Progressives Experimentieren mit Featureflags
Da DevOps-Teams zu einer agilen Methodik übergehen, die sich auf die kontinuierliche Bereitstellung von Funktionen konzentriert, wird es immer wichtiger zu kontrollieren, wie diese den Benutzern zur Verfügung gestellt werden. Feature Flags sind eine großartige Lösung, um den Benutzerzugriff auf neue Funktionen einzuschränken, entweder für Marketingzwecke oder für Tests in der Produktion.
Entkopplung von Einsatz und Engagement
Mit Feature Flags kann ein Team wählen, ob ein bestimmter Satz von Funktionen in der Benutzererfahrung sichtbar ist und/oder innerhalb der Funktionalität aufgerufen wird. Neue Funktionen können im Rahmen des normalen Entwicklungsprozesses entwickelt und bereitgestellt werden, ohne dass diese Funktionen für den allgemeinen Zugriff verfügbar sind. Die Bereitstellung von Funktionen ist bequem von ihrer Exposition entkoppelt.
Flaggen bieten Laufzeitkontrolle bis hin zum einzelnen Benutzer
Flaggen ermöglichen auch eine granulare Kontrolle bis hinunter zum einzelnen Benutzer. Wenn es an der Zeit ist, eine Funktion zu aktivieren, sei es für einen Benutzer, eine kleine Gruppe oder für alle, kann das Team einfach das Funktionskennzeichen ändern, um die Funktion zu aktivieren, ohne sie erneut bereitstellen zu müssen.
Der Umfang eines Feature-Flags hängt von der Art des Features und der Zielgruppe ab. In einigen Fällen wird die Funktion automatisch für alle aktiviert, wenn ein Funktionskennzeichen gesetzt wird. In anderen Fällen wird eine Funktion für jeden einzelnen Benutzer aktiviert. Teams können auch Funktionskennzeichen verwenden, um Benutzern die Möglichkeit zu geben, eine Funktion zu aktivieren, wenn sie dies wünschen. Bei der Implementierung der Merkmalsauszeichnungen gibt es eigentlich keine Grenzen.
Unterstützung von frühem Feedback und Experimenten
Feature-Flags sind eine großartige Möglichkeit, frühe Experimente zu unterstützen. Einige Funktionen können zu Beginn grobe Mängel aufweisen, die nur für die ersten Anwender interessant sind. Der Versuch, diese noch nicht ganz fertigen Funktionen einem breiteren Publikum aufzudrängen, könnte zu Unzufriedenheit führen. Aber es ist von unschätzbarem Wert, Feedback von Nutzern zu erhalten, die bereit sind, sich mit einer in der Entwicklung befindlichen Funktion auseinanderzusetzen.
Schnell-Aus-Schalter
Manchmal ist es hilfreich, etwas abschalten zu können. Nehmen wir zum Beispiel an, dass eine neue Funktion nicht so funktioniert, wie sie beabsichtigt war, und dass es Nebenwirkungen gibt, die an anderer Stelle Probleme verursachen. Mithilfe von Funktionsmerkmalen können Sie die neuen Funktionen schnell deaktivieren, um zum vertrauten Verhalten zurückzukehren, ohne eine erneute Bereitstellung vornehmen zu müssen. Während man bei Feature Flags oft an Funktionen der Benutzeroberfläche denkt, können sie auch leicht für Änderungen an der Architektur oder Infrastruktur verwendet werden.
Standard-Stufen
Microsoft verwendet einen Standard-Rollout-Prozess, um Feature-Flags zu aktivieren. Es gibt zwei getrennte Konzepte: Ringe sind für Einsätze, und Stufen sind für Merkmalskennzeichen. Erfahren Sie mehr über Ringe und Stufen.
Bei den einzelnen Phasen geht es um die Offenlegung bzw. Exposition. Die erste Stufe könnte beispielsweise für das Konto eines Teams und die persönlichen Konten der Mitglieder gelten. Die meisten Nutzer würden nichts Neues sehen, da die Flaggen nur in dieser ersten Phase aktiviert sind. Dies ermöglicht es einem Team, das Programm in vollem Umfang zu nutzen und damit zu experimentieren. Sobald das Team seine Zustimmung gegeben hat, können sich ausgewählte Kunden in der zweiten Phase der Feature Flags dafür entscheiden.
