Hinzufügen der Authentifizierung zu Ihrer statischen Website in Azure Static Web Apps
Dieser Artikel ist der zweite Teil einer Serie, in der wir Ihnen zeigen, wie Sie Ihre erste Website in Azure Static Web Apps bereitstellen. Sie haben bereits eine statische Website mit dem Webframework Ihrer Wahl erstellt und bereitgestellt.
In diesem Artikel fügen Sie Ihrer Website eine Authentifizierung hinzu und führen die Website lokal aus, bevor Sie sie in der Cloud bereitstellen.
Voraussetzungen
Dieses Tutorial ist eine Fortsetzung des vorherigen Tutorials und hat die gleichen Voraussetzungen.
Authentifizierung und Autorisierung
Azure Static Web Apps macht es einfach, gängige Authentifizierungsanbieter wie Microsoft Entra und Google zu nutzen, ohne sicherheitsrelevanten Code schreiben zu müssen.
Hinweis
Sie können optional einen benutzerdefinierten Anbieter registrieren und benutzerdefinierte Rollen zuweisen, um eine feinere Kontrolle bei der Verwendung von Back-End-APIs zu erhalten.
In diesem Artikel konfigurieren Sie Ihre Website für die Verwendung von Microsoft Entra ID für die Authentifizierung.
Hinzufügen der -Authentifizierung
Im letzten Artikel haben Sie eine staticwebapp.config.json-Datei erstellt. Diese Datei steuert viele Features für Azure Static Web Apps, einschließlich der Authentifizierung.
Aktualisieren Sie
staticwebapp.config.jsonso, dass sie mit der folgenden Konfiguration übereinstimmt.{ "navigationFallback": { "rewrite": "/index.html" }, "routes": [ { "route": "/*", "allowedRoles": [ "authenticated" ] } ], "responseOverrides": { "401": { "statusCode": 302, "redirect": "/.auth/login/aad" } } }Im Abschnitt
routeskönnen Sie den Zugriff auf benannte Rollen einschränken. Es gibt zwei vordefinierte Rollen:authenticatedundanonymous. Wenn der verbundene Benutzer nicht über eine zulässige Rolle verfügt, gibt der Server die Antwort „401 Nicht autorisiert“ zurück.Die Werte im Abschnitt
responseOverrideskonfigurieren Ihre Website so, dass anstelle eines nicht authentifizierten Benutzers, der einen Serverfehler anzeigt, der Browser stattdessen zur Anmeldeseite umgeleitet wird.Führen Sie die Website lokal aus.
Um die Website lokal zu starten, führen Sie den Static Web Apps CLI-Befehl
startaus.npx swa startDieser Befehl startet den Emulator für Azure Static Web Apps auf
http://localhost:4280.Diese URL wird in Ihrem Terminalfenster angezeigt, nachdem der Dienst gestartet wurde.
Wählen Sie die URL, um die Website aufzurufen.
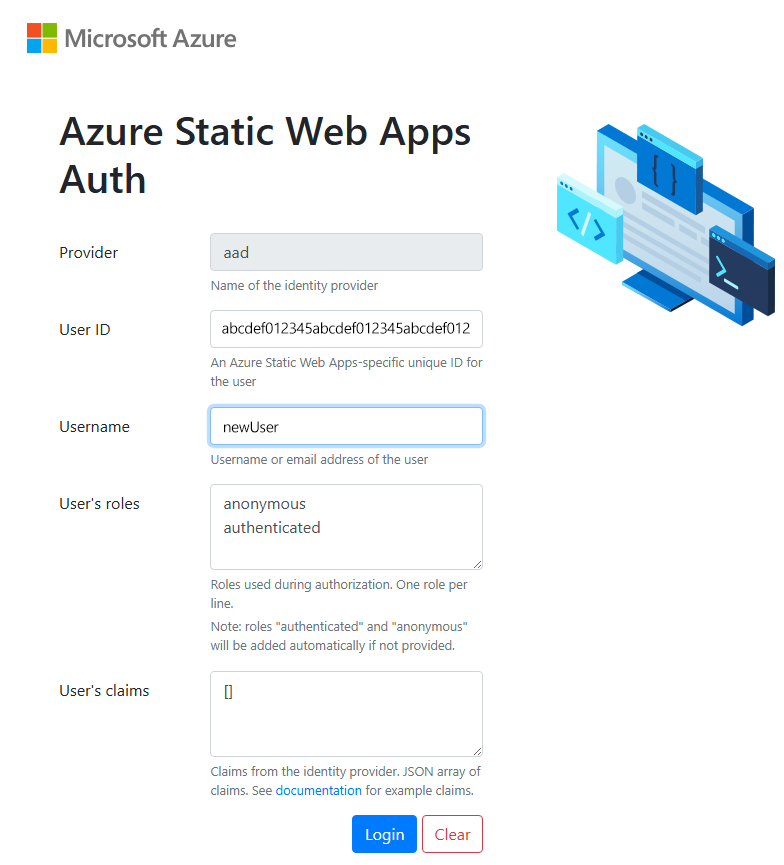
Sobald Sie die Website in Ihrem Browser öffnen, wird die Anmeldeseite für die lokale Authentifizierung angezeigt.

Die Anmeldeseite für die lokale Authentifizierung bietet eine Emulation der realen Authentifizierungserfahrung, ohne dass externe Dienste erforderlich sind. Auf diesem Bildschirm können Sie eine Benutzer-ID erstellen und die Rollen auswählen, die Sie dem Benutzerkonto zuweisen möchten.
Geben Sie einen Benutzernamen ein und wählen Sie dann Anmelden aus.
Sobald Sie sich authentifiziert haben, wird Ihre Website angezeigt.
Bereitstellung der Website in Azure
Stellen Sie Ihre Website auf dieselbe Weise bereit wie im letzten Tutorial.
Erstellen Sie Ihre Website:
npx swa buildStellen Sie Ihre Website in der statischen Web-App bereit:
npx swa deploy --app-name swa-demo-siteDie URL für Ihre Website wird angezeigt, sobald die Bereitstellung abgeschlossen ist. Wählen Sie die Website-URL aus, um die Website im Browser zu öffnen. Die Standard-Anmeldeseite von Microsoft Entra ID wird angezeigt:

Melden Sie sich mit Ihrem Microsoft-Konto an.
Bereinigen von Ressourcen (optional)
Wenn Sie nicht mit anderen Tutorials fortfahren, entfernen Sie die Azure-Ressourcengruppe und die Ressourcen:
az group delete -n swa-tutorial
Wenn Sie eine Ressourcengruppe entfernen, löschen Sie alle Ressourcen, die sie enthält. Diese Aktion kann nicht rückgängig gemacht werden.