JavaScript-Tutorial: Hochladen und Analysieren einer Datei mit Azure Functions und Blob Storage
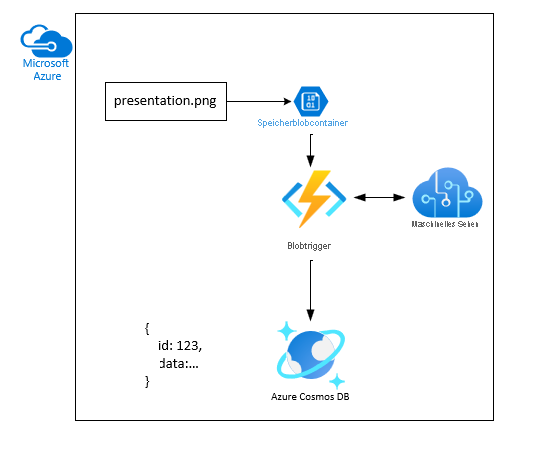
In diesem Tutorial erfahren Sie, wie ein Bild in Azure Blob Storage hochgeladen und mithilfe von Azure Functions, maschinellem Sehen und Cosmos DB verarbeitet wird. Außerdem erfahren Sie, wie Sie Azure Function-Trigger und -Bindungen als Teil dieses Prozesses implementieren. Zusammen analysieren diese Dienste ein hochgeladenes Bild mit Text, extrahieren den Text aus dem Bild und speichern ihn dann in einer Datenbankzeile für spätere Analysen oder andere Zwecke.
Azure Blob Storage ist die hochgradig skalierbare Objektspeicherlösung von Microsoft für die Cloud. Blob-Storage wurde für das Speichern von Bildern und Dokumenten, das Streamen von Mediendateien, das Verwalten von Sicherungs- und Archivdaten und vieles mehr konzipiert. Weitere Informationen zu Blob Storage finden Sie auf der Übersichtsseite.
Warnung
Dieses Tutorial ist für die schnelle Einführung gedacht und erfüllt daher keine standardmäßigen Sicherheitsanforderungen. Weitere Informationen zu diesem Szenario mit einem standardmäßig sicheren Ziel finden Sie unter Sicherheitsüberlegungen.
Azure Cosmos DB ist eine vollständig verwaltete und relationale NoSQL-Datenbank für die moderne App-Entwicklung.
Azure Functions ist eine serverlose Computerlösung, mit der Sie kleine Codeblöcke als hochgradig skalierbare, serverlose, ereignisgesteuerte Funktionen schreiben und ausführen können. Weitere Informationen zu Azure Functions finden Sie auf der Übersichtsseite.
In diesem Tutorial lernen Sie Folgendes:
- Hochladen von Bildern und Dateien in Blob Storage
- Verwenden eines Azure Function-Ereignistriggers zum Verarbeiten von Daten, die in Blob Storage hochgeladen wurden
- Verwenden von Azure KI Services zum Analysieren eines Bilds
- Schreiben von Daten in Cosmos DB mithilfe von Azure Functions-Ausgabebindungen

Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
-
Installation von Visual Studio Code.
- Azure Functions-Erweiterung zum Bereitstellen und Konfigurieren der Funktions-App.
- Azure Storage-Erweiterung
- Azure Databases-Erweiterung
- Azure-Ressourcenerweiterung
Erstellen des Speicherkontos und Containers
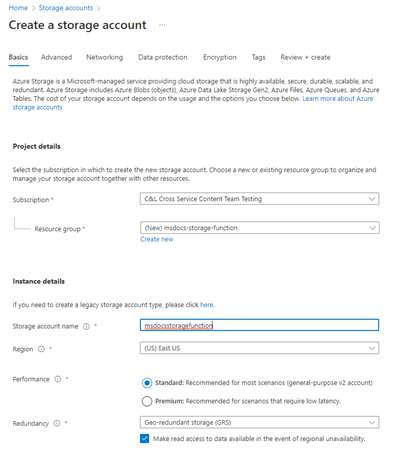
Der erste Schritt besteht darin, das Speicherkonto zu erstellen, das die hochgeladenen Blobdaten enthält, die in diesem Szenario Bilder sind, die Text enthalten. Ein Speicherkonto bietet mehrere verschiedene Dienste, aber in diesem Tutorial wird nur Blob Storage verwendet.