Abonnieren
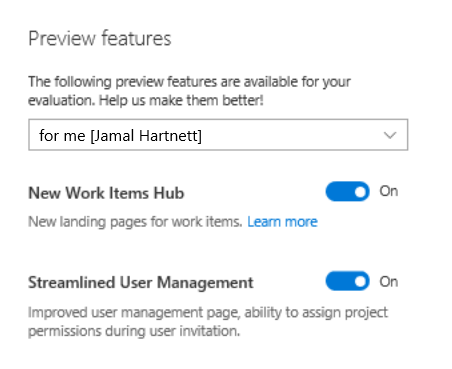
Es ist eine gute Praxis, den Nutzern die Möglichkeit zu geben, sich für Funktionskennzeichnungen zu entscheiden, wenn dies möglich ist. Das Team kann zum Beispiel ein Vorschaufenster mit den Präferenzen oder Einstellungen des Benutzers anzeigen.

Flaggen mit Telemetrie verwenden
Feature-Flags bieten eine Möglichkeit, Aktualisierungen schrittweise zu veröffentlichen. Die Teams müssen jedoch kontinuierlich die richtigen Metriken überwachen, um die Bereitschaft für ein breiteres Engagement zu messen. Diese Metriken müssen sowohl das Nutzungsverhalten als auch die Auswirkungen der Aktualisierungen auf den Zustand des Systems umfassen. Es ist wichtig, nicht in die Falle zu tappen und anzunehmen, dass alles in Ordnung ist, nur weil scheinbar nichts Schlimmes passiert ist.
Ein Beispiel für ein Merkmalskennzeichen
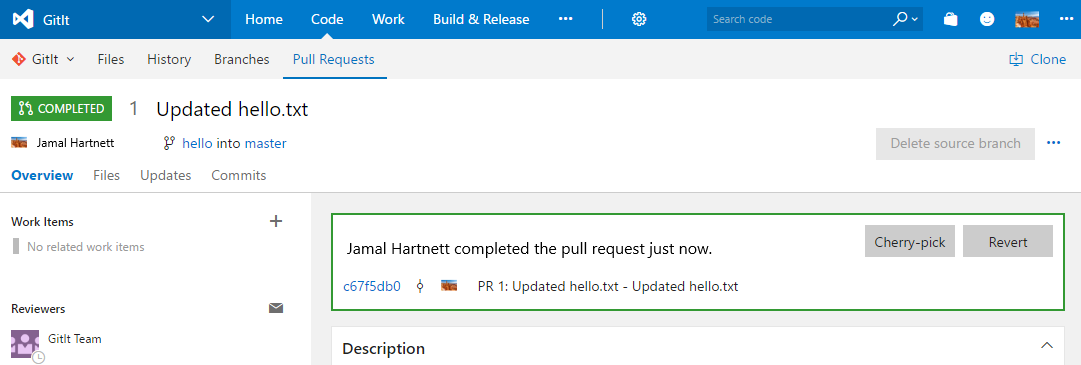
Betrachten Sie das folgende Beispiel. Das Team hat hier ein paar Schaltflächen für Cherry-pick und Revert in der Pull Request UI hinzugefügt. Diese wurden mit Hilfe von Funktionskennzeichen bereitgestellt.

Merkmalskennzeichen definieren
Die erste Funktion, die vorgestellt wurde, war die Schaltfläche Revert. Die Lösung verwendet eine XML-Datei, um alle Merkmalskennzeichen zu definieren. In diesem Fall gibt es eine Datei pro Dienst, was einen Anreiz schafft, alte Flaggen zu entfernen, um zu verhindern, dass der Abschnitt sehr lang wird. Das Team wird alte Flaggen löschen, weil es eine natürliche Motivation gibt, die Größe dieser Datei zu kontrollieren.
<?xml version="1.0" encoding="utf-8"?>
<!--
In this group we should register Azure DevOps specific features and sets their states.
-->
<ServicingStepGroup name="AzureDevOpsFeatureAvailability" … >
<Steps>
<!-- Feature Availability -->
<ServicingStep name="Register features" stepPerformer="FeatureAvailability" … >
<StepData>
<!--specifying owner to allow implicit removal of features -->
<Features owner="AzureDevOps">
<!-- Begin TFVC/Git -->
<Feature name="SourceControl.Revert" description="Source control revert features" />
Ein gemeinsamer Serverrahmen fördert die Wiederverwendung und Größenvorteile im gesamten Team. Im Idealfall wird das Projekt über eine Infrastruktur verfügen, so dass ein Entwickler einfach ein Kennzeichen in einem zentralen Speicher definieren kann und der Rest der Infrastruktur für ihn erledigt wird.
