneigenschaften. Verwenden Sie ItemsPanel die -Eigenschaft, um das Layout der Elemente zu beeinflussen. Wenn Sie die Gruppierung für Ihr Steuerelement verwenden, können Sie die GroupStyle -Eigenschaft oder GroupStyleSelector verwenden. Verwenden Sie die -Eigenschaft oderItemTemplateSelector, um die Visualisierung von Datenobjekten ItemTemplate anzugeben. Weitere Informationen dazu, wann ein ItemTemplateangegeben werden soll, finden Sie unter Übersicht über Datenvorlagen.
Verwendung von XAML-Attributen
<object ItemContainerStyle="ResourceExtension StyleResourceKey"/>
XAML-Werte
ResourceExtension Eine der folgenden: StaticResource, oder DynamicResource. Sofern die Formatvorlagen nicht selbst Verweise auf potenzielle Laufzeitverweise wie Systemressourcen oder Benutzereinstellungen enthalten, StaticResource wird der Verweis auf eine Formatvorlage normalerweise für die Leistung empfohlen.
StyleResourceKeyx:Key Zeichenfolgenwert, der auf die Als Ressource angeforderte Formatvorlage verweist.
Informationen zur Abhängigkeitseigenschaft
| Bezeichnerfeld | ItemContainerStyleProperty |
Metadateneigenschaften auf true festgelegt |
Keine |