Wählen Sie in Visual Studio Code STRG + UMSCHALT + P aus, um die Befehlspalette zu öffnen.
Suchen Sie nach Azure Storage: Speicherkonto erstellen (erweitert)“.
Verwenden Sie die folgende Tabelle, um die Speicherressource zu erstellen.
Einstellung Wert Name Geben Sie msdocsstoragefunction oder etwas Ähnliches ein. Ressourcengruppe Erstellen Sie die Ressourcengruppe msdocs-storage-function, die Sie zuvor erstellt haben.Statisches Webhosting Nein. Wählen Sie in Visual Studio Code UMSCHALT + ALT + A aus, um den Azure-Explorer zu öffnen.
Erweitern Sie den Abschnitt Speicher, erweitern Sie Ihren Abonnementknoten und warten Sie, bis die Ressource erstellt ist.
Erstellen des Containers in Visual Studio Code
- Erweitern Sie im Azure-Explorer die neue gefundene Speicherressource, um die Knoten anzuzeigen.
- Klicken Sie mit der rechten Maustaste auf Blobcontainer, und wählen Sie Blobcontainer erstellen aus.
- Geben Sie den Namen
imagesein. Dadurch wird ein privater Container erstellt.
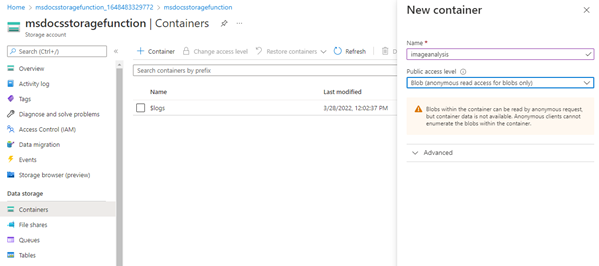
Wechsel von einem privaten zu einem öffentlichen Container im Azure-Portal
Diese Prozedur erwartet einen öffentlichen Container. Um diese Konfiguration zu ändern, nehmen Sie die Änderung im Azure-Portal vor.
- Klicken Sie mit der rechten Maustaste auf die Speicherressource im Azure-Explorer, und wählen Sie Im Portal öffnen aus.
- Wählen Sie im Abschnitt Datenspeicher die Option Container aus.
- Suchen Sie Ihren Container,
images, und wählen Sie am Ende der Zeile die...(Auslassungspunkte) aus. - Wählen Sie Zugriffsebene ändern aus.
- Wählen Sie Blob (anonymer Lesezugriff nur für Blobs) und dann OK aus.
- Kehren Sie zu Visual Studio Code zurück.
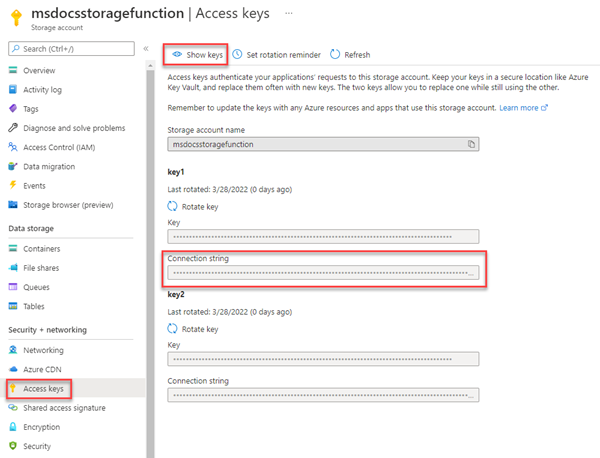
Abrufen der Verbindungszeichenfolge in Visual Studio Code
- Wählen Sie in Visual Studio Code UMSCHALT + ALT + A aus, um den Azure-Explorer zu öffnen.
- Klicken Sie mit der rechten Maustaste auf Ihre Speicherressource, und wählen Sie Verbindungszeichenfolge kopieren aus.
- fügen Sie diese irgendwo zur späteren Verwendung ein.
- Notieren Sie sich außerdem den Namen des Speicherkontos
msdocsstoragefunctionzur späteren Verwendung.