Merkmalskennzeichen zur Laufzeit prüfen
Das hier verwendete Feature-Flag heißt SourceControl.Revert. Hier ist das eigentliche TypeScript von dieser Seite, das den Aufruf einer Verfügbarkeitsprüfung für ein Feature illustriert.
private addRevertButton(): void {
if (FeatureAvailability.isFeatureEnabled(Flags.SourceControlRevert)) {
this._calloutButtons.unshift(
<button onClick={ () => Dialogs.revertPullRequest(
this.props.repositoryContext,
this.props.pullRequest.pullRequestContract(),
this.props.pullRequest.branchStatusContract().sourceBranchStatus,
this.props.pullRequest.branchStatusContract().targetBranchStatus)
}
>
{VCResources.PullRequest_Revert_Button}
</button>
);
}
}
Das obige Beispiel veranschaulicht die Verwendung in TypeScript, aber es könnte genauso gut mit C# aufgerufen werden. Der Code prüft, ob die Funktion aktiviert ist, und rendert gegebenenfalls eine Schaltfläche, die die Funktionalität bereitstellt. Wenn das Kennzeichen nicht aktiviert ist, wird die Schaltfläche übersprungen.
Kontrolle eines Merkmals
Eine gute Plattform für Funktionskennzeichen bietet mehrere Möglichkeiten, um zu verwalten, ob ein bestimmtes Kennzeichen gesetzt ist. Typischerweise gibt es Verwendungsszenarien für die Steuerung der Flagge über PowerShell und Webinterface. Für PowerShell müssen eigentlich nur Möglichkeiten zum Abrufen und Festlegen des Status eines Feature-Flags sowie optionale Parameter für Dinge wie bestimmte Benutzerkontokennungen (falls zutreffend) bereitgestellt werden.
Steuerung von Funktionsmerkmalen über die Web-UI
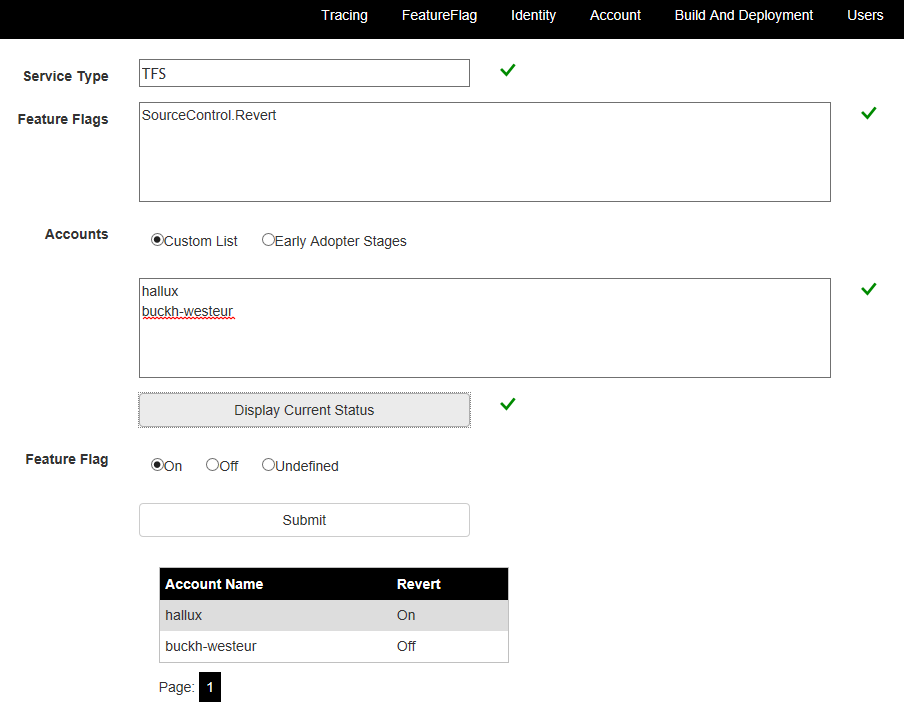
Das folgende Beispiel verwendet die vom Team für dieses Produkt bereitgestellte Web-UI. Beachten Sie das Feature-Flag für SourceControl.Revert. Hier sind zwei persönliche Konten aufgeführt: hallux und buckh-westeur. Der Status ist für hallux eingestellt, das zufällig in Nord-Mitte liegt, und für das andere Konto in Westeuropa freigegeben.

Die Art der Merkmalskennzeichnung bestimmt die Art und Weise, wie die Merkmale aufgedeckt werden. In einigen Fällen erfolgt die Belichtung nach einem Ring- und Stufenmodell. In anderen Fällen können sich die Benutzer über die Konfigurationsoberfläche oder sogar per E-Mail an das Team für den Zugriff anmelden.
