Base Map Tile Layer Example
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
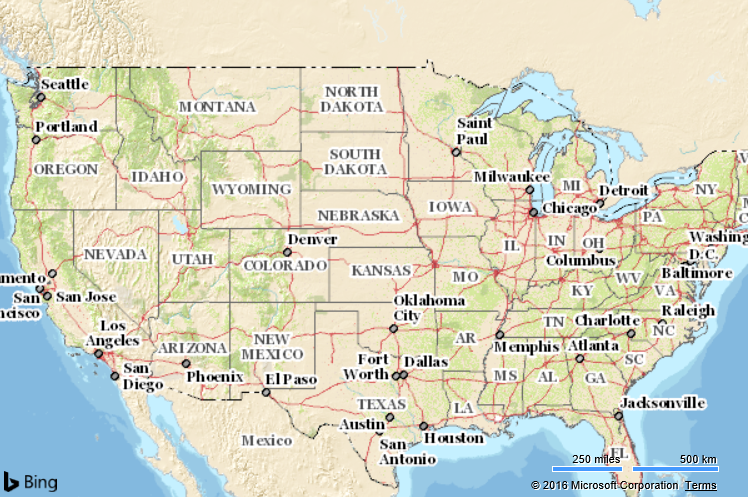
This example shows how to hide the base map tiles and display a custom map tile layer in its place.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'
src='https://www.bing.com/api/maps/mapcontrol?callback=GetMap'
async defer></script>
<script type='text/javascript'>
function GetMap() {
var map = new Microsoft.Maps.Map('#myMap', {
credentials: 'Your Bing Maps Key',
mapTypeId: Microsoft.Maps.MapTypeId.mercator, //Hide the base map tile layer.
maxZoom: 15, //Tiles are only available for the first 15 zoom levels.
center: new Microsoft.Maps.Location(40, -99),
zoom: 4,
showDashboard: false
});
//Define the tile source for the USGS Topo layer.
var usgsTopoTileSource = new Microsoft.Maps.TileSource({
uriConstructor: 'http://basemap.nationalmap.gov/arcgis/rest/services/USGSTopo/MapServer/tile/{zoom}/{y}/{x}',
minZoom: 1,
maxZoom: 15
});
//Create a tile layer from the tile source
var usgsTopoTileLayer = new Microsoft.Maps.TileLayer({
mercator: usgsTopoTileSource
});
//Add tile layer to the map.
map.layers.insert(usgsTopoTileLayer);
}
</script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
Running this code in a browser will display a map of the USA using the USGS National Map style. In addition to using different colors and label styles, additional map details appear at lower zoom levels such as elevation contour lines.