Erstellen des Azure KI Vision-Diensts
Erstellen Sie als nächstes das Konto des Azure KI Vision-Diensts, das die hochgeladenen Dateien verarbeitet. Vision ist Teil von Azure KI Services und bietet verschiedene Features zum Extrahieren von Daten aus Bildern. Weitere Informationen zu Azure KI Vision finden Sie auf der Übersichtsseite.
Suchen Sie in der Suchleiste oben im Portal nach Computer, und wählen Sie das Ergebnis mit der Bezeichnung Maschinelles Sehen aus.
Wählen Sie auf der Seite Maschinelles Sehen die Option + Erstellen aus.
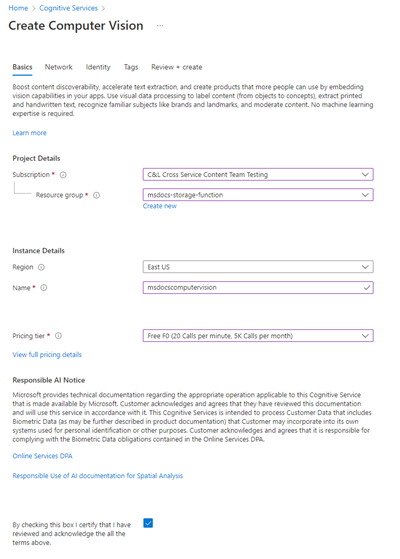
Geben Sie auf der Seite Maschinelles Sehen erstellen die folgenden Werte ein:
- Abonnement: Wählen Sie das gewünschte Abonnement aus.
-
Ressourcengruppe: Verwenden Sie die zuvor erstellte Ressourcengruppe
msdocs-storage-function. - Region: Wählen Sie die Region aus, die Ihrem Standort am nächsten liegt.
-
Name: Geben Sie den Namen
msdocscomputervisionein. - Tarif: Wählen Sie Kostenlos aus, wenn diese Option verfügbar ist, andernfalls wählen Sie Standard S1 aus.
- Aktivieren Sie das Kontrollkästchen Hinweis zu verantwortungsvoller KI, wenn Sie den Bedingungen zustimmen.
Wählen Sie unten Überprüfen und erstellen aus. Azure benötigt einen Moment zur Überprüfung der von Ihnen eingegebenen Informationen. Nachdem die Einstellungen überprüft wurden, wählen Sie Erstellen aus. Azure beginnt dann mit der Bereitstellung des Diensts für maschinelles Sehen. Dies kann einen Moment dauern.
Nachdem der Vorgang abgeschlossen wurde, wählen Sie Zur Ressource wechseln aus.
Abrufen der Schlüssel für maschinelles Sehen
Nun müssen Sie den geheimen Schlüssel und die Endpunkt-URL für den Dienst für maschinelles Sehen ermitteln, der bzw. die in Ihrer Azure Functions-App verwendet werden soll.
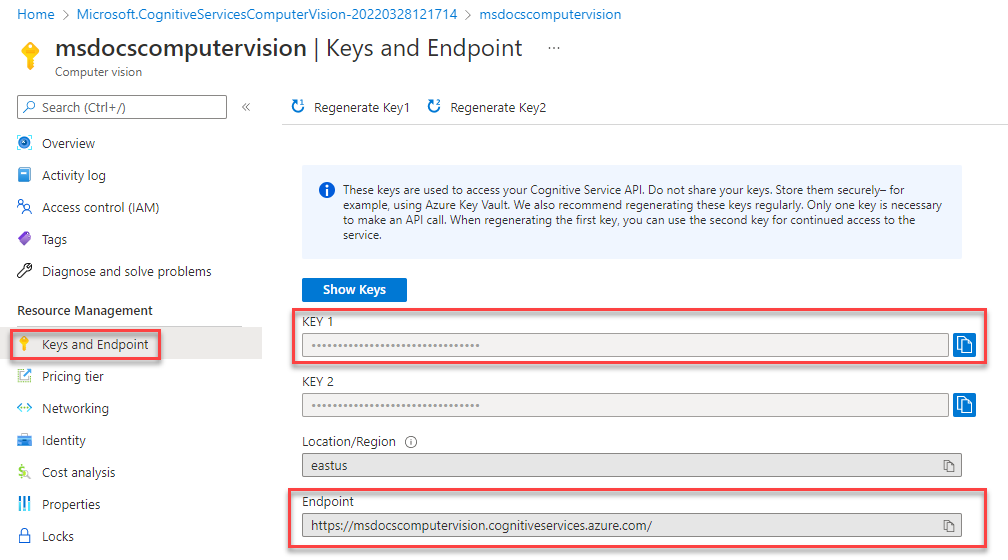
Wählen Sie auf der Übersichtsseite Maschinelles Sehen die Option Schlüssel und Endpunkt aus.