Überlegungen zu Merkmalskennzeichen
Die meisten Feature-Flags können zurückgezogen werden, sobald ein Feature für alle Nutzer eingeführt wurde. Zu diesem Zeitpunkt kann das Team alle Verweise auf das Kennzeichen in Code und Konfiguration löschen. Es ist eine gute Praxis, ein Feature Flag Review einzuplanen, z. B. zu Beginn eines jeden Sprints.
Gleichzeitig kann es eine Reihe von Merkmalsauszeichnungen geben, die aus verschiedenen Gründen bestehen bleiben. So kann das Team beispielsweise ein Feature-Flag, das etwas infrastrukturelles verzweigt, für eine gewisse Zeit beibehalten wollen, nachdem der Produktionsdienst vollständig umgestellt wurde. Bedenken Sie jedoch, dass dieser potenzielle Codepfad in der Zukunft bei einer expliziten Löschung des Merkmals reaktiviert werden könnte, so dass er getestet und gepflegt werden muss, bis die Option entfernt wird.
Merkmalskennzeichen und Verzweigungsstrategie
Feature-Flags ermöglichen es Entwicklungsteams, unvollständige Features in main aufzunehmen, ohne dass andere davon betroffen sind. Solange der Codepfad hinter einem Feature-Flag isoliert ist, ist es in der Regel sicher, diesen Code zu erstellen und zu veröffentlichen, ohne dass Nebenwirkungen die normale Nutzung beeinträchtigen. Wenn es jedoch Fälle gibt, in denen eine Funktion Abhängigkeiten erfordert, wie z. B. bei der Freigabe eines REST-Endpunkts, müssen die Teams berücksichtigen, wie diese Abhängigkeiten Sicherheits- oder Wartungsarbeiten verursachen können, auch wenn die Funktion nicht freigegeben ist.
Kennzeichen zur Risikominderung
Manchmal haben neue Funktionen das Potenzial, destruktive oder störende Änderungen einzuführen. Zum Beispiel kann das Produkt von einem breiten Datenbankschema in ein langes umgewandelt werden. In diesem Szenario sollte der Entwickler einen Funktionszweig für eine kurze Zeitspanne erstellen. Sie nehmen dann die destabilisierenden Änderungen am Zweig vor und halten das Feature hinter einer Flagge. Eine gängige Praxis ist, dass Teams Änderungen auf main zusammenführen, sobald sie keinen Schaden anrichten. Dies wäre ohne die Möglichkeit, das unfertige Feature hinter einer Feature-Flagge zu verstecken, nicht machbar.
Feature-Flags helfen bei der Arbeit in main
Wenn Sie die in der Phase Develop besprochenen vernünftigen Praktiken befolgen, ist die Arbeit in main ein guter Weg, um einen DevOps-Zyklus zu straffen. In Kombination mit Feature-Flags können Entwickler Features schnell zusammenführen und sie durch den Testspießrutenlauf schieben. Qualitativ hochwertiger Code kann schnell für Tests in der Produktion veröffentlicht werden. Nach ein paar Sprints werden die Entwickler die Vorteile von Feature Flags erkennen und sie proaktiv einsetzen.
So entscheiden Sie, ob Sie ein Feature-Flag verwenden wollen
Die Feature-Teams entscheiden selbst, ob sie für eine bestimmte Änderung ein Feature-Flag benötigen oder nicht. Nicht jede Änderung erfordert eine solche, so dass es eine Ermessensentscheidung des Entwicklers ist, wann er eine bestimmte Änderung vornimmt. Im Fall der bereits erwähnten Funktion Revert war es wichtig, ein Funktionskennzeichen zur Steuerung der Exposition zu verwenden. In einer effektiven DevOps-Organisation gehört es dazu, den Teams die Möglichkeit zu geben, wichtige Entscheidungen über ihren Funktionsbereich selbst zu treffen.
Bauen vs. Kaufen
Es ist zwar möglich, eine eigene Feature-Flag-Infrastruktur aufzubauen, aber im Allgemeinen wird empfohlen, eine Plattform wie LaunchDarkly or Split zu verwenden. Es ist besser, in die Entwicklung von Funktionen zu investieren, als die Funktionalität von Funktionsmerkmalen nachzubauen.
Nächste Schritte
Erfahren Sie mehr über die Verwendung von Feature Flags in einer ASP.NET Core App.