Erstellen von 3D-Szenen mit 3D Scenes Studio (Vorschau) für Azure Digital Twins
Azure Digital Twins 3D Scenes Studio (Vorschau) ist eine immersive 3D-Umgebung, in der Geschäfts- und Außendienstmitarbeiter operative Daten über ihre Azure Digital Twins-Lösungen mit visuellem Kontext nutzen und untersuchen können.
Voraussetzungen
Zur Verwendung von 3D Scenes Studio benötigen Sie die folgenden Ressourcen:
Eine Azure Digital Twins-Instanz. Befolgen Sie dazu die Anweisungen unter Einrichten einer Instanz und der Authentifizierung.
- Verschaffen Sie sich Zugriff vom Typ Azure Digital Twins-Datenbesitzer oder Leseberechtigter für Azure Digital Twins für die Instanz. Entsprechende Anweisungen finden Sie unter Einrichten von Benutzerzugriffsberechtigungen.
- Notieren Sie sich den Hostnamen Ihrer Instanz zur späteren Verwendung.
Ein Azure-Speicherkonto. Anweisungen hierzu finden Sie unter Erstellen eines Speicherkontos.
- Notieren Sie sich die URL Ihres Speicherkontos zur späteren Verwendung.
Ein privater Container im Speicherkonto. Eine entsprechende Anleitung finden Sie unter Erstellen eines Containers.
- Notieren Sie sich den Namen Ihres Speichercontainers zur späteren Verwendung.
Berechtigungen für Ihre Speicherressourcen, einschließlich:
- Mindestens Lesersteuerungsebenenzugriff
- Eine Datenzugriffsrolle von Speicher Blob Datenbesitzer oder Speicher Blob Datenmitwirkender
Sie können die benötigten Rollen entweder auf Ebene des Speicherkontos oder auf Containerebene zuweisen. Anweisungen und weitere Informationen über Berechtigungen für Azure-Speicher finden Sie unter Zuweisen einer Azure-Rolle.
Konfigurieren Sie CORS für Ihr Speicherkonto (siehe Details im folgenden Unterabschnitt).
Konfigurieren von CORS
Darüber hinaus müssen Sie CORS für Ihr Speicherkonto konfigurieren, damit 3D Scenes Studio auf Ihren Speichercontainer zugreifen kann.
Diese CORS-Header sind immer erforderlich:
- Autorisierung
- x-ms-version
- x-ms-Blob-typ
Diese zusätzlichen CORS-Header sind erforderlich, wenn Sie planen, private Links zu verwenden:
- Inhaltsart
- Inhaltslänge
- x-ms-Kopie-Quelle
- x-ms-erfordert-Sync
Unten sehen Sie den Azure CLI-Befehl, mit dem die oben für CORS aufgeführten Methoden, Ursprünge und Header in Ihrem Speicherkonto festgelegt werden. Der Befehl enthält einen Platzhalter für den Namen Ihres Speicherkontos.
az storage cors add --services b --methods GET OPTIONS POST PUT --origins https://explorer.digitaltwins.azure.net --allowed-headers Authorization Content-Type Content-Length x-ms-version x-ms-blob-type x-ms-copy-source x-ms-requires-sync --account-name <your-storage-account>
Nun verfügen Sie über alle erforderlichen Ressourcen für die Arbeit mit Szenen in 3D Scenes Studio.
Initialisieren Ihrer 3D Scenes Studio-Umgebung
In diesem Abschnitt legen Sie die Umgebung in 3D Scenes Studio fest und passen Ihre Szene für den Beispielgraphen an, der sich in Ihrer Azure Digital Twins-Instanz befindet.
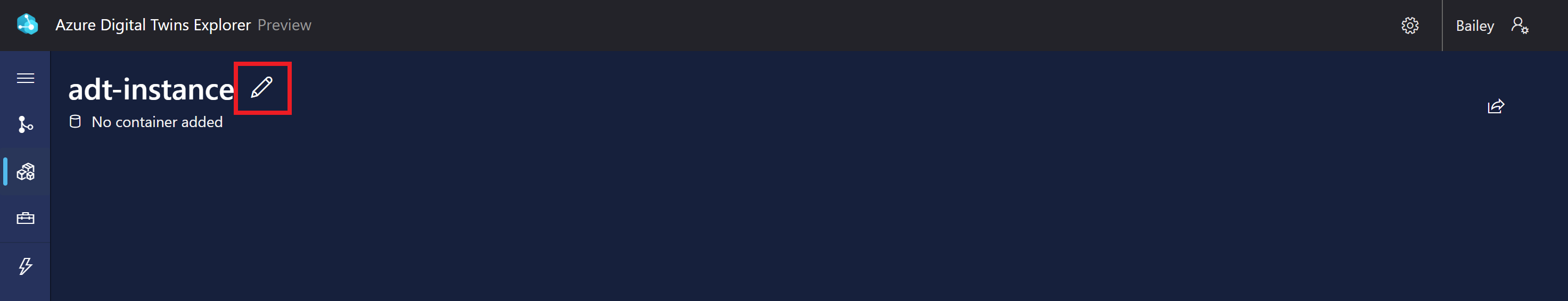
Navigieren Sie zu 3D Scenes Studio. Studio wird geöffnet und ist mit der Azure Digital Twins-Instanz verbunden, auf die Sie zuletzt im Azure Digital Twins-Explorer zugegriffen haben.
Wählen Sie das Symbol Bearbeiten neben dem Instanznamen aus, um die Details der Instanz und des Speichercontainers zu konfigurieren.
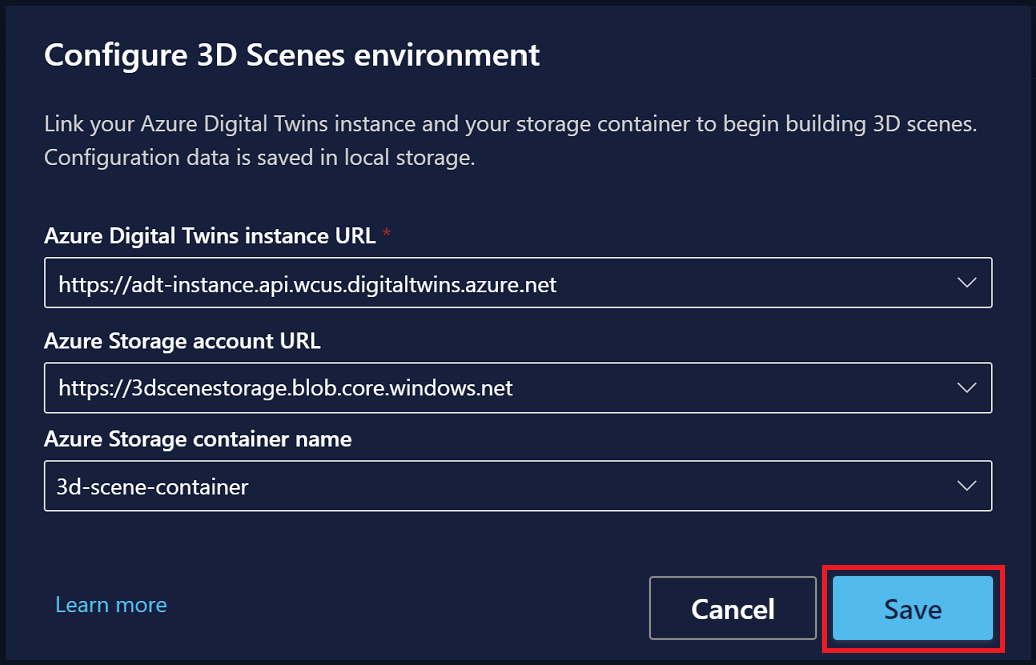
Die Azure Digital Twins-Instanz-URL muss mit https:// beginnen, gefolgt vom Hostnamen Ihrer Instanz aus dem Abschnitt Voraussetzungen.
Geben Sie als Azure Storage-Konto-URL die URL Ihres Speichercontainers aus dem Abschnitt Voraussetzungen ein. Geben Sie als Azure Storage-Containernamen die URL Ihres Speichercontainers aus dem Abschnitt Voraussetzungen ein.
Wählen Sie Speichern.
Erstellen, Bearbeiten und Anzeigen von Szenen
Die 3D-Darstellung einer Umgebung in 3D Scenes Studio wird als Szene bezeichnet. Eine Szene besteht aus einer 3D-Datei und einer Konfigurationsdatei, die automatisch für Sie erstellt wird.
Um eine Szene zu erstellen, beginnen Sie mit einer segmentierten 3D-Datei im Format GLTF oder GLB. Sie können eine 3D-Beispieldatei über diesen Link anzeigen und herunterladen: RobotArms.glb.
Tipp
3D Scenes Studio unterstützt Animationen. Wenn Sie eine 3D-Modelldatei verwenden, die Animationen enthält, werden diese in der Szene wiedergegeben.
Sie können 3D Scenes Studio mit einer 3D-Datei verwenden, die bereits in Ihrem Speichercontainer vorhanden ist, oder Sie können die Datei direkt in 3D Scenes Studio hochladen, wodurch sie dem Container automatisch hinzugefügt wird. Hier werden die Schritte zum Erstellen einer neuen Szene mithilfe einer 3D-Datei erläutert.
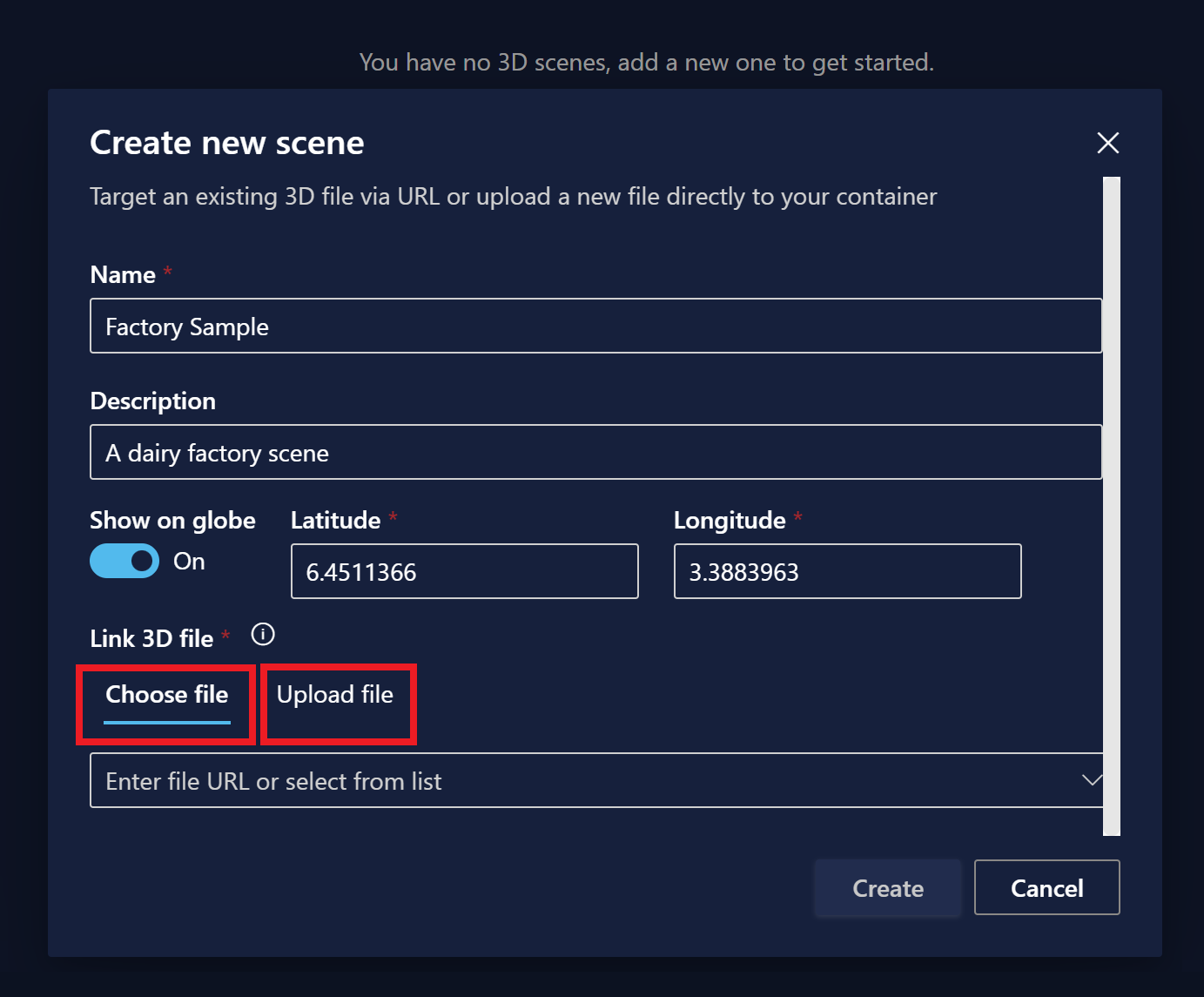
Wählen Sie auf der Startseite von 3D Scenes Studio die Schaltfläche 3D-Szene hinzufügen aus, um mit dem Erstellen einer neuen Szene zu beginnen.
Geben Sie einen Namen und eine Beschreibung für die Szene ein.
Wenn die Szene in der Globusansicht angezeigt werden soll, legen Sie Auf Globus anzeigen auf Ein fest. Geben Sie Werte für Breitengrad und Längengrad für die Szene ein.
Wählen Sie eine der folgenden Registerkarten im Bereich 3D-Datei verknüpfen aus:
- Datei auswählen, um die URL einer 3D-Datei einzugeben, die sich bereits in Ihrem Speichercontainer befindet
- Datei hochladen, um eine 3D-Datei von Ihrem Computer hochzuladen
Klicken Sie auf Erstellen.
Bearbeiten von Szenen
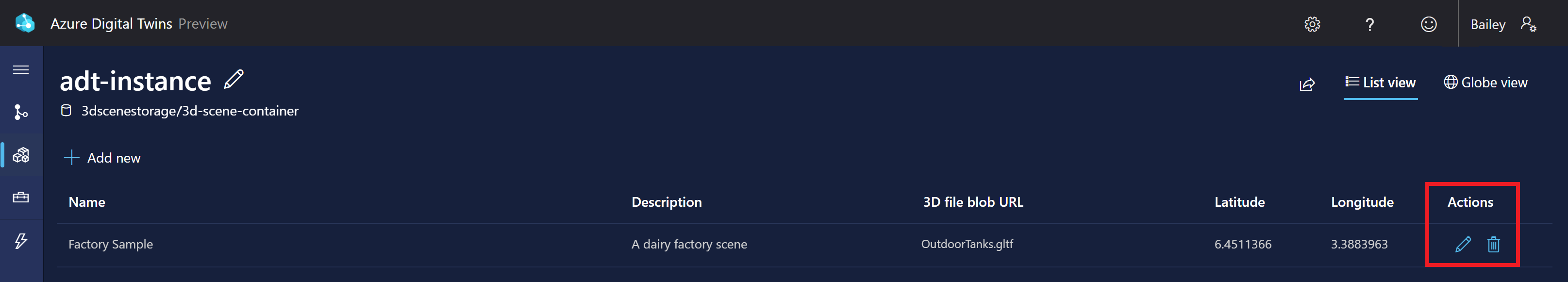
Wenn Sie eine Szene nach dem Erstellen bearbeiten oder löschen möchten, verwenden Sie die Symbole Aktionen neben der Szene auf der Startseite von 3D Scenes Studio.
Beim Bearbeiten einer Szene werden alle von Ihnen festgelegten Szeneneigenschaften erneut geöffnet, sodass Sie sie ändern und die Szene aktualisieren können.
Anzeigen von Szenen in der Globusansicht
Auf der Startseite von 3D Scenes Studio wird eine Listenansicht Ihrer Szenen angezeigt.
Sie können auch die Globusansicht auswählen, um die visuelle Platzierung Ihrer Szenen auf einem Globus anzuzeigen.
Die fertige Globusansicht sieht wie folgt aus:
Anzeigen einzelner Szenen
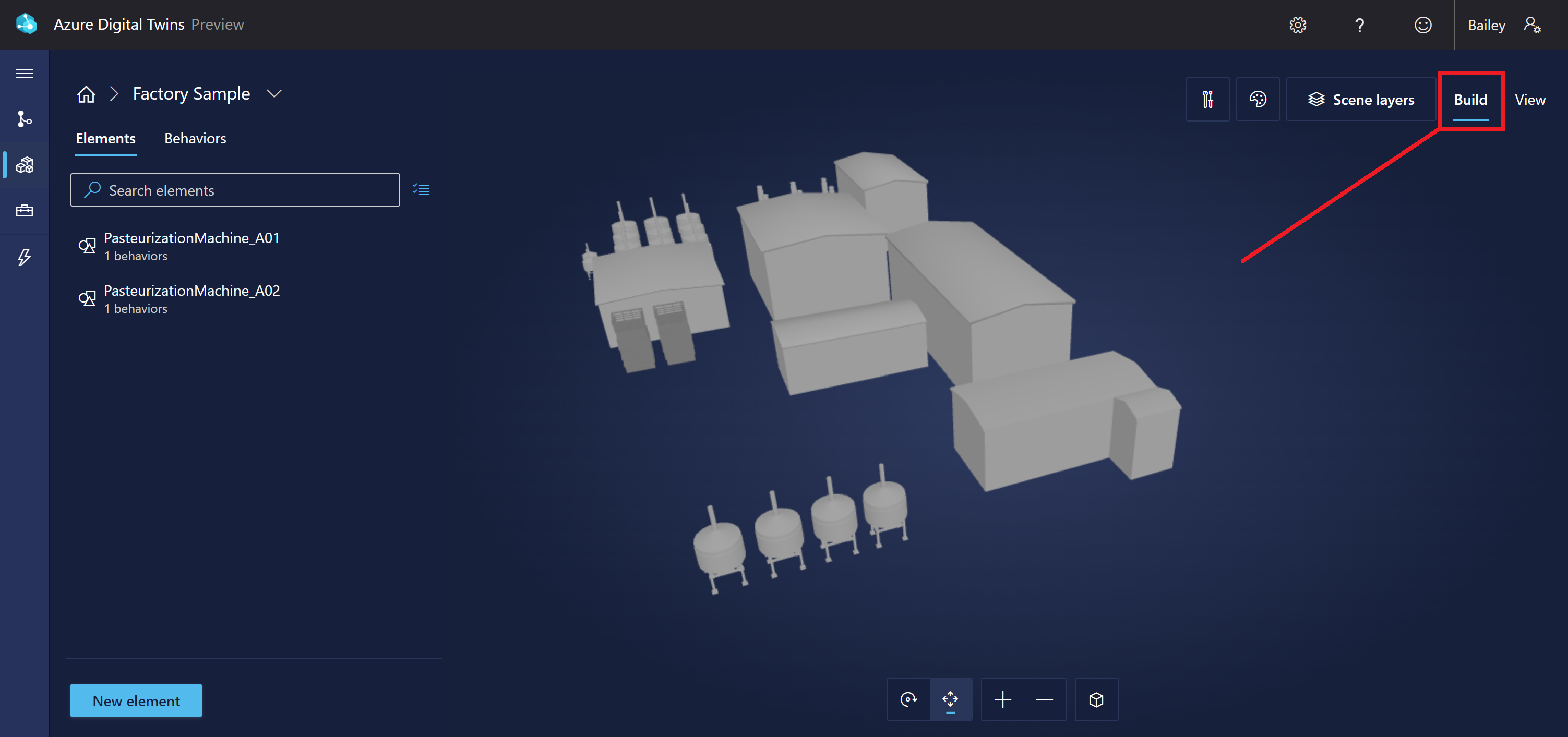
Sie können eine einzelne Szene auf der Startseite auswählen, um sie im Buildmodus zu öffnen. Hier können Sie das 3D-Gittermodell für die Szene sehen und seine Elemente und Verhaltensweisen bearbeiten:
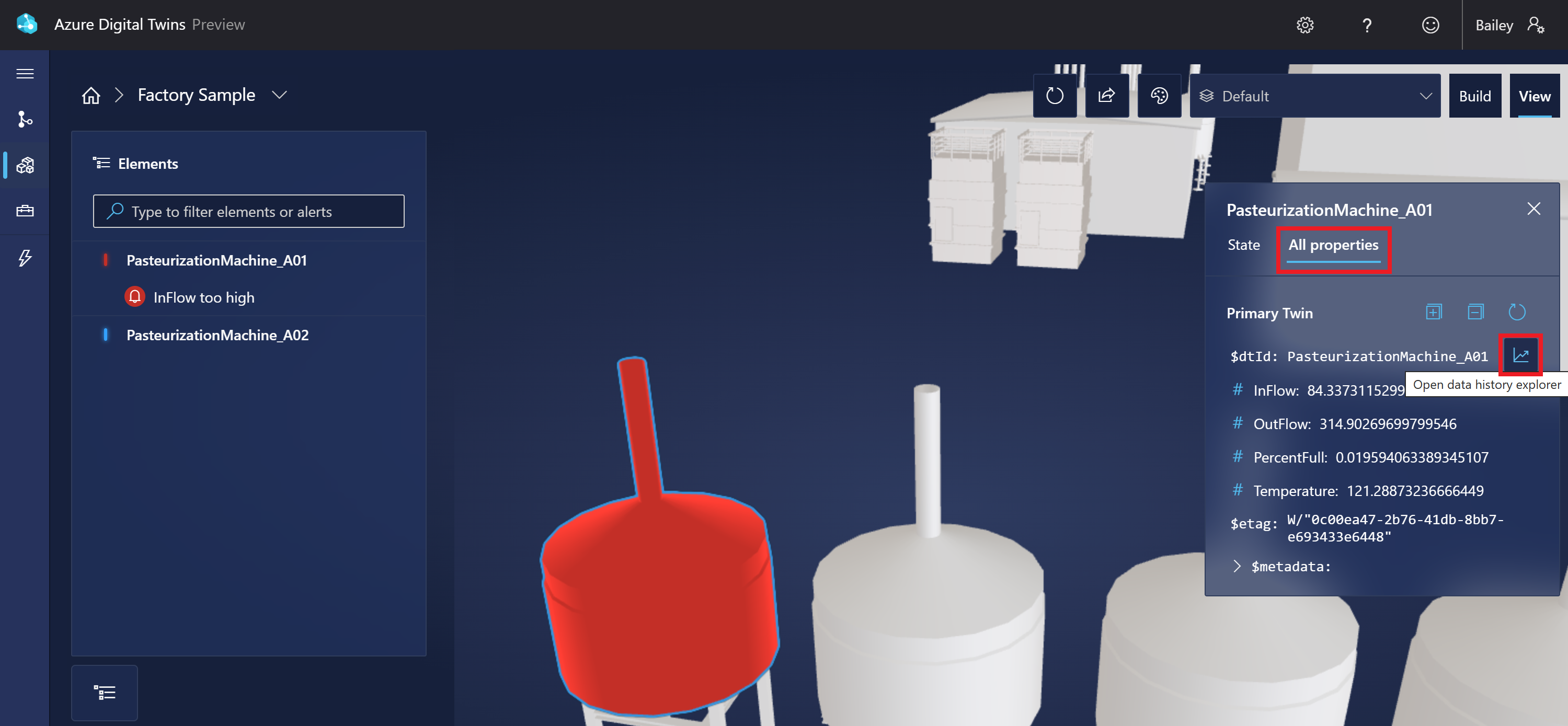
Sie können zum Ansichtsmodus wechseln, um die Filterung für bestimmte Elemente und die Visualisierung von Elementverhaltensweisen zu aktivieren, die Sie erstellt haben.
Sie können alle Eigenschaften eines Elements von hier aus sowie deren Werte im Laufe der Zeit anzeigen, wenn der Datenverlauf für Ihre Instanz aktiviert ist. Um den Eigenschaftsverlauf anzuzeigen, wählen Sie das Symbol Datenverlaufs-Explorer öffnen aus.
Dadurch wird der Datenverlaufs-Explorer für die Eigenschaft geöffnet. Weitere Informationen zur Verwendung des Datenverlauf-Explorers finden Sie unter Überprüfen und Untersuchen von historisierten Eigenschaften.
Einbetten von Szenen in benutzerdefinierte Anwendungen
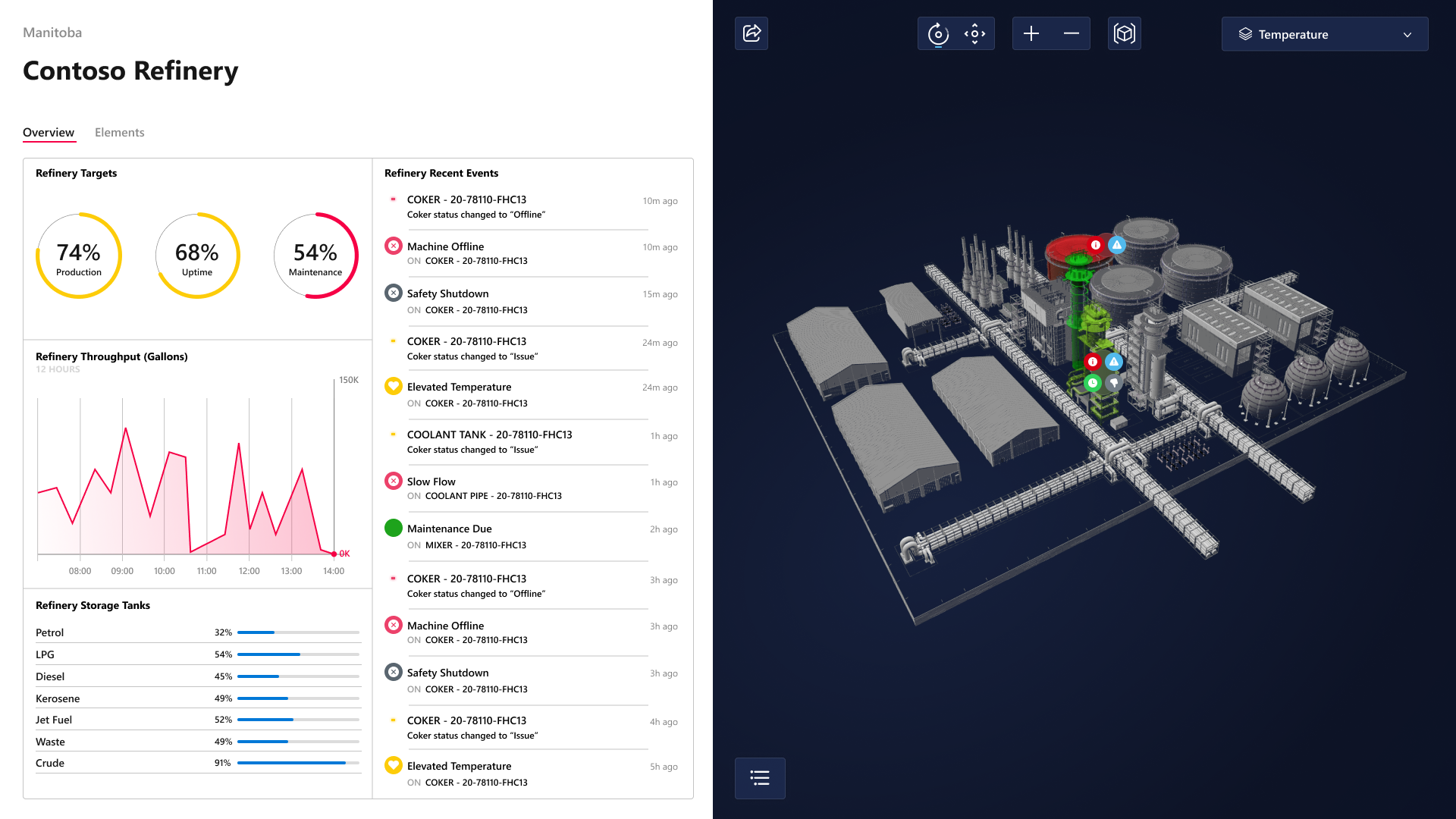
Die Viewerkomponente kann auch in benutzerdefinierte Anwendungen außerhalb von 3D Scenes Studio eingebettet werden und mit Komponenten von Drittanbietern zusammenarbeiten.
Hier sehen Sie ein Beispiel dafür, wie der eingebettete Viewer in einer unabhängigen Anwendung aussehen könnte:
Die Komponentenbibliothek für die 3D-Visualisierung steht in GitHub im Repository iot-cardboard-js zur Verfügung. Dies ist eine Open-Source-Komponentenbibliothek von React zum Erstellen von IoT-Weboberflächen (Internet of Things, Internet der Dinge).
Anweisungen zur Verwendung der Komponentenbibliothek zum Einbetten von 3D-Funktionen in benutzerdefinierte Anwendungen finden Sie im Wiki des Repositorys Einbetten von 3D-Szenen. Sie können auch das Beispiel CRA IoT Cardboard verwenden, das eine Create React App-Vorlage für die Bibliothek bereitstellt, um mit dem Erstellen einer benutzerdefinierten App mit einem eingebetteten Viewer zu beginnen.
Elemente hinzufügen
Ein Element ist eine selbstdefinierte Gruppe von 3D-Gittermodellen, die mit Daten auf einem oder mehreren zugrunde liegenden digitalen Zwillingen verknüpft sind.
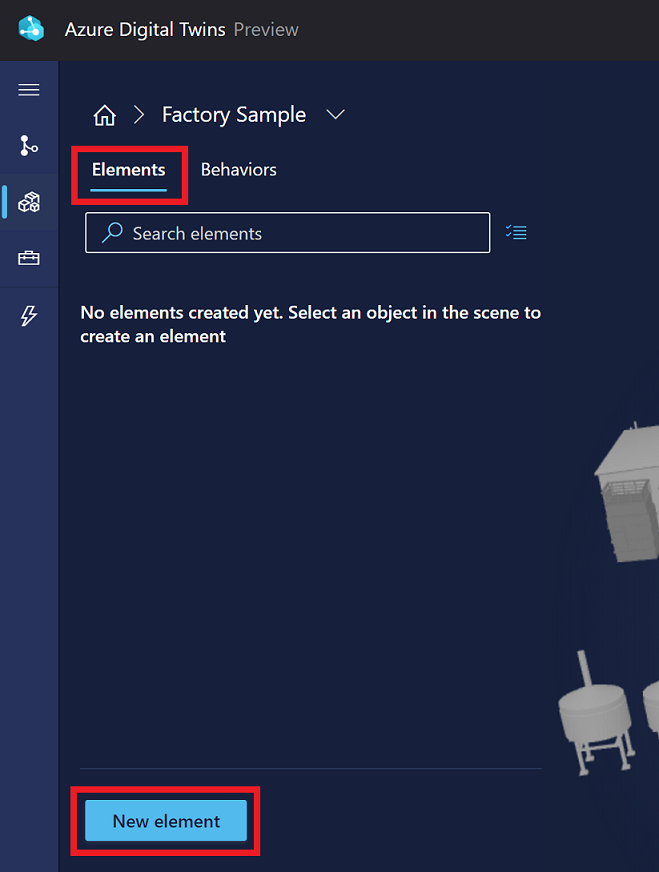
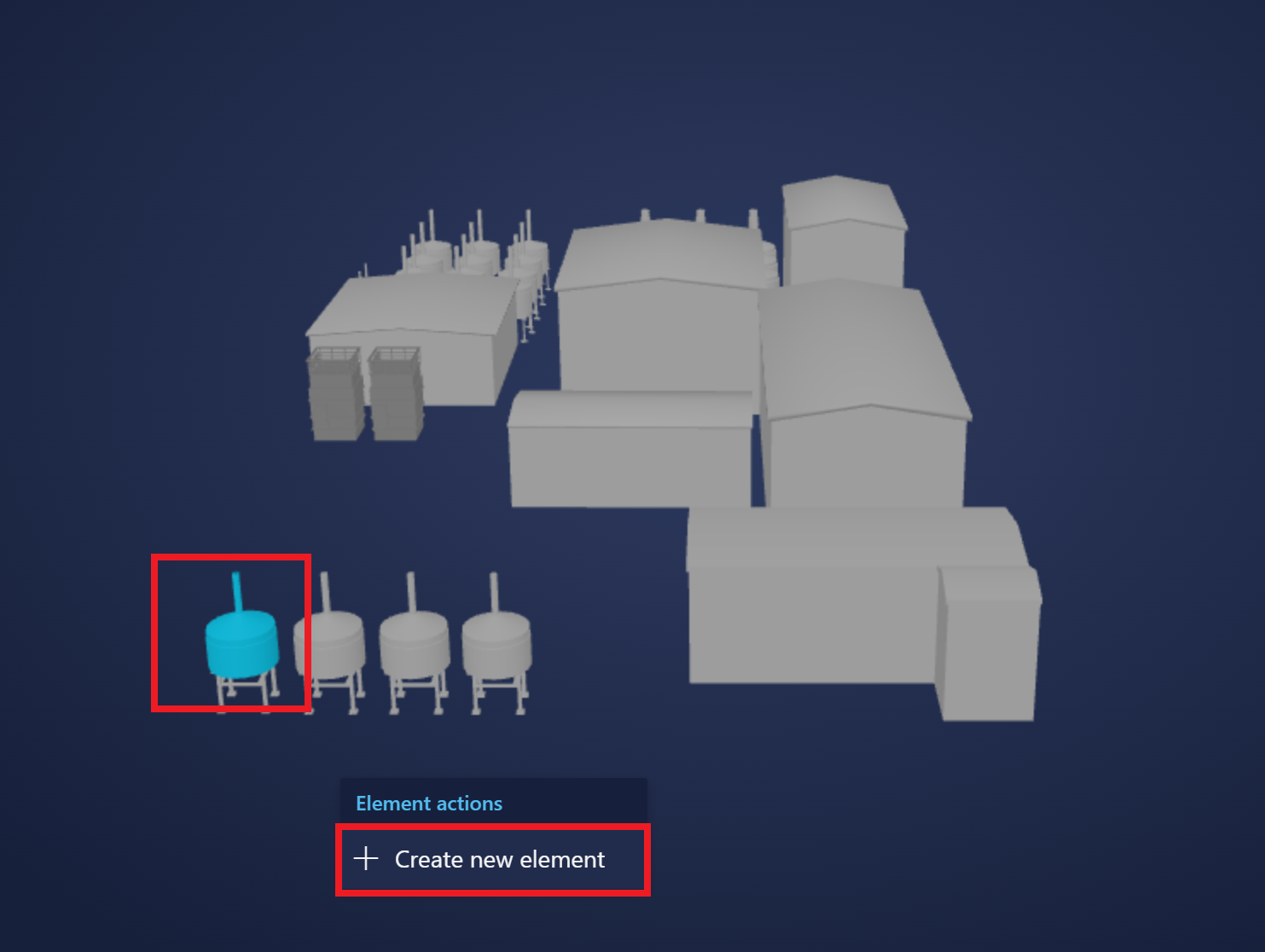
Eine Möglichkeit zum Erstellen eines neuen Elements besteht darin, in der Buildansicht auf der Registerkarte Elemente die Option Neues Element für eine Szene auszuwählen.
Alternativ können Sie eine Gittermodellkomponente direkt aus der Visualisierung auswählen und ein neues Element erstellen, das bereits mit ihr verbunden ist.
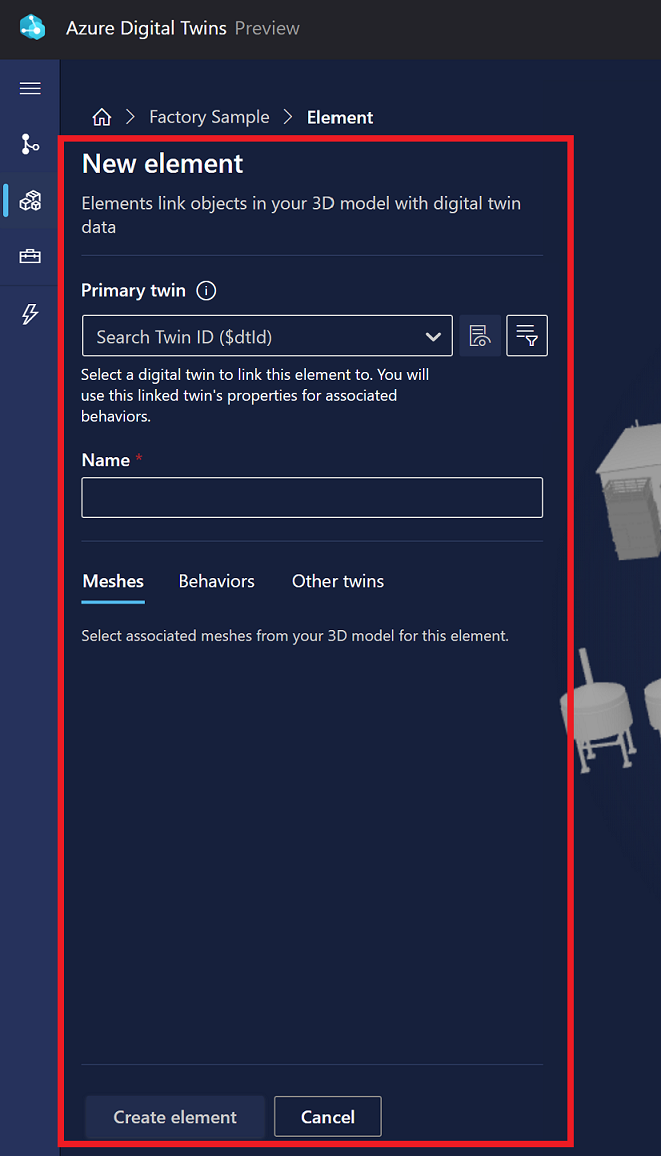
Dadurch wird der Bereich Neues Element geöffnet, in dem Sie Elementinformationen eingeben können.
Name und primärer Zwilling
Ein primärer Zwilling ist das Hauptgegenstück eines digitalen Zwillings für ein Element. Sie verbinden das Element mit einem Zwilling in Ihrer Azure Digital Twins-Instanz, sodass das Element Ihren Zwilling und seine Daten in der 3D-Visualisierung darstellen kann.
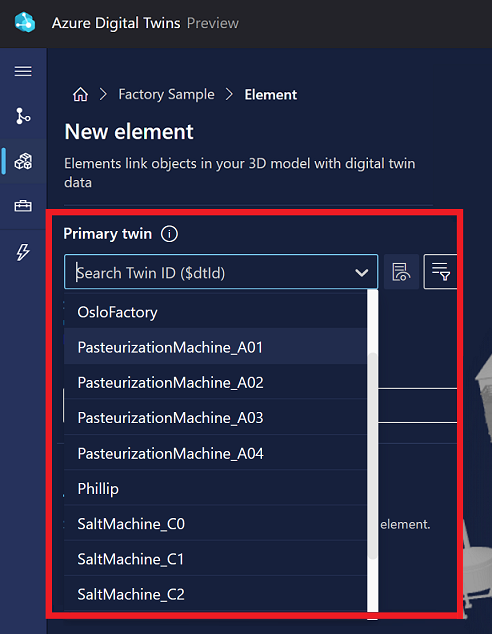
Im Bereich Neues Element enthält die Dropdownliste Primärer Zwilling die Namen aller Zwillinge in der verbundenen Azure Digital Twins-Instanz. Neben diesem Feld können Sie auf das Symbol Eigenschaften prüfen klicken, um die Zwillingsdaten anzuzeigen, oder auf das Symbol Erweiterte Zwillingssuche, um andere Zwillinge durch Abfrage von Eigenschaftswerten zu finden.
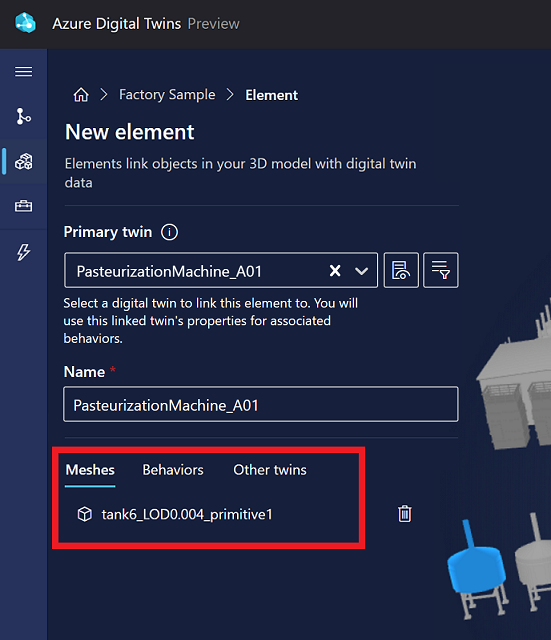
Wählen Sie einen Zwilling aus, um ihn mit diesem Element zu verknüpfen. Dadurch wird die ID des digitalen Zwillings ($dtId) automatisch als Name des Elements angewendet. Sie können das Element bei Bedarf umbenennen, um es sowohl für Ersteller als auch für Consumer der 3D-Szene verständlich zu machen.
Tipp
Der Azure Digital Twins-Explorer kann Ihnen dabei helfen, den richtigen Zwilling für die Verknüpfung mit einem Element zu ermitteln. Der Explorer zeigt einen visuellen Graphen Ihrer Zwillinge an und ermöglicht das Abfragen bestimmter Zwillingsbedingungen.
Gittermodelle
Auf der Registerkarte Gittermodelle geben Sie an, welche Komponenten des visuellen 3D-Gittermodells dieses Element darstellen.
Wenn Sie mit der Erstellung von Elementen begonnen haben, indem Sie ein Gittermodell in der Visualisierung ausgewählt haben, ist dieses Gittermodell bereits hier angegeben. Sie können nun Gittermodelle in der Visualisierung auswählen, um sie dem Element hinzuzufügen.
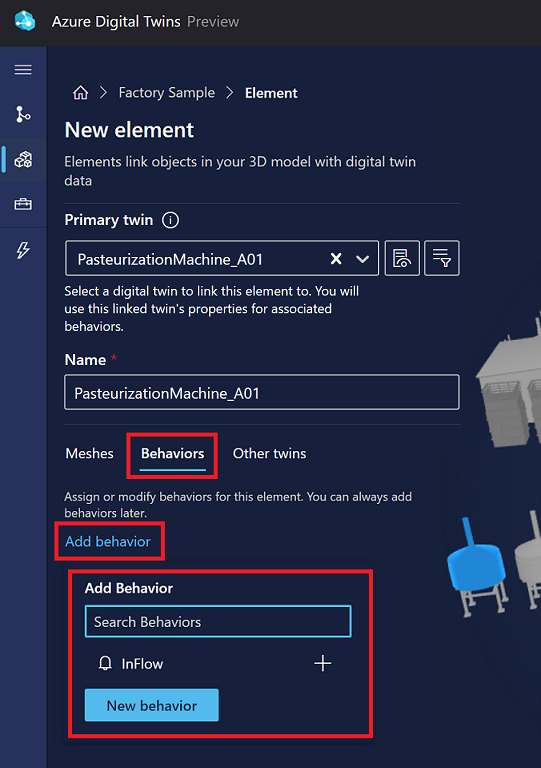
Verhalten
Ein Verhalten ist ein Szenario für Ihre Szene. Wählen Sie auf dieser Registerkarte Verhalten hinzufügen. Anschließend können Sie entweder ein vorhandenes Verhalten auswählen, um es diesem Element hinzuzufügen, oder Sie wählen Neues Verhalten aus, um den Flow zum Erstellen eines neuen Verhaltens aufzurufen.
Weitere Informationen zum Erstellen neuer Verhaltensweisen finden Sie unter Hinzufügen von Verhaltensweisen.
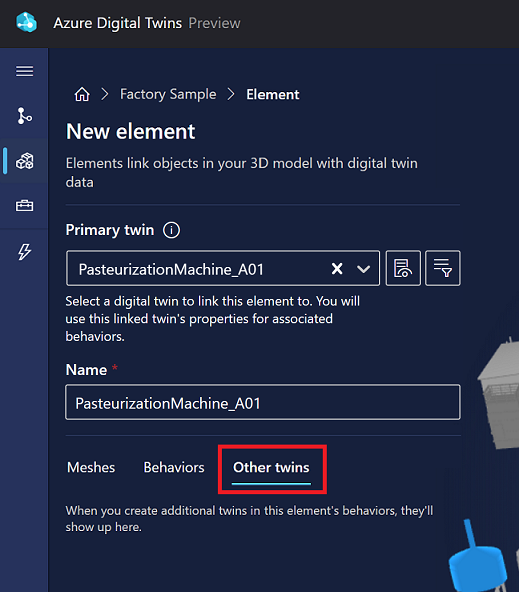
Andere Zwillinge
Auf der Registerkarte Andere Zwillinge können Sie einem Element Datenquellen für sekundäre digitale Zwillinge hinzufügen. Sie können einem Element weitere Zwillinge hinzufügen, wenn die Daten des primären Zwillings nicht ausreichen, um alle gewünschten Verhaltensweisen für das Element zu definieren und Sie daher Zugriff auf die Daten der zusätzlichen Zwillinge benötigen.
Sie können beim Erstellen eines neuen Elements keine weiteren Zwillinge hinzufügen. Anweisungen zum Hinzufügen von weiteren Zwillingen finden Sie unter Zwillinge als Verhaltensoption.
Sobald dem Element weitere Zwillinge hinzugefügt wurden, können Sie sie auf dieser Registerkarte anzeigen und ändern.
Hinzufügen von Verhaltensweisen
Ein Verhalten ist ein Szenario für Ihre Szene, das bestimmte Daten zum digitalen Twin des zugehörigen Elements zur Steuerung von Viewer-Visualisierungen nutzt.
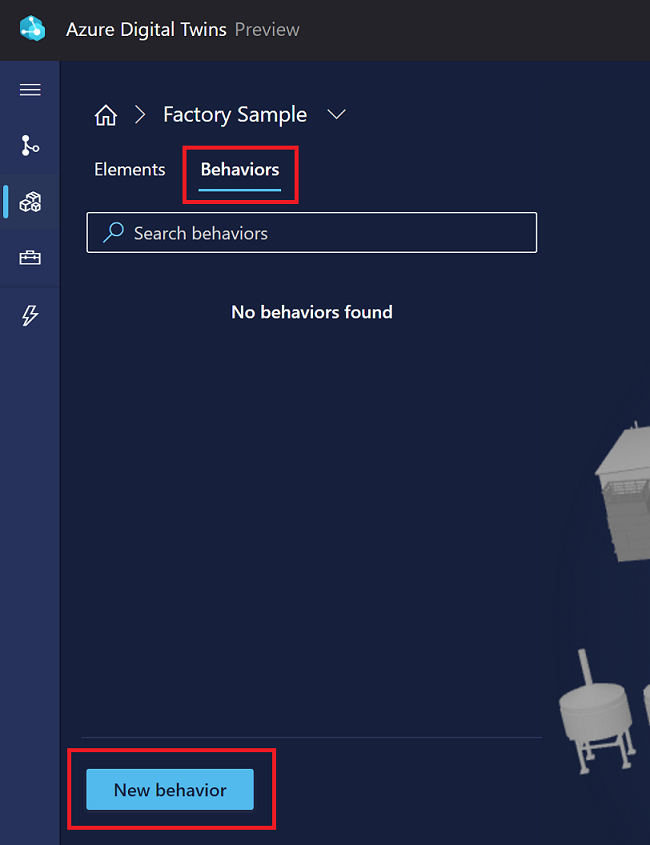
Eine Möglichkeit zum Erstellen eines neuen Verhaltens besteht darin, in der Buildansicht auf der Registerkarte Verhalten die Option Neues Verhalten für eine Szene auszuwählen.
Alternativ können Sie ein Element auf der Registerkarte Elemente auswählen und ein neues Verhalten auf der Registerkarte „Verhalten“ dieses Elements erstellen.
Dadurch wird der Bereich Neues Verhalten geöffnet, in dem Sie Verhaltensinformationen eingeben können.
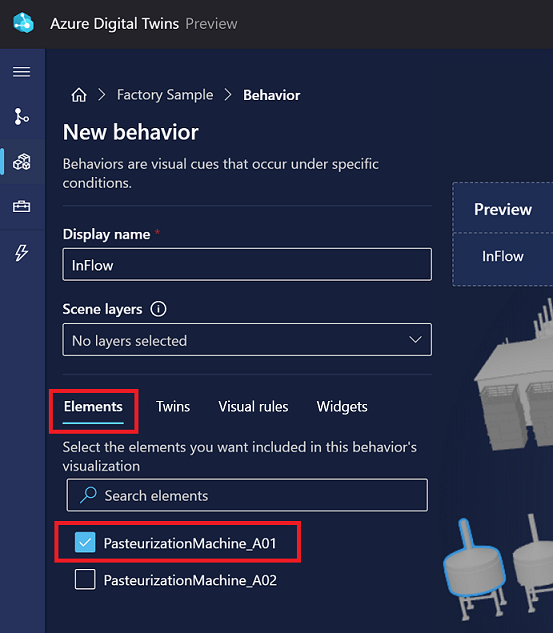
Name und Szenenebenen
Wählen Sie zunächst einen Anzeigenamen für das Verhalten aus.
Tipp
Wählen Sie einen Namen aus, der für Endbenutzer, die die Szene anzeigen, eindeutig ist, da dieser Verhaltensname als Teil der Szenenvisualisierung angezeigt wird.
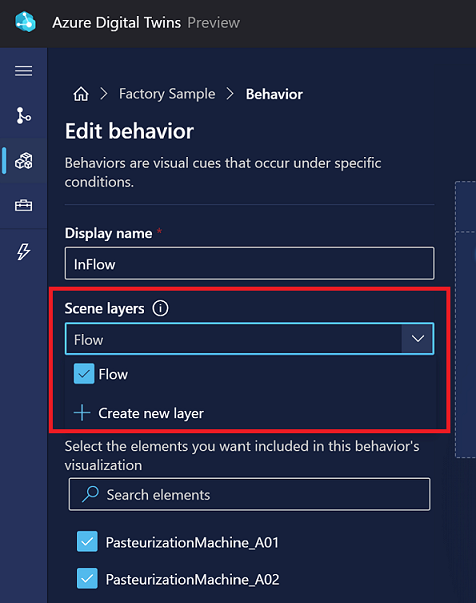
Für das Dropdownmenü Szenenebenen können Sie dieses Verhalten zu einer vorhandenen Ebene hinzufügen oder eine neue Ebene erstellen, um dieses Verhalte zu organisieren. Weitere Informationen zu Ebenen finden Sie unter Verwalten von Ebenen.
Elemente
Wählen Sie auf der Registerkarte Elemente aus, für welche Elemente dieses Verhalten gelten soll.
Wenn Sie den Erstellungsprozess für das Verhalten über ein bestimmtes Element gestartet haben, ist dieses Element hier bereits ausgewählt. Andernfalls können Sie hier zum ersten Mal Elemente auswählen.
Zwillinge
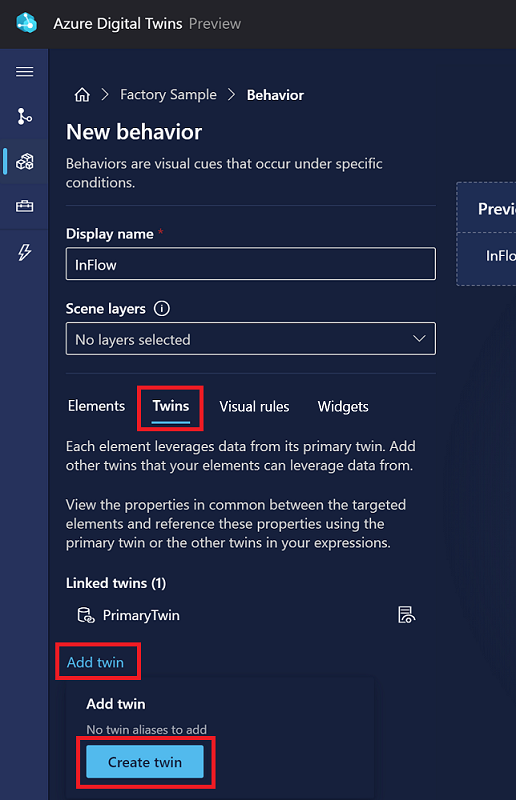
Auf der Registerkarte Zwillinge können Sie die Zwillinge ändern, deren Daten für dieses Verhalten verfügbar sind. Dies schließt die primären Zwillinge der Zielelemente und alle zusätzlichen Zwillinge ein.
Sie können einem Element Datenquellen für sekundäre digitale Zwillinge hinzufügen. Nachdem Sie einen weiteren Zwilling konfiguriert haben, können Sie Eigenschaften dieses Zwillings in Ihren Verhaltensausdrücken für dieses Element verwenden. Sie sollten nur dann weitere Zwillinge hinzufügen, wenn über den primären Zwilling hinaus zusätzliche Zwillinge mit Daten vorhanden sind, die Sie in Ihren visuellen Regeln und Widgets für dieses Verhalten nutzen möchten.
Um eine Datenquelle für einen neuen Zwilling hinzuzufügen, wählen Sie Zwilling hinzufügen und Zwilling erstellen aus.
Dadurch öffnet sich der Bereich Neuer Zwilling, in dem Sie den zusätzlichen Zwilling benennen und einen Zwilling aus Ihrer Azure Digital Twins-Instanz für die Zuordnung auswählen können.
Tipp
Im Azure Digital Twins-Explorer können Sie Zwillinge anzeigen, die unter Umständen mit dem primären Zwilling für dieses Element in Verbindung stehen. Sie können Ihren Graphen mithilfe von SELECT * FROM digitaltwins WHERE $dtId="<primary-twin-id> abfragen und anschließend verwandte Zwillinge mithilfe der Funktion für die Erweiterung durch Doppelklick erkunden.
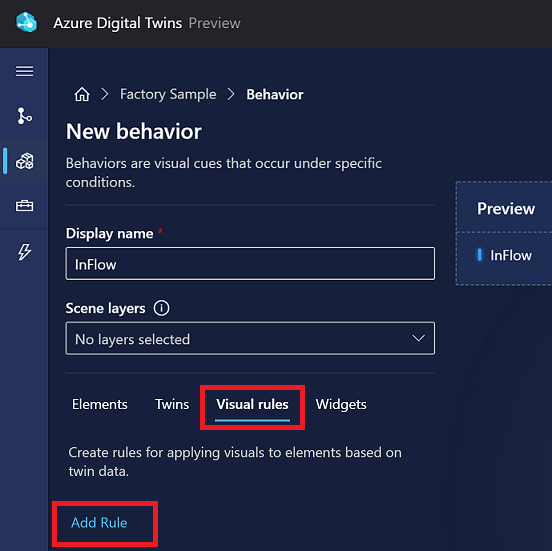
Visuelle Regeln
Auf der Registerkarte Visuelle Regeln können Sie datengesteuerte Überlagerungen für Ihre Elemente konfigurieren, um deren Integrität oder Status im Viewer anzugeben.
Um eine Regel zu erstellen, wählen Sie zunächst Regel hinzufügen aus.
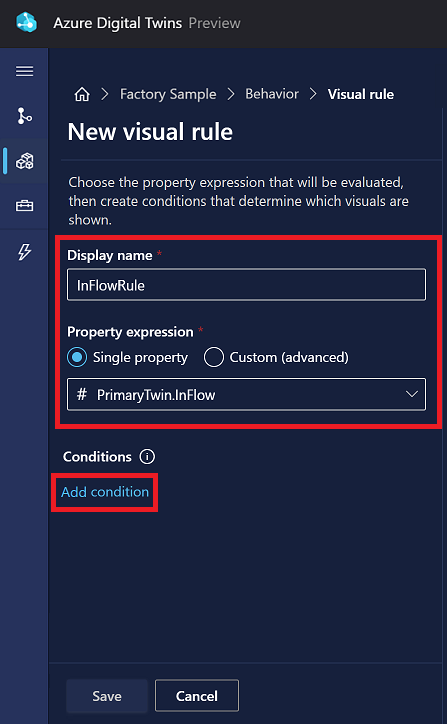
Wählen Sie für die Regel einen Anzeigenamen aus.
Wählen Sie als Nächstes aus, ob der Status von einer einzelnen Eigenschaft oder einem Eigenschaftsausdruck des Typs Benutzerdefiniert (erweitert) abhängig ist. Für Einzelne Eigenschaft wird eine Dropdownliste der numerischen Eigenschaften für den primären Zwilling angezeigt. Für Benutzerdefiniert (erweitert) wird ein Textfeld angezeigt, in das Sie einen benutzerdefinierten JavaScript-Ausdruck mit einer oder mehreren Eigenschaften eingeben können. Das Ergebnis Ihres Ausdrucks muss mit dem Ergebnistyp übereinstimmen, den Sie im Feld Typ angeben. Weitere Informationen zum Schreiben benutzerdefinierter Ausdrücke finden Sie unter Verwenden benutzerdefinierter (erweiterter) Ausdrücke.
Hinweis
Wenn Sie eine Eigenschaft nicht aus der Auswahlliste auswählen können, weil die Liste nicht reagiert, kann dies bedeuten, dass ein Fehler in einem Modell Ihrer Instanz vorliegt. Wenn die Attribute eines Modells zum Beispiel nicht eindeutige Enumerationswerte enthalten, wird diese Funktion unterbrochen. Sollte dies der Fall sein, überprüfen Sie Ihre Modelldefinitionen und stellen Sie sicher, dass alle Eigenschaften gültig sind.
Nachdem Sie Ihren Eigenschaftsausdruck definiert haben, wählen Sie Bedingung hinzufügen aus, um die bedingten visuellen Effekte zu bestimmen.
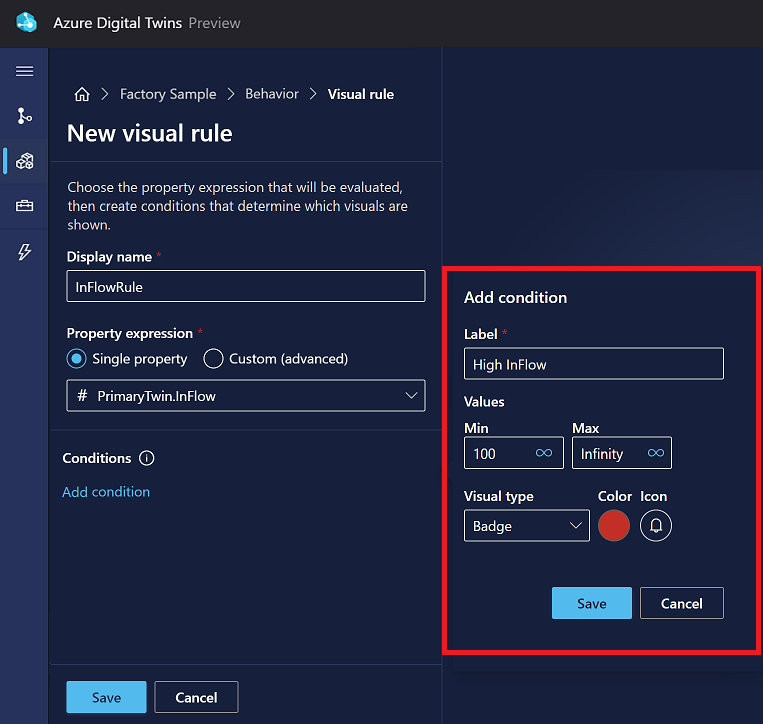
Geben Sie unter Bedingung hinzufügen eine Bezeichnung für die Bedingung in der Visualisierung ein.
Legen Sie dann die Werte fest, um Wertgrenzen für die Bedingung zu identifizieren (die genaue Auswahl ändert sich je nach Eigenschaftstyp). Bei numerischen Eigenschaften ist die Min. jedes Wertbereichs inklusive, und der Max.-Wert ist exklusiv.
Legen Sie unter Aktionen fest, was in der Szenenvisualisierung geschieht, wenn die Bedingung erfüllt ist. Sie können Gitterfarben verwenden, um die Farbe des Eigenschaftsausdrucks im Viewer zu steuern, oder Badge, um einen Badge mit einer bestimmten Farbe und einem bestimmten Symbol anzuzeigen, wenn die Bedingung für den Eigenschaftsausdruck erfüllt ist.
Wählen Sie Speichern aus, wenn Sie fertig sind.
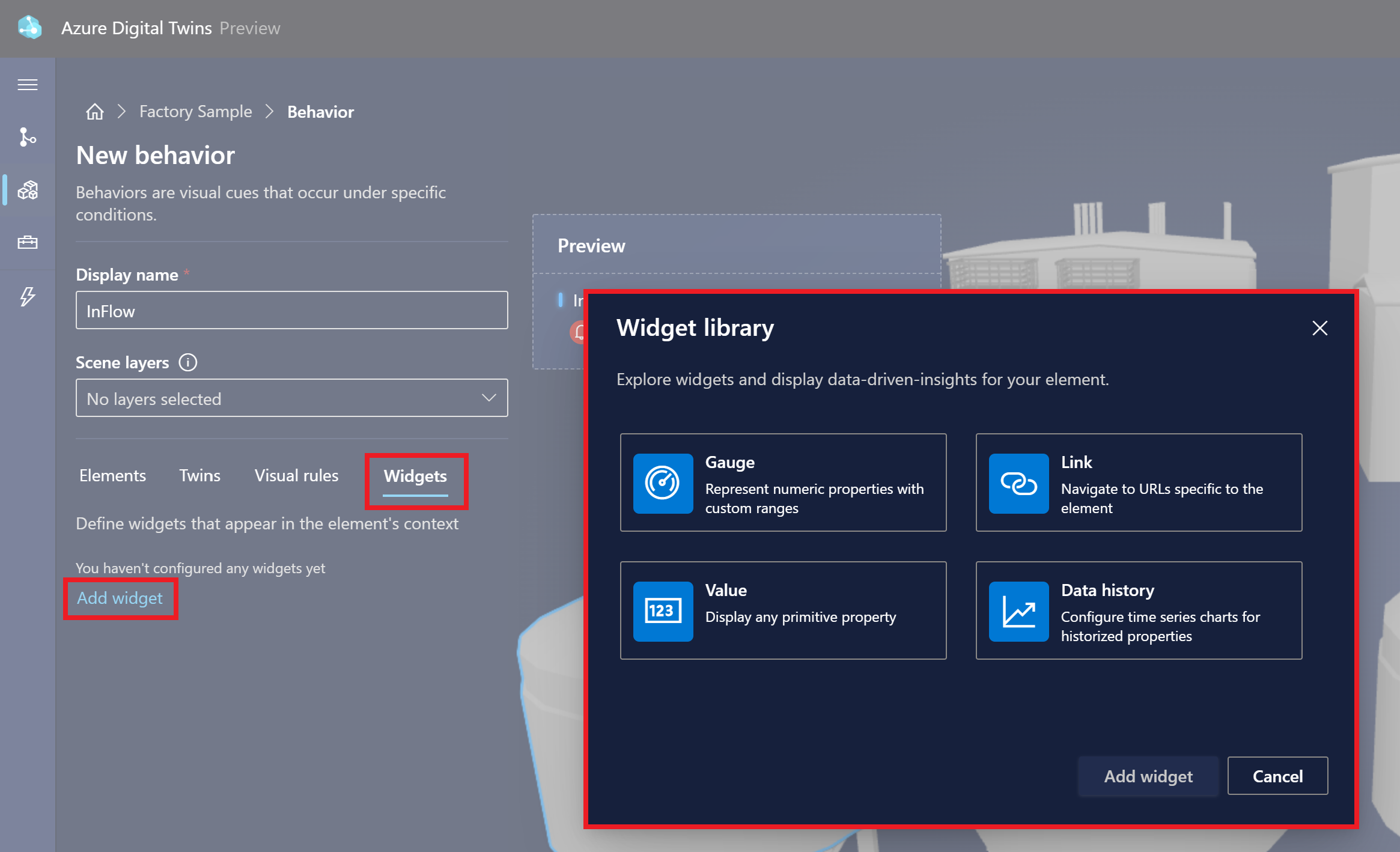
Widgets
Widgets werden auf der Registerkarte Widgets verwaltet. Widgets sind datengesteuerte visuelle Objekte, die zusätzlichen Kontext und Daten bereitstellen, damit Sie das Szenario nachvollziehen können, das vom Verhalten dargestellt wird. Durch das Konfigurieren von Widgets kann sichergestellt werden, dass die richtigen Daten erkannt werden, wenn eine bestimmte Bedingung aktiv ist.
Wählen Sie Widget hinzufügen aus, um die Widget-Bibliothek zu öffnen. Dort können Sie zwischen verschiedenen Arten verfügbarer Widgets wählen.
Sie können folgende Widgettypen erstellen:
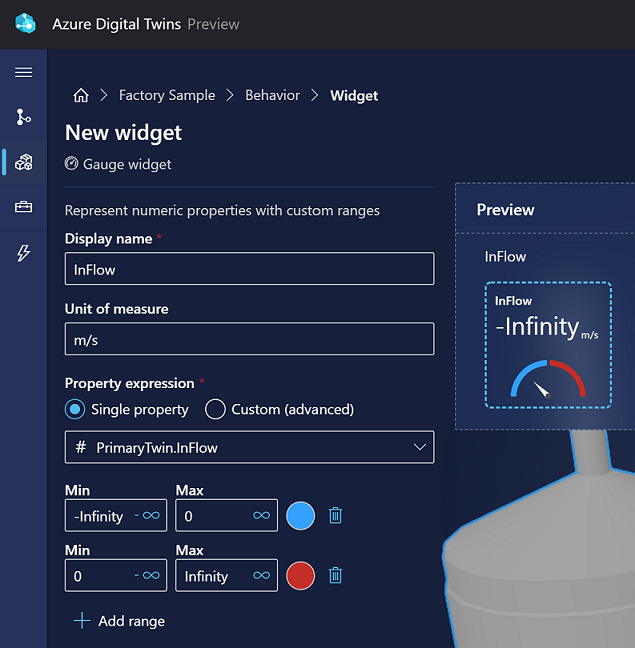
Messgerät:Zur visuellen Darstellung numerischer Datenpunkte
Geben Sie einen Anzeigenamen und eine Maßeinheit ein, und wählen Sie dann aus, ob das Messgerät eine Einzelne Eigenschaft oder eine Eigenschaft des Typs Benutzerdefiniert (erweitert) widerspiegelt. Für Einzelne Eigenschaft wird eine Dropdownliste der numerischen Eigenschaften für den primären Zwilling angezeigt. Für Benutzerdefiniert (erweitert) wird ein Textfeld angezeigt, in das Sie einen benutzerdefinierten JavaScript-Ausdruck mit einer oder mehreren Eigenschaften eingeben können. Der Ausdruck sollte ein numerisches Ergebnis liefern. Weitere Informationen zum Schreiben benutzerdefinierter Ausdrücke finden Sie unter Verwenden benutzerdefinierter (erweiterter) Ausdrücke.
Sobald Sie Ihren Eigenschaftsausdruck definiert haben, legen Sie Wertebereiche fest, die in bestimmten Farben auf dem Messgerät angezeigt werden. Der Mindestwert für jeden Wertebereich ist eingeschlossen, der Höchstwert hingegen ist ausgeschlossen.
Hinweis
Wenn Sie eine Eigenschaft nicht aus der Auswahlliste auswählen können, weil die Liste nicht reagiert, kann dies bedeuten, dass ein Fehler in einem Modell Ihrer Instanz vorliegt. Wenn die Attribute eines Modells zum Beispiel nicht eindeutige Enumerationswerte enthalten, wird diese Funktion unterbrochen. Sollte dies der Fall sein, überprüfen Sie Ihre Modelldefinitionen und stellen Sie sicher, dass alle Eigenschaften gültig sind.
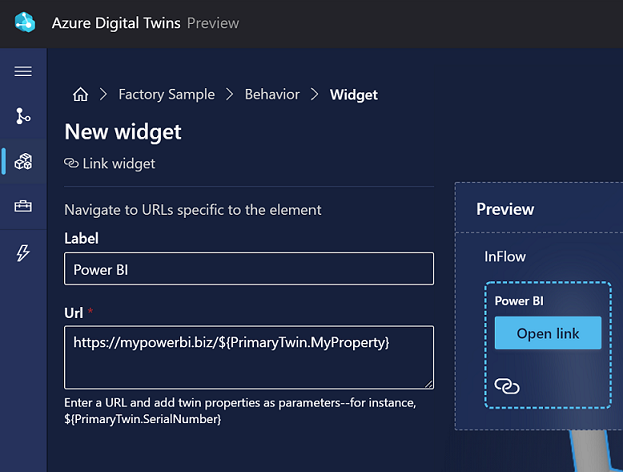
Link: Zum Einbeziehen von Inhalten, auf die extern verwiesen wird, über eine verknüpfte URL
Geben Sie eine Bezeichnung und eine Ziel-URL ein.
Die Link-URLs können auch Berechnungsausdrücke mit dieser Syntax enthalten:
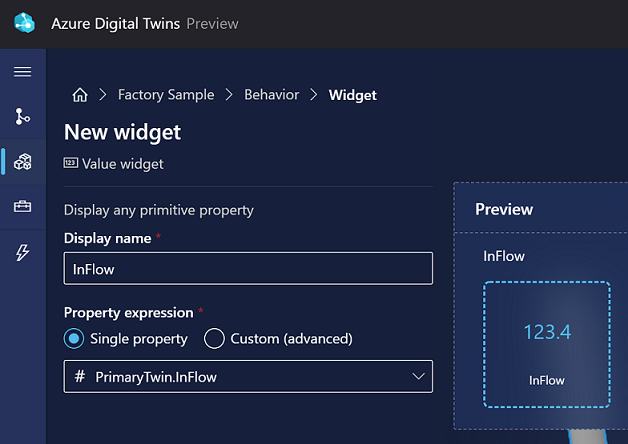
${<calculation-expression>}. Der Screenshot oben enthält einen Ausdruck für den Zugriff auf eine Eigenschaft des primären Zwillings. Ausdrücke werden berechnet und dynamisch im Viewer angezeigt.Wert: Für die direkte Anzeige von Zwillingseigenschaftswerten
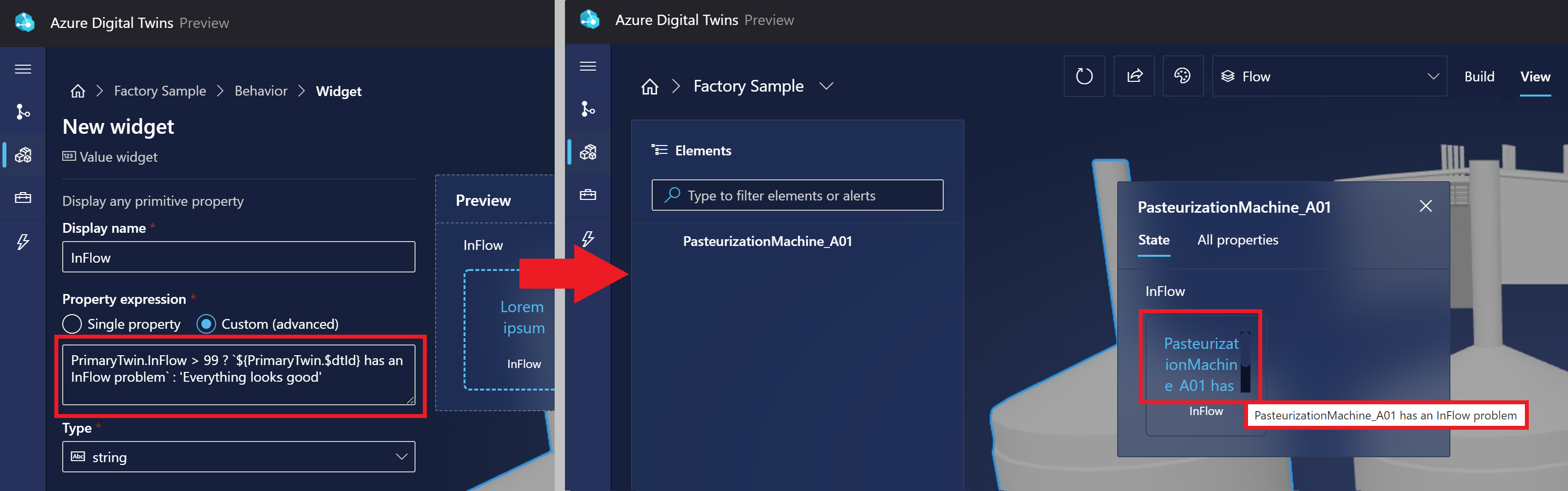
Geben Sie einen Anzeigenamen ein, und wählen Sie einen Eigenschaftsausdruck aus, den Sie anzeigen möchten. Dies kann eine einzelne Eigenschaft des primären Zwillings oder ein benutzerdefinierter (erweiterter) Eigenschaftsausdruck sein. Benutzerdefinierte Ausdrücke sollten JavaScript-Ausdrücke mit mindestens einer Eigenschaft des Zwillings sein, und Sie wählen aus, welchen Ergebnistyp der Ausdruck erzeugt. Wenn Ihr benutzerdefinierter Eigenschaftsausdruck eine Zeichenfolge ausgibt, können Sie auch die JavaScript-Syntax für Vorlagenliterale verwenden, um einen dynamischen Ausdruck in die Zeichenfolgenausgabe einzuschließen. Formatieren Sie den dynamischen Ausdruck mit dieser Syntax:
${<calculation-expression>}. Umschließen Sie anschließend die gesamte Zeichenfolgenausgabe mit Backtick-Zeichen (`). Weitere Informationen zum Schreiben benutzerdefinierter Ausdrücke finden Sie unter Verwenden benutzerdefinierter (erweiterter) Ausdrücke.Hinweis
Wenn Sie eine Eigenschaft nicht aus der Auswahlliste auswählen können, weil die Liste nicht reagiert, kann dies bedeuten, dass ein Fehler in einem Modell Ihrer Instanz vorliegt. Wenn die Attribute eines Modells zum Beispiel nicht eindeutige Enumerationswerte enthalten, wird diese Funktion unterbrochen. Sollte dies der Fall sein, überprüfen Sie Ihre Modelldefinitionen und stellen Sie sicher, dass alle Eigenschaften gültig sind.
Nachfolgend sehen Sie ein Beispiel für ein Wertewidget, das überprüft, ob der
InFlow-Wert des primären Zwillings 99 übersteigt. Bei einer Überschreitung wird eine Zeichenfolge mit einem Ausdruck ausgegeben, der die$dtIddes Zwillings enthält. Andernfalls enthält die Ausgabe keinen Ausdruck, sodass keine Backtick-Zeichen erforderlich sind.Hier ist der Wertausdruck:
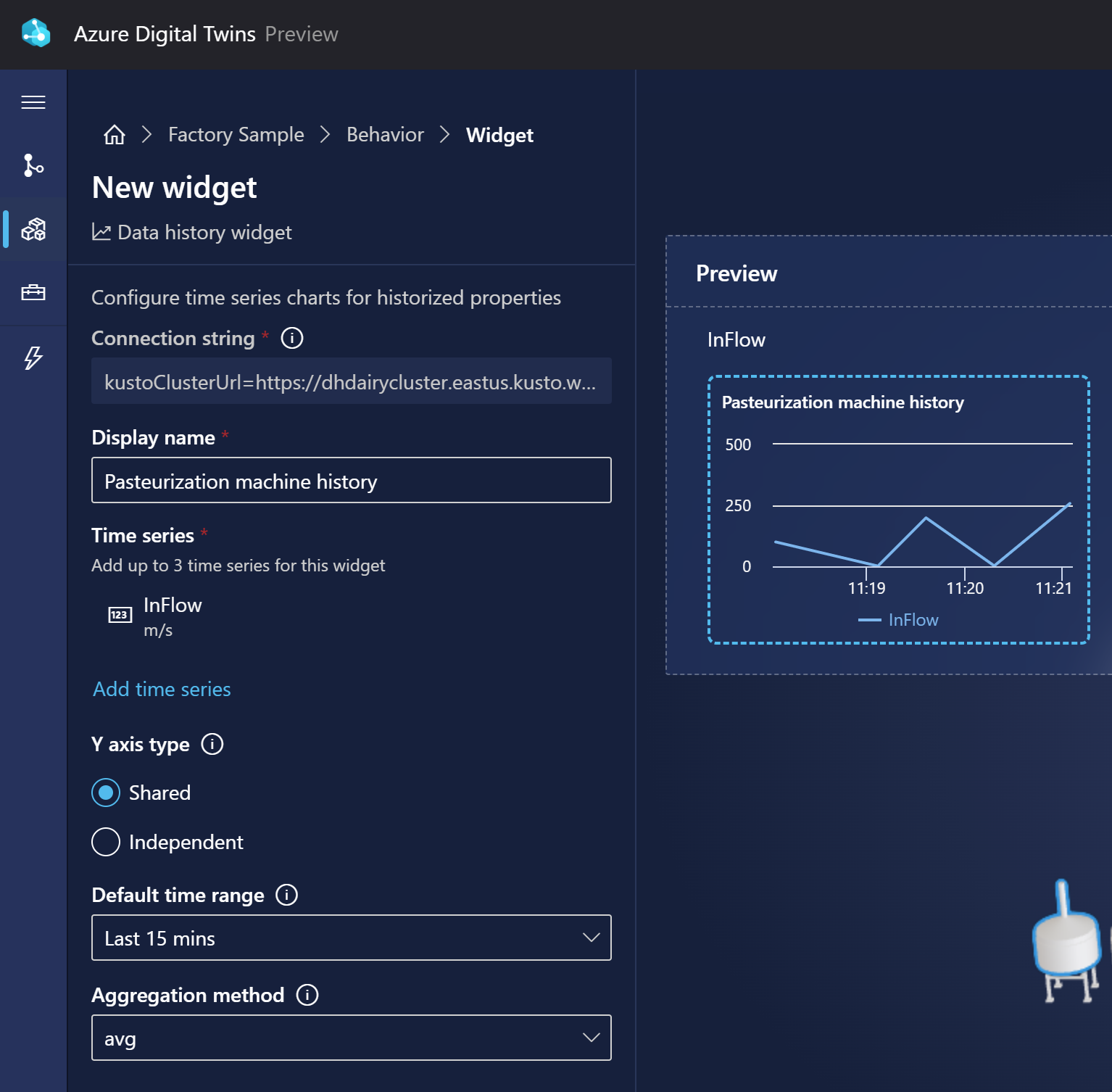
PrimaryTwin.InFlow > 99 ? `${PrimaryTwin.$dtId} has an InFlow problem` : 'Everything looks good'. Das berechnete Ergebnis des Ausdrucks (die$dtId) wird im Widget im Viewer angezeigt.Datenverlauf: zum Anzeigen von Eigenschaftswerten im Zeitverlauf. Dieses Widget arbeitet mit dem Feature Datenverlauf von Azure Digital Twins. Es ist also nur verfügbar, wenn Sie den Datenverlauf für die Instanz aktiviert haben, die in dieser 3D-Szene verwendet wird. Sobald eine Verbindung zum Datenverlauf für die Instanz vorhanden ist, können Sie diese Daten mit diesem Widget anzeigen.
Das Widget füllt das Feld Verbindungszeichenfolge automatisch aus, indem es auf Daten in der Azure Data Explorer-Instanz abzielt, die bereits mit dieser Azure Digital Twins-Instanz verbunden ist.
Geben Sie einen Anzeigenamen ein, und fügen Sie ein oder mehrere Datasets mit Zeitreihen basierend auf den Eigenschaften des primären Zwillings hinzu. Sie können auch anpassen, wie die Zeitreihendaten im Widgetdiagramm angezeigt werden.
Hinweis
Wenn Sie eine Eigenschaft nicht aus der Auswahlliste auswählen können, weil die Liste nicht reagiert, kann dies bedeuten, dass ein Fehler in einem Modell Ihrer Instanz vorliegt. Wenn die Attribute eines Modells zum Beispiel nicht eindeutige Enumerationswerte enthalten, wird diese Funktion unterbrochen. Sollte dies der Fall sein, überprüfen Sie Ihre Modelldefinitionen und stellen Sie sicher, dass alle Eigenschaften gültig sind.
Ausdrücke des Typs „Benutzerdefiniert (erweitert)“
Bei Definition von visuellen Regeln und Widgets in Ihren Verhaltensweisen möchten Sie möglicherweise benutzerdefinierte Ausdrücke verwenden, um eine Eigenschaftsbedingung zu definieren.
Diese Ausdrücke verwenden die JavaScript-Sprache und ermöglichen es Ihnen, eine oder mehrere Eigenschaften von zugeordneten Zwillingen zu verwenden, um eine benutzerdefinierte Logik zu definieren. Das Ergebnis Ihres Ausdrucks muss mit dem Ergebnistyp übereinstimmen, den Sie im Feld Typ angeben.
Das folgende Diagramm zeigt, welche JavaScript-Operatoren in benutzerdefinierten 3D Scenes Studio-Ausdrücken unterstützt werden.
| Operatortyp | Unterstützt? |
|---|---|
| Assignment operators (Zuweisungsoperatoren) | No |
| Vergleichsoperatoren | Ja |
| Arithmetic operators (Arithmetische Operatoren) | Ja |
| Bitweise Operatoren | Ja |
| Logische Operatoren | Ja |
| Zeichenfolgenoperatoren | Ja |
| Bedingter (ternärer) Operator | Ja |
| Befehlsoperator | No |
| Unäre Operatoren | No |
| Relationale Operatoren | No |
Verwalten von Ebenen
Sie können Ebenen in Ihrer Szene erstellen, um die Verhaltensweisen zu organisieren. Ebenen wirken wie Tags auf die Verhaltensweisen. So können Sie definieren, welche Verhaltensweisen zusammen angezeigt werden müssen, und benutzerdefinierte Ansichten Ihrer Szene für verschiedene Rollen oder Aufgaben erstellen.
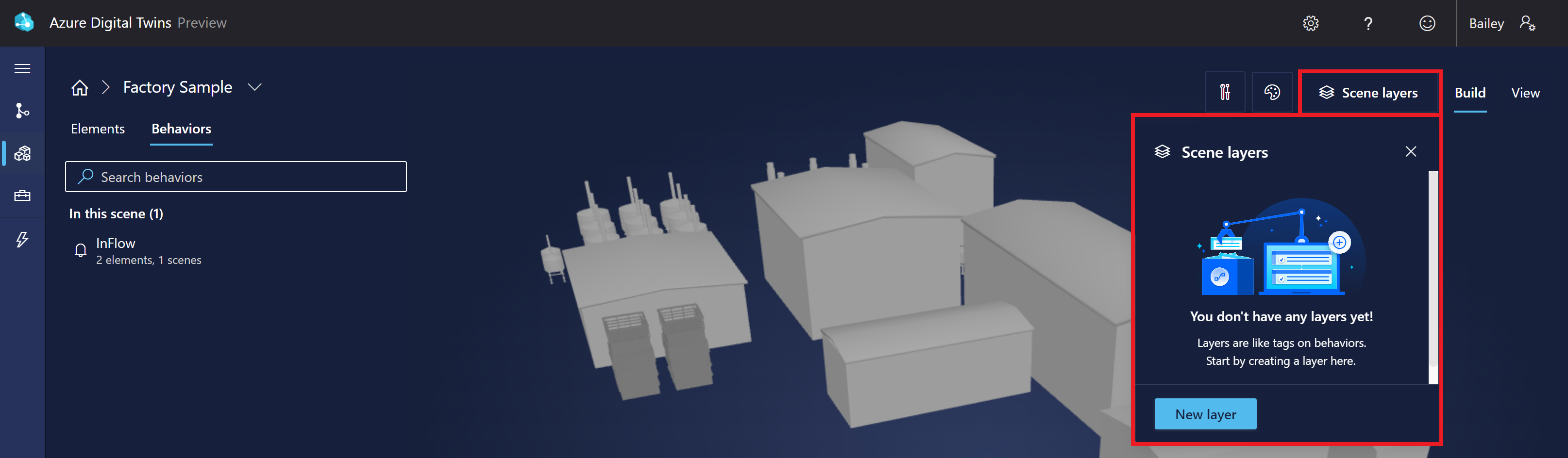
Eine Möglichkeit zum Erstellen von Ebenen besteht darin, in der Buildansicht die Schaltfläche Szenenebenen für eine Szene zu verwenden.
Wenn Sie Neue Ebene auswählen, werden Sie aufgefordert, einen Namen für die neue Ebene einzugeben, die Sie erstellen möchten.
Alternativ können Sie Ebenen beim Erstellen oder Ändern eines Verhaltens erstellen. Im Bereich „Verhalten“ können Sie außerdem das Verhalten zu einer bereits erstellten Ebene hinzufügen.
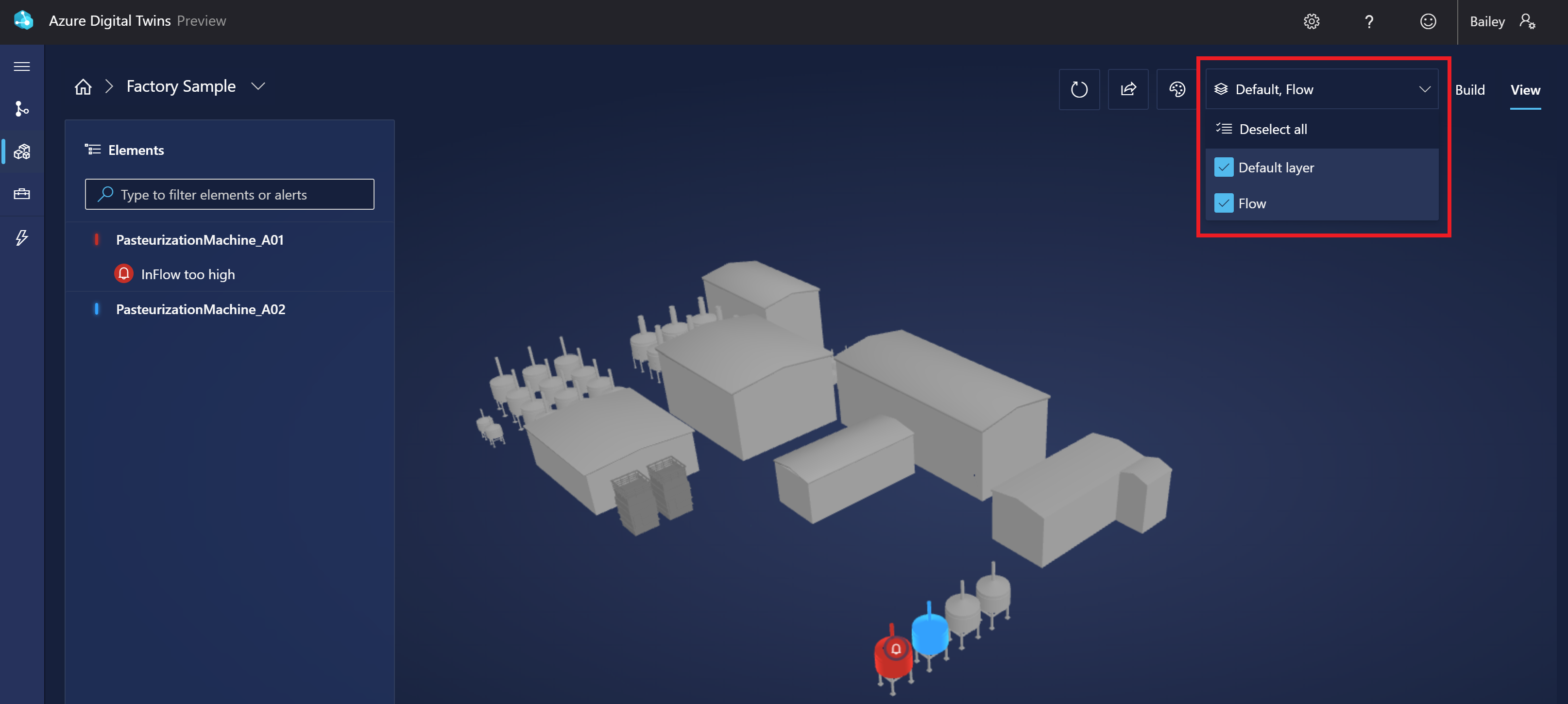
Wenn Sie Ihre Szene im Viewer betrachten, können Sie über die Schaltfläche Ebenen auswählen angeben, welche Ebenen in der Visualisierung angezeigt werden sollen. Verhaltensweisen, die nicht Teil einer Ebene sind, werden unterhalb der Standardebene gruppiert.
Konfigurieren der Mindestaktualisierungsrate
Sie können die Mindestaktualisierungsrate für den 3D-Szenen-Viewer auch manuell konfigurieren, um eine gewisse Kontrolle darüber zu behalten, wie oft Daten abgerufen werden und welche Auswirkungen dies auf die Leistung hat. Sie können die Mindestaktualisierungsrate so konfigurieren, dass sie zwischen 10 Sekunden und einer Stunde liegt.
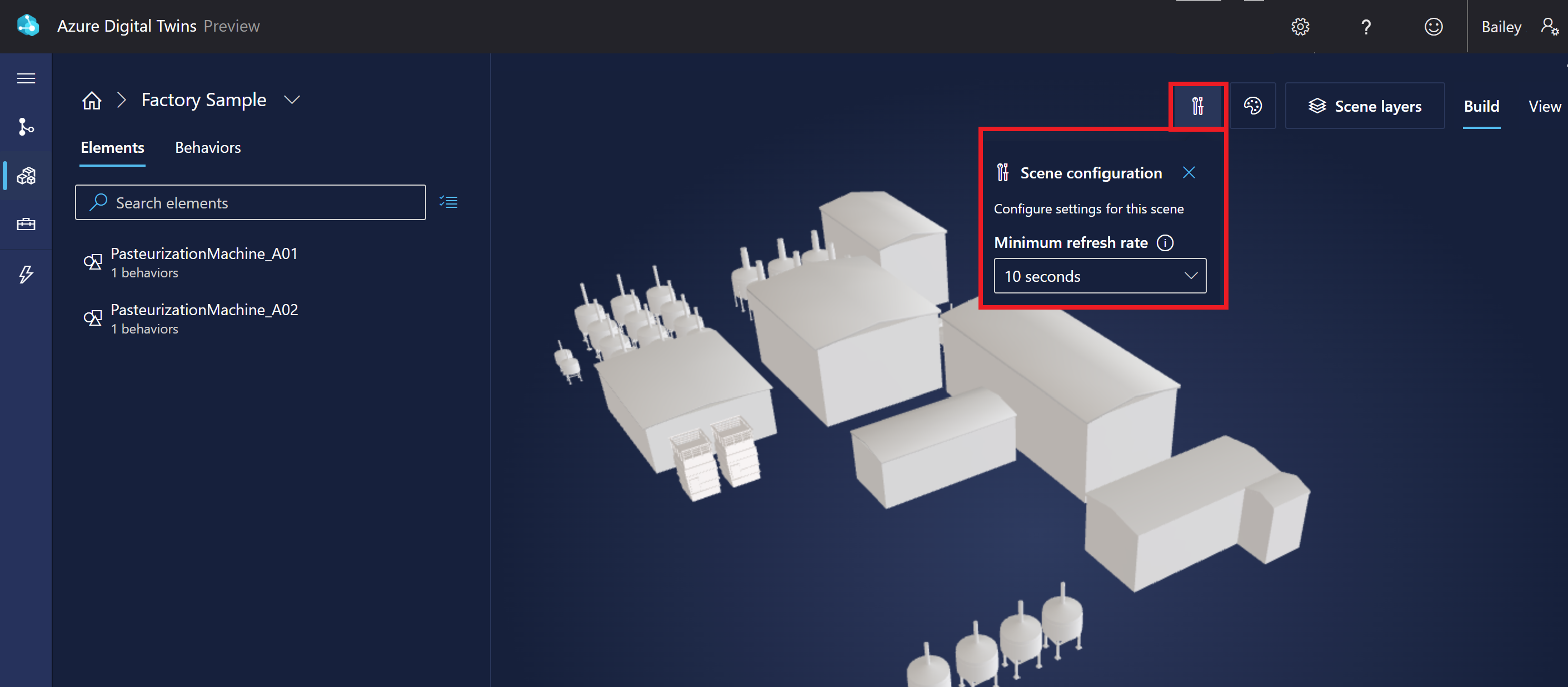
Wählen Sie im Generator für eine Szene die Schaltfläche Scene configuration (Szenenkonfiguration) aus.
Verwenden Sie die Dropdownliste, um eine Option für die Aktualisierungsrate auszuwählen.
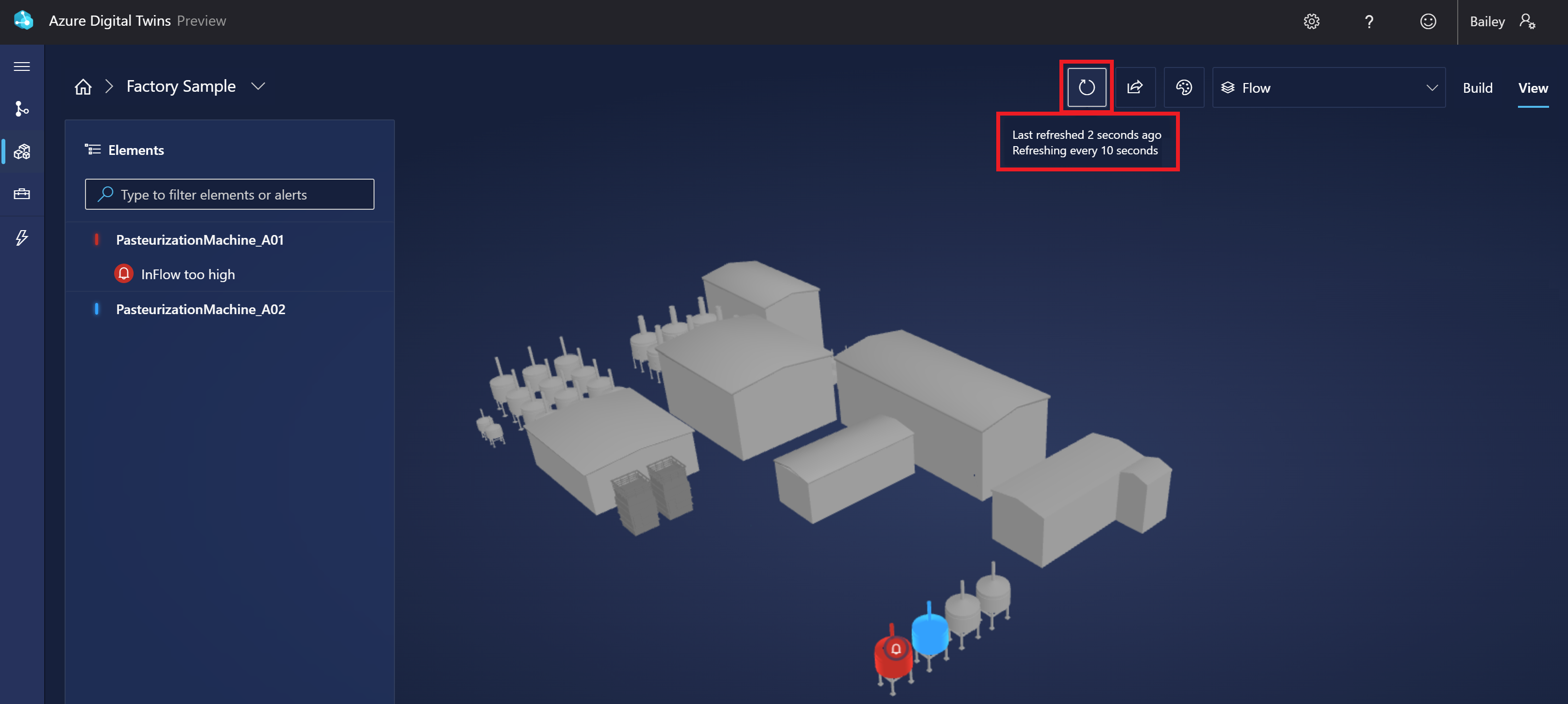
Wenn Sie sich die Szene im Viewer ansehen, können Sie mit der Maus auf die Schaltfläche Aktualisieren zeigen, um die Einstellung der Aktualisierungsrate und den Zeitpunkt der letzten Aktualisierung anzuzeigen. Sie können die Szene auch auswählen, um sie manuell zu aktualisieren.
Ändern des Designs
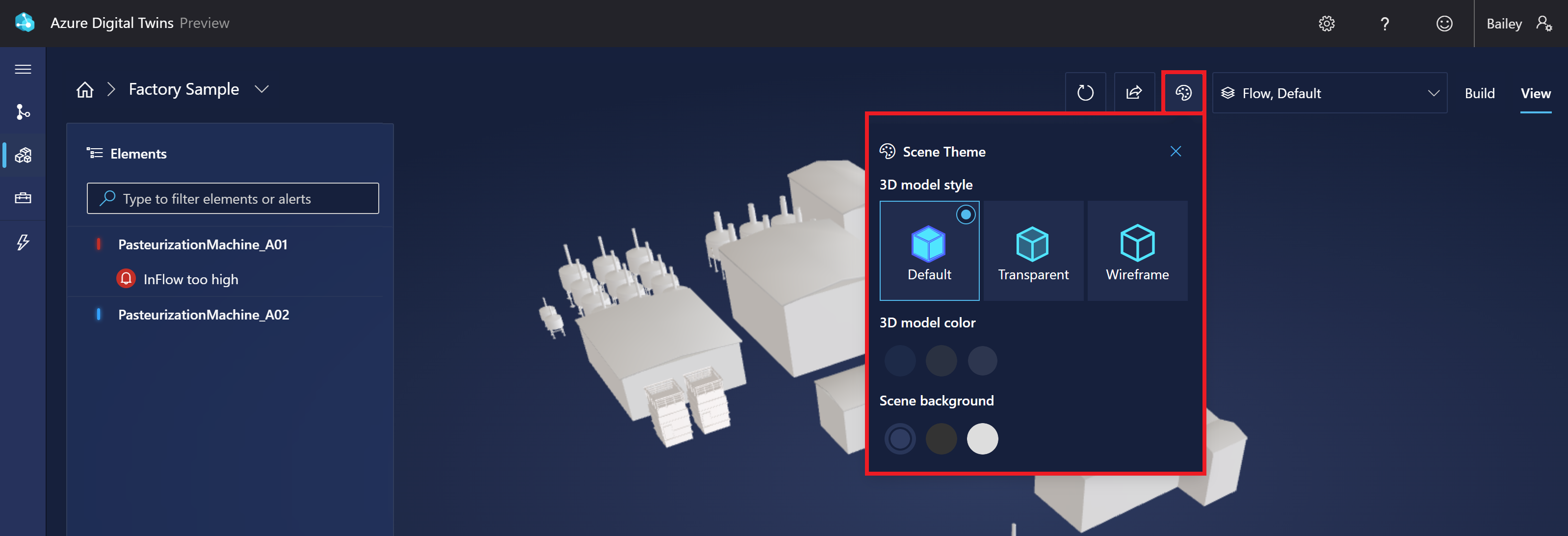
Wählen Sie entweder im Builder oder im Viewer für eine Szene das Symbol Design aus, um den Stil, die Objekt- und die Hintergrundfarbe der Anzeige zu ändern.
Freigeben Ihrer Umgebung
Eine 3D Scenes Studio-Umgebung wird durch die einmalige Kombination aus einer Azure Digital Twins-Instanz und einem Azure-Speichercontainer gebildet. Sie können Ihre gesamte Umgebung einschließlich aller Szenen mit anderen teilen oder nur eine bestimmte Szene freigeben.
Wenn Sie Ihre Umgebung für andere Personen freigeben möchten, erteilen Sie ihnen zunächst die folgenden Berechtigungen für Ihre Ressourcen:
- Mindestens Zugriff vom Typ Leseberechtigter für Azure Digital Twins für die Azure Digital Twins-Instanz
- Mindestens Zugriff vom Typ Storage-Blobdatenleser für den Speichercontainer
- Mit der Berechtigung Storage-Blobdatenleser können andere Personen Ihre Szenen anzeigen.
- Mit der Berechtigung Besitzer von Speicherblobdaten oder Mitwirkender an Storage-Blobdaten können andere Personen Ihre Szenen bearbeiten.
Folgen Sie dann den Anweisungen im Rest dieses Abschnitts, um entweder Ihre gesamte Umgebung oder eine bestimmte Szene freizugeben.
Freigeben einer gesamten Umgebung
Wenn eine Person über die erforderlichen Berechtigungen verfügt, gibt es zwei Möglichkeiten ihr Zugriff auf Ihre gesamte Umgebung zu gewähren. Sie können einen der folgenden Schritte ausführen:
Verwenden Sie die Schaltfläche „Freigeben“ auf der Startseite von 3D Scenes Studio, um die URL Ihrer 3D Scenes Studio-Umgebung zu kopieren. (Die URL enthält die URLs Ihrer Azure Digital Twins-Instanz und Ihres Speichercontainers.)

Geben Sie die URL für den Empfänger frei. Er kann diese URL direkt in den Browser einfügen, um eine Verbindung mit Ihrer Umgebung herzustellen.
Geben Sie die URL Ihrer Azure Digital Twins-Instanz und die URL Ihres Azure-Speichercontainers frei, die Sie beim Initialisieren Ihrer 3D Scenes Studio-Umgebung verwendet haben. Der Empfänger kann auf 3D Scenes Studio zugreifen und 3D Scenes Studio mit denselben URL-Werten initalisieren, um auf dieselbe Umgebung zuzugreifen.
Anschließend kann der Empfänger Ihre Szenen in Studio anzeigen und mit ihnen interagieren.
Freigeben einer bestimmten Szene
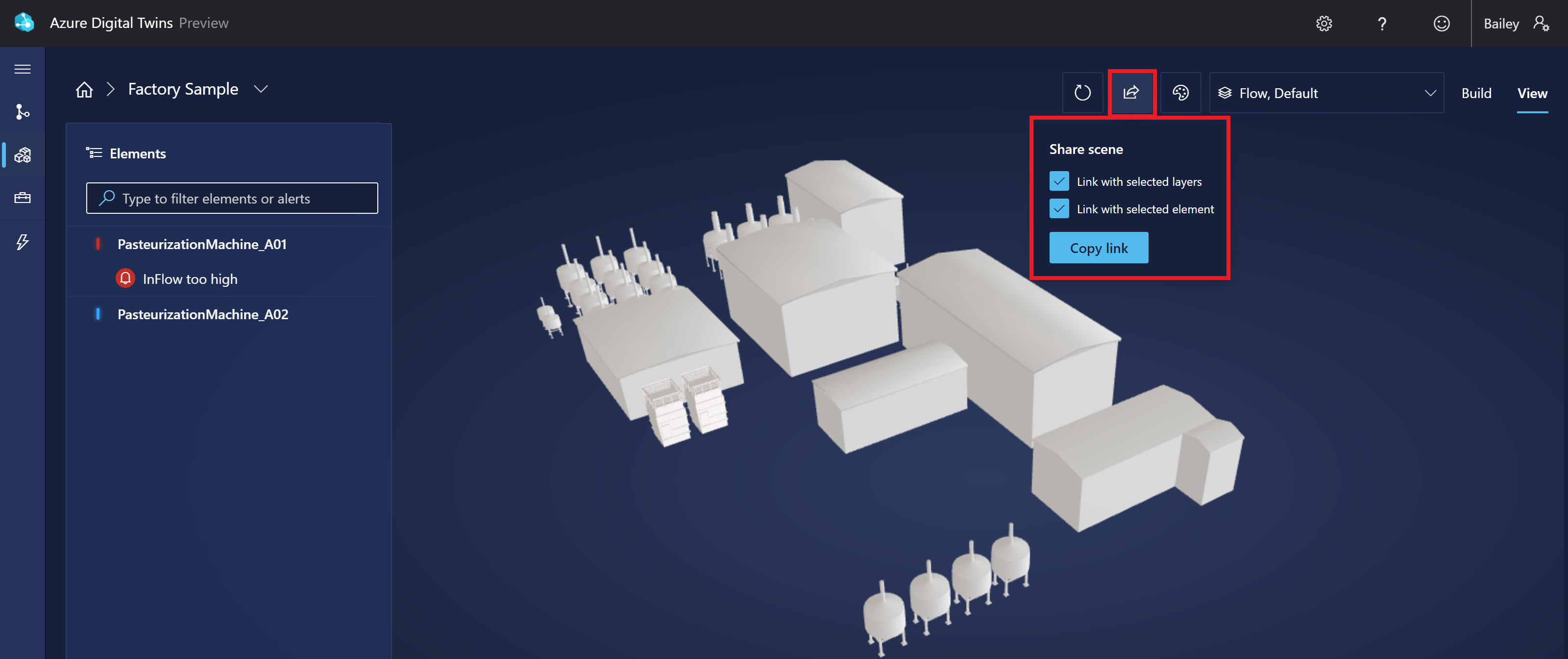
Sie können Ihre Umgebung auch mit einem Link direkt zu einer bestimmten Szene freigeben. Um eine bestimmte Szene freizugeben, öffnen Sie die Szene im Ansichtsmodus.
Verwenden Sie das Symbol Szene freigeben, um einen Link zu Ihrer Szene zu generieren. Sie können auswählen, ob der Link Ihre aktuellen Ebenen- und Elementauswahl beibehalten soll.
Wenn der Empfänger diese URL in seinen Browser einfügt, wird die angegebene Szene im Viewer geöffnet, wobei alle ausgewählten Ebenen oder Elemente markiert sind.
Hinweis
Wenn eine Szene auf diese Weise mit jemandem geteilt wird, kann der Empfänger diese Szene auch verlassen und sich andere Szenen in Ihrer Umgebung ansehen.
Nächste Schritte
Probieren Sie 3D Scenes Studio mit dem Beispielszenario unter Erste Schritte mit 3D Scenes Studio aus.
Oder visualisieren Sie Ihren Azure Digital Twins-Graphen mithilfe des Azure Digital Twins-Explorers auf andere Weise.