Kopieren Sie auf der Seite Schlüssel und EndPoint die Werte Schlüssel 1 und EndPoint, und fügen Sie sie irgendwo zur späteren Verwendung ein. Der Endpunkt sollte im Format
https://YOUR-RESOURCE-NAME.cognitiveservices.azure.com/vorliegen.

Erstellen eines Cosmos DB-Dienstkontos
Erstellen Sie das Cosmos DB-Dienstkonto zum Speichern der Analyse von Dateien. Azure Cosmos DB ist eine vollständig verwaltete und relationale NoSQL-Datenbank für die moderne App-Entwicklung. Informieren Sie sich ausführlicher über Cosmos DB und seine Unterstützung von APIs für verschiedene Branchendatenbanken.
Während in diesem Tutorial beim Erstellen Ihrer Ressource eine API angegeben wird, werden die Azure-Funktionsbindungen für Cosmos DB bei allen Cosmos DB-APIs auf die gleiche Weise konfiguriert.
Suchen Sie in der Suchleiste oben im Portal nach Azure Cosmos DB, und wählen Sie das Ergebnis aus.
Wählen Sie auf der Seite Azure Cosmos DB die Option + Erstellen aus. Wählen Sie in der Liste der API-Optionen die Option Azure Cosmos DB for NoSQL aus.
Geben Sie auf der Seite Cosmos DB erstellen die folgenden Werte ein:
- Abonnement: Wählen Sie das gewünschte Abonnement aus.
-
Ressourcengruppe: Verwenden Sie die zuvor erstellte Ressourcengruppe
msdocs-storage-function. - Region: Wählen Sie die gleiche Region wie für Ihre Ressourcengruppe aus.
-
Name: Geben Sie den Namen
msdocscosmosdbein. - Tarif: Wählen Sie Kostenlos aus, wenn diese Option verfügbar ist, andernfalls wählen Sie Standard S1 aus.
Wählen Sie unten Überprüfen und erstellen aus. Azure benötigt einen Moment, um die von Ihnen eingegebenen Informationen zu überprüfen. Nachdem die Einstellungen überprüft wurden, wählen Sie Erstellen aus. Azure beginnt dann mit der Bereitstellung des Diensts für maschinelles Sehen. Dies kann einen Moment dauern.
Nachdem der Vorgang abgeschlossen wurde, wählen Sie Zur Ressource wechseln aus.
Wählen Sie Daten-Explorer und dann Neuer Container aus.
Erstellen Sie eine neue Datenbank und einen neuen Container mit den folgenden Einstellungen:
- Erstellen Sie eine neue Datenbank-ID:
StorageTutorial. - Geben Sie die neue Container-ID ein:
analysis. - Geben Sie den Partitionsschlüssel ein:
/type.
- Erstellen Sie eine neue Datenbank-ID:
Behalten Sie die restlichen Standardeinstellungen bei, und wählen Sie OK aus.
Abrufen der Cosmos DB-Verbindungszeichenfolge
Rufen Sie die Verbindungszeichenfolge für das Cosmos DB-Dienstkonto ab, die in unserer Azure Function-App verwendet werden soll.
Wählen Sie auf der Übersichtsseite von Cosmos DB die Option Schlüssel aus.
Kopieren Sie auf der Seite Schlüssel die Primäre Verbindungszeichenfolge zur späteren Verwendung.
Herunterladen und Konfigurieren des Beispielprojekts
Den Code für die in diesem Tutorial verwendete Azure-Funktion finden Sie in diesem GitHub Repository im Unterverzeichnis JavaScript-v4. Sie können das Projekt auch mit dem folgenden Befehl klonen.
git clone https://github.com/Azure-Samples/msdocs-storage-bind-function-service.git \
cd msdocs-storage-bind-function-service/javascript-v4 \
code .
Mit dem Beispielprojekt werden die folgenden Aufgaben durchgeführt:
- Abrufen von Umgebungsvariablen zum Herstellen einer Verbindung mit dem Speicherkonto, maschinellem Sehen und dem Cosmos DB-Dienst
- Akzeptieren der hochgeladenen Datei als Blobparameter
- Analysieren des Blobs mithilfe des Diensts für maschinelles Sehen
- Einfügen des analysierten Bildtexts mithilfe von Ausgabebindungen als JSON-Objekt in Cosmos DB
Sobald Sie das Projekt heruntergeladen und geöffnet haben, müssen Sie einige wichtige Konzepte verstehen:
| Konzept | Zweck |
|---|---|
| Funktion | Die Azure-Funktion wird sowohl durch den Funktionscode als auch durch die Bindungen definiert. Diese sind in ./src/functions/process-blobs.js zu finden. |
| Trigger und Bindungen | Die Trigger und Bindungen geben an, welche ein- oder ausgehenden Daten für die Funktion erwartet werden und welcher Dienst diese Daten senden oder empfangen soll. |
Die in diesem Tutorial verwendeten Trigger und Bindungen beschleunigen den Entwicklungsprozess, da es nicht mehr erforderlich ist, Code zu schreiben, um eine Verbindung mit Diensten herzustellen.
Eingabespeicher-Blobtrigger
Der Code zur Angabe, dass die Funktion ausgelöst wird, wenn ein Blob in den Container images hochgeladen wird, folgt. Die Funktion wird bei jedem Blobnamen ausgelöst, einschließlich hierarchischer Ordner.
// ...preceding code removed for brevity
app.storageBlob('process-blob-image', {
path: 'images/{name}', // Storage container name: images, Blob name: {name}
connection: 'StorageConnection', // Storage account connection string
handler: async (blob, context) => {
// ... function code removed for brevity
-
app.storageBlob – Der Eingabetrigger Speicherblob wird verwendet, um die Funktion an das Uploadereignis in Blob Storage zu binden. Der Trigger hat zwei erforderliche Parameter:
-
path: Der Pfad, den der Trigger auf Ereignisse überwacht. Der Pfad enthält den Containernamen,images, und die Variablenersetzung für den Blobnamen. Dieser Blobname wird aus dername-Eigenschaft abgerufen. -
{name}: Der Name des hochgeladenen Blobs. Die Verwendung vonblobist der Parametername für den Blob, der in die Funktion gelangt. Ändern Sie den Wertblobnicht. -
connection: Die Verbindungszeichenfolge des Speicherkontos. Bei der lokalen Entwicklung entspricht der WertStorageConnectiondem Namen in der Dateilocal.settings.json.
-
Ausgabe des Cosmos DB-Triggers
Wenn die Funktion abgeschlossen ist, verwendet sie das zurückgegebene Objekt als die Daten, die in Cosmos DB eingefügt werden sollen.
// ... function definition object
app.storageBlob('process-blob-image', {
// removed for brevity
// Data to insert into Cosmos DB
const id = uuidv4().toString();
const analysis = await analyzeImage(blobUrl);
// `type` is the partition key
const dataToInsertToDatabase = {
id,
type: 'image',
blobUrl,
blobSize: blob.length,
analysis,
trigger: context.triggerMetadata
}
return dataToInsertToDatabase;
}),
// Output binding for Cosmos DB
return: output.cosmosDB({
connection: 'CosmosDBConnection',
databaseName:'StorageTutorial',
containerName:'analysis'
})
});
Für den Container in diesem Artikel sind die folgenden Eigenschaften erforderlich:
id: Die ID, die für Cosmos DB zum Erstellen einer neuen Zeile erforderlich ist./type: Der Partitionsschlüssel, der bei der Erstellung des Containers angegeben wurde.output.cosmosDB – Der Cosmos DB-Ausgabetrigger wird verwendet, um das Ergebnis der Funktion in Cosmos DB einzufügen.
-
connection: Die Verbindungszeichenfolge des Speicherkontos. Der WertStorageConnectionentspricht dem Namen in derlocal.settings.json-Datei. -
databaseName: Die Cosmos DB-Datenbank, mit der eine Verbindung hergestellt werden soll. -
containerName: Der Name der Tabelle, in die der von der Funktion analysierte Bildtextwert geschrieben wird. Die Tabelle muss bereits vorhanden sein.
-
Code der Azure-Funktion
Im Folgenden finden Sie den vollständigen Funktionscode.
const { app, input, output } = require('@azure/functions');
const { v4: uuidv4 } = require('uuid');
const { ApiKeyCredentials } = require('@azure/ms-rest-js');
const { ComputerVisionClient } = require('@azure/cognitiveservices-computervision');
const sleep = require('util').promisify(setTimeout);
const STATUS_SUCCEEDED = "succeeded";
const STATUS_FAILED = "failed"
const imageExtensions = ["jpg", "jpeg", "png", "bmp", "gif", "tiff"];
async function analyzeImage(url) {
try {
const computerVision_ResourceKey = process.env.ComputerVisionKey;
const computerVision_Endpoint = process.env.ComputerVisionEndPoint;
const computerVisionClient = new ComputerVisionClient(
new ApiKeyCredentials({ inHeader: { 'Ocp-Apim-Subscription-Key': computerVision_ResourceKey } }), computerVision_Endpoint);
const contents = await computerVisionClient.analyzeImage(url, {
visualFeatures: ['ImageType', 'Categories', 'Tags', 'Description', 'Objects', 'Adult', 'Faces']
});
return contents;
} catch (err) {
console.log(err);
}
}
app.storageBlob('process-blob-image', {
path: 'images/{name}',
connection: 'StorageConnection',
handler: async (blob, context) => {
context.log(`Storage blob 'process-blob-image' url:${context.triggerMetadata.uri}, size:${blob.length} bytes`);
const blobUrl = context.triggerMetadata.uri;
const extension = blobUrl.split('.').pop();
if(!blobUrl) {
// url is empty
return;
} else if (!extension || !imageExtensions.includes(extension.toLowerCase())){
// not processing file because it isn't a valid and accepted image extension
return;
} else {
//url is image
const id = uuidv4().toString();
const analysis = await analyzeImage(blobUrl);
// `type` is the partition key
const dataToInsertToDatabase = {
id,
type: 'image',
blobUrl,
blobSize: blob.length,
...analysis,
trigger: context.triggerMetadata
}
return dataToInsertToDatabase;
}
},
return: output.cosmosDB({
connection: 'CosmosDBConnection',
databaseName:'StorageTutorial',
containerName:'analysis'
})
});
Dieser Code ruft außerdem wichtige Konfigurationswerte aus Umgebungsvariablen ab, z. B. die Blob Storage-Verbindungszeichenfolge und den Schlüssel für maschinelles Sehen. Diese Umgebungsvariablen werden der Azure Function-Umgebung nach ihrer Bereitstellung hinzugefügt.
Die Standardfunktion verwendet auch eine zweite Methode mit dem Namen AnalyzeImage. Dieser Code verwendet den URL-Endpunkt und den Schlüssel des Kontos für maschinelles Sehen, um eine Anforderung an das maschinelle Sehen zur Bildverarbeitung zu stellen. Die Anforderung gibt den gesamten im Bild entdeckten Text zurück. Dieser Text wird mithilfe der ausgehenden Bindung in Cosmos DB geschrieben.
Konfigurieren lokaler Einstellungen
Geben Sie die Umgebungsvariablen in die ./local.settings.json-Datei ein, um das Projekt lokal auszuführen. Füllen Sie die Platzhalterwerte mit den Werten aus, die Sie zuvor beim Erstellen der Azure-Ressourcen gespeichert haben.
Obwohl der Code der Azure-Funktion lokal ausgeführt wird, stellt er eine Verbindung mit den cloudbasierten Diensten für die Speicherung her, anstatt lokale Emulatoren zu verwenden.
{
"IsEncrypted": false,
"Values": {
"FUNCTIONS_WORKER_RUNTIME": "node",
"AzureWebJobsStorage": "",
"StorageConnection": "STORAGE-CONNECTION-STRING",
"StorageAccountName": "STORAGE-ACCOUNT-NAME",
"StorageContainerName": "STORAGE-CONTAINER-NAME",
"ComputerVisionKey": "COMPUTER-VISION-KEY",
"ComputerVisionEndPoint": "COMPUTER-VISION-ENDPOINT",
"CosmosDBConnection": "COSMOS-DB-CONNECTION-STRING"
}
}
Erstellen einer Azure Functions-App
Sie sind jetzt bereit, die Anwendung mithilfe einer Visual Studio Code-Erweiterung in Azure bereitzustellen.
Wählen Sie in Visual Studio Code UMSCHALT + ALT + A aus, um den Azure-Explorer zu öffnen.
Suchen Sie im Abschnitt Funktionen das Abonnement, klicken Sie mit der rechten Maustaste darauf, und wählen Sie Funktions-App in Azure erstellen (erweitert) aus.
Verwenden Sie die folgende Tabelle, um die Funktionsressource zu erstellen.
Einstellung Wert Name Geben Sie msdocsprocessimage oder einen ähnlichen Namen ein. Runtimestapel Wählen Sie eine Node.js LTS-Version aus. Programmiermodell Wählen Sie v4 aus. Betriebssystem Wählen Sie Linux aus. Ressourcengruppe Wählen Sie die msdocs-storage-function-Ressourcengruppe aus, die Sie zuvor erstellt haben.Location Wählen Sie die gleiche Region wie für Ihre Ressourcengruppe aus. Plantyp Wählen Sie unter Verbrauch aus. Azure Storage (in englischer Sprache) Wählen Sie das zuvor von Ihnen erstellte Speicherkonto aus. Application Insights Vorerst überspringen Azure stellt die angeforderten Ressourcen bereit, was einige Zeit dauern kann.
Bereitstellen einer Azure Functions-App
- Wenn der vorherige Prozess der Ressourcenerstellung abgeschlossen ist, klicken Sie mit der rechten Maustaste auf die neue Ressource im Abschnitt Funktionen des Azure-Explorers, und wählen Sie Für Funktions-App bereitstellen aus.
- Bei der Frage, ob Sie die Bereitstellung wirklich durchführen möchten, wählen Sie Bereitstellen aus.
- Wenn der Vorgang abgeschlossen ist, wird eine Benachrichtigung mit einer Auswahlmöglichkeit angezeigt, die Einstellungen hochladen enthält. Wählen Sie diese Option aus. Dies kopiert die Werte aus Ihrer „local.settings.json“-Datei in Ihre Azure-Funktions-App. Wenn die Benachrichtigung verschwunden ist, bevor Sie sie auswählen konnten, fahren Sie mit dem nächsten Abschnitt fort.
Hinzufügen von App-Einstellungen für Storage und maschinelles Sehen
Wenn Sie in der Benachrichtigung Einstellungen hochladen ausgewählt haben, überspringen Sie diesen Abschnitt.
Die Azure-Funktion wurde erfolgreich bereitgestellt, kann jedoch noch keine Verbindung mit dem Storage-Konto und den Diensten für maschinelles Sehen herstellen. Die richtigen Schlüssel und Verbindungszeichenfolgen müssen zunächst den Konfigurationseinstellungen der Azure Functions-App hinzugefügt werden.
Suchen Sie Ihre Ressource im Abschnitt Funktionen des Azure-Explorers, klicken Sie mit der rechten Maustaste auf Anwendungseinstellungen, und wählen Sie Neue Einstellung hinzufügen aus.
Geben Sie eine neue App-Einstellung für die folgenden Geheimnisse ein. Kopieren Sie Ihre geheimen Werte aus Ihrem lokalen Projekt, und fügen Sie sie in die
local.settings.json-Datei ein.Einstellung StorageConnection StorageAccountName StorageContainerName ComputerVisionKey ComputerVisionEndPoint CosmosDBConnection
Alle erforderlichen Umgebungsvariablen zum Verbinden der Azure-Funktion mit verschiedenen Diensten sind nun vorhanden.
Hochladen eines Bilds in Blob Storage
Sie sind jetzt bereit, die Anwendung auszuprobieren! Sie können ein Blob in den Container hochladen und dann überprüfen, ob der Text im Bild in Cosmos DB gespeichert wurde.
- Suchen Sie im Azure-Explorer in Visual Studio Code Ihre Storage-Ressource im Abschnitt Storage.
- Erweitern Sie Blobcontainer, und klicken Sie mit der rechten Maustaste auf Ihren Containernamen,
images, und wählen Sie dann Dateien hochladen aus. - Sie finden einige Beispielbilder im Ordner images im Stammverzeichnis des herunterladbaren Beispielprojekts, oder Sie können ein eigenes Bild verwenden.
- Akzeptieren Sie für das Zielverzeichnis den Standardwert,
/. - Warten Sie, bis die Dateien hochgeladen und im Container aufgelistet sind.
Anzeigen der Textanalyse für das Bild
Als Nächstes können Sie überprüfen, ob der Upload die Azure-Funktion ausgelöst hat und ob der Text im Bild analysiert und in Cosmos DB ordnungsgemäß gespeichert wurde.
Wählen Sie in Visual Studio Code im Azure-Explorer unter dem Knoten „Azure Cosmos DB“ Ihre Ressource aus, und erweitern Sie sie zum Suchen Ihrer Datenbank StorageTutorial.
Erweitern Sie den Datenbankknoten.
Jetzt sollte ein Analyse-Container verfügbar sein. Wählen Sie auf dem Knoten des Containers den Eintrag Dokumente aus, um eine Vorschau der darin enthaltenen Daten anzuzeigen. Sie sollten einen Eintrag für den verarbeiteten Bildtext einer hochgeladenen Datei sehen.
{ "id": "3cf7d6f0-a362-421e-9482-3020d7d1e689", "type": "image", "blobUrl": "https://msdocsstoragefunction.blob.core.windows.net/images/presentation.png", "blobSize": 1383614, "analysis": { ... details removed for brevity ... "categories": [], "adult": {}, "imageType": {}, "tags": [], "description": {}, "faces": [], "objects": [], "requestId": "eead3d60-9905-499c-99c5-23d084d9cac2", "metadata": {}, "modelVersion": "2021-05-01" }, "trigger": { "blobTrigger": "images/presentation.png", "uri": "https://msdocsstorageaccount.blob.core.windows.net/images/presentation.png", "properties": { "lastModified": "2023-07-07T15:32:38+00:00", "createdOn": "2023-07-07T15:32:38+00:00", "metadata": {}, ... removed for brevity ... "contentLength": 1383614, "contentType": "image/png", "accessTier": "Hot", "accessTierInferred": true, }, "metadata": {}, "name": "presentation.png" }, "_rid": "YN1FAKcZojEFAAAAAAAAAA==", "_self": "dbs/YN1FAA==/colls/YN1FAKcZojE=/docs/YN1FAKcZojEFAAAAAAAAAA==/", "_etag": "\"7d00f2d3-0000-0700-0000-64a830210000\"", "_attachments": "attachments/", "_ts": 1688743969 }
Herzlichen Glückwunsch! Sie haben ein Bild, das in Blob Storage hochgeladen wurde, mit Azure Functions und maschinellem Sehen erfolgreich verarbeitet.
Problembehandlung
Nutzen Sie die folgende Tabelle als Unterstützung bei der Problembehandlung während dieses Vorgangs.
| Problem | Lösung |
|---|---|
await computerVisionClient.read(url);-Fehler mit Only absolute URLs are supported |
Stellen Sie sicher, dass Ihr ComputerVisionEndPoint-Endpunkt das Format https://YOUR-RESOURCE-NAME.cognitiveservices.azure.com/ aufweist. |
Sicherheitshinweise
Diese Lösung, als Anfänger-Tutorial, veranschaulicht keine standardmäßig sicheren Methoden. Dies ist beabsichtigt, damit Sie die Lösung erfolgreich bereitstellen können. Der nächste Schritt nach der erfolgreichen Bereitstellung besteht darin, die Ressourcen zu sichern. Diese Lösung verwendet drei Azure-Dienste, die jeweils über eigene Sicherheitsfeatures und Überlegungen für die sichere standardmäßige Konfiguration verfügen:
- Azure-Funktionen – Sichern von Azure-Funktionen
- Azure Storage – Sicherheitsempfehlungen für Blob Storage
- Azure Cognitive Services – Sicherheitsfeatures von Azure KI Services
Beispielcode
Bereinigen von Ressourcen
Wenn Sie diese Anwendung nicht mehr verwenden möchten, können Sie die von Ihnen erstellten Ressourcen löschen, indem Sie die Ressourcengruppe entfernen.
- Auswählen von Ressourcengruppen im Azure-Explorer
- Suchen Sie die Ressourcengruppe
msdocs-storage-functionin der Liste, und klicken Sie mit der rechten Maustaste darauf. - Klicken Sie auf Löschen. Der Vorgang zum Löschen der Ressourcengruppe kann einige Minuten dauern.