Tutorial: Visualisieren von Echtzeit-Sensordaten aus einem Azure IoT-Hub in einer Webanwendung
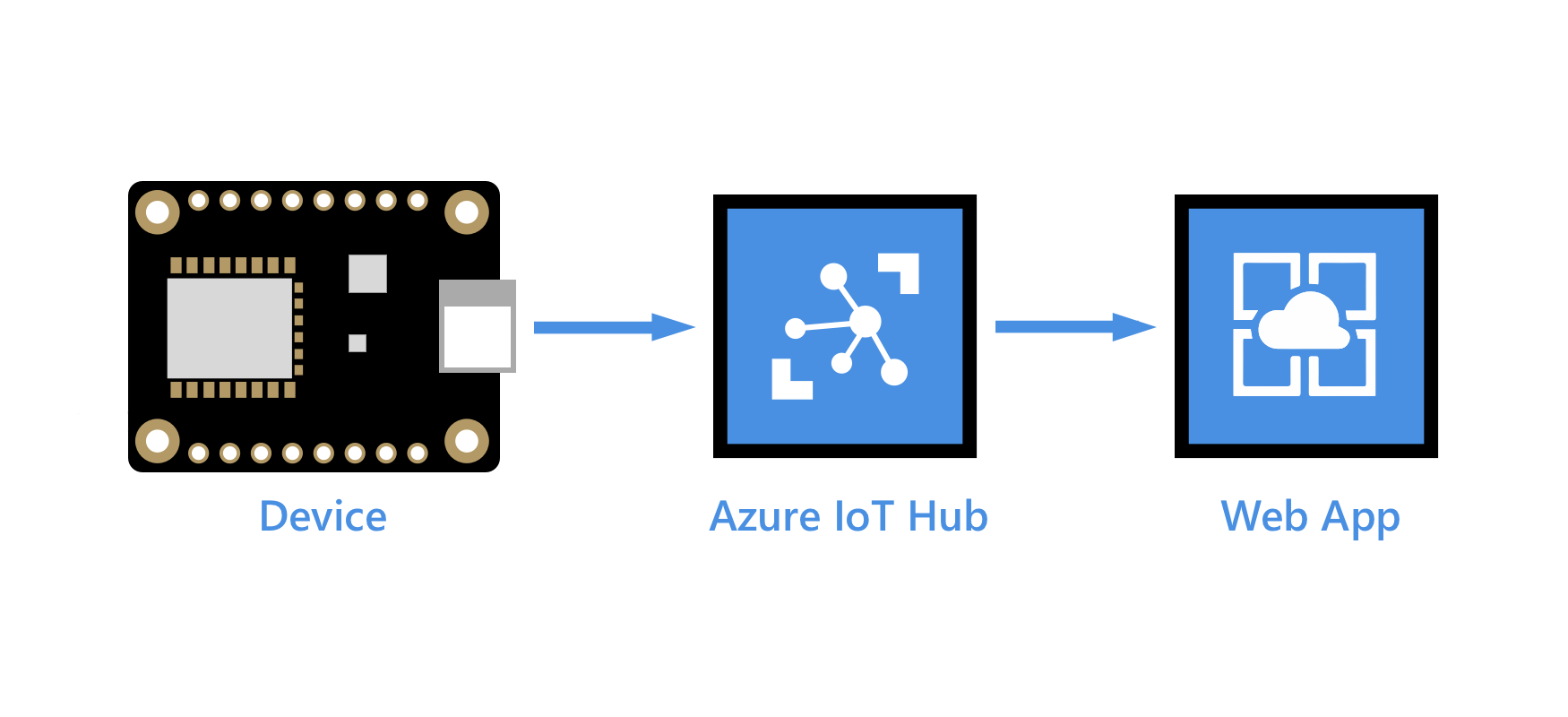
In diesem Artikel erfahren Sie, wie Sie vom IoT-Hub empfangene Echtzeit-Sensordaten mit einer Node.js-Web-App visualisieren, die auf Ihrem lokalen Computer ausgeführt wird. Nachdem Sie die Web-App lokal ausgeführt haben, können sie in Azure App Service hosten.

Voraussetzungen
Die Beispielwebanwendung für dieses Tutorial ist in Node.js geschrieben. Für die Schritte in diesem Artikel wird ein Windows-Entwicklungscomputer vorausgesetzt, Sie können sie aber auch auf einem Linux-System in Ihrer bevorzugten Shell ausführen.
Ein Azure-Abonnement. Wenn Sie kein Azure-Abonnement besitzen, können Sie ein kostenloses Konto erstellen, bevor Sie beginnen.
Ein IoT Hub in Ihrem Azure-Abonnement. Wenn Sie noch keinen Hub haben, können Sie die Schritte unter Erstellen eines IoT-Hubs ausführen.
Ein in Ihrem IoT-Hub registriertes Gerät. Wenn Sie nicht über ein Gerät in Ihrem IoT-Hub verfügen, führen Sie die Schritte unter Registrieren eines Geräts aus.
Simuliertes Gerät, das Telemetrienachrichten an Ihren IoT-Hub sendet. Verwenden Sie den Raspberry Pi-Onlinesimulator, um ein simuliertes Gerät zu erhalten, das Temperaturdaten an den IoT-Hub sendet.
Node.js-Version 14 oder höher. Führen Sie zum Überprüfen der Node-Version
node --versionaus.Git.
Verwenden Sie die Bash-Umgebung in Azure Cloud Shell. Weitere Informationen finden Sie unter Schnellstart für Bash in Azure Cloud Shell.
Wenn Sie CLI-Referenzbefehle lieber lokal ausführen, installieren Sie die Azure CLI. Wenn Sie Windows oder macOS ausführen, sollten Sie die Azure CLI in einem Docker-Container ausführen. Weitere Informationen finden Sie unter Ausführen der Azure CLI in einem Docker-Container.
Wenn Sie eine lokale Installation verwenden, melden Sie sich mithilfe des Befehls az login bei der Azure CLI an. Führen Sie die in Ihrem Terminal angezeigten Schritte aus, um den Authentifizierungsprozess abzuschließen. Informationen zu anderen Anmeldeoptionen finden Sie unter Anmelden mit der Azure CLI.
Installieren Sie die Azure CLI-Erweiterung beim ersten Einsatz, wenn Sie dazu aufgefordert werden. Weitere Informationen zu Erweiterungen finden Sie unter Verwenden von Erweiterungen mit der Azure CLI.
Führen Sie az version aus, um die installierte Version und die abhängigen Bibliotheken zu ermitteln. Führen Sie az upgrade aus, um das Upgrade auf die aktuelle Version durchzuführen.
Hinzufügen einer Consumergruppe zu Ihrem IoT Hub
Consumergruppen bieten unabhängige Ansichten des Ereignisstreams, die es Apps und Azure-Diensten ermöglichen, unabhängig voneinander Daten desselben Event Hub-Endpunkts zu nutzen. In diesem Abschnitt fügen Sie dem integrierten IoT-Hub-Endpunkt, aus dem die Web-App Daten liest, eine Consumergruppe hinzu.
Führen Sie den folgenden Befehl aus, um dem integrierten Endpunkt Ihres IoT-Hubs eine Consumergruppe hinzuzufügen:
az iot hub consumer-group create --hub-name YOUR_IOT_HUB_NAME --name YOUR_CONSUMER_GROUP_NAME
Notieren Sie sich den verwendeten Namen, da Sie ihn später in diesem Tutorial benötigen.
Abrufen einer Dienst-Verbindungszeichenfolge für den IoT-Hub
IoT-Hubs werden mit verschiedenen Standardzugriffsrichtlinien erstellt. Eine dieser Richtlinien ist die Dienstrichtlinie. Sie gewährt Diensten ausreichende Berechtigungen, um Lese- und Schreibvorgänge in den Endpunkten des IoT-Hubs auszuführen. Führen Sie den folgenden Befehl aus, um eine Verbindungszeichenfolge für den IoT-Hub abzurufen, die die Bedingungen der Dienstrichtlinie erfüllt:
az iot hub connection-string show --hub-name YOUR_IOT_HUB_NAME --policy-name service
Die Verbindungszeichenfolge für den Dienst sollte in etwa wie in diesem Beispiel aussehen:
"HostName=YOUR_IOT_HUB_NAME.azure-devices.net;SharedAccessKeyName=service;SharedAccessKey=YOUR_SHARED_ACCESS_KEY"
Notieren Sie sich die Verbindungszeichenfolge für den Dienst, da Sie sie später in diesem Tutorial benötigen.
Wichtig
Dieser Artikel enthält Schritte zum Herstellen einer Verbindung mit einem Dienst mithilfe einer Shared Access Signature. Diese Authentifizierungsmethode eignet sich für Tests und Auswertungen, aber die Authentifizierung bei einem Dienst mit Microsoft Entra ID oder verwalteten Identitäten ist ein sichererer Ansatz. Weitere Informationen finden Sie unter Bewährte Methoden für die Sicherheit von IoT-Lösungen > Cloudsicherheit.
Herunterladen der Web-App von GitHub
Laden Sie das Web-App-Beispiel von GitHub herunter, oder klonen Sie es: web-apps-node-iot-hub-data-visualization.
Überprüfen des Web-App-Codes
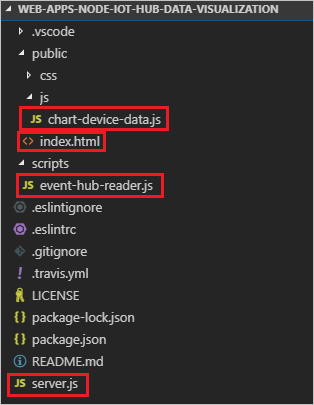
Navigieren Sie auf Ihrem Entwicklungscomputer zum Verzeichnis web-apps-node-iot-hub-data-visualization, und öffnen Sie dann die Web-App in Ihrem bevorzugten Editor. Im Folgenden ist die Dateistruktur in Visual Studio Code zu sehen:

Hier die Aufgaben der folgenden Dateien in einem kurzen Überblick:
Server.js ist ein dienstseitiges Skript, das den Websocket und die Event Hubs-Wrapperklasse initialisiert. Es bietet eine Rückruffunktion für die Event Hubs-Wrapperklasse, die die Klasse zur Übertragung eingehender Nachrichten an den Websocket verwendet.
scripts/event-hub-reader.js ist ein dienstseitiges Skript, das unter Verwendung der angegebenen Verbindungszeichenfolge und Consumergruppe eine Verbindung mit dem integrierten Endpunkt des IoT-Hubs herstellt. Das Skript extrahiert „DeviceId“ und „EnqueuedTimeUtc“ aus den Metadaten eingehender Nachrichten und vermittelt die Nachricht anschließend mit der von Server.js registrierten Rückrufmethode.
public/js/chart-device-data.js ist ein clientseitiges Skript, das auf dem Websocket lauscht, jede „DeviceId“ verfolgt und die letzten 50 eingehenden Datenpunkte für jedes Gerät speichert. Anschließend werden die ausgewählten Gerätedaten an das Diagrammobjekt gebunden.
public/index.html verwaltet das Benutzeroberflächenlayout für die Webseite und verweist auf die erforderlichen Skripts für die clientseitige Logik.
Konfigurieren von Umgebungsvariablen für die Web-App
Um Daten aus dem IoT-Hub zu lesen, benötigt die Web-App die Verbindungszeichenfolge Ihres IoT-Hubs und den Namen der Consumergruppe, über die sie lesen soll. Die App ruft diese Zeichenfolgen aus der Prozessumgebung in den folgenden Zeilen in Server.js ab:
const iotHubConnectionString = process.env.IotHubConnectionString;
if (!iotHubConnectionString) {
console.error(`Environment variable IotHubConnectionString must be specified.`);
return;
}
console.log(`Using IoT Hub connection string [${iotHubConnectionString}]`);
const eventHubConsumerGroup = process.env.EventHubConsumerGroup;
console.log(eventHubConsumerGroup);
if (!eventHubConsumerGroup) {
console.error(`Environment variable EventHubConsumerGroup must be specified.`);
return;
}
console.log(`Using event hub consumer group [${eventHubConsumerGroup}]`);
Legen Sie die Umgebungsvariablen im Befehlsfenster mit den folgenden Befehlen fest. Ersetzen Sie die Platzhalterwerte durch die Dienst-Verbindungszeichenfolge für Ihren IoT-Hub und den Namen der zuvor erstellten Consumergruppe. Die Zeichenfolgen dürfen nicht in Anführungszeichen stehen.
set IotHubConnectionString=YOUR_IOT_HUB_CONNECTION_STRING
set EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME
Ausführen der Web-App
Stellen Sie sicher, dass Ihr Gerät ausgeführt wird und Daten sendet.
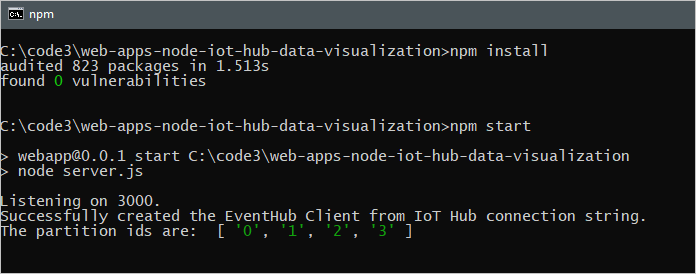
Führen Sie folgende Zeilen im Befehlsfenster aus, um die referenzierten Pakete herunterzuladen und zu installieren und die Website zu starten:
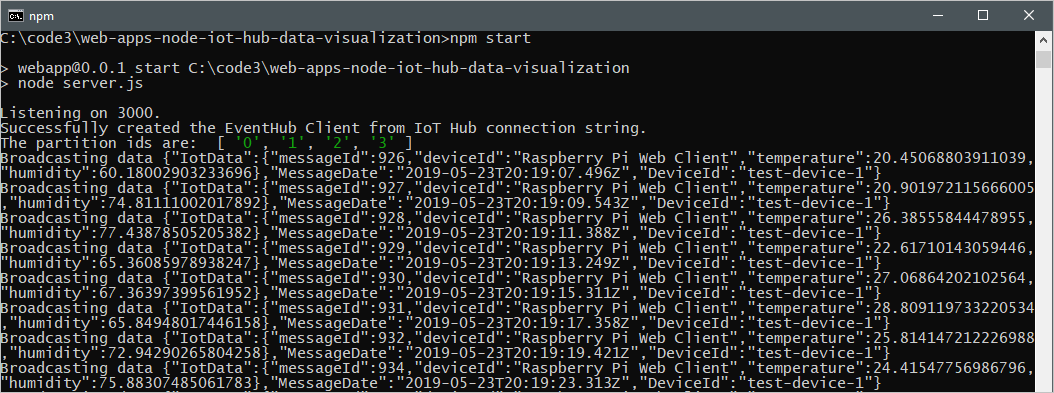
npm install npm startAn der Ausgabe in der Konsole sollten Sie erkennen, dass die Web-App erfolgreich eine Verbindung mit dem IoT-Hub hergestellt hat und an Port 3000 lauscht:

Öffnen einer Webseite, um Daten aus dem IoT-Hub anzuzeigen
Öffnen Sie einen Browser unter http://localhost:3000.
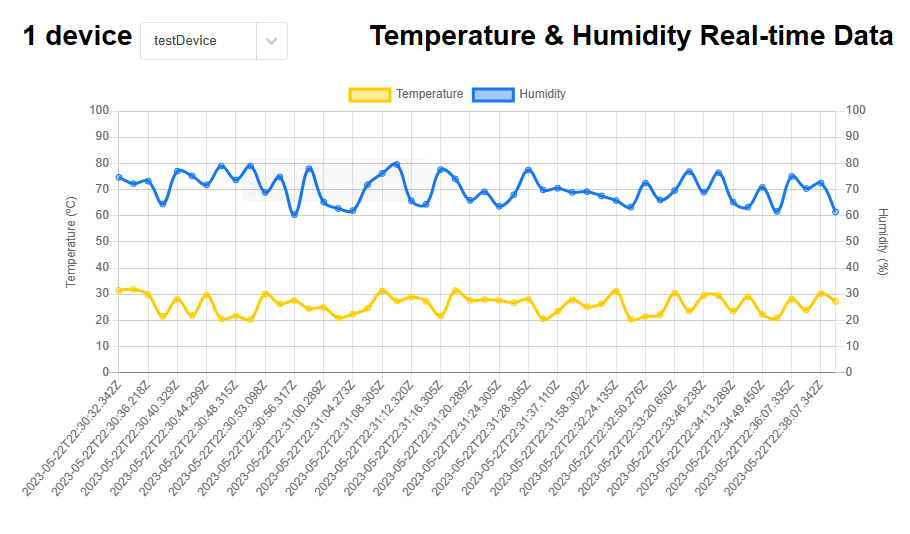
Wählen Sie in der Liste Gerät auswählen Ihr Gerät aus. Sie sehen einen Verlaufsplot mit den letzten 50 Temperatur- und Luftfeuchtigkeits-Datenpunkten, die vom Gerät an den IoT-Hub gesendet wurden.

In der Konsolenausgabe sollten auch die Nachrichten angezeigt werden, die die Web-App an den Browserclient überträgt:

Hosten der Web-App in App Service
Azure App Service bietet ein PAAS-Feature (Platform-as-a-Service) zum Hosten von Webanwendungen. In App Service gehostete Webanwendungen profitieren von leistungsstarken Azure-Features wie Sicherheit, Lastenausgleich und Skalierbarkeit sowie von DevOps-Lösungen von Azure und Partnern wie Continuous Deployment, Paketverwaltung usw. App Service unterstützt Webanwendungen in zahlreichen gängigen Programmiersprachen, die in einer Windows- oder Linux-Infrastruktur bereitgestellt werden.
In diesem Abschnitt stellen Sie eine Web-App in App Service bereit und implementieren den Code für die App mithilfe von Azure CLI-Befehlen. Details zu den verwendeten Befehlen finden Sie in der az webapp-Dokumentation.
Mit einem App Service-Plan wird eine Gruppe von Computeressourcen definiert, die für eine in App Service gehostete App ausgeführt werden. In diesem Tutorial verwenden wir den Developer-/Free-Tarif zum Hosten der Web-App. Bei Nutzung des Free-Tarifs wird Ihre Web-App auf freigegebenen Windows-Ressourcen zusammen mit anderen App Service-Apps ausgeführt, einschließlich Apps anderer Kunden. Azure bietet außerdem App Service-Pläne zum Bereitstellen von Web-Apps auf Linux-Computeressourcen. Sie können diesen Schritt überspringen, wenn Sie bereits einen App Service-Plan verfügen, den Sie verwenden möchten.
Verwenden Sie zum Erstellen eines App Service-Plans den Befehl az appservice plan create. Verwenden Sie dieselbe Ressourcengruppe, in der der IoT-Hub enthalten ist. Der Name des App Service-Plans darf Groß- und Kleinbuchstaben, Ziffern und Bindestriche enthalten.
az appservice plan create --name NEW_NAME_FOR_YOUR_APP_SERVICE_PLAN --resource-group YOUR_RESOURCE_GROUP_NAME --sku FREEStellen Sie mit dem Befehl az webapp create eine Web-App in Ihrem App Service-Plan bereit. Durch den
--deployment-local-git-Parameter kann der Code der Web-App hochgeladen und aus einem Git-Repository auf Ihrem lokalen Computer bereitgestellt werden. Der Name der Web-App muss global eindeutig sein und darf Groß- und Kleinbuchstaben, Ziffern und Bindestriche enthalten. Stellen Sie sicher, dass Sie für den--runtime-Parameter mindestens Node-Version 14 angeben, je nach der von Ihnen verwendeten Version der Node.js-Runtime. Mit dem Befehlaz webapp list-runtimeskönnen Sie eine Liste der unterstützten Runtimes abrufen.az webapp create -n NEW_NAME_FOR_YOUR_WEB_APP -g YOUR_RESOURCE_GROUP_NAME -p YOUR_APP_SERVICE_PLAN_NAME --runtime "NODE:14LTS" --deployment-local-gitFügen Sie mit dem Befehl az webapp config appsettings set Anwendungseinstellungen für die Umgebungsvariablen hinzu, die die IoT-Hub-Verbindungszeichenfolge und die Event Hub-Consumergruppe angeben. Einzelne Einstellungen sind im
-settings-Parameter durch Leerzeichen getrennt. Verwenden Sie die Dienst-Verbindungszeichenfolge für Ihren IoT-Hub und die zuvor in diesem Tutorial erstellte Consumergruppe.az webapp config appsettings set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --settings EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME IotHubConnectionString="YOUR_IOT_HUB_CONNECTION_STRING"Aktivieren Sie das WebSocket-Protokoll für die Web-App, und konfigurieren Sie die Web-App so, dass sie ausschließlich HTTPS-Anforderungen empfängt (HTTP-Anforderungen werden zu HTTPS umgeleitet).
az webapp config set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --web-sockets-enabled true az webapp update -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --https-only trueUm den Code für App Service bereitzustellen, verwenden Sie Anmeldeinformationen für die Bereitstellung auf Benutzerebene. Ihre Anmeldeinformationen für die Bereitstellung auf Benutzerebene unterscheiden sich von Ihren Azure-Anmeldeinformationen und werden für lokale Git- und FTP-Bereitstellungen für eine Web-App verwendet. Nachdem sie festgelegt wurden, gelten sie für alle App Service-Apps in allen Abonnements unter Ihrem Azure-Konto. Wenn Sie zuvor bereits Anmeldeinformationen für die Bereitstellung auf Benutzerebene festgelegt haben, können Sie diese verwenden.
Wenn Sie zuvor noch keine Anmeldeinformationen für die Bereitstellung auf Benutzerebene festgelegt oder Ihr Kennwort vergessen haben, führen Sie den Befehl az webapp deployment user set aus. Ihr Benutzername für die Bereitstellung muss in Azure eindeutig sein und darf bei lokalen Git-Pushes kein „@“-Symbol enthalten. Geben Sie Ihr neues Kennwort ein, und bestätigen Sie es, sobald Sie dazu aufgefordert werden. Das Kennwort muss mindestens acht Zeichen lang sein und zwei der folgenden drei Elemente enthalten: Buchstaben, Zahlen und Symbole.
az webapp deployment user set --user-name NAME_FOR_YOUR_USER_CREDENTIALSRufen Sie die Git-URL ab, die Sie zum Pushen des Codes zum App Service verwenden.
az webapp deployment source config-local-git -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAMEFügen Sie dem Klon einen Remotespeicherort hinzu, der auf das Git-Repository für die Web-App in App Service verweist. Ersetzen Sie den Platzhalter
GIT_ENDPOINT_URLdurch die im vorherigen Schritt zurückgegebene URL. Stellen Sie sicher, dass Sie sich im Beispielverzeichnis web-apps-code-iot-hub-data-visualization befinden, und führen Sie dann den folgenden Befehl in Ihrem Befehlsfenster aus.git remote add webapp GIT_ENDPOINT_URLUm den Code für App Service bereitzustellen, geben Sie den folgenden Befehl im Befehlsfenster ein. Stellen Sie sicher, dass Sie sich im Beispielverzeichnis web-apps-code-iot-hub-data-visualization befinden. Wenn Sie zur Eingabe von Anmeldeinformationen aufgefordert werden, geben Sie die Anmeldeinformationen für die Bereitstellung auf Benutzerebene ein, die Sie in Schritt 5 erstellt haben. Pushen Sie zum Mainbranch des App Service-Remotestandorts.
git push webapp master:masterDer Status der Bereitstellung wird im Befehlsfenster aktualisiert. Bei einer erfolgreichen Bereitstellung werden am Ende in etwa folgende Zeilen ausgegeben:
remote: remote: Finished successfully. remote: Running post deployment command(s)... remote: Deployment successful. To https://contoso-web-app-3.scm.azurewebsites.net/contoso-web-app-3.git 6b132dd..7cbc994 master -> masterFühren Sie den folgenden Befehl aus, um den Status Ihrer Web-App abzufragen und sicherzustellen, dass sie ausgeführt wird:
az webapp show -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --query stateNavigieren Sie in einem Browser zu
https://<your web app name>.azurewebsites.net. Sie sehen eine Webseite, die mit der vergleichbar ist, die bei der lokalen Ausführung der Web-App angezeigt wurde. Unter der Voraussetzung, dass Ihr Gerät funktioniert und Daten sendet, sollten Sie einen Verlaufsplot mit den letzten 50 Ablesungen der Temperatur und Luftfeuchtigkeit sehen, die das Gerät gesendet hat.
Problembehandlung
Falls bei der Ausführung dieses Beispiels Probleme auftreten, versuchen Sie, die Schritte in den folgenden Abschnitten auszuführen. Wenn weiterhin Probleme auftreten, senden Sie uns am Ende dieses Themas Ihr Feedback.
Clientprobleme
Wenn ein Gerät nicht in der Liste angezeigt oder kein Diagramm gezeichnet wird, stellen Sie sicher, dass der Gerätecode auf Ihrem Gerät ausgeführt wird.
Öffnen Sie im Browser die Entwicklertools (in den meisten Browsern über die Taste F12), und suchen Sie die Konsole. Stellen Sie fest, ob Warnungen oder Fehler ausgegeben wurden.
Sie können das clientseitige Skript in „/js/chat-device-data.js“ debuggen.
Probleme mit der lokalen Website
Sehen Sie sich die Ausgabe in dem Fenster an, in dem Sie den Knoten für die Konsolenausgabe gestartet haben.
Debuggen Sie insbesondere den Servercode in „server.js“ und „/scripts/event-hub-reader.js“.
Probleme mit Azure App Service
Navigieren Sie im Azure-Portal zu Ihrer Web-App. Wählen Sie unter Überwachung im linken Bereich App Service-Protokolle aus. Aktivieren Sie Anwendungsprotokollierung (Dateisystem) , legen Sie Ebene auf „Fehler“ fest, und wählen Sie dann Speichern aus. Öffnen Sie dann (unter Überwachung) Protokollstream.
Wählen Sie in Ihrer Web-App im Azure-Portal unter Entwicklungstools die Option Konsole aus, und validieren Sie die node- und die npm-Version mit
node -vbzw.npm -v.Wenn ein Fehler angezeigt wird, dass ein Paket nicht gefunden wurde, haben Sie die Schritte möglicherweise in der falschen Reihenfolge ausgeführt. Wenn die Website (mit
git push) bereitgestellt wurde, führt der App-Dienstnpm installaus, das basierend auf der aktuellen, konfigurierten node-Version ausgeführt wird. Wenn dies später in der Konfiguration geändert wird, müssen Sie eine bedeutungslose Änderung am Code vornehmen und erneut pushen.
Nächste Schritte
Sie haben mithilfe Ihrer Web-App erfolgreich Sensordaten in Echtzeit in IoT Hub visualisiert.
Eine weitere Möglichkeit zum Interagieren mit Daten aus Azure IoT Hub wird im folgenden Tutorial beschrieben